El Proyecto AJDA en la Red Descartes
El Proyecto Aplicación de Juegos Didácticos en el aula, AJDA, nace como tal en 2013, el mismo año que se crea la Red Educativa Digital Descartes y desde el primer momento se integra como un subproyecto ésta.
Los primeros juegos didácticos se publicaron en 2008 dentro del Proyecto Newton perteneciente al Ministerio de Educación de España y hasta 2012 se siguieron publicando juegos en el mismo hasta superar los 200. También se realizó un curso de formación para el profesorado para el uso de juegos y otro para el diseño y la creación de los mismos. Dichos materiales se integraron en una sección dentro del Proyecto Newton, pero no se constituyeron como un proyecto educativo. Actualmente aquellos materiales siguen estando el la web del Proyecto Newton aunque están desactualizados.
Al crearse la Red Descartes en 2013, el autor y coordinador de dichos juegos didácticos pasa a ser socio fundador en la misma y crea el portal del Proyecto AJDA, que se integra en Descartes como subproyecto de ésta.
Desde entonces hasta la actualidad AJDA ha ido creciendo en el número de juegos, en la mejora de la funcionalidad de los mismos, en la creación de diferentes secciones que complementan al portal principal (Blog, Canal de YouTube y DVD), en ampliación y mejora de los cursos y materiales de formación, en la mejora del diseño y la funcionalidad de los diferentes espacios del proyecto, etc.
El crecimiento de AJDA ha sido paralelo al de Descartes y su integración en esta Red ha sido fundamental, entre otras cosas por los siguientes aspectos:
- Poder utilizar los servidores de Descartes, así como de otros recursos informáticos.
- Ofrecer la difusión de gran cantidad de recursos educativos de forma gratuita y accesible a nivel nacional e internacional.
- Mejorar y actualizar continuamente la aplicación Descartes, su editor y materiales relacionados
- Disponer de asesoramiento técnico sobre el aplicativo de Descartes y la posibilidad de realizar sugerencias para la integración de nuevas funcionalidades en el mismo. Cabe destacar lo mucho que ha mejorado y su continuo desarrollo.
- Registrar oficialmente la publicaciones que se realizan.
- Disponer del blog del Descartes para realizar publicaciones mensuales de artículos sobre AJDA.
- Contar con la ayuda y colaboración de los compañeros de Descartes y de su Junta Directiva.
- Ofrecer formación técnica y didáctica a sus socios a través de distintas vías.
En julio de 2019 el coordinador del AJDA se ha integrado como vocal en la Junta Directiva de la Red Descartes.
Mediante este artículo quiero agradecer a la Red Descartes su gran importancia para el Proyecto AJDA en particular y todas sus actuaciones y actividades en general. Es una suerte poder pertenecer a una organización en las que las cosas se hacen tan bien, con mucha profesionalidad, calidad humana y técnica, compañerismo y sin ánimo de lucro. Larga vida a la Red Descartes!!!
Publicado en
Difusión
Juegos en diferentes idiomas
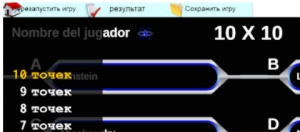
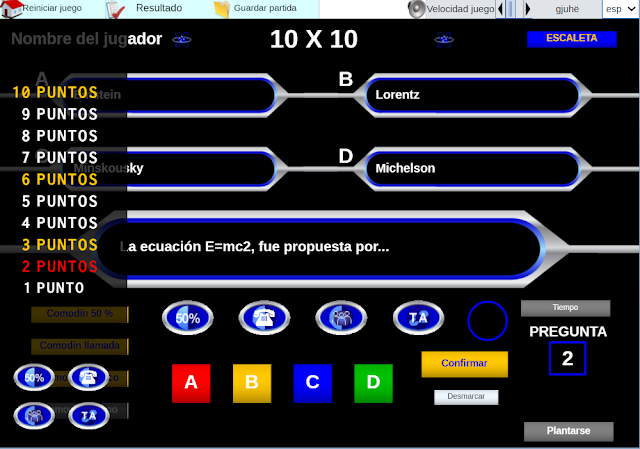
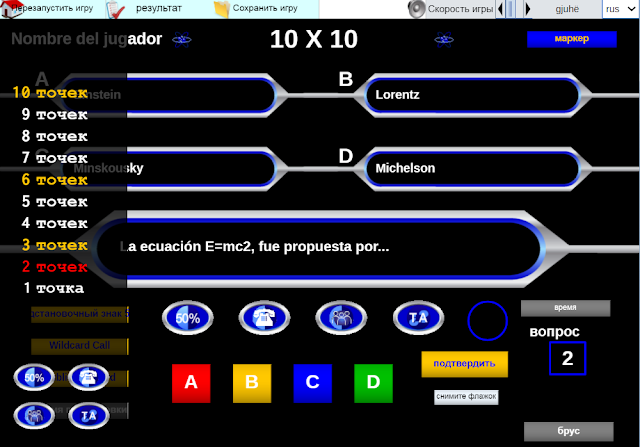
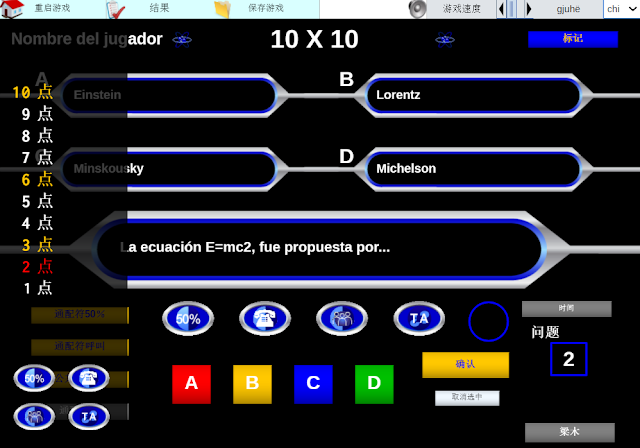
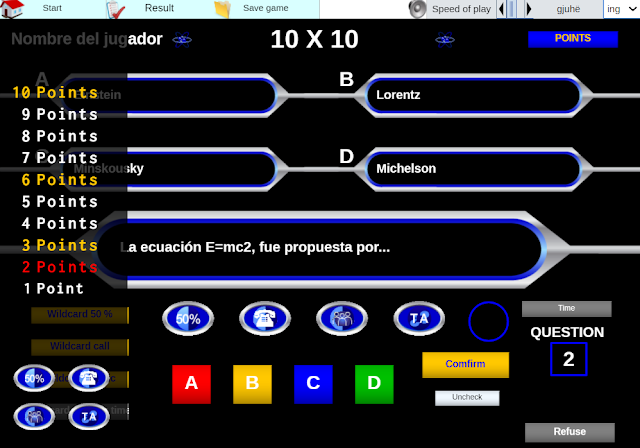
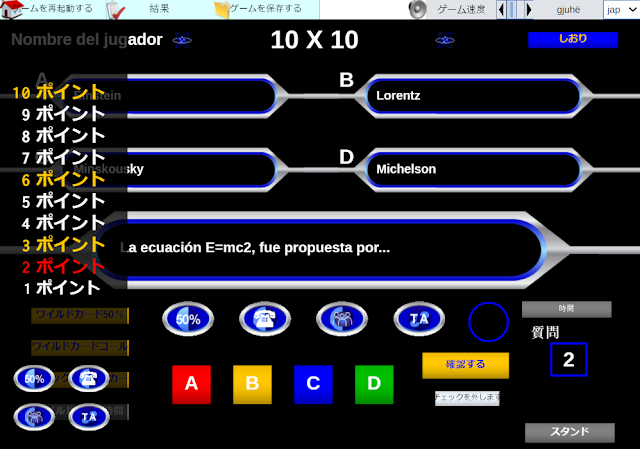
Una particularidad de los juegos didácticos del Proyecto AJDA es la posibilidad de ser presentados en diferentes idiomas. Para ello todos los juegos disponen de un selector tipo menú en la esquina derecha del menú superior, el cual se despliega permitiendo seleccionar una determinada lengua.
Los idiomas se identifican mediante las tres letras iniciales del nombre de la lengua en español, por ejemplo: esp (español), ing (inglés), por (portugués), cat (catalán), gal (gallego), eus (eusquera), etc. El primer idioma y el que se toma por defecto es el español, los demás se ordenan alfabéticamente dentro del selector.
La interfaz traductora de los juegos cuenta con más de 40 idiomas. Se han seleccionado las lenguas más habladas del mundo, las oficiales de la Unión Europea, las lenguas cooficiales de España y algunas otras. Parte de los idiomas han sido traducidos utilizando herramientas on line, mientras que otros lo han sido por personas cualificadas.
Los archivos de texto que contienen las traducciones a los diferentes idiomas se encuentran en cada uno de los juegos en la carpeta con la ruta contenidos/interfaz. Cada uno es nombrado con las tres primeras iniciales del nombre del idioma en español.
El idioma puede cambiarse en cualquier momento del juego a través del citado menú desplegable, siempre que los juegos se utilicen on-líne. Si los juegos se utilizan desde el equipo local, los navegadores, por cuestiones de seguridad, bloquean la carga de los ficheros de idioma (y en general de cualquier fichero de texto). Para solucionar este problema, la última de las opciones del selector de idioma, denominada "Cargar", permite, a través del explorador de archivos del navegador, buscar el fichero de idioma que se desee y cargarlo (debe tenerse configurado el navegador para que no bloquee la ventana emergente del explorador de archivos).
Cualquier usuario puede personalizar un fichero de idioma o incluso crear una traducción a cualquier otro idioma y utilizarlo a través de la opción "Cargar" anteriormente comentada. También pueden personalizarse los nombres o títulos de los juegos.
Si tenemos en cuenta que el idioma de la interfaz del juego es personalizable y que las preguntas también se pueden poner en la lengua que se desee, un juego puede utilizarse de forma completa diferentes idiomas o ser este aspecto personalizado por el usuario.
A continuación mostramos algunas capturas de pantalla de un juego con diferentes interfaces de idioma.
Publicado en
Difusión
La vuelta al aula con el Proyecto AJDA
La vuelta a las aulas después de las vacaciones estivales es un ritual que se repite año tras año para alumnos, profesores y familias. Durante los primeros días de clase el alumnado conocerá a los profesores que le impartirán clase, a su tutor, a sus compañeros de aula y de estudios, las programaciones de las distintas asignaturas, los procedimientos de evaluación, las normas de clase y de centro, los libros de texto y materiales educativos que utilizarán, sus horarios, calendario escolar y otras muchas cosas relacionadas con el curso que va a comenzar.
En general el comienzo de cualquier proceso suele ser una etapa muy importante del mismo y en muchos casos decisiva y el inicio de un nuevo curso escolar es un claro ejemplo de esto. Los alumnos reciben gran cantidad de información que sin duda necesaria, pero todo esto se puede hacer de una forma más amigable, motivadora y participativa a través de la utilización de juegos didácticos como los que pone a disposición de la comunidad educativa el Proyecto "Aplicación de Juegos Didácticos en el Aula", AJDA.
Mi experiencia docente se centra en las etapas de ESO, Bachillerato y Máster Universitario de Formación del Profesorado, además tengo gran cantidad de referencias de muchos docentes que han utilizado dichos juegos didácticos en las distintas etapas educativas. Como resumen puedo afirmar sin ningún género de duda que, en general, el grado de satisfacción de alumnado y profesorado con el uso de actividades basadas en ellos es muy positivo. A continuación vamos a centrarnos en la utilización de los mismos en actividades relacionadas con el inicio del curso:
En primer lugar vamos a relacionar algunos de los principales aspectos positivos que se derivan de estas prácticas:
- El ambiente, la socialización, la convivencia y el conocimiento mutuo de los integrantes del aula se realiza de forma natural, fluida, colaborativa y positiva.
- La motivación, participación e interés se incrementan de forma muy significativa.
- La forma de presentar una asignatura, la recogida de ideas previas, la realización de actividades de evaluación inicial y de otras actividades son más atractivas y eficaces.
- El alumnado tiene la sensación de haber empezado el curso "con buen pié", lo cual le hace tener unas expectativas positivas hacia la asignatura en cuestión.
- El profesorado obtiene del alumnado, no sólo información sobre el grado de conocimientos de una determinada materia, sino otras muchas tan o más relevantes que aquellas.
En segundo lugar hay que destacar que es fundamental planificar y adaptar de forma adecuada las actividades basadas en juegos didácticos a las características del alumnado (edad, número, etapa, contexto, particularidades, etc.). Para ello se deben tener especialmente en cuenta los siguientes aspectos:
- La elección del juego. Aunque la mayoría de los juegos son aplicables a cualquier etapa, hay juegos, que según las particularidades del alumnado al que van destinados pueden ser más adecuados que otros. Por ejemplo, algunos juegos, por su sencillez, han sido diseñados para un alumnado de infantil y primaria y otros, de mayor complejidad, es mejor aplicarlos en etapas superiores. Muchos de los juegos se pueden adaptar muy bien para atender a la diversidad del alumnado.
- La planificación y la metodología para la puesta en práctica. Este es un punto clave, ya que un buen diseño de la actividad, así como la utilización de una metodología y dinámica adecuada para desarrollarla son esenciales para el éxito de la misma.
- El alumnado debe conocer perfectamente las reglas y la dinámica del juego y sentirse partícipe del mismo en todo momento.
- El alumnado debe ser consciente desde el principio de que estas actividades se integran dentro de su proceso de enseñanza-aprendizaje y de su evaluación.
- Tras la puesta en práctica de estas actividades debe de obtenerse la mayor información posible, y no sólo la relativa al alumnado, sino también a la propia actividad, para así poder realizar mejoras y adecuaciones en próximas actividades de este tipo.
En tercer lugar vamos a poner, de forma resumida, una decena de ejemplos de actividades concretas basadas en juegos que se pueden utilizar al comienzo de un curso académico:
Ejemplo 1. Uso del juego "Parlamento" para debatir y consensuar las normas de clase.
En este juego el alumnado se divide en "grupos o partidos", hasta un máximo de 10. En una primera fase los grupos o partidos, mediante preguntas, votaciones y sorteos deben conseguir el mayor número de "parlamentarios" posible. En la segunda fase se realizan, debaten y someten a votación las propuestas, en este caso sobre las normas de clase, por los distintos grupos o partidos teniendo en cuenta el peso parlamentario de cada uno de ellos.
Ejemplo 2. Uso del juego "Todos a responder", para conocer las ideas previas del alumnado.
En este juego pueden participar hasta 30 alumnos, a los que se realizan simultáneamente 5 preguntas y permite tener conocimiento de forma rápida y sencilla las ideas previas del alumnado sobre un determinado tema.
Ejemplo 3. Uso de los juegos del programa "Boom", para determinar el grado de conocimiento del alumnado sobre una determinada materia.
Estos juegos, basados en el famoso concurso de televisión, contienen preguntas con opciones, de respuesta abierta y de relacionar, se juega en equipos de 4 jugadores y dada la variedad de las mismas permiten conocer el nivel de conocimientos del alumnado sobre una materia.
Ejemplo 4. Uso del juego "La Calculadora", para determinar la velocidad de cálculo.
Este juego clásico, perteneciente al programa "Saber y Ganar", permite determinar de forma rápida y divertida la velocidad de cálculo del alumnado, que tendrán que realizar 7 operaciones aritméticas consecutivas y relacionadas. El nivel de los cálculos se puede personalizar.
Ejemplo 5. Uso de juegos para infantil: "Arriba abajo", "Delante y Detrás", "Dentro y fuera", "Arriba y abajo"... para los más pequeños.
Estos juegos, utilizando una dinámica adecuada, permiten la participación del alumnado de menor edad de una forma divertida y motivadora. En ellos se trabaja sobre conceptos sencillos adecuados a su nivel de aprendizaje.
Ejemplo 6. Uso del juego capitán del equipo para elegir delegado/a de clase.
Conocimiento, votos y suerte es lo que se necesita para ser elegido capitán de un equipo o delegado/a de clase. El participante que más puntos consiga el final ganará el juego.
Ejemplo 7. Uso de los juegos "Password", para el uso de terminología.
Estos juegos basados en el programa de televisión del mismo nombre, permiten jugar con las palabras y términos de una forma amena, participativa y educativa. En ellos un jugador dará un máximo de tres pistas, cada una de las cuales consistentes en una única palabra, para que otro jugador averigüe un término que desconoce.
Ejemplo 8. Uso del juego "Encuentro" como ejemplo de juego en equipo.
Basado en el clásico programa de TV "Cesta y puntos", en este juego dos equipos, divididos en tres líneas deberán intentar encajar la menor cantidad de goles posible y ganar el mayor número de puntos. La buena alineación del equipo y la compenetración de sus jugadores son fundamentales.
Ejemplo 9. Uso del juego "El pulsador" para ver la velocidad de respuesta.
En este juego, individual o por equipos, se mide no sólo quien sabe la respuesta, también es necesario ser el más rápido en darla.
Ejemplo 10. Uso del juego "Uno contra..." para determinar si las capacidades de un alumno o alumna están por encima de la media de la clase.
En este juego, un alumno o alumna, se enfrenta al resto de la clase (con una serie de comodines) y debe intentar vencerlos a todos. Todos los jugadores reciben las preguntas, el que falle se eliminará. El jugador que se enfrenta a la clase deberá intentar no fallar antes de que todos sus compañeros de clase sean eliminados.
Finalmente comentar que tanto los contenidos de las preguntas como las dinámicas y metodologías de las actividades basadas en estos juegos son totalmente personalizables y que cada docente puede y debe decidir como desea aplicar y adaptar el uso de juegos a sus necesidades. Recuerdo también que la mejor forma de utilizar los juegos en el aula es a través de una pizarra digital o de proyector.
Publicado en
Difusión
Ejemplo de uso de tres juegos del Proyecto AJDA (III)
Comentamos otros tres vídeos en los que se muestran el uso tres juegos didácticos del proyecto AJDA:
De par en par. Se trata de uno de los juegos del concurso de TV "Pasapalabra", en el que los concursantes deberán asociar nueve palabras con sus correspondientes definiciones o parejas.
Superfrase. Es uno de los juegos del concurso de TV "Saber y ganar". En él los concursantes deben completar las palabras que no se muestran de una frase.
Palabras cruzadas. Se trata de uno de los juegos del concurso de TV "Pasapalabra", en el que los concursantes deberán asociar el principio y el final de cada una de las nueve palabras que se presentan en dos columnas con sus correspondientes definiciones. También se pueden tratar de relacionar los elementos de las dos columnas (no tiene que ser necesariamente el principio y el final de una palabra) con las definiciones que se van presentando).
Publicado en
Difusión
Proyecto de investigación en AJDA (I)
Desde 2017, en el Proyecto AJDA emprendió una línea de investigación y mejora en gamificiación en colaboración con varios profesores del departamento de Ingeniería Telemática de la Escuela Técnica Superior de Ingenieros Industriales de la Universidad de Sevilla, siendo el Profesor F. Javier Muñoz el investigador principal de este proyecto de investigación.
Los frutos de esta colaboración se han materializado de la siguiente forma:
- Elaboración del Proyecto de Investigación I+D+I titulado "Estudio Integral del Impacto de la Gamificación Digital (GAIMS)".
- Realización de los siguientes Trabajos Fin de Grado (TFG):
- "Integración de herramientas de gamificación en plataformas de Enseñanza Virtual", Pedro García Frutos, 2018.
- "Aplicación web para la creación y modificación de ficheros de juegos para la Aplicación de Juegos Didácticos en el Aula (AJDA)", Carlos Ramos León, 2019.
- "Aplicación Web multiusuario para gamificación educativa en el aula basada en Websocket", Alberto Jiménez Vázquez, 2019.
- En desarrollo hay otros TFG.
- Ampliación y mejora de los espacios Web del Proyecto AJDA y de sus recursos.
Las dos líneas de los trabajos conjuntos que se van llevando a cabo dentro de esta colaboración son:
- Estudiar y cuantificar el impacto de diferentes técnicas digitales de gamificación, particularizándolas al campo educativo y sentar las bases para futuros estudios en los entornos sanitario, corporativo, comercio y consumo saludable. Dichos estudios se apoyarán en diversas implementaciones tecnológicas para la implantación y obtención de datos. El objetivo final es obtener un protocolo que permita la prescripción adaptativa de técnicas de gamificación adecuadas al nivel, entorno, grupo e incluso individuo sobre el que se aplica. Esto se concretará, entre otros aspectos, en la creación de una herramienta informática que, a través de una búsqueda parametrizada, permitirá seleccionar y ofrecer las recomendaciones sobre técnicas de gamificación que más se ajuste al caso en cuestión.
- Las mejoras técnicas de los recursos del Proyecto AJDA que se concretan en:
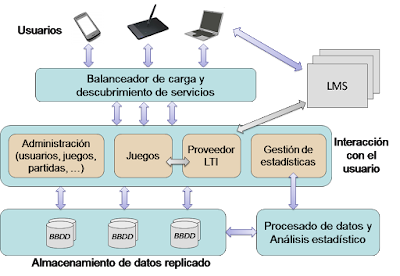
- Interacción con el usuario: alberga toda la lógica de control e interacción con los usuarios, presentando 4 componentes principales, encargados de la administración global de la plataforma, la gestión de los juegos, la gestión de los datos estadísticos y la integración de los juegos en plataformas externas, tales como sistemas LMS mediante el uso de la especificación LTI.
- Almacenamiento replicado de datos: consta de bases de datos, de diversas tecnologías (SQL y no-SQL), que intentan garantizar un almacenamiento y acceso eficiente a los grandes volúmenes de datos, de distinta naturaleza, que deberán procesarse.
- Análisis estadístico y procesado de datos: controlado desde el componente de gestión de datos estadísticos, contienen toda la lógica necesaria para procesar la información obtenida, con técnicas de big data cuando resulte necesario, y extraer los resultados estadísticos útiles para alimentar el modelado propuesto.
- Balanceador de carga: controla el acceso de los usuarios desde los diferentes dispositivos de acceso previstos (ordenadores personales, terminales móviles, tablets, etc.) garantizando la escalabilidad del sistema.
En definitiva, se pretende mejorar el dinamismo, la interacción, la usabilidad y la gestión de los juegos del proyecto e investigar sobre las repercusiones educativas y en otros campos que pueden tener estos recursos de gamificación, así como ayudar a optimizar su empleo y sus beneficios.
Publicado en
Difusión
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri Matemáticas)
























 CONTACTO
CONTACTO
