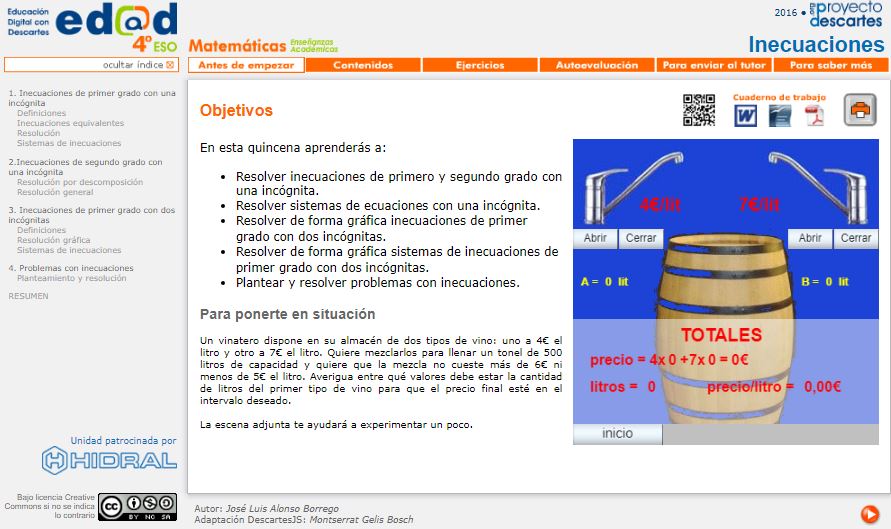
La unidad didáctica Inecuaciones del proyecto ed@d:
En Inecuaciones de 4º de la ESO (orientación enseñanzas académicas) del proyecto ed@d se definen las inecuaciones de primer y segundo grado con una y dos incógnitas y se indican diferentes formas de resolución tanto analítica como gráficamente, con muchos ejercicios y problemas para practicar.
En el vídeo de esta semana se presenta la unidad y se muestra el procedimiento a seguir para insertar esta unidad o partes de ella en un aula virtual, en este caso moodle.
Los materiales del proyecto ed@d abarcan todo el currículum de la enseñanza secundaria obligatoria para las asignaturas de Matemáticas, Ciencias de la Naturaleza y Física y Química. Estos materiales son idóneos para su uso en la formación a distancia y también en la formación presencial, ya sea en el aula o en casa.
Cada curso se estructura en torno a doce unidades temáticas. Todas las unidades de este proyecto siguen un mismo diseño. En la izquierda de la página inicial se encuentra el índice temático y en la parte superior un menú que da acceso a los diferentes apartados. También se puede descargar un cuaderno de trabajo y el documento pdf que recoge los contenidos desarrollados.
Para insertar la unidad en un aula virtual:
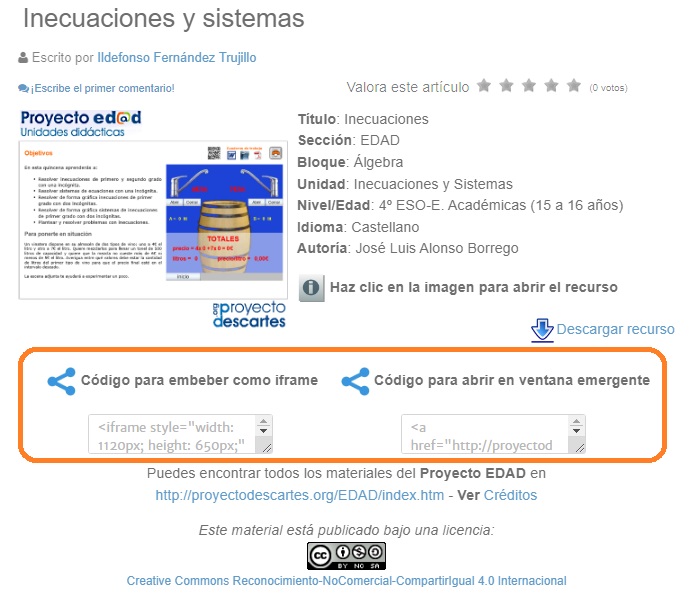
El código para embeber o abrir en ventana emergente de la unidad lo encontramos en la web de la RED.
|
En el menú superior de la página inicial seleccionamos Matemáticas/ed@d:
|
|
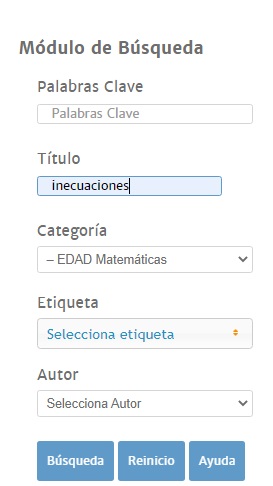
En el módulo de búsqueda escribimos el nombre de la unidad:
|
|
De esta forma accedemos a una página con información del objeto y los códigos para embeber y para abrir en ventana emergente. Elegimos uno de los códigos y lo insertamos en nuestra aula virtual: |
Si sólo nos interesa una página o una escena de ejercicios, usaremos los siguientes códigos:
Para embeber:
<iframe style="width: 810px; height: 585px;" src="/descartescms/ dirección web de la escena"></iframe>
Donde deberemos pegar la dirección de la escena
O para abrir en ventana emergente:
<a href="/descartescms/dirección web de la escena" target="_blank" onclick="window.open(this.href, this.target, 'width=1024,height=920,top=30,left=100,toolbar=0,menubar=0,scrollbars=1,resizable=1,location=0,status=0'); return false;"><img src="/descartescms/dirección de una imagen" alt="texto alternativo" style="display: block; margin-left: auto; margin-right: auto;"></a>
En este caso además de la dirección de la escena deberemos añadir la dirección de una imagen.
En el siguiente vídeo se muestra con detalle la unidad didáctica y el procedimiento a seguir para insertar estos objetos en moodle:







 CONTACTO
CONTACTO


