Mostrando artículos por etiqueta: código
La unidad didáctica Inecuaciones del proyecto ed@d:
En Inecuaciones de 4º de la ESO (orientación enseñanzas académicas) del proyecto ed@d se definen las inecuaciones de primer y segundo grado con una y dos incógnitas y se indican diferentes formas de resolución tanto analítica como gráficamente, con muchos ejercicios y problemas para practicar.
En el vídeo de esta semana se presenta la unidad y se muestra el procedimiento a seguir para insertar esta unidad o partes de ella en un aula virtual, en este caso moodle.
Los materiales del proyecto ed@d abarcan todo el currículum de la enseñanza secundaria obligatoria para las asignaturas de Matemáticas, Ciencias de la Naturaleza y Física y Química. Estos materiales son idóneos para su uso en la formación a distancia y también en la formación presencial, ya sea en el aula o en casa.
Cada curso se estructura en torno a doce unidades temáticas. Todas las unidades de este proyecto siguen un mismo diseño. En la izquierda de la página inicial se encuentra el índice temático y en la parte superior un menú que da acceso a los diferentes apartados. También se puede descargar un cuaderno de trabajo y el documento pdf que recoge los contenidos desarrollados.
Para insertar la unidad en un aula virtual:
El código para embeber o abrir en ventana emergente de la unidad lo encontramos en la web de la RED.
|
En el menú superior de la página inicial seleccionamos Matemáticas/ed@d:
|
|
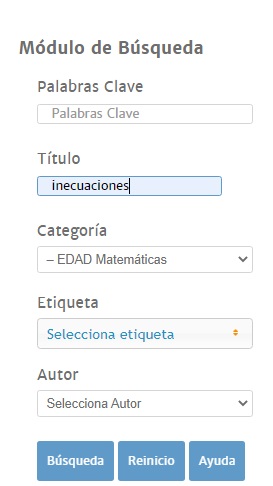
En el módulo de búsqueda escribimos el nombre de la unidad:
|
|
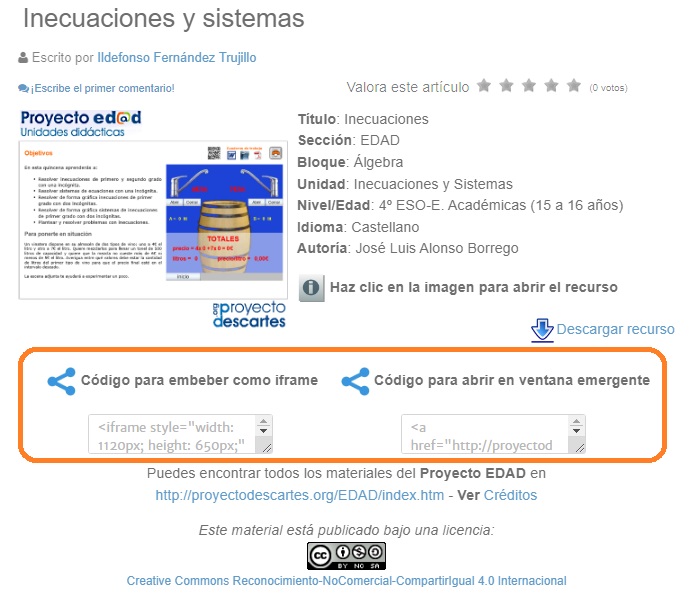
De esta forma accedemos a una página con información del objeto y los códigos para embeber y para abrir en ventana emergente. Elegimos uno de los códigos y lo insertamos en nuestra aula virtual: |
Si sólo nos interesa una página o una escena de ejercicios, usaremos los siguientes códigos:
Para embeber:
<iframe style="width: 810px; height: 585px;" src="/descartescms/ dirección web de la escena"></iframe>
Donde deberemos pegar la dirección de la escena
O para abrir en ventana emergente:
<a href="/descartescms/dirección web de la escena" target="_blank" onclick="window.open(this.href, this.target, 'width=1024,height=920,top=30,left=100,toolbar=0,menubar=0,scrollbars=1,resizable=1,location=0,status=0'); return false;"><img src="/descartescms/dirección de una imagen" alt="texto alternativo" style="display: block; margin-left: auto; margin-right: auto;"></a>
En este caso además de la dirección de la escena deberemos añadir la dirección de una imagen.
En el siguiente vídeo se muestra con detalle la unidad didáctica y el procedimiento a seguir para insertar estos objetos en moodle:
Siguiendo con la serie de vídeos Descartes en moodle vamos a mostrar, en este caso, cómo insertar una Unidad Descartes en un curso moodle y completando la actividad con un cuestionario de moodle.
La unidad de la RED seleccionada es Poliedros del subproyecto Unidades Didácticas.
En moodle vamos a insertar un enlace a esta unidad mediante el código para abrir en ventana emergente.
En la web Descartes podemos conseguir el código para embeber o abrir en ventana emergente de la mayoría de las unidades pero, en caso de no hallar la unidad o escena que buscamos, se puede modificar el siguiente código con las direcciones que corresponda:
<a href= "dirección web" target="_blank" onclick="window.open(this.href, this.target, 'width=1024,height=920,top=30,left=100,toolbar=0,menubar=0,scrollbars=1,resizable=1,location=0,status=0'); return false;">
<img src= "dirección de una imagen" alt="texto alternativo" style="display: block; margin-left: auto; margin-right: auto;"></a>
Se completa la actividad con la tarea cuestionario de moodle. Las múltiples posibilidades de configuración de un cuestionario de moodle (tipos de preguntas, número de intentos, métodos de calificación…) lo convierten en una herramienta muy útil de autoevaluación y seguimiento del progreso del estudiante, tanto para el alumnado como para el profesorado.
A modo de ejemplo se crean dos tipos de preguntas, una pregunta anidada (cloze) y otra de emparejamiento.
Título: Ejercicios de rellenar huecos con números enteros
Sección: Unidades didácticas
Bloque: Álgebra
Unidad: Números y operaciones
Nivel/Edad: 2º ESO (13 años o más)
Idioma: Castellano
Autoría: Rita Jiménez Igea
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de las Unidades Didácticas en
https://proyectodescartes.org/uudd/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Las letras del NIF y del NIE
Sección: Unidades didácticas
Bloque: Álgebra
Unidad: Números y operaciones
Nivel/Edad: 2º ESO (13 años o más)
Idioma: Castellano
Autoría: Rita Jiménez Igea
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales de las Unidades Didácticas en
https://proyectodescartes.org/uudd/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Hoy presentamos un vídeo en el cual se indican los pasos a realizar para embeber una actividad interactiva de la Red Educativa Digital Descartes en nuestro blog, a partir del código de la escena.
En vídeos anteriores hemos visto cómo embeber actividades de la Red Descartes en nuestro blog utilizando el código iframe:
<iframe style='width: ..px; height: ..px;' src='dirección web de la página'></iframe>
En el cual deberemos escribir las dimensiones y la dirección web de la página de la actividad.
Pero en algunos casos es posible que deseemos embeber solamente la escena con la actividad y no toda la página. En este caso deberemos utilizar el código que genera la escena.
Para copiar dicho código procederemos de la siguiente forma:
- Elegimos la actividad que queremos embeber, en este caso hemos seleccionado una escena del tema 1 de la unidad Funciones y Gráficas para 4º de la ESO del Proyecto ED@D. para 4º de la ESO del Proyecto ED@D.
- Situamos el ratón sobre la escena y pulsamos el botón derecho.
- Se abre una ventana auxiliar, activamos el botón config que nos da acceso al código y lo copiamos.
Una vez copiado el código, activaremos la edición en html de la página de nuestro blog y lo pegaremos. Deberemos comprobar que contiene el parámetro docBase (para las imágenes y recursos auxiliares) y la línea de código del script de llamada al intérprete.
Una opción interesante que nos permite Blogger es la posibilidad de alojar el script en la plantilla de nuestro blog, lo cual nos ahorra tener que estar pendientes de su inclusión en los códigos y además agilizará la activación de las escenas.
Activaremos la edición de la plantilla de nuestro blog y situaremos, en la cabecera, entre <head> y </head>, la línea de código:
<script type='text/javascript' src='http://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js'></script>
Veamos ahora el siguiente vídeo en el cual se muestra el proceso a seguir, paso a paso:
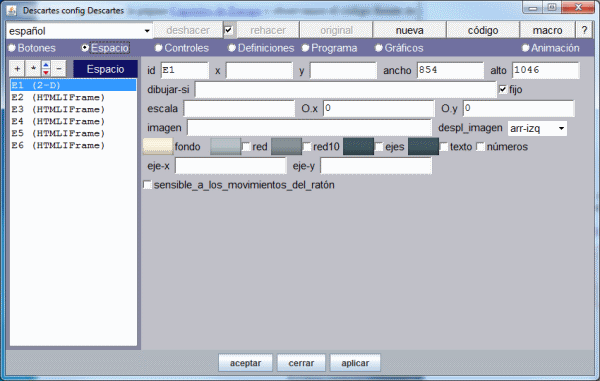
El menú del Editor de Escenas Descartes tiene las opciones principales: Botones, Espacio, Controles, Definiciones, Programa, Gráficos y Animación. En la pantalla inicial

también observamos, en la parte superior, un menú desplegable para seleccionar el idioma y una serie de botones: deshacer, rehacer, original, nueva, código, macro y ayuda cuyo significado y uso se explica en documentación técnica y de usuario de Descartes v5.
Seguiremos estudiando la utilidad que hemos desarrollado en artículos anteriores, aunque vamos a introducir algunas variaciones para disponer de más código para analizar y así poder apreciar cómo, utilizando propiedades genéricas de los objetos que usamos puede escribirse un código adaptable, de forma automática, a diferentes situaciones. En síntesis el cambio principal es que en lugar de estudiar el continente europeo vamos a aplicar la utilidad al continente americano, esto conlleva una serie de cambios evidentes que pueden observarse analizando el código fuente de las nuevas páginas comparándolo con los códigos de las páginas anteriores. Continuaremos observando simultáneamente las acciones sobre el Editor de Escenas y el código que se genera, recordando que ahora toca usar la opción de menú Programa, para crear las variables, algoritmos y funciones que aún no se han implementado dándoles funcionalidad y disponer, con la opción Gráficos, los textos, imágenes y gráficos en la escena para que doten de dinamismo y sentido a la utilidad.
Antes de ver como se usan las opciones de menú: Programa y Gráficos, quizá convenga observar el aspecto y funcionamiento de la utilidad aplicada al continente americano, a continuación están los enlaces que nos lo muestran: Capitales de América (menú), Capitales de América (evento click)
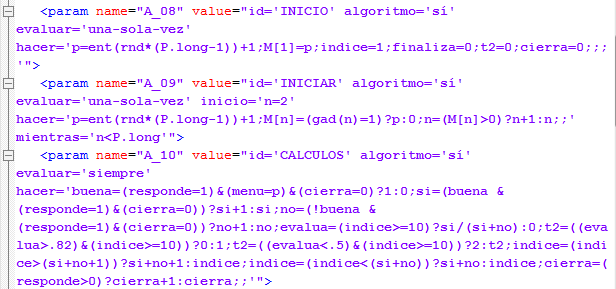
El código que genera la opción de menú Programa en esta ocasión es, para la versión de la utilidad basada en la selección de la capital

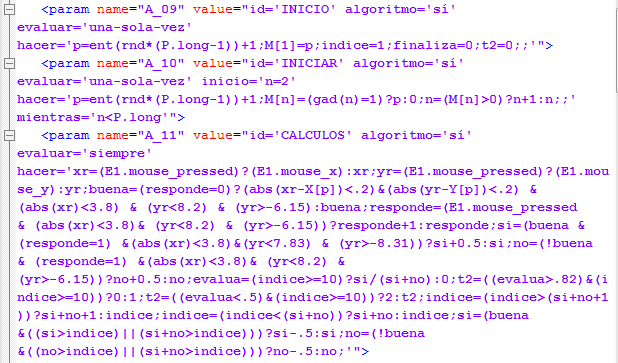
Y el código generado por la versión basada en el evento click del ratón:

Las acciones que se han realizado, en el primero de los casos, con la opción de menú Programa, son las que muestra el vídeo siguiente
Ahora pasamos a la opción de menú Gráficos, aquí situamos con precisión los textos, imágenes y gráficos que vayamos a necesitar programando cuando van a estar visibles y cuando ocultos y la manera en que se van a mostrar. Debido a la extensión del artículo dejamos para más adelante el estudio de esta opción del menú.
En siguientes entradas se continuará con la explicación de la opción Gráficos del menú principal del Editor de Escenas, el análisis del código generado y otras consideraciones relativas a las Misceláneas.
En esta ocasión, para adentrarnos en la estructura interna de una miscelánea, haremos una síntesis de la documentación técnica y de usuario de Descartes v5, analizando simultáneamente el editor de escenas y el código que genera.
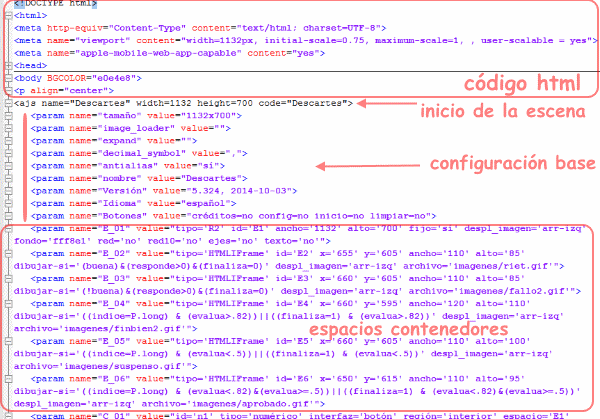
Si navegamos por la página Capitales de Europa y observamos el código fuente de la misma vemos que las primeras líneas de este es lo que muestra la imagen siguiente.

Los parámetros de la etiqueta <ajs> de apertura de la escena y los valores de la configuración base se establecen seleccionando la opción de menú: "Botones" en el Editor de Escenas y marcando/desmarcando o eligiendo las características que queremos para nuestra utilidad según se muestra a continuación.

En el vídeo del artículo anterior mostramos como crear los espacios de dos dimensiones: R2 y HTMLIFrame que van a contener a los diversos protagonistas de la escena. En el gráfico inicial se observa el código generado con aquellas acciones. Conviene señalar que se han creado seis espacios, que el principal es el primero, con id = E1, y que en el código todos los espacios comienzan con: <param name=E...
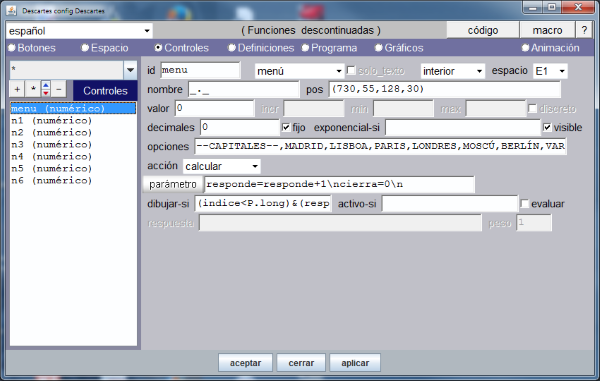
Ahora pasamos a la opción de menú: Controles, aquí definimos los botones, campos de texto, pulsadores etc... que vayamos a necesitar. En nuestro caso particular hemos definido controles para los botones: Otra, Indicaciones,Finalizar y Continuar. También hemos definido dos controles que su única función es contener un gráfico y hemos introducido un cambio respecto al código publicado anteriormente, hemos definido un control tipo menú según muestra esta imagen,

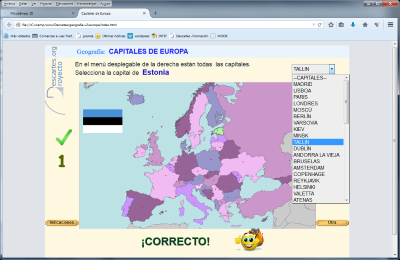
La introducción del control tipo menú ha sido debida a que vamos a elaborar una nueva versión de la utilidad basada en la selección del nombre de la capital en un menú desplegable que muestra todas las capitales administrativas del continente; en lugar de en el evento click sobre un punto en un gráfico como sucedía en la primera versión. Así conocemos si la persona que usa la utilidad ha memorizado el nombre de la capital del país y puede identificar en un mapa mudo el lugar donde está esa capital. Los resultados obtenidos con este cambio son los que pueden observarse siguiendo el siguiente enlace
El código producido por la opción Controles de esta nueva versión es:

Que debe analizarse y comparar con el código de la versión anterior para apreciar las diferencias. También es conveniente observar el funcionamiento de esta versión de la utilidad para posteriormente poder comprender el significado de cada línea de código contrastandolo con el de la primera versión.
Llegados a este punto se muestra la necesidad de tener una idea clara de como deseamos que reaccione la utilidad que estamos creando a las acciones procedentes de la interactividad, esto se traduce en que debemos tener perfectamente definido cuando queremos que un control se muestre o se oculte, como y cuando debe reaccionar el control ante un evento etc, etc es decir debemos tener un buen guión para la utilidad.
En la práctica lo anterior se traduce, entre otras acciones, en que debemos tener definidas las variables necesarias para controlar las situaciones que puedan producirse. Por ejemplo en el gráfico donde se muestra el control menú puede observarse que el campo de texto parámetro tiene el contenido: responde=responde+1\ncierra=0\n el significado de esto es que cuando hagamos una selección entre las opciones del menú, el valor de la variable responde se incrementa en uno y la variable cierra toma el valor 0. Más adelante veremos como y donde se definen las variables pero todo el que tenga interés en la creación de utilidades debe acudir a la documentación que se enlaza al comienzo del artículo donde hay explicaciones más explícitas y documentadas sobre el tema.
En siguientes artículos se continuará con la explicación del código generado por las opciones: Definiciones, Programa y Gráficos del menú principal del Editor de Escenas para la elaboración de la utilidad.