La radio ficción en el aula de Matemáticas
Escrito por José Antonio Salgueiro GonzálezConviene destacar que el bloque "Procesos, métodos y actitudes en Matemáticas" debe desarrollarse de modo transversal y simultáneamente al resto de bloques, constituyendo el hilo conductor de la asignatura y sustentándose sobre tres pilares básicos: la resolución de problemas, sobre todo; el uso sistemáticamente adecuado de los medios tecnológicos y la dimensión social y cultural de las matemáticas. Además, el estudio del desarrollo y contribución histórica de la disciplina matemática lleva a concebir su saber como una necesidad básica para las personas, que a través del trabajo individual y en equipo pueden obtener las herramientas necesarias para realizar investigaciones, resolver problemas en situaciones reales y tomar decisiones responsables y críticas.
La dimensión histórica, social y cultural de las matemáticas debe programarse de manera cuidada y coordinada para ayudar a la comprensión de los conceptos a través de la perspectiva histórica, así como para contrastar las situaciones sociales de otros tiempos y culturas con la realidad actual, conociendo de manera más humana a los personajes y sus aportaciones, visibilizando las circunstancias personales de mujeres matemáticas y las dificultades que han tenido para acceder a la educación y a la ciencia. Resulta idóneo el uso de Internet y de las herramientas educativas existentes, de vídeos y películas sobre la vida y obra de los personajes matemáticos para lo que es de gran ayuda la pizarra digital, o el tradicional trabajo monográfico que ahora puede crear nuestro alumnado de forma colaborativa haciendo uso de los documentos compartidos. También podemos ir más allá, pues resulta sumamente enriquecedor para la formación competencial crear de forma colaborativa una línea del tiempo con la secuenciación cronológica de descubrimientos matemáticos. Además, debemos enseñar a nuestro alumnado a generar contenido matemático inédito y desarrollar la comunicación audiovisual desde las matemáticas con la creación de un audio o vídeo o poniendo voz a los personajes célebres de ambos géneros, organizando una cadena de radio matemática o un canal de televisión que entreviste de forma ficticia a dichos personajes.
Los dos párrafos anteriores están literalmente extraídos de la Orden de 14 de julio de 2016, por la que se desarrolla el currículo correspondiente a la Educación Secundaria Obligatoria en la Comunidad Autónoma de Andalucía, se regulan determinados aspectos de la atención a la diversidad y se establece la ordenación de la evaluación del proceso de aprendizaje del alumnado, que es la que conozco como docente en activo, pero estoy convencido de que las orientaciones y estrategias metodológicas aportadas serán de gran similitud con las ofrecidas por otras comunidades autónomas en el ámbito de sus competencias.
| ANTECEDENTES |
RED Descartes posee una gran experiencia, reconocida además, en la radio ficción en Matemáticas, gracias a su programa "El personaje misterioso" conducido por Eva Perdiguero y Ángel Cabezudo, con el objetivo de dar a conocer un poco más de cerca la parte humana de los personajes matemáticos famosos a lo largo de la historia. Pues bien, "La radio ficción en el aula de Matemáticas" es un proyecto del Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija con los mismos objetivos que los de Radio Descartes, pero entre discentes en vez de entre docentes, que empieza durante el curso escolar 2015/2016 con un grupo de alumnos de Matemáticas Orientadas a las Enseñanzas Académicas en 3º de ESO, es decir, con 14 y 15 años de edad, que se coordina desde el aula virtual y comprende las fases que se relacionan a continuación.
| ELECCIÓN DEL PERSONAJE MATEMÁTICO Y DIFUSIÓN EN TWITTER |
Cada equipo estará constituido libremente por dos personas que deberán elegir a un personaje matemático para entrevistar en un programa de radio, masculino o femenino garantizando la paridad en el aula, de modo que una persona ejerza de entrevistador y la otra represente al personaje seleccionado.Seguidamente, para información de todos y no repetir personajes, un miembro del equipo publicará un tuit con la composición del mismo, incluyendo el personaje seleccionado con una imagen y el hashtag del curso #MATES3BAJO.
| DOCUMENTACIÓN |
En la segunda fase, cada equipo realizará una búsqueda de información en internet sobre la vida y obra del personaje elegido para entrevistar.
Pueden ser documentos de texto, imágenes con información, presentaciones, infografías, vídeos, audios y cualquier multimedia, en general.
Es fundamental que la información provenga de fuentes fiables, así que se hará una selección de dos o tres recursos y se compartirán en el foro habilitado en el aula virtual las direcciones de cada uno de ellos.
Después, cuando el profesor aprueba los recursos seleccionados, se tendrán que difundir esas direcciones por Twitter con el hashtag del curso #MATES3BAJO.
| ELABORACIÓN DEL GUION |
Cada equipo tiene que elaborar un guion en un documento de texto con la entrevista completa y enviarla al profesor desde la tarea habilitada en el aula virtual, cuidando la expresión, el vocabulario y la escritura.
| INSTRUCCIONES PARA LA GRABACIÓN DE LA ENTREVISTA |
¡Ha llegado el momento! Recuerda que son fundamentales la creatividad e imaginación del equipo, así que, si no tienes experiencia anterior a la hora de protagonizar un programa de radio, te daré algunos consejos:
- Busca un espacio exento de ruidos, internos o externos, y evitarás sorpresas de última hora y pérdida de tiempo.
- Es muy importante ensayar algunas veces y vocalizar perfectamente, haciendo algunas pruebas hasta conseguir el efecto deseado.
- Es muy complicado grabar la entrevista de una sola vez, por ello aconsejamos grabarla por partes, según se estime oportuno.
- Conviene dejar grabando unos segundos de silencio después de cada intervención, lo que facilita la edición y montaje de la entrevista completa.
- Tenéis que hablar con tranquilidad y vocalizando lo mejor posible.
- El protagonista es el entrevistado, es decir, el personaje matemático, no el periodista. No obstante, ambos deben transmitir emociones al público, evitando usar un tono constante.
- Evitar apostillar las respuestas del entrevistado. Conforme el entrevistado va contestando, no debemos decir “ya”, “claro”.
- Como todo programa de radio, deberá contener una presentación, donde se explique el objetivo de la sesión, y una despedida, dando un pequeño resumen de lo tratado y agradeciendo, en nombre de la cadena, la presencia del entrevistado.
La mejor forma de conocer el producto final deseado es oir algunas entrevistas similares.
Encontrarás una docena de entrevistas a personajes matemáticos que te servirán de orientación, sin olvidar que están realizadas por docentes para docentes, mientras que las vuestras son de alumnos para alumnos, y se recomienda que no sobrepasen los cinco minutos de duración.
| EDICIÓN DEL AUDIO |
Una vez grabada la entrevista, te aconsejo hacer una copia de la misma y guardarla en una carpeta llamada copia de seguridad, para evitar posibles problemas, ya que ahora procede editar los distintos archivos para proceder a enriquecer el audio con las uniones correspondientes, incluyendo la presentación, despedida, sintonía del programa de radio, efectos sonoros, etc, para lo que es fundamental la creatividad e imaginación del equipo.
En ningún momento podrás incluir música o sonidos que tengan derechos de autor, es decir, copyright, debiendo usar recursos originales o que tengan licencias que lo permitan, como las Creative Commons. Así que, para ello, te recomiendo que uses el
Descárgate los archivos que sean de tu agrado en formato mp3, preferiblemente.
Abrimos en el aula virtual un foro denominado "Soporte técnico" para que, entre todos, planteemos las dificultades que encontremos y poder compartir soluciones conforme vayamos aprendiendo.
| ENTREGA DEL AUDIO |
Una vez finalizada la edición del audio con los efectos especiales y el equipo considere concluída la entrevista, deberá generar con el software empleado un archivo en formato mp3 para entregarlo desde la tarea habilitada en la plataforma, o bien usar un conversor para pasar su archivo al formato solicitado.
Pues bien, en el marco del proyecto "La radio ficción en el aula de Matemáticas", compartimos en este artículo la entrevista realizada por dos alumnos de 3º ESO al ilustre y prolífico matemático Leonhard Euler.
| ANÁLISIS DE LA EXPERIENCIA |
Con la entrevista al personaje matemático has adquirido, quizás sin darte cuenta, una importante experiencia en comunicación verbal, relacionada con las Matemáticas, que antes no poseías. Estoy convencido de que si tuvieras que grabarlo otra vez no saldría el mismo, porque cambiarías alguna cosa en base a esa experiencia o le darías otro enfoque o incluso usarías otras herramientas.
Has sido pionero y pionera en este aspecto, por ello, tu experiencia debe ser aprovechada para los que te sigan. ¿Y cómo se hace ésto? Pues sencillamente como hacen los científicos, divulgando tus experiencias y conclusiones en las revistas especializadas y en los medios de comunicación del s. XXI.
¿Qué tienes que hacer? Pues sencillamente grabar otro audio, con total libertad, es decir, tú decides sin incluyes o no efectos especiales y música, pero no es necesario, sino que lo importante es oir tu experiencia con absoluta sinceridad, hablando y vocalizando lo mejor posible.
¿Qué temas hay que tratar?
Hay que contar todos los detalles, desde la planificación, redacción del guion, grabación del audio , lugar elegido, recursos usados, osbtáculos que habéis encontrado y cómo los habéis resuelto y vuestras conclusiones finales. Por ejemplo, a modo de guión:
- ¿Conocías al personaje matemático anteriormente?
- ¿Qué te ha llamado la atención de su vida? ¿Y de su obra?
- ¿Crees que esta experiencia contribuye al desarrollo de tu creatividad e imaginación?
- ¿Cómo has planificado la tarea?
- ¿Qué heramientas has empleado? ¿Sabías manejarlas?
- ¿Qué lugar has elegido para la grabación y por qué?
- ¿Qué dificultades has encontrado para realizar todas las tareas que esta acción conlleva y cómo las has resuelto?
- ¿Has tenido que solicitar ayuda externa?
- ¿Qué has aprendido con esta experiencia que antes no sabías?
- ¿Aparece tu personaje matemático en el portal de la RED Descartes? ¿Qué has encontrado?
- ¿Cuáles son tus conclusiones y valoraciones al finalizar esta acción innovadora?
- Puedes añadir cualquier otra pregunta que consideres interesante o hacer la crítica 3x1, es decir, tres cosas que te han gustado y una que cambiarías.
Matemáticas para todos con Descartes
Escrito por José Antonio Salgueiro GonzálezLa materia de Matemáticas Orientadas a las Enseñanzas Académicas se distribuye a lo largo de tercero y cuarto de Educación Secundaria Obligatoria en cinco bloques que no son independientes entre sí : Procesos, métodos y actitudes en Matemáticas, Números y Álgebra, Geometría, Funciones y, por último, Estadística y Probabilidad.
Entre los contenidos de este bloque se contempla la utilización de medios tecnológicos en el proceso de aprendizaje, entre otros para:
- la elaboración de informes y documentos sobre los procesos llevados a cabo y los resultados y conclusiones obtenidos.
- comunicar y compartir, en entornos apropiados, la información y las ideas matemáticas.
A su vez, en los criterios de evaluación para este bloque aparece emplear las herramientas tecnológicas adecuadas, de forma autónoma, realizando cálculos numéricos, algebraicos o estadísticos, haciendo representaciones gráficas, recreando situaciones matemáticas mediante simulaciones o analizando con sentido crítico situaciones diversas que ayuden a la comprensión de conceptos matemáticos o a la resolución de problemas. CMCT, CD, CAA.
También se dice utilizar las tecnologías de la información y la comunicación de modo habitual en el proceso de aprendizaje, buscando, analizando y seleccionando información relevante en Internet o en otras fuentes, elaborando documentos propios, haciendo exposiciones y argumentaciones de los mismos y compartiendo éstos en entornos apropiados para facilitar la interacción. CCL, CMCT, CD, CAA.
Más específicos aún son los estándares de aprendizaje evaluables, donde se recoge:
12.1. Elabora documentos digitales propios (texto, presentación, imagen, video, sonido,…), como resultado del proceso de búsqueda, análisis y selección de información relevante, con la herramienta tecnológica adecuada, y los comparte para su discusión o difusión.
12.2. Utiliza los recursos creados para apoyar la exposición oral de los contenidos trabajados en el aula.
12.3. Usa adecuadamente los medios tecnológicos para estructurar y mejorar su proceso de aprendizaje recogiendo la información de las actividades, analizando puntos fuertes y débiles de su proceso académico y estableciendo pautas de mejora.
| DESCRIPCIÓN DE LA EXPERIENCIA |
Esta iniciativa, desarrollada desde el Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija, durante el curso escolar 2016/2017 con un grupo de 4º ESO del área de Matemáticas Orientadas a las Enseñanzas Académicas, se ha coordinado desde el aula virtual de Matemáticas, que tiene acceso para invitados, donde se fueron publicando, paulatinamente, las distintas fases con las correspondientes instrucciones para el alumnado. Así, con la pregunta ¿Qué tienes que hacer?, se decía que el reto a superar consiste en generar contenido audiovisual de Matemáticas. Concretamente, tienes que grabar un vídeo en el que se ejecute y explique la resolución de dos ejercicios sobre fracciones polinómicas.
El primero deberá ser simplificar una fracción polinómica, y se extraerá de la página "Para practicar", seleccionando la opción simplificar fracciones. Tienes que escoger una fracción que tenga segundo grado tanto en el numerador como en el denominador.
El segundo tratará sobre operaciones con fracciones polinómicas, pudiendo elegir entre sumar, restar, multiplicar o dividir, y será extraído de la página "Fracciones algebraicas" del libro Descartes.
Para ello, estableceremos distintas etapas o fases.
| PRIMERA FASE |
La clase se organizará en equipos constituidos por dos personas, actuando una de ellas como coordinador o coordinadora del equipo que, además, deberá llevar el nombre de un personaje matemático, hombre o mujer.
Será el coordinador o coordinadora la persona encargada de entregar las tareas en las distintas fases y en los plazos establecidos.
| SEGUNDA FASE |
Comienza la fase de investigación y documentación, así que te propongo algunas sugerencias y te recomiendo espacios y recursos. Por ejemplo:
- Guía rápida para grabar en vídeo. ¡Muy bueno!
Necesitas un guion para tu película, con lo que vas a grabar y a decir, pudiendo alternar planos de lo que se visualiza en el ordenador, tableta o smartphone con planos de la ejecución técnica del ejercicio, es decir, el desarrollo con las fórmulas y operaciones. Puedes realizar los ejercicios en una pizarra, en un cuaderno o folio, con un software que lo permita, grabando en interior o en exterior y, por supuesto, todo lo que se te ocurra. Aquí es donde entra en juego tu creatividad e imaginación.
Recuerda que tú no eres el protagonista de la película, sino la resolución del ejercicio, por lo que no es necesario que aparezcas ni que se te vea.
En cualquier caso, se debe ver y oir cómo se elige el ejercicio desde el libro digital del Proyecto Descartes, comprobando después la solución en el mismo libro y usando, además, una de las dos herramientas que hemos aprendido en clase, es decir, Wiris Calc o Photomath, o incluso ambas.
Recuerda que publicaremos en internet el producto final, así que procura la mejor calidad de imagen y audio posibles.
El lenguaje matemático será primordial para las explicaciones, por eso, me enviaréis, desde el foro "Entrega del guion", el borrador del guion para que yo pueda revisarlo.
No puedes usar ni imágenes ni música con derechos de autor. Para estos casos, te recomiendo:
- Banco de imágenes y sonidos del INTEF.
- Imágenes con licencia Creative Commons, del mismo banco anterior o de Pixabay.
- Jamendo, descarga de música libre y gratis.
En cualquier caso, hay que citar en el vídeo el lugar de procedencia de las imágenes y audios usados.
Deberá aparecer en el vídeo, ya sea al final o al principio, el logotipo del IES Bajo Guadalquivir.
En cualquier caso, hay que dedicar una página de créditos para citar en el vídeo el lugar de procedencia de las imágenes y audios usados.
Si tienes alguna idea y no sabes cómo llevarla a efecto, puedes consultar en el foro del aula virtual denominado "Dudas sobre la segunda fase".
¡Es el momento de la CREATIVIDAD E IMAGINACIÓN!
| TERCERA FASE |
Para entregar el vídeo puedes usar un servicio gratuito para envío de archivos de gran tamaño. Si no conoces ninguno, te recomiendo WeTransfer.
Cuando la página te avise que se ha concluído la transferencia, me envías un mensaje por la plataforma para que me lo descargue. Así quedará constancia de haber entregado el vídeo en su plazo y me llegará un aviso a mi correo para que me descargue vuestra obra.
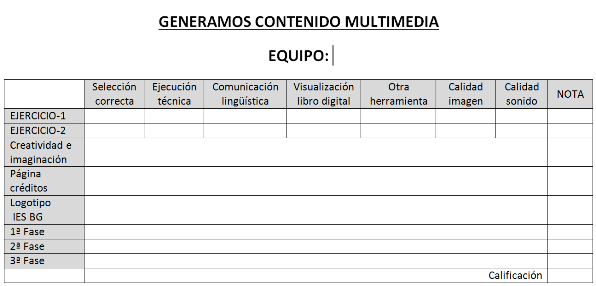
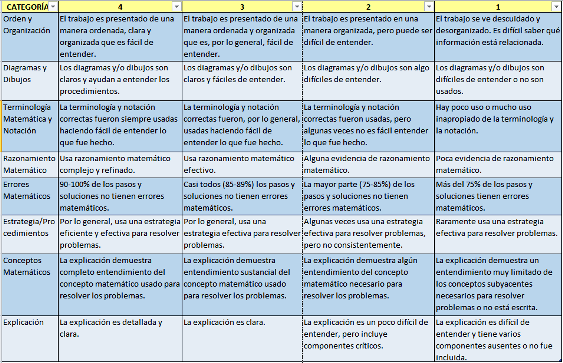
Para evaluar el producto final se tendrán en cuenta las siguientes variables:
La experiencia ha resultado sumamente satisfactoria y quiero felicitar desde el portal de RED Descartes al equipo Sophie Germain por la calidad del producto final conseguido.
Gamificación en el IES Joaquín Turina de Sevilla. Proyecto AJDA
Escrito por Jesús Manuel Muñoz CalleResolvemos problemas con Descartes y Photomath y comunicamos y compartimos usando medios tecnológicos
Escrito por José Antonio Salgueiro GonzálezEn mi último artículo hacía referencia a la reciente publicación de la Orden por la que se desarrolla el currículo correspondiente a la Educación Secundaria Obligatoria en la Comunidad Autónoma de Andalucía, convencido de que tendrá gran similitud con las publicadas por los organismos competentes en otras comunidades autónomas. Extraído literalmente, podemos encontrar que la habilidad de formular, plantear, interpretar y resolver problemas es una de las capacidades esenciales de la actividad matemática, estando involucradas muchas otras competencias además de la matemática (CMCT), entre otras, la comunicación lingüística (CCL), al leer de forma comprensiva los enunciados y comunicar los resultados obtenidos; el sentido de iniciativa y emprendimiento (SIEP), al establecer un plan de trabajo en revisión y modificación continua en la medida que se va resolviendo el problema; la competencia digital (CD), al tratar de forma adecuada la información y, en su caso, servir de apoyo a la resolución del problema y comprobación de la solución; o la competencia social y cívica (CSC), al implicar una actitud abierta ante diferentes soluciones.
En otro de los párrafos de la orden se nos dice que el uso de los recursos TIC en la enseñanza y el aprendizaje de las matemáticas, las calculadoras y el software específico deben convertirse en herramientas habituales para la construcción del pensamiento matemático, introduciendo elementos novedosos como las aplicaciones multimedia tales como libros interactivos con simuladores, cuestionarios de corrección y autoevaluación automatizados, etc. que, en cualquier caso, deben enriquecer el proceso de evaluación del alumnado. Además, el uso de blogs, wikis, gestores de contenido CMS, plataformas de e-learning, repositorios multimedia, aplicaciones en línea y entornos colaborativos favorecen el aprendizaje constructivo y cooperativo.
Finalmente, también hay una frase en la que se menciona la utilización de medios tecnológicos en el proceso de aprendizaje para la realización de cálculos de tipo numérico, algebraico o estadístico, así como para comunicar y compartir, en entornos apropiados, la información y las ideas matemáticas.
Pero como docentes, ¿de qué forma podemos afrontar esta demanda y qué tipo de actividades planificar para conseguirlo?
El Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija ha realizado con un grupo de 4º ESO durante el curso 2015/2016 la iniciativa denominada "Aprendemos a resolver problemas con Descartes", basada en la experiencia para el "Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes" y llevaba a cabo anteriormente con el alumnado de 1º de Bachillerato de Ciencias e Ingeniería.
En el primer artículo enlazado en el párrafo anterior encontrarás todos los detalles de la experiencia, desglosada en tres fases en las que puedes comprobar que es una sencilla actividad que se adapta a lo establecido en la orden, así que te animamos a ponerla en práctica con tus alumnos y alumnas y, por supuesto, a compartir tus iniciativas.
Más...
Con Descartes, ¡no todo son TIC!
Escrito por José Antonio Salgueiro GonzálezRecientemente se ha publicado la Orden por la que se desarrolla el currículo correspondiente a la Educación Secundaria Obligatoria en la Comunidad Autónoma de Andalucía, se regulan determinados aspectos de la atención a la diversidad y se establece la ordenación de la evaluación del proceso de aprendizaje del alumnado. Como docente andaluz, hago referencia a la misma, aunque estoy convencido de que tendrá gran similitud con las publicadas por los organismos competentes en otras comunidades autónomas.
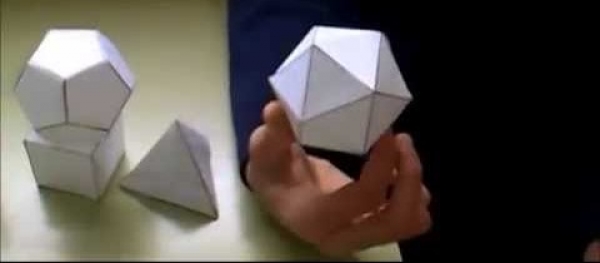
Pues bien, en la sección dedicada a las estrategias metodológicas, se recoge que para el bloque de Geometría es conveniente la experimentación a través de la manipulación y aprovechar las posibilidades que ofrecen los recursos digitales interactivos para construir, investigar y deducir propiedades. En base a ello, quiero compartir con todos esta sencilla actividad consistente en la construcción, manipulación y experimentación con los sólidos platónicos, que desarrollé con mi alumnado del 2º curso del desaparecido Programa de Cualificación Profesional Inicial, hoy Formación Profesional Básica, con quien tuve la fortuna de trabajar y aprender todo lo que son capaces de conseguir y ofrecer.
Organizados en equipos, prácticamente en una sesión tienen los cinco sólidos construidos en papel, pudiendo manipular, observar, tocar y contar sus elementos. Así que, en la siguiente sesión se puede pasar a la investigación, creando una tabla con los nombres de cada poliedro regular y contar y anotar el número de caras de cada uno, el número de aristas y el de vértices para que intenten redescubrir la fórmula de Euler.
Los recursos proceden del Proyecto Descartes y comparto la relación de los recomendados junto a sus enlaces para descarga o visualización:
- Poliedros regulares
- Desarrollo de los sólidos platónicos
- Test interactivo de 15 preguntas sobre poliedros regulares
- Tabla interactiva para experimentar con la fórmula de Euler
- Ejercicios interactivos sobre poliedros regulares y relación de Euler, eligiendo la opción del menú contextual
Puede concluirse la experiencia proponiendo una actividad de ampliación, según la edad y capacidad del alumnado, consistente en dibujar en dos dimensiones los cinco sólidos platónicos conocidos sus vértices y teniendo en cuenta las aristas que no se ven, cuyos recursos también puedes encontrar en los siguientes enlaces de Proyecto Descartes:
- Plantilla con los vértices del tetraedro
- Plantilla con los vértices del cubo
- Plantilla con los vértices del octaedro
- Plantilla con los vértices del dodecaedro
- Plantilla con los vértices del icosaedro
La mayoría de estos recursos están seleccionados de la unidad interactiva del Proyecto ED@D" denominada "Cuerpos geométricos", que también se encuentra disponible en catalán y gallego: "Cossos geomètrics" y "Corpos xeométricos, aunque también algunos tienen su origen en la unidad didáctica dedicada a "Los poliedros regulares y la esfera".
Si compartimos nuestras experiencias de aula, que no tienen por qué ser grandiosas, aprendemos todos de todos y facilitamos nuestra tarea.
No olvides que estamos en la era de las cuatro ces: compartir, comunicar, colaborar y confiar. Además, RED Descartes pone sus servidores a tu disposición para divulgar las experiencias que desarrolles con los recursos de Proyecto Descartes. ¿Te animas?
Contacta con nosotros en Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
Aprendemos a resolver problemas con Descartes y Wiris
Escrito por José Antonio Salgueiro GonzálezAprendemos a resolver problemas con Descartes es una iniciativa del Departamento de Matemáticas del IES Bajo Guadalquivir de Lebrija, realizada con alumnos y alumnas de 4º ESO durante el curso escolar 2015/2016, basada en la experiencia para el "Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes" y llevaba a cabo anteriormente con el alumnado de 1º de Bachillerato de Ciencias e Ingeniería, con objeto de fomentar en nuestros alumnos y alumnas el aprendizaje de las técnicas necesarias del lenguaje cinematográfico y audiovisual, a la vez que proporcionarles una formación básica que les permita, de forma autónoma, generar y producir sus propios contenidos audiovisuales.
Con el lema “Resolvemos problemas con Descartes“, abrimos un foro de suscripción forzosa en el aula virtual de Matemáticas-4º para coordinar la experiencia, dar las indicaciones, organizar los equipos, elegir los problemas, prestar asesoramiento y fomentar el trabajo en colaboración, aunque también se generaba debate en el día a día del aula física.
Decir que, durante todo el curso, los alumnos y alumnas asistieron a clase con sus portátiles de la Escuela TIC 2.0 que les entregaron cuando se encontraban en 5º de Primaria, usando junto a la PDI el libro digital interactivo del Proyecto ED@D y los cuadernos de trabajo Descartes que incorpora cada unidad interactiva, estando en contacto permanente con el profesor desde el aula virtual y desde la red social Twitter.
| 1ª FASE: PROPUESTA DE PROBLEMAS Y DIFUSIÓN EN TWITTER |
Cada equipo tuvo que seleccionar dos problemas de la unidad interactiva "Ecuaciones y sistemas", concretamente uno de primer grado y otro de segundo, que se encuentran en el menú ejercicios y que se denominan "Sistemas de ecuaciones lineales" y "Sistemas de segundo grado", respectivamente, y comunicarlo en el foro del aula virtual para conocimiento del profesor y del resto de equipos. Posteriormente, y una vez acordado con el profesor los dos problemas seleccionados para su resolución en lo que sería su "ópera prima", al menos en Matemáticas, tuvieron que diseñar una imagen alusiva al contenido de los problemas, incorporar sus enunciados y darle difusión por la red social Twitter con el hashtag del curso #MATES4ABAJO.
| 2ª FASE : DOCUMENTACIÓN Y GUIÓN DE LA OBRA |
Comienza la fase de investigación y documentación, así que damos las indicaciones desde el aula virtual, aportamos sugerencias, consejos y recomendamos espacios y recursos. Por ejemplo:
- Guía rápida para grabar en vídeo. ¡Muy bueno!
- Necesitáis un guión de lo que váis a grabar y a decir, pudiendo alternar planos virtuales de lo que se visualiza en el ordenador, tableta o smartphone con planos reales de la ejecución técnica de los ejercicios, que podéis realizar en una pizarra, en un cuaderno o folio, con un software que lo permita, grabando en interior o en exterior y, por supuesto, todo lo que se os ocurra. Aquí es donde entra en juego vuestra creatividad e imaginación.
- Recordad que publicaremos en internet el producto final, así que procurad la mejor calidad de imagen y audio posibles.
- El lenguaje matemático será primordial para las explicaciones y la comunicación audiovisual, por eso me enviaréis el borrador del guión, a través de la tarea del aula virtual, para que yo pueda revisarlo.
- No podéis usar ni imágenes ni música con derechos de autor. Para estos casos, os recomiendo:
- Banco de imágenes y sonidos del INTEF.
- Imágenes con licencia Creative Commons, del mismo banco anterior o de Pixabay.
- Jamendo, descarga de música libre y gratis.
- En cualquier caso, es recomendable dedicar una página de créditos para citar en el vídeo la autoría y el lugar de procedencia de las imágenes y audios usados.
- Debería aparecer, al menos, el logotipo del IES Bajo Guadalquivir, nuestro instituto.
- Cuando tengáis todo preparado y ensayado, os aconsejo hacer algunas pruebas de grabación cortas para comprobar si obtenéis el resultado deseado y las calidades demandadas
Si tenéis alguna idea y no sabéis cómo llevarla a efecto, podéis consultar en este foro o por el servicio de mensajería de la Moodle.
¡Es el momento de la CREATIVIDAD E IMAGINACIÓN!
| 3ª FASE : EVALUACIÓN |
Para la evaluación relativa a los aspectos curriculares del producto final presentado por cada equipo, se ha utilizado la rúbrica que compartimos en este artículo, elaborada desde Rubistar, y que ya empleamos en la experiencia para el "Desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes". Con un clic sobre la imagen puede ampliarse para una correcta visualización.
Si visualizas y oyes el vídeo con detenimiento, sin duda, encontrarás leves errores de expresión escrita o verbal, tanto en el lenguaje ordinario como en el lenguaje matemático, lo que nos induce a dar una continuidad a la iniciativa y extrapolarla a otros cursos para ir consiguiendo nuestro objetivo paulatinamente. Además, la localización y análisis de errores es una de las mejores estrategias de aprendizaje. No obstante, quiero desde aquí felicitar a todos mis alumnos y alumnas de 4º A por sorprenderme con su creatividad e imaginación, por ser competentes para generar contenido multimedia con sus dispositivos móviles, sin que su profesor sepa ayudarles en este ámbito, por afrontar todos los retos que se han encontrado por el camino hasta conseguir el producto final y por permitirme descubrir y fomentar algunas de sus capacidades ocultas.
Muchas gracias también a sus familias por apoyar la iniciativa autorizando las grabaciones y su difusión por las redes sociales, lo que obviamente repercute en una mejora de la formación de sus hijos e hijas como ciudadanos y ciudadanas del s. XXI y en su preparación para la siguiente etapa educativa.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)










 CONTACTO
CONTACTO
