Mostrando artículos por etiqueta: libro interactivo
Quinta sesión (20 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: vídeo y audio (págs. 54 a 80 del libro guía). 1. Elemento audio 2. Elemento video 3. Archivo comprimido con interactivos de DescartesJS para usar con audio y vídeo y que se genere adecuadamente el pdf. |
Cuarta sesión (6 de mayo de 2022)
|
1A.
Material previo a esta sesión: se ven dos elementos multimedia: texto (págs. 44 a 53 del libro guía) e imagen (págs. 64 a 76). 1. https://www.youtube.com/watch?v=5PZW-McNys0
2. https://www.youtube.com/watch?v=cy1yt1xic7U
|
Título: Curvas y superficies paramétricas (segunda edición)
Sección: iCartesiLibri
Bloque: Geometría
Unidad: Geometría plana y tridimensional
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío y Josep Maria Navarro Canut
ISBN: 978-84-18834-35-6
 versión en pdf con enlace a los interactivos
versión en pdf con enlace a los interactivos
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Tercera sesión (22 de abril de 2022)
|
1A.
Material previo a esta sesión: hoja de estilos (CSS) diseñados en un archivo externo (páginas 30 a 44 del libro guía). Repartidos en tres videos se explican 12 estilos, con un objetivo principal que es el diseño de contenedores o cajas (box). Parte 1: https://www.youtube.com/watch?v=YUSi0rtup-0 font-size Parte 2: https://www.youtube.com/watch?v=mY17B6kO_AQ border Parte 3: https://www.youtube.com/watch?v=B6fx-Lid1mY Para incluir imágenes en las viñetas, puede observarse el procedimiento en https://www.youtube.com/watch?v=yZ1bRu7wMF0 |
Título: Integrando con Paco
Sección: iCartesiLibri
Bloque: Análisis matemático
Unidad: Integración
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Juan Guillermo Rivera Berrío, y José Román Galo Sánchez
ISBN: 978-84-18834-34-9
 versión en pdf con enlace a los interactivos
versión en pdf con enlace a los interactivos
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Segunda sesión (8 de abril de 2022)
|
1A.
|
Título: Cálculo diferencial e integral, módulo II.
Sección: iCartesiLibri
Bloque: Análisis matemático
Unidad: Cálculo diferencial
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autores: Carlos Alberto Rojas Hincapié
ISBN obra completa: 978-84-18834-30-1
ISBN del volumen: 978-84-18834-33-2
 aquí para ver una versión en pdf
aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Ecuaciones diferenciales
Sección: iCartesiLibri
Bloque: Análisis matemático
Unidad: Cálculo diferencial
Nivel/Edad: Universidad (18 años o más)
Idioma: Castellano
Autores: Jaime Humberto Ramírez Ríos
ISBN: 978-84-18834-32-5
![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Primera sesión (25 de marzo de 2022)
|
1A.
1B.
|
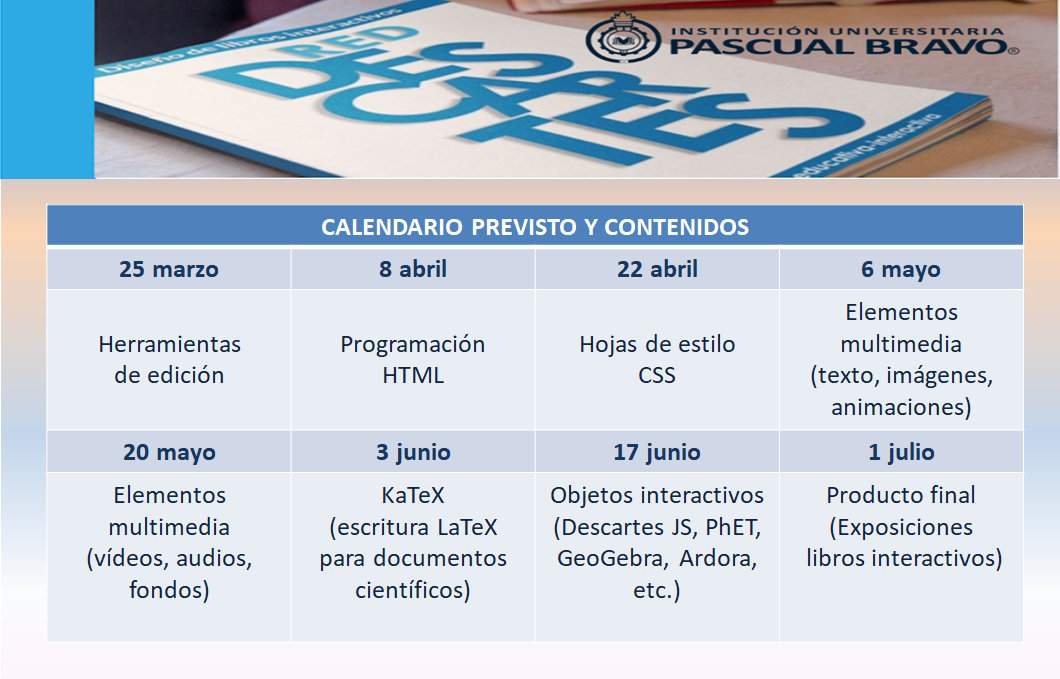
La tercera edición del curso "Edición de libros interactivos" de la RED Descartes (segundo semestre de 2022, marzo a julio de 2022) se está desarrollando según la siguiente planificación:

- Primera sesión (25 de marzo de 2022).
- Segunda sesión (8 de abril de 2022).
- Tercera sesión (22 de abril de 2022).
- Cuarta sesión (6 de mayo de 2022).
- Quinta sesión (20 de mayo de 2022).
- Sexta sesión (3 de junio de 2022).
- Séptima sesión (17 de junio de 2022).
- Octava sesión (1 de julio de 2022).
Página inicial del curso "Edición de libros interactivos" III edición

.png)
.png)