Mostrando artículos por etiqueta: escenas
Proporcionalidad. Las Espirales II
Entre las innovaciones producidas en el ámbito de la Red Educativa Digital Descartes cabe destacar el impresionante impulso que ha tenido el estudio generalizado de las espirales logarítmicas y la particularización al caso de las gnomónicas entre las que se han destacado las de proporción Divina y Humana. En esta línea el profesor Ángel Cabezudo Bueno ha dotado a la espiral humana de una nueva envoltura aproximándola gnomónicamente mediante funciones exponenciales. Estas son, con sus propias palabras, las razones que aporta para llevar a cabo la acción a la vez que ofrece unas instrucciones de uso de la escena que ha creado.
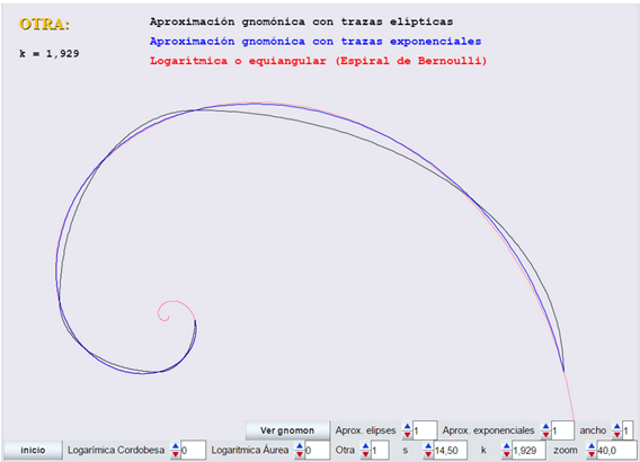
Espiral gnomon-exponencial y su correspondiente espiral logarítmica
Aparte de la proporción áurea o divina hemos venido trabajando con la proporción cordobesa por ser más natural o humana.
Nos llamó la atención la proporción cordobesa e investigamos de ella algunas cuestiones:
- ¿Cuál es su espiral obtenida al modo con que se obtiene la espiral de Durero en relación a la proporción Áurea?
- El gnomon áureo es un cuadrado y la espiral puede construirse fácilmente con regla y compás, pues basta dibujar un cuadrante de circunferencia haciendo centro en un vértice y conectando los dos vértices opuestos. Repitiendo este proceso sobre los sucesivos gnómones podemos obtener una versión muy aproximada de la espiral logarítmica correspondiente.
Queriendo hacer extensivo este procedimiento con el gnomon cordobés de lados desiguales nos fijamos en la elipse como curva que nos aproxima a la logarítmica correspondiente. El único inconveniente es que no se puede construir fácilmente, aunque sea de forma aproximada, con regla y compás. Además, piénsese que hay que dibujar cuatro arcos de elipse para cada vuelta de espiral. No obstante pudimos ver su dibujo utilizando DescartesJS, nuestra habitual herramienta matemática. - Otras espirales basadas en el modelo gnomon-elipse se han podido así mismo dibujar y aunque su estética no nos ha disgustado además de cumplir con la condición de ser derivables en los puntos de enlace de los arcos de elipse, hemos querido probar otras aproximaciones.
Pensando que el modelo gnomon-exponencial, que consiste en trazar arcos de exponencial en vez de arcos de elipse, debería de dar resultados mejores me he puesto a hacer unos cálculos y al ver que la cosa iba saliendo bien pasé a programar una escena con Descartes.
Debo advertir que esta escena ha estado orientada a hacer algunas averiguaciones en relación con este modelo gnomo-exponencial y hacer algunas comparaciones con lo que ya teníamos, es decir la construcción con el modelo gnomon-elipse y la espiral logarítmica. Por tanto he descuidado, en esta ocasión, la utilización de recursividad para obtener vértices y longitudes de los lados de los sucesivos gnómones dado que este problema ya lo tenemos resuelto (sendas escenas una del profesor José Galo Sánchez y otra mía) y queriendo ver enseguida resultados he trabajado con los valores de estos elementos en los cuatro primeros gnómones (de 0 a π/2, de π/2 a π , de π a 3π/2 y de 3π/2 a 2π), completando así una vuelta de espiral. Bien es cierto que han bastado estos cuatro gnómones para observar la recurrencia al calcular los parámetros de la exponencial en cada gnomon:
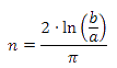
![]()
A esta, en coordenadas polares, que formalmente es la misma que la de la correspondiente espiral logarítmica, le aplicamos las condiciones de contorno al gnomon donde va a ser trazada. Es decir para un gnomon de lados a y b cuyo radio vector debe de rotar entre Θ y Θ+Π/2 le imponemos las siguientes dos condiciones:
- Para el ángulo Θ se debe cumplir que r = a
- Para el ángulo Θ+π/2, se debe cumplir que r = b
Con estas dos condiciones podemos determinar los parámetros m y n. Resulta que

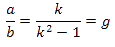
es una constante para todos los gnómones puesto que  para cualesquiera a y b siendo k=razón de proporcionalidad (k=1,307 para la cordobesa, k=1,618 para la áurea, etc.)
para cualesquiera a y b siendo k=razón de proporcionalidad (k=1,307 para la cordobesa, k=1,618 para la áurea, etc.)
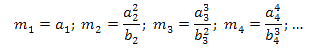
Los valores de m siguen esta ley de recurrencia:  .......
.......
O bien teniendo en cuenta que  podemos escribir
podemos escribir![]() ........
........
La curva resultante es derivable en los puntos de empalme.
Un cambio de base c ≠ e en la exponencial es posible
r= m0·cn0·θ (2)
verificándose que ![]()
Para el caso k=1,618 (áurea), tenemos a = b (gnomon cuadrado) y la exponencial se convierte en circular pues ![]() con lo que la ecuación polar ahora es
con lo que la ecuación polar ahora es
r = m (3)
Con el modelo gnomon-elipse la traza circular era un caso de elipse y con el modelo gnomon-exponencial la traza circular es un caso de exponencial.
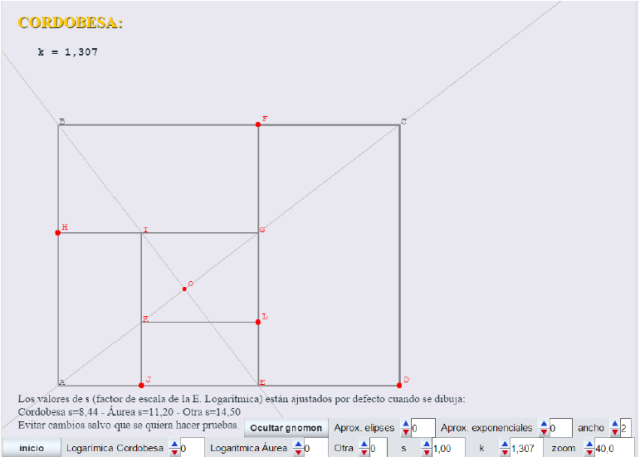
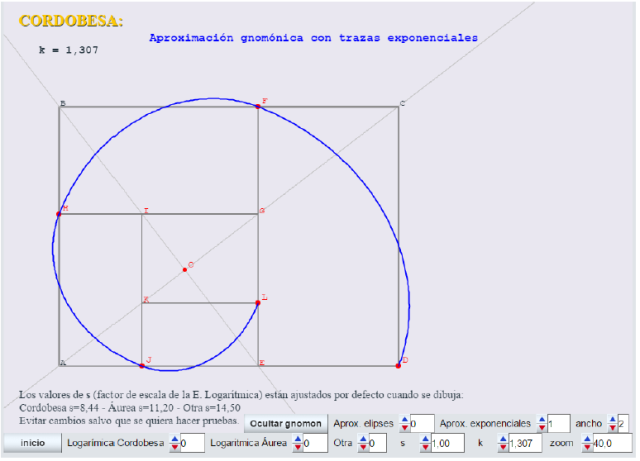
Veamos algunas imágenes captadas de la escena que nos permite hacer algunos comentarios y de paso explicar algo de la funcionalidad de la misma:

- EDCF (polo en E)
- GFBH (polo en G)
- IHAJ (polo en I)
- FJEL (polo en F)
-
-
- El control k proporciona sucesivamente K=1,307 (cordobesa), k=1,618 (áurea), k=1,929 (otra).
- Las correspondientes espirales logarítmicas a estos tres valores de k se obtienen poniendo a 1 su control que excluye al resto: Logarítmica Cordobesa, Logarítmica áurea y Otra logarítmica
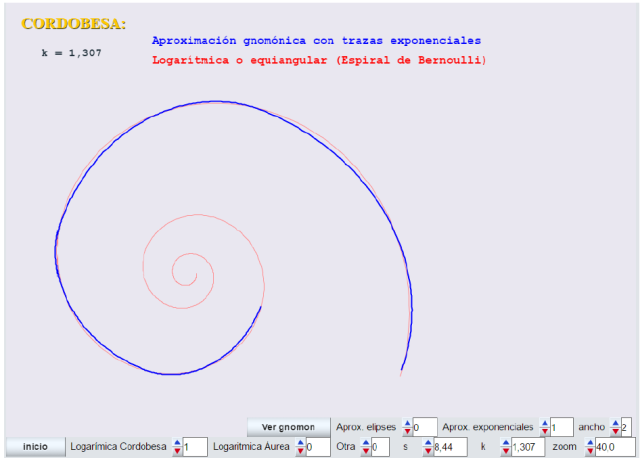
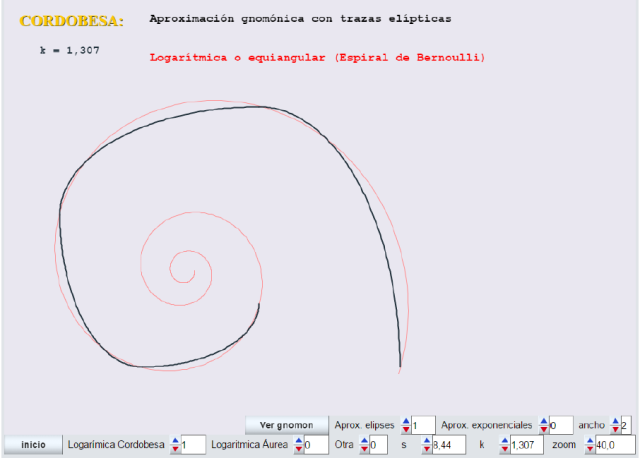
- Se pueden representar para cierto valor de k, sus aproximadas espirales gnomónica-con-elipses y gnomónica-con-exponenciales.
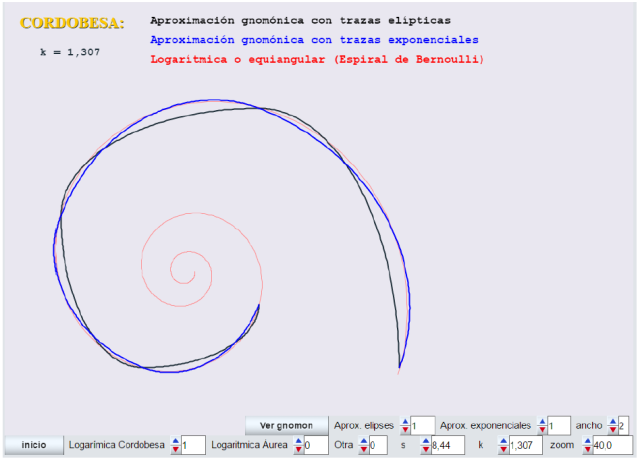
- Las espirales para cierto k se pueden superponer para hacer comparaciones.
-
- Se representan sólo cuatro gnómones a partir del rectángulo ABCD:

-
-
- El control ancho permite tres anchos de punto (1, 2, 3) de las curvas aproximadas. El ancho de la logarítmica es 1 fijo (se observa mejor la diferencia con ancho 1).
- El parámetro s es un factor de escala de la espiral logarítmica, que facilita el ajuste a los vértices de los gnómones. Están fijados por defecto para cada una de las tres espirales.
-
Observar la buena aproximación que se consigue con el modelo gnomon-exponencial para la cordobesa.

El modelo gnomon-elipse para valores de k menores que 1,618 (áurea) no es muy bueno. Este es el caso de la cordobesa.

En la siguiente imagen podemos ver una comparativa de las tres espirales para el caso k=1,307 (cordobesa) al dibujarlas juntas.

Ver el buen acoplamiento de las trazas exponenciales para k=1,929 (otra)

Animamos a colaborar con los compañeros que están trabajando en el proyecto ed@d en moodle. El material que están elaborando puede suponer una mejora extraordinaria en la labor educativa con un aumento significativo en la cantidad y calidad de la información expuesta y en la comunicación alumno-alumno, profesor-alumno y viceversa.
Seguimos insistiendo en la necesidad de estar al día de las posibilidades operativas y de uso de los materiales y escenas de la Red Educativa Digital Descartes. Aconsejamos acudir a los foros y contenidos de la Documentación técnica de la herramienta de autoría DescartesJS, en especial a estos que llevan a la información de cómo crear animaciones y juegos interactivos para el aula.
Antes de comenzar con el desarrollo de las aplicaciones de la Proporcionalidad vamos a mostrar el vídeo que el profesor Antonio Pérez Sanz elaboró para el programa + por - de TVE.
Los siguientes enlaces nos llevan a páginas donde puede ampliarse el conocimiento de las espirales y el concepto, significado y enfoque del estudio de las mismas.
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales:
Recordamos que la miscelánea que vamos a elaborar estará enfocada a mostrar el proceso de planificación y realización de dicha miscelánea teniendo en cuenta que los objetivos didácticos de cara al alumnado son: las aplicaciones de la proporcionalidad, el potencial de uso de las funciones trigonométricas elementales, logarítmicas y exponenciales, las ecuaciones paramétricas de una curva, la ecuación polar, las aplicaciones de la derivada y cualquier otro relacionado con el tema de estudio.
No debe olvidarse que estamos estudiando una de las aplicaciones del concepto de Proporcionalidad siguiendo algunos de los materiales que están disponibles en el Proyecto Descartes y, eventualmente, algún otro contenido que por su indudable interés lo merezca.
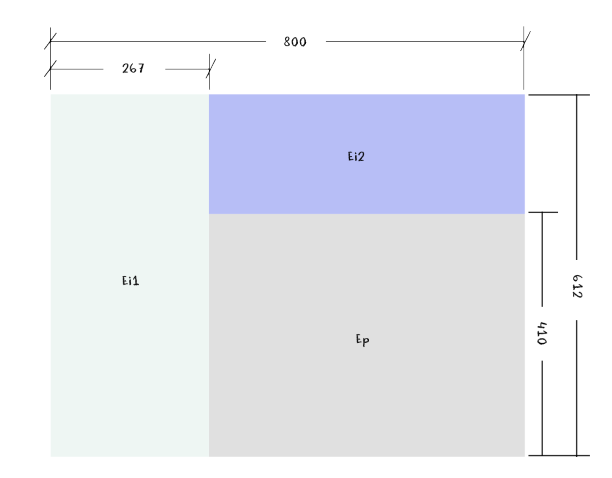
También recordamos que al escenario donde va a desarrollarse la acción (E1) le hemos asignado unas dimensiones de 800x612 y dentro de este espacio general definiremos tres espacios rectangulares según muestra la siguiente imagen.

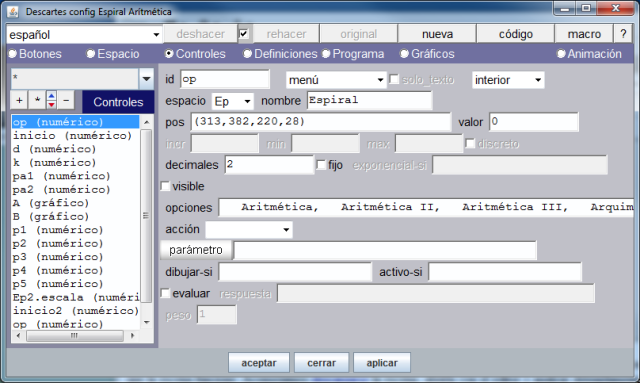
En el artículo anterior se mostró la manera en que se había realizado la siguiente escena
hasta la creación, configuración y posicionamiento del control de tipo menú y de nombre "Espiral". La siguiente imágen muestra todos los controles necesarios para hacer que la escena funcione.

Aconsejamos descargar la escena, abrirla con el editor DescartesJS y analizar detenidamente las propiedades de cada control. Si en este punto se tiene alguna duda el autor o la administración del Blog atenderán las consultas.
El código que corresponde a los controles se puede examinar, y modificar, abriendo el archivo descargado "espiralesA.html", con un editor de texto plano. Las líneas que corresponden a dichos controles son las que comienzan por: <param name="C_x" que en nuestro caso llegan hasta <param name="C_16". Recordamos que se debe tener mucha precaución al editar directamente el código.
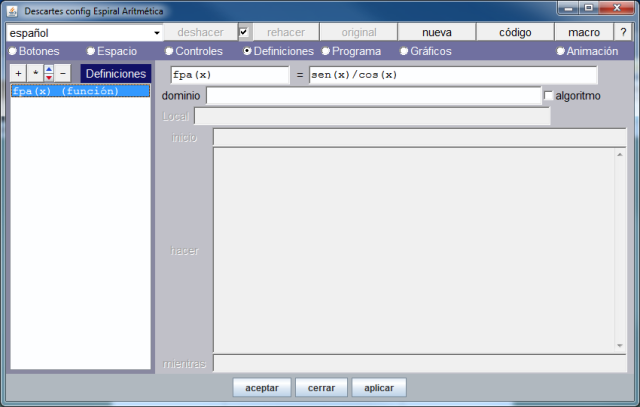
Ahora, seleccionando en el editor de código la opción Definiciones, observamos

Se ha definido la función fpa que calcula la tengente de un ángulo dado en radianes para facilitar el dibujo de las familias de puntos.
En la opción Programa aún no se ha definido nada y en Gráficos se han definido varios puntos, segmentos etc... como puede comprobar el lector si abre dichas opciones de menú. En el próximo artículo explicaremos cada uno de los gráficos definidos.
Más adelante, cuando la primera fase esté completa, implementaremos los espacios informativos con los detalles de cada espiral y veremos la manera de sincronizar las distintas partes de la información.
Queremos adelantar, por si el lector desea hacer prácticas por su cuenta y luego comprobar los resultados, que una vez analizada la escena tal como está ahora, vamos a integrar en ella esta otra.
dedicada a la espiral de Teodoro

Pitágoras
En próximas entradas continuaremos con el paso a paso de la escena, analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Estrategia
Estrategia
Hacer cualquier cosa que se esté haciendo de la mejor manera posible es inherente a la acción, parte de ella y muchas veces la manera de hacer eclipsa al hecho.
Conseguir hacer algo, o conseguir algo, que a priori no es evidente ni inmediato por propia iniciativa y esfuerzo produce satisfacción intelectual y muchas veces placer, particularmente cuando en el desarrollo del proceso intervienen el mundo de las formas, el mundo de las ideas, las metafísicas de ambos mundos, y las realidades paralelas con sus respectivas metafísicas.
Crear es seguir el método adecuado. Por eso la estrategia es arte.
Arte de planear y dirigir las operaciones bélicas o militares.
Arte de dirigir las operaciones militares.
Técnica y conjunto de actividades destinadas a conseguir un objetivo.
Arte, traza para dirigir un asunto.
En un proceso regulable, conjunto de las reglas que aseguran una decisión óptima en cada momento.
Camuflaje - estratega - estratégico - táctica - maniobra - habilidad - pericia
Construir - Dibujar - Pintar - Esculpir - Resolver
Tocar - Hablar - Componer - Escribir
Pensar.
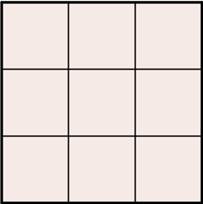
 En la situación concreta que nos ocupa, en la que tenemos un cuadrado con nueve celdas iguales, las cuales debemos rellenar con los números del 1 al 9, sin repetirlos y de manera que la suma de los números de cada fila, cada columna, la diagonal principal y la diagonal secundaria sea la misma, la intuición nos indica que los números de mayor peso: 7, 8 y 9 no pueden estar en la misma fila, columna o diagonal por razones obvias. También se llega rápidamente, por los mismos motivos anteriores, a que dos de ellos no pueden estar alineados.
En la situación concreta que nos ocupa, en la que tenemos un cuadrado con nueve celdas iguales, las cuales debemos rellenar con los números del 1 al 9, sin repetirlos y de manera que la suma de los números de cada fila, cada columna, la diagonal principal y la diagonal secundaria sea la misma, la intuición nos indica que los números de mayor peso: 7, 8 y 9 no pueden estar en la misma fila, columna o diagonal por razones obvias. También se llega rápidamente, por los mismos motivos anteriores, a que dos de ellos no pueden estar alineados.
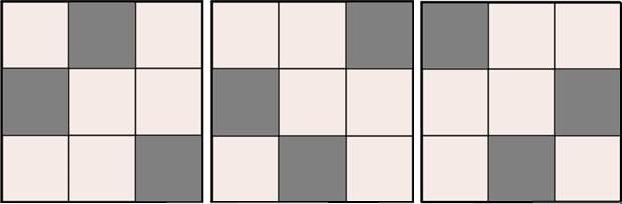
Entonces esas tres cifras deben ocupar las posiciones siguientes.

Por señalar algunas de ellas.
Con un número mínimo de pruebas observamos que el 9 no puede ir en los vértices de las diagonales ni tampoco el siete pues de inmediato se produce sobresuma o necesidad de duplicidad, así que la disposición de las tres cifras mayores está perfectamente delimitada.
Ahora podríamos seguir nuestra conjetura con la cifra que va en el centro, que a poco que ensayemos resulta que únicamente puede ser el... y claro, encontrar la posición de las demás cifras es trivial.
Siguiendo esta estrategia preguntarse cuanto debe sumar cada línea es redundante pues los propios ensayos van delimitando lo que es; o no, posible para cumplir el objetivo.
Si se quiere proponer esta situación en clase y a la par desarrollar otras competencias del currículo puede usarse la intuitiva miscelánea de Salvador Calvo-Fernández Pérez "cuadrado mágico" para efectuar los ensayos hasta dar con la solución usando el siguiente enlace, o bien puede descargarse la miscelánea desde este enlace, donde también puede usarse directamente.
Para comprobar la bondad de la estrategia encontrada podemos intentar extenderla a cuadrados de 4x4, 5x5 ect. en este vídeo. Puede observarse como se crea una estrategia para cuadrados de 4x4 y a partir de dicha observación podemos extender la solución a cuadrados más complejos.
En el enlace vinculado a la siguiente imagen nos lleva a una hoja de Excel donde puede observarse el método para obtener cuadrados mágicos de hasta 11x11 pudiendose ampliar facilmente la dimensión del cuadrado y, si se desea, analizar la estrategia de construcción de los mismos.
Las misceláneas
Como hemos comprobado en este artículo para casi cualquier situación que planteemos en clase existe una miscelánea que puede ayudarnos en el desarrollo de la práctica. En el siguiente video se muestra como acceder a las misceláneas del Proyecto Descartes, como usarlas en línea o como descargarlas para su uso en local.
Desde aquí os animamos a participar en el proyecto aportando misceláneas o sugiriendo utilidades que no existan y considereis que sería conveniente disponer de ellas.
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (2)
Los contenidos de la Documentación técnica de la herramienta de autoría DescartesJS son dinámicos debido a la permanente labor de mantenimiento y actualización del código fuente de la librería descartes-min.js por parte de los responsables de la Red Digital Descartes de México, España y Colombia. Hay épocas en las que este dinamismo es vertiginoso tal y como ocurre actualmente. Por eso comenzamos esta nueva entrada del Blog recomendando la visita a dicha documentación mediante el enlace del título y también de este otro que llevan, respectivamente, a la información sobre el uso de vídeos interactivos, tanto en local como en línea y a la información sobre cómo comunicar las escenas con el HTML y viceversa.
Continuando con la práctica, recordamos que ya hemos definido en los espacios: E1, E2 y E3, los gráficos (textos) necesarios para dirigir y complementar el flujo de la actividad. Ahora, siguiendo el paso 7 crearemos los dos controles, tipo botón, para manipular el vídeo ya que los propios del mismo están enmascarados.
Abrimos la opción de menú Controles y procedemos como muestra el vídeo siguiente.
Recordamos que la expresión '\n' que aparece en el vídeo puede interpretarse como un salto de línea y permite introducir una nueva instrucción.
El paso 8 consite en definir, en la opción de menú Programa, dos eventos para controlar la reproducción del vídeo mediante el manejo de la animación tal y como se explica detalladamente en la documentación.
Después de seguir las instrucciones, la opción de menú Programa debe tener el aspecto que muestra el gráfico siguiente.

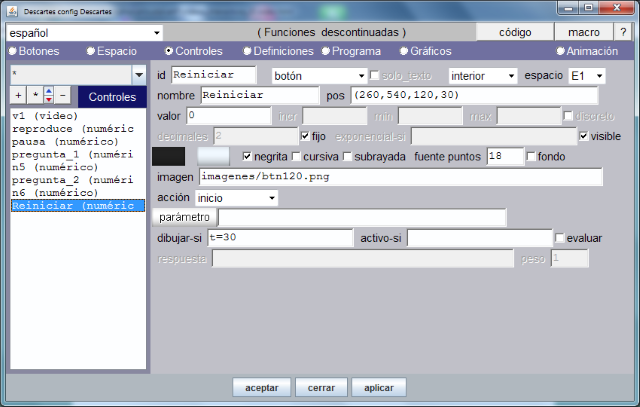
A continuación, siguiendo las indicaciones del paso 9, volvemos a seleccionar la opción de menú Controles para definir en los espacios E1 y E3 los botones, cuadros de texto y controles de tipo menú que son el soporte de la interactividad de la escena tal y como se muestra en el documento videos_interactivos.pdf enlazado al principio del artículo.
El gráfico siguiente muestra cómo debe quedar la opción de menú Controles después de completar el paso anterior.

En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
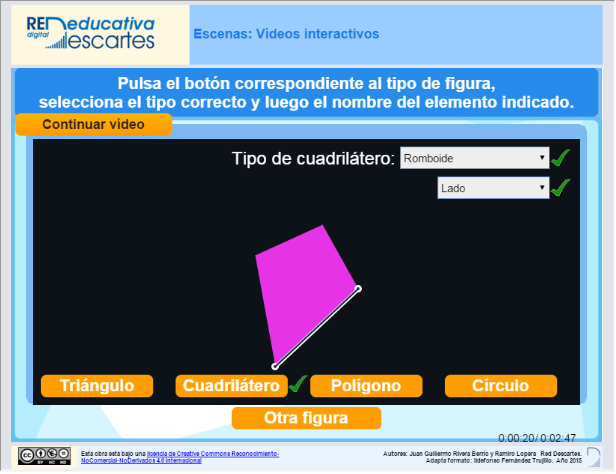
El siguiente gráfico es un enlace a un ejemplo de la implementación de vídeos interactivos dentro de una escena DescartesJS. Este ejemplo, realizado por Juan Guillermo Rivera Berrío y que es una propuesta para evaluación de la viabilidad del proyecto y su potencial formativo y que aún está en fase de prueba, ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (1)
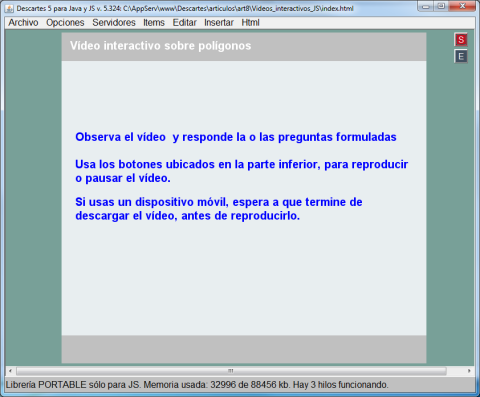
En el artículo anterior creamos los espacios: E2 y E3, semitransparente el primero y transparente el segundo, para mostrar mensajes y enmascarar los controles del vídeo, estas especificaciones están ampliamente detalladas en la documentación enlazada en el título del artículo.
En el espacio E2 se mostrarán dos tipos de mensajes: los de información al comenzar la actividad (t=0), y las preguntas con el cuadro de texto, menú desplegable o botón, para introducir, elegir o pulsar la respuesta correcta, y el mensaje de acierto o fallo, una vez se ha respondido y a continuación, pulsado sobre el botón verificar que aparece, en los tiempos de reproducción t1 y t2 (t=t1) y (t=t2).
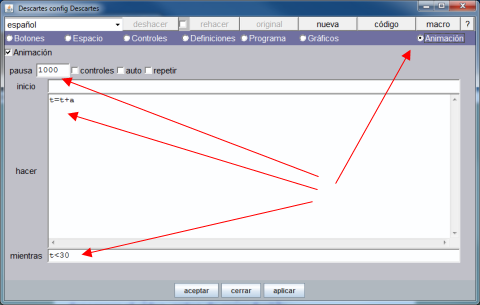
Pasamos a desarrollar el paso 4. Siguiendo las instrucciones de la documentación activamos la opción de menú Animación y tecleamos los valores indicados. Recordamos que el "id" del control de vídeo es "v1" esto signifíca que para su manejo debemos usar las instrucciones: v1.play() para reproducirlo, y v1.pause() para que se detenga. La animación hace que el valor de t se actualice cada segundo (1000 milisegundos) y únicamente se incrementará si el vídeo se está reproduciendo (a = 1).

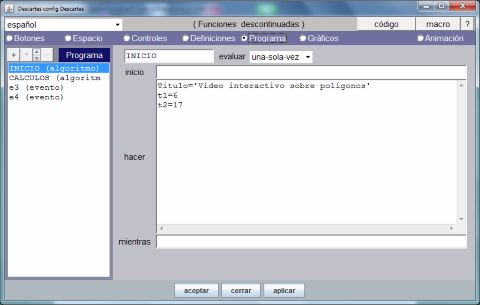
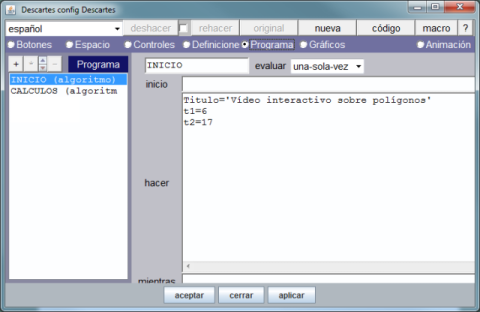
El paso 5 consite en activar la opción de menú Programa y dentro del algoritmo INICIO, que se ejecuta una única vez al iniciar la actividad, definimos tres constantes: Titulo (texto para el encabezado de la escena), t1 (valor en segundos para detener el vídeo por primera vez y efectuar la primera pregunta) y t2 (idem para la segunda pregunta). En el siguiente gráfico observamos lo expuesto.

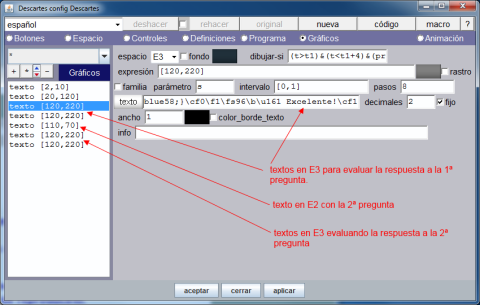
A continuación, siguiendo las indicaciones del paso 6, seleccionamos la opción de menú Gráficos para definir en qué espacio va a ir cada texto, imagen, gráfico etc. cuál va a ser su situación dentro de la escena, y si es texto, qué formato (tamaño, color, tipo de letra, estilo, etc.) va a tener y, en general, cuando el objeto va a estar visible y cuando oculto.
El siguiente vídeo muestra, paso a paso, como insertar texto en la escena. En primer lugar se inserta, en el espacio E1, dentro de una fórmula, la expresión que contiene el valor de la variable Titulo que hemos creado. Luego en E2 y E3 se van creando los textos necesarios para dirigir y documentar la acción de la actividad.
A continuación se crean en E3 los textos "¡EXCELENTE!" de tamaño 48 y color verde que será visible si: (t>t1)&(t<t1+4)&(pregunta_1='4') y "¡No es cierto! Tiene cuatro lados" de igual tamaño y color rojo que será visible si: (t>t1)&(t<t1+4)&(pregunta_1!='4')
En E2, en la posición (110,70) se introduce la segunda pregunta, que será visible si: t=t2, y en E3 se definen los textos a mostrar según sea la respuesta de forma análoga a como lo hemos hecho para la primera pregunta.
El aspecto que debe tener el submenú Gráficos y la escena en este momento del desarrollo es el que muestran estas imágenes.


En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
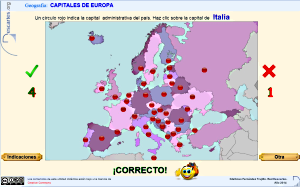
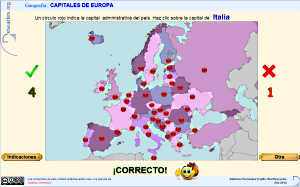
El logo del subproyecto GEOgráfica hace de enlace a una recreación de la actividad de colorear las provincias de las distintas Comunidades Españolas realizada por Juan Guillermo Rivera Berrío y que en este primer ensayo se centra en la Comunidad Andaluza. Tras un vídeo, alojado en YouTube y que se reproduce dentro de una escena Descartes, donde se hace una presentación cartográfica de la Comunidad, se ejecuta la utilidad de colorear que solicita un clic en una de las provincias, según sea la respuesta, el programa advierte del error o reproduce un vídeo relativo a lo más significativo de dicha provincia. Aunque aún está en fase de pruebas, damos a conocer este subproyecto de GEOgráfica por su gran potencial educativo y cultural ya que pueden incluirse tantos vídeos como se precisen sin que esto influya en el peso de la unidad. Esto ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
En artículos anteriores mencionamos la posibilidad de insertar contenido multimedia en las utilidades didácticas que tengamos proyectado realizar. Ahora veremos cómo proceder, utilizando el Editor de Escenas, para crear una utilidad con un vídeo interactivo. Esto es, el vídeo se reproduce y plantea una cuestión, deteniéndose en ese punto hasta que se introduce una respuesta y según sea esta, continúa su reproducción en un punto u otro de su contenido o salta a otro vídeo en una posición predefinida.
Antes de continuar debe analizarse detenidamente la documentación enlazada en el título. En ella, José R. Galo Sánchez incluye un documento elaborado por Juan Guillermo Rivera Berrío donde se describe, paso a paso, la creación de una escena que tiene un vídeo interactivo.
Supuesto que se ha estudiado la documentación técnica y si se ha considerado necesario, descargado el documento, vamos a proceder a elaborar el proyecto propuesto, para lo cual, lo primero que hacemos es crear una nueva carpeta, a la que nombramos VideoInteractivo, que es donde vamos a guardar dicho proyecto.
Dentro de la carpeta anterior debemos crear una carpeta para alojar el vídeo que vamos a utilizar, en nuestro caso creamos la carpeta llamada vídeos y también creamos las carpetas: imagenes, donde guardaremos las imágenes que utilizaremos y css, donde irá el archivo de estilo. El editor, al guardar el archivo index.html crea la carpeta lib con el intérprete descartes-min.js según se muestra en el siguiente vídeo.
Abrimos, por lo tanto, el Editor de Escenas y damos las dimensiones que aconseja el paso 1, 640x580, guardando el resultado en la carpeta VideoInteractivo con el nombre index.html tal como hemos visto en el vídeo.
Por defecto, el Editor de Escenas Descartes, crea una escena mínima que iremos modificando para adaptarla a nuestro proyecto.

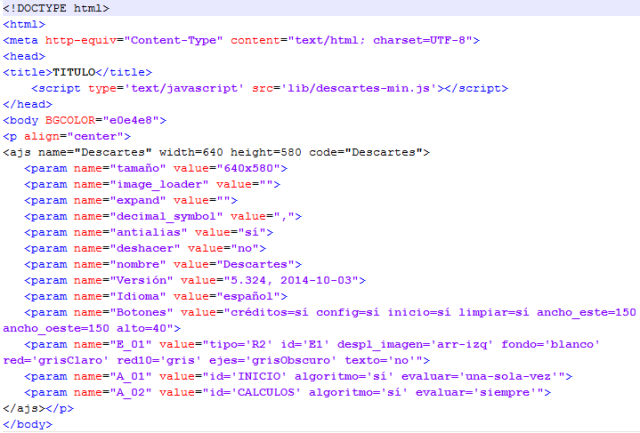
Tal y como hemos visto en artículos anteriores, la escena está contenida en un archivo de extensión html si ahora abrimos el archivo index.html con un editor de texto plano o un editor de código html, observamos lo siguiente.

Podemos modificar el título del documento y algunos otros parámetros html directamente con el propio editor de textos, aunque las modificaciones relativas al código JS es conveniente realizarlas con el Editor de Escenas, también pueden hacerse directamente con el de textos. Con cualquiera de los métodos quitamos los botones: créditos, config, inicio y limpiar. (donde pone botón=si ponemos botón=no o desmarcamos la casilla correspondiente en el menú botones del Editor de Escenas). También, de manera similar, suprimimos los ejes y las redes.
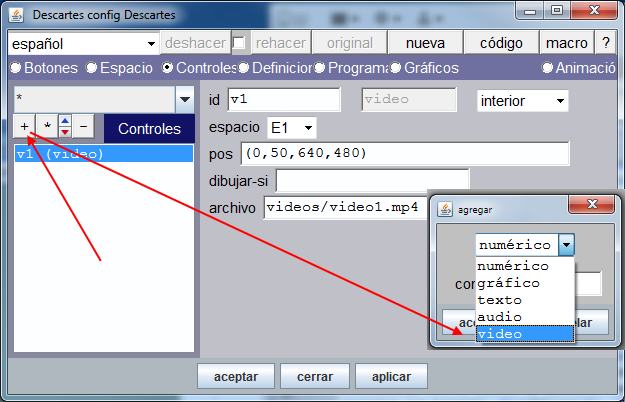
Suponemos que en la carpeta vídeos hemos guardado un vídeo con el nombre video1.mp4. Ahora, realizamos el paso 2 de las instrucciones. Con el Editor de Escenas abierto, seleccionamos el menú controles y pulsamos el signo +, en el cuadro agrega que se abre desplegamos las opciones y elegimos vídeo. Asignamos los valores que se muestran a continuación.

Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
En siguientes entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Ildefonso Fernández Trujillo
En esta ocasión, para adentrarnos en la estructura interna de una miscelánea, haremos una síntesis de la documentación técnica y de usuario de Descartes v5, analizando simultáneamente el editor de escenas y el código que genera.
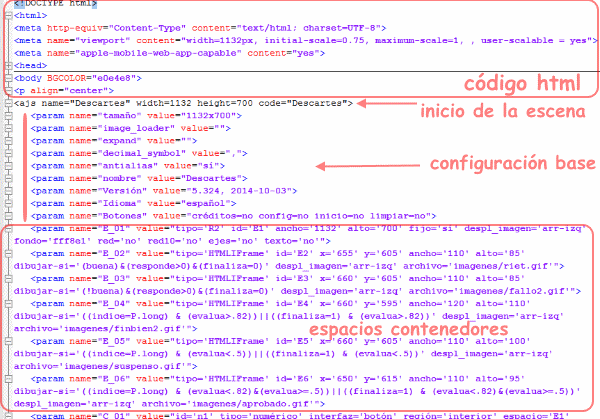
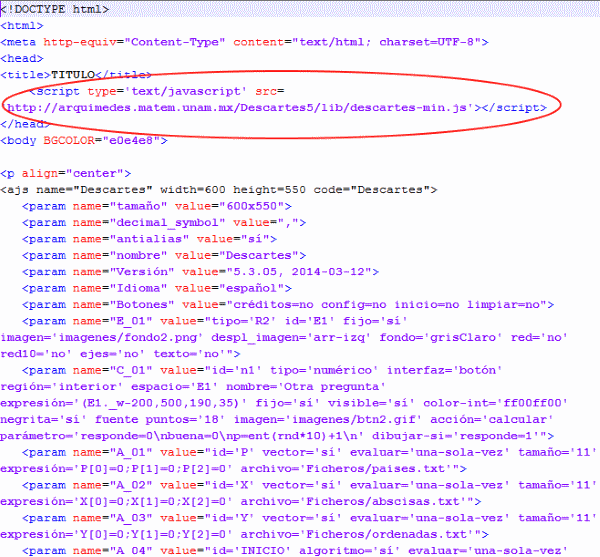
Si navegamos por la página Capitales de Europa y observamos el código fuente de la misma vemos que las primeras líneas de este es lo que muestra la imagen siguiente.

Los parámetros de la etiqueta <ajs> de apertura de la escena y los valores de la configuración base se establecen seleccionando la opción de menú: "Botones" en el Editor de Escenas y marcando/desmarcando o eligiendo las características que queremos para nuestra utilidad según se muestra a continuación.

En el vídeo del artículo anterior mostramos como crear los espacios de dos dimensiones: R2 y HTMLIFrame que van a contener a los diversos protagonistas de la escena. En el gráfico inicial se observa el código generado con aquellas acciones. Conviene señalar que se han creado seis espacios, que el principal es el primero, con id = E1, y que en el código todos los espacios comienzan con: <param name=E...
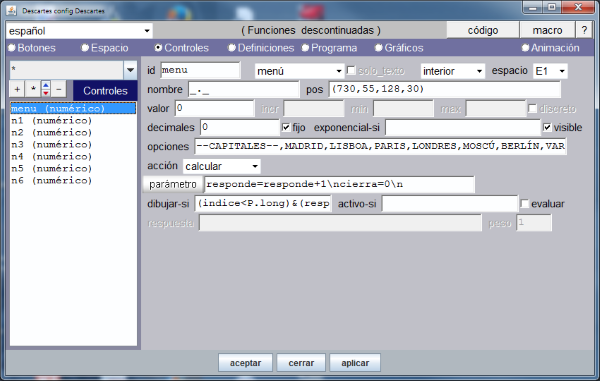
Ahora pasamos a la opción de menú: Controles, aquí definimos los botones, campos de texto, pulsadores etc... que vayamos a necesitar. En nuestro caso particular hemos definido controles para los botones: Otra, Indicaciones,Finalizar y Continuar. También hemos definido dos controles que su única función es contener un gráfico y hemos introducido un cambio respecto al código publicado anteriormente, hemos definido un control tipo menú según muestra esta imagen,

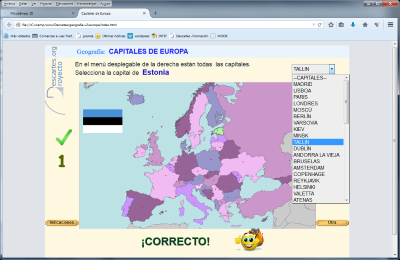
La introducción del control tipo menú ha sido debida a que vamos a elaborar una nueva versión de la utilidad basada en la selección del nombre de la capital en un menú desplegable que muestra todas las capitales administrativas del continente; en lugar de en el evento click sobre un punto en un gráfico como sucedía en la primera versión. Así conocemos si la persona que usa la utilidad ha memorizado el nombre de la capital del país y puede identificar en un mapa mudo el lugar donde está esa capital. Los resultados obtenidos con este cambio son los que pueden observarse siguiendo el siguiente enlace
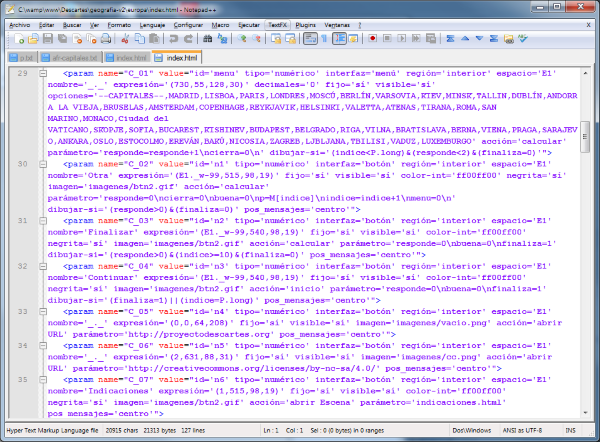
El código producido por la opción Controles de esta nueva versión es:

Que debe analizarse y comparar con el código de la versión anterior para apreciar las diferencias. También es conveniente observar el funcionamiento de esta versión de la utilidad para posteriormente poder comprender el significado de cada línea de código contrastandolo con el de la primera versión.
Llegados a este punto se muestra la necesidad de tener una idea clara de como deseamos que reaccione la utilidad que estamos creando a las acciones procedentes de la interactividad, esto se traduce en que debemos tener perfectamente definido cuando queremos que un control se muestre o se oculte, como y cuando debe reaccionar el control ante un evento etc, etc es decir debemos tener un buen guión para la utilidad.
En la práctica lo anterior se traduce, entre otras acciones, en que debemos tener definidas las variables necesarias para controlar las situaciones que puedan producirse. Por ejemplo en el gráfico donde se muestra el control menú puede observarse que el campo de texto parámetro tiene el contenido: responde=responde+1\ncierra=0\n el significado de esto es que cuando hagamos una selección entre las opciones del menú, el valor de la variable responde se incrementa en uno y la variable cierra toma el valor 0. Más adelante veremos como y donde se definen las variables pero todo el que tenga interés en la creación de utilidades debe acudir a la documentación que se enlaza al comienzo del artículo donde hay explicaciones más explícitas y documentadas sobre el tema.
En siguientes artículos se continuará con la explicación del código generado por las opciones: Definiciones, Programa y Gráficos del menú principal del Editor de Escenas para la elaboración de la utilidad.
"Todo lo que consigue la Tribu 2.0 es de cine", así que, desde RED Descartes, queremos felicitar a todos los compañeros y compañeras, centros educativos, empresas, organismos e instituciones y medios de comunicación que, gracias al #sumarsinergias, las TIC y el trabajo en colaboración, han desarrollado con éxito, en el marco de la Escuela del s. XXI, el fabuloso proyecto European Robotics Week 2013/14 Education.
En este artículo recordamos las aportaciones de RED Descartes y mostramos la aplicación didáctica del famoso juego 50x15 en su versión HTML5 para tablet y smartphone, con una batería de preguntas proporcionada por Francisco Javier Martínez Guardiola, licenciado en Física, ingeniero en Electrónica y diploma de Estudios Avanzados en Tecnologías Industriales. Mientras que el juego ha sido creado y diseñado en DescartesJS por Jesús Muñoz, colaborando en la resolución de dificultades técnicas Joel Espinosa y José Galo, todos miembros de la RED Descartes, con la inestimable ayuda de Santos Mondéjar.
Podéis acceder al juego desde el enlace o la imagen, incluyendo posteriormente el nombre del jugador y pulsando el botón comenzar. El resto es completamente intuitivo y no presenta ninguna dificultad. ¿Te atreves a superar el reto?
Todos los detalles en el blog del proyecto European Robotics Week 2013/14 Education.
En el artículo anterior se hicieron algunas reflexiones acerca de la creación de una pequeña utilidad didáctica, con el editor de escenas "Descartes", para uso en el aula. Como consecuencia se vio la necesidad de disponer de la librería que interpreta, en primera instancia, el código: el archivo 'descartes-min.js' y del editor de escenas, el archivo Descartes.jar.
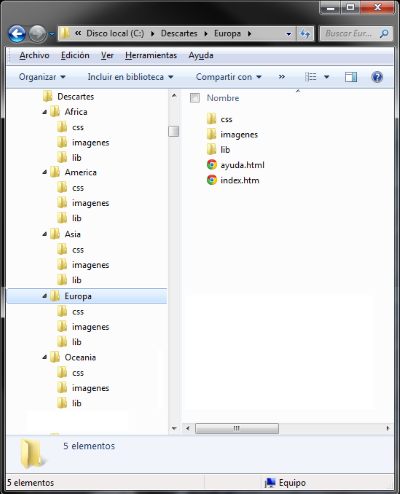
También se comentó acerca de la conveniencia de organizar, de forma eficaz, la información, creando, en el directorio raíz, una carpeta con el nombre "Descartes", y en ella colocar los archivos Descartes.bat y Descartes.jar y, para el proyecto actual, añadir las carpetas: 'Europa', 'Asia', 'Africa', 'America' y 'Oceania'. En cada una de las cinco carpetas anteriores creamos las tres carpetas: 'css', 'imagenes' y 'lib', y dentro de esta última ponemos el archivo descartes-min.js.
La estructura tiene esta forma:

Otra de las ideas que se expusieron fué la de elaborar los esquemas gráficos y el guión de la escena. Esto es fundamental, y cuanto más precisos sean ambos: esquema y guión, más se nos facilitará la tarea de creación.
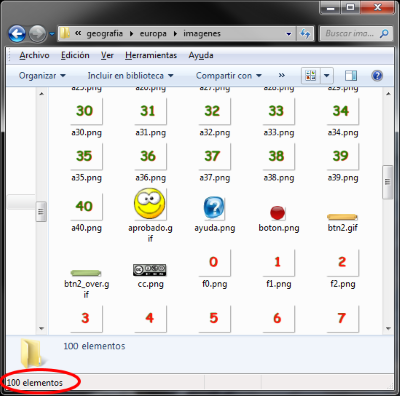
Por último necesitamos contar con todos los elementos auxiliares que van a intervenir en la escena, gráficos, sonidos, vídeos, enlaces, ficheros y demás. En el gráfico siguiente se observa parte del contenido de la carpeta imágenes para el apartado 'Europa' del proyecto. Muchas de estas imágenes se reutilizarán en los siguientes apartados: Asia, África...

Si ya tenemos todos los actores, el guión con los esquemas y el archivo que hemos decidido usar como referencia (si es el caso; si no en lugar de en el menú del editor elegir: archivo > abrir, se elige: archivo > nuevo), es el momento de cargar la plantilla y comenzar a adaptarla a nuestro proyecto. En el vídeo siguiente se muestran los primeros pasos del proceso de adaptación del archivo que hemos elegido como referencia usando el editor de escenas "Descartes".
En siguientes artículos se explicará como desarrollar, terminar y probar la utilidad.
Recordamos que el resultado que se pretende conseguir es el que muestra la imagen-enlace siguiente.
Misceláneas. I
Las distintas utilidades de cada uno de los subproyectos de la Red Descartes están formadas por una, dos, tres o más escenas. Lo que todas las escenas tienen en común es que dependen de la librería "descartes-min.js".
Una escena es el conjunto de instrucciones contenidas entre la etiqueta 'ajs' y su cierre.
El siguiente gráfico muestra parte de una escena que Juan Guillermo Rivera Berrío incluye en el artículo digital 'Ficheros y Vectores' para la documentación técnica del editor de escenas "Descartes". También se observa la manera de insertar la escena en un documento HTML5 y de enlazar la librería que interpreta, en primera instancia, el código. Así, cualquier navegador compatible con este tipo de documentos mostrará la escena.

Por lo tanto las Misceláneas son utilidades digitales formadas por una o más escenas.
Para crear una escena podemos seguir, básicamente, dos métodos. Uno es utilizar un editor de texto plano como el Bloc de Notas, Gedit, TextEdit o cualquier otro, lo que exige un conocimiento de JavaScript y de la librería descartes-min.js excepcional; otro, usar el editor gráfico de escenas Descartes que supone una gran ayuda para este cometido.
En cualquiera de las dos opciones anteriores nos encontraremos con un dilema inicial: comenzar la escena desde cero; o bien, usar una escena ya elaborada como plantilla, a partir de la cual desarrollar la nuestra.
Leyendo el artículo mencionado anteriormente observé que la escena del ejemplo era, en síntesis, la aplicación "Capitales administrativas de los paises del mundo" que en otra plataforma había desarrollado y que estaba tratando de adaptar a DescartesJS. Después de analizar el código del ejemplo, decidí usarlo como plantilla para mi adaptación y este ha sido el resultado para la situación, en un mapa mudo, de las capitales administrativas de los paises de Europa.
Usar una plantilla, propia o ajena, facilita y agiliza sobremanera la creación de Misceláneas. En el vídeo siguiente se muestran algunos pormenores del inicio del proceso de creación de una utilidad. En siguientes artículos se explicará como desarrollar, terminar, probar y publicar uno de estos pequeños recursos digitales.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)









 CONTACTO
CONTACTO
