Juan Guillermo Rivera Berrío
Jesús M. Muñoz Calle
Red Educativa Digital Descartes
Córdoba (España)
2024
Título de la obra:
Plantillas para libros
con inteligencia artificial
Autores:
Juan Guillermo Rivera Berrío
Jesús M. Muñoz Calle
Código JavaScript para el libro: Joel Espinosa Longi, IMATE, UNAM.
Recursos interactivos: DescartesJS
Fuentes: Lato y UbuntuMono
Imagen de portada: logos herramientas IA usadas para las plantillas
Red Educativa Digital Descartes
Córdoba (España)
descartes@proyectodescartes.org
https://proyectodescartes.org
Proyecto iCartesiLibri
https://proyectodescartes.org/iCartesiLibri/index.htm
ISBN: 978-84-10368-05-7

Esta obra está bajo una licencia Creative Commons 4.0 internacional: Reconocimiento-No Comercial-Compartir Igual.
Dado que este libro se ha diseñado con inteligencias artificiales, decidimos que sean ellas las que hagan el prefacio; por ello, presentamos dos prefacios, generados por cuatro Claude 3 Haiku y GPT-4o Mini.
Este libro es el resultado de un arduo trabajo de investigación y desarrollo por parte de los autores Juan Guillermo Rivera Berrío y Jesús M. Muñoz Calle, quienes se han enfocado en explorar el impacto de las tecnologías de inteligencia artificial en la creación de recursos educativos interactivos.
A lo largo de estas páginas, el lector encontrará una valiosa colección de plantillas y herramientas, diseñadas para facilitar la creación de libros, juegos, presentaciones y otras actividades académicas enriquecidas por la IA. Desde sencillas sopas de letras hasta complejos cuestionarios y juegos interactivos, cada una de estas plantillas ha sido cuidadosamente desarrollada para brindar a educadores, diseñadores y desarrolladores una base sólida sobre la cual construir sus propias propuestas creativas.
Un aspecto destacable de este trabajo es la manera en que los autores han logrado combinar eficazmente las capacidades de la inteligencia artificial con los principios del diseño instruccional y las mejores prácticas en el campo de la educación digital. Cada plantilla no solo ofrece una funcionalidad técnica avanzada, sino que también está alineada con enfoques pedagógicos probados, lo que garantiza una experiencia de aprendizaje enriquecedora y significativa para los usuarios finales.
Esperamos que este libro se convierta en una herramienta indispensable para todos aquellos interesados en explorar las posibilidades que ofrece la integración de la IA en el diseño y desarrollo de recursos educativos. Que disfruten de este viaje de descubrimiento y que encuentren en estas páginas la inspiración y los conocimientos necesarios para llevar sus proyectos al siguiente nivel.
Claude 3 Haiku
En un mundo donde la tecnología avanza a pasos agigantados, la inteligencia artificial (IA) se ha convertido en una herramienta esencial para la educación y la creación de contenidos. Este libro, Plantillas para libros con inteligencia artificial, es el resultado de una colaboración entre Juan Guillermo Rivera Berrío y Jesús M. Muñoz Calle, quienes han dedicado su esfuerzo a explorar cómo la IA puede transformar y enriquecer el proceso de aprendizaje.
A lo largo de estas páginas, presentaremos una variedad de plantillas interactivas y recursos educativos que aprovechan el potencial de la IA para hacer el aprendizaje más dinámico y accesible. Desde juegos y presentaciones hasta cuestionarios y actividades académicas, cada sección ofrece herramientas que no solo facilitan la enseñanza, sino que también estimulan la creatividad y el pensamiento crítico en los estudiantes.
Nuestro enfoque se centra en la práctica, brindando ejemplos claros y accesibles que pueden ser adaptados a diferentes contextos educativos. Esperamos que este libro sea una fuente de inspiración y un recurso valioso para educadores, estudiantes y cualquier persona interesada en la integración de la tecnología en el aprendizaje.
Agradecemos a todos los colaboradores y herramientas que han hecho posible este proyecto, y esperamos que los lectores encuentren en estas páginas no solo información, sino también un impulso para experimentar y crear con las herramientas que la inteligencia artificial ofrece.
¡Bienvenidos a esta nueva aventura educativa!
GPT-4o Mini
Para ilustrar mejor la información suministrada en este libro, hemos incluido, entre otros elementos multimedia, los siguientes:
Este capítulo explora cómo la tecnología de IA está revolucionando la creación de juegos, ofreciendo a desarrolladores y entusiastas herramientas poderosas para dar vida a sus ideas de forma más rápida y eficiente que nunca. Las plantillas de juegos generadas por IA representan otra opción para intervenir y crear juegos ajustados al tema tratado en algún apartado del libro. Estas herramientas no solo aceleran el proceso de desarrollo, sino que también democratizan la creación de juegos, permitiendo que incluso aquellos con limitada experiencia técnica puedan materializar sus visiones creativas (con ayuda de Claude 3.5 Sonnet).
A lo largo de este capítulo, examinaremos juegos tipo puzle, sopa de letras, El Ahorcado, Memoria, entre otros.
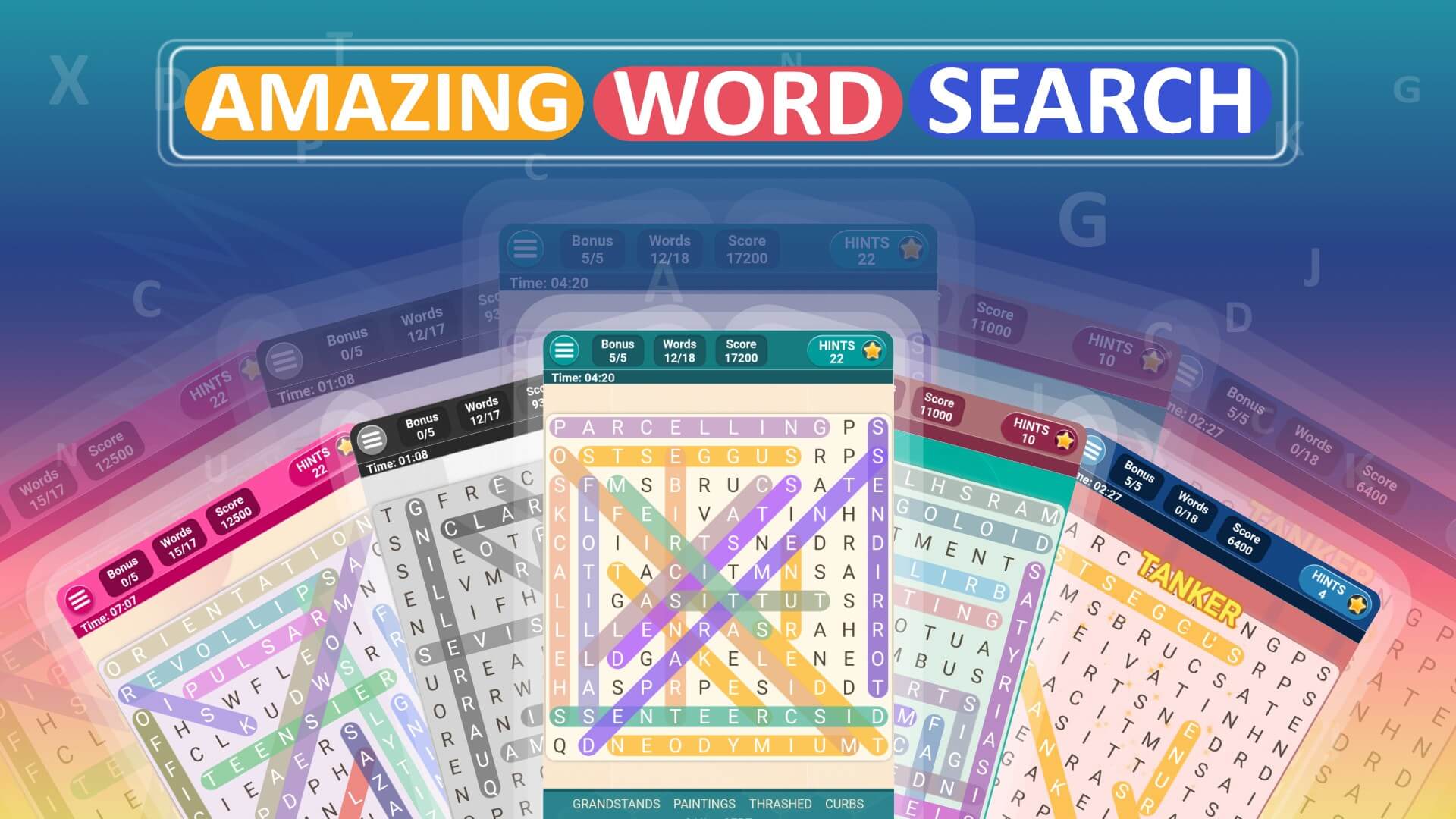
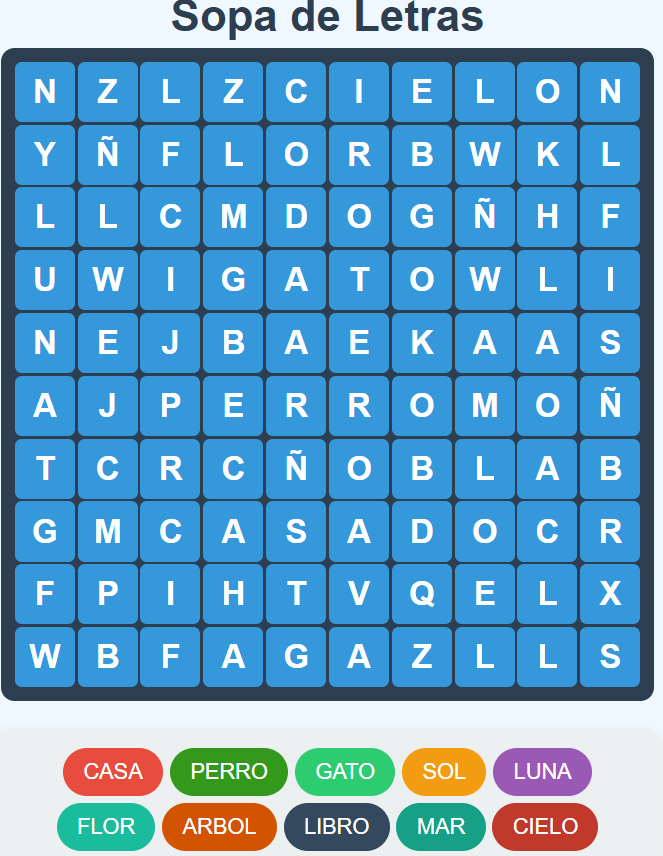
La "Sopa de Letras" es un juego de palabras clásico y entretenido que desafía a los jugadores a encontrar y destacar una lista de palabras ocultas dentro de una cuadrícula de letras. Este juego no solo es divertido, sino que también ayuda a mejorar el vocabulario, la concentración y las habilidades cognitivas de los jugadores de todas las edades.
Objetivo del Juego: El objetivo principal es encontrar todas las palabras ocultas en la cuadrícula de letras. Las palabras pueden estar escondidas en varias direcciones: horizontalmente, verticalmente, diagonalmente y, a veces, incluso al revés (ChatGPT-4o).
Como ejemplo, encuentra las palabras en la siguiente sopa de letras; para ello, haz clic en la primera letra y luego resalta el resto de letras de la palabra con clic sostenido.
Componentes del Juego:
El juego termina cuando todas las palabras de la lista han sido encontradas y resaltadas.

El juego "sopa de letras" (Conocido en inglés como word search puzzle, WordSeek, WordFind, WonderWord, etc.) fue diseñado y publicado por Norman E. Gibat en el Selenby Digest en 1968, aunque el creador del crucigrama español Pedro Ocón de OroPedro Ocón de Oro (Madrid, 1932 - ibíd., 1999) fue creador de numerosos pasatiempos en lengua española. Entre ellos se destaca su numerosa colección de jeroglíficos. Con sólo 16 años ganó el concurso de crucigramas del diario Madrid. Sus creaciones se publicaron en numerosos periódicos, así como en las cuatro publicaciones que él dirigió: Pasatiempos de Oro (1958), Crucigramas Oconoro (1968), Sopa de letras (1976) y Juegoramas. ya había publicado "Sopas de letras" antes de esa fecha.
"Un día le preguntaron a Ocón de Oro:
- Oiga, don Pedro, ¿de dónde saca usted ese ingenio para hacer tantos crucigramas, sopas de letras, pasatiempos...?
Y él les respondió... con este jeroglífico" (Wikipedia).

A continuación, presentamos un editor de código HTML5, tipo WYSIWYG, el cual incluye un video de instrucciones, que te explica cómo intervenir el código HTML5, ejecutarlo en la ventana derecha, copiarlo para, finalmente, crear tu sopa de letras con otro título, otras palabras y los colores que más te gusten, también puedes cambiar el número de filas y columnas.
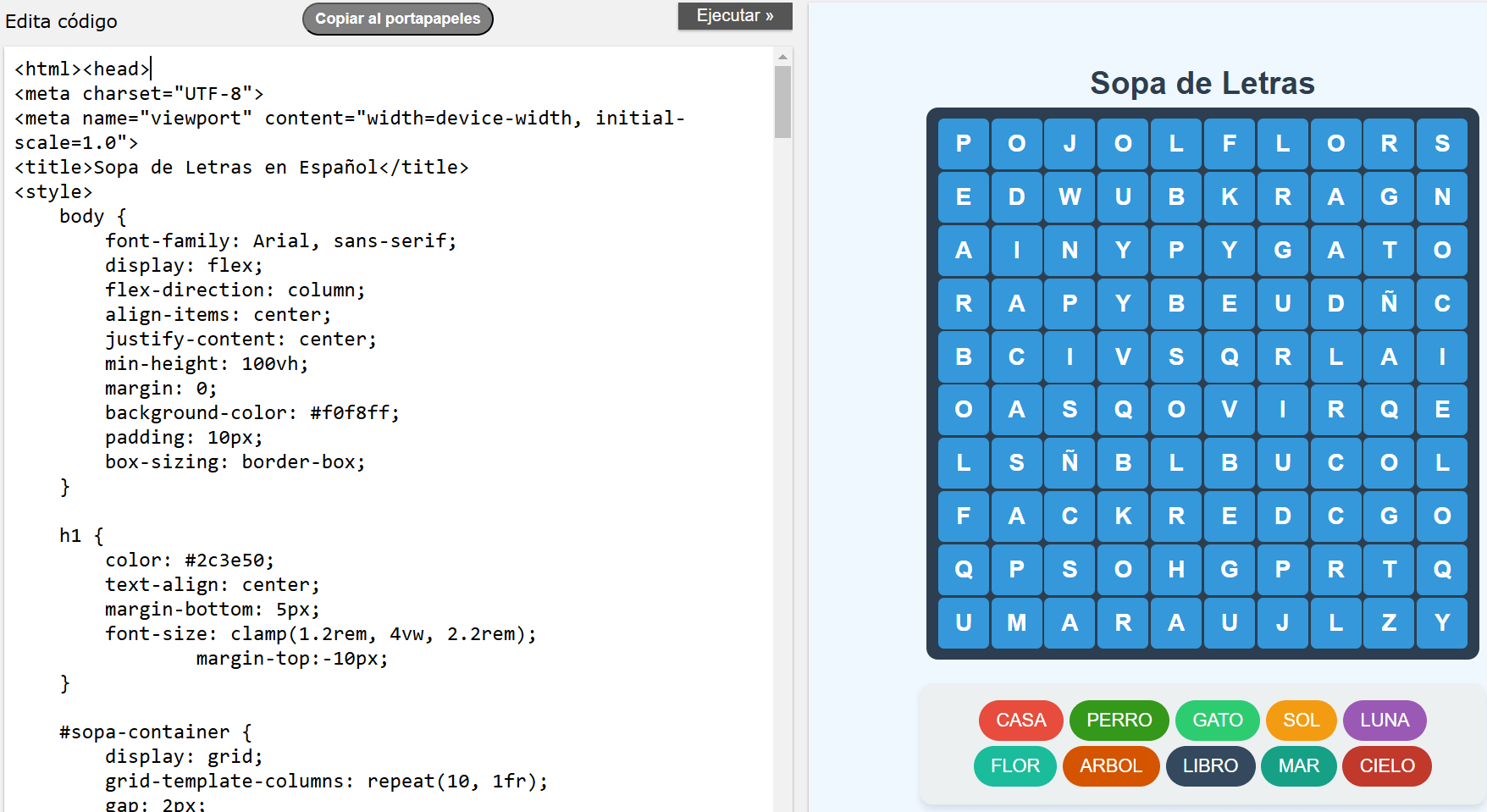
Sopa de letras con websim.ai
Una herramienta de IA, la mejor según nuestra experiencia, es websim.ai, la cual describiremos en el último apartado de este capítulo. Con esta herramienta, generamos la siguiente sopa de letras (haz clic sobre la imagen, para abrirla).

La configuración de la sopa es similar a la anterior, la cual consiste en cambiar las palabras y quitar o poner palabras. en la siguiente imagen, haz clic sobre ella para abrir el editor HTML y crear la sopa que quieras.

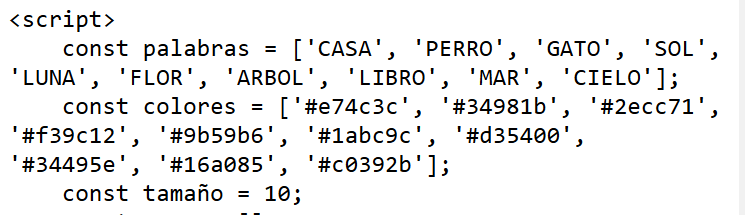
Recuerda que, con el buscador del navegador, puedes ir al código que tiene las palabras; por ejemplo, buscando la palabra perro puedes editar el siguiente script:

La novedad, con respecto a la sopa anterior, son los colores con los que se pintan las palabras, los cuales puedes cambiar poniendo el nombre del color o su código hexadecimal; por ejemplo red o #FF0000.
En la barra de herramientas de este libro, puedes abrir una paleta de colores, para seleccionar y copiar el código hexadecimal del color que quieras.

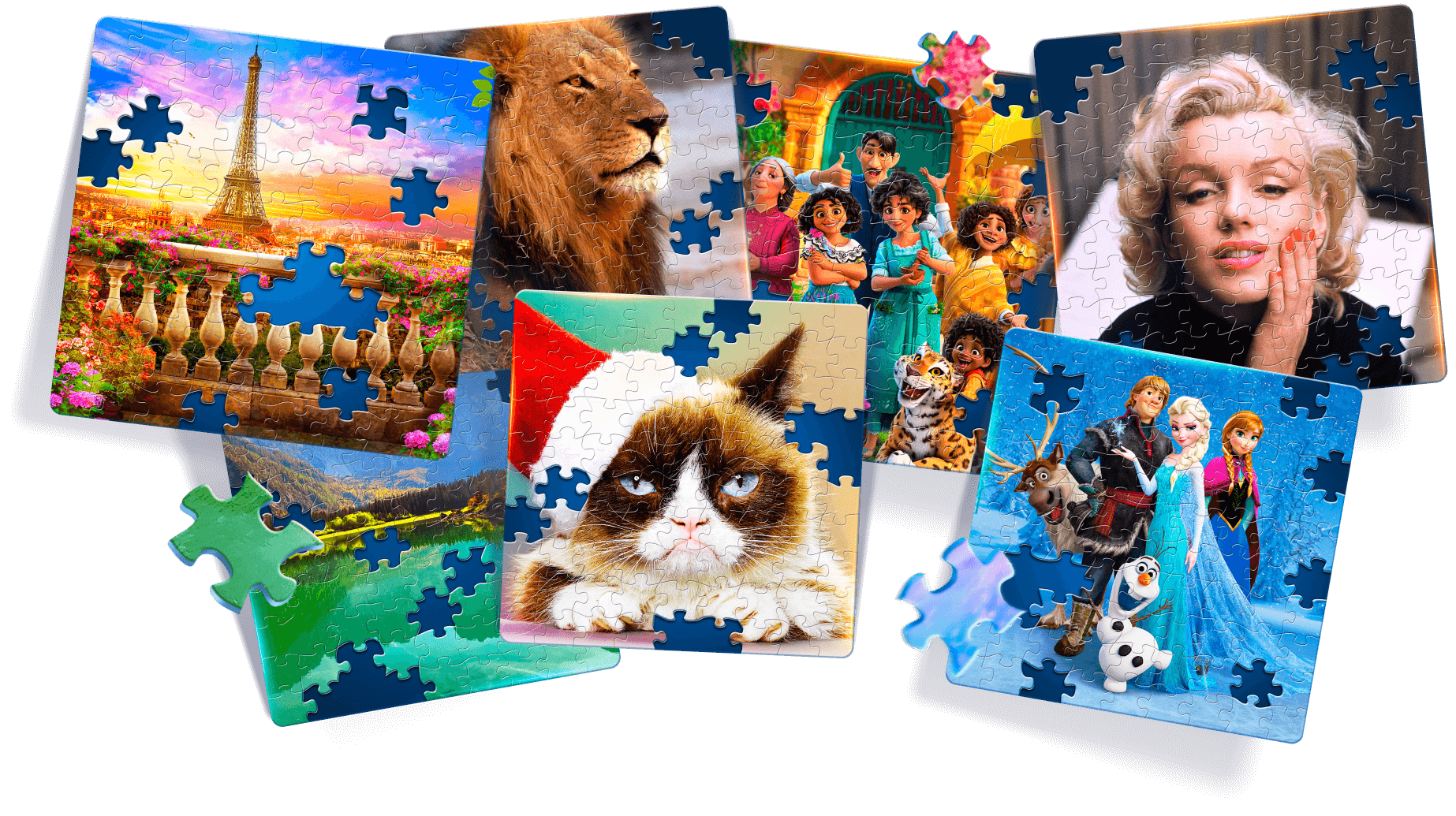
Los puzles digitales de arrastrar y soltar son juegos interactivos que desafían a los jugadores a ensamblar una imagen descompuesta en varias piezas. Estos puzles se basan en el concepto tradicional de los rompecabezas físicos, pero aprovechan la tecnología digital para ofrecer una experiencia dinámica y a menudo más accesible (ChatGPT-4o).
En este apartado, veremos cómo intervenir el código de un puzle de arrastre creado con la ayuda de Claude y ChatGPT, puzle que se puede incorporar, fácilmente, en la página de un libro, tal como se observa en la siguiente página.
Definición: Un puzle digital de arrastrar y soltar consiste en una imagen dividida en varias piezas. El objetivo del jugador es mover estas piezas utilizando el ratón o la pantalla táctil para colocarlas en su posición correcta, reconstruyendo así la imagen original.
Interfaz: La interfaz incluye un área de trabajo donde se muestran las piezas mezcladas y el contorno marco donde se deben colocar las piezas para completar la imagen.
Accesibilidad: Los puzles digitales no tienen riesgo de perder piezas y pueden ser jugados en cualquier momento y lugar, siempre que se disponga de un dispositivo compatible.
Desarrollo y Tecnología: Los puzles digitales pueden desarrollarse para diversas plataformas, incluyendo navegadores web, aplicaciones móviles y consolas de juegos. Las tecnologías utilizadas pueden ser HTML5, CSS3 y JavaScript para el desarrollo de puzles web (como en nuestro caso); por otra parte, lenguajes como Swift, Java y C# se utilizan para aplicaciones móviles y de escritorio.
Ejemplos Populares
Jigsaw Puzzles: Un juego popular en varias plataformas que ofrece una amplia variedad de imágenes y niveles de dificultad.
Magic Jigsaw Puzzles: Una enorme colección de rompecabezas en línea con más de 120 millones de descargas en todo el mundo. Contiene fotografías en HD e imágenes de diferente complejidad, lo que hace que el juego sea adecuado tanto para niños como para adultos. Con más de 40.000 fotos para elegir, puedes relajarte y divertirte mientras reúnes imágenes coloridas con paisajes, animales, arquitectura y arte.

Puzzle of the Day: Un sitio web que presenta un nuevo puzle cada día, con una imagen diferente.
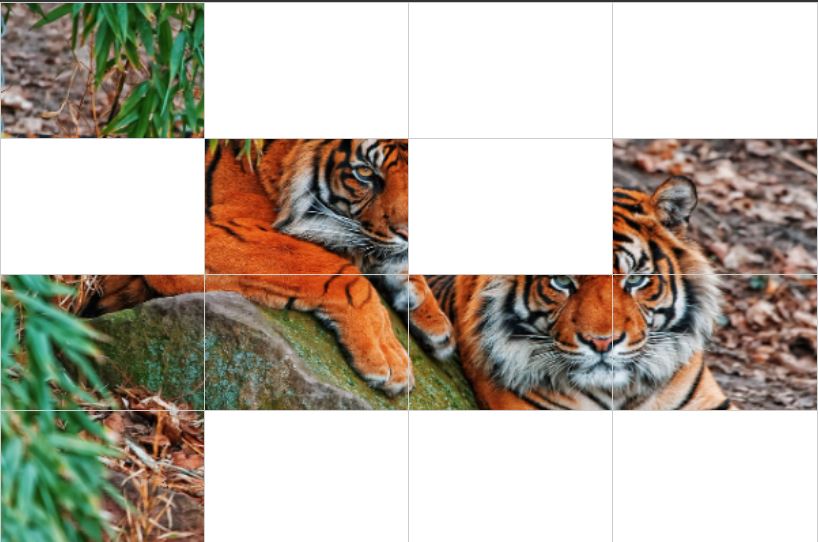
Nuestro puzle es mucho más simplePese a la simplicidad, se constituye en una excelente pausa activa, durante la lectura o estudio de un libro, que demanda un mínimo de tiempo, por contraste con los puzles anteriormente reseñados., pues usa imágenes que se dividen en piezas cuadradas o rectangulares. En el editor HTML5 de la siguiente página, puedes intervenir el puzle anterior de 16 piezas y ampliarlo a 25, 36, 49 o más piezas. Hemos puesto, además, una presentación con audio en las instrucciones, para que hagas el ejercicio de un puzle cuadrado de 25 piezas o, si te atreves, diseñar un puzle rectangular como el de la siguiente imagen:

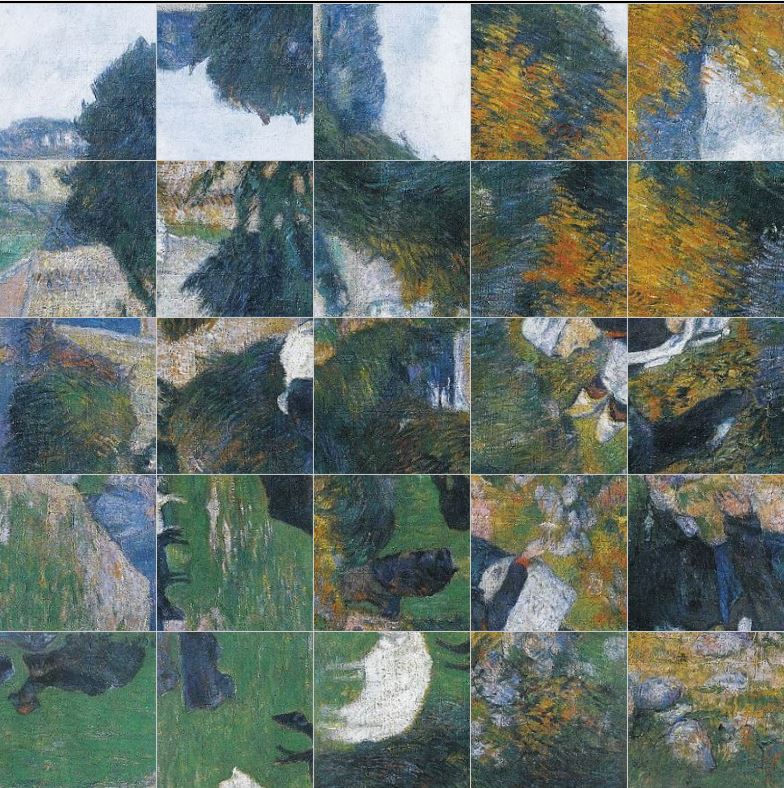
¿Estás listo para poner a prueba tu agudeza visual y destreza mental? Prepárate para sumergirte en el fascinante mundo del "Puzle Giratorio", un desafío que pondrá a girar tu cerebro tanto como las piezas en pantalla.
Imagina una obra maestra fragmentada, sus piezas dispersas y rotadas caprichosamente por el viento del caos. Tu misión, si decides aceptarla, es restaurar el orden en este cosmos en miniatura. Con cada clic, las piezas giran, revelando gradualmente la imagen oculta.
Este no es un rompecabezas cualquiera; es una danza hipnótica de formas y colores, un ballet de pixeles que solo tú puedes coreografiar. ¿Tienes la paciencia de un maestro zen y el ojo agudo de un águila? Los necesitarás para descifrar este enigma visual.
Prepárate para un viaje donde la lógica se encuentra con el arte, donde cada rotación te acerca un paso más a la revelación final. ¿Podrás reconstruir la imagen y emerger victorioso de este laberinto giratorio? (Claude 3.5 Sonnet).
Agradecemos a Claude por su impactante presentación, pero que sean los usuarios los que decidan si Claude tiene razón o no. Te retamos a que resuelvas los puzles giratorios, que te presentamos a continuación.


¿Cómo intervenimos los puzles giratorios? Observa el editor HTML5, a continuación.
Pese a que la estructura lógica de este puzle es similar al anterior, su código es diferente, pues fue generado por ChatGPT-4o, mientras que el anterior lo generó Claude 3.5 Sonnet. En el siguiente video, mostramos cómo se interviene el puzle, en una forma muy sencilla (para hacerlo, debes abrir el archivo index.html en un editor de textos planos como el bloc de notas de Windows).
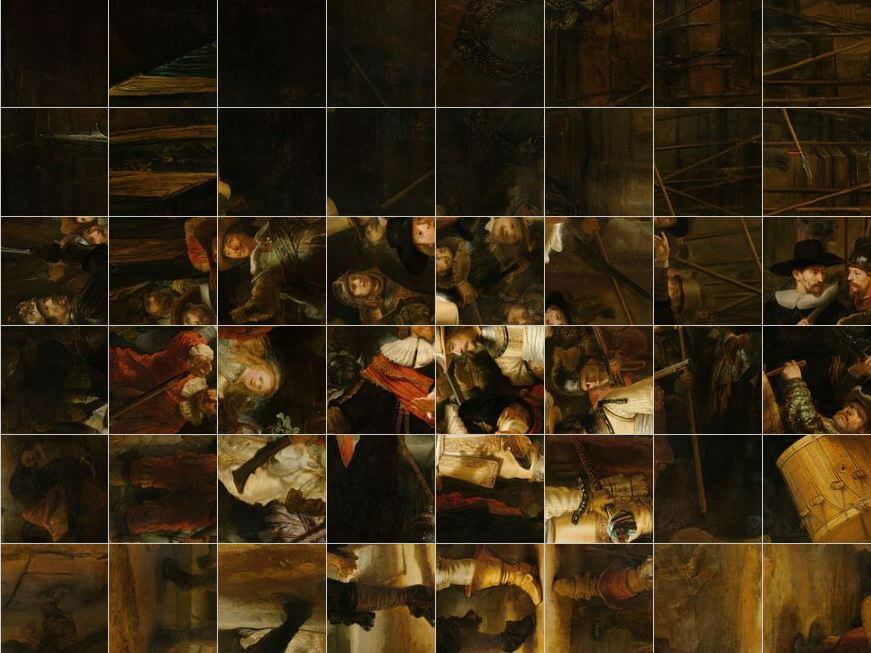
Pero, ¿cómo generar un puzle giratorio animado en formato rectangular? ¡Fácil!, usando el modelo anterior, para imágenes estáticas, en el cual sólo tenemos que cambiar la imagen.
En la siguiente página, puedes observar los dos puzles, haciendo clic sobre las imágenes.


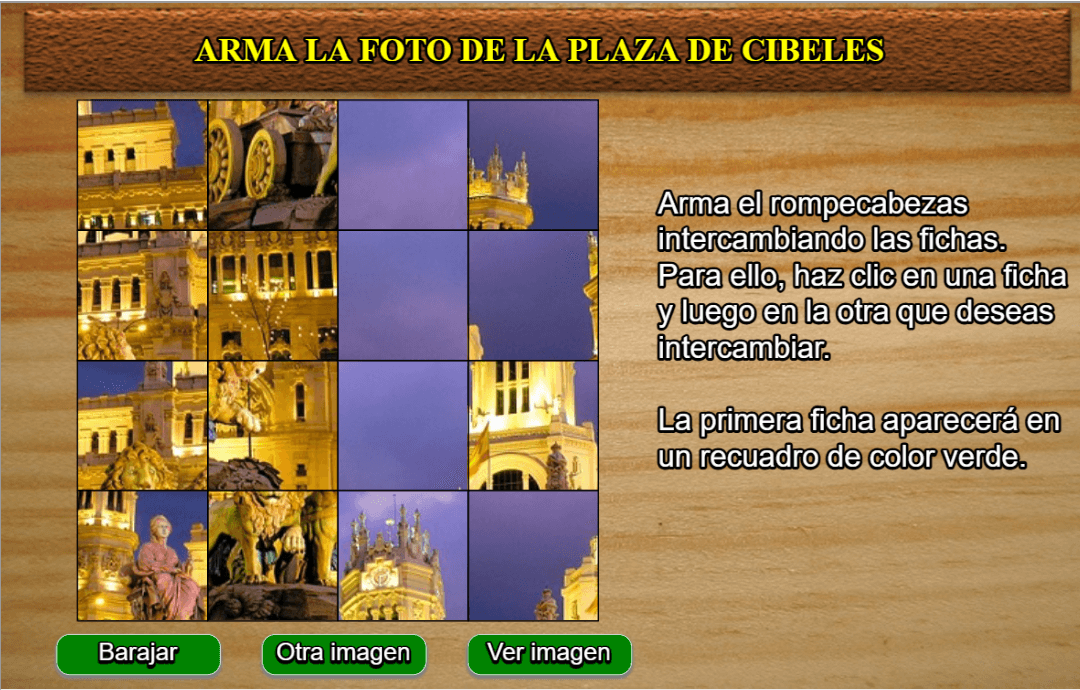
En el libro Plantillas Descartes JS 2ª Edición, presentamos este tipo de plantilla, en la que al hacer clic en dos piezas del puzle, estas se intercambian de posición, proceso que se repite hasta armar la imagen. El puzle admite imágenes cuadradas, que divide en 16 piezas.

Con Claude 3.5 Sonnet, obtuvimos el código HTML5 para un puzle de intercambio, el cual permite configurarlo para cambiar el número de piezas y el tamaño del puzle, incluyendo formatos horizontales o verticales, como el que se muestra en la siguiente página. En este puzle, el intercambio de piezas se hace arrastrando una de ellas.
A través del botón de instrucciones del editor HTML5, te explicamos como configurar un puzle en formato horizontal y con una imagen animada.
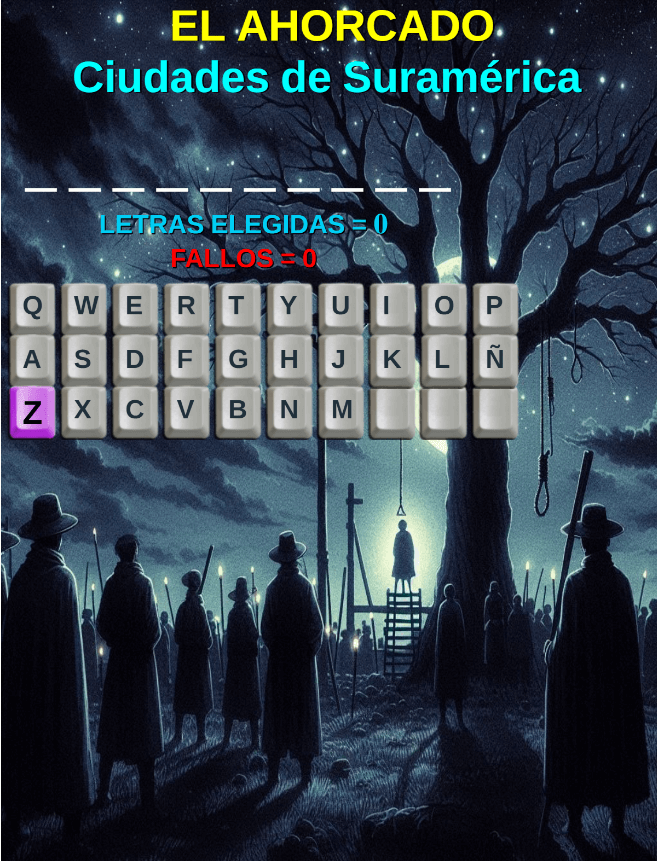
En el libro Plantillas para libros, presentamos la plantilla del juego "El Ahorcado" (haz clic en la siguiente imagen, para interactuar con este modelo).

En la siguiente página, presentamos otro modelo, generado por Claude 3.5 Sonnet. Su modificación es sencilla, basta abrirlo con un editor de textos planos, buscar la palabra puma, para luego realizar los cambios de las palabras y del título.
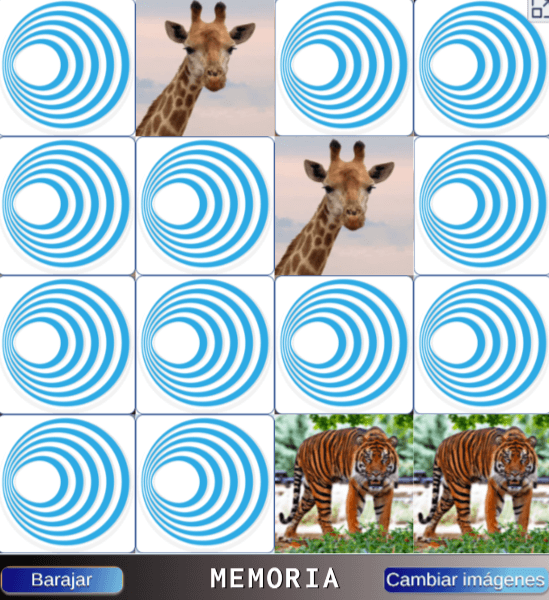
El juego "Memoria" es un clásico de los juegos de mesa que desafía y entretiene a jugadores de todas las edades. El objetivo del juego es destapar y emparejar todas las tarjetas en el menor número de intentos posibles. Al comenzar, todas las tarjetas están colocadas boca abajo en una cuadrícula. Los jugadores, por turnos, destapan dos tarjetas a la vez con la esperanza de encontrar una pareja coincidente. Si las tarjetas destapadas forman una pareja, las tarjetas permanecen destapadas; si no coinciden, las tarjetas se vuelven a colocar boca abajo en su posición original. El juego continúa hasta que se emparejan todas las tarjetas. "Memoria" no solo es divertido, sino que también ayuda a mejorar la concentración, la memoria visual y la capacidad de atención a los detalles. ¡Es el entretenimiento perfecto para reuniones familiares, fiestas o simplemente para desafiarse a uno mismo! (ChatGPT-4o).

Este es el juego generado por Gemini 1.5 Pro. En las siguientes páginas, puedes intervenirlo, para cambiar el número de parejas y su tamaño.
Este modelo es muy fácil de configurar; por ejemplo, para 10 parejas con imágenes con relación 3:4, lo haríamos así:
Tamaño del tablero: En la clase .game-board, ponemos el ancho y alto definido para las columnas y las filasEn este ejemplo, tenemos imágenes de 90x120 pixeles, pero podemos modificar estas dimensiones, siempre que tengan la relación 3:4; por ejemplo, 75x100 pixeles, todo depende del número de imágenes que queramos poner en el tablero.:
grid-template-columns: repeat(4, 90px);
grid-template-rows: repeat(5, 120px);
Tamaño de las tarjetas: En la clase .card, ponemos el ancho y alto de las tarjetas:
width: 90px;
height: 120px;
Número de imágenes: Se definen por la cantidad de imágenes puestas en la constante images, así:
const images = ['imagenes/1.webp', 'imagenes/2.webp', 'imagenes/3.webp',
'imagenes/4.webp', 'imagenes/5.webp', 'imagenes/6.webp',
'imagenes/7.webp', 'imagenes/8.webp', 'imagenes/9.webp',
'imagenes/10.webp'
];
¡Eso es todo!
En la siguiente página, presentamos el resultado de este ejercicio con 10 imágenes generadas con NightCafé.
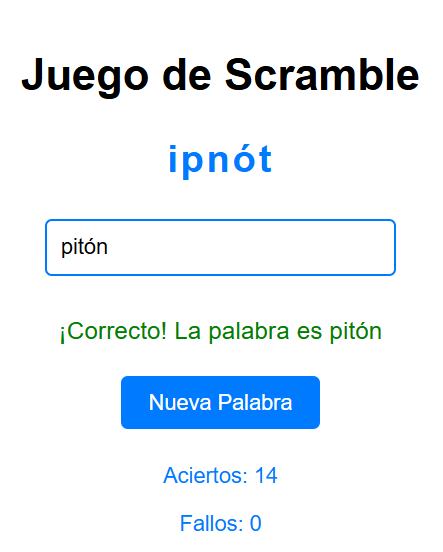
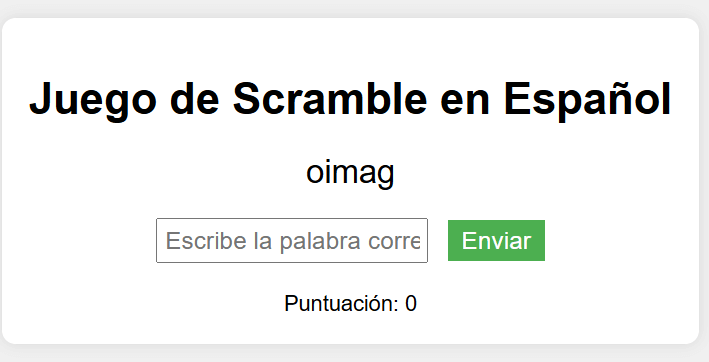
El juego "Scramble" es una emocionante actividad de construcción de palabras que pone a prueba tu vocabulario, creatividad y habilidades lingüísticas. Para este primer modelo, basta con cambiar quitar o agregar las palabras que queramos en la constante words:
const words = [
"navaja", "pitón", "casa", "caja", "programa",
"verdad", "desarrollo", "computadora", "lunes",...

Podemos poner tildes, mayúsculas y minúsculas.
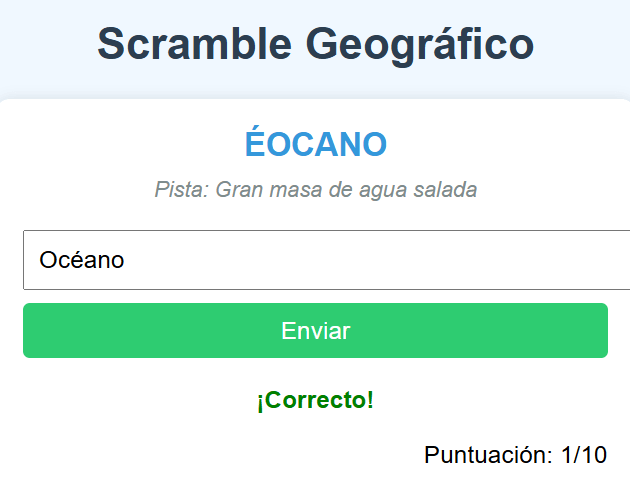
En 1938 Alfred Mosher Butts creó el juego como una variante de un juego anterior suyo llamado Lexiko. Butts descubrió que hay tres tipos de juegos: juegos de movimiento, juegos de números y juegos de palabras. Butts se concentró en la última categoría que involucra tanto a las habilidades como al azar, dando origen al juego, que en inglés se denominan Scrabble. En este segundo modelo, además de cambiar quitar o agregar las palabras, en la constante words, también debemos desordenar las letras

Existe una variedad de juegos en línea, como el publicado por Washington Post.
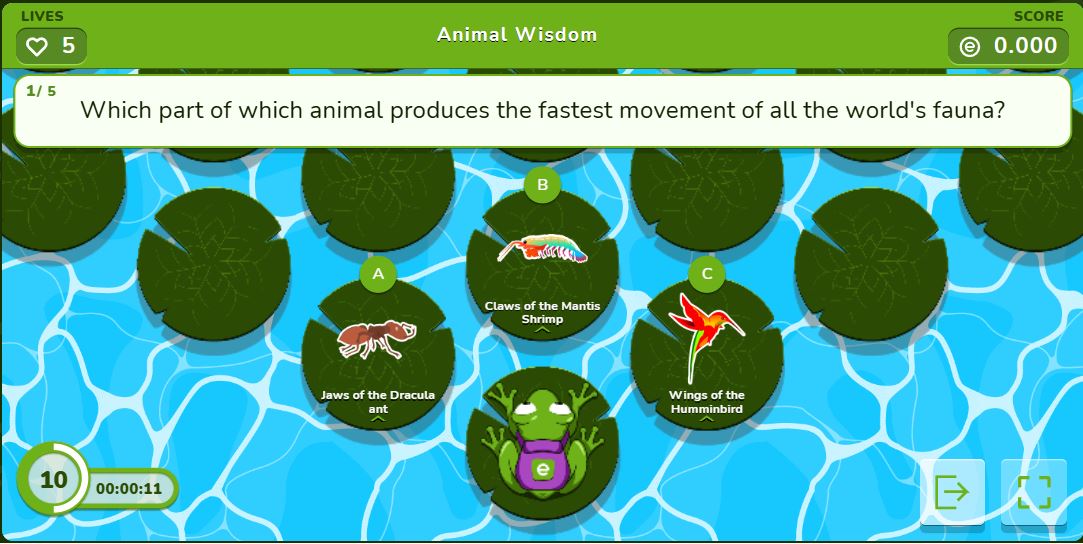
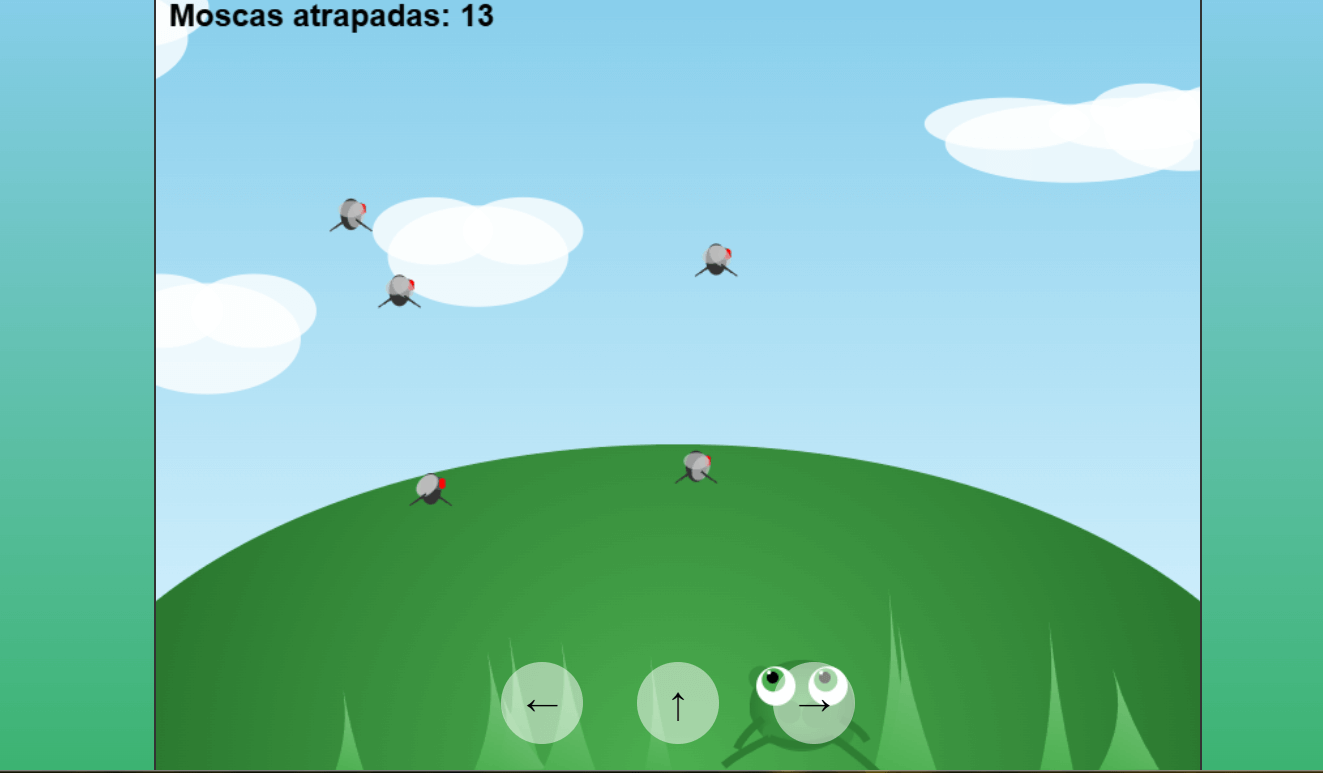
Es un tipo de juego en el que los jugadores guían a la rana hasta la otra orilla saltando con las respuestas correctas. El juego fue generado por Claude 3.5 Sonnet al indicarle cómo es funcionamiento de la actividad "Froggy Jumps" de educaplay.

Para modificar las preguntas con un editor de texto plano, como el bloc de notas, busca const questions y haz los cambios; por ejemplo, la primera pregunta aparece así:
Observa que después de la pregunta está la respuesta correcta y luego las tres opciones de respuesta. A continuación, puedes practicar con el juego:
Juego basado en el concurso de TV ¿Quién quiere ser millonario?, consistente en responder a 10 preguntas que se presentan secuencialmente con la ayuda de varios comodines. El juego, también, fue diseñado en el AJDA (Aplicación de Juegos Didácticos en el Aula).

Con ayuda de las IA, hemos obtenido el juego, que mostramos en la siguiente página. Para modificar las preguntas, busca const questions y haz los cambios; por ejemplo, la primera pregunta aparece así:
Observa que la respuesta "2" corresponde a la tercera opción, pues las listas, en JavaScript, inician con el elemento "0" (primera opción).
Juego del concurso de TV "Saber y Ganar", consistente en averiguar una serie de palabras en un tiempo determinado. El juego, también, fue diseñado en el AJDA (Aplicación de Juegos Didácticos en el Aula).

Con ayuda de las IA, hemos obtenido el juego, que mostramos en la siguiente página. Para modificar las preguntas, busca const words y haz los cambios; por ejemplo, la primera pregunta aparece así:
También, es posible modificar el tiempo de respuesta, en el siguiente código:
Si deseas modificar el juego con nuestro editor HTML, haz clic aquí.
Juego basado en la prueba del rosco del concurso de TV "Pasapalabra", consistente en averiguar en un tiempo determinado 25 palabras. El juego, también, fue diseñado en el AJDA (Aplicación de Juegos Didácticos en el Aula).

Con ayuda de las IA, hemos obtenido el juego, que mostramos en la siguiente página. Para modificar las preguntas, busca const preguntasRespuestas y haz los cambios; por ejemplo, la primera pregunta aparece así:
Si deseas modificar el juego con nuestro editor HTML, haz clic aquí.
Antes de describir esta herramienta de IA, te informamos que, en cualquier momento, puedes acceder a la página de WebSim desde el botón de herramientas de este libro.

Actualmente, estoy desarro- llando WebSim, una plata- forma para crear y compartir aplicaciones web, juegos y otras experiencias interac- tivas. La mayor parte de este sitio web se escribió mientras trabajaba como consultor de estrategias de productos conductuales y gamificación, y ha tenido actualizaciones mínimas desde entonces (Rob Haisfield).
Lo que no alcanzó a dimensionar Haisfield es que esta innovadora plataforma diseñada para crear aplicaciones web dinámicas, juegos y espacios 3D a partir de indicaciones de texto o URL simples, "marca una evolución significativa en el desarrollo web, al agilizar el proceso de desarrollo y ampliar las posibilidades de diseño, generando límites más extensos de lo posible en la creación web, ofreciendo una forma más atractiva e interactiva de crear y experimentar contenido en línea"
A la fecha (18-08-2024), el uso de la aplicación es gratuita, pero si el plan de pago no es excesivo, seguramente, serán muchos los que accederán a esta excelente aplicación.
¿No lo creen?, entonces, observen el siguiente video, para conocer lo que podemos obtener.

El video nos muestra lo sencillo de usar esta aplicación. Pero, si eres un experto, puedes generar aplicaciones más complejas; por ejemplo, la aplicación FLUX PRO Image Generator, nos permitió generar una imagen con el siguiente prompt "5 gatos jugando con pelotas, uno de ellos pintado de verde y un cartel al fondo que dice 'Gatos con pelotas' en español", que se ajustó bastante bien a lo solicitado.
A continuación, presentamos algunos juegos creados con WebSim:
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
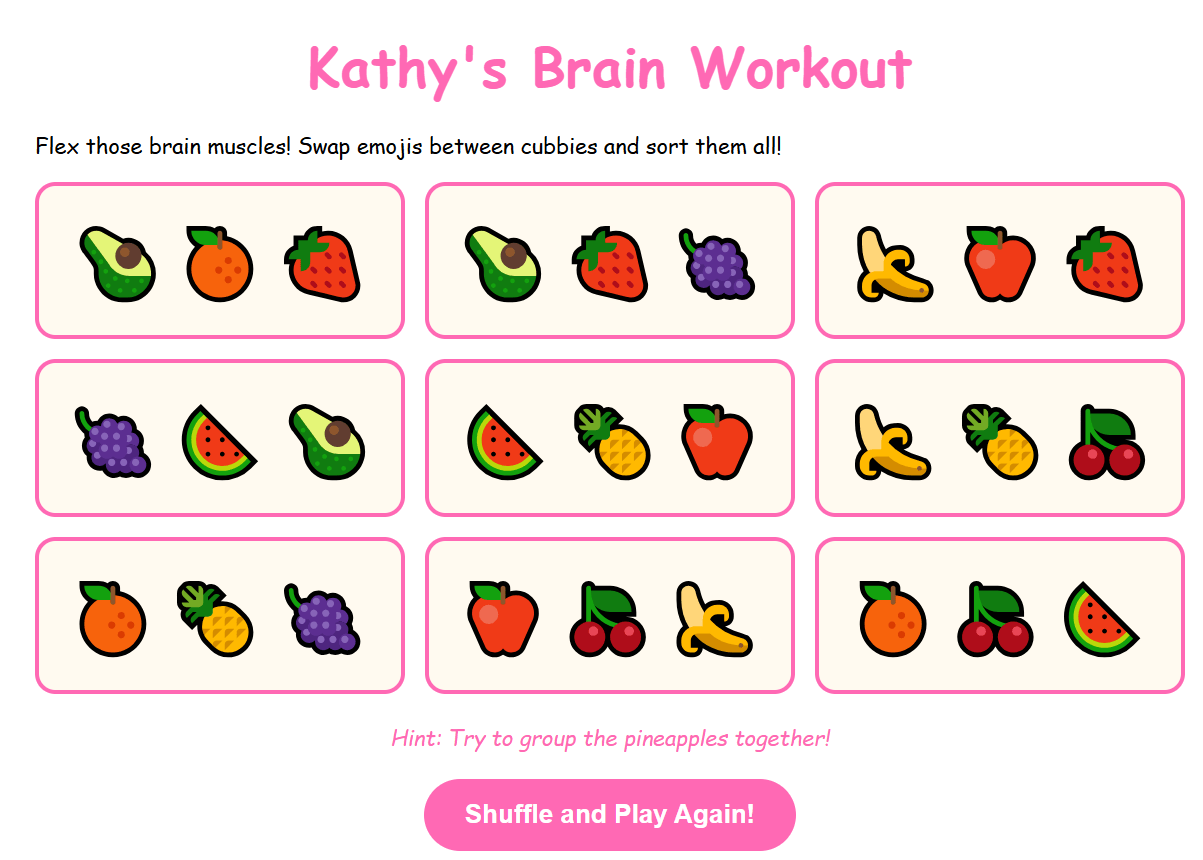
Cada uno de los juegos anteriores, se encuentran en la subcarpeta interactivos/juegos_websim, los cuales puedes intervenirlos; por ejemplo, en el juego Candy Blitz de la siguiente página, puedes traducirlo, cambiar colores, emojis, etc.
Para interactuar con Candy Blitz, desplázate a la segunda ventana o, mejor aún, hazlo en pantalla completa.
Imagen generada por Designer de Copilot con tecnología DALL-E 3
Los presentadores de diapositivas son herramientas digitales que permiten crear, editar y mostrar presentaciones visuales compuestas por una serie de diapositivas. Estas herramientas son fundamentales en diversos contextos, como la educación, los negocios y conferencias, ya que facilitan la comunicación de ideas de manera clara y estructurada. Los presentadores de diapositivas son importantes por varias razones:
Existen varios tipos de programas de presentación, tales como el Software Propietario (Microsoft PowerPoint o Keynote de Apple), Software Libre (LibreOffice Impress o Apache OpenOffice Impress), Software en Línea (Google Slides o Prezi). Existen otras herramientas como Canva o Visme, que permiten crear presentaciones interactivas y visualmente atractivas.
Presentadores generados por IA
En la era digital actual, la presentación efectiva de ideas y conceptos es crucial en diversos ámbitos, desde el mundo académico hasta el empresarial. Los presentadores de diapositivas generados por
Inteligencia Artificial (IA) están emergiendo como una herramienta revolucionaria que promete transformar la manera en que creamos y compartimos contenido visual.
La IA puede generar diapositivas que no solo son estéticamente agradables, sino también efectivas en la comunicación de información compleja. Algunos beneficios de utilizar presentadores de diapositivas son:
En este capítulo, exploraremos cómo intervenir presentadores de diapositivas generados por IA.
En la carpeta de este presentador, que hemos llamado presentador2, encontrarás varios archivos, uno de ellos es basico.html, que genera la siguiente presentación:
Es el presentador clásico de diapositivas de imágenes, con los botones de avance y retroceso. Este primer ejemplo está configurado para presentar imágenes cuadradas; sin embargo, se puede configurar para otros tamaños y formatos de imagen y, además, incluir videos, páginas web, animaciones y objetos interactivos, tal como lo describimos a continuación.
Como segundo ejemplo, vamos a configurar el presentador para un tamaño de diapositiva de 600x800 pixeles (portarretrato), que incluya imágenes, un video de YouTube, una animación, una página web y un objeto interactivo.
Tamaño de diapositivas
En la clase .slider de los estilos puestos al inicio del archivo basico.html, aparecen las dimensiones de las diapositivas: max-width: 540px; y max-height: 540px; que cambiamos por 600px y 800px, respectivamente.
Diapositivas
En la línea 60 del archivo basico.html se ponen las imágenes de las diapositivas, así:
En lugar de una imagen, podemos poner otro elemento en el contenedor <div class="slide"> a través de una etiqueta <iframe>, por ejemplo, un video:
En la siguiente página, presentamos el resultado de esta intervención. En la carpeta de este presentador, hemos dejado el interactivo ventanas_presentador2.html, para facilitarte la configuración del presentador.
Este presentador incluye siete tipos de transiciones que se generan al azar, las cuales son:
Tiene configuradas las etiquetas <h2> con font-size: 2.5em; margin-bottom: 20px; y text-align: center; y <p> con font-size: 1.2em; max-width: 800px; text-align: center; y margin-bottom: 20px; para los títulos de las diapositivas, que se pueden reconfigurar. Al igual que el anterior modelo, permite incluir imágenes, videos, animaciones, páginas web y objetos interactivos.
En el siguiente editor HTML5, luego de ver las instrucciones, genera tu presentación.
Incluimos a continuación un presentador de diapositivas que incluye diferentes controles que permiten modificar diferentes aspectos relacionados con su visualización y que pasamos a comentar de izquierda a derecha:
En el presentador se pueden incluir todo tipo de imágenes que soporte un navegador web, incluidos gif animados.
Comentamos dos aspectos sencillos e importantes que pueden ser intervenidos en el código de la plantilla de este presentador.
Tamaño de diapositivas
En la clase .slideshow-container de los estilos puestos al inicio del archivo interactivos/presentador3/index.html, aparece la relación de aspecto de las diapositivas: padding-top: 56.25%. Aumentar el porcentaje significa aumentar la relación altura/anchura y viceversa.
Diapositivas
En el comienzo de la parte que comienza con la etiqueta body del archivo interactivos/presentador3/index.html se ubica el código de las imágenes de las diapositivas, así:
Subiendo nuevas imágenes a la carpeta interactivos/presentador3/images/ y cambiando los correspondientes nombres en el código anterior, podremos visualizar dichas imágenes.
Si se desea aumentar o reducir diapositivas se puede repetir o eliminar el código correspondiente de cada una de las imágenes. No hay límite máximo de diapositivas.
Otro modelo de presentador de diapositivas lo incluimos en este apartado, se trata de diapositivas cuyo contenido es sólo de textos.
En la plantilla que vamos a utilizar hemos incluido dos contenidos diferentes, pero manteniendo el formato. Con ello se puede ver que como interviniendo el código de la plantilla, en este caso sólo los contenidos textuales, se pueden hacer un sinfín de presentaciones diferentes.
Los códigos de las citadas presentaciones están en las rutas: interactivos/presentador5/presentador-diap-texto.html y interactivos/presentador5/presentador-diap-texto2.html.
Los contenidos a intervenir se encuentran dentro de la etiqueta body y cada diapositiva está identificada mediante id="slide-num", siendo -num el número de la diapositiva. Incluimos a continuación el código de la primera diapositiva de ambas presentaciones,
En el libro Presentadores de diapositivas HTML5, presentamos los modelos "Deck narrador" y "DZSlides narrador", los cuales sincronizan un audio con las diapositivas del presentador.

Con Claude 3.5 Sonnet y ChatGPT-4o, logramos obtener un modelo similar, que incluye narración.
Similar a los presentadores anteriores, podemos incluir imágenes, videos, animaciones, páginas web y objetos interactivos. Para el caso de imágenes, el contenedor es de la forma:
Si queremos poner solo texto, sería de la forma:

Texto que al reemplazarlo con un <iframe>, visualiza un video, página web, etc. Por ejemplo, el presentador que puedes abrir haciendo clic en la imagen de la derecha, tiene cuatro diapositivas, las tres primeras con texto y la cuarta con un video.
Para el audio, es importante saber en qué momento inicia y termina la parte del audio que corresponde a cada diapositiva; para el presentador anterior, el audio de las tres primeras diapositivas es de 2 segundos y la del video de un segundo, tal como se muestra a continuación:
En la carpeta presentador4, hemos puesto el editor HTML5 para este presentador, de tal forma que puedas reconfigurarlo según tus necesidades. En las siguientes páginas, podrás ver un ejemplo con ocho diapositivas, generadas por la herramienta IA Gamma.
Hemos creado una plantilla para reproducir videos en formato de lista de reproducción. Sus controles de arriba a abajo y de izquierda a derecha son los siguientes:
Comentamos a continuación como realizar la intervención en el tamaño del reproductor, en los nombres de los videos y en los videos a incluir en la plantilla.
Tamaño del reproductor
Se puede modificar la anchura y altura del reproductor. En la clase .slideshow-container de los estilos puestos al inicio del archivo interactivos/presentador_videos/pres-videos.html aparecen los parámetros: width: 1050px; y height: 100%; a través de los cuales se pueden cambiar las dimensiones del reproductor.
Videos
En la parte que comienza con la etiqueta body del archivo interactivos/presentador_videos/pres-videos.html se ubica el código del selector con los nombre y rutas de los archivos de videos (se puede aumentar o disminuir el número de videos):
Subiendo nuevos videos a la carpeta interactivos/presentador_videos/videos/ y modificando los correspondientes nombres tanto en el selector como en la dirección de los videos del código anterior, podremos visualizarlos.
También incluimos una plantilla para reproducir archivos de sonido en formato de lista de reproducción. Comentamos los controles que presenta dicho reproductor:
De forma sencilla podemos intervenir el código de la plantilla para cambiar los títulos de los ficheros de audio o elegir otros ficheros para introducir en el reproductor.
Tras la etiqueta script del archivo interactivos/presentador-sonidos/index.html se ubica el código de la constante audioFiles que contiene el título y la ruta de los ficheros de audio que se reproducirán.
Aumentando o disminuyendo el número de líneas de dicha constante se podrán incluir más o menos ficheros en la lista de reproducción:
Subiendo nuevos ficheros de sonido a la carpeta interactivos/presentador-sonido/audios/ y cambiando los correspondientes nombres en los datos de la constante anterior, podremos crear una nueva lista de reproducción.
Vamos a practicar añadiendo, por ejemplo, el nombre de los cantantes de cada uno de los temas en el título:
Dejamos el siguiente editor HTML5, para que se realice el cambio comentado en los títulos de las canciones, incluyendo a los cantantes de las mismas.
Este presentador puede trabajar con ficheros de imagen, audio y vídeo y reconoce su naturaleza y los reproduce como tales. Funciona como una lista de reproducción mixta y dispone de los siguientes controles:
Además, los archivos de audio y vídeo tienen su propio panel de control.
Comentamos a continuación como realizar algunas intervenciones sencillas para modificar el número, nombre o tipo de fichero de la lista de reproducción de esta plantilla.
La forma de modificar el número, nombre y tipo de elemento se hace en dos partes del código de la plantilla.
En la parte que comienza con la etiqueta body del archivo interactivos/presentador_multi/reproductor.html se ubica el código del selector con el nombre de cada uno de los elementos. Se debe modificar si se aumenta o disminuye el número de videos.
En la parte que comienza con la etiqueta script hay una constante llamada mediaList que contiene el nombre, tipo y ruta de cada uno de los elementos y cuyas líneas se pueden aumentar o disminuir.
En las carpetas en las que se encuentran las imágenes, audios y videos se pueden cambiar los existentes por otros elementos.
Otra plantilla que puede ser muy útil en muchas ocasiones es la de un comparador de imágenes. Su funcionamiento es simple, consta de dos imágenes superpuestas, mostrándose una u otra a través de un control deslizante. Además, se le ha añadido el siguiente control, además de poder hacer zoom con la rueda del ratón:
Comentamos algunos de los aspectos que se pueden intervenir en esta plantilla.
Tamaño del comparador
Se puede modificar la anchura del comparador. En la clase .container de los estilos puestos al inicio del archivo interactivos/comparador-imagen/cambio-imagen.html se encuentran los parámetros: width: 100%; y max-width: 1100px a través de los cuales se pueden cambiar sus dimensiones.
Imágenes
En la parte que comienza con la etiqueta body del archivo anteriormente citado se encuentra el código de las imágenes que se compararán con sus correspondientes títulos:
Modificando los títulos e imágenes podemos adaptar la plantilla a nuestras necesidades.
Análogamente incluimos una plantilla para la comparación de videos con los siguientes controles:
Tamaño del comparador
Se puede modificar su anchura. En la clase .container de los estilos puestos al inicio del archivo interactivos/comparador-videos/cambio-video.html se encuentra el parámetro: max-width: 1050px que realiza esta función.
Videos
En la parte que comienza con la etiqueta body se encuentra el código para seleccionar los videos y escribir sus títulos:
En el capítulo anterior hablamos de esta aplicación capaz de generar, utilizando Inteligencia Artificial, código HTML5; es decir, documentos formados por código HTML, estilos CSS y programación JavaScript, los cuales son interpretados por todos los navegadores web. Por tanto, es una herramienta para generar contenidos web estáticos o dinámicos interpretados por navegadores.
En este apartado nos acercaremos de nuevo a esta aplicación, partiendo desde cero y con un enfoque diferente, centrándonos en la generación de presentadores web.
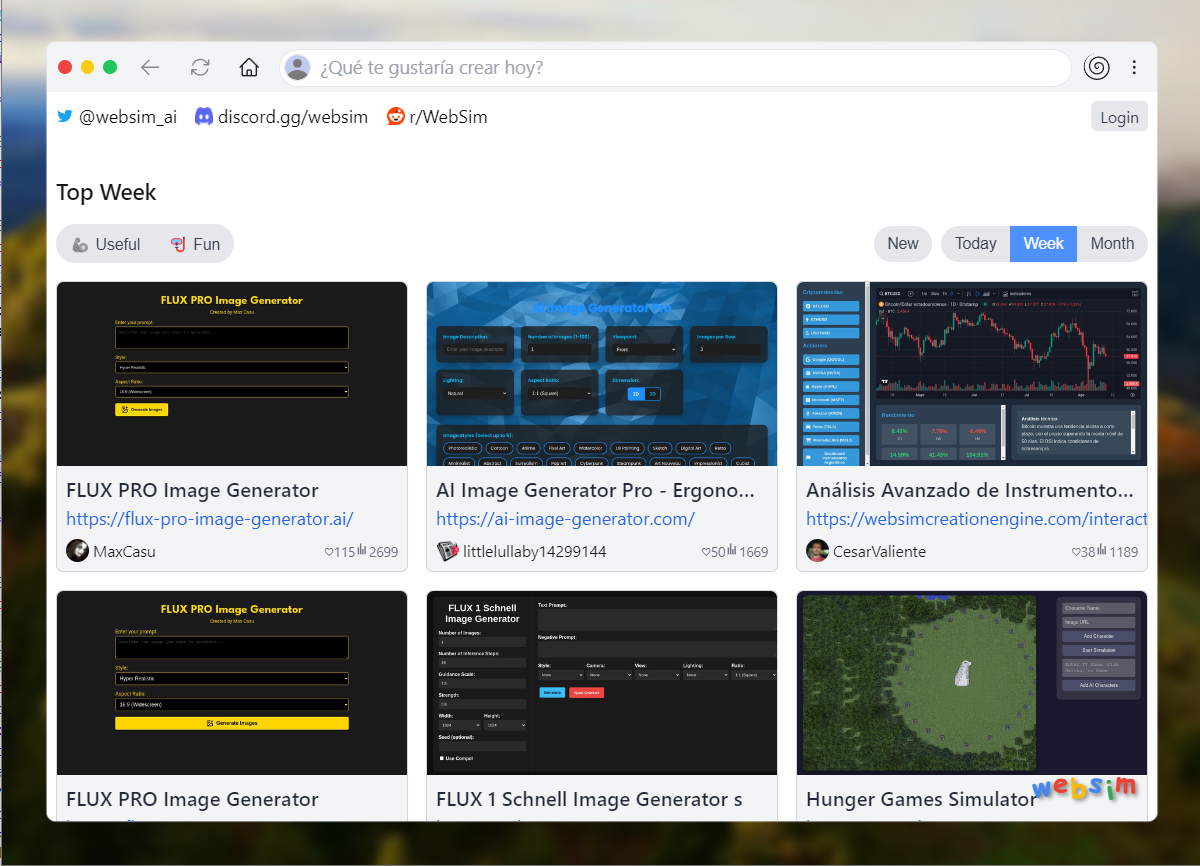
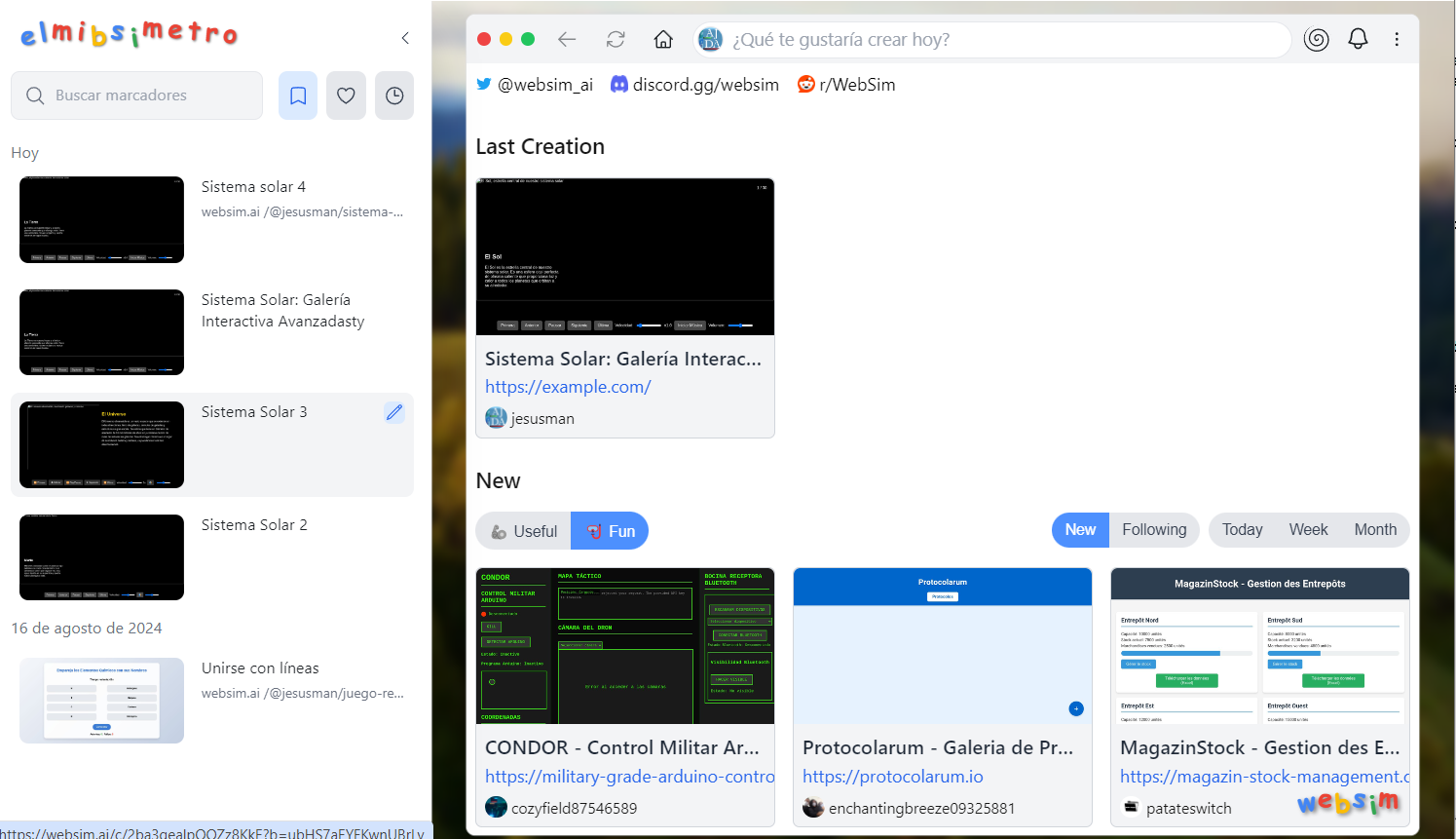
En primer lugar, accedemos a la página de websim.ai.

En ella se encuentran los siguientes elementos vistos de arriba a abajo: barra de navegación, redes sociales, control de logueo y aplicaciones destacadas generadas con WebSim, las cuales pueden ser utilizadas, pero no descargadas en la parte pública. Nos centraremos en la barra de navegación, que dispone de izquierda a derecha de los siguientes elementos:
A partir de ahora accederemos a la parte para usuarios registrados. Actualmente sólo se puede acceder teniendo cuenta de Google o de Discord. En esta parte podremos generar contenidos, publicarlos, utilizar otros contenidos generados, disponer de un repositorio e historial, recibir mensajes y "me gusta" en las creaciones realizadas, etc.
Una vez que nos hemos registrado veremos una página similar a la de la parte pública, pero con las siguientes diferencias.




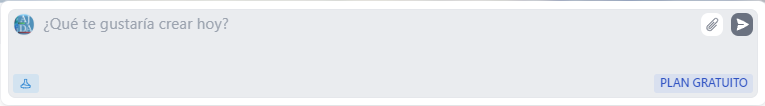
Esta barra es el equivalente al campo de introducción de prompt, pero cuenta con algunas particularidades.
El prompt se puede introducir en lenguaje natural, en formato URL (como si se tratase de la dirección de una página web) o en pseudocódigo (descripción detallada y legible de lo que debe hacer un programa utilizando lenguaje natural). Tras introducir el prompt (con o sin imagen adjunta) y pulsar el control ejecutar (simbolizado con una flecha a la derecha), la aplicación generará el contenido deseado que será directamente visualizable e interactivo.

Tras obtener el resultado, podremos añadir un nuevo prompt para optimizar, ampliar, detallar, corregir o modificar la generación. WebSim es sensible al contexto y aprende de la retroalimentación y los refuerzos que le damos. Cada una de las creaciones que se van realizando se guarda temporalmente en un historial presente en la propia barra de navegación, la cual se despliega al hacer clic sobre ella. Cualquier punto de historial puede ser recuperado durante el proceso de generación y puede ser utilizado como punto de partida.

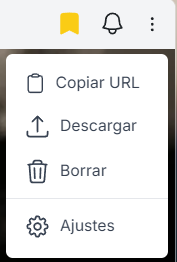
Cualquier paso de la generación puede ser guardado en el repositorio personal de Websim, simplemente pulsando en el icono de marcador que se encuentra a la derecha de la barra de navegación. Dicho icono se mostrará en color dorado cuando el contenido generado haya sido guardado.
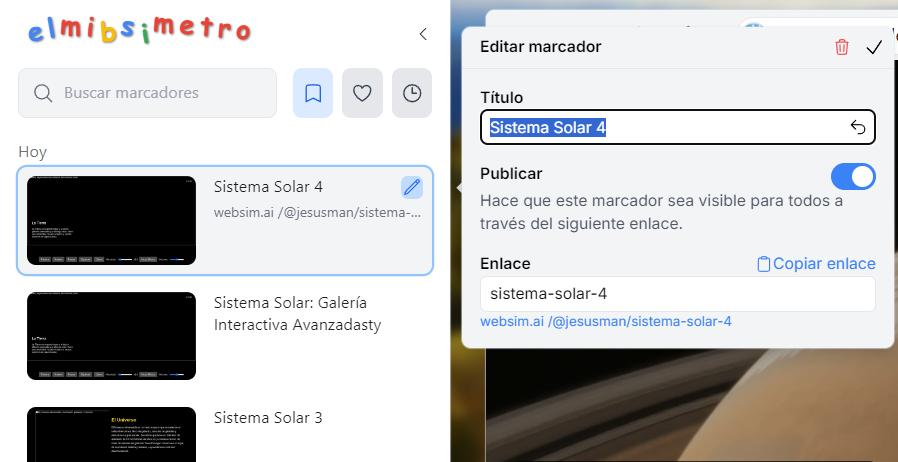
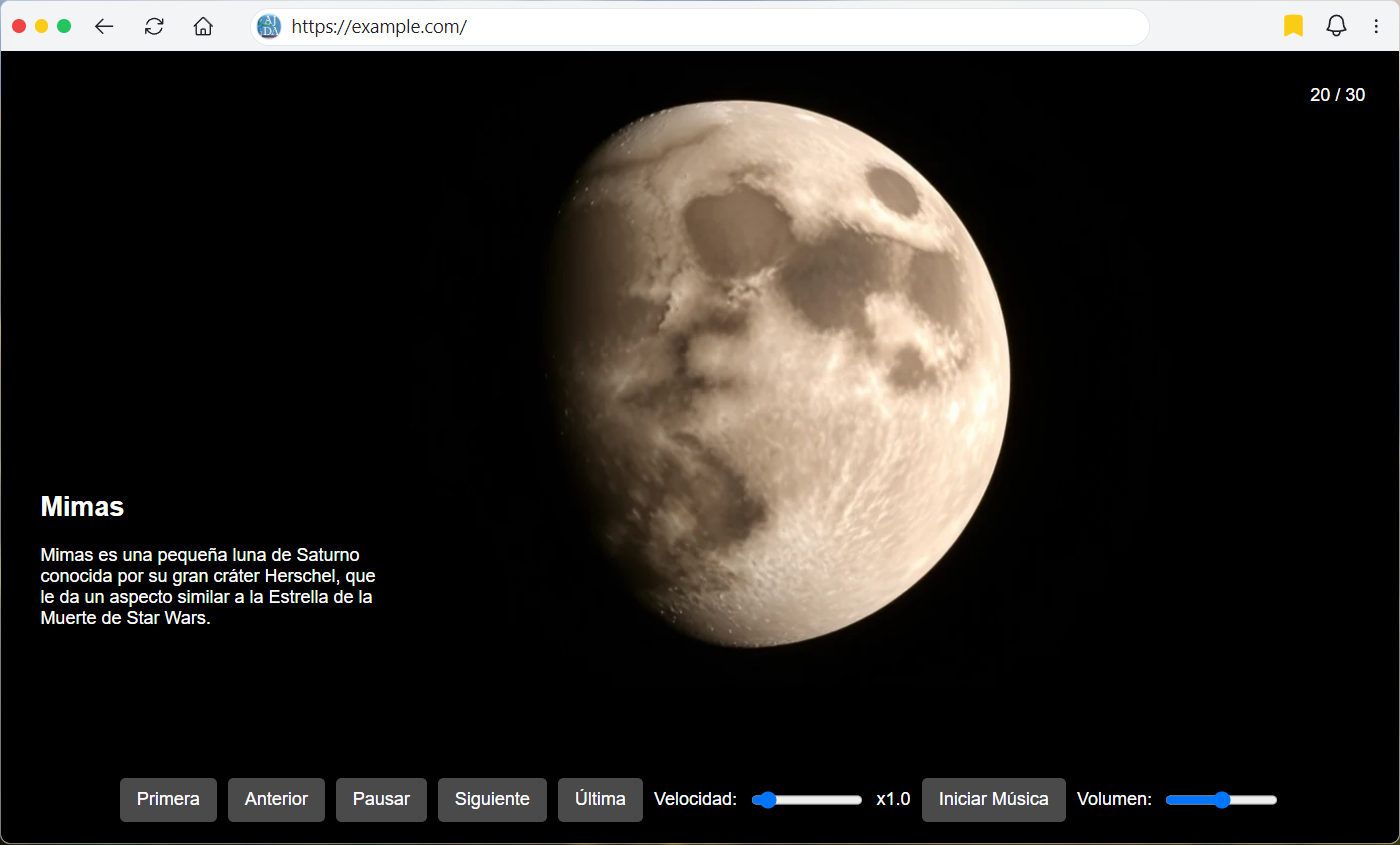
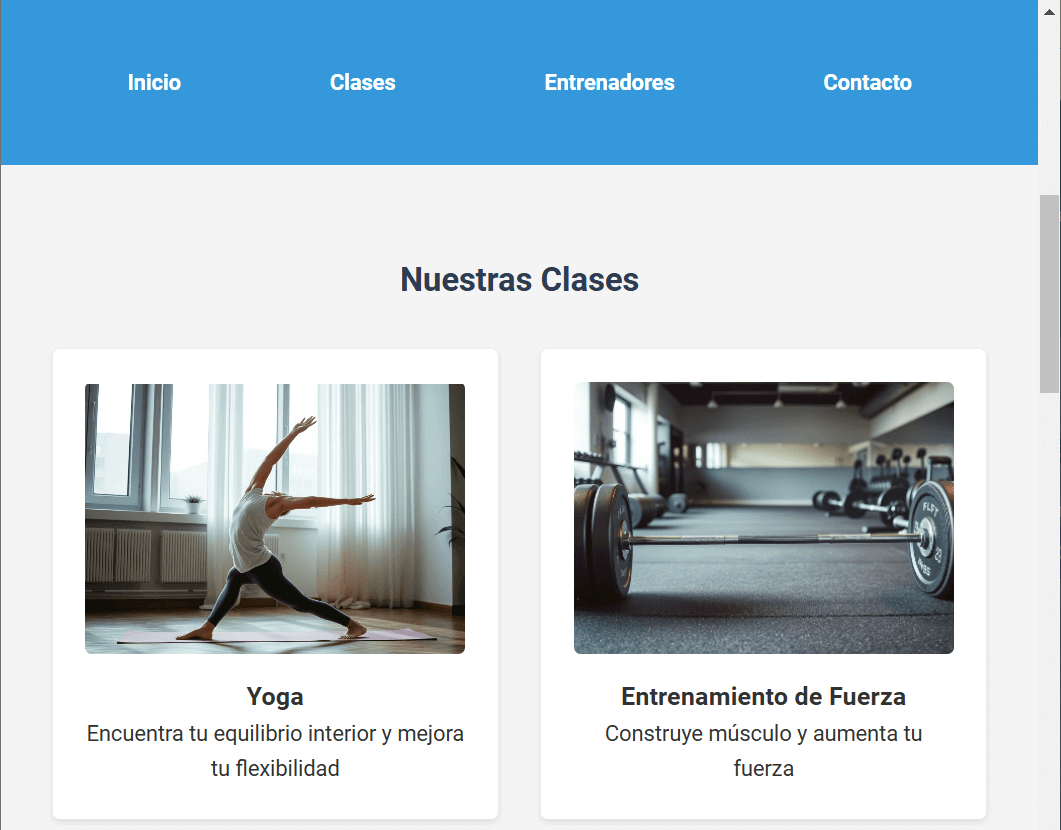
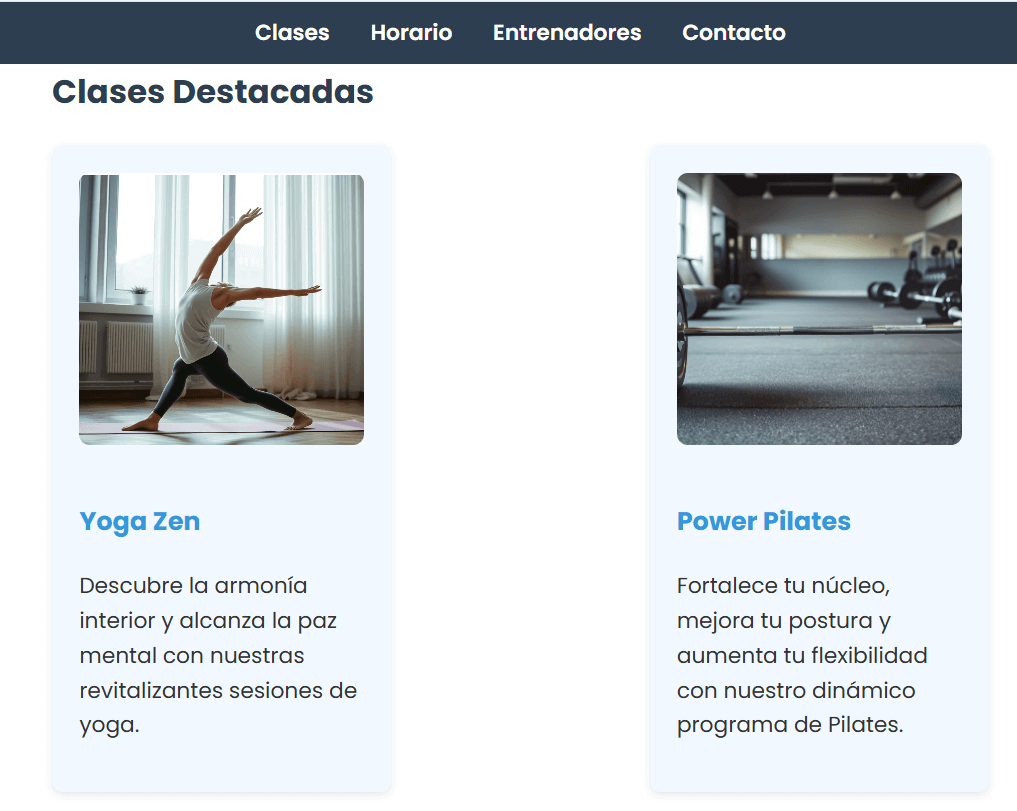
En el ejemplo que hemos realizado, hemos pedido a la aplicación que genere un presentador con imágenes del Sistema Solar, en una serie de pasos y con unas determinadas características. El resultado lo hemos guardado (icono marcador) y después lo hemos publicado a través del menú lateral izquierdo, tal y como se muestra en la , en donde obtenemos el enlace público https://websim.ai/@jesusman/sistema-solar-4.
Después hemos descargado la plantilla y la hemos modificado, cambiando la música y algunas imágenes (importante quitar el código base href="..."), obteniendo el resultado que se muestra a continuación:
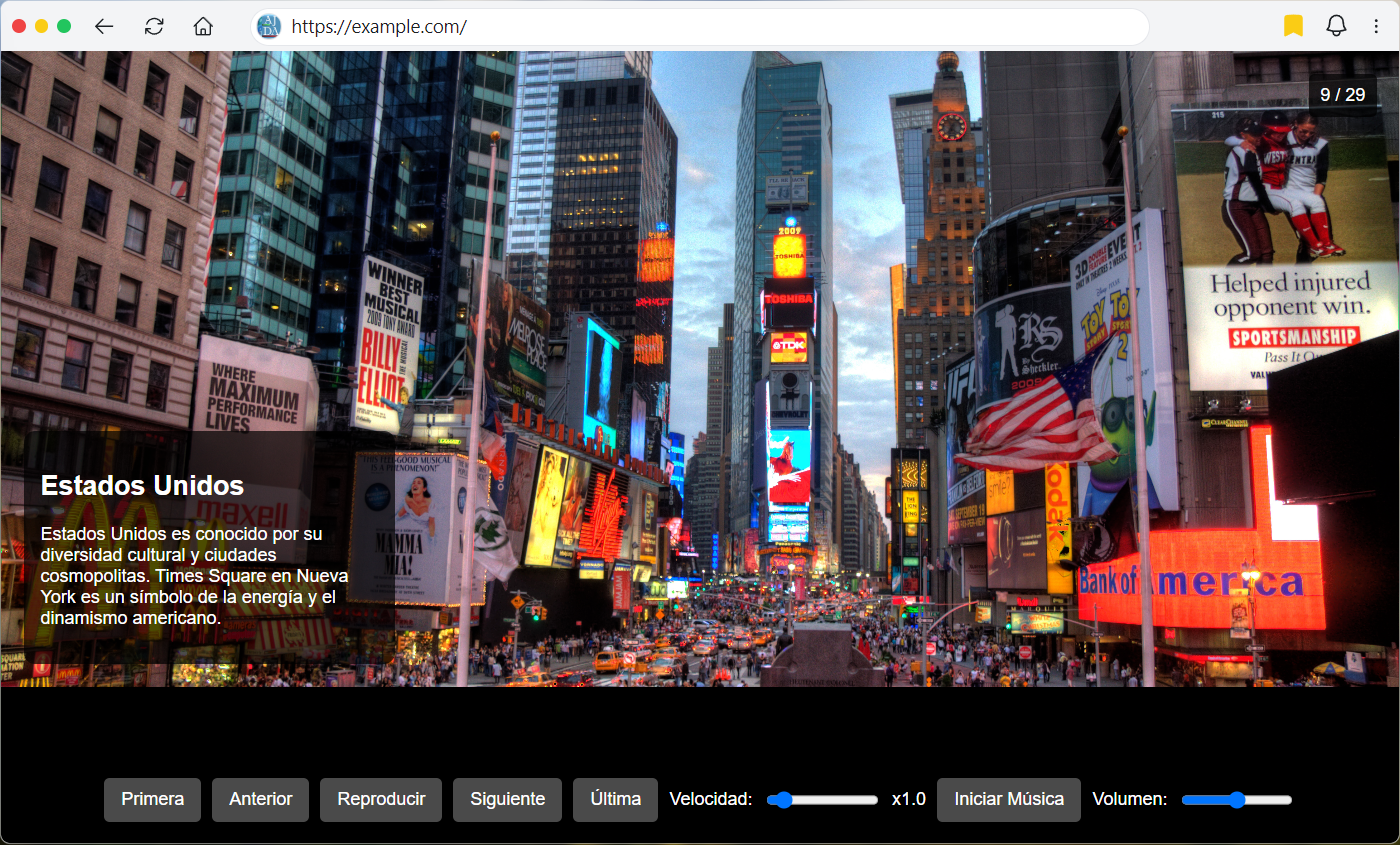
De forma sencilla podemos reutilizar el presentador generado anteriormente para el Sistema Solar, para realizar otro similar cambiando la temática. Por ejemplo, vamos a hacer un presentador sobre países del mundo. Para ello, sobre la generación anterior introducimos el siguiente prompt "Partiendo de esta presentación, realiza una similar, pero cambiando el contenido a países del mundo". Guardamos la creación realizada y la publicamos. Con un simple y sencillo prompt obtenemos el resultado que se puede ver al pulsar sobre la siguiente imagen que nos lleva al contenido generado y publicado en la web.

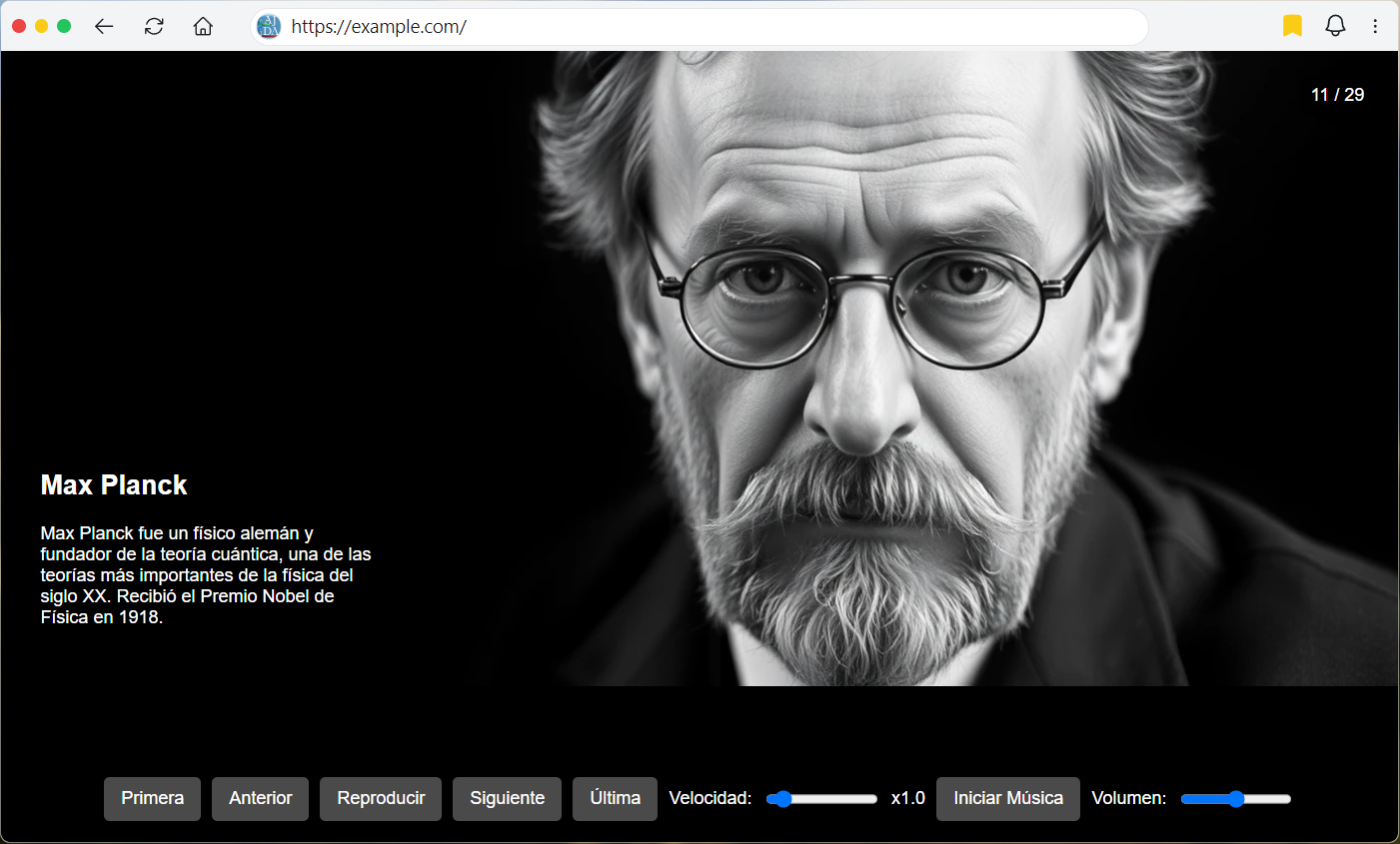
Repetimos de nuevo el proceso simplificando aún más el prompt introducido "Repite el proceso anterior para el contenido de científicos famosos". El resultado se presenta en el enlace asociado a la siguiente imagen.

Análogamente se pueden generar presentadores de diapositivas, audios, videos, multimedia, comparadores de imágenes y videos y todo lo que hemos presentado en este capítulo, utilizando el procedimiento comentado.
Otra opción consiste en partir de un presentador o comparador que ya haya sido creado en WebSim y sobre su base, diseñar el interactivo que deseemos. Esto tiene la ventaja de que hay magníficas creaciones en esta aplicación y que, por tanto, partimos de una base muy buena para obtener nuestras creaciones derivadas. A este respecto, WebSim dispone de diferentes filtros de búsqueda de generaciones ya realizadas y posiblemente vaya a incluir otros nuevos. Otra posibilidad consiste en guardar los enlaces de las generaciones que nos vayan interesando (menú desplegable izquierdo, icono del corazón) en nuestro repositorio de enlaces de generaciones realizadas por otros usuarios.
Una de las áreas donde la IA ha demostrado ser particularmente útil es en la creación y gestión de cuestionarios. Los cuestionarios generados por IA no solo facilitan la recopilación y análisis de datos, sino que también ofrecen una personalización y adaptabilidad sin precedentes.
La capacidad de la IA para analizar grandes volúmenes de datos y aprender de ellos permite la generación de cuestionarios que pueden ajustarse dinámicamente a las necesidades y habilidades del usuario. Esto significa que cada cuestionario puede ser único, proporcionando una experiencia más relevante y efectiva tanto para los evaluadores como para los evaluados.
Este capítulo explora cómo la IA está revolucionando la creación de cuestionarios, desde la formulación de preguntas hasta la evaluación de respuestas con retroalimentación.
Las plantillas que presentamos en este capítulo, pueden ser modificadas de varias formas, de las cuales describimos tres.
Este método es el más directo, pues se trata de suministrarle a una herramienta IA, dos archivos. El primer archivo es el código HTML con el cuestionario. El segundo archivo es un documento sobre el cual queremos que se realice el cuestionario, cuyo tamaño determina la ventana de contexto exigida en la IA.
El procedimiento se describe en el siguiente video, con una plantilla tipo Falso o Verdadero y un archivo en PDF del libro Cuarta revolución industrial, suministrados a ChatGPT.
Para una evaluación más exigente de las IA, que vamos a usar, para modificar las plantillas, decidimos seleccionar el libro Inteligencias Artificiales Generativas 2024 en formato PDF, la exigencia está dada por el peso del documento (16.6 MB) y el número de páginas (467). La plantilla seleccionada, corresponde a un cuestionario de selección múltiple con cuatro opciones de respuesta.
Esta decisión, trajo como efectos colaterales, el descubrir que IA como Claude 3.5 Sonnet o Gemini 1.5 Pro, no tienen una ventana de contexto que permita leer este documento ¡Por su tamaño, es obvio que no lo lean!, podría ser una respuesta a este hallazgo, pero, el hallazgo más importante, es que los tres modelos de Claude 3 ¡Sí lo hacen!
Pero, no todas las IA pueden leer más de un archivo en forma simultánea, así que recurrimos a otra estrategia. Decidimos suministrarle a la IA el libro de 467 páginas y pedirle que genere 15 preguntas con el siguiente formato:
Obviamente, se pudo haber recurrido a las IA que conservan los datos del chat (conservan memoria), leyendo los archivos en dos mensajes consecutivos, pero ese ejercicio queda para que el lector lo implemente.
El ejercicio fue exitoso, con las siguientes herramientas de IA:
Gemini, al tener una ventana de contexto más reducida en el plan libre, hicimos el ejercicio con el libro "Cuarta revolución industrial". En el siguiente video describimos este método y, además, evidenciamos el hallazgo anterior, con el modelo más pequeño Claude 3 Haiku.
Otras herramientas, que puedes usar son:
Otra alternativa, es digitar las preguntas del cuestionario en el archivo HTML, las cuales las puedes obtener de una herramienta de IA o porque las fórmulas directamente; para ello, debes buscar el contenedor de las preguntas, que pueden estar en el código JavaScript o en el código HTML, tal como veremos en los siguientes apartados.
En este apartado, presentamos dos modelos de cuestionario tipo falso o verdadero.
Teniendo en cuenta todos los capítulos del libro "Cuarta revolución industrial", genera 30 preguntas tipo falso o verdadero. Las preguntas las debes generar con este código:
Una recomendación, para la indicación, es incluir la expresión "todos los capítulos", pues la IA tiende a ser perezosa y de no incluir la expresión anterior, podría generar las preguntas sobre las primeras páginas del libro. El resultado que obtuvimos, fue el siguiente:
En las siguientes páginas, presentamos los dos modelos con las instrucciones para intervenirlos.
Los cuestionarios de selección múltiple son exámenes o encuestas donde se presenta una pregunta o enunciado seguido de varias opciones de respuesta. El evaluado debe seleccionar la opción correcta o más apropiada entre las alternativas proporcionadas.
Los cuestionarios de selección múltiple son herramientas de evaluación muy utilizadas en diversos contextos y en varios sistemas de evaluaciónMarín et al.

Existen varios modelos de cuestionarios tipo selección múltiple, tales como:
A continuación, presentamos un ejemplo de una unidad liberada de PISA, diseñada para ordenador en el proyecto Competencias de la Red Educativa Digital Descartes.
La unidad consta de tres preguntas. La primera es una pregunta de selección múltiple, que combina pregunta directa con pregunta contextualizada. La segunda pregunta se responde en forma interactiva, seleccionando partes de un gráfico. La tercera pregunta es de selección múltiple con 10 opciones de respuesta.
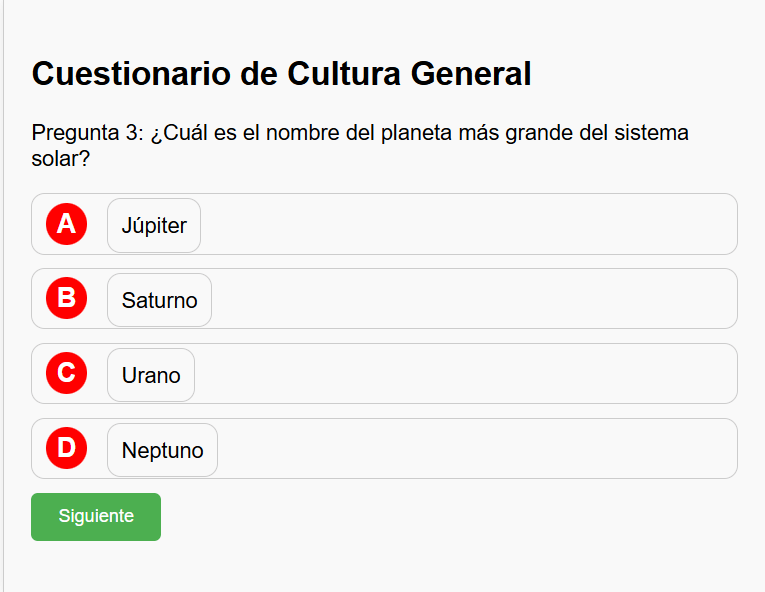
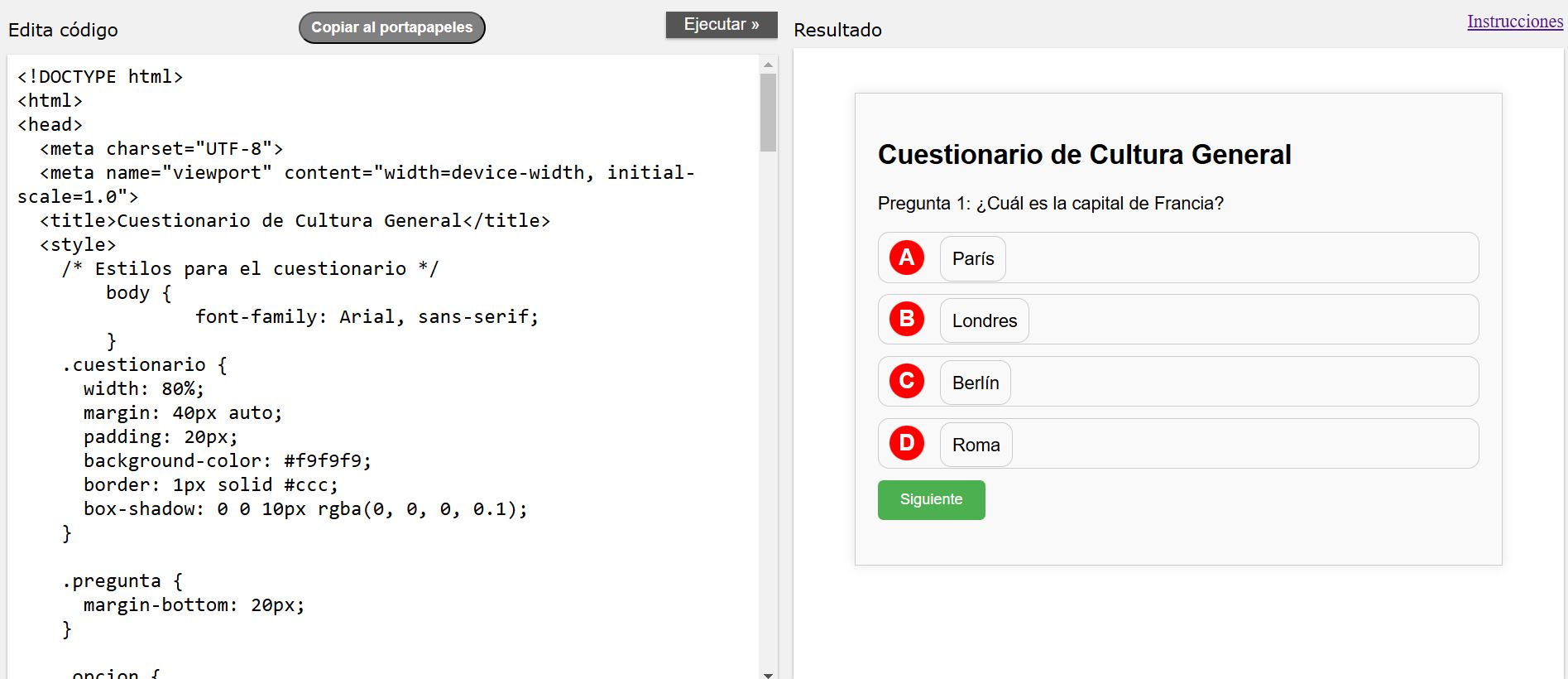
Este primer modelo permite que hagamos una combinación en los tipos de pregunta. Originalmente, fue diseñado por Claude 3.5 Sonnet, como un cuestionario de selección múltiple con cuatro opciones de respuesta; sin embargo, el diseño de las preguntas permite que podamos incluir o reducir el número de opciones e, incluso, el tipo de pregunta, tal como lo puedes verificar haciendo clic en la siguiente imagen:

En este ejemplo, observas cuatro tipos de preguntas. El cuestionario original y las instrucciones para intervenirlo, lo puedes observar haciendo clic en la siguiente imagen.

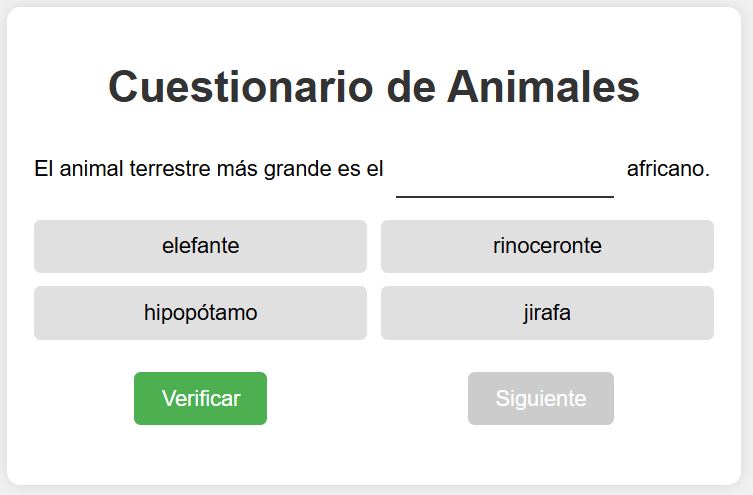
Este cuestionario, también de respuesta directa, es similar al anterior, pero con tres opciones de respuesta e incluye imágenes y tiempo de respuesta. Además de cambiar las preguntas e imágenes, también es posible aumentar o reducir el número de opciones y el tiempo de respuesta.
En el editor de las siguientes páginas, lo puedes intervenir haciendo clic en el botón Con imágenes.
Este cuestionario, de cuatro opciones de respuesta, incluye retroalimentación. En el editor, lo puedes ver e intervenir, haciendo clic en el botón Modelo 3 o, incluyendo imágenes, en el botón Modelo 4.
El modelo, que presentamos, fue generado por Mistral Large 2.
Mistral Large 2 es el modelo lingüístico más reciente de Mistral AI, diseñado para sobresalir en diversas áreas como la generación de código, las matemáticas y las tareas multilingües. Este modelo tiene 123.000 millones de parámetros, lo que lo hace increíblemente potente para comprender y generar tareas lingüísticas complejas con gran precisión. Una ventana de contexto de 128 k permite al Mistral Large 2 mantener la coherencia y la relevancia en conversaciones o documentos largos, proporcionando resultados coherentes y significativos a lo largo de interacciones prolongadas
El resultado obtenido, lo puedes ver aquí. Quisimos mejorar el modelo, de tal forma que incluyera retroalimentación; para ello, recurrimos a Claude 3.5 Sonnet, al que le subimos el resultado obtenido con Mistral y le pedimos algunas mejoras, como la inactivación del arrastre, una vez se responda. El resultado se puede ver en la siguiente página y su edición, se puede realizar, haciendo clic en la siguiente imagen:

Su edición es muy sencilla, basta con modificar las preguntas que se presentan con este formato:
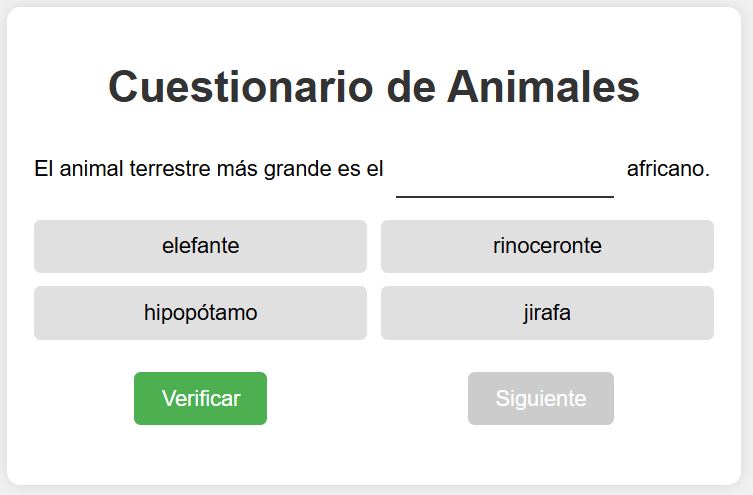
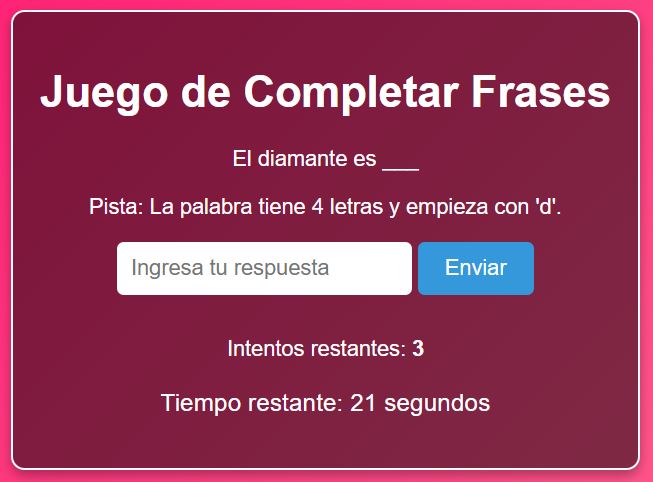
Otros modelos de completación, son los siguientes:


cuya edición es similar a como lo hemos explicado en las plantillas anteriores.
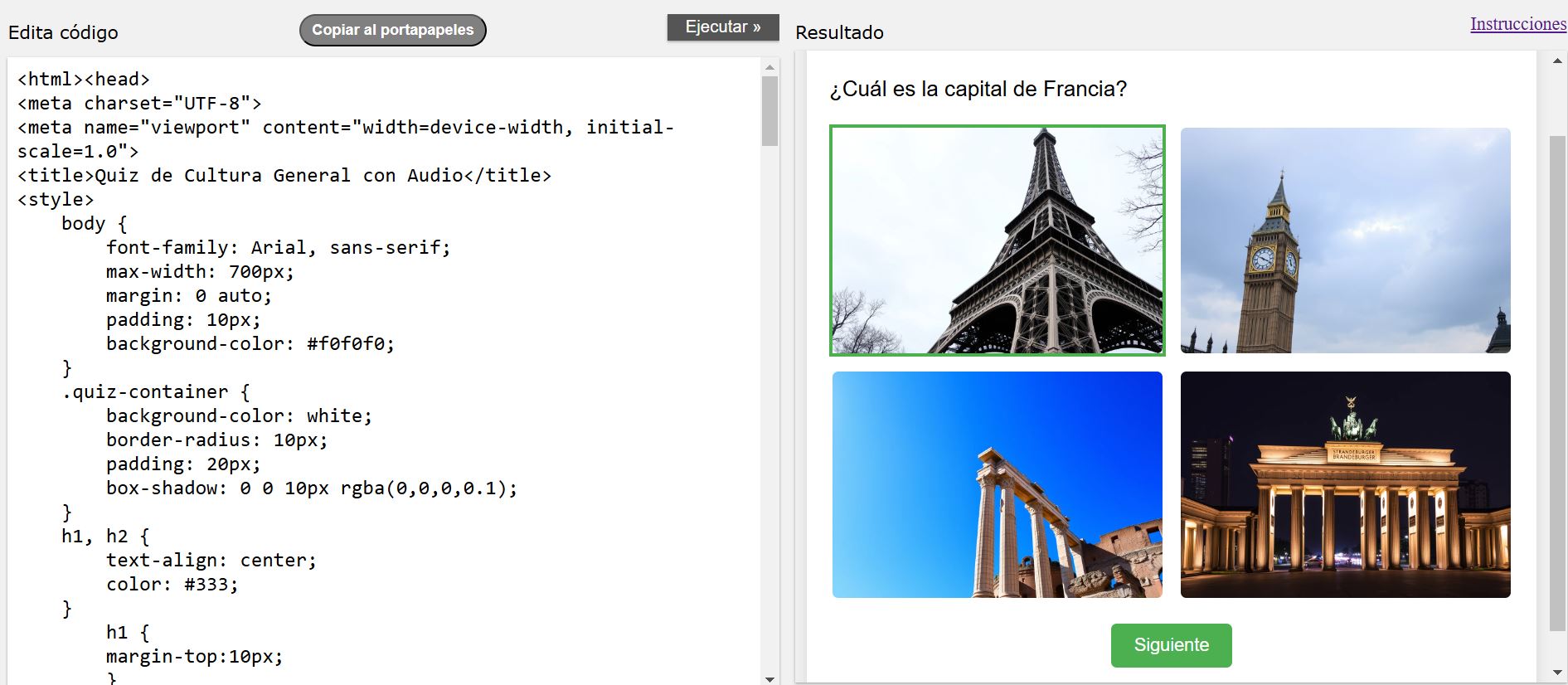
Este modelo, a diferencia del modelo 3.3.2, incorpora las imágenes en las opciones de respuesta, tal como lo puedes ver en el siguiente ejemplo:
La edición de la plantilla es sencilla, que puedes comprobar en las instrucciones del siguiente editor HTML:

Ten en cuenta que las imágenes deben ser en formato rectangular (landscape).
Otro modelo, que mostramos en la siguiente página, fue acompañado del editor DescartesJS, para hacerlo adaptable (responsivo), por lo que su edición debe hacerse en el archivo formu-imagenes y su ejecución con el archivo index.htmlAmbos archivos e imágenes se encuentran en la subcarpeta interactivos/ seleccion_multiple/formulario-imagenes..
Algo interesante a destacar, es cómo se asigna la respuesta correcta. En el modelo anterior se hace poniendo true en la imagen correcta y false en las imágenes restantes. En este modelo, se debe poner el número de la opción correcta; por ejemplo, si la primera imagen es la correcta, sería correctAnswer: 0, si la segunda es la correcta correctAnswer: 1, etc.
Este modelo incluye tiempo de respuesta, marcando como error cuando se supera el límite de tiempo establecido, que para el ejemplo es de 10 segundos; sin embargo, es posible modificarlo en el código let timeLeft = 10;.
Las pruebas de emparejamiento son una herramienta educativa ampliamente utilizada para evaluar el conocimiento y la comprensión de los estudiantes sobre temas específicos. A diferencia del juego de memoria, donde las parejas se forman al encontrar dos imágenes o palabras idénticas, las pruebas de emparejamiento se basan en la relación lógica o conceptual entre dos elementos. Estas pruebas suelen presentar dos columnas o una grilla, donde los estudiantes deben unir elementos que comparten una característica común. Por ejemplo, pueden emparejar un país con su capital, una obra literaria con su autor o un concepto científico con su definición. Este tipo de evaluación no solo mide la memoria, sino también la capacidad de razonamiento y asociación, lo que lo convierte en una excelente manera de reforzar el aprendizaje y de evaluar la comprensión profunda de los temas estudiados.
El modelo más común es el de dos columnas, cada una con datos a emparejar a través de flechas o segmentos.
En el ejemplo de la siguiente página, observamos una relación uno a uno; es decir, a cada elemento de la columna izquierda (llamados premisas) se le asigna un sólo elemento de la columna derecha (llamado reactivo) y viceversa; sin embargo, es común diseñar emparejamientos donde la columna derecha tiene más elementos que la de la izquierda, lo que le da un mayor grado de dificultad a la prueba. Estos tipos de relacionamiento, también son llamados de opción múltiple, pues por cada premisa existen varias opciones a elegir, excepto en la última premisa en el relacionamiento tipo "uno a uno", en tanto que sólo quedaría una opción por escoger.
Para editar el archivo index.html, que se encuentra en la subcarpeta interactivos/emparejamiento, basta cambiar las premisas y reactivos en los contenedores column left y column right; sin embargo, si se desea incluir o quitar elementos, hay que intervenir varios códigos. Por ejemplo, supongamos que se desea incluir un elemento más, entonces sigue los siguientes pasos:
column left agrega la nueva premisa; por ejemplo:column right agrega el reactivo 6: const connections debes agregar 6: "Coliseo"if (correctMatches === 5) y cambias el 5 por 6.Sigue estos pasos, usando el siguiente editor HTML.
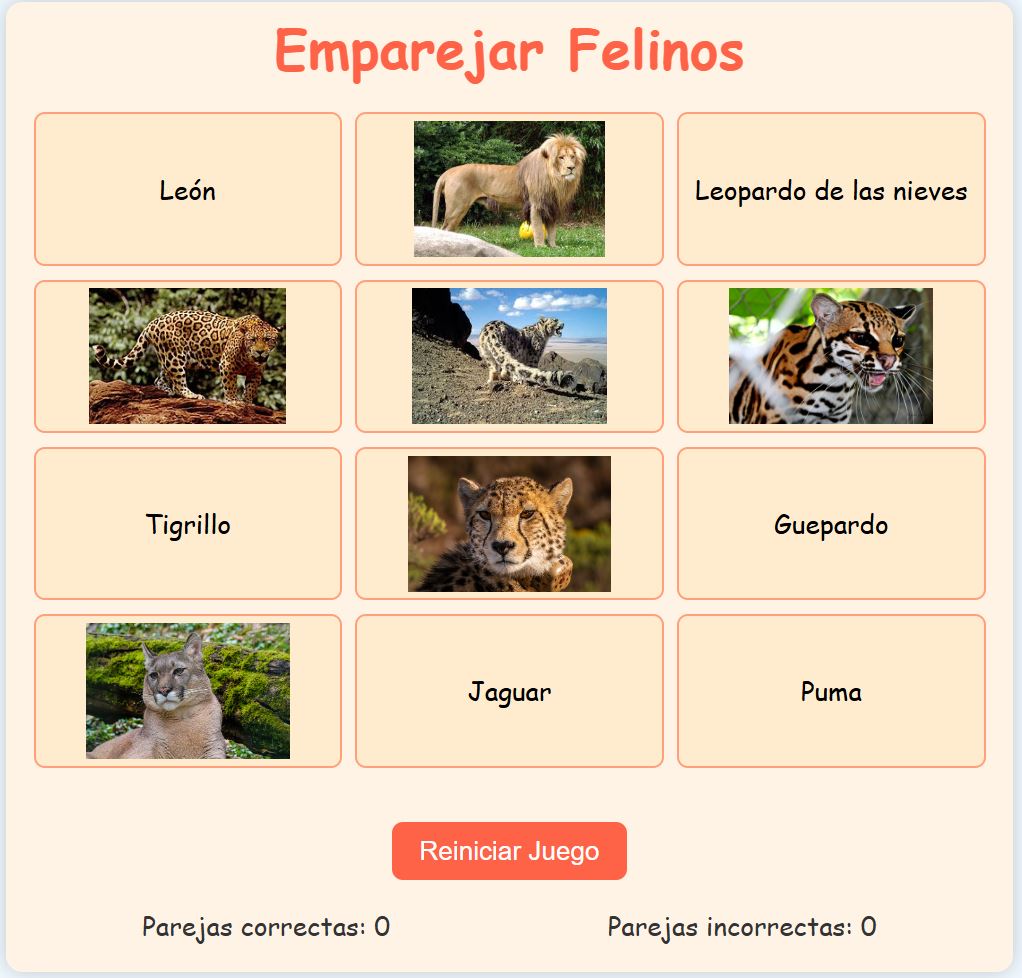
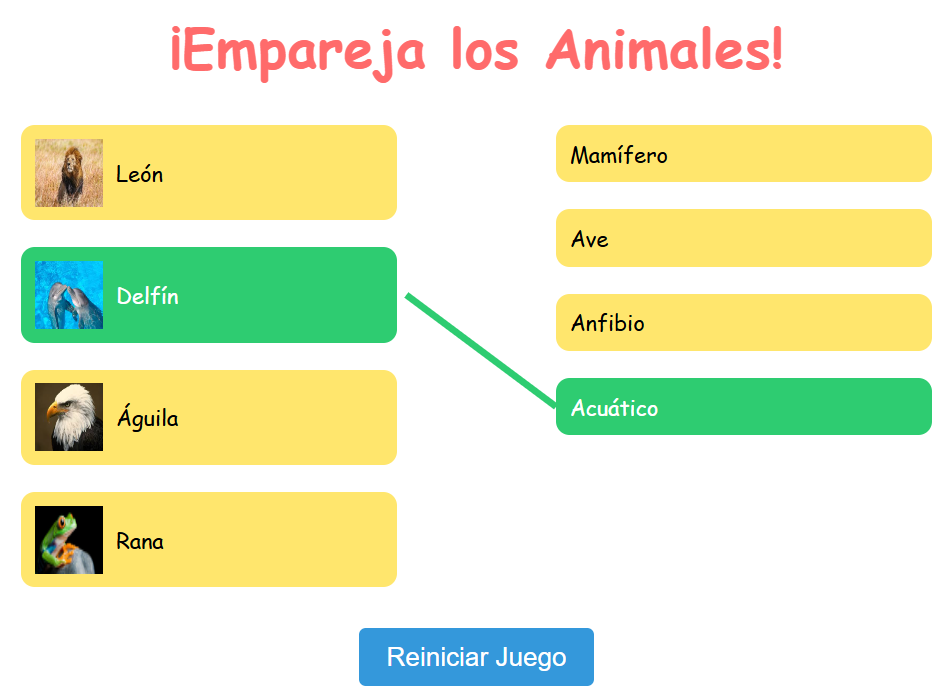
Este modelo de emparejamiento, consiste en seleccionar una pareja que tenga asociación o relación; por ejemplo, imágenes con nombres o descripciones, tal como se aprecia en la siguiente imagen (clic sobre ella para abrir la plantilla):

Para seleccionar las parejas, hay que hacer clic sobre dos tarjetas relacionadas. A continuación, puedes editar dos plantillas de emparejamiento, observa bien las instrucciones.
Terminamos con un modelo que tiene una grilla de 2 columnas y n filas:
Se diferencia del modelo dos columnas, porque una pareja puede estar en una sola columna; es decir, no es una relación uno a uno de
elementos de la columna izquierda con elementos de la columna derecha. La intervención de esta plantilla es bastante sencilla, basta con cambiar las asociaciones, quitar o poner nuevas en la siguiente constante que agrupa las parejas:
Según https://definicion.de/, "Clasificación es un concepto que se refiere a la acción de organizar o situar algo según una determinada directiva", y pone como uno de sus ejemplos la clasificación biológica, que es "la taxonomía (del griego taxis), que puede traducirse como 'ordenamiento', y nomos, 'regla'". En su significado más amplio, se trata de la ciencia dedicada a la clasificación que ordena a los diversos organismos dentro de una estructura o de un sistema" (Ibid).
A continuación, presentamos dos modelos con cuatro contenedores, sencillos de modificar. Si deseamos que sean dos o tres contenedores, en el primer modelo, se deben eliminar las categorías sobrantes; por ejemplo, class="category" id="insectos" elimina el contenedor Insectos que obliga, también, a eliminar las palabras de esta categoría; por ejemplo, {word: 'Luciérnaga', category: 'insectos'},. Ambos modelos presentan un número aleatorio de palabras.


En este apartado expondremos algunos ejemplos de cuestionarios con respuesta oral, es decir, cuestionarios que se responden a través del micrófono del equipo y la aplicación verifica la corrección de la respuesta.
En este cuestionario se plantean diferentes palabras en lengua inglesa y a través del micrófono deben ser correctamente pronunciadas. La aplicación da el resultado de la corrección realizada.
La plantilla de este cuestionario se encuentra en el fichero de la siguiente ruta interactivos/oral/pronunciacion-ingles.html.
Para cambiar los contenidos del archivo que contiene el cuestionario hay que intervenir el código a través de la constante words, situada debajo de la etiqueta script. Cada una de las líneas de la constante define una palabra, si se elimina una línea se borrará la palabra en cuestión y si se añade una nueva línea, con los datos correctos, tendremos una nueva palabra. Cada palabra contiene dos datos: la palabra en formato escrito word y su correspondiente pronunciación phonetic.
A continuación, mostramos el código de la citada constante. Cualquier cambio o modificación en la misma debe respetar la sintaxis del código.
Una cuestión importante que no se debe olvidar es que para el correcto funcionamiento de este cuestionario debe haber conexión a Internet.
Este test, que requiere conexión a internet y el uso del micrófono para su aplicación, sirve tanto para medir la agudeza visual como la pronunciación.
Consiste en un panel que contiene letras del alfabeto latino con diferentes tamaños.
La persona que se enfrente al test deberá leer de izquierda a derecha y de arriba a abajo las diferentes letras del panel y podrá hacerlo en español o inglés según haya elegido al inicio, siendo por tanto necesario que la pronunciación sea correcta en el idioma seleccionado.
Antes de pronunciar cada letra, deberá decir previamente la palabra "letra".
Aquellas letras que hayan sido pronunciadas correctamente quedarán iluminadas en verde, mientras que las que se remarcarán en rojo.
Si se desea la aplicación puede ofrecer por escrito la respuesta dada y la respuesta esperada para cada una de las letras.
El panel de letras se genera aleatoriamente, por lo que para esta aplicación no es necesario intervenir el código para cambiar los contenidos. Si se puede modificar cualquier otra cuestión de formato o presentación.
Es importante que la dicción sea clara y se pronuncie con intensidad suficiente frente al micrófono para que la aplicación reciba los datos en buenas condiciones y pueda realizar la valoración de forma adecuada.
Algo sorprendente de WebSim, es cómo genera un cuestionario o quiz con unas simples indicaciones. En el siguiente video, pues evidenciar la afirmación anterior.
Otra utilidad, que nos ofrece la herramienta, es la posibilidad de guardar nuestras creaciones, lo cual se facilita para su reusabilidad, tal como se indicó en el video.
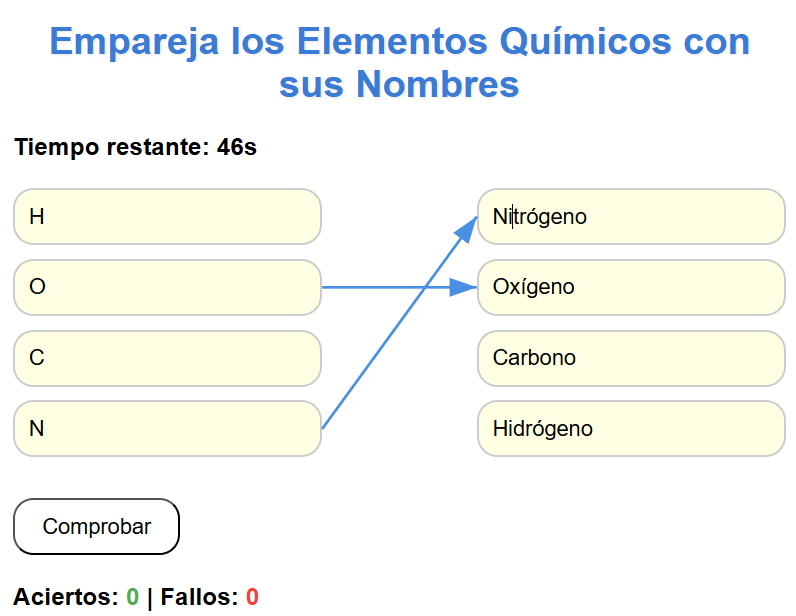
A continuación, presentamos otras creaciones generadas por WebSim, que pueden ser útiles como cuestionarios alternativos y cuya edición es similar a las anteriores (los archivos se encuentran en la subcarpeta interactivos/cuestionarios_websim).
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Un cuestionario interesante lo mostramos a continuación. Se trata de un cuestionario bíblico que, al responder bien, arroja "aleluyas" o "confetis".

En la era digital, la creación de contenidos interactivos y educativos ha experimentado una transformación significativa gracias a las herramientas de inteligencia artificial (IA). Estas herramientas permiten generar archivos HTML que sirven como modelos o plantillas para una amplia variedad de actividades, desde la enseñanza de ciencias hasta el diseño de páginas web. Estos archivos son el punto de partida para construir experiencias interactivas ricas y personalizadas.
Sin embargo, para aprovechar al máximo estas plantillas generadas por IA, es crucial entender cómo intervenir y adaptar los archivos HTML según las necesidades específicas de cada proyecto. Este capítulo explora las técnicas y estrategias para modificar y personalizar archivos HTML creados con herramientas de IA para diferentes actividades académicas, con ejemplos que abarcan actividades con imágenes, gráficos, simulaciones, audios y más. Al adquirir estas habilidades, los desarrolladores y educadores podrán maximizar el potencial de estas plantillas, creando actividades dinámicas y efectivas que se ajusten a sus objetivos pedagógicos o creativos.
La mayoría de las plantillas fueron generadas en WebSim.
Habrás notado que en muchas de las actividades de los capítulos anteriores necesitabas incluir imágenes, quizá tuviste que dedicar un tiempo considerable para obtenerlas. Imágenes para los puzles, para las presentaciones y para los cuestionarios, exigían una búsqueda exhaustiva en la red; pero, es posible (muy posible) que hayas recurrido a herramientas de inteligencia artificial para ello y quizá, también, no lograbas obtener las imágenes que mejor se acomodaban a la plantilla que estabas interviniendo, perdiendo otro tiempo considerable, para lograr tu creación.
Para empezar, he aquí algunas recomendaciones:
Si cometes errores con tus indicaciones (prompt), la imagen generada incluirá esos errores; por ejemplo, si escribes "un gato verde" en lugar de un "un gato blanco", la IA te generará el gato verde.
Pero, ¡los gatos verdes no existen! Afirmación cierta en el mundo real, pero las IA podrán recrear imágenes y mundos imposibles. Vamos a hacer un ejercicio con el objeto interactivo de la página derecha:
Hasta aquí, hemos descrito varios detalles: animal gato, color verde, objeto sombrero y color rojo. Sigamos agregando detalles:
Podríamos seguir incluyendo más detalles; por ejemplo, acompañado de una gallina azul, ambos mirando un barco sobre las olas... Pero, vamos a incluirle un estilo.
En estilos, te sorprenderás como la IA logra satisfacer tus deseos artísticos; por ejemplo, usa estilo Van Gogh o estilo Botero, para obtener un gato estrellado o regordete o, quizá, puedas combinar estilo Van Gogh y Botero.
Prueba, también, los estilos Cartoon, Acuarela, Anime, fotorrealista, entre otros. Si notas que no hay cambio en la imagen, es porque esta IA no incluye ese estilo, pero puedes probar otras herramientas como Ideogram, pollinations.ai, NightCafé, entre otras.
Es posible que te decidas a buscar tus imágenes en la red, en lugar de generarlas con una IA, algo que es usual con páginas como wikimedia, pixabay, pexels, etc.; sin embargo, puedes tener algunos problemas, entre ellos: i) tiempo considerable en la búsqueda, ii) la imagen encontrada tiene derechos de autor; iii) el tamaño es muy pequeño, iv) baja resolución de la imagen y, el más importante, v) la imagen no se encuentra o solo tiene algunas similitudes con lo que estás buscando.
El uso de herramientas IA, soluciona todos esos problemas. En el presentador de diapositivas de abajo de la página, observa las

imágenes que hemos obtenido usando el modelo Flux.1, ¿las hallarías en la red?, quizá algunas sí, pero con algunas dificultades.
Prueba la IA generativa de imagen Flux, usando la herramienta que aparece en este libro, en la cual puedes generar muchas imágenes y descargarlas gratuitamente.
Los banners con imágenes son elementos visuales clave que cumplen varias funciones importantes:
Captar la atención: Un banner con una imagen atractiva puede captar la atención del visitante inmediatamente. Las imágenes suelen ser más impactantes que el texto, lo que facilita que el usuario se interese en el contenido de la página.
Comunicar un mensaje: Los banners se utilizan para comunicar mensajes clave, como promociones, eventos, anuncios de productos o servicios. La combinación de texto e imagen en un banner permite transmitir información de manera rápida y efectiva.
Mejorar la estética: Los banners bien diseñados contribuyen al aspecto visual de la página, mejorando su diseño y haciéndola más atractiva para los usuarios. Una página visualmente atractiva puede retener a los visitantes por más tiempo.
El banner de esta página lo puedes encontrar en la subcarpeta interactivos/cap4 con el nombre banner0.html. Su intervención es sencilla; para ello, busca const games, donde puedes modificar texto e imagen; por ejemplo:
El banner superior, de esta página, lo puedes encontrar en la subcarpeta interactivos/cap4 con el nombre banner5.html. Su intervención se hace en el contenedor <div class="banner">; por ejemplo, para la primera imagen:
El parámetro alt de la imagen, tiene una función importante, pues de allí toma información la ventana emergente al hacer clic sobre la imagen. En esta ventana emergente, aparece un botón Aceptar, que abre una página, imagen o archivo relacionado con el banner, el cual se configura al final en el código window.open.
Las tarjetas didácticas son herramientas educativas que facilitan el aprendizaje de manera interactiva y visual. Generalmente, consisten en tarjetas físicas o digitales que contienen información clave en ambos lados: una pregunta, término, imagen o concepto en un lado y la respuesta, definición o explicación correspondiente en el otro. Estas tarjetas se utilizan para reforzar la memoria, practicar conceptos, y facilitar la comprensión de temas complejos mediante la repetición y la autoevaluación. Son versátiles y pueden adaptarse a cualquier materia o nivel educativo, desde el aprendizaje de vocabulario en un idioma extranjero hasta la memorización de fórmulas matemáticas o datos históricos. Además, su formato compacto las hace ideales para el estudio individual o en grupo, permitiendo a los usuarios revisar y mejorar su conocimiento de manera flexible y autónoma (ChatGPT-4o).
Las tarjetas didácticas de la siguiente página, tienen como tema la cuarta revolución industrial, con imágenes y título en la parte frontal de las tarjetas y descripción en la parte anversa. Las imágenes fueron generadas con Flux.
Para editar el archivo tarjetas.html, vamos a la línea de código const cards y hacemos los cambios; por ejemplo, para la parte frontal:
Observa, que también puedes cambiar el color de fondo (usa la herramienta colores, para ello).
Para la parte anversa:
Disponer de una aplicación que conste de un repositorio de ficheros de imágenes a los que se puedan aplicar efectos visuales y poder descargar la imagen resultante puede ser muy útil.
Presentamos una plantilla que se halla en el archivo interactivos/audio/efectos-imagen.html, mediante la cual podemos crear nuestra lista de ficheros de imágenes y aplicarle efectos visuales como: brillo, contraste, desenfoque, sepia, saturación, tono, etc.
La aplicación dispone de controles de zoom y desplazamiento en el visor de imágenes, además de múltiples controles para la gradación y aplicación de efectos. Para que los efectos se apliquen se debe pulsar el control que está sobre el deslizador. Si el control está pulsado se verá en rojo y el efecto se aplicará, en caso contrario no. Se pueden ejecutar simultáneamente varios efectos. Mediante el control borrar efectos la imagen vuelve a su estado original. El botón descargar imagen permite obtener la imagen con los efectos que se le hayan aplicado.
El código de la plantilla puede modificarse para crear nuestro propio repositorio. La modificación de la lista de imágenes se hace a través de la constante defaultImages, que se encuentra dentro de la etiqueta script. En esta constante cada línea se corresponde con una imagen de la lista y debe llevar la ruta url y el nombre de la imagen name.
Podemos borrar o añadir nuevos elementos a la lista o modificar los existentes. Cada imagen se corresponde con un bloque de código delimitado entre llaves. Actuando sobre estos bloques estaremos interviniendo las imágenes. Recordamos la importancia de respetar la sintaxis del código.
Mostramos el código de la constante defaultImages a través de la cual se prepara la lista.
En la siguiente página incluimos la aplicación para que se pueda practicar con ella y descargar imágenes con efectos.
Otra opción consiste en arrastrar y soltar un fichero de imagen a la zona indicada para tal fin y se podrá proceder de igual forma a la aplicación de efectos. Sin embargo, en este caso la imagen no quedará guardada en el repositorio de la plantilla y se borrará al reiniciar la aplicación, aunque sí podremos descargar la imagen tras aplicarle los efectos.
Emplear recursos que impliquen la utilización de sonido o vídeo en las actividades académicas es algo muy habitual y para muchas actividades muy conveniente. Por ello, hemos elaborado una serie de plantillas que pueden ser muy útiles.
Usar en el ámbito académico un lector de textos puede tener diversas utilidades como las que presentamos a continuación.
La plantilla que presentamos como lector de textos permite la configuración del volumen, tono y velocidad del sonido y dispone de una serie de voces de diferente género y nacionalidad para elegir. Para el correcto funcionamiento de esta plantilla se necesita conexión a Internet.
Colocamos el texto que queramos que sea leído entre las etiquetas textarea /textarea que se encuentran muy cerca de la etiqueta body, en el archivo interactivos/audio/texto-voz.html.
Vamos a presentar esta plantilla utilizando nuestro editor de código HTML5, con la que se podrá probar la aplicación e introducir en la misma el texto que se desee. Nosotros emplearemos las primeras líneas de Don Quijote de la Mancha de Miguel de Cervantes.
En un lugar de la Mancha, de cuyo nombre no quiero acordarme, no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero, adarga antigua, rocín flaco y galgo corredor. Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lantejas los viernes, algún palomino de añadidura los domingos, consumían las tres partes de su hacienda. El resto della concluían sayo de velarte, calzas de velludo para las fiestas, con sus pantuflos de lo mesmo, y los días de entresemana se honraba con su vellorí de lo más fino. Tenía en su casa una ama que pasaba de los cuarenta y una sobrina que no llegaba a los veinte, y un mozo de campo y plaza que así ensillaba el rocín como tomaba la podadera. Frisaba la edad de nuestro hidalgo con los cincuenta años. Era de complexión recia, seco de carnes, enjuto de rostro, gran madrugador y amigo de la caza. Quieren decir que tenía el sobrenombre de «Quijada», o «Quesada», que en esto hay alguna diferencia en los autores que deste caso escriben, aunque por conjeturas verisímiles se deja entender que se llamaba «Quijana». Pero esto importa poco a nuestro cuento: basta que en la narración dél no se salga un punto de la verdad.
La aplicación también permite borrar el texto que trae por defecto e introducir el que se desee, pero si se quiere tener preparado o se quiere mantener como referencia debe estar en el código.
Esta plantilla es del estilo de la anterior, teniendo las mismas funcionalidades que aquella, pero incluyendo una importante particularidad adicional, que es la de permitir la introducción de textos mediante voz. Ejemplos adicionales de utilización de esta plantilla en el aula pueden ser:
La configuración y controles de esta plantilla son los mismos que la de la anterior, más el control de iniciar/detener reconocimiento de voz. Igualmente se necesita conexión a Internet para que funcione bien la aplicación.
De igual manera podemos intervenir la plantilla introduciendo el texto que queremos que contenga por defecto entre las etiquetas textarea /textarea, que se encuentran muy cerca de la etiqueta body en el archivo interactivos/audio/voz-texto.html.
Presentamos un lector-traductor de textos, que además de leer los textos en español, es capaz de traducirlos a varios idiomas (incluso se podría intervenir la plantilla para aumentar el número de idiomas soportados). Sus posibles aplicaciones son similares a las anteriormente expuestas, mejorando aquellas relacionadas con los ámbitos de lenguas extranjeras.
Respecto a los controles, se añade un nuevo selector para indicar el idioma al que se realizará la traducción. La aplicación leerá el texto en el idioma seleccionado y en la parte inferior escribirá tanto el texto original como el texto traducido a la lengua indicada.
En esta aplicación es especialmente recomendable seleccionar adecuadamente la voz del lector o lectora en el control correspondiente, utilizando las voces especializadas en los diferentes idiomas que nos ofrece el selector de voces.
Para poder emplear la aplicación de traducción en línea, la plantilla necesita de conexión a la red para su utilización.
La intervención de la plantilla se realiza de forma análoga a las dos anteriormente expuestas, introduciendo el texto que queremos que contenga por defecto entre las etiquetas textarea /textarea, que se encuentran muy cerca de la etiqueta body, en el archivo interactivos/audio/traductor.html.
Mediante esta plantilla podemos crear una biblioteca de sonidos personalizada que cuenta con las siguientes características:
La forma de añadir nuevos audios de forma permanente a la biblioteca de sonidos es a través de su código. En el fichero interactivos/audio/biblioteca-sonidos.html, se encuentra la constante que contiene todos los datos de la estructura de la biblioteca, const soundSets, que se encuentran muy cerca de la etiqueta script.
La constante const soundSets tiene un formato JSON. En ella cada carpeta o categoría es un bloque que tiene dos partes, una en el que se pone el nombre de la carpeta name y otra en el que se introducen todos los ficheros de la misma con sus características sounds.
A su vez la parte que define los ficheros sounds, incluye los datos relativos a estos: nombre (name), archivo de sonido (file), icono (emoji), duración (duration) y color (color).
A continuación, presentamos el código de dicha constante indicando los datos a incluir en cada parte.
De forma análoga hemos creado una plantilla para disponer de una biblioteca de videos con una estructura similar a la de sonidos.
En este repositorio también podemos añadir nuevos elementos de forma provisional y visualizarlos, pero para hacerlo de forma duradera debemos intervenir el código de la plantilla de forma parecida al caso anterior, en este caso en el fichero interactivos/audio/biblioteca-videos.html.
La constante imageSets, situada debajo de la etiqueta script contiene toda la información de la biblioteca de videos y tiene dos partes, una en el que se pone el nombre de la carpeta name y otra en el que se introducen todos los ficheros de la misma con sus características videos.
A su vez la parte que define los ficheros videos, incluye los datos relativos a estos: nombre (name), archivo de vídeo (file), icono (emoji) y color (color).
Aunque este apartado está dedicado a una biblioteca de videos, por analogía incluimos una biblioteca de imágenes de similares características y cuyo código puede modificarse de forma muy similar a través del fichero interactivos/audio/biblioteca-imagenes.html.
A continuación, presentamos el código de la constante imageSets en la que se encuentran estructurados los datos de la biblioteca de videos, pero incluyendo un ejemplo real con dos categorías (Proyecto AJDA y Juegos AJDA) y a cada categoría le hemos introducido dos videos (El Proyecto AJDA y Guía rápida a la primera y 50x50 y Atrapa un millón a la segunda).
La radio es un magnífico instrumento de difusión de la cultura, de información y de entretenimiento, por lo que también puede ser una herramienta útil en el mundo académico.
Por ello, presentamos una plantilla que permite sintonizar vía web todas las emisoras que ofrezcan esta forma de transmisión (que son la mayoría). En ella se parte de una serie de cadenas de radio españolas, pero interviniendo el código del archivo interactivos/audio/sintonizador-radio.html, se pueden ampliar o cambiar por otras diferentes. Dejamos un enlace a un motor de búsqueda de emisoras online.
La modificación debe realizarse en dos partes del código. Por un lado, en el control selector con id station-select, situado debajo y muy cerca de la etiqueta body. Contiene las opciones con los nombres de las diferentes emisoras. Se pueden añadir o quitar líneas, pero el orden de las mismas debe de guardar relación con la segunda parte del código a modificar que trataremos después.
La segunda parte, se encuentra en la constante stations, situada cerca de la etiqueta script en ella se define el nombre de la emisora name y su dirección web url. El orden de las diferentes emisoras debe de corresponderse con el del selector mencionado en la primera parte. Cambiando el nombre y la dirección web de la emisora, borrando o añadiendo nuevas líneas con el mismo formato, modificaremos el dial de nuestra plantilla de sintonización de radio.
Incluimos otra plantilla de sintonización de emisoras españolas. En este caso se trata de un formato más gráfico, en el que además del nombre de la emisora se puede acompañar de un icono. En un panel se muestran a la vez todas las cadenas disponibles y en la zona inferior se encuentran los controles de reproducción. Al pulsar en la emisora seleccionada se escuchará dicho canal.
La plantilla se encuentra en el fichero de la siguiente ruta interactivos/audio/emisoras_espana.html.
En este caso para intervenir el código sólo hay que actuar sobre la constante stations, situada debajo de la etiqueta script. Cada una de las líneas de la constante define una emisora, si se elimina una línea se borrará la emisora en cuestión y si se añade una nueva línea, con los datos correctos, tendremos una nueva emisora situada dentro del panel en el mismo orden en el que se haya integrado en la citada constante.
En cada una de las filas que definen la emisora hay que incluir los siguientes datos: nombre de la emisora name, su dirección web url e icono icon.
A continuación, vamos a presentar el código de la citada instrucción con datos reales de emisoras españolas.
En la siguiente página incluimos el editor de código HTML5 de esta aplicación y proponemos como ejercicio que se busquen datos de distintas emisoras de radio y se añadan o sustituyan a la lista dada por defecto. Con dicho editor se podrá comprobar rápidamente si los datos introducidos son correctos.
En ocasiones la sintonización de alguna cadena puede tardar algunos segundos. Si tras esperar no se recibe la señal se deberá probar de nuevo.
Otra posibilidad la ofrecemos mediante el siguiente sintonizador que puede sintonizar un determinado canal de radio modificable a través de su código por cualquier otro canal de radio online.
La ruta en la que podemos encontrar esta aplicación es la siguiente: interactivos/audio/canal-radio.html
El sintonizador trae una cadena de radio por defecto, pero a través de la intervención del código de la plantilla se puede cambiar por otra. Para ello, dentro de la etiqueta script debemos buscar el parámetro audioElement.src que tiene asociada la dirección del canal que se emite, en este caso es https://stream.zeno.fm/nu5k3vdg9yzuv' y cambiarlo por la dirección del nuevo canal que queramos incorporar. El código se muestra a continuación.
El sintonizador ofrece en su parte superior una serie de metadatos del sonido que se está escuchando. Si se cambia el canal, puede convenir eliminar o modificar estos elementos. Para ello, se puede borrar o cambiar el código que se indica a continuación, el cual se encuentra cerca de la etiqueta body:
En muchas ocasiones seleccionar y utilizar videos de YouTube puede ser una formidable herramienta didáctica. Organizar y clasificar estos videos puede ser muy útil e interesante.
Mediante la plantilla del fichero interactivos/audio/listas-youtube.html, podemos realizar una selección de videos individuales de YouTube y organizarlos en temas o listas de reproducción según nuestro criterio.
Para intervenir el código y realizar nuestra propia selección y clasificación de videos sólo hay que actuar sobre la constante channels, situada cerca de la etiqueta script. Esta constante se divide en bloques, representado cada uno de los bloques un tema o lista de reproducción. Los bloques se pueden borrar o añadir.
En cada bloque o tema se encuentran los siguientes datos: nombre del tema name y la lista de reproducción del mismo playlist. Dentro de la lista de reproducción, cada una de las líneas de código define un vídeo de la lista a través de los datos id y title. Se pueden añadir o borrar videos de dicha lista.
El título del vídeo (title), podemos elegirlo libremente. El id del mismo es su identificador y se extrae de la dirección del vídeo en YouTube, tomando el dato que aparece detrás de https://www.youtube.com/watch?v=, por ejemplo, en la dirección https://www.youtube.com/watch?v=eePfkvyR728, el id sería v=eePfkvyR728.
Conviene advertir que los dueños de los videos de YouTube pueden impedir que sus videos sean añadidos a reproductores y que sólo sean visibles desde la propia página de YouTube.
A continuación, vamos a presentar el código de la citada constante con datos de los temas y videos seleccionados en nuestro ejemplo.
En el caso de que lo que nos interese sea incluir un canal o lista concreta de reproducción de YouTube, podemos utilizar la siguiente plantilla y mostrar el canal seleccionado siempre que su propietario haya permitido su uso en sitios diferentes a la propia página de YouTube.
Esta plantilla se encuentra en el archivo interactivos/audio/canal-youtube.html y la posible intervención de su código pasamos a comentar.
En primer lugar, deberemos introducir la identificación de la lista de reproducción que queremos integrar en la constante spanishBFDIPlaylist, situada cerca de la etiqueta script. El dato lo podemos extraer de la propia dirección del vídeo en YouTube y se encuentra detras del parámetro &list=, por ejemplo, en la dirección https://www.youtube.com/playlist?list=PLnGgp8vc38iJpOCd2dHnHLIYUmCT3iwUO, el dato identificador del canal es PLnGgp8vc38iJpOCd2dHnHLIYUmCT3iwUO. El código quedaría de la siguiente forma:
Otra posible intervención que se puede realizar en su código es la de dar un título personalizado a cada uno de los videos de la lista de reproducción. Se puede poner el título que se desee a cada vídeo y éste será el nombre que aparezca en el selector desplegable con el nombre de cada vídeo.
Para ello nos vamos a la función populateEpisodeList(), situada dentro de la etiqueta script y dentro de dicha función nos vamos a la etiqueta switch. En ella hay una serie de condicionales numeradas por ((index === 0)), cada uno de los cuales se corresponde con el título de cada uno de los videos de la lista de reproducción. A continuación, mostramos parte del código de la función.
La aplicación posee los siguientes controles: encendido, anterior y siguiente vídeo, repetición de vídeo actual, silenciar, control de volumen y lista selectora de videos.
El diseño de páginas web es un campo que combina aspectos de la creatividad, la tecnología y la usabilidad para crear experiencias de usuario atractivas y funcionales en línea. Se enfoca en la planificación y creación de sitios web que son estéticamente agradables, fáciles de navegar y accesibles desde diferentes dispositivos.
Principios Básicos del Diseño Web

Herramientas y Tecnologías
En este apartado, no presentamos una plantilla, pues sería un absurdo o, al menos, un trabajo tedioso el diseñar una página web a partir de otra. Nuestra propuesta es presentar dos aplicaciones, en las cuales puedes obtener una página web, según tus requerimientos.
Como lo mostramos en el video acerca de WebSim del capítulo 1, podemos generar aplicaciones de dos formas. La primera, es enviando mensajes a WebSim, tal como lo haremos a continuación (puedes abrir este simulador, desde la caja de herramientas).
El mensaje debe ser lo más específico posible sobre el propósito, el estilo y las características que deseas en tu página web; por ejemplo, creamos una página de un estudio fitness, con el siguiente mensaje: "Cree una página de destino responsiva para un estudio de fitness con un diseño moderno y minimalista. Incluye secciones para clases, entrenadores y un formulario de contacto".
El primer resultado lo puedes ver, haciendo clic en la siguiente imagen:

Para mejorar la página, enviamos este mensaje: "Cambie el esquema de colores para utilizar tonos de azul y gris. Utilice una fuente sans-serif para los títulos y una fuente serif para el cuerpo del texto. Aumente el espacio entre las secciones y agregue un cronograma de clases con una función para alternar entre los horarios de los días laborables y los de los fines de semana". El resultado, lo puedes ver en la siguiente página.
La segunda forma de generar páginas web con WebSim, es ingresando una URL ficticia, tal como los explicamos en el siguiente video:
En el ámbito del desarrollo de interfaz de usuario, v0 por Vercel es otra herramienta revolucionaria que aprovecha el poder de la IA generativa para revolucionar la creación de componentes de interfaz de usuario. Este concepto innovador, denominado GenUI, utiliza modelos de IA, en particular modelos de aprendizaje de lenguaje (LLM), para crear código de interfaz de usuario de forma rápida y eficiente (AIToolScan).
Ingresando los mismos mensajes anteriores y aclarando que el código debe ser HTML5, obtuvimos el siguiente resultado:

Otras páginas web, generadas por WebSim, son:
 |
 |  |
 |
La incorporación de chatbots personalizados es beneficiosa en una amplia variedad de sitios web, no solo en aquellos que se dedican a la venta de productos, sino también en sitios informativos, educativos, de servicios, entre otros. A continuación, se justifica su utilidad en dos contextos:
Sitios web informativos
Sitios educativos y de e-learning
Sobre cómo crear los chatbots personalizados, puedes consultar el libro Diseño de contenidos digitales con inteligencia artificial y el libro Inteligencias artificiales generativas 2024.
Sobre cómo incorporarlos en una página web o cualquier archivo HTML, en el siguiente video puedes ver cómo hacerlo.
Pero, si aún tienes dudas, recuerda que, un chatbot te puede ayudar; por ejemplo, en esta página, en la esquina inferior derecha, hemos puesto un chatbot (no personalizado), para que lo consultes. En la siguiente página, hemos puesto los ejemplos mostrados en el video.
Chateemos
En la siguiente tabla, puedes interactuar o "chatear" con los asistentes incorporados en cuatro páginas web, diseñadas con WebSim:
 |
 |  |
 |
Chateemos

La GPT Store fue anunciada en octubre de 2023 y se estrenó en enero de 2024, con el objetivo, según OpenAI, de democratizar el acceso a la inteligencia artificial avanzada y permitir a los usuarios crear sus propias aplicaciones de chatbot de manera sencilla y eficiente. La plataforma rápidamente atrajo la atención de desarrolladores y empresas por su potencial de innovación y monetización. Inicialmente sólo era accesible a los clientes de la versión de pago del servicio pero en mayo de 2024 se eliminó esa restricción y su acceso es ahora gratuito (Wikipedia).

Estos chatbots creados por la comunidad, también los podemos incorporar en nuestros archivos HTML. De los chats de la tienda, hemos puesto uno en esta página y otros tres en la barra de herramientas de este libro, destacando SciSpace, por ser de interés para académicos vinculados a proyectos de investigación.
Writing
Assistant
SciSpace es la forma más sencilla de encontrar, comprender y aprender sobre cualquier artículo de investigación. Para cada artículo que lea, obtenga explicaciones y respuestas sencillas de la IA y descubra una red de artículos relacionados y relevantes.
Creemos que los avances científicos son más beneficiosos cuando se producen antes de tiempo, pero todos los días, investigadores de todo el mundo pierden su valioso tiempo buscando en Internet información relevante, formateando y reformateando de artículos, entre otras tareas que no requieren pensar.
Aquí es donde entra en juego SciSpace. Nuestro espacio de trabajo integral y diseñado específicamente permite a los investigadores, editores e instituciones colaborar y trabajar de manera eficiente, automatizar tareas repetitivas y descubrir información rápidamente. Como repositorio de artículos de investigación de distintos dominios (con metadatos de más de 200 millones de artículos y más de 50 millones de archivos PDF de texto completo de acceso abierto), nos dedicamos y nos centramos en diseñar funciones que simplifiquen el descubrimiento y el aprendizaje de las investigaciones (SciSpace).
En el siguiente video, hacemos una demostración de esta herramienta, a la cual puedes acceder en la barra de herramientas.
Es importante advertir, que estos chats de GPT Store son inestables; es decir, en cualquier momento pueden dejar de funcionar; por ello, recomendamos los chatbots personalizados, descritos al inicio de este apartado.
SciSpace
Las infografías son representaciones visuales de información o datos que combinan imágenes, gráficos y texto de manera coherente y atractiva. Su objetivo principal es facilitar la comprensión de conceptos complejos o datos extensos mediante la simplificación y visualización de la información en un formato gráfico que sea fácil de seguir.
Existen varios tipos de infografías que se utilizan según el propósito y la naturaleza de la información que se quiere transmitir. A continuación, se describen algunos de los tipos más comunes:
Un ejemplo de infografía informativa, lo puedes ver haciendo clic en la siguiente imagen. Observa que simplemente hay imágenes y textos, sin seguir un patrón específico.


Las infografías que incluyen líneas de tiempo son herramientas muy útiles en diversos tipos de textos por varias razones:
Claridad y Organización: Ayudan a organizar la información de manera cronológica, lo que facilita la comprensión de eventos y su secuencia temporal.
Visualización de relaciones: Permiten ver fácilmente cómo se conectan diferentes eventos o ideas a lo largo del tiempo.
Contexto Histórico: En ensayos históricos o artículos que tratan sobre eventos a lo largo del tiempo, las líneas de tiempo permiten situar los hechos en su contexto adecuado, mostrando cómo se relacionan entre sí.
Contextualización: Proporcionan un marco temporal que ayuda a entender el contexto histórico de los eventos o ideas.
Identificación de patrones: Facilitan la detección de tendencias o patrones a lo largo del tiempo.
En este apartado, presentamos algunas líneas de tiempo sobre la inteligencia artificial. Estas líneas de tiempo, fueron diseñadas por programadores, pero les hemos incluido un chatbot, para ampliar la información.
DALL-E
Para el ejercicio, consultamos en el chatbot Scholar GPT sobre "los hitos más importantes de la IA", el cual nos presenta 15 hitos, con lo cuales vamos a trabajar en este apartado.
Este formato es bastante utilizado en textos históricos, como los presentados en el libro Timelines of History

Nuestro primer ejemplo, es una línea de tiempo diseñada por George Martsoukos (Envato Tuts+). Modelo fácil de editar, pues solo tienes que cambiar los textos en la lista que aparece en la sección timeline; por ejemplo, en el primer hito histórico, que aparece así:
Scholar
GPT
También, podemos quitar o agregar hitos históricos. Haz clic en la siguiente imagen, para ver e interactuar con este primer modelo al que le hemos incorporado el chatbot Universal Primer:

Universal
Primer
El siguiente presentador, en formato horizontal con imágenes, fue diseñado con la aplicación WebSim. Su edición se hace a través del contenedor
En las siguientes páginas, puedes observar al presentador que, para este caso, no incluye chatbot.
Nuestro primer ejemplo es otra línea de tiempo diseñada por George Martsoukos (Envato Tuts+). Este modelo es fácil de editar, pues solo tienes que cambiar los textos en la lista que aparece en la sección timeline; por ejemplo, para la segunda diapositiva:
Incluimos el chatbot GPT Chat Español. En la siguiente página, puedes ver el modelo. Un modelo con imágenes, diseñado por Paul Barker, lo puedes ver, haciendo clic en la siguiente imagen:

GPT Chat
Español
Otros ejemplos, que hemos diseñado con WebSim, son los siguientes:
Infografía reyes de España

Infografía físicos famosos

Ambas muy sencillas de intervenir y modificar.
Al revisar la información mostrada en la infografía, tipo línea de tiempo, sobre físicos famosos, se nos ocurrió hacer un cuestionario, usando el chatbot Website Generator, tal como lo muestra el siguiente video:
El quiz obtenido, con 10 preguntas, lo puedes ver en la página siguiente:
Website
Generator
La infografía circular que aparece en la siguiente página, incluye, en su base de conocimiento, 15 físicos famosos, información que se puede modificar en const allPhysicists, bien sea para cambiar la información o por agregar o quitar.
Por otra parte, el número de físicos que se muestran en la infografía circular, lo podemos cambiar en el código const numberOfPhysicists = 10;.
Generalmente, la información debería presentarse en orden cronológico, iniciando con la imagen de Einstein y continuando en sentido contrario a como giran las manecillas del reloj. En nuestro ejemplo, no se cumple con ello.
Finalmente, en la siguiente página, presentamos otro modelo de infografía, con dos ejemplos: con los reyes de España y con los físicos famosos.
Las modificaciones se pueden realizar, similar a como lo hemos hecho con las plantillas anteriores, hemos incluido imágenes de fondo, también, fáciles de cambiar.
Infografía físicos famosos

Infografía reyes de España

Ambas muy sencillas de intervenir y modificar.
Los videos interactivos, normalmente, son videos a los que se le agregan capas, con el fin de sobreponer elementos externos como imágenes, textos complementarios, cuestionarios y actividades interactivas. En el libro "Plantillas Descartes JS 2ª Edición", presentamos varios modelos de videos interactivos, tanto de YouTube como con videos en local, diseñados con el editor DescartesJS.
Para los modelos generados con IA, que presentamos en este apartado, hemos usado WebSim, ChatGPT-4o y Gemini.
En este primer modelo, es posible incluir preguntas de tipo falso o verdadero y del tipo de selección múltiple. Para el ejemplo, hemos usado tres preguntas, la primera de falso verdadero, las otras dos de selección múltiple.
Presta atención a las instrucciones que presenta la siguiente plantilla de edición HTMl5, en las cuales podemos comprender como:
Las instrucciones son válidas para los cuatro modelos de video interactivo de este apartado.
Este modelo se diferencia del primero, por el castigo que se da al fallar una pregunta, tal como se explica en las instrucciones de la plantilla anterior. Haz clic en la siguiente imagen, para ver el modelo.

La única diferencia de estos modelos con los anteriores, es la fuente del video, que es en local y en formato compatible con HTML5 (mp4, ogg, WebM, etc.).
En la siguiente página, haz clic sobre las imágenes, para ver su funcionamiento.
Hemos creado un video interactivo con relación de aspecto 9:16, que puedes ver en la página final de este libro.