Mostrando artículos por etiqueta: html5
Título: Presentadores HTML5
Sección: iCartesiLibri
Bloque: Artes visuales
Unidad: Herramientas de edición y comunicación
Nivel/Edad: Bachillerato y Universidad (16 años o más)
Idioma: Castellano
Autor: Juan Guillermo Rivera Berrío
ISBN: ISBN 978-958-52584-8-8
![]() Haz clic aquí para ver un vídeo divulgador
Haz clic aquí para ver un vídeo divulgador ![]() Haz clic aquí para ver una versión en pdf
Haz clic aquí para ver una versión en pdf
![]() Haz clic en la imagen para abrir el recurso
Haz clic en la imagen para abrir el recurso
Puedes encontrar todos los libros interactivos de iCartesiLibri en
https://proyectodescartes.org/iCartesiLibri/index.htm - Ver Créditos
Este material está publicado bajo una licencia:

Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional
Aproximación al Proyecto Descartes
Fruto de la colaboración en el MOOC - taller de 'Presentadores de diapositivas HTML 5', desarrollado y dirigido por Juan Guillermo Rivera, con la colaboración de Eva M. Perdiguero Garzo, es el trabajo que puede verse haciendo clic en la imagen siguiente.
En la presentación anterior, haciendo clic en cada diapositiva, se enlaza con un subproyecto, o una utilidad, diferente de la Red Descartes, y en alguna de las diapositivas, son varios los enlaces a diferentes apartados del proyecto, o se ofrece la oportunidad de navegar directamente por el contenido de algún apartado.
Además se incluye un vídeo donde se explica como acceder, por ejemplo, a una miscelánea, y se detalla como utilizar estos materiales.
También se incluyen puzles de arrastre, giratorios y circulares, que en esta ocasión son de monumentos, animales, plantas, etc. etc. etc. y que en si mismos son un buen entrenamiento para la memoria visual y diversas habilidades mentales pero se está evaluando la posibilidad de usar los puzles como una manera lúdica de afianzar conceptos geométricos, o en general, de reforzar y afianzar conceptos.
En este otro enlace puede descargarse la presentación, desde GoogleDrive, para su uso fuera de línea.
A continuación se ofrecen enlaces a diferentes presentaciones, todas ellas realizadas en el taller de HTML5.
En esta primera presentación debemos manejar las diapositivas mediante las flechas del teclado. Se incluyen 18 puzles, nueve de arrastre y nueve giratorios además de la información expuesta anteriormente.
La presentación puede descargarse aquí.
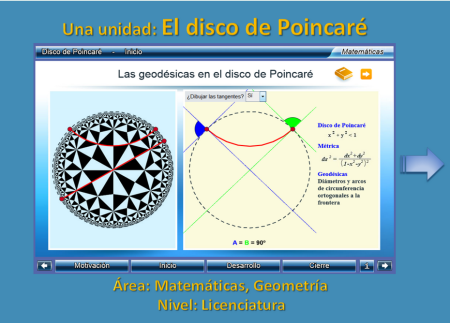
El enlace siguiente nos lleva al trabajo realizado por el profesor Ángel Cabezudo Bueno, presentación que también debe manejarse con las flechas del teclado. La presentación titulada 'El Proyecto UN_100' describe las características de este proyecto y a continuación introduce y detalla el uso de la unidad: 'El disco de Poincaré'
En esta otra presentación, que también debe manejarse con las flechas del teclado, el profesor Juan Guillermo Rivera Berrío, como creador y director del taller, muestra algunos de los puzles realizados por los participantes en el MOOC y, mediante un vídeo, enseña paso a paso, como realizar puzles con la herramienta DescartesJS y el programa de dibujo Gimp.
En esta otra presentación se muestran materiales sobre las progresiones aritméticas y geométricas listos para usar en la propia presentación.
Como cierre les ofrezco la presentación que sobre el lugar donde resido he realizado. Espero que les guste.
Ildefonso Fernández Trujillo. Agosto 2014
Un nuevo proyecto se ha publicado en nuestra web, se trata de Un_100
Se trata de una serie de unidades didácticas de Matemáticas y Física a nivel universitario y de bachillerato.
Ha sido dirigido por José Luis Abreu y han participado desarrolladores de Colombia, Chile México y España.
Están basados en HTML5 y utilizan los intérpretes DescartesJS o Geolab para poder ser utilizados en tabletas, smarphones y cualquier sistema operativo.
Las unidades están basadas en un diseño genérico y esquema fijo con cuatro fases: motivación, inicio, desarrolllo y cierre.
A partir de ahí, cada desarrollador ha incluido su propia secuencia de aprendizaje. La plantilla se diseñó en julio de 2013 y el trabajo se culminó en enero de 2014.
Para animarte a que los pruebes no se me ocurre nada mejor que mostrarte el índice por temas:
Pincha en la imagen para acceder a él
La idea es que la revisión final la lleven a cabo los profesores y alumnos en el aula. Así que ya puedes empezar a colaborar en el proyecto utilizándolas.