Las Misceláneas. II
En el artículo anterior se hicieron algunas reflexiones acerca de la creación de una pequeña utilidad didáctica, con el editor de escenas "Descartes", para uso en el aula. Como consecuencia se vio la necesidad de disponer de la librería que interpreta, en primera instancia, el código: el archivo 'descartes-min.js' y del editor de escenas, el archivo Descartes.jar.
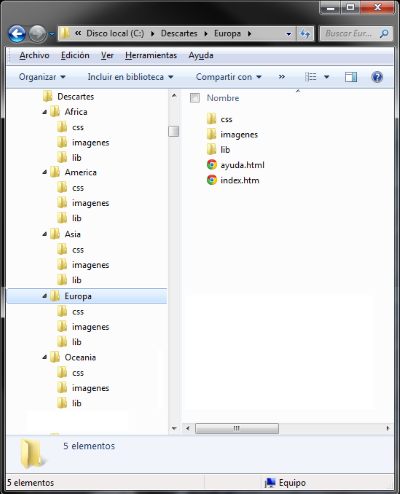
También se comentó acerca de la conveniencia de organizar, de forma eficaz, la información, creando, en el directorio raíz, una carpeta con el nombre "Descartes", y en ella colocar los archivos Descartes.bat y Descartes.jar y, para el proyecto actual, añadir las carpetas: 'Europa', 'Asia', 'Africa', 'America' y 'Oceania'. En cada una de las cinco carpetas anteriores creamos las tres carpetas: 'css', 'imagenes' y 'lib', y dentro de esta última ponemos el archivo descartes-min.js.
La estructura tiene esta forma:

Otra de las ideas que se expusieron fué la de elaborar los esquemas gráficos y el guión de la escena. Esto es fundamental, y cuanto más precisos sean ambos: esquema y guión, más se nos facilitará la tarea de creación.
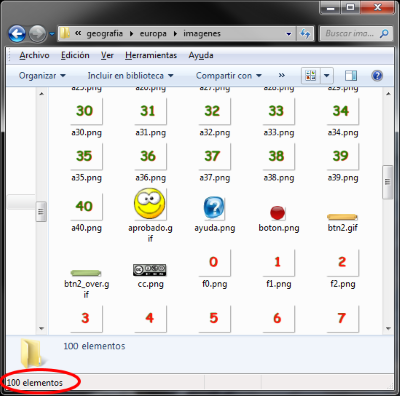
Por último necesitamos contar con todos los elementos auxiliares que van a intervenir en la escena, gráficos, sonidos, vídeos, enlaces, ficheros y demás. En el gráfico siguiente se observa parte del contenido de la carpeta imágenes para el apartado 'Europa' del proyecto. Muchas de estas imágenes se reutilizarán en los siguientes apartados: Asia, África...

Si ya tenemos todos los actores, el guión con los esquemas y el archivo que hemos decidido usar como referencia (si es el caso; si no en lugar de en el menú del editor elegir: archivo > abrir, se elige: archivo > nuevo), es el momento de cargar la plantilla y comenzar a adaptarla a nuestro proyecto. En el vídeo siguiente se muestran los primeros pasos del proceso de adaptación del archivo que hemos elegido como referencia usando el editor de escenas "Descartes".
En siguientes artículos se explicará como desarrollar, terminar y probar la utilidad.
Recordamos que el resultado que se pretende conseguir es el que muestra la imagen-enlace siguiente.
Las Misceláneas. I
Misceláneas. I
Las distintas utilidades de cada uno de los subproyectos de la Red Descartes están formadas por una, dos, tres o más escenas. Lo que todas las escenas tienen en común es que dependen de la librería "descartes-min.js".
Una escena es el conjunto de instrucciones contenidas entre la etiqueta 'ajs' y su cierre.
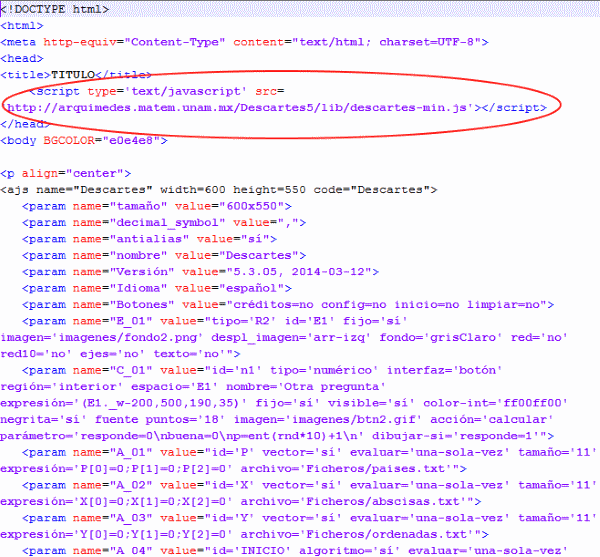
El siguiente gráfico muestra parte de una escena que Juan Guillermo Rivera Berrío incluye en el artículo digital 'Ficheros y Vectores' para la documentación técnica del editor de escenas "Descartes". También se observa la manera de insertar la escena en un documento HTML5 y de enlazar la librería que interpreta, en primera instancia, el código. Así, cualquier navegador compatible con este tipo de documentos mostrará la escena.

Por lo tanto las Misceláneas son utilidades digitales formadas por una o más escenas.
Para crear una escena podemos seguir, básicamente, dos métodos. Uno es utilizar un editor de texto plano como el Bloc de Notas, Gedit, TextEdit o cualquier otro, lo que exige un conocimiento de JavaScript y de la librería descartes-min.js excepcional; otro, usar el editor gráfico de escenas Descartes que supone una gran ayuda para este cometido.
En cualquiera de las dos opciones anteriores nos encontraremos con un dilema inicial: comenzar la escena desde cero; o bien, usar una escena ya elaborada como plantilla, a partir de la cual desarrollar la nuestra.
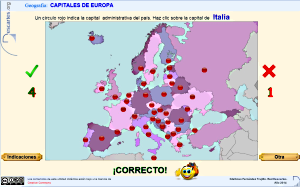
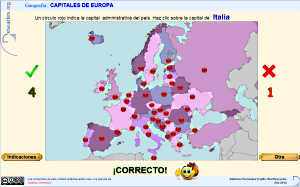
Leyendo el artículo mencionado anteriormente observé que la escena del ejemplo era, en síntesis, la aplicación "Capitales administrativas de los paises del mundo" que en otra plataforma había desarrollado y que estaba tratando de adaptar a DescartesJS. Después de analizar el código del ejemplo, decidí usarlo como plantilla para mi adaptación y este ha sido el resultado para la situación, en un mapa mudo, de las capitales administrativas de los paises de Europa.
Usar una plantilla, propia o ajena, facilita y agiliza sobremanera la creación de Misceláneas. En el vídeo siguiente se muestran algunos pormenores del inicio del proceso de creación de una utilidad. En siguientes artículos se explicará como desarrollar, terminar, probar y publicar uno de estos pequeños recursos digitales.
Aproximación al Proyecto Descartes
Aproximación al Proyecto Descartes
Fruto de la colaboración en el MOOC - taller de 'Presentadores de diapositivas HTML 5', desarrollado y dirigido por Juan Guillermo Rivera, con la colaboración de Eva M. Perdiguero Garzo, es el trabajo que puede verse haciendo clic en la imagen siguiente.
En la presentación anterior, haciendo clic en cada diapositiva, se enlaza con un subproyecto, o una utilidad, diferente de la Red Descartes, y en alguna de las diapositivas, son varios los enlaces a diferentes apartados del proyecto, o se ofrece la oportunidad de navegar directamente por el contenido de algún apartado.
Además se incluye un vídeo donde se explica como acceder, por ejemplo, a una miscelánea, y se detalla como utilizar estos materiales.
También se incluyen puzles de arrastre, giratorios y circulares, que en esta ocasión son de monumentos, animales, plantas, etc. etc. etc. y que en si mismos son un buen entrenamiento para la memoria visual y diversas habilidades mentales pero se está evaluando la posibilidad de usar los puzles como una manera lúdica de afianzar conceptos geométricos, o en general, de reforzar y afianzar conceptos.
En este otro enlace puede descargarse la presentación, desde GoogleDrive, para su uso fuera de línea.
A continuación se ofrecen enlaces a diferentes presentaciones, todas ellas realizadas en el taller de HTML5.
En esta primera presentación debemos manejar las diapositivas mediante las flechas del teclado. Se incluyen 18 puzles, nueve de arrastre y nueve giratorios además de la información expuesta anteriormente.
La presentación puede descargarse aquí.
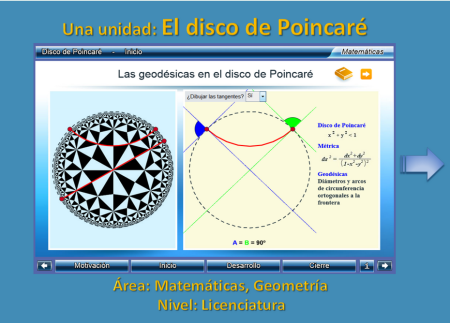
El enlace siguiente nos lleva al trabajo realizado por el profesor Ángel Cabezudo Bueno, presentación que también debe manejarse con las flechas del teclado. La presentación titulada 'El Proyecto UN_100' describe las características de este proyecto y a continuación introduce y detalla el uso de la unidad: 'El disco de Poincaré'
En esta otra presentación, que también debe manejarse con las flechas del teclado, el profesor Juan Guillermo Rivera Berrío, como creador y director del taller, muestra algunos de los puzles realizados por los participantes en el MOOC y, mediante un vídeo, enseña paso a paso, como realizar puzles con la herramienta DescartesJS y el programa de dibujo Gimp.
En esta otra presentación se muestran materiales sobre las progresiones aritméticas y geométricas listos para usar en la propia presentación.
Como cierre les ofrezco la presentación que sobre el lugar donde resido he realizado. Espero que les guste.
Ildefonso Fernández Trujillo. Agosto 2014
Discurso. Ángulos en un reloj analógico.
Discursos
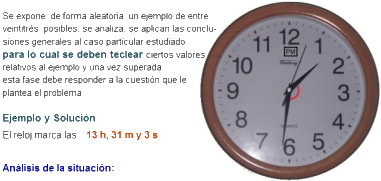
Son parte del proyecto Descartes. Consisten en pequeñas utilidades interactivas cuyo objetivo es afianzar un concepto. Se presentan como una página web dinámica y su metodología consiste en plantear y resolver una situación con la intervención de quien visita la página, caso de tener interés. Una vez completado el ejemplo, la utilidad propone un ejercicio similar al de la introducción para ser resuelto, pero esta vez, sin ayuda alguna. La página puede reiniciarse tantas veces como se desee y en cada ocasión los ejemplos y los ejercicios, con gráficos y datos, serán diferentes porque hay 27 opciones distintas.
Podemos acceder al discurso haciendo clic en la siguiente imagen
En este vídeo puede observarse la manera de utilizar el discurso.
Y en este otro enlace puede descargarse el discurso para su uso fuera de línea.
Ildefonso Fernández Trujillo. Julio 2014
Misceláneas ASIPISA: Sistemas de ecuaciones
MISCELÁNEAS ASIPISA: Sistemas de ecuaciones
Aprovechamos parte del material creado en el taller de Puzles y HTML5 para acompañar, y protagonizar, la exposición de las características y bondades didácticas del apartado Misceláneas ASIPISA del Proyecto Descartes. En esta ocasión usaremos la presentación realizada sobre la miscelánea: 'Sistemas de Ecuaciones' para mostrar la estructura y procedimientos comunes a todos los elementos de dicho apartado.
La presentación, que puede verse haciendo clic en la imagen, describe de forma detallada como acceder al repositorio donde están estas misceláneas, las diferentes opciones que ofrece el repositorio para descargar, insertar, embeber o usar directamente los materiales, y de forma precisa, expone las peculiares características de este tipo de misceláneas. En particular muestra, de forma interactiva, el funcionamiento de la denominada 'Sistemas de ecuaciones' que es una colección de ejercicios sobre mezclas y aleaciones con autocorrección formativa y evaluación de la actividad.
Quizás la característica más relevante, de cara al uso de las misceláneas en un aula de informática, sea que cada ordenador muestra un ejercicio con datos diferentes a los demás, debido a que estos se generan aleatoriamente, con lo que en cada puesto se deben realizar cálculos diferentes para responder a las preguntas.
También cabe señalar que el objetivo didáctico de estas pequeñas utilidades es afianzar los conceptos teóricos estudiados en el currículum mediante ejercicios sacados de la realidad cotidiana o profesional y que prácticamente están cubiertos todos los apartados del temario.