Mostrando artículos por etiqueta: comunicación
La posibilidad de comunicar escenas Descartes con páginas html facilita incorporar resultados obtenidos de la ejecución de comandos Geogebra e incluso construcciones completas que pueden ser manipuladas desde la propia escena.
En este artículo se presenta una primera escena de ejemplo que utiliza los resultados de tres comandos Geogebra: Derivada, Integral y Circunferencia. Estos tres comandos tienen en común que su ejecución devuelve un único valor que puede enviarse a la escena Descartes como una cadena de caracteres. En próximos artículos se verá cómo incorporar los resultados de comandos que devuelven una lista de datos o una lista de listas.
Para poder comprender el código con el que se establece la comunicación desde Descartes, se recuerda la sintáxis de los comandos Geogebra que se utilizan en este ejemplo:
- Derivada[función,orden].
Por ejemplo: Derivada[cos(x),2] calcula la segunda derivada de la función cos(x)
- Integral[función,extremo_Inf,extremo_Sup].
Por ejemplo: Integral[cos(x),1,2] calcula la integral definida de la función cos(x) en el intervalo [1,2]
- Circunferencia[Punto1,Punto2,Punto3].
Por ejemplo: Circunferencia[(0,0),(1,1),(2,2)] calcula la ecuación de la circunferencia que pasa por los puntos A=(0,0), B=(1,1) y C=(2,2).
La escena Descartes que se presenta en este artículo incluye cuatro espacios.

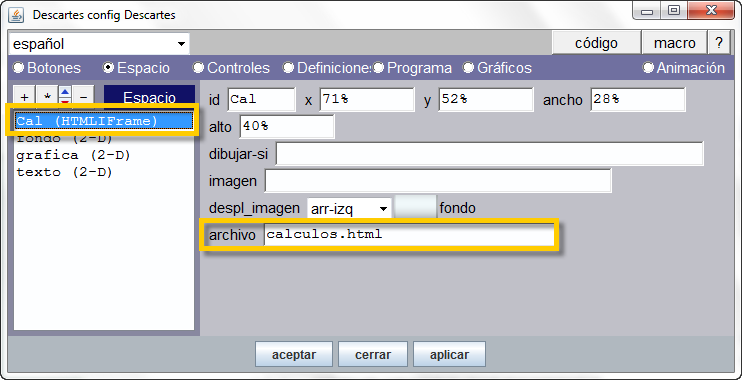
Uno de ellos es un espacio HTMLFrame que tiene como identificador el nombre Cal y será el que permitirá la comunicación con la página calculos.html que está vinculada a este espacio a través del parámetro 'archivo'.
La página calculos.html incluye el código javascript necesario para poder enviar y recibir datos de la construcción Geogebra que está embebida en ella. Esta página no necesita ser modificada y debe incorporarse en el mismo directorio que la página que contenga la escena Descartes (de no ser así se tendrá que modificar la ruta de acceso a ella en el parámetro 'archivo' del espacio HTMLFrame).
El funcionamiento de la escena Descartes que se presenta como ejemplo es sencilla. Elegida una de las tres opciones del menú, se inicia la comunicación con Geogebra. Si la opción elegida del menú es 'Calculo de la Derivada' se ejecuta la función Calculo1(), si se elige la opción 'Circunferencia por tres puntos' la función a ejecutar será Calculo2() y en el caso de que la opción sea 'Cálculo de la integral de un intervalo' la función asociada es Calculo3().
Las tres funciones tienen un código similar, en primer lugar construyen una cadena de caracteres con la sintásis del código Geogebra a ejecutar y después inician la comunicación enviando a la página incluida en el espacio Cal el evento 'evalua' pasándole como parámetro esta cadena de caracteres. Por ejemplo, el código incluido en la función Calculo1() es el siguiente:
n1='Derivada['+f+','+orden+']'
Cal.set('evalua',n1)
A la hora de generar la cadena de caracteres n1 se ha utilizado los valores de f y orden que están vinculados a los dos controles que se muestran en la escena para modificar, respectivametne, la expresión de la función y el orden de la derivada.
La página calculos.html, que está asociada al espacio Cal, recibe entonces el mensaje y ejecuta el código asociado al evento 'evalua' tras lo cual devuelve a la escena Descartes el resultado en una cadena de caracteres que siempre tiene por nombre vCalculado.
Todo este proceso es totalmente transparente al autor de la escena que puede utilizar el valor de la variable vCalculado de la misma forma que cualquier otra variable creada en la propia escena. Así, si por ejemplo se quiere representar la función derivada obtenida tras ejecutar Calculo1(), bastaría con:
- Evaluar la cadena de caracteres que se ha devuelto con el valor de la derivada: f1=_Eval_(vCalculado)
- Definir una función fun1(x)=f1 para poder crear un objeto gráfico de tipo ecuación cuya expresión sea: y=fun1(x)
Se puede practicar con la escena descargándola del siguiente enlace: Ejemplo1_CAS-JS.zip
En este artículo se muestra el proceso de comunicación entre una escena de Descartes y una página web que integra un mapa de Google Maps. Google Maps es un servidor de aplicaciones de mapas en la web que pertenece a Google. Ofrece imágenes de mapas desplazables, así como fotografías por satélite del mundo e incluso la ruta entre diferentes ubicaciones o imágenes a pie de calle con Google Street View. La interacción entre la escena de Descartes y la página web aprovecha el manejador de eventos propuesto en el artículo "Comunicación escena-html usando DescartesJS" y la API de Google Maps Javascript para controlar las acciones del usuario.
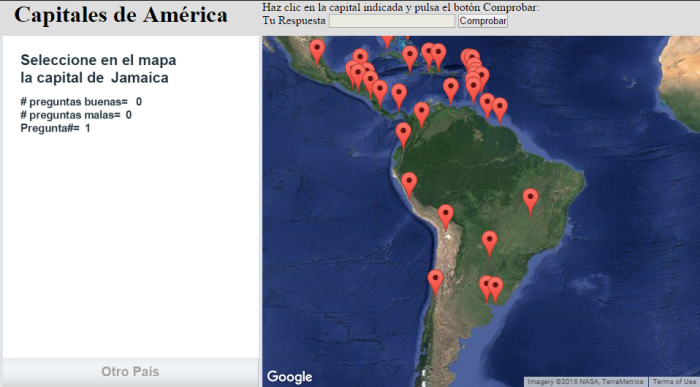
En el siguiente objeto interactivo, usado para afianzar el conocimiento de las capitales del continente americano, se propone localizar en un mapa de Google Maps la capital de un determinado país. Dicho objeto está formado por una página html que sostiene dos grandes contenedores: el primer bloque soporta una escena de Descartes embebida mediante un iframe (ubicado a la izquierda) y el segundo, un mapa de Google Maps (ubicado a la derecha).
Autor: Diego Luis Feria Gómez Red Educativa Digital Descartes Colombia
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
(Puedes descargar esta escena desde este enlace)
La comunicación entre la escena de Descartes y la página html tiene lugar en 3 momentos:
- Envío de la pregunta desde la escena de Descartes
- Gestión de la pregunta y envío de las respuesta desde el archivo html hasta la escena de Descartes.
- Administración de respuestas desde la escena de Descartes.
En la primera fase, internamente la escena de Descartes (incluida en el archivo comunicacion_Descartes.html) carga las capitales, configura las variables que controlan las respuestas del usuario y ordena los países de manera aleatoria, y después envía una pregunta a la página html en la que está embebida como iframe y que se denomina indexb.html. Este proceso es controlado por el código javascript incluido en comunica.js.
En la segunda etapa, la página indexb.html administra la interacción del usuario con el mapa y envía la respuesta a la escena de Descartes a través de el código javascript externo incluido en mapa.js. Este documento también es responsable de la construcción y configuración del mapa.
Finalmente, en la fase tercera, la escena de Descartes valida los resultados, controla los aciertos y desaciertos, y a continuación reinicia el ciclo con una nueva pregunta.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)




 CONTACTO
CONTACTO
