El nuevo juego 10x10 (III)
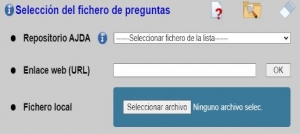
Otra de las mejoras significativas introducidas en el nuevo juego 10x10 es su menú inicial de configuración que se presenta nada más acceder al juego. Este menú consta de una o más páginas, las cuales vienen indicadas por las pestañas de su parte superior. En dichas pestañas, la primera hace alusión a los parámetros generales del juego y la segunda a la introducción de ficheros de preguntas.
- La primera es a través de un menú desplegable que permite seleccionar ficheros de preguntas disponibles el repositorio del Proyecto AJDA.
- La segunda es introduciendo la dirección URL en la que se encuentre un fichero de preguntas.
- La tercera es seleccionando un fichero ubicado en el equipo local del usuario, bien a través del explorador de archivos o bien arrastrando le fichero de preguntas seleccionado sobre esta zona.
El nuevo juego 10x10 (II)
Siguiendo con la serie dedicada a la reforma del juego didáctico 10x10 en particular y de los juegos del Proyecto AJDA en general, nos centraremos en esta ocasión en la estructura del nuevo menú superior desplegable del juego.
Este menú puede plegarse o desplegarse a voluntad utilizado el botón inferior para realizar esta función.
Activa y desactiva la función de pantana completa del navegador.
Como se hizo. Carga de idioma por defecto
Por cuestiones de seguridad informática, los navegadores no permiten la lectura directa, es decir, a través de código de programación, de ficheros alojados en el equipo local del usuario.
Los juegos didácticos del Proyecto AJDA cargan el idioma de la interfaz de ficheros de texto (hay un fichero .txt para cada idioma). Cuando el juego se ejecuta desde la web de AJDA (a través de Internet) no hay problema ya que los ficheros de idioma se cargan desde el servidor web y el navegador lo permite sin problema. Sin embargo, cuando los juegos se ejecutan directamente desde el equipo local del usuario, los navegadores no permiten la carga de los ficheros de idiomas por las mencionadas cuestiones de seguridad.
Si no se carga la interfaz, el juego no puede utilizarse directamente desde el ordenador del cliente. Para solucionar este problema, los juegos se han diseñado para que el fichero de idioma por defecto (esp.txt), se cargue de forma automática al principio del juego desde la web del Proyecto ADJA, utilizando las tecnologías AJAX, tal y como comentamos a continuación.
En la cabecera de cada juego, entre las etiquetas <head> y </head>, se introduce el siguiente código javascript que comentamos a continuación:
var nombreJuego = "Nombre del fichero que contiene el juego";
var idm;
function leerIdioma(urlIDM)
{
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function()
{
if ( xmlhttp.readyState == 4 && xmlhttp.status==200 )
{
idm = xmlhttp.responseText;
window.addEventListener("load", function(evt)
window.postMessage({
type: "set",
name: "IDMDEFECTO",
value: idm
}, '*');
window.postMessage({
type: "update"
}, '*');
});
}
}
xmlhttp.open("POST", urlIDM, false);
xmlhttp.send();
}
var urlIDM = servidor + rutaJuegosPrefijo + nombreJuego + rutaIdioma;
leerIdioma(urlIDM);
</script>
- Las variables: urlIDM, servidor, rutaJuegosPrefijo, nombreJuego, rutaIdioma, sirven para indicar la ruta completa en la que se encuentra el fichero de idioma por defecto dentro de la web del Proyecto AJDA.
- La llamada a la función leerIdioma(urlIDM) se realiza después de ser definida, por lo que se ejecuta automáticamente, pasándole como parámetro la variable que contiene la ruta del fichero de idioma que se encuentra en la web de AJDA (urlIDM).
- La leerIdioma(urlIDM) es la que se encarga de traer los datos del fichero de idioma por defecto a través de las tecnología AJAX y su funcionamiento es el siguiente:
- Primero se crea el objeto javascript XMLHttpRequest(), que permite traer información de una URL en segundo plano (puede traer datos de otra web).
- Después se indica que cada vez que cambie el estado de la propiedad readyState (estado de la llamada a la información pedida) por el objeto XMLHttpRequest(), a través del evento onreadystatechange, se ejecute la siguiente función (ver siguiente punto).
- La función en primer lugar comprueba que la respuesta es completa (xmlhttp.readyState ==4) y correcta (xmlhttp.status==200). En caso de serlo se introduce en la variable idm los datos recibidos en el objeto xmlhttp en formato texto (.responseText).
- A continuación se desencadena un evento window.addEventListener, que pasa el valor de la variable idm a la variable IDMDEFECTO y envía el valor de IDMDEFECTO a la escena del juego que está en la misma página, en su parte <body>, a través de la instrucción window.postMessage (que tiene el formato indicado en el código).
- Por último se indica la forma de comunicación: método (GET/POST), dirección URL y sincronicidad (true/false, false indica que se haga de forma síncrona) (xmlhttp.open("POST", urlIDM, false)), a través de la cual se van a enviar los datos solicitados y se ordena su envío (xmlhttp.send()).
- Introduce el valor de IDMDEFECTO en la variable cadena3b (cadena3b=IDMDEFECTO).
- Crea la variable cadena3 que lo que hace es preparar la variable cadena3b para que pueda ser transformada en un vector (cadena3='<IDM>\n'+cadena3b+'</IDM>').
- Convierte la variable cadena3 en el vector IDM (_StrToVector_(cadena3,'IDM')).
Planifica el curso académico 2022-2023 con el Proyecto AJDA. Portal "Alquimistas"
Para este curso 2022-2023, presentamos el portal "Alquimistas", dado que sus juegos que se pueden desarrollar de forma dilatada a lo largo de todo el curso y que se puede utilizar para trabajar temas curriculares o de otra naturaleza, como los temas transversales, convivencia, tutoría... A continuación presentamos este nuevo portal y los recursos que contiene.
"Alquimistas" es de un juego de estrategia, motivación y seguimiento ambientado en una Escuela de Alquimia medieval con tintes mágicos, dirigida por el “Amo del Calabozo”. Consta de dos partes, siendo la segunda una ampliación de la primera, por ello, hemos confeccionado un portal dentro del Proyecto AJDA dedicado a estos juegos, en el que se incluye:
- Introducción.
- Presentaciones de ambos juegos en pdf y mp4.
- Reglas de juego.
- Tutoriales explicativos de su uso en formato mp4.
Además de presentarlos conjuntamente para ayudar y facilitar las experiencias de gamificación con los mismos, se han introducido una serie de mejoras que comentamos a continuación:
- Compatibilización de partidas entre ambos juegos, de forma que las partidas iniciadas en cualquiera de los dos puedan ser continuadas en el otro.
- Inclusión de la barra de navegación superior plegable.
- Perfeccionamiento del sistema de selección de ficheros de preguntas.
- Inclusión de nuevas funcionalidades para la selección de las preguntas de los ficheros.
- Realización de retoques estéticos y de presentación.
La versatilidad y adaptabilidad de estos recursos permite desarrollar metodologías activas a corto, medio o largo plazo a través del Aprendizaje Basado en Juegos y de la Gamificación. Para ello es muy importante planificar adecuadamente las actuaciones que se quieran realizar, llevar una dinámica adaptada al grupo de participantes y evaluar el desarrollo de las mismas para poder introducir las mejoras que se estimen necesarias.
Finalmente comentar que las actividades llevadas a cabo con "Alquimistas" han sido ampliamente satisfactorias, por lo que ponemos estos recursos a disposición de todos los interesados, confiando en que les sirvan para mejorar su práctica educativa.
El nuevo juego 10x10 (I)
El primer juego didáctico que se realizó dentro del Proyecto AJDA fue una versión del programa de TV ¿Quién quiere ser millonario?, allá por el año 2007, llamada 10x10, ya que había que conseguir 10 puntos contestado a 10 preguntas, siguiendo la dinámica del popular concurso.
Este juego ha sido elegido como punta de lanza para realizar una ambiciosa potenciación de los juegos del Proyecto AJDA, mejorando su programación, funcionalidades y estilos. Por ello, el presente artículo va a ser el primero de una serie en la que se van a ir tratando y detallando los elementos y cambios introducidos. En esta primera publicación de la secuencia vamos a presentar de forma general las mejoras introducidas y en los siguientes las iremos desgranando. La relación de novedades es la siguiente:
- Nuevo menú superior desplegable.
- Nueva interfaz de introducción de parámetros de configuración de la partida.
- Rediseño de la pantalla para la introducción de ficheros de contenidos para juegos.
- Unificación en un sólo juego de todas las modalidades del mismo (modalidad con preguntas en ficheros, preguntas orales, sin preguntas...).
- Mejora integral de la presentación y estilos.
- Utilización de un diseño "Responsive".
- Perfeccionamiento del sistema de carga de los ficheros de preguntas.
- Potenciación de la interfaz traductora.
- Mejora en el código de programación y adaptación a la última versión de DescartesJS.
- Implementación de nuevas funcionalidades: guardado de configuración y partida, continuación de partidas, control de velocidad de animación, nuevos elementos de navegación y visualización, etc.
- Introducción de otros elementos y detalles.
Finalmente dejamos el enlace del nuevo juego 10x10 y emplazamos a seguir la serie de artículos que comenzamos.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)















 CONTACTO
CONTACTO
