Mostrando artículos por etiqueta: herramientas
Durante la primera quincena de noviembre se ha desarrollado el proceso de inscripción en el curso para el "Diseño de objetos interactivos con DescartesJS", que forma parte del programa de Educación Abierta de RED Descartes y que se ha convocado a petición de participantes en el finalizado curso dedicado al "Diseño de libros interactivos".
El curso comienza el día 19 de noviembre de 2021 y finaliza el 6 de febrero de 2022, con una periodicidad semanal e impartiéndose las sesiones por videoconferencia de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:
Ampliar calendario y contenidos

Con una metodología basada en la denominada clase invertida, cada participante recibirá con antelación los contenidos a tratar en cada sesión, para que pueda tomar contacto con los mismos, familiarizarse con el editor de escenas, realizar sencillas prácticas y terminar aclarando y consultando dudas durante el desarrollo de la sesión, que será grabada y ofrecida, posteriormente, a cada participante y divulgada en el portal de RED Descartes.
Descartes es una herramienta de autor multipropósito que permite desarrollar objetos educativos interactivos en cualquier área de conocimiento, mientras que DescartesJS es un intérprete de Descartes que es compatible HTML5, consecuentemente las escenas interactivas desarrolladas con Descartes funcionan en cualquier dispositivo tipo ordenador, tableta o smartphone independientemente del sistema operativo que porte.
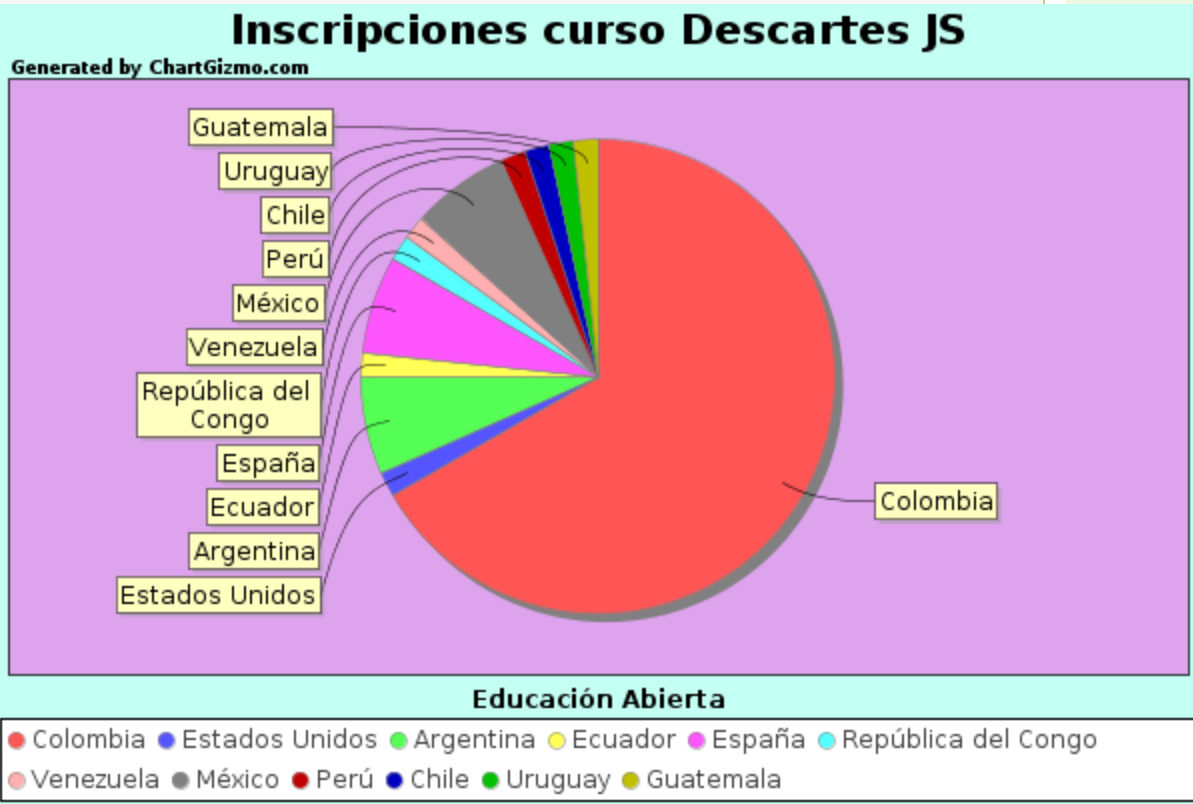
Al igual que en otras ediciones o en otros cursos del programa de Educación Abierta de RED Descartes, la participación es muy variada, con profesionales de la educación de todas las etapas educativas y una amplia gama de especialidades, fundamentalmente de los ámbitos científicos y técnicos, aunque ya aparecen de humanidades y artes. Además, queremos compartir el siguiente diagrama de sectores con el porcentaje de participación por países:
Ampliar diagrama de participación

Agradecemos a todas las personas inscritas el interés mostrado y estamos deseosos por comenzar esta nueva singladura.
Clausura del curso (5 de noviembre de 2021)
Resultados de aprendizaje
|
La clausura del curso se realizó el día 5 de Noviembre de 2021. Un resumen, no exhaustivo, de los resultados de aprendizaje alcanzados se puede observar en el siguiente vídeo: ¡Enhorabuena a todos los participantes! y gracias por compartir su saber con los discentes y docentes de la aldea global. Y ¡enhorabuena! y agradecimiento a la Institución Universitaria Pascual Bravo por la gestión de este curso y su ofrecimiento altruista para que cualquier interesado de cualquier lugar lo haya podido cursar o que pueda cursarlo en diferido mediante los vídeos grabados en las sesiones en línea realizadas. En nuestro subproyecto iCartesiLibri iremos publicando estos magníficos libros interactivos. |
Octava sesión (22 de octubre de 2021)
|
8A.
|
Séptima sesión (8 de octubre de 2021)
|
7A.
7B. Agenda de la séptima sesión (zip de descarga). 7C. Recursos auxiliares. |
Sexta sesión (24 de septiembre de 2021)
|
6A.
6B. Agenda de la sexta sesión (zip de descarga). 6C. Recursos auxiliares (zip de escarga). |
Quinta sesión (10 de septiembre de 2021)
|
5A.
5B. Agenda de la quinta sesión. Libro interactivo con el guión de la sesión. 5C. Vídeos auxiliares. |
El proyecto Descartes cuenta con miles de recursos a disposición de la comunidad educativa de la aldea global de manera altruista... ¿cómo localizar lo que busco en su servidor de contenidos?
Para acceder a los contenidos que te interese te mostramos ahora las diferentes opciones de búsqueda de que dispones en la web.
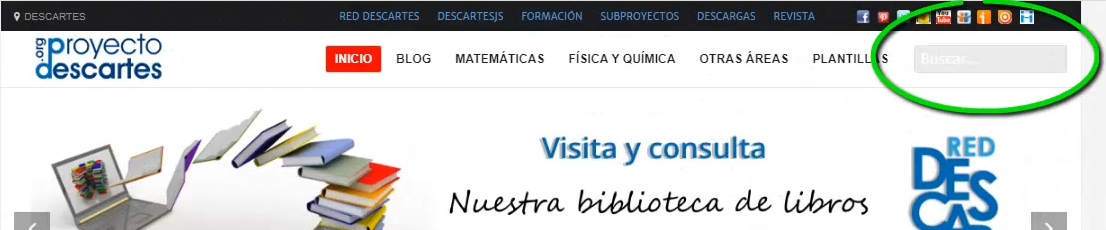
1. El buscador global ubicado en la portada
Este buscador se encuentra en la página de inicio de la web, en la esquina superior derecha.
Si escribes una palabra o varias palabras, por ejemplo: Pitágoras, te aparecerán todos los recursos de nuestro servidor que contienen esa palabra.
Y pulsando sobre cada elemento te conducirá a él.
¡Esta es la ventaja de la web 2.0 y ser un servidor de contenidos!
2. El módulo de búsqueda
Este módulo se encuentra en cada una de las secciones, Blog, Matemáticas, Física y Química, Otras áreas y Plantillas.
En este módulo se han habilitado cinco elementos que actúan de filtro y se rotulan como Palabras Clave, Título, Categoría, Etiqueta y Autor.
Para una información completa de este módulo se dispone de un documento que puede consultarse pulsando el botón Ayuda.
3. Búsqueda por subproyectos
Desde la página de subproyectos puedes acceder directamente a los materiales de cada uno de los proyectos de la RED.
También en esa página se incluye una búsqueda usando google restringido al dominio proyectodescartes.org.
5. Las opciones de menú.
En la parte superior de la página de inicio dispones de dos menús.
Un primer menú que te dirigen a las páginas: presentación, herramienta DescarteJS, formación, subproyectos, descargas y revista.
Y el menú de secciones o categorías.
Para orientarte en el servidor de contenidos, en la página principal de la RED se encuentra ubicada la brújula, una imagen que enlaza a un vídeo con indicaciones y ejemplos sobre estas diferentes opciones de búsqueda.
Cuarta sesión (27 de agosto de 2021)
|
4A.
4B. Agenda de la cuarta sesión. Libro interactivo con el guión de la sesión. |
Tercera sesión (13 de agosto de 2021)
|
3A.
3B. Agenda de la tercera sesión. Documento pdf con el guión de la sesión y enlaces usados o recomendados. Vídeo de apoyo Uso de viñetas con imágenes: |
Segunda sesión (30 de julio de 2021)
|
2A.
2B. Agenda de la segunda sesión. Documento pdf con el guión de la sesión y enlaces usados o recomendados. Vídeos de apoyo Google como servidor: https://www.youtube.com/watch?v=xv-URqFtr60 Imágenes animadas: https://www.youtube.com/watch?v=J-KDmBCNm-w Tabla de contenido: https://www.youtube.com/watch?v=jOauL-piook Editores HTML: https://www.youtube.com/watch?v=TlL0et79vgo Estilos: https://www.youtube.com/watch?v=8oawkkSGUdU Archivo de estilos: https://www.youtube.com/watch?v=biQVKma3WZk Ayuda con los colores Colores CSS: Combinaciones de colores: https://www.colorcombos.com/color-schemes/2/ColorCombo2.html |