Maria Antònia Canals, in memoriam
Escrito por José Antonio Salgueiro GonzálezConseguir que todos los niños y niñas vivan, disfruten y amen las matemáticas ha sido siempre el compromiso vital de Maria Antònia Canals, matemática y pedagoga que, ejerciendo la docencia en tiempos difíciles, impulsó y lideró líneas de renovación pedagógica, diseñó estrategias didácticas y creó recursos educativos para que los niños y niñas aprendieran matemáticas "tocándolas", manipulando, animando a observar, investigar, sacar conclusiones e inculcando el método científico en su aprendizaje. Por cierto, un sencillo lema que recoge y aglutina una serie de conceptos curriculares actuales como atención a la diversidad, personalización de la enseñanza, escuela inclusiva o inteligencia emocional en el aula.
De la ingente cantidad de información que podemos encontrar en la red de internet sobre nuestra querida compañera Maria Antònia, hemos seleccionado un audiovisual de corta duración en el canal de la Fundación Española para la Ciencia y la Tecnología (FECYT), donde nos muestra y explica estrategias para una clasificación libre de objetos y aplicaciones de las plantillas circulares, además de insistir en la importancia de la expresión verbal para el aprendizaje de las matemáticas:
Parte de la labor educativa de Maria Antònia Canals ha quedado reflejada en el conjunto de materiales manipulativos que ha elaborado y compilado durante su extenso periodo docente. Desde el Proyecto Descartes se ha abordado la producción de recursos TIC que buscan contribuir a la difusión y conocimiento de esos materiales, pero introduciendo una perspectiva enmarcada en el uso educativo de dichas tecnologías y su funcionamiento en ordenadores, tabletas y smartphones gracias a la herramienta DescartesJS. Una inmersión digital que, si bien obliga a una reinterpretación, refleja y recoge la experiencia y guía educativa de la profesora Canals y del proyecto homónimo de RED Descartes, ong de la que Maria Antònia era socia.
Desde RED Descartes transmitimos nuestro más sentido pesar a su familia y compartimos estos duros momentos.
De los 375 objetos de aprendizaje interactivos del Proyecto Canals, y con todo nuestro cariño hacia Maria Antònia, hemos seleccionado para compartir en su homenaje el que nos explica en el vídeo con las denominadas plantillas circulares, que permiten descubrir un número del que se conoce una fracción, facilitando el cálculo mental en este campo numérico.
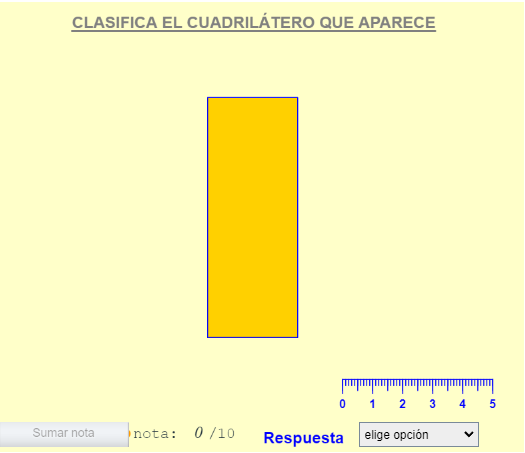
A estas alturas de curso es bastante habitual trabajar algún tema de Geometría, por lo que me pareció oportuno compartir un SCORM de este bloque de contenidos. En concreto, realicé una adaptación de una escena en la que se practica la clasificación de cuadriláteros del tema "Polígonos, perímetros y áreas" de ed@d de 1ºESO.

En la escena aparece un cuadrilátero junto con una regla para medir los lados si fuera necesario, y hay que decir si se trata de un cuadrado, un rectángulo, un rombo, un romboide o un trapecio. En la adaptación, añado un botón donde se suman los aciertos hasta realizar un total de 10 ejercicios, así como un texto que indica el número de aciertos logrados y, una vez completados los 10 ejercicios, aparece una pantalla resumen que indica el número de aciertos obtenidos y permite enviar la nota o reiniciar el ejercicio.
![]() Descargar ejercicio de clasificación
Descargar ejercicio de clasificación
Como siempre, se agradecen los comentarios o sugerencias.
Tercera sesión de la 3ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezTercera sesión (22 de abril de 2022)
|
1A.
Material previo a esta sesión: hoja de estilos (CSS) diseñados en un archivo externo (páginas 30 a 44 del libro guía). Repartidos en tres videos se explican 12 estilos, con un objetivo principal que es el diseño de contenedores o cajas (box). Parte 1: https://www.youtube.com/watch?v=YUSi0rtup-0 font-size Parte 2: https://www.youtube.com/watch?v=mY17B6kO_AQ border Parte 3: https://www.youtube.com/watch?v=B6fx-Lid1mY Para incluir imágenes en las viñetas, puede observarse el procedimiento en https://www.youtube.com/watch?v=yZ1bRu7wMF0 |
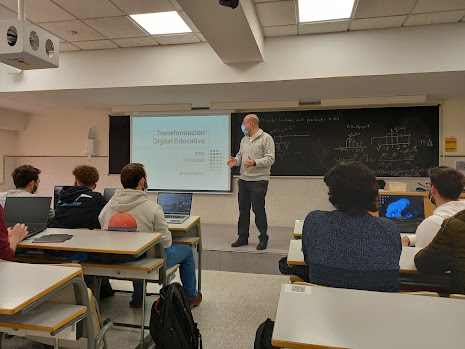
Difusión de ADJA y Descartes en la ETSI de la Universidad de Sevilla
Escrito por Jesús Manuel Muñoz Calle _
_Más...
Esta semana presentamos la unidad Estadística básica, un objeto digital interactivo con actividades de introducción al estudio estadístico, para los cursos de bachillerato y la Universidad.
En esta unidad se introducen las variables estadísticas, las medidas de centralización y de dispersión y se indican los pasos necesarios para la construcción de tablas de frecuencia y diagramas de barras.
La unidad consta de cuatro fases:
Motivación. En esta primera fase se presentan dos vídeos de introducción al tema.
Inicio. Este apartado contiene tres escenas: una primera actividad de clasificación de diferentes tipos de variables, una segunda página con ejercicios para calcular las medidas de centralización y finalmente una escena con ejercicios de cálculo de las medidas de dispersión.
Desarrollo. Incluye actividades de cálculo de medidas estadísticas, elaboración de tablas de frecuencia y diseño de gráficas de barras.
Cierre. Comprende un resumen de los conceptos estudiados y actividades de autoevaluación para consolidar lo aprendido.
La unidad Estadística básica pertenece al proyecto Un_100, un proyecto que agrupa recursos educativos de las áreas de Matemáticas y de Física para los niveles de bachillerato y Universidad. En su elaboración han participado académicos de México, España, Colombia y Chile.
Segunda sesión de la 3ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezSegunda sesión (8 de abril de 2022)
|
1A.
|
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)






 CONTACTO
CONTACTO
