Mostrando artículos por etiqueta: AJDA
Los juegos del Proyecto AJDA y las escenas de DescartesJS en general, pueden contener páginas HTML integradas en ellos, de forma que un espacio del juego sea una página HTML. Vamos a analizar como se envían datos al juego desde el iframe HTML que está embebido en él,lo cual tiene diversas utilidades que trataremos en otros artículos
El iframe que está embebido será una sencilla página HTML, que llamaremos hijo.html y que contiene en su cuerpo dos elementos de entrada de datos, un campo de texto (con identificador CT) y un selector (con identificador SL):
<input name="textfield" type="text" id="CT" value="Campo de texto" >
<select name="selec" id="SL">
<option value="0" selected></option>
<option value="1">A</option>
<option value="2">B</option>
<option value="3">C</option>
<option value="4">D</option>
</select>
Para que se puedan enviar los datos al juego, en la cabecera del iframe embebido en el juego se debe incluir el siguiente código:
En parte de los juegos de AJDA es necesario utilizar y medir el tiempo de duración de las preguntas u otras acciones del juego.
El tiempo es un valor que se introduce en una o varias variables y cuya variación se controla normalmente a través del algoritmo de la pestaña Animación del editor de DescartesJS.
Los juegos didácticos del Proyecto AJDA cuentan con efectos sonoros, que pueden activarse o desactivarse en cualquier momento del juego a través del correspondiente control situado en la parte superior derecha:
Al ser pulsado este control el valor de la variable MUS cambia de 0 a 1 y viceversa a través del siguiente cálculo:
Una cuestión fundamental a la hora de utilizar juegos didácticos es la forma de ponerlos en práctica. El diseño, la preparación previa, la contextualización, los recursos, etc, son aspectos fundamentales para su buen funcionamiento. Pero podemos ir un paso más allá, utilizando los juegos aplicando metodologías de gamificación, sumergiendo a los participantes en un entorno, mecánicas y dinámicas que potencian y enriquecen el proceso de una forma significativa. En este artículo vamos a tratar cómo hemos realizado una actividad gamificada utilizando los juegos del Proyecto AJDA y presentaremos un vídeo donde se muestra su resultado, su título es:
“El Cazador. A la caza de los secretos de la Alquimia”
- Primera fase. Cada jugador, recibirá durante un minuto preguntas por parte del presentador, y por cada acierto conseguirá 1.000 puntos.
- Segunda fase. Con los puntos conseguidos el participante se enfrentará en un duelo de preguntas individual al “cazador o cazadora” (oponente experto/a). El cazador hará una oferta de puntos por encima y otra por debajo de los conseguidos por el concursante, que según la propuesta elegida estará a cuatro, cinco o seis casillas de llegar a “casa”. A continuación empieza “La caza”, concursante y cazador recibirán preguntas que deberán responder de forma simultánea e independiente. Por cada acierto avanzarán una casilla. El objetivo del jugador es llegar a “casa” y el del cazador atraparlo antes. Cada uno de los cuatro jugadores realizará de forma individual las dos primeras fases, los participantes que sean “cazados” en la segunda fase serán eliminados y los que lleguen “a casa” sumarán al bote común del equipo los puntos ganados en la segunda fase y se enfrentarán al cazador en la “caza final”.
- Tercera fase (“caza final”). Durante dos minutos los jugadores no eliminados recibirán preguntas por parte del presentador. Cada una deberá ser respondida por un solo jugador, el que primero dé al pulsador (si responde otro la respuesta se considerará fallada). Cada acierto dará al equipo de jugadores una casilla de ventaja. Además el equipo partirá con una ventaja inicial de tantas casillas como jugadores haya clasificados. Después llega el turno del “cazador”, que durante dos minutos recibirá preguntas. Si el cazador falla una pregunta habrá rebote para el equipo de jugadores, que de forma conjunta podrá responder, y si acierta hará retroceder una casilla al “cazador”. El equipo de jugadores gana si el cazador no logra igualar las casillas de ventaja que los jugadores han conseguido y el premio se reparte a partes iguales entre los participantes no eliminados.
Una característica del concurso es que cada día el programa adquiere como hilo conductor una temática de forma que concursantes, cazador y presentador adquieren los papeles de la misma a lo largo del programa, y en nuestro caso es la Alquimia.
La puesta en práctica se llevó a cabo en el laboratorio de Física y Química, utilizando tres juegos didácticos del Proyecto AJDA, cada uno de los cuales se corresponde con una de las etapas del concurso, para los que se elaboraron en torno a 300 preguntas de Física y Química de Bachillerato,contando con los siguientes participantes:
- Alquimistas aprendices (Concursantes): Paracelso Morandine, Willian Bacon, Blas Trimigesto y Javier Avicena (alumnos de la asignatura de Física de 2º Bachillerato).
- Gran Maestra alquimista (Cazadora): Vanessa León (Profesora de Química).
- Amo del Calabozo (Narrador y presentador): Jesús Muñoz (Profesor de Física).
- Sauron (Cámara y testigo omnisciente): Marcos Rodríguez (Profesor de Biología).
- Pueblo medieval: Alumnos de Biología.
Los alquimistas aprendices obtendrán por cada 1.000 puntos conseguidos una insignia de la asignatura de Física de cualquiera de las tres evaluaciones. El resultado de la experiencia se muestra en la siguiente composición:
Los juegos didácticos del Proyecto AJDA permiten guardar las partidas y continuarlas en otro momento. Comentamos los principales aspectos de la implementación de este característica en los juegos.
Los juegos están preparados para poder ser guardados en determinados momentos, esto se refleja en que el control "Guardar partida", situado en la parte superior centro, esté o no activado:
Cuando se acciona este control los datos significativos del juego se almacenan en un vector denominado GP1 (a cada linea del vector se la da un valor de un dato del juego que debe ser guardado, GP1[0]=var0; GP1[1]=var1; GP1[2]=var2;...), después se aplican las instrucciones: guardarpartida() y _Save_('NOMBRE-FICHERO.txt',partida).
El algorítmo guardarpartida(), pasa todos los valores del vector GP1 a la variable partida de la siguiente forma:
inicio='partida=''; conter=0; maximopar=nº lineas necesarias'
hacer='partida=(conter<maximopar-1)?(partida+GP1[conter]+'\n'):partida+GP1[conter]; conter=conter+1'
mientras='conter<maximopar'
La instrucción _Save_('NOMBRE-FICHERO.txt',partida), guarda los datos de la variable partida en un fichero de texto, cuyo nombre por defecto es NOMBRE-FICHERO.txt.
Por tanto, tenemos guardados en un fichero de texto los datos que permiten continuar una partida y podemos guadar tantos ficheros como momentos de la partida queramos poder continuar.
Para continuar una partidas guardada, al comienzo del juego se presenta el botón "Continuar partida".
- Crear la variable cadenapar1, introduciendo <w1> y </w1> como primera y última línea y entre ellas el contenido del fichero que se acaba de cargar que se encuentra en DJS.fileContent.
cadenapar1='<w1>\n '+DJS.fileContent+'</w1>';
- Pasa el contenido de la variable cadenapar1 al vector w1 mediante la instrucción:
_StrToVector_(cadenapar1,'w1';)
- Se establece una variable PCAR que si su valor es 1, indica que se ha cargado correctamente.
- Se asignan los datos del vector wp1 a las variables del juego que les corresponden,
jug1=(PCAR=1)?w1[2]:jug1 ; jug2=(PCAR=1)?w1[3]:jug2 ; TIME=(PCAR=1)?w1[4]:TIME...
El juego continuará ahora con los datos de la partida que se guardó.
La mayoría de los juegos didácticos del Proyecto AJDA permiten generar y almacenar las preguntas que se utilizarán en los juegos en ficheros de texto, los cuales se cargan en los juegos cuando se desean utilizar. En este artículo vamos a analizar como se ha realizado ésto desde el punto de vista de la programación de DescartesJS.
Antes de empezar el juego (o durante el transcurso del mismo, si es necesario) se carga un fichero de texto con las preguntas y sus datos son introducidos en una variable llamada TOTALENVI. La pantalla de carga del fichero se muestra a continuación. Se trata de un iframe, programado en lenguaje javascript, e insertado en la escena de Descartes del juego. Esta parte la trataremos de forma específica en otro artículo.
Al iniciarse el juego se ejecuta automáticamente el algoritmo: FICHERO-PREGUNTAS, que en su campo hacer ejecuta las siguientes instrucciones:
cadena1b=TOTALENVI
cadena1='<VEC>\n '+cadena1b+'</VEC>'
SUBIRFICH=(CFI=0)?_StrToVector_(cadena1,'VEC'):' '
- En la variable cadena1b se cargan los datos de la variable TOTALENVI que ha sido enviada al juego en el momento de su carga y que contiene los datos del fichero de preguntas que se cargarán en el juego.
- La variable cadena 1, es la variable cadena1b a la que se la incluido al principio <VEC> (y un salto de línea \n) y al final </VEC>. Esto es necesario para que en la siguiente operación la cadena 3 pueda ser transformada en un vector.
- La función SUBIRFICH convierte la cadena 1 en el vector VEC.
Una de las características de los juegos didácticos es que se puede seleccionar el idioma de la interfaz, en cualquier momento, a través del menú desplegable situado en la esquina superior derecha de todos los juegos.
A continuación se comentan los principales aspectos de su implementación, teniendo en cuenta que las palabras o frases de cada idioma se introducen en un fichero de texto, manteniendo el mismo orden en todos ellos.
El citado menú de control , identificado como FICHIDM, contiene una opción para cada idioma. Al seleccionarse un determinado idioma a través del mismo se realizan las siguientes acciones:
- Dar un valor a la variable FICHID, que adquirirá el dato del nombre del fichero de texto del idioma en cuestión (por defecto el idioma es español, esp, establecido como tal en las variables iniciales por defecto):
FICHID=(FICHIDM=0)?'esp':((FICHIDM=1)?'alb':((FICHIDM=2)?'ale':((FICHIDM=3)?'ara':((FICHIDM=4)?'ben':((FICHIDM=5)?'bul':.....:'esp')))))...
- La última opción del menú permite cargar directamente el fichero de idioma a través del explorador del navegador, lo cuál permitiría utilizar ficheros de idioma diferentes a los existentes para el juego. La instrucción que se usa en este caso es:
cargaridm=((FICHIDM=43)?_Open_('abriridioma'):0)
- Se establece la variable que indica la ruta relativa completa del fichero de idioma TOTALID (donde RUTAID es la ruta relativa y EXT la extensión ".txt"):
TOTALID=RUTAID+FICHID+EXT
- Se ejecuta la definición/algoritmo: FICHEROIDIOMA()
- En la variable cadena3b se cargan los datos del fichero de idioma cuya ruta viene dada por la variable TOTALID (se hace una comprobación de que el fichero existe y si no carga el idioma por defecto).
- La variable cadena 3, es la variable cadena3b a la que se la incluido al principio <IDM> (y un salto de línea \n) y al final </IDM>. Esto es necesario para que en la siguiente operación la cadena 3 pueda ser transformada en un vector.
- La función SUBIRIDM convierte la cadena 3 en el vector IDM.
En los juegos del Proyecto AJDA se utilizan muy frecuentemente los números aleatorios. Ya sea al tirar un dado, una moneda, sacar cartas, colocar casillas en un panel, etc. Vamos a analizar como se ha realizado desde el punto de vista del código de DescartesJS.
Cuando simplemente se quiere obtener un número entero aleatorio entre uno y una cifra máxima, se puede invocar la siguiente función:
Número aleatorio = ent(rnd*cifra máxima)+1
Un ejemplo concreto, la función a invocar para obtener una tirada de un dado de seis caras sería la siguiente:
DADO = ent(rnd*6)+1
Otro ejemplo, la función a llamar para sacar una carta de la baraja española podría ser:
CARTA = ent(rnd*40)+1
La cifra máxima puede dejarse como parámetro o variable, de forma que pueda ser introducida a través de controles o determinada a través de un cálculo concreto. Un caso concreto podría ser determinar aleatoriamente el jugador que empieza una partida. Teniendo en cuenta que el número de jugadores es una variable que se introduce mediante un control (por ejemplo, NJ), la función quedaría de la siguiente forma:
EMPIEZA = ent(rnd*NJ)+1
En el caso de que se quieran obtener varios números aleatorios de forma independiente, es suficiente con invocar tantas funciones de este tipo como necesitemos. Por ejemplo, si lanzamos tres dados simultáneamente, las funciones podrían ser:
DADO1 = ent(rnd*6)+1
DADO2 = ent(rnd*6)+1
DADO3 = ent(rnd*6)+1
Otra cuestión sería obtener varios números aleatorios diferentes entre si, la cual la dejaremos para otro artículo.
La línea de investigación del Proyecto AJDA llevada a cabo en colaboración con varios profesores del departamento de Ingeniería Telemática de la Escuela Técnica de Ingenieros Industriales de la Universidad de Sevilla sigue adelante.
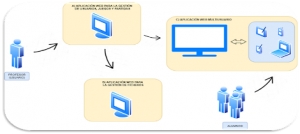
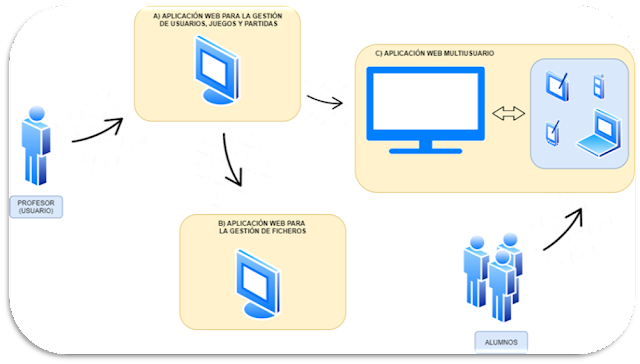
En julio de 2020 se ha publicado el Trabajo Final de Grado titulado "Aplicación de gestión de juegos para la educación con framework Spring y Primefaces" y realizado por Ana María Lobón Roldán. En el mismo se ha desarrollado parte de una plataforma para la gestión y el uso de juegos del Proyecto AJDA.
Actualmente están en desarrollo nuevos TFG, continuación de los anteriores y cuyo principal objetivo es completar los trabajos ya desarrollados y obtener productos totalmente funcionales.
Además se trabaja en el Proyecto de Investigación "Estudio Integral del Impacto de la Gamificación Digital (GAIMS)" que pretende ahondar en la investigación científica y técnica de esta temática..
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)


























 CONTACTO
CONTACTO
