Proyecto ASIPISA
Ayuda Sistemática Interactiva para PISA
Objetos de aprendizaje para tabletas, teléfonos inteligentes y ordenadores
Esquema y manejo de una unidad ASIPISA
Los objetos
Cada objeto se corresponde con una unidad propuesta en PISA y se plasma
mediante una escena interactiva accesible desde el
repositorio del proyecto.
Seleccionado una unidad, se accede al menú propio del objeto que está
constituido por un conjunto de elementos que siempre presenta un esquema común:

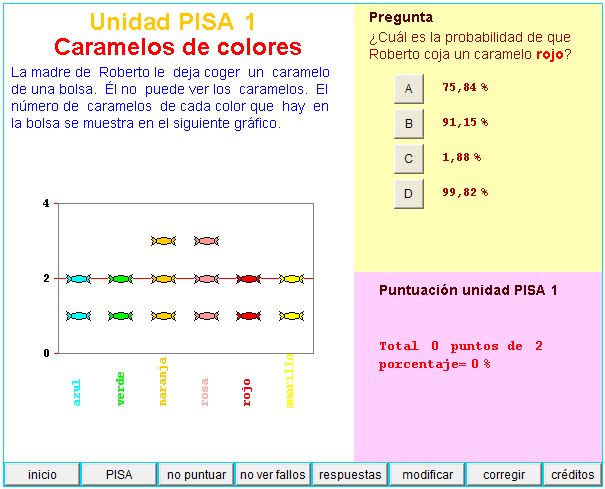
Podemos distinguir cuatro zonas en cada escena:
En la parte inferior se dispone de un conjunto de botones, cuya etiqueta y significado es el siguiente:
Al pulsar este botón se genera una instancia nueva de la unidad donde los datos con los que se trabaja y/o la situación cambia, aportando al usuario una nueva situación dentro de un esquema conceptual común.
Este botón enlaza con la guía didáctica de la unidad, mostrando la propuesta original PISA.
Muestra la puntuación que se lleva acumulada en el momento de su pulsación, o la oculta
Muestra si las respuestas aportadas por el usuario son correctas o erróneas, pero no muestra cuál es la correcta
Muestra cuales son las respuestas correctas de la unidad. Su pulsación elimina este botón al igual que el botón modificar
Es un botón que presenta dos alternativas. Si se pulsa cuando la etiqueta es "no modificar" como indica dicho nombre activa la escena para que no puedan cambiarse las respuestas aportadas por el usuario. Si la pulsación es con la etiqueta "modificar", permite rectificar y cambiar las respuestas al usuario.
Produce el efecto de los cuatro botones anteriores, es decir, puntuar, ver fallos, respuestas y no modificar. Su pulsación elimina el acceso a esos cuatro botones anteriores.
Enlaza con la ventana de créditos de autoría.
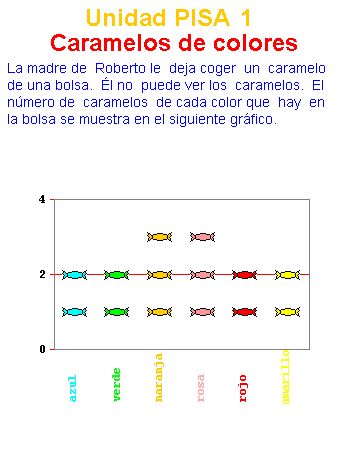
En la parte izquierda se presenta una zona, con fondo blanco, donde el ejercicio es planteado.
En esta zona puede observarse:
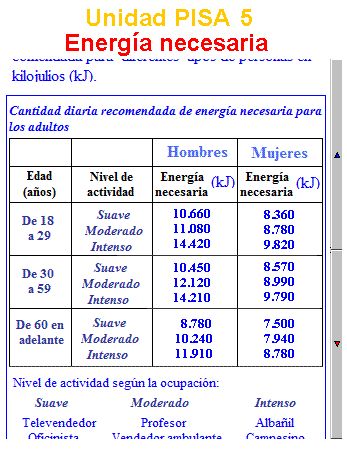
Una línea en naranja donde se numera la unidad. Esta numeración es propia del proyecto y no sigue ninguna catalogación, sino una simple ordenación que permita su identificación. Una línea en rojo que da título a la unidad o a la instancia que en ese momento se presenta de la misma. Un enunciado en azul que puede incluir a su vez fotografías, esquemas tablas, dibujos, botones de ampliación de información,... de acuerdo a las necesidades impuestas por dicho enunciado. Si los elementos que componen ese enunciado superan en tamaño la zona de planteamiento se contará con unos pulsadores que permitirán un desplazamiento vertical del mismo para el acceso a todos su contenido, como podemos observar en la imagen siguiente:
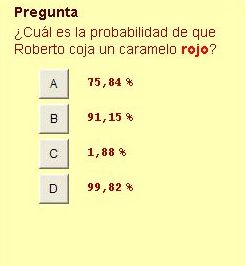
En la zona superior derecha, con un fondo amarillo, tenemos la zona donde se efectúa la pregunta o preguntas de la unidad.
En esta zona puede observarse:
- El enunciado de la pregunta que puede ser de dos tipos: cerrada (elección entre varias opciones ofrecidas como la representada en la imagen anterior) o abierta (respuesta o respuestas que ha de elaborar e introducir el usuario, como podemos observar en la imagen que se refleja a continuación).
- En las preguntas cerradas la respuesta se selecciona mediante la pulsación del botón anexo a la respuesta elegida, el cual reflejará la situación de elegida mediante el reflejo de esa pulsación. En las abiertas la cantidad introducida quedará reflejada.
- Si hay varias preguntas en la parte inferior de esta zona se contará con uno o unos pulsadores que permitirán el acceso hacia la pregunta posterior o hacia la pregunta anterior.
- Al pulsar el botón "ver fallos" se indicará un símbolo representativo del acierto o fallo.
- Al pulsar el botón "respuestas" se señalará con una flecha la respuesta correcta para elecciones múltiples o el valor correcto en caso de ser abierta.
- Cuando se pulsa "corregir" en esta zona se refleja la situación correspondiente a las dos acciones anteriores.
En la zona inferior derecha se cuenta con la zona de puntuación.
En esta zona puede observarse:
Un logotipo del proyecto o una imagen relativa a la unidad, como se puede ver en la imagen anterior.
El resultado de la puntuación y porcentaje conseguido en el momento de pulsar el botón "puntuar" o el botón "corregir", como podemos observar en la imagen siguiente.
Las escenas interactivas
Cada objeto de aprendizaje pivota en torno a una escena o conjunto de escenas interactivas.Las escenas
interactivas han sido desarrolladas con la herramienta
promovida por la asociación
RED Descartes denominada "DescartesJS".