Estrategia
Estrategia
Estrategia
Hacer cualquier cosa que se esté haciendo de la mejor manera posible es inherente a la acción, parte de ella y muchas veces la manera de hacer eclipsa al hecho.
Conseguir hacer algo, o conseguir algo, que a priori no es evidente ni inmediato por propia iniciativa y esfuerzo produce satisfacción intelectual y muchas veces placer, particularmente cuando en el desarrollo del proceso intervienen el mundo de las formas, el mundo de las ideas, las metafísicas de ambos mundos, y las realidades paralelas con sus respectivas metafísicas.
Crear es seguir el método adecuado. Por eso la estrategia es arte.
Arte de planear y dirigir las operaciones bélicas o militares.
Arte de dirigir las operaciones militares.
Técnica y conjunto de actividades destinadas a conseguir un objetivo.
Arte, traza para dirigir un asunto.
En un proceso regulable, conjunto de las reglas que aseguran una decisión óptima en cada momento.
Camuflaje - estratega - estratégico - táctica - maniobra - habilidad - pericia
Construir - Dibujar - Pintar - Esculpir - Resolver
Tocar - Hablar - Componer - Escribir
Pensar.
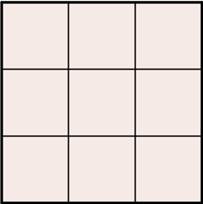
 En la situación concreta que nos ocupa, en la que tenemos un cuadrado con nueve celdas iguales, las cuales debemos rellenar con los números del 1 al 9, sin repetirlos y de manera que la suma de los números de cada fila, cada columna, la diagonal principal y la diagonal secundaria sea la misma, la intuición nos indica que los números de mayor peso: 7, 8 y 9 no pueden estar en la misma fila, columna o diagonal por razones obvias. También se llega rápidamente, por los mismos motivos anteriores, a que dos de ellos no pueden estar alineados.
En la situación concreta que nos ocupa, en la que tenemos un cuadrado con nueve celdas iguales, las cuales debemos rellenar con los números del 1 al 9, sin repetirlos y de manera que la suma de los números de cada fila, cada columna, la diagonal principal y la diagonal secundaria sea la misma, la intuición nos indica que los números de mayor peso: 7, 8 y 9 no pueden estar en la misma fila, columna o diagonal por razones obvias. También se llega rápidamente, por los mismos motivos anteriores, a que dos de ellos no pueden estar alineados.
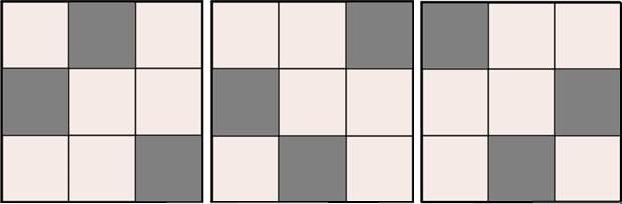
Entonces esas tres cifras deben ocupar las posiciones siguientes.

Por señalar algunas de ellas.
Con un número mínimo de pruebas observamos que el 9 no puede ir en los vértices de las diagonales ni tampoco el siete pues de inmediato se produce sobresuma o necesidad de duplicidad, así que la disposición de las tres cifras mayores está perfectamente delimitada.
Ahora podríamos seguir nuestra conjetura con la cifra que va en el centro, que a poco que ensayemos resulta que únicamente puede ser el... y claro, encontrar la posición de las demás cifras es trivial.
Siguiendo esta estrategia preguntarse cuanto debe sumar cada línea es redundante pues los propios ensayos van delimitando lo que es; o no, posible para cumplir el objetivo.
Si se quiere proponer esta situación en clase y a la par desarrollar otras competencias del currículo puede usarse la intuitiva miscelánea de Salvador Calvo-Fernández Pérez "cuadrado mágico" para efectuar los ensayos hasta dar con la solución usando el siguiente enlace, o bien puede descargarse la miscelánea desde este enlace, donde también puede usarse directamente.
Para comprobar la bondad de la estrategia encontrada podemos intentar extenderla a cuadrados de 4x4, 5x5 ect. en este vídeo. Puede observarse como se crea una estrategia para cuadrados de 4x4 y a partir de dicha observación podemos extender la solución a cuadrados más complejos.
En el enlace vinculado a la siguiente imagen nos lleva a una hoja de Excel donde puede observarse el método para obtener cuadrados mágicos de hasta 11x11 pudiendose ampliar facilmente la dimensión del cuadrado y, si se desea, analizar la estrategia de construcción de los mismos.
Las misceláneas
Como hemos comprobado en este artículo para casi cualquier situación que planteemos en clase existe una miscelánea que puede ayudarnos en el desarrollo de la práctica. En el siguiente video se muestra como acceder a las misceláneas del Proyecto Descartes, como usarlas en línea o como descargarlas para su uso en local.
Desde aquí os animamos a participar en el proyecto aportando misceláneas o sugiriendo utilidades que no existan y considereis que sería conveniente disponer de ellas.
Misceláneas. IX
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (2)
Los contenidos de la Documentación técnica de la herramienta de autoría DescartesJS son dinámicos debido a la permanente labor de mantenimiento y actualización del código fuente de la librería descartes-min.js por parte de los responsables de la Red Digital Descartes de México, España y Colombia. Hay épocas en las que este dinamismo es vertiginoso tal y como ocurre actualmente. Por eso comenzamos esta nueva entrada del Blog recomendando la visita a dicha documentación mediante el enlace del título y también de este otro que llevan, respectivamente, a la información sobre el uso de vídeos interactivos, tanto en local como en línea y a la información sobre cómo comunicar las escenas con el HTML y viceversa.
Continuando con la práctica, recordamos que ya hemos definido en los espacios: E1, E2 y E3, los gráficos (textos) necesarios para dirigir y complementar el flujo de la actividad. Ahora, siguiendo el paso 7 crearemos los dos controles, tipo botón, para manipular el vídeo ya que los propios del mismo están enmascarados.
Abrimos la opción de menú Controles y procedemos como muestra el vídeo siguiente.
Recordamos que la expresión '\n' que aparece en el vídeo puede interpretarse como un salto de línea y permite introducir una nueva instrucción.
El paso 8 consite en definir, en la opción de menú Programa, dos eventos para controlar la reproducción del vídeo mediante el manejo de la animación tal y como se explica detalladamente en la documentación.
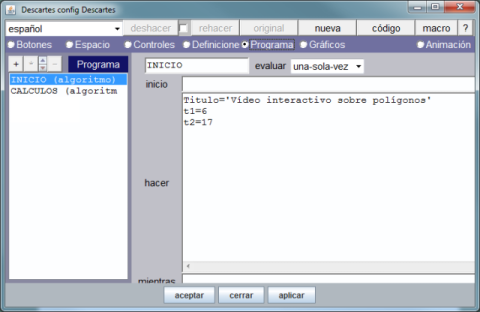
Después de seguir las instrucciones, la opción de menú Programa debe tener el aspecto que muestra el gráfico siguiente.

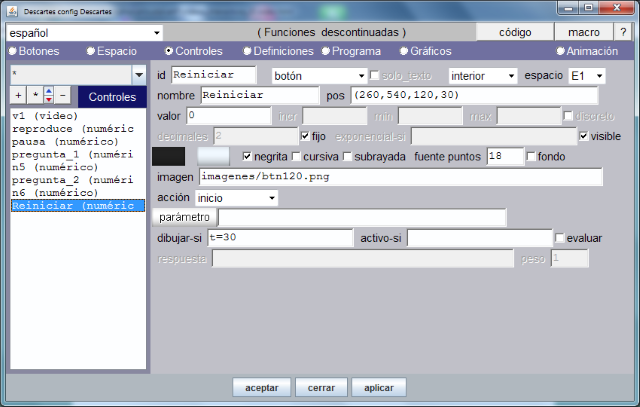
A continuación, siguiendo las indicaciones del paso 9, volvemos a seleccionar la opción de menú Controles para definir en los espacios E1 y E3 los botones, cuadros de texto y controles de tipo menú que son el soporte de la interactividad de la escena tal y como se muestra en el documento videos_interactivos.pdf enlazado al principio del artículo.
El gráfico siguiente muestra cómo debe quedar la opción de menú Controles después de completar el paso anterior.

En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El siguiente gráfico es un enlace a un ejemplo de la implementación de vídeos interactivos dentro de una escena DescartesJS. Este ejemplo, realizado por Juan Guillermo Rivera Berrío y que es una propuesta para evaluación de la viabilidad del proyecto y su potencial formativo y que aún está en fase de prueba, ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Misceláneas. VIII
Audios y Vídeos Interactivos con Descartes
Continuación de la práctica (1)
En el artículo anterior creamos los espacios: E2 y E3, semitransparente el primero y transparente el segundo, para mostrar mensajes y enmascarar los controles del vídeo, estas especificaciones están ampliamente detalladas en la documentación enlazada en el título del artículo.
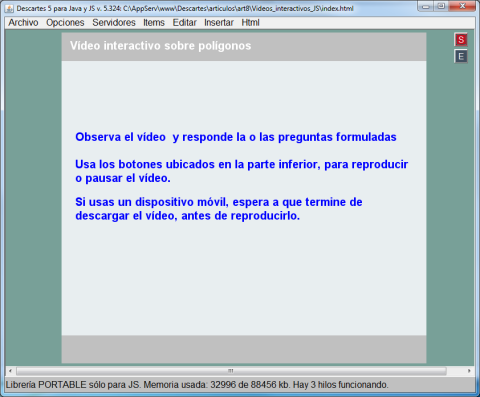
En el espacio E2 se mostrarán dos tipos de mensajes: los de información al comenzar la actividad (t=0), y las preguntas con el cuadro de texto, menú desplegable o botón, para introducir, elegir o pulsar la respuesta correcta, y el mensaje de acierto o fallo, una vez se ha respondido y a continuación, pulsado sobre el botón verificar que aparece, en los tiempos de reproducción t1 y t2 (t=t1) y (t=t2).
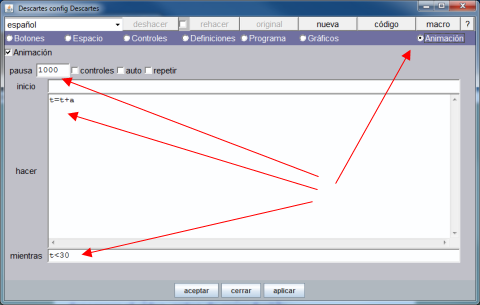
Pasamos a desarrollar el paso 4. Siguiendo las instrucciones de la documentación activamos la opción de menú Animación y tecleamos los valores indicados. Recordamos que el "id" del control de vídeo es "v1" esto signifíca que para su manejo debemos usar las instrucciones: v1.play() para reproducirlo, y v1.pause() para que se detenga. La animación hace que el valor de t se actualice cada segundo (1000 milisegundos) y únicamente se incrementará si el vídeo se está reproduciendo (a = 1).

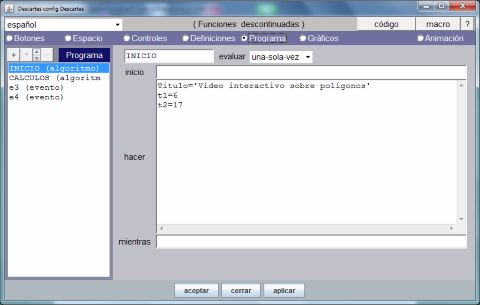
El paso 5 consite en activar la opción de menú Programa y dentro del algoritmo INICIO, que se ejecuta una única vez al iniciar la actividad, definimos tres constantes: Titulo (texto para el encabezado de la escena), t1 (valor en segundos para detener el vídeo por primera vez y efectuar la primera pregunta) y t2 (idem para la segunda pregunta). En el siguiente gráfico observamos lo expuesto.

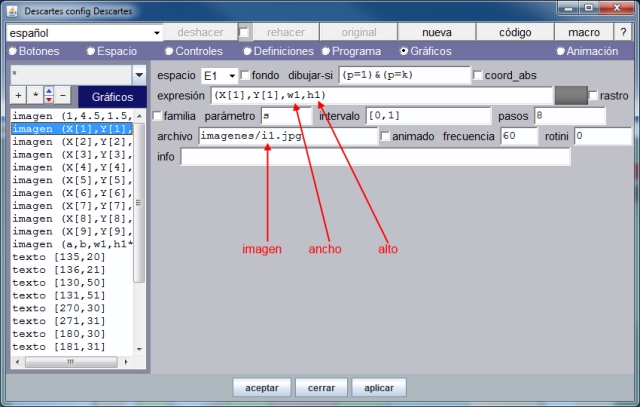
A continuación, siguiendo las indicaciones del paso 6, seleccionamos la opción de menú Gráficos para definir en qué espacio va a ir cada texto, imagen, gráfico etc. cuál va a ser su situación dentro de la escena, y si es texto, qué formato (tamaño, color, tipo de letra, estilo, etc.) va a tener y, en general, cuando el objeto va a estar visible y cuando oculto.
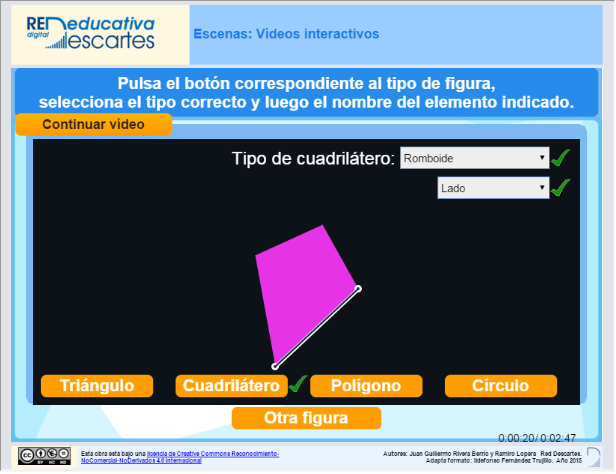
El siguiente vídeo muestra, paso a paso, como insertar texto en la escena. En primer lugar se inserta, en el espacio E1, dentro de una fórmula, la expresión que contiene el valor de la variable Titulo que hemos creado. Luego en E2 y E3 se van creando los textos necesarios para dirigir y documentar la acción de la actividad.
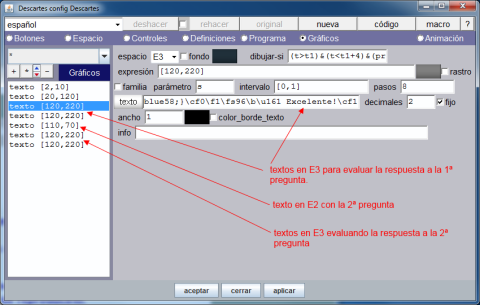
A continuación se crean en E3 los textos "¡EXCELENTE!" de tamaño 48 y color verde que será visible si: (t>t1)&(t<t1+4)&(pregunta_1='4') y "¡No es cierto! Tiene cuatro lados" de igual tamaño y color rojo que será visible si: (t>t1)&(t<t1+4)&(pregunta_1!='4')
En E2, en la posición (110,70) se introduce la segunda pregunta, que será visible si: t=t2, y en E3 se definen los textos a mostrar según sea la respuesta de forma análoga a como lo hemos hecho para la primera pregunta.
El aspecto que debe tener el submenú Gráficos y la escena en este momento del desarrollo es el que muestran estas imágenes.


En próximas entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
El logo del subproyecto GEOgráfica hace de enlace a una recreación de la actividad de colorear las provincias de las distintas Comunidades Españolas realizada por Juan Guillermo Rivera Berrío y que en este primer ensayo se centra en la Comunidad Andaluza. Tras un vídeo, alojado en YouTube y que se reproduce dentro de una escena Descartes, donde se hace una presentación cartográfica de la Comunidad, se ejecuta la utilidad de colorear que solicita un clic en una de las provincias, según sea la respuesta, el programa advierte del error o reproduce un vídeo relativo a lo más significativo de dicha provincia. Aunque aún está en fase de pruebas, damos a conocer este subproyecto de GEOgráfica por su gran potencial educativo y cultural ya que pueden incluirse tantos vídeos como se precisen sin que esto influya en el peso de la unidad. Esto ha sido posible gracias a la colaboración de la Red Descartes de Colombia (Juan Gmo. Rivera y Ramiro Lopera) y de España (José R. Galo).
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Misceláneas. VII
Audios y Vídeos Interactivos con Descartes
En artículos anteriores mencionamos la posibilidad de insertar contenido multimedia en las utilidades didácticas que tengamos proyectado realizar. Ahora veremos cómo proceder, utilizando el Editor de Escenas, para crear una utilidad con un vídeo interactivo. Esto es, el vídeo se reproduce y plantea una cuestión, deteniéndose en ese punto hasta que se introduce una respuesta y según sea esta, continúa su reproducción en un punto u otro de su contenido o salta a otro vídeo en una posición predefinida.
Antes de continuar debe analizarse detenidamente la documentación enlazada en el título. En ella, José R. Galo Sánchez incluye un documento elaborado por Juan Guillermo Rivera Berrío donde se describe, paso a paso, la creación de una escena que tiene un vídeo interactivo.
Supuesto que se ha estudiado la documentación técnica y si se ha considerado necesario, descargado el documento, vamos a proceder a elaborar el proyecto propuesto, para lo cual, lo primero que hacemos es crear una nueva carpeta, a la que nombramos VideoInteractivo, que es donde vamos a guardar dicho proyecto.
Dentro de la carpeta anterior debemos crear una carpeta para alojar el vídeo que vamos a utilizar, en nuestro caso creamos la carpeta llamada vídeos y también creamos las carpetas: imagenes, donde guardaremos las imágenes que utilizaremos y css, donde irá el archivo de estilo. El editor, al guardar el archivo index.html crea la carpeta lib con el intérprete descartes-min.js según se muestra en el siguiente vídeo.
Abrimos, por lo tanto, el Editor de Escenas y damos las dimensiones que aconseja el paso 1, 640x580, guardando el resultado en la carpeta VideoInteractivo con el nombre index.html tal como hemos visto en el vídeo.
Por defecto, el Editor de Escenas Descartes, crea una escena mínima que iremos modificando para adaptarla a nuestro proyecto.

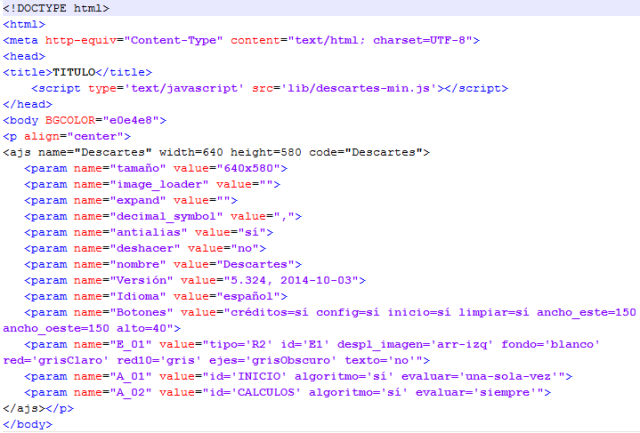
Tal y como hemos visto en artículos anteriores, la escena está contenida en un archivo de extensión html si ahora abrimos el archivo index.html con un editor de texto plano o un editor de código html, observamos lo siguiente.

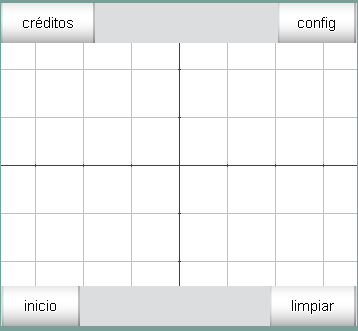
Podemos modificar el título del documento y algunos otros parámetros html directamente con el propio editor de textos, aunque las modificaciones relativas al código JS es conveniente realizarlas con el Editor de Escenas, también pueden hacerse directamente con el de textos. Con cualquiera de los métodos quitamos los botones: créditos, config, inicio y limpiar. (donde pone botón=si ponemos botón=no o desmarcamos la casilla correspondiente en el menú botones del Editor de Escenas). También, de manera similar, suprimimos los ejes y las redes.
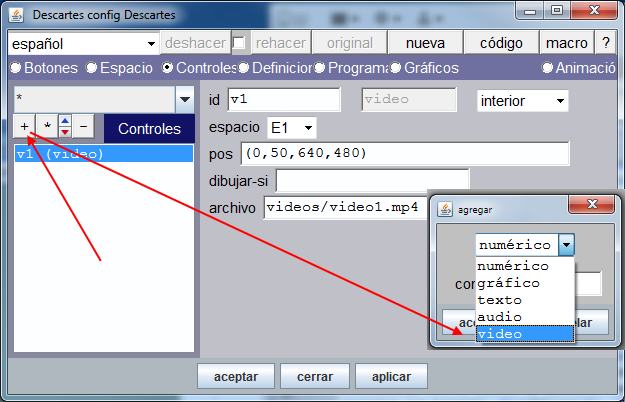
Suponemos que en la carpeta vídeos hemos guardado un vídeo con el nombre video1.mp4. Ahora, realizamos el paso 2 de las instrucciones. Con el Editor de Escenas abierto, seleccionamos el menú controles y pulsamos el signo +, en el cuadro agrega que se abre desplegamos las opciones y elegimos vídeo. Asignamos los valores que se muestran a continuación.

Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
En siguientes entradas se completará la práctica y continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Ildefonso Fernández Trujillo
Misceláneas. VI
En el acercamiento superficial que estamos haciendo al editor de ecenas aún no hemos mencionado nada acerca de la inserción de sonido, vídeo y animaciones en las utilidades que podemos crear. En este artículo vamos a mostrar una escena con animaciones y veremos como se configuran y la manera de ejecutarlas.
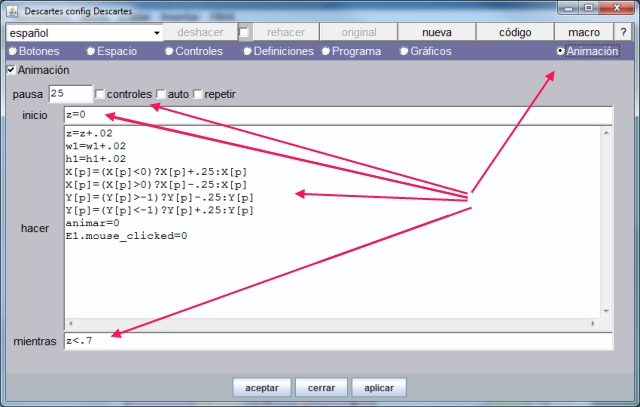
La opción Animación está en la barra del menú principal del Editor de Escenas Descartes, en la parte derecha, según podemos observar en el siguiente gráfico donde se muestra la opción ya desplegada con las animaciones de la escena definidas. En nuestro caso al desplegar la opción, esta presenta el siguiente aspecto:

Es conveniente analizar el gráfico anterior detenidamente. Corresponde a la definición de las animaciones (tres) de la utilidad. Se observan dos regiones: la parte superior, zona donde se configura el comportamiento genérico de la animación y la parte inferior donde se define el algorítmo que la controla. El significado y uso de pausa, controles, auto y repetir se explica en la documentación técnica y de usuario de Descartes v5.
Como observamos en el siguiente vídeo la escena cuenta con tres animaciones, la de los simbolos de acierto y fallo, la del muñeco que lamenta el fallo y la del gráfico de la ciudad que ocurre cuando la respuesta es correcta.
En el primer gráfico vemos que las animaciones están controladas por la variable z que es de la que depende la anchura de la imagen que se desplaza y crece; o simplemente crece según se muestra a continuación.

En el vídeo hemos visto el ejemplo para Europa de la creación de Juan Guillermo Rivera Berrío, a la que ha denominado GEOcultura, y que se integra dentro del proyecto GEOgráfica. Ya están desarrollados, aunque en fase beta, los contenidos para América, Suramérica, Europa, Asia y África y en proceso está Oceanía. El siguiente enlace nos lleva a parte del desarrollo de la utilidad para Europa, donde podemos observar las variantes respecto a la forma y la dinámica del enfoque primitivo.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
En siguientes entradas continuaremos analizando el subproyecto Misceláneas, y las nuevas posibilidades que el código ofrece.
Ildefonso Fernández Trujillo