Mostrando artículos por etiqueta: maps
En este artículo se muestra el proceso de comunicación entre una escena de Descartes y una página web que integra un mapa de Google Maps. Google Maps es un servidor de aplicaciones de mapas en la web que pertenece a Google. Ofrece imágenes de mapas desplazables, así como fotografías por satélite del mundo e incluso la ruta entre diferentes ubicaciones o imágenes a pie de calle con Google Street View. La interacción entre la escena de Descartes y la página web aprovecha el manejador de eventos propuesto en el artículo "Comunicación escena-html usando DescartesJS" y la API de Google Maps Javascript para controlar las acciones del usuario.
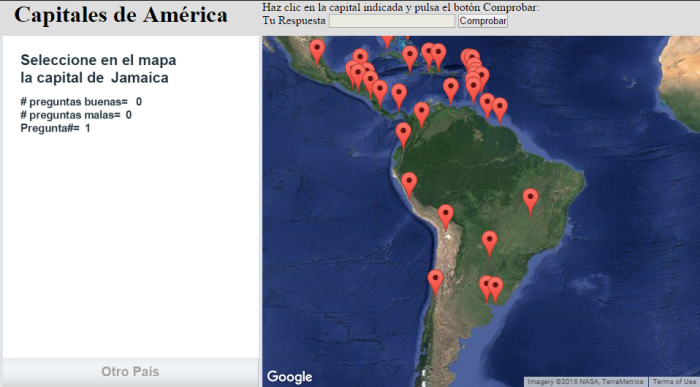
En el siguiente objeto interactivo, usado para afianzar el conocimiento de las capitales del continente americano, se propone localizar en un mapa de Google Maps la capital de un determinado país. Dicho objeto está formado por una página html que sostiene dos grandes contenedores: el primer bloque soporta una escena de Descartes embebida mediante un iframe (ubicado a la izquierda) y el segundo, un mapa de Google Maps (ubicado a la derecha).
Autor: Diego Luis Feria Gómez Red Educativa Digital Descartes Colombia
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
(Puedes descargar esta escena desde este enlace)
La comunicación entre la escena de Descartes y la página html tiene lugar en 3 momentos:
- Envío de la pregunta desde la escena de Descartes
- Gestión de la pregunta y envío de las respuesta desde el archivo html hasta la escena de Descartes.
- Administración de respuestas desde la escena de Descartes.
En la primera fase, internamente la escena de Descartes (incluida en el archivo comunicacion_Descartes.html) carga las capitales, configura las variables que controlan las respuestas del usuario y ordena los países de manera aleatoria, y después envía una pregunta a la página html en la que está embebida como iframe y que se denomina indexb.html. Este proceso es controlado por el código javascript incluido en comunica.js.
En la segunda etapa, la página indexb.html administra la interacción del usuario con el mapa y envía la respuesta a la escena de Descartes a través de el código javascript externo incluido en mapa.js. Este documento también es responsable de la construcción y configuración del mapa.
Finalmente, en la fase tercera, la escena de Descartes valida los resultados, controla los aciertos y desaciertos, y a continuación reinicia el ciclo con una nueva pregunta.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)



 CONTACTO
CONTACTO
