Mostrando artículos por etiqueta: multimedia
Nueva píldora veraniega para compartir una experiencia de aula realizada con mi alumnado de 1º de Bachillerato de Ciencias del IES Bajo Guadalquivir de Lebrija, durante el curso escolar 2017/2018, dando continuidad al proyecto "El alumnado como generador de contenido multimedia con Descartes JS", comenzado durante el curso anterior y en la misma etapa educativa. En el artículo enlazado pueden encontrarse los orígenes, objetivos, fundamentación de este proyecto, referencia normativa y los detalles con las distintas fases que deben ir superando los alumnos y alumnas, de forma completamente autónoma, con trabajo colaborativo y sin la intervención del profesor.
Llevo años impartiendo este materia sin ningún libro de texto, poniendo todos los recursos gratuitos a disposición del alumnado desde el aula virtual, con acceso a invitados, proporcionando algunos concretos en el aula física y utilizando a diario el dispositivo móvil, herramienta que se hace imprescindible en esta materia como un auténtico "laboratorio de matemáticas".
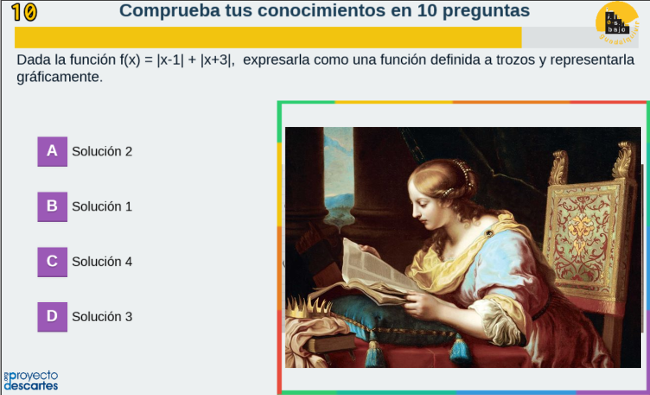
Autoevaluación-7, generada por el equipo Hipatia de Alejandría
RED Descartes ofrece de forma completamente gratuita una amplia y variada gama, que ronda el centenar, de modelos en el Proyecto Plantillas, para que tanto el profesorado como el alumnado, de cualquier etapa educativa, puedan generar y difundir contenido multimedia en HTML5, para todos los dispositivos, para cualquier área o materia, para el desarrollo de proyectos y, además, pueden publicarlos, si lo desean, en nuestros espacios, sin más que contactar con nosotros en Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
Puedes encontrar plantillas para juegos como el ahorcado, sopas de letras, construcciones de bloques, crucigramas, secuencias temporales, juegos de memoria, autoevaluaciones en todas sus modalidades, juegos de asociaciones, clasificaciones, emparejamiento, puzles, identificación, completación, preguntas de verdadero-falso, preguntas si-no, vídeos interactivos, test, ordenación, dictados y plantillas SCORM. Además de descargarte la plantilla que desees de forma completamente gratuita, dispones de una visualización previa y un manual de funcionamiento para cada una de ellas.
Autoevaluación-8, generada por el equipo Isaac Newton
Quiero felicitar a todos mis alumnos y alumnas porque no cesan de sorprenderme con su creatividad, imaginación, estrategias y capacidades para superar los retos que les planteo, proporcionando productos finales de calidad, no sin esfuerzo, dedicación, trabajo colaborativo e investigación.
Los alumnos y alumnas del s. XXI utilizan los ordenadores personales, y sobre todo sus dispositivos móviles, para comunicarse, jugar, buscar información, estar conectados y generar contenido multimedia para el ocio y relaciones en sociedad a través, básicamente, de sus redes sociales habituales. Pero, ¿cómo utilizar este potencial tecnológico para que nuestros alumnos y alumnas generen contenido multimedia destinado al aprendizaje de sus áreas o materias? ¿Debemos los docentes asesorar, orientar, proponer y evaluar tareas y pruebas encaminadas a este fin?
En el desarrollo curricular del Bachillerato se recoge que los contenidos de esta materia se organizan en cinco bloques que se desarrollarán de forma global, pensando en las conexiones internas de la materia tanto dentro del curso como entre las distintas etapas. Así, el bloque de contenidos "Procesos, métodos y actitudes en Matemáticas" es común a la etapa y transversal ya que debe desarrollarse de forma simultánea al resto de bloques de contenidos y es el eje fundamental de la materia. Se articula sobre procesos básicos e imprescindibles en el quehacer matemático como la resolución de problemas, proyectos de investigación matemática, la matematización y modelización, las actitudes adecuadas para desarrollar el trabajo científico y la utilización de medios tecnológicos.
En las estrategias metodológicas se dice que el profesorado debe actuar como orientador, promotor y facilitador del aprendizaje y del desarrollo competencial del alumnado, fomentando su participación activa y autónoma. Asimismo, debe despertar y mantener la motivación, favoreciendo la implicación en su propio aprendizaje; promover hábitos de colaboración y de trabajo en grupo para fomentar el intercambio de conocimientos y experiencias entre iguales; provocar una visión más amplia de los problemas al debatirlos y cuestionar las soluciones, con la posibilidad de plantear nuevos interrogantes o nuevos caminos de resolución y de aprender de los errores.
Entre los contenidos de este bloque encontramos la elaboración de informes y documentos sobre los procesos llevados a cabo y los resultados y conclusiones obtenidos, así como comunicar y compartir, en entornos apropiados, la información y las ideas matemáticas. Finalmente, en los criterios de evaluación se mencionan:
- Emplear las herramientas tecnológicas adecuadas, de forma autónoma, realizando cálculos numéricos, algebraicos o estadísticos, haciendo representaciones gráficas, recreando situaciones matemáticas mediante simulaciones o analizando con sentido crítico situaciones diversas que ayuden a la comprensión de conceptos matemáticos o a la resolución de problemas. CMCT, CD, CAA.
- Utilizar las tecnologías de la información y la comunicación de modo habitual en el proceso de aprendizaje, buscando, analizando y seleccionando información relevante en Internet o en otras fuentes, elaborando documentos propios, haciendo exposiciones y argumentaciones de los mismos y compartiendo éstos en entornos apropiados para facilitar la interacción. CCL, CMCT, CD, CAA.
| DESCRIPCIÓN DE LA EXPERIENCIA |
Esta iniciativa, desarrollada desde el Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija, durante el curso escolar 2016/2017 con un grupo de 1º Bachillerato Ciencias, se ha coordinado desde el Aula virtual de Matemáticas-1, que tiene acceso para invitados, donde se fueron publicando, paulatinamente, las distintas fases con las correspondientes instrucciones para el alumnado. Así, con la pregunta ¿Qué tienes que hacer?, se decía que el reto a superar consiste en generar contenido multimedia e interactivo con Descartes JS, que tiene compatibilidad HTML5, es multidispositivo (ordenadores, tabletas y smartphones) y multisistema operativo.
Concretamente, tienes que diseñar y crear una autoevaluación interactiva similar a la denominada "Ecuaciones de la recta en el plano", que encuentras enlazada aquí y en los recursos.
Para ello, estableceremos distintas etapas o fases.
| PRIMERA FASE |
La clase se organizará en equipos constituidos por dos personas, actuando una de ellas como coordinador o coordinadora del equipo que, además, deberá llevar el nombre de un personaje matemático, hombre o mujer.
Será el coordinador o coordinadora la persona encargada de entregar las tareas en las distintas fases y en los plazos establecidos.
La persona que coordina comunicará en el foro denominado "Constitución y nombre del equipo" la composición del mismo y el nombre del matemático o matemática elegido, con una pequeña explicación del motivo de esa elección.
En caso de coincidencia en el nombre del equipo, tendrá que cambiar su decisión el último equipo que haya intervenido en el foro, según la fecha y hora que muestra el aula virtual.
Autoevaluación-1, generada por el equipo Juan de Ortega.
| SEGUNDA FASE |
Cada equipo deberá elaborar una prueba final con 10 ejercicios o problemas, distribuidos de la siguiente forma:
- 2 sobre trigonometría superior
- 2 sobre logaritmos
- 2 sobre vectores y sus aplicaciones (1ª parte de geometría analítica plana)
- 2 sobre rectas, circunferencias y distancias (2ª parte de geometría analítica plana)
- 2 sobre funciones reales de variable real
En la cabecera de un folio escribirás el nombre del equipo y los de sus componentes.
Redactarás, con letra clara, la selección de ejercicios o problemas incluyendo debajo de cada uno la solución, es decir, solo el resultado final, sin el desarrollo.
Escaneas el folio y el coordinador o coordinadora del equipo lo adjunta al foro denominado "Nuestra selección de ejercicios", para compartilo con toda la clase, evitar que tengamos excesivos ejercicios o problemas repetidos y garantizar que la solución es la correcta. En este sentido, se podrá comenzar con la siguiente fase cuando el profesor otorgue el visto bueno.
En caso de repeticiones en exceso, deberá modificar y buscar nuevos ejercicios el equipo que los presente con posterioridad, según la fecha y hora que muestra el aula virtual.
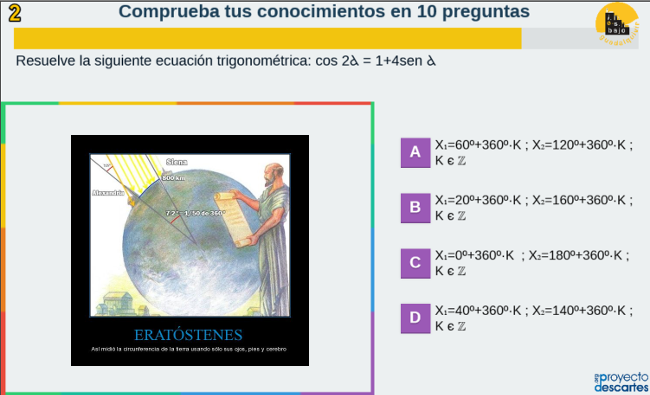
Autoevaluación-2, generada por el equipo Eratóstenes
| TERCERA FASE |
Ha llegado el momento de organizar y preparar los recursos necesarios para generar nuestro multimedia.
Utilizaremos el Plantillero Descartes-JS, una herramienta que permite a cualquier usuario, con mínimos conocimientos de los entornos digitales, crear contenidos interactivos de acuerdo a sus necesidades.
Para editar la plantilla, sólo se requiere de las siguientes herramientas básicas:
- Un editor de texto. Puede ser el bloc de notas de Windows, el TextEdit de Mac o, en forma general, cualquier editor de texto que no incluya formatos. No obstante, recomendamos el editor Notepad++, que se puede descargar libremente desde https://notepad-plus-plus.org/
- Un editor de imágenes. No se trata de tener una herramienta sofisticada de edición de imágenes, basta con un Paint de Windows o un Paintbrush de Mac, pues lo único que haremos es redimensionar (resize) algunas imágenes.
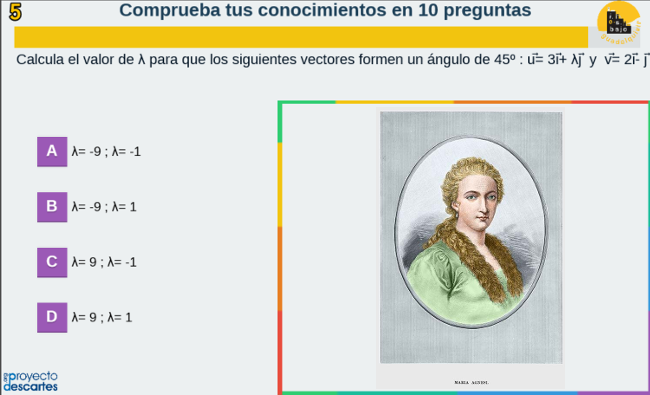
Autoevaluación-3, generada por el equipo María Gaetana Agnesi
Descarga los recursos necesarios y organiza todo el material en tu ordenador. Para ello, crea una nueva carpeta con el nombre de tu equipo y descarga en ella el tutorial o manual de instrucciones, en formato PDF, así como el archivo comprimido que contiene la plantilla para, seguidamente, proceder a descomprimirlo y poder acceder a su contenido.
Por último, te recomiendo descargar e instalar en tu equipo el editor gratuito Notepad++.
- Tutorial o manual de funcionamiento
- Archivo comprimido con la plantilla
- Descarga Notepad++
- Ejemplo de autoevaluación
Si tienes alguna duda, puedes plantearla en el foro del aula virtual denominado "Consulta tus dudas", que fomentará el aprendizaje y trabajo colaborativo en la distancia, a través de internet, como tendrás casi con toda seguridad que desarrollar tu profesión en un futuro.
Autoevaluación-4, generada por el equipo Descartes
| FASE FINAL |
Finalizadas las tres fases en las que hemos dividido este proyecto, llega el momento de entregar la autoevaluación digital que has creado.
Antes de proceder a su entrega, y con objeto de conseguir la máxima calificación posible, te recomiendo que revises la redacción de las preguntas, por si hubiera alguna falta de ortografía, así como las fórmulas y expresiones matemáticas.
Debes entregar la autoevaluación en las mismas condiciones que te descargaste la plantilla, es decir, en un archivo comprimido de extensión .zip o .rar, conteniendo las carpetas audio, css, fonts, images, js, lib, textos y los archivos index e indexb, es decir, todo el contenido original una vez modificado.
El archivo deberá denominarse equipo_nombreequipo, donde nombreequipo corresponde, obviamente, al del personaje matemático elegido en su momento, y se entregará a través de la tarea habilitada en el aula virtual a tal efecto.
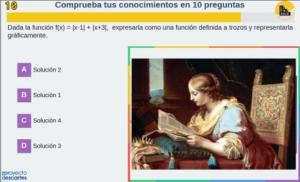
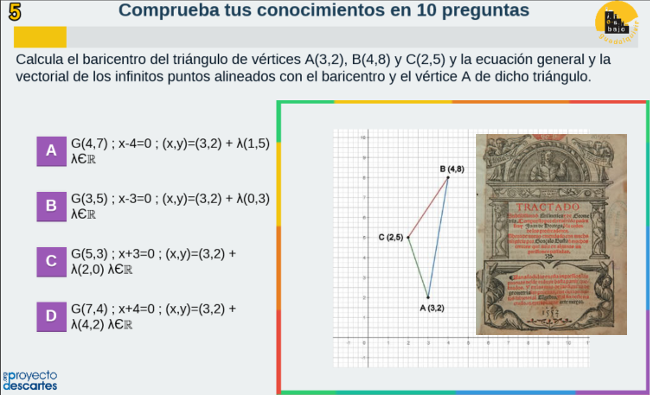
Autoevaluación-5, generada por el equipo Hipatia de Alejandría
| A MODO DE CONCLUSIÓN |
En primer lugar, quiero felicitar a todos mis alumnos y alumnas porque no cesan de sorprenderme con su creatividad, imaginación, estrategias y capacidades para superar los retos que les planteo, proporcionando productos finales de calidad, no sin esfuerzo, dedicación, trabajo colaborativo e investigación.
Agradecimientos, también a Juan Guillermo Rivera, presidente de ColDescartes, la RED Descartes de Colombia, por su ayuda y personalización de la plantilla para el desarrollo del proyecto, así como a todos mis compañeros cartesianos que me animan, apoyan y proporcionan el soporte técnico para materializar en realidad una idea.
A todos nuestros usuarios y seguidores, recordar que RED Descartes ofrece de forma completamente gratuita una amplia y variada gama de modelos en el Proyecto Plantillas para que los alumnos y alumnas de cualquier etapa educativa puedan generar y difundir contenido multimedia en HTML5, para todos los dispositivos, para cualquier área o materia y, además, pueden publicarlos, si lo desean, en nuestros espacios, sin más que contactar con nosotros en Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
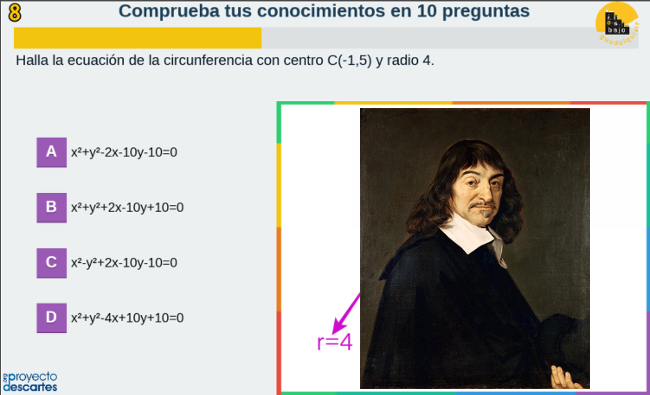
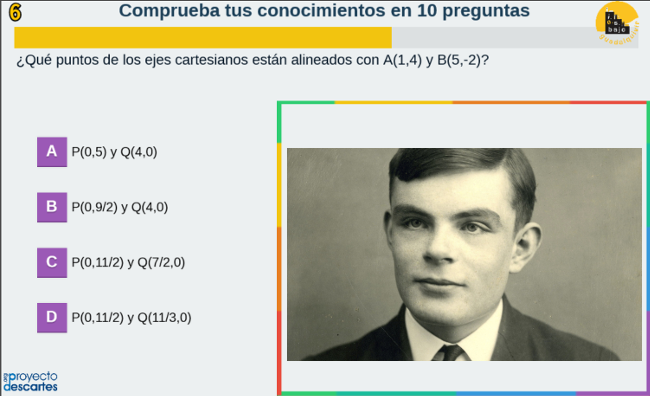
Autoevaluación-6, generada por el equipo Alan Turing
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (2)
Los contenidos de la Documentación técnica de la herramienta de autoría DescartesJS son dinámicos debido a la permanente labor de mantenimiento y actualización del código fuente de la librería descartes-min.js por parte de los responsables de la Red Digital Descartes de México, España y Colombia. Hay épocas en las que este dinamismo es vertiginoso tal y como ocurre actualmente. Por eso comenzamos esta nueva entrada del Blog recomendando la visita a dicha documentación mediante el enlace del título y también de este otro que llevan, respectivamente, a la información sobre el uso de vídeos interactivos, tanto en local como en línea y a la información sobre cómo comunicar las escenas con el HTML y viceversa.
Continuando con la práctica, recordamos que ya hemos definido en los espacios: E1, E2 y E3, los gráficos (textos) necesarios para dirigir y complementar el flujo de la actividad. Ahora, siguiendo el paso 7 crearemos los dos controles, tipo botón, para manipular el vídeo ya que los propios del mismo están enmascarados.
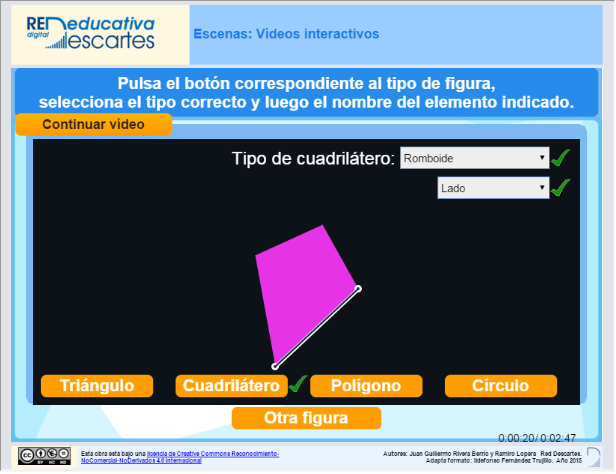
Abrimos la opción de menú Controles y procedemos como muestra el vídeo siguiente.
Recordamos que la expresión '\n' que aparece en el vídeo puede interpretarse como un salto de línea y permite introducir una nueva instrucción.
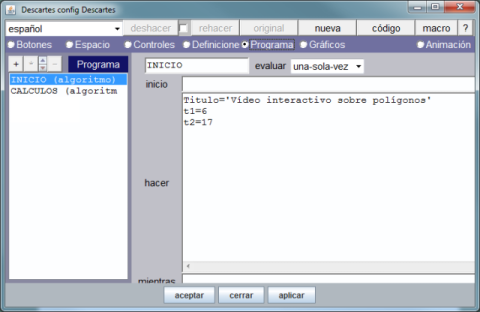
El paso 8 consite en definir, en la opción de menú Programa, dos eventos para controlar la reproducción del vídeo mediante el manejo de la animación tal y como se explica detalladamente en la documentación.
Después de seguir las instrucciones, la opción de menú Programa debe tener el aspecto que muestra el gráfico siguiente.

A continuación, siguiendo las indicaciones del paso 9, volvemos a seleccionar la opción de menú Controles para definir en los espacios E1 y E3 los botones, cuadros de texto y controles de tipo menú que son el soporte de la interactividad de la escena tal y como se muestra en el documento videos_interactivos.pdf enlazado al principio del artículo.
El gráfico siguiente muestra cómo debe quedar la opción de menú Controles después de completar el paso anterior.

En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El siguiente gráfico es un enlace a un ejemplo de la implementación de vídeos interactivos dentro de una escena DescartesJS. Este ejemplo, realizado por Juan Guillermo Rivera Berrío y que es una propuesta para evaluación de la viabilidad del proyecto y su potencial formativo y que aún está en fase de prueba, ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (1)
En el artículo anterior creamos los espacios: E2 y E3, semitransparente el primero y transparente el segundo, para mostrar mensajes y enmascarar los controles del vídeo, estas especificaciones están ampliamente detalladas en la documentación enlazada en el título del artículo.
En el espacio E2 se mostrarán dos tipos de mensajes: los de información al comenzar la actividad (t=0), y las preguntas con el cuadro de texto, menú desplegable o botón, para introducir, elegir o pulsar la respuesta correcta, y el mensaje de acierto o fallo, una vez se ha respondido y a continuación, pulsado sobre el botón verificar que aparece, en los tiempos de reproducción t1 y t2 (t=t1) y (t=t2).
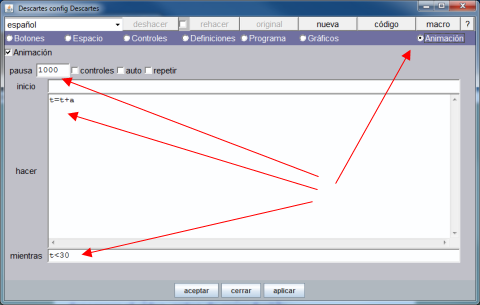
Pasamos a desarrollar el paso 4. Siguiendo las instrucciones de la documentación activamos la opción de menú Animación y tecleamos los valores indicados. Recordamos que el "id" del control de vídeo es "v1" esto signifíca que para su manejo debemos usar las instrucciones: v1.play() para reproducirlo, y v1.pause() para que se detenga. La animación hace que el valor de t se actualice cada segundo (1000 milisegundos) y únicamente se incrementará si el vídeo se está reproduciendo (a = 1).

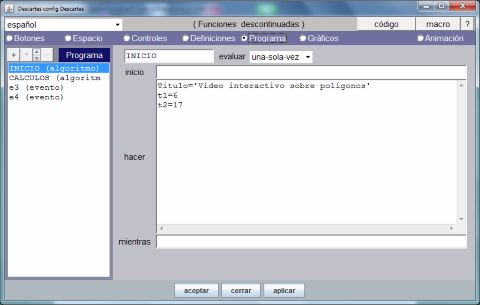
El paso 5 consite en activar la opción de menú Programa y dentro del algoritmo INICIO, que se ejecuta una única vez al iniciar la actividad, definimos tres constantes: Titulo (texto para el encabezado de la escena), t1 (valor en segundos para detener el vídeo por primera vez y efectuar la primera pregunta) y t2 (idem para la segunda pregunta). En el siguiente gráfico observamos lo expuesto.

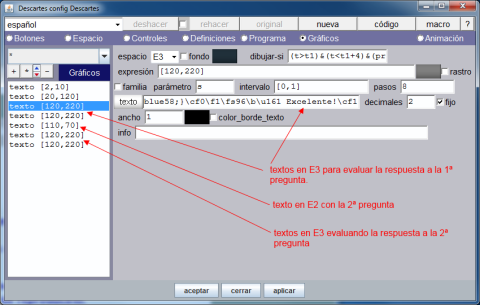
A continuación, siguiendo las indicaciones del paso 6, seleccionamos la opción de menú Gráficos para definir en qué espacio va a ir cada texto, imagen, gráfico etc. cuál va a ser su situación dentro de la escena, y si es texto, qué formato (tamaño, color, tipo de letra, estilo, etc.) va a tener y, en general, cuando el objeto va a estar visible y cuando oculto.
El siguiente vídeo muestra, paso a paso, como insertar texto en la escena. En primer lugar se inserta, en el espacio E1, dentro de una fórmula, la expresión que contiene el valor de la variable Titulo que hemos creado. Luego en E2 y E3 se van creando los textos necesarios para dirigir y documentar la acción de la actividad.
A continuación se crean en E3 los textos "¡EXCELENTE!" de tamaño 48 y color verde que será visible si: (t>t1)&(t<t1+4)&(pregunta_1='4') y "¡No es cierto! Tiene cuatro lados" de igual tamaño y color rojo que será visible si: (t>t1)&(t<t1+4)&(pregunta_1!='4')
En E2, en la posición (110,70) se introduce la segunda pregunta, que será visible si: t=t2, y en E3 se definen los textos a mostrar según sea la respuesta de forma análoga a como lo hemos hecho para la primera pregunta.
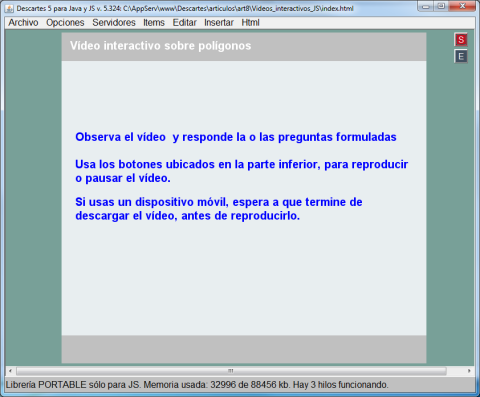
El aspecto que debe tener el submenú Gráficos y la escena en este momento del desarrollo es el que muestran estas imágenes.


En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El logo del subproyecto GEOgráfica hace de enlace a una recreación de la actividad de colorear las provincias de las distintas Comunidades Españolas realizada por Juan Guillermo Rivera Berrío y que en este primer ensayo se centra en la Comunidad Andaluza. Tras un vídeo, alojado en YouTube y que se reproduce dentro de una escena Descartes, donde se hace una presentación cartográfica de la Comunidad, se ejecuta la utilidad de colorear que solicita un clic en una de las provincias, según sea la respuesta, el programa advierte del error o reproduce un vídeo relativo a lo más significativo de dicha provincia. Aunque aún está en fase de pruebas, damos a conocer este subproyecto de GEOgráfica por su gran potencial educativo y cultural ya que pueden incluirse tantos vídeos como se precisen sin que esto influya en el peso de la unidad. Esto ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Audios y Vídeos Interactivos con Descartes
En artículos anteriores mencionamos la posibilidad de insertar contenido multimedia en las utilidades didácticas que tengamos proyectado realizar. Ahora veremos cómo proceder, utilizando el Editor de Escenas, para crear una utilidad con un vídeo interactivo. Esto es, el vídeo se reproduce y plantea una cuestión, deteniéndose en ese punto hasta que se introduce una respuesta y según sea esta, continúa su reproducción en un punto u otro de su contenido o salta a otro vídeo en una posición predefinida.
Antes de continuar debe analizarse detenidamente la documentación enlazada en el título. En ella, José R. Galo Sánchez incluye un documento elaborado por Juan Guillermo Rivera Berrío donde se describe, paso a paso, la creación de una escena que tiene un vídeo interactivo.
Supuesto que se ha estudiado la documentación técnica y si se ha considerado necesario, descargado el documento, vamos a proceder a elaborar el proyecto propuesto, para lo cual, lo primero que hacemos es crear una nueva carpeta, a la que nombramos VideoInteractivo, que es donde vamos a guardar dicho proyecto.
Dentro de la carpeta anterior debemos crear una carpeta para alojar el vídeo que vamos a utilizar, en nuestro caso creamos la carpeta llamada vídeos y también creamos las carpetas: imagenes, donde guardaremos las imágenes que utilizaremos y css, donde irá el archivo de estilo. El editor, al guardar el archivo index.html crea la carpeta lib con el intérprete descartes-min.js según se muestra en el siguiente vídeo.
Abrimos, por lo tanto, el Editor de Escenas y damos las dimensiones que aconseja el paso 1, 640x580, guardando el resultado en la carpeta VideoInteractivo con el nombre index.html tal como hemos visto en el vídeo.
Por defecto, el Editor de Escenas Descartes, crea una escena mínima que iremos modificando para adaptarla a nuestro proyecto.

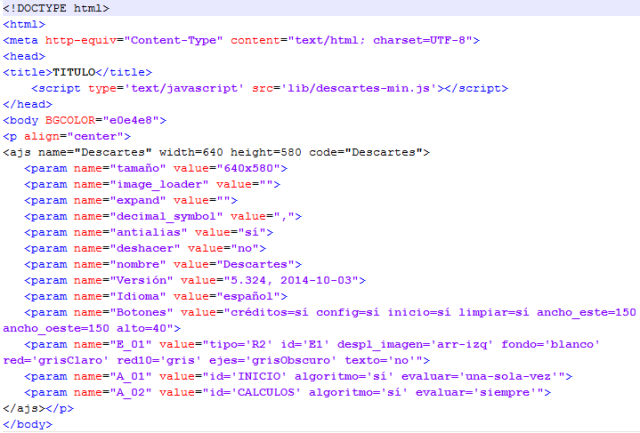
Tal y como hemos visto en artículos anteriores, la escena está contenida en un archivo de extensión html si ahora abrimos el archivo index.html con un editor de texto plano o un editor de código html, observamos lo siguiente.

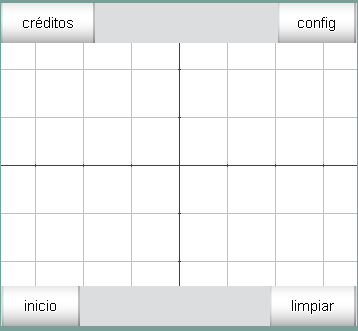
Podemos modificar el título del documento y algunos otros parámetros html directamente con el propio editor de textos, aunque las modificaciones relativas al código JS es conveniente realizarlas con el Editor de Escenas, también pueden hacerse directamente con el de textos. Con cualquiera de los métodos quitamos los botones: créditos, config, inicio y limpiar. (donde pone botón=si ponemos botón=no o desmarcamos la casilla correspondiente en el menú botones del Editor de Escenas). También, de manera similar, suprimimos los ejes y las redes.
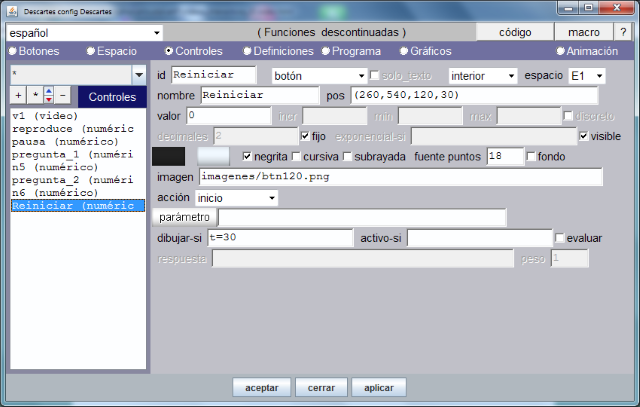
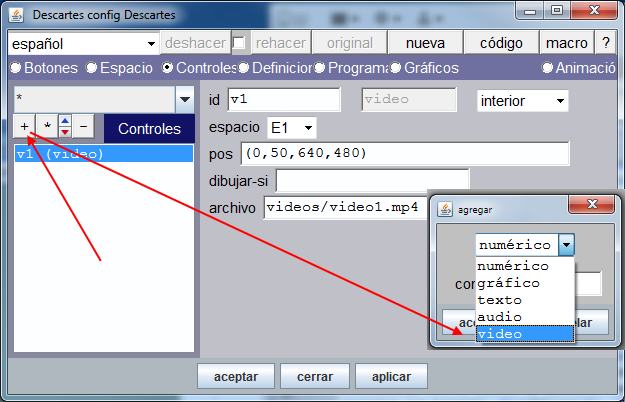
Suponemos que en la carpeta vídeos hemos guardado un vídeo con el nombre video1.mp4. Ahora, realizamos el paso 2 de las instrucciones. Con el Editor de Escenas abierto, seleccionamos el menú controles y pulsamos el signo +, en el cuadro agrega que se abre desplegamos las opciones y elegimos vídeo. Asignamos los valores que se muestran a continuación.

Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
En siguientes entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Ildefonso Fernández Trujillo



















.png)