Mostrando artículos por etiqueta: editor descartes
¡Descartes cuenta con un nuevo editor de escenas!
Con la versión 1.0 de este editor, desarrollado con javascript, se inicia una nueva andadura que da continuidad al editor de Descartes en Java, y al proyecto Descartes, adaptándonos a las nuevas tendencias tecnológicas: compatibilidad HTML5, multidispositivo (ordenadores, tabletas y smaprtphones) y multisistema operativo.
Con este paso Descartes deja de usar Java tanto en la interpretación de las escenas, lo cual lleva haciéndolo desde el año 2013, como en la edición de las mismas. Durante un periodo de seis meses se ha mantenido en fase beta a este nuevo editor DescartesJS, en ese tiempo ha sido ampliamente probado por los socios de RED Descartes y se han ido subsanando los errores detectados.
El editor DescartesJS ha sido programado por Joel Espinosa Longi miembro del equipo dirigido por el Dr. José Luis Abreu León y su desarrollo ha sido patrocinado por el Instituto de Matemáticas de la Universidad Nacional Autónoma de México (UNAM), basándose en el editor de Descartes anterior.
Como se especifica en los créditos, la herramienta es software libre con licencia LGPLv3

Cuenta con una página específica desde la que se puede descargar la versión deseada según el sistema operativo: Windows, macOS o Linux (32 0 64 bits). La dirección es http://descartes.matem.unam.mx/.
DescartesJS incorpora una nueva interfaz, si bien la funcionalidad es similar a la del editor anterior, mantiene las características básicas de poder reproducirse en cualquier dispositivo y ser de uso libre y gratuito, e incluye nuevas posibilidades que incentivan la creatividad de los desarrolladores y potencian su carácter como herramienta multipropósito de aplicación a cualquier área de conocimiento científica y literaria.
Aunque la edición de escenas se efectúa en un entorno propio, ajeno al navegador que después elija el usuario para ver e interactuar con dichas escenas, la funcionalidad y el aspecto es exactamente el mismo al pasar de un contexto al otro pues en ambos casos se está utilizando el mismo intérprete de Descartes. Con el editor en Java había algunas diferencias como consecuencia de usarse dos intérpretes diferentes: el de edición en Java y el de interpretación en javascript, pero ahora es el mismo. Sí puede observarse alguna particularidad entre navegadores en aspectos muy específicos, pero eso es causado por el diferente nivel de compatibilidad HTML5 que tenga cada uno de ellos y no es debido a Descartes.
Descartes, como se indica en el logotipo actual de esta herramienta y como se indicaba en logotipo inicial, son "matemáticas interactivas" que cimentan y sustentan el desarrollo de recursos para compartir el saber y el saber hacer. Saber al estilo global clásico griego y saber compartido a nivel global gracias a las TIC y a Internet. Descartes es un medio que ayuda a conformar a sus usuarios como matemáticos, pero en su sentido etimológico (μαθηματικóς , mathematikós: amante del conocimiento).

En la página de descarga indicada también puede consultarse la documentación técnica en formato pdf. Ésta ha sido desarrollada por Alejandro Radillo Díaz, José Luis Abreu León y Joel Espinosa Longi.
La herramienta contempla compatibilidad hacia atrás, es decir, las escenas desarrolladas con el editor de Descartes en Java son editables por DescartesJS, pero hay que señalar que una vez una escena sean guardada con el editor DescartesJS, ésta no será ya editable con la versión del editor Java.
Con esta herramienta se incluye una nueva imagen identificadora, un nuevo logotipo basado en una familia de óvalos de Descartes.
Desde RED Descartes agradecemos públicamente el patrocinio del Instituto de Matemáticas de la UNAM mediante el que ha sido desarrollada esta herramienta. Agradecimiento que transmitimos también a José Luis Abreu como director de este desarrollo que actualiza y da continuidad a la labor que se inició en 1998 con la versión 1 de Descartes, a Joel Espinosa que ha realizado su programación y a Alejandro Radillo que ha abordado con los anteriores la actualización de la documentación a la nueva versión. ¡Muchas gracias a todos por vuestra dedicación y logro! y por aportar la base tecnológica que permite continuar catalizando la ilusión por innovar en la educación con y gracias a Descartes.
Nota bene 1: Este artículo sólo tiene como objetivo dar a conocer esta nueva herramienta y animar a todos los usuarios de RED Descartes a iniciarse en su aprendizaje, si son noveles en ella, o a profundizar, si son usuarios habituales. En futuros artículos iremos describiendo detalles de la misma y también las herramientas de geometría dinámica conGeo2D y conGeo3D desarrolladas con DescartesJS.
Nota bene 2: Cualquier comentario u observación sobre DescartesJS, sobre algún posible mal funcionamiento o error que detecte sera bien recibido con objeto de optimizar su funcionamiento. Puede comentarlo bien en este blog o bien puede escribirnos a la dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
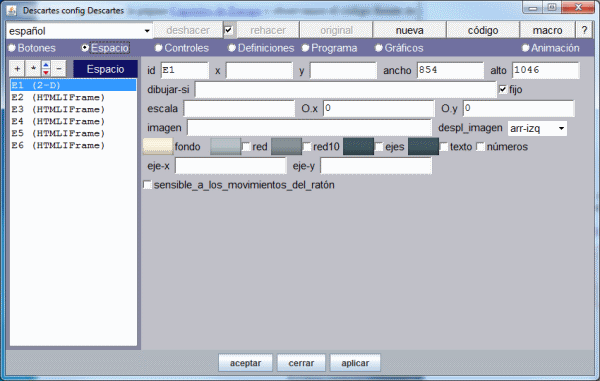
El menú del Editor de Escenas Descartes tiene las opciones principales: Botones, Espacio, Controles, Definiciones, Programa, Gráficos y Animación. En la pantalla inicial

también observamos, en la parte superior, un menú desplegable para seleccionar el idioma y una serie de botones: deshacer, rehacer, original, nueva, código, macro y ayuda cuyo significado y uso se explica en documentación técnica y de usuario de Descartes v5.
Seguiremos estudiando la utilidad que hemos desarrollado en artículos anteriores, aunque vamos a introducir algunas variaciones para disponer de más código para analizar y así poder apreciar cómo, utilizando propiedades genéricas de los objetos que usamos puede escribirse un código adaptable, de forma automática, a diferentes situaciones. En síntesis el cambio principal es que en lugar de estudiar el continente europeo vamos a aplicar la utilidad al continente americano, esto conlleva una serie de cambios evidentes que pueden observarse analizando el código fuente de las nuevas páginas comparándolo con los códigos de las páginas anteriores. Continuaremos observando simultáneamente las acciones sobre el Editor de Escenas y el código que se genera, recordando que ahora toca usar la opción de menú Programa, para crear las variables, algoritmos y funciones que aún no se han implementado dándoles funcionalidad y disponer, con la opción Gráficos, los textos, imágenes y gráficos en la escena para que doten de dinamismo y sentido a la utilidad.
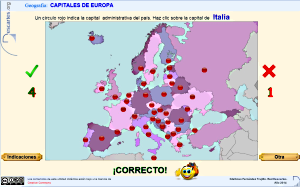
Antes de ver como se usan las opciones de menú: Programa y Gráficos, quizá convenga observar el aspecto y funcionamiento de la utilidad aplicada al continente americano, a continuación están los enlaces que nos lo muestran: Capitales de América (menú), Capitales de América (evento click)
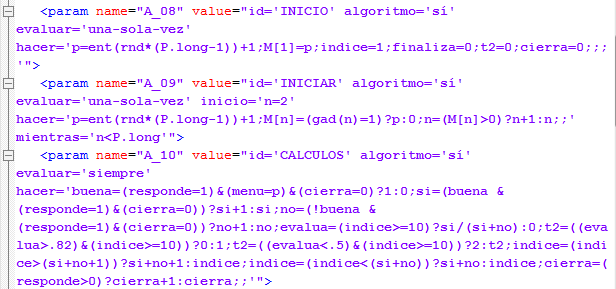
El código que genera la opción de menú Programa en esta ocasión es, para la versión de la utilidad basada en la selección de la capital

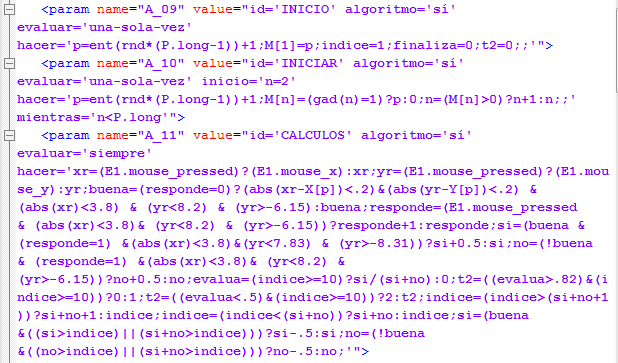
Y el código generado por la versión basada en el evento click del ratón:

Las acciones que se han realizado, en el primero de los casos, con la opción de menú Programa, son las que muestra el vídeo siguiente
Ahora pasamos a la opción de menú Gráficos, aquí situamos con precisión los textos, imágenes y gráficos que vayamos a necesitar programando cuando van a estar visibles y cuando ocultos y la manera en que se van a mostrar. Debido a la extensión del artículo dejamos para más adelante el estudio de esta opción del menú.
En siguientes entradas se continuará con la explicación de la opción Gráficos del menú principal del Editor de Escenas, el análisis del código generado y otras consideraciones relativas a las Misceláneas.
En el artículo anterior se hicieron algunas reflexiones acerca de la creación de una pequeña utilidad didáctica, con el editor de escenas "Descartes", para uso en el aula. Como consecuencia se vio la necesidad de disponer de la librería que interpreta, en primera instancia, el código: el archivo 'descartes-min.js' y del editor de escenas, el archivo Descartes.jar.
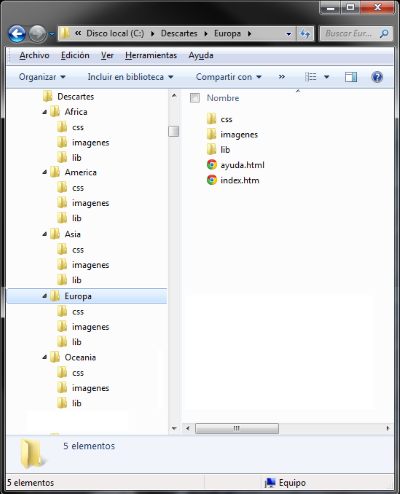
También se comentó acerca de la conveniencia de organizar, de forma eficaz, la información, creando, en el directorio raíz, una carpeta con el nombre "Descartes", y en ella colocar los archivos Descartes.bat y Descartes.jar y, para el proyecto actual, añadir las carpetas: 'Europa', 'Asia', 'Africa', 'America' y 'Oceania'. En cada una de las cinco carpetas anteriores creamos las tres carpetas: 'css', 'imagenes' y 'lib', y dentro de esta última ponemos el archivo descartes-min.js.
La estructura tiene esta forma:

Otra de las ideas que se expusieron fué la de elaborar los esquemas gráficos y el guión de la escena. Esto es fundamental, y cuanto más precisos sean ambos: esquema y guión, más se nos facilitará la tarea de creación.
Por último necesitamos contar con todos los elementos auxiliares que van a intervenir en la escena, gráficos, sonidos, vídeos, enlaces, ficheros y demás. En el gráfico siguiente se observa parte del contenido de la carpeta imágenes para el apartado 'Europa' del proyecto. Muchas de estas imágenes se reutilizarán en los siguientes apartados: Asia, África...

Si ya tenemos todos los actores, el guión con los esquemas y el archivo que hemos decidido usar como referencia (si es el caso; si no en lugar de en el menú del editor elegir: archivo > abrir, se elige: archivo > nuevo), es el momento de cargar la plantilla y comenzar a adaptarla a nuestro proyecto. En el vídeo siguiente se muestran los primeros pasos del proceso de adaptación del archivo que hemos elegido como referencia usando el editor de escenas "Descartes".
En siguientes artículos se explicará como desarrollar, terminar y probar la utilidad.
Recordamos que el resultado que se pretende conseguir es el que muestra la imagen-enlace siguiente.