Mostrando artículos por etiqueta: funciones
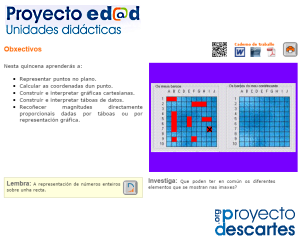
Título: Táboas e gráficas
Sección: EDAD
Bloque: Análisis
Unidad: Representación gráfica de funciones
Nivel/Edad: 1º ESO-LOMCE (12 a 13 años)
Idioma: Gallego
Autoría: Josep Mª Navarro Canut
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales del Proyecto EDAD en https://proyectodescartes.org/EDAD/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
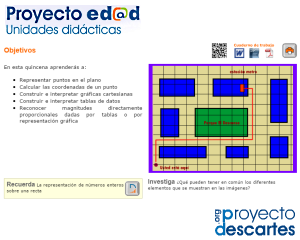
Título: Taules i gràfics
Sección: EDAD
Bloque: Análisis
Unidad: Representación gráfica de funciones
Nivel/Edad: 1º ESO-LOMCE (12 a 13 años)
Idioma: Catalán
Autoría: Josep Mª Navarro Canut
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales del Proyecto EDAD en https://proyectodescartes.org/EDAD/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Título: Tablas y gráficas
Sección: EDAD
Bloque: Análisis
Unidad: Representación gráfica de funciones
Nivel/Edad: 1º ESO-LOMCE (12 a 13 años)
Idioma: Castellano
Autoría: Josep Mª Navarro Canut
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los materiales del Proyecto EDAD en https://proyectodescartes.org/EDAD/index.htm - Ver Créditos
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Hoy presentamos un vídeo en el cual se indican los pasos a realizar para embeber una actividad interactiva de la Red Educativa Digital Descartes en nuestro blog, a partir del código de la escena.
En vídeos anteriores hemos visto cómo embeber actividades de la Red Descartes en nuestro blog utilizando el código iframe:
<iframe style='width: ..px; height: ..px;' src='dirección web de la página'></iframe>
En el cual deberemos escribir las dimensiones y la dirección web de la página de la actividad.
Pero en algunos casos es posible que deseemos embeber solamente la escena con la actividad y no toda la página. En este caso deberemos utilizar el código que genera la escena.
Para copiar dicho código procederemos de la siguiente forma:
- Elegimos la actividad que queremos embeber, en este caso hemos seleccionado una escena del tema 1 de la unidad Funciones y Gráficas para 4º de la ESO del Proyecto ED@D. para 4º de la ESO del Proyecto ED@D.
- Situamos el ratón sobre la escena y pulsamos el botón derecho.
- Se abre una ventana auxiliar, activamos el botón config que nos da acceso al código y lo copiamos.
Una vez copiado el código, activaremos la edición en html de la página de nuestro blog y lo pegaremos. Deberemos comprobar que contiene el parámetro docBase (para las imágenes y recursos auxiliares) y la línea de código del script de llamada al intérprete.
Una opción interesante que nos permite Blogger es la posibilidad de alojar el script en la plantilla de nuestro blog, lo cual nos ahorra tener que estar pendientes de su inclusión en los códigos y además agilizará la activación de las escenas.
Activaremos la edición de la plantilla de nuestro blog y situaremos, en la cabecera, entre <head> y </head>, la línea de código:
<script type='text/javascript' src='http://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js'></script>
Veamos ahora el siguiente vídeo en el cual se muestra el proceso a seguir, paso a paso:
En el siguiente vídeo mostramos el procedimiento a seguir para embeber en un blog una escena de la unidad Funciones y gráficas para 4º de la ESO del proyecto ED@D.
Para insertar escenas de la Red Educativa Digital Descartes en un blog o cualquier otro espacio web, deberemos activar la edición en html y pegar el código correspondiente.
En la página de materiales del blog encontramos para cada unidad dos códigos, el código para embeber como iframe y el código para abrir en una ventana emergente. El código iframe permite que el estudiante pueda empezar a realizar las actividades desde la misma página del blog mientras que si utilizamos el código para abrir en ventana emergente, deberemos pulsar sobre la imagen para que se cargue la actividad en una nueva ventana.
En este ejemplo nos interesa que el estudiante pueda realizar las actividades directamente desde el mismo blog, así que utilizaremos el código iframe.
De la unidad Funciones y gráficas queremos embeber la primera actividad:
1.- Desde el apartado materiales del blog, seleccionamos ED@D y buscamos Funciones y gráficas.
2.- En la página de esta unidad, encontramos los dos códigos. Copiamos el código iframe:
<iframe style="width: 1120px; height: 690px;" src="https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/index.htm"></iframe>
3.- La dirección que aparece en el código es la de la página inicial de la unidad, en nuestro caso deberemos modificar la dirección web para que se abra en la primera actividad: https://proyectodescartes.org/EDAD/materiales_didacticos/EDAD_4eso_B_funciones1-JS/q8_contenidos_1a.htm
Pero veamos con detenimiento cuáles son los pasos que deberemos seguir:
Creamos un Libro Digital de Moodle con Objetos interactivos Descartes.
Hoy presentamos una serie de objetos interactivos de la Red Educativa Digital Descartes para el estudio de las Funciones en 4º de la ESO.
En concreto trabajaremos con una selección de ejercicios que forman parte de la unidad Funciones y gráficas perteneciente al Proyecto ED@D.
Para su aplicación en el aula vamos a utilizar el recurso Libro Digital de Moodle en cuyos capítulos se insertarán de forma embebida los diferentes objetos.
También incluiremos en el Libro Digital dos unidades de Formación Competencial: Tarifas postales y Velocidad de un coche de carreras.
En el siguiente vídeo se muestran las actividades seleccionadas y los pasos a seguir para embeberlas en el Libro Digital.