Hoy vamos a ver la unidad de 3ºESO correspondiente a Funciones y gráficas:
Hemos visto los siguientes apartados:
1.Relaciones funcionales
Concepto y tabla de valores
Gráfica de una función
Imagen y antiimagen
Expresión algebraica
Relaciones que no son funcionales
2.Características de una función
Dominio y recorrido
Continuidad
Puntos de corte con los ejes
Crecimiento y decrecimiento
Máximos y mínimos
Periodicidad
¿Cómo observar lo que no podemos ver? Taller y laboratorio de curvatura
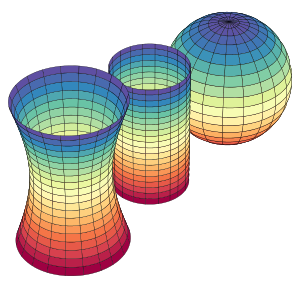
Escrito por José R. Galo SánchezLos fenómenos físicos son dependientes de las características intrínsecas del medio en el que se desarrollan. Por tanto, pueden estar influidos o condicionados por la forma del espacio en el que acontecen o en el que se manifiestan. Por ejemplo, en un espacio euclídeo, dos rayos de luz emitidos en direcciones paralelas continuarán su viaje indefinidamente sin intersecarse. Sin embargo, si el espacio de propagación es curvo, geometrías no euclídeas, convergerán o divergirán según su curvatura sea positiva o negativa.

Hiperboloide, cilindro y esfera con curvatura de Gauss negativa, nula y positiva respectivamente
Fuente de la Imagen wikipedia
¿Cómo un habitante de un determinado mundo puede investigar y conocer la forma del espacio en el que habita? Nosotros, como habitantes tridimensionales, observamos diferencias evidentes en la forma que tienen los mundos bidimensionales, las superficies, representadas en la imagen anterior. Pero un habitante bidimensional de alguno de esos lugares ¿cómo puede saber la forma que tiene la superficie que habita? La respuesta puede encontrarse en una relectura del párrafo inicial realizada desde otra perspectiva, es decir, si ese habitante emite dos rayos de luz y comprueba que divergen, entonces su mundo tiene curvatura negativa; si no se intersecan tiene curvatura nula y se cortan su curvatura es positiva. Así pues, un experimento físico realizado en el mundo que habita le permite determinar y confirmar la forma de su hábitat, lo puede ver matemáticamente, aunque no pueda verlo nunca de una perspectiva exterior. La clave la encontramos en la curvatura, ésta es la herramienta matemática que nos permite saber, observar, lo que nunca podremos ver.

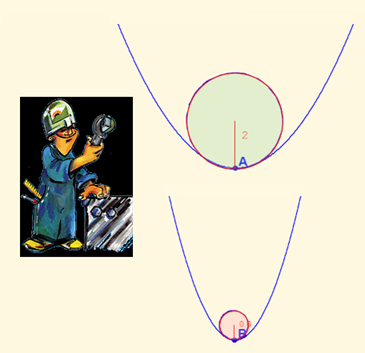
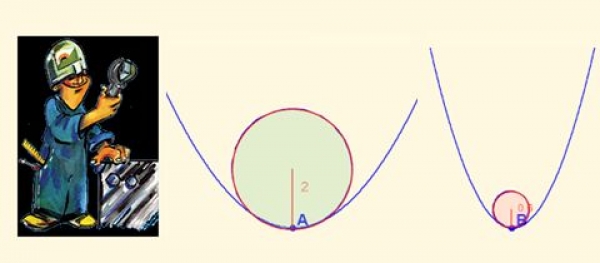
De manera análoga un habitante unidimensional, el de una línea, podrá conocer la forma de su espacio vital si es capaz de determinar la curvatura de la misma y para ello, al igual que antes, puede basarse en algún experimento físico que permita discriminarla. Por tanto, el concepto de curvatura en una línea es un conocimiento previo que ha de comprender y adquirir como base de su investigación. Y al aprendizaje de este concepto le ayuda, nos ayuda, nuestra compañera Consolación Ruiz Gil (Solín) con su unidad didáctica titulada “Curvatura” en la que nos lleva al taller, al laboratorio matemático, y nos introduce progresivamente en ese concepto y en su medida. Para ello:
- Tomando como referencia a la circunferencia, curva básica en el estudio geométrico, introduce la medida de su curvatura deduciendo cómo depende de su radio y por tanto es siempre una cantidad positiva. Ésta, disminuye a medida que es mayor el radio e incluso como situación límite puede asignarse a una línea recta una curvatura nula.
- Se plantea un segundo acceso al taller al tratar de dar respuesta a la medición de la curvatura a cualquier otra curva en un determinado punto y, para ello, se marca la estrategia de aproximarla en él por un arco de circunferencia, aquel que más se le asemeja, y consecuentemente asignarle como curvatura la de esa arco. A partir de lo experimentado en este taller, Solín procede a plantear analíticamente cómo determinar ese arco y ello requiere adentrarse en un nivel microscópico. Ello obliga a acudir al laboratorio y utilizar el cálculo infinitesimal. Surge la circunferencia osculatriz y se formaliza el concepto de curvatura en cualquier curva que sea derivable.
- La unidad didáctica finaliza referenciando artículos de difusión y periodísticos en los que la curvatura es la base para la determinación de la forma de nuestro mundo. ¿Cómo es éste? ¿“Es plano” –entendido este término aquí como “Euclídeo” o con curvatura nula--? ¿Tiene curvatura no nula? Las ondas gravitatorias, sobre las que el pasado 11 de febrero de 2016 se publicó su existencia, ayudan a establecer esa curvatura del espacio-tiempo.
Así pues, un experimento físico (LIGO) como es la determinación de la existencia de las ondas gravitatorias nos permite adentrarnos en el conocimiento de la forma del mundo que habitamos estos seres físicamente tridimensionales (largo, ancho, alto), anexos o inmersos en una cuarta componente dimensional tiranizada por ése que siempre pasa (“Tempus fugit”). Y todo ello gracias a la curvatura, la curvatura espacio-tiempo.
LIGO ha sido posible gracias a la posibilidad de medir longitudes del orden de 10^-19 m, pero la Teoría de cuerdas plantea que nuestro universo tiene once dimensiones: una temporal, tres espaciales ordinarias y siete compactas inobservables en la práctica y que solamente son relevantes a escalas pequeñas del orden de la longitud de Planck: 10^-35 m. ¡Quedan curvaturas que estudiar!
Proporcionalidad. Las espirales VI
Escrito por Ildefonso Fernández Trujillo
Proporcionalidad. Las Espirales VI
Entre las innovaciones producidas en el ámbito de colaboración de la Red Educativa Digital Descartes destacan las aportadas por la Red Educativa Digital Descartes Colombia (colDescartes), que gracias a la integración de los mapas de Google en las escenas DescartesJS, realizada por Diego Feria Gómez, ha abierto un amplio abanico de posibilidades al proyecto GEOGráfica según muestran las escenas que, creadas por el profesor Juan Guillermo Rivera Berrío, se han añadido al mismo y que se pueden ver y descargar siguiendo el enlace gráfico siguiente.
También es de reseñar la creación, de forma colaborativa, de una Biblioteca virtual formada por libros interactivos y dinámicos con contenido lúdico-formativo adaptado a cada continente y país y que pasan a formar parte del contenido del subproyecto GEODiver dentro de GEOgráfica. El responsable e impulsor de la idea es Juan G. Rivera y han colaborado, además de él mismo:
- Diego Feria Gómez (Oceanía)
- Ramiro A. Lopera Sánchez (Estados de USA y países de Suramérica)
- José R. Galo Sánchez (Países de Europa y Provincias de España)
- Ángel Cabezudo Bueno (Asia)
- Ildefonso Fernández Trujillo (África)
Dentro de nuestro ámbito local destacan las creaciones y adaptaciones de unidades del proyecto ed@d. En esta ocasión enlazamos la creada por: Jesús Muñoz Calle, Joaquín Recio Miñarro y Luis Ramírez Vicente y adaptada por Luis Ramírez Vicente para la asignatura de Física con el título de "Las Ondas".
De la colección de unidades interactivas del subproyecto COMPETENCIA SOCIAL Y CIUDADANA que el profesor Luis Barrios Calmaestra ha creado sobre algunos de los temas curriculares enlazamos el referente a los impuestos.
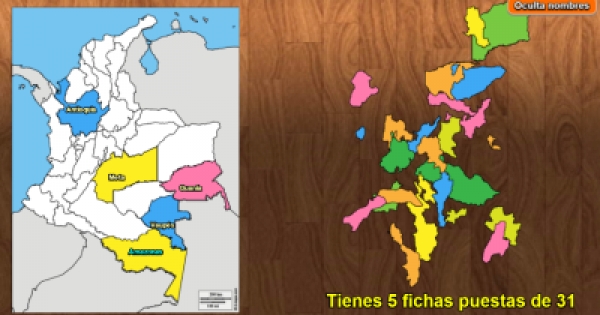
En esta ocasión en la sección de vídeo aprovechamos el impulso de desarrollo de vídeos lúdico-educativos de la Red Educativa Digital Descartes Colombia para presentar un video-puzle. Consiste, como en un puzle tradicional, en colocar cada pieza en su sitio, pero de fondo, en lugar de una imagen estática se usa un vídeo en reproducción. Se ha simplificado sobremanera el vídeo presentación con objeto de facilitar la toma de contacto, aunque siguiendo los enlaces de la ayuda se puede acceder al código fuente y a la aplicación original. Para acceder, pulsad sobre la siguiente imagen. Nota editores RED Descartes 19 de agosto de 2023: Este vídeo-puzle ya sólo funciona en el navegador Firefox, debe de usar éste si desea ver cómo funcionaba en su momento.
Cuando las adaptaciones educativas estén publicadas dedicaremos nuestra atención a tan interesante innovación.
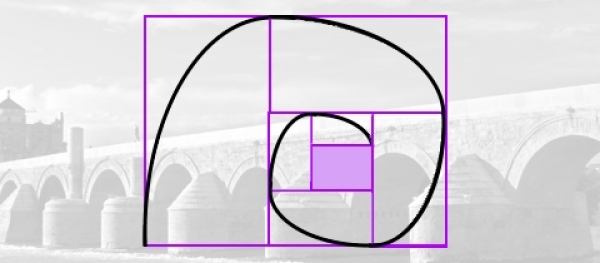
Continuamos con la creación de la miscelánea que con el título Las Espirales va a contener una serie de escenas donde se introducirán, estudiarán y representarán algunas espirales.
En el artículo anterior se añadieron al proyecto: la escena de la espiral de Teodoro y la escena sobre como dibujar las espirales de 3, 4, 5 ... 20 centros y se quedó en incluir la espiral Cordobesa, cosa que hemos realizado de la siguiente manera:
- De la Miscelánea Espirales generalizadas de Durero hemos extraido la siguiente escena.
- Desarrollo de la gráfica de la aproximación gnomónica de la espiral Cordobesa
La escena del proyecto puede verse a continuación:
Desde este enlace puede descargarse el proyecto de miscelánea con la espiral Cordobesa incluida.
En próximas entradas continuaremos con el paso a paso del proyecto incluyendo la espiral de Durero, la de Fibonacci y otras más entre sus funcionalidades y analizando el subproyecto Misceláneas.
Animamos a los lectores a colaborar en el proyecto elaborando contenidos o aportando ideas y sugerencias.
Ildefonso Fernández Trujillo
Escenas con DescartesJS: Técnicas y trucos (B03)
Escrito por Ángel Cabezudo Bueno
En el presente artículo se explica una técnica empleada por nuestro compañero Eduardo Barbero Corral que permite validar cuando se han distribuido correctamente una serie de nombres sobre un espacio bidimensional.
Creemos que ya no es necesario detallar, de la misma forma como lo hicimos en los dos proyectos precedentes, las herramientas de edición necesarias, como conseguirlas y como invocarlas a lo largo del proceso de elaboración. Basta remitirse a los primeros pasos indicados en “Escenas con DescartesJS: Técnicas y trucos” y en “Escenas con DescartesJS: Técnicas y trucos (B02)”.
-
Suponemos que el lector sabe acceder al editor de escenas de DescartesJS, desplazarse por los distintos paneles de configuración, agregar elementos a la lista en cada panel, rellenar ventanas y casillas correspondientes a cada elemento.
-
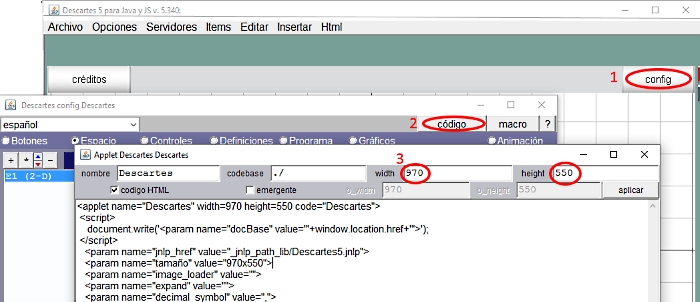
Recordamos que la escena tiene que ser generada con la opción Librería portable-solo para JS y que habrá que modificar las dimensiones de la escena por defecto, 970x550 píxeles, abriendo la ventana de código desde cualquier panel de configuración.

Figura 1
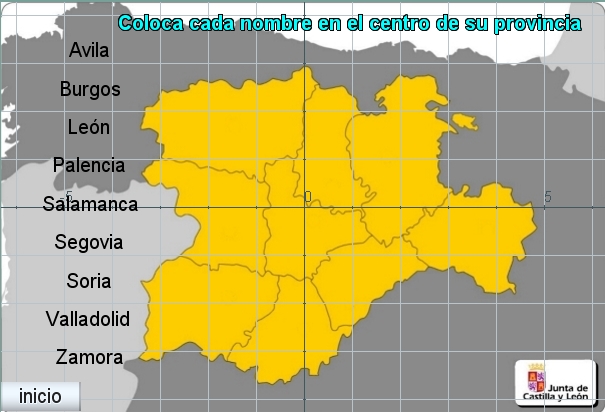
Idea del proyecto
| Escena_B03: Distribución de nombres en un mapa.
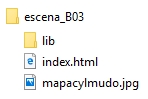
Se trata de una escena en la que aparece, como fondo, la imagen del mapa político de la Comunidad Autónoma de Castilla y León (España), a un lado, en columna, los nombres de sus nueve provincias. El alumno debe moverlos, arrastrando el puntero, hasta colocarlos en el lugar correspondiente. Comenzamos por conseguir la imagen del mapa. Debe ser una imagen limpia y de buena calidad, de un tamaño adecuado a lo que pretendemos y la situaremos en la carpeta raíz del proyecto escena_B03 El archivo que contiene la imagen del mapa se denomina mapacylmudo.jpg y como su nombre indica es un mapa mudo. Esta figura lleva un enlace a la escena ya elaborada, donde se puede practicar y en consecuencia comprender lo que se pretende hacer en este proyecto. La siguiente Figura 3 muestra la estructura de carpetas que contiene los materiales del proyecto.
Figura 3 La carpeta lib debe de contener el archivo descartes-min.js necesario para que la escena que porta el archivo index.html pueda ser interpretada. El tamaño de la escena por defecto tiene que modificarse para que coincida con el de la imagen, 605x410 píxeles y debe de ser la imagen de fondo en la escena (Ver la Figura 1) Solo en el caso de que los nombres de las provincias estén bien situados deberá aparecer el mensaje “muy bien” indicando esta circunstancia y desaparecer el texto titular “Coloca cada nombre en el centro de la provincia”, como nuestra la Figura 4 |
Actuaciones en el panel Botones
En esta ocasión hay que desmarcar las casillas de los cuatro botones Créditos, Config, Inicio y Limpiar que por defecto ocuparían las cuatro esquinas de la escena. Aunque deben de quedar ocultos, en cualquier momento se pueden ver en una ventana emergente al hacer clic derecho sobre la escena.
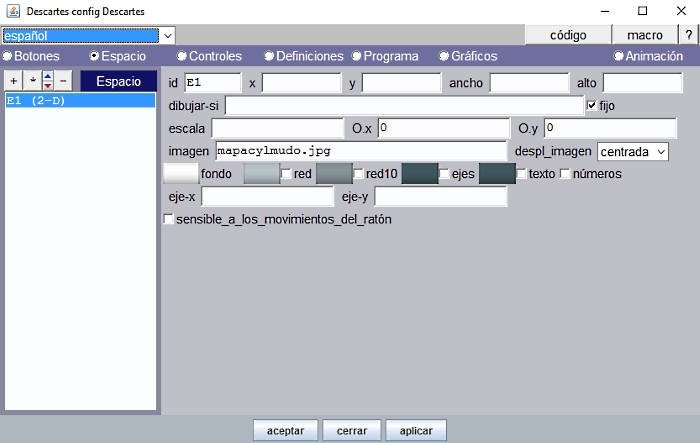
Actuaciones en el panel Espacio
En el panel Espacio se escribe el nombre de la imagen, mapacylmudo.jpg, indicando la trayectoria dentro de la carpeta del proyecto, que se verá como fondo de la escena y en posición centrada.

Figura 5
Obsérvese que están desmarcadas las casillas que dibujan la red, los ejes, texto y números. Así es como se desea que quede el espacio finalmente, pero es conveniente que se activen a lo largo del proceso de elaboración de la escena pues facilita las coordenadas de posición que deben ocupar los diferentes textos.
La escala (píxeles de la unidad coordenada) por defecto es 48, por lo que no es necesario explicitar este valor.
Marcaremos la casilla de fijo para que el espacio no se desplace al arrastrar el puntero.
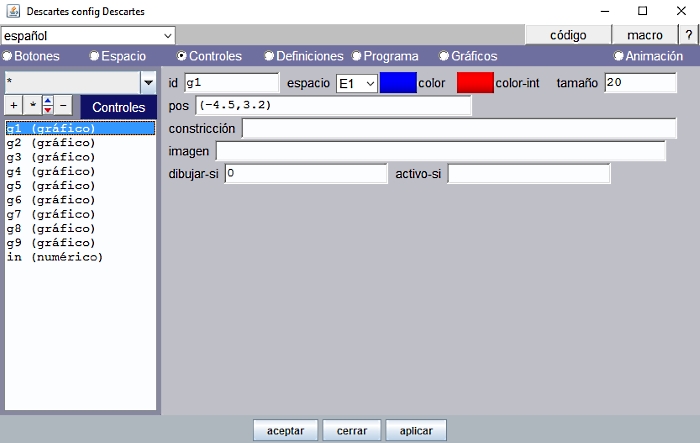
Actuaciones en el panel Controles
Insertamos tantos controles gráficos como número de provincias g1, g2, g3, ..., g9.
Estos controles quedarán alineados en columna, a la izquierda. (-4.5, 3.2), (-4.5, 2.4), (-4.5, 1.6), (-4.5, 0.8), (-4.5, 0), (-4.5, -0.8), (-4.5, -1.6), (-4.5, -2.4), (-4.5, -3.2)
Tienen un tamaño de 20 píxeles, adecuado según la escala para poderlos seleccionar fácilmente y ser arrastrados a la posición correspondiente sobre el mapa.
El control existe, pero no se tiene que ver en la escena pues la idea es que sirva exclusivamente de soporte al nombre de la provincia que le va a acompañar; esto se consigue poniendo valor 0 en la ventana de condición dibujar-si.
Veremos con más detalle en el panel Gráficos la relación que debe de existir entre las coordenadas de esos controles y las de los textos de las provincias.

Figura 6
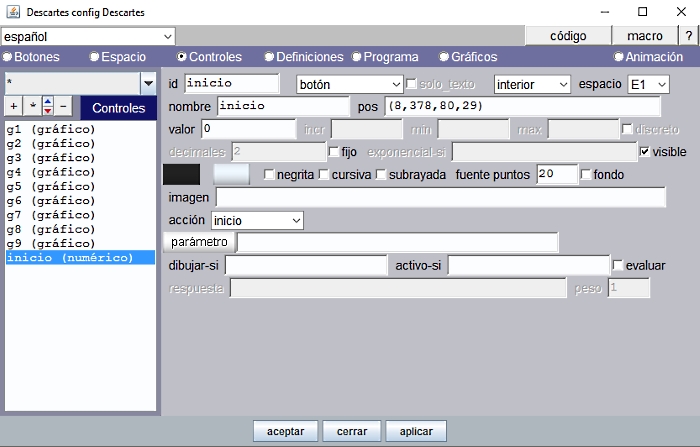
También ponemos un control numérico, tipo botón, para ejecutar la acción de inicio, que quedará en el ángulo inferior izquierdo, interior, de la escena. Este botón permite reiniciar la escena y practicar de nuevo desde un principio.

Figura 7
Actuaciones en el panel Programa
En esta sección determinamos la forma de averiguar si el control gráfico se ha arrastrado al sitio adecuado en el mapa.
Empezamos por anotar las coordenadas de un punto centrado en la región del mapa correspondiente a cada provincia. Podemos utilizar por ejemplo una hoja de cálculo o un simple editor de texto. Para ver las coordenadas de estos puntos marcamos la casilla texto en el panel Espacio a fin de que se visualicen las coordenadas del punto cuando se hace clic izquierdo sobre el mapa. Una vez registradas las coordenadas de estos puntos se debe desmarcar la casilla texto en el panel Espacio.
Así por ejemplo un punto centrado en la región del mapa correspondiente a la provincia de Ávila tiene las coordenadas (-0.3, -2.56)

Figura 8
Necesitamos una variable auxiliar para cada provincia cuyo valor refleje si el control gráfico se ha aproximado lo suficiente a ese punto centrado en la región del mapa y así poder validar la posición. Basta que este auxiliar tome en cada momento el valor 0 o el valor 1. Estableceremos un margen de aproximación de las coordenadas: Para Ávila, la diferencia de abcisas, en valor absoluto, menor que 0.5 y la diferencia de ordenadas, en valor absoluto, menor que 0.7
avb=(abs(g1.x+0.3)<0.5)*(abs(g1.y+2.56)<0.7)
Si el control gráfico g1 está dentro de esa zona la respuesta es correcta y el auxiliar avb toma el valor 1.
Los márgenes son diferentes para cada provincia dado que la forma y el tamaño de cada región en el mapa es irregular.
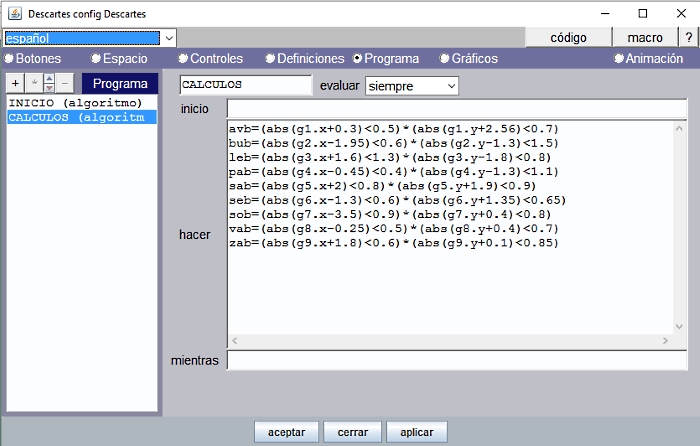
Los auxiliares y su correspondiente expresión algebraica para las distintas provincias se pueden observar en la Figura 9.
Han sido escritas en el algoritmo CALCULOS y se evalúan siempre.

Figura 9
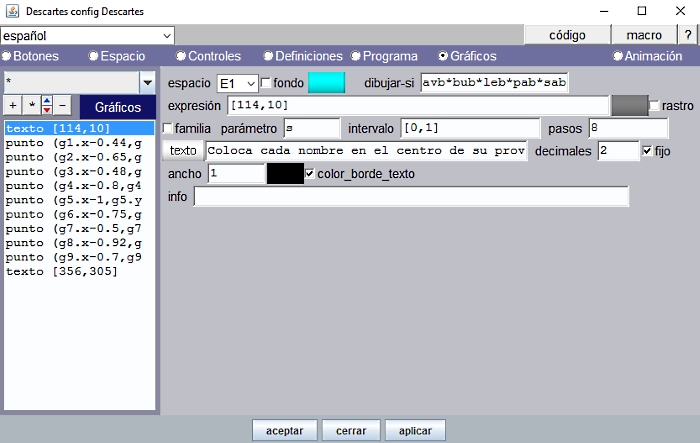
Actuaciones en el panel Gráficos
Situar el texto titular
Al inicio, encabezando la escena vemos el texto “Coloca cada nombre en el centro de su provincia”

Figura 10
Utilizamos un gráfico tipo texto para escribirlo y la opción Texto simple para dar formato: SansSerif, Negrita y tamaño 20. El color es turquesa (rojo=00, verde=ff, azul=ff) y lleva borde de color negro.
La posición en escena de un gráfico tipo texto se expresa en píxeles, como ya hemos advertido en las ediciones anteriores. Aquí este texto va situado en [114,10] es decir a 114 píxeles hacia la derecha y 10 píxeles hacia abajo del vértice superior izquierdo de la escena que se toma como origen [0,0].
Para determinar esta posición se visualiza, solo con esta finalidad, la red, ejes coordenados y números del espacio y se tiene en cuenta que la unidad coordenada es de 48 píxeles (escala por defecto).
Podemos hacer un cálculo muy simple para determinar la posición del texto:
114 píxeles=48 píxeles*2.38 (unidades coordenadas hacia la derecha)
10 píxeles=48 píxeles*0.21 (unidades coordenadas hacia abajo)

Figura 11
El texto tiene que verse únicamente cuando los nombres de las provincias no están aún bien situadas en su región en el mapa, así pues, debemos de poner la condición
dibujar-si: avb*bub*leb*pab*sab*seb*sob*vab*zab=0
es decir, mientras algún nombre de provincia no esté bien situado.
Situar los nombres de las provincias .
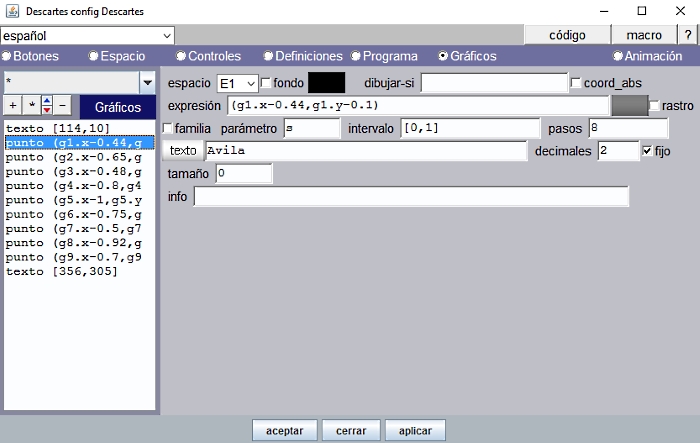
Insertamos tantos puntos como nombres de provincias haya que distribuir en el mapa. Observemos que un punto puede llevar asociado un texto que se visualiza próximo a modo de etiqueta. Cada texto será el nombre de una provincia y va a estar apoyado en un control gráfico (g1.x, g1.y), (g2.x, g2.y),… (g9.x, gy.9). De esta manera conseguimos que el nombre asociado al punto se desplace al arrastrar el control gráfico.

Figura 12
Modificamos algo la colocación del punto gráfico para que el centro de cada control gráfico coincida con el centro de cada nombre:
(g1.x-0.44, g1.y-0.1), (g2.x-0.65, g2.y-0.1), (g3.x-0.48, g3.y-0.1), (g4.x-0.8, g4.y-0.1), (g5.x-1, g5.y-0.1), (g6.x-0.75, g6.y-0.1), (g7.x-0.5, g7.y-0.1), (g8.x-0.92, g8.y-0.1), (g9.x-0.7, g9.y-0.1)
Al arrastrar el control gráfico que, aunque oculto, queda situado en el centro del nombre de la provincia, arrastramos también el nombre de la provincia cuyas coordenadas están vinculadas a las de aquel.
El formato del texto se consigue con la opción Texto simple, pulsando el botón texto que precede a la ventana donde se escribe el nombre de la provincia: Tipo de letra SansSerif y tamaño 20.
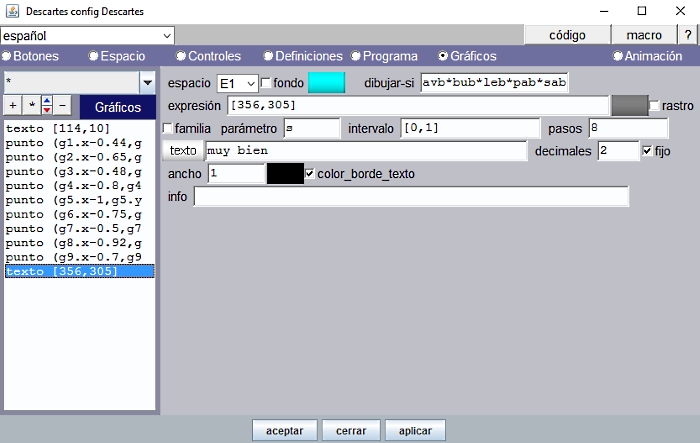
Situar el texto "muy bien"

Figura 13
Se verá solamente cuando todos los nombres estén correctamente colocados, para ello se pone la condición
dibujar-si: avb*bub*leb*pab*sab*seb*sob*vab*zab=1
es decir, si todos los auxiliares de provincias tiene el valor 1 y por lo tanto los controles gráficos correspondientes están bien situados dentro del margen establecido.

Figura 14
El formato del texto es SansSerif, Negrita y tamaño 40 y se obtiene con la opción Texto simple. El color es turquesa, como el texto de encabezado y se bordea, también, con color negro.
Propuesta final
Animamos a la realización de escenas que sigan el mismo principio técnico de elaboración que hemos presentado en este artículo, por ejemplo:
- Posicionar adecuadamente los nombres de los elementos de un polígono regular (radio, apotema, lado, diagonal).
El docente sabrá encontrar enseguida otras aplicaciones relacionadas con la actividad que esté desarrollando con sus alumnos. Se debe entender que el fondo de la escena puede ser una imagen de naturaleza cualquiera, no necesariamente la de un mapa geográfico y los nombres tendrían que ver con el contexto donde deban de ir situados.
Autoría:
Eduardo Barbero Corral (Idea del proyecto y técnicas de programación DescartesJS)
Ángel Cabezudo Bueno (Interpretación, edición de la escena, ilustraciones y redacción)
Este material está publicado bajo una licencia:
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 4.0 Internacional
Más...
Si te gustan los puzles ¡estás de enhorabuena! ya que hemos publicado una unidad didáctica que te permite elaborarlos de una forma sencilla y cómoda, y contando con diferentes tipos y versiones.
En la unidad didáctica de Juan Guillermo Rivera Berrío, de la Red Educativa Digital Descartes Colombia, titulada "Puzles Descartes" se muestra y detalla, paso a paso, cómo elaborar puzles análogos a los que se presentan como ejemplo.
Estos atractivos puzles son actividades y test de memoria, de arrastre, de asociación y de intercambio, y se generan sin más que realizar simples y usuales tareas de edición de imágenes y de ficheros de texto. Se aprovecha el potencial educativo y la interactividad intrínseca de Descartes sin necesidad de desarrollar escenas de Descartes. Para ello se usan escenas, previamente desarrolladas, como cajas negras que recibiendo como entrada un conjunto de datos preparados por el profesor o profesora generan una actividad interactiva que pueden utilizarse e incorporarse en el proceso de enseñanza-aprendizaje. El profesorado no necesita conocer cómo elaborar la escena de Descartes sino que la utiliza como soporte para la consecución de su objetivo educativo, su tarea se centra en el diseño y elaboración de los datos e imágenes auxiliares que se usan como entrada o parámetros del puzle.
Los materiales que pueden elaborarse tienen encuadre en cualquier nivel educativo y materia, ya que es el contenido en sí el que marca su ubicación. Por ejemplo, un test de asociación puede establecerse entre poliedros regulares y sus denominaciones o bien entre imágenes de animales y sus nombres en castellano o en otro idioma; o en un test de memoria es posible identificar figuras geométricas con igual o análoga forma o bien animales de la misma especie, o palabras sinónimas. En definitiva la creatividad docente es la que mueve la herramienta en la consecución de logros educativos.
Las actividades que son necesarias realizar para el desarrollo de estos materiales se encuadran en tres tipos de acciones:
- Manipulación y transformación de imágenes.
- Edición de textos sin formato, tipo txt.
- Preparación de los datos necesarios para el recurso.
Sencillas tareas que utilizan herramientas auxiliares que se explicitan y describen en dicha unidad. Pero la tarea esencial y principal, la que hay que tener siempre presente y la que marca el éxito educativo, se centra en la focalización del objetivo docente, la planificación del mismo y la elección de la estrategia a seguir para su consecución, es decir, abordar el diseño conceptual a partir del cual podremos concretar el diseño material, que a su vez se plasmará en una temática y un tipo de actividad a desarrollar.
Os animamos a elaborar vuestos puzles y a que nos lo enviéis a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. para publicarlos en nuestro, vuestro, servidor.
Los números enteros con iCartesiLibri
Escrito por Montserrat Gelis BoschEn el vídeo de esta semana presentamos dos libros dinámicos interactivos con actividades para el aprendizaje y la práctica de las operaciones con números enteros.
Estas unidades forman parte del proyecto iCartesiLibri, un proyecto de la Red que se basa en el desarrollo de materiales para el aprendizaje en diversas áreas de conocimiento, promoviendo la autonomía del estudiante y su formación en competencias.
En el primer libro digital, Cuaderno para practicar con los números enteros, primera parte, se introducen los números enteros y las operaciones de la suma y la resta. En el segundo libro digital, Cuaderno para practicar con los números enteros, segunda parte, se definen el producto y sus propiedades, la división y las potencias.
En estos materiales encontramos muchas actividades autocorrectivas que se generan aleatoriamente, permitiendo la realización de los ejercicios tantas veces como se precise. Para ampliar y consolidar los conceptos trabajados, se proponen diversos cuadrados mágicos de cálculo con enteros.
Para su aplicación en el aula, se muestran los pasos a seguir para insertar estas unidades en un aula virtual moodle.
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)















 CONTACTO
CONTACTO
