Vídeo interactivo Modelo 1 - YouTube
Título: Vídeo interactivo Modelo 1 - YouTube
Sección: Plantillas
Bloque: Herramientas de edición
Unidad: Vídeos interactivos
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic aquí para ver las instrucciones
Haz clic aquí para ver las instrucciones
![]() Haz clic en la imagen para abrir una muestra de este recurso
Haz clic en la imagen para abrir una muestra de este recurso
Puedes encontrar todas las plantillas en
https://proyectodescartes.org/plantillas/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Vídeo interactivo Modelo 1 - Local
Título: Vídeo interactivo Modelo 1 - Local
Sección: Plantillas
Bloque: Herramientas de edición
Unidad: Vídeos interactivos
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic aquí para ver las instrucciones
Haz clic aquí para ver las instrucciones
![]() Haz clic en la imagen para abrir una muestra de este recurso
Haz clic en la imagen para abrir una muestra de este recurso
Puedes encontrar todas las plantillas en
https://proyectodescartes.org/plantillas/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
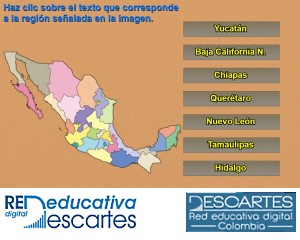
Identificando partes - Selección múltiple
Título: Identificando partes - Selección múltiple
Sección: Plantillas
Bloque: Herramientas de edición
Unidad: Identificando partes
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic aquí para ver las instrucciones
Haz clic aquí para ver las instrucciones
![]() Haz clic en la imagen para abrir una muestra de este recurso
Haz clic en la imagen para abrir una muestra de este recurso
Puedes encontrar todas las plantillas en
https://proyectodescartes.org/plantillas/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
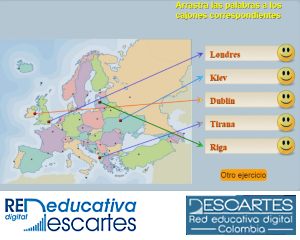
Identificando partes - Arrastre
Título: Identificando partes - Arrastre
Sección: Plantillas
Bloque: Herramientas de edición
Unidad: Identificando partes
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic aquí para ver las instrucciones
Haz clic aquí para ver las instrucciones
![]() Haz clic en la imagen para abrir una muestra de este recurso
Haz clic en la imagen para abrir una muestra de este recurso
Puedes encontrar todas las plantillas en
https://proyectodescartes.org/plantillas/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
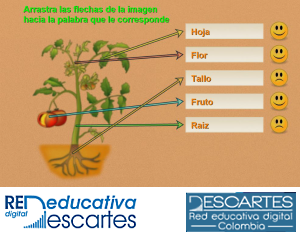
Identificando partes - Flechas
Título: Identificando partes - Flechas
Sección: Plantillas
Bloque: Herramientas de edición
Unidad: Identificando partes
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
![]() Haz clic aquí para ver las instrucciones
Haz clic aquí para ver las instrucciones
![]() Haz clic en la imagen para abrir una muestra de este recurso
Haz clic en la imagen para abrir una muestra de este recurso
Puedes encontrar todas las plantillas en
https://proyectodescartes.org/plantillas/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional