Para evitar que el teclado se desajuste o no se dibuje correctamente, lo recomendable es modificar solo los colores de fondo y del texto.
Número 3
Red Educativa Digital Descartes
Córdoba (España)
descartes@proyectodescartes.org
https://proyectodescartes.org
Revista Digital Red Descartes
https://proyectodescartes.org/revista/index.html
ISSN: 2792-4483

Esta obra está bajo una licencia Creative Commons 4.0 internacional: Reconocimiento-No Comercial-Compartir Igual.
La “Revista Digital Red Descartes” tiene como objetivo principal la difusión de todo lo concerniente al proyecto Descartes ―proyecto educativo de ámbito global que persigue la mejora de la educación apoyándose en las tecnologías de la información y de la comunicación (TIC) y en las del aprendizaje y el conocimiento (TAC)―, pero con visión abierta a acoger todo aquello que signifique un gran avance en el ámbito educativo con herramientas y recursos similares.
Nuestra revista se caracteriza y distingue por ser una publicación interactiva, es decir, aporta como elemento identificador el que dentro de su contenido aparecen elementos que dan respuesta adecuada, contextualizada, a las acciones que sobre ellos realice el lector/actor. Esa interactividad es identificadora del aporte que suministran los recursos desarrollados con nuestra herramienta Descartes, pero sin exclusividad a ellos. Nuestra línea de trabajo está abierta a cualquier recurso promotor del aprendizaje y del conocimiento, aunque tengamos obviamente nuestra predilección personal básica por lo que promovemos, desarrollamos y difundimos ¡desde casi un cuarto de siglo de existencia!
Así pues, abrimos una nueva línea de trabajo, inmersa en nuestro sello editorial y servicio altruista, con vocación de seguir transmitiéndoles interés por la educación y, en particular, con la utilización de los recursos educativos interactivos de nuestro proyecto Descartes, desarrollados con la herramienta homónima: Descartes, y en una revista con soporte en los “Libros interactivos de RED Descartes”. Confiamos poder rebatir a Quintiliano cuando afirmaba: “Facilius est multa facere quam diu” ―Es más fácil hacer muchas cosas que hacer una durante mucho tiempo―.
SUMAR
Consejo Editorial
Presidente
Ángel Cabezudo Bueno Coordinación editorial
Juan Guillermo Rivera Berrío
Editores
Mª José García Cebrian
Yecid E. Gaviria Restrepo
José Román Galo Sánchez
José Antonio Salgueiro
Administración web
Francisco Rodríguez Villanego y Josep Mª Navarro Canut
Código JavaScript
Joel Espinosa Longi
Colaboradores
Elena Álvarez Saiz
Carlos A. Rojas Hincapie
Edison Arbey Escobar
Ramiro A. Lopera Sánchez
Manuel Muñoz Cañadas
Diseño de portada
Julieth A. Gómez Hernández
Viñetas: klipartz.com/
Recursos interactivos:
DescartesJS
Fuentes: Lato y UbuntuMono
ISSN: 2792-4483
04

Teclado virtual Descartes JS
10

Creando y pensando en el prójimo
13

Euclides interactivo
18

Aplicación de fórmulas
para la visualización de los escintores
38

Competencias digitales
docentes y estrategias didácticas
ARIO

El kinetoscopio y
Descartes JS
44

Función lineal
y cuadrática
55

La mujer y la niña
en la ciencia
61

Interactividad
en la Universidad 4.0
72

La "Rotación de Rodrigues"
82
EDITORIAL
El 2022, año en el que se espera usar con propiedad el nuevo término de nuestro vocabulario la pospandemia, llega con una gran producción de contenidos digitales, en especial los libros interactivos que, a la fecha de esta publicación, son 13 nuevos aportes a la Red Educativa Digital Descartes. Algunos de estos libros son: "La radio ficción en el aula", "Cálculo diferencial e integral", "Introducción a la graficación por computadora", "Ecuaciones diferenciales", "Electrónica Básica" y, como para no olvidar los nefastos años 2020 y 2021, el libro interactivo Mi pandemia.
Así como crece la producción de libros, el editor DescartesJS también se enriquece con nuevas funcionalidades, como la presentada por Joel Espinosa Longi en el primer artículo del presente número. José María Fernández Mesa nos presenta el primer artículo de reflexión publicado en la Revista, llamando la atención sobre los buenos hábitos de programación.
Dos artículos, clasificados en el área de la pedagogía, nos hacen reflexionar en torno a las competencias digitales docentes y sobre la interactividad en el denominado aprendizaje 4.0. Nuevamente, José Antonio Salgueiro González, aporta un artículo de difusión que, en esta ocasión, describe los resultados obtenidos por los proyectos educativos, relacionados con "la mujer en la ciencia". La "Rotación de Rodrigues" y los escintores de un triángulo, son presentados con el uso de escenas interactivas diseñadas con DescartesJS y GeoGebra, respectivamente.
En este año de pospandemia, seguiremos contribuyendo con nuevos artículos de interés para nuestra comunidad académica.
DescartesJS

Teclado virtual en DescartesJS
Joel Espinosa Longi
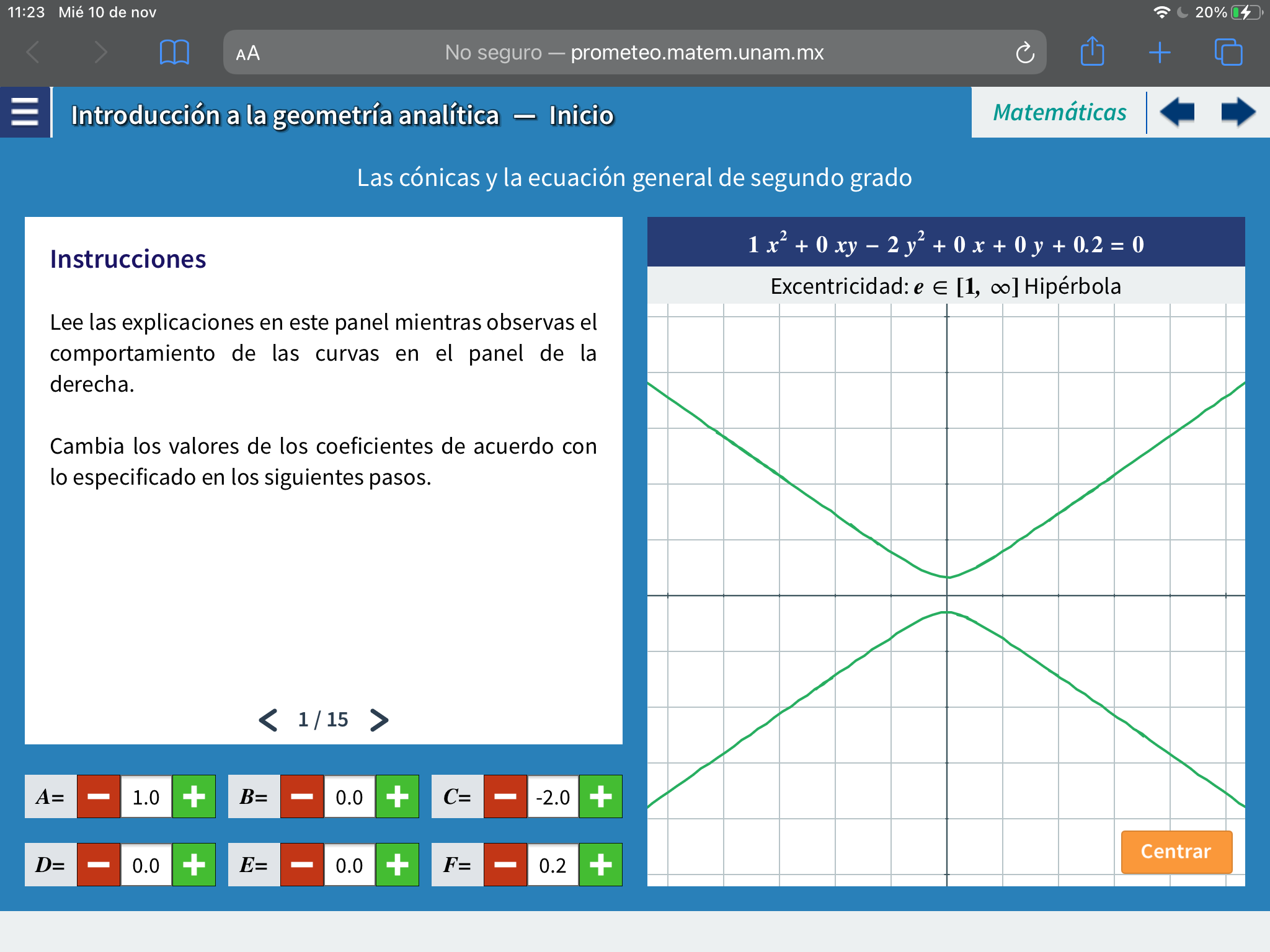
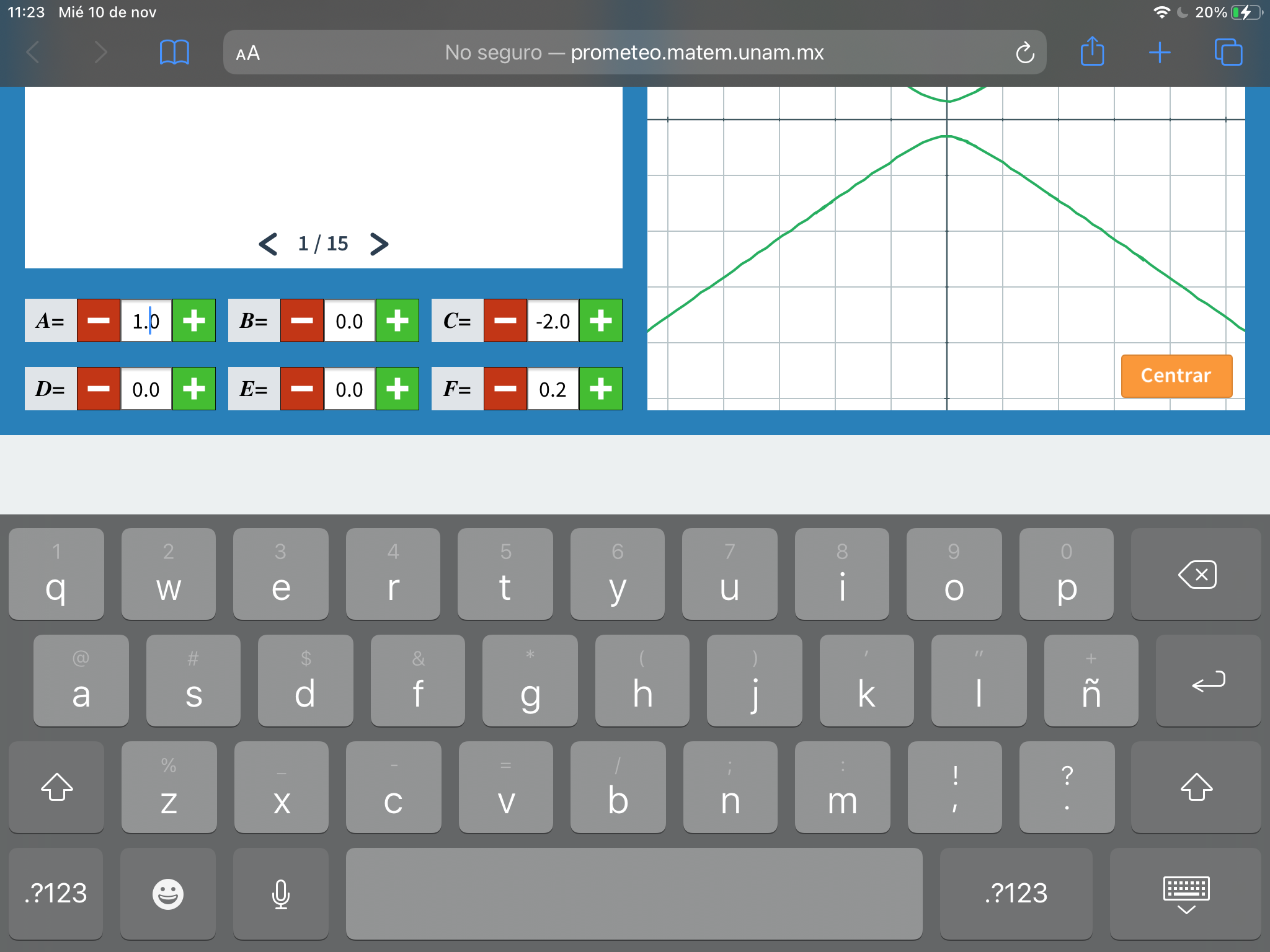
Cuando creamos recursos interactivos donde se requiere que el usuario introduzca valores textuales o numéricos, tenemos a nuestra disposición diversos tipos de controles, como los campos de texto y los pulsadores donde se pueden introducir directamente los valores. Si el dispositivo en el que se visualiza el interactivo cuenta con un teclado físico entonces es posible utilizarlo para introducir los valores. Pero, ¿qué ocurre cuando el interactivo se visualiza en un dispositivo móvil (como una tableta) que no cuenta con un teclado físico?, por lo general en este tipo de dispositivos se presenta un teclado virtual proporcionado por el propio sistema operativo del dispositivo, este teclado en el contexto de los recursos interactivos presenta algunos problemas, ya que puede cubrir una gran parte de la escena o reducir dramáticamente el tamaño en el que se muestra el recurso interactivo, lo que puede complicar la interacción.

Red Descartes 2022/Año 2, núm. 3


Red Descartes 2022/Año 2, núm. 3

Para ayudar a solventar el problema con los teclados virtuales nativos, a partir de la versión 1.1 del editor de DescartesJS y la 2021-11-10 de descartes-min.js, se incorpora a cualquier control que tenga un campo de texto la posibilidad, al ser pulsado, de mostrar un teclado virtual propio ubicado dentro de la escena interactiva, lo que previene el problema de cambio de tamaño o posición que presentan los teclados virtuales nativos.
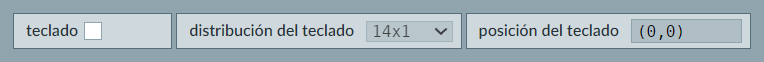
Para esto, se agregaron tres nuevos parámetros, los cuales se encuentran presentes en todos los controles que tienen un campo de texto asociado, es decir, controles de tipo: barra, campo de texto, menú y pulsador.

Red Descartes 2022/Año 2, núm. 3
teclado, que es una casilla de verificación que activa o desactiva el uso del teclado virtual en el control;distribución de teclado, que es un menú con las diferentes configuraciones de las teclas que se muestran en el teclado virtual, yposición de teclado, que es un campo de texto donde se escriben las coordenadas de la esquina superior izquierda donde aparecerá el teclado, siendo coordenadas absolutas especificadas respecto a la escena y no al espacio que contiene el control, los valores de las coordenadas pueden ser especificados por medio de variables;
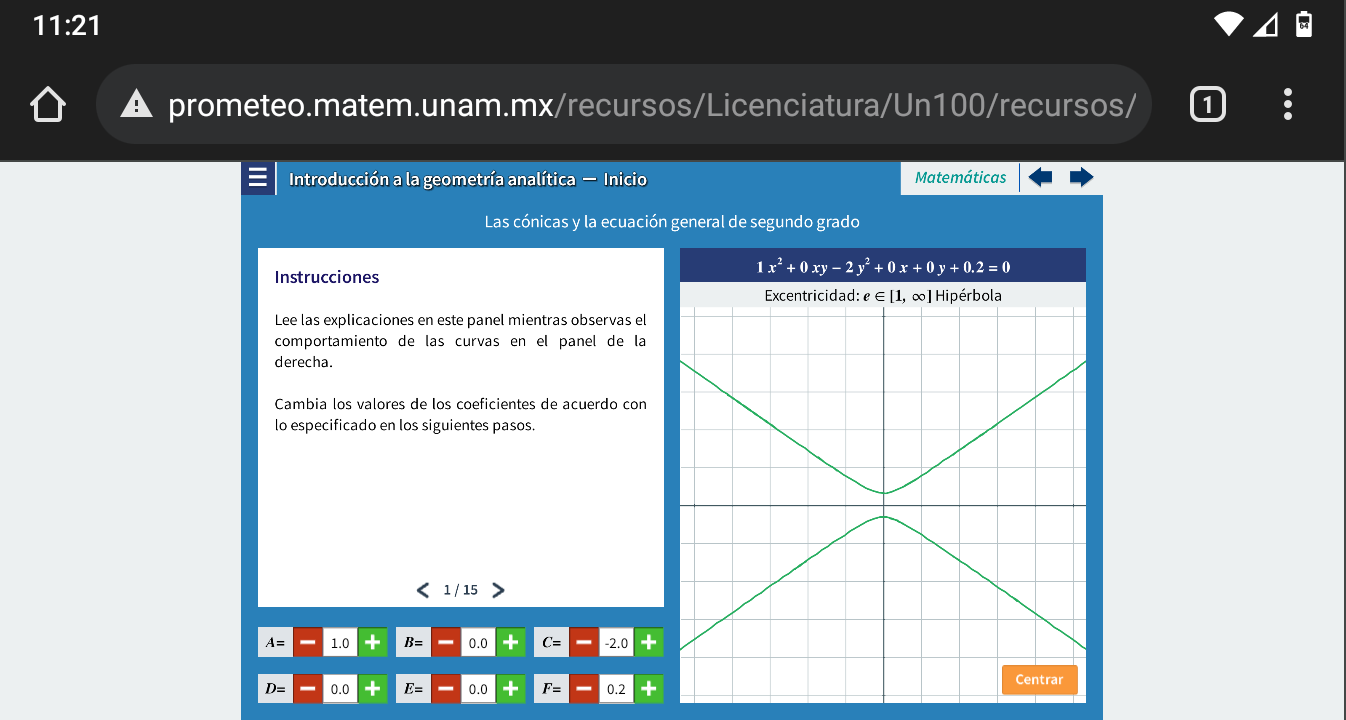
En el siguiente interactivo podemos ver las diferentes distribuciones de teclas que se pueden utilizar en el teclado virtual.
Red Descartes 2022/Año 2, núm. 3
Estos nuevos parámetros permiten al autor de recursos interactivos decidir la distribución de las teclas y la posición del teclado virtual, lo que mejora la usabilidad de las escenas visualizadas en dispositivos sin un teclado físico. Mientras que en dispositivos con un teclado físico se pueden ingresar los valores de forma tradicional (usando el teclado físico) o por medio del teclado virtual, lo cual da versatilidad a las escenas interactivas.
Cambiando los colores del teclado virtual
El estilo visual del teclado virtual presenta colores neutros que pueden ir bien con la mayoría de los recursos interactivos, pero si es necesario cambiar los colores para que el teclado se ajuste a un diseño visual particular, es posible hacerlo por medio de reglas CSS.
La razón de realizarlo por medio de reglas CSS es para evitar agregar parámetros adicionales a los controles, así como tener solamente un conjunto de reglas que determinen la apariencia de todos los teclados que utiliza un recurso interactivo.
Para cambiar el estilo tenemos las siguientes clases CSS que podemos cambiar:
.DescartesKeyboardContainer, con la que se puede cambiar la apariencia del espacio transparente que cubre toda le escena cuando se muestra el teclado virtual;.DescartesKeysContainer, con la que se puede modificar el color de fondo del teclado, y.DescartesKeysContainer div, que permite especificar el estilo de todas las teclas.
Red Descartes 2022/Año 2, núm. 3
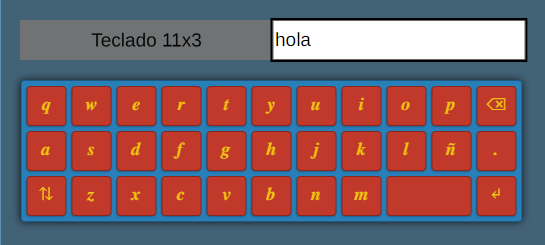
Así por ejemplo, con el siguiente estilo en una escena interactiva:
.DescartesKeyboardContainer {
background-color: rgba(0, 0, 0, 0.5);
}
.DescartesKeysContainer {
background-color: #2980b9;
}
.DescartesKeysContainer div {
background-color: #c0392b;
color: #f1c40f;
}
obtenemos el siguiente estilo en el teclado.

Nota
Red Descartes 2022/Año 2, núm. 3
Reflexión

Creando y pensando en el prójimo
José María Fernández Mesa
Cuando tenía 12 años, una monja me pidió que la acompañara a la capilla de la escuela. Cuando íbamos caminando, ella vio una cáscara de plátano en la acera. Muy diligentemente se agachó y la mantuvo en su mano hasta encontrar un cesto para basuras. Le pregunté por qué no la tiró al césped y me respondió: “Su lugar es la basura, en cualquier otro lado puede causar la caída de una persona”. De repente, entendí el concepto de prójimo: no es solamente el que tienes al lado, es también alguien que no conoces. Ese acto de la madre Isabel quedó para siempre en mi accionar, marcó mi vocación de servicio.
En noviembre de 2021 inicié mi aprendizaje en el maravilloso mundo de la creación de libros interactivos del proyecto Descartes. Comencé la redacción de un libro sobre la Constitución de los Estados Unidos y necesitaba un interactivo que me permitiera trabajar la línea del tiempo. Encontré en el repositorio de la Red Educativa Digital Descartes varios que, con algunas modificaciones, podía utilizar. Todos son excelentes y enfocados hacia la educación primaria, pero como el libro va dirigido a adultos, debía modificar el aspecto, no así la función, para poder utilizarlos.
Red Descartes 2022/Año 2, núm. 3
Al tratar de hacer las modificaciones me encontré con el problema de que generalmente no se piensa en el "prójimo", ese que no conocemos del que hablé al principio, cuando trabajamos. Esto me hizo replantear los trabajos que ya había hecho para permitir que cualquiera pudiera entenderlos y modificarlos a su gusto.
Cada persona diseña y programa en función de sus gustos y necesidades, que no necesariamente son las mismas que las de los demás. Como estamos trabajando según nuestros criterios, no necesitamos identificar los elementos "porque sabemos para que están creados", pero ¿y si debo revisarlo al cabo de algunos años o si otra persona desea hacerle algunas modificaciones?
Los creadores de DescartesJS sí pensaron en ello y crearon un campo muy sencillo de utilizar que nos ayuda a resolver lo planteado.
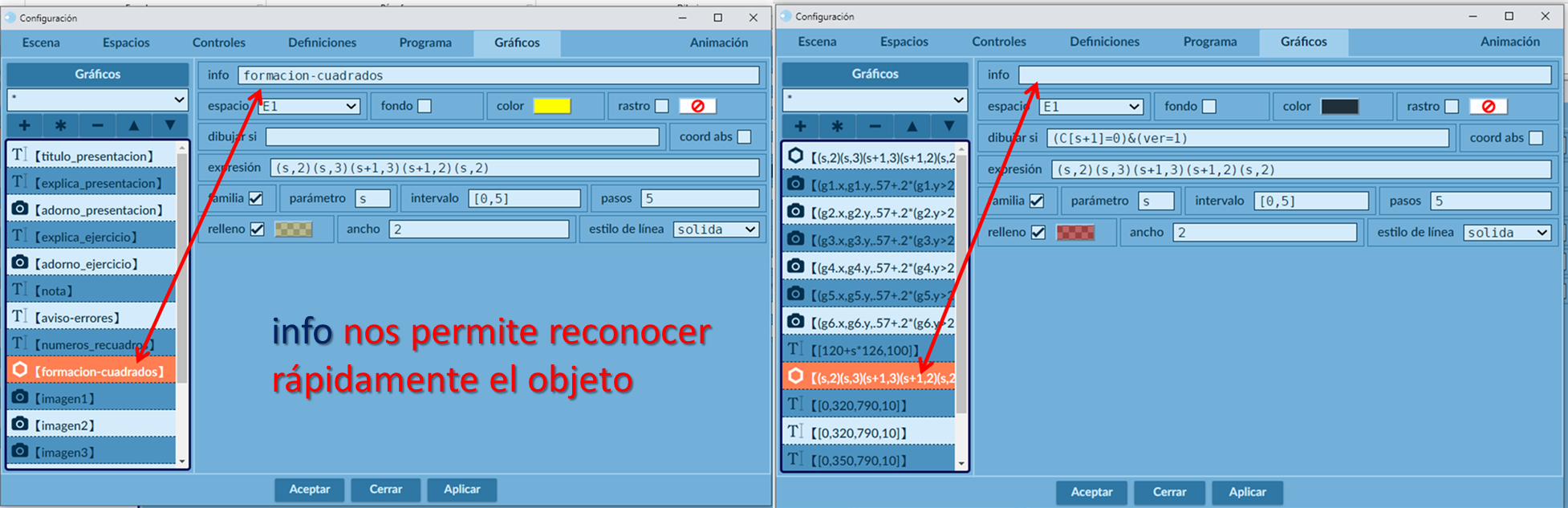
El campo info del editor de DescarteJS tiene en su documentación la siguiente explicación:
info
Brinda una información sobre el espacio. Permite introducir una breve descripción del programador sobre el espacio en cuestión. No será mostrada al usuario, sino que es sólo un recordatorio al programador. Adicionalmente, si este campo contiene una descripción, ésta será la que se mostrará en el panel de elementos del selector en la izquierda del editor de configuración, con el objeto de poder ubicar más fácilmente un elemento determinado cuando se cuenta con una gran cantidad de ellos. El campo de texto "info" está presente en todos los elementos del editor de configuraciones de DescartesJS y su función siempre es la de recordar qué es o para qué se usa tal elemento. Por lo mismo, en adelante ya no se hará una descripción específica de este campo de texto cuando vuelva a estar presente.
Red Descartes 2022/Año 2, núm. 3
En el siguiente video se explica la ventaja de utilizar el campo info
En la siguiente imagen se resume la comparación.

Esta es una buena manera de
"ayudar al prójimo".
Red Descartes 2022/Año 2, núm. 3
DescartesJS

Euclides interactivo
Juan Guillermo Rivera Berrío
Proponer un artículo sobre los Elementos de Euclides, que incluya interactividad, podría ser inútil, pues son muchos los objetos interactivos existentes diseñados con diferentes herramientas (DescartesJS, GeoGebra, Cabri, Sketchpad, etc.) y, también, muchos los artículos escritos al respecto; sin embargo, volver interactivo "Los Elementos", es una novedad, siempre que se intervengan los atributos del objeto euclidiano.
Esta obra conocida como geometría euclidiana, es un tratado matemático y geométrico que se compone de trece libros, escrito por el matemático y geómetra griego Euclides cerca del 300 a. C.
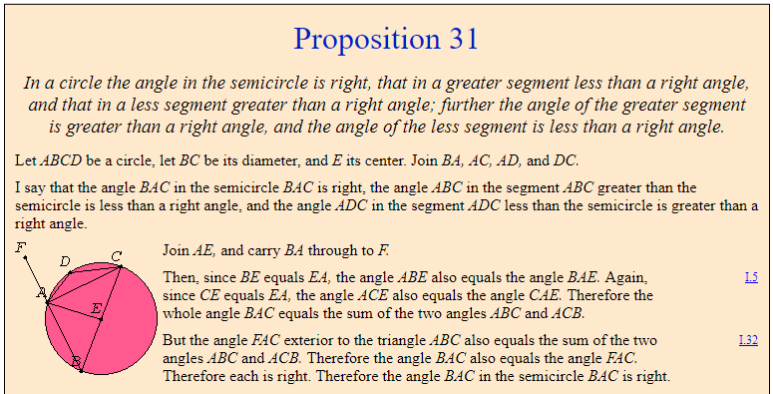
Mi propósito es mostrar un ejemplo de cómo intervenir algunos de los libros, de tal forma que sean interactivos; para ello, he seleccionado la proposición 31 del libro III:

Red Descartes 2022/Año 2, núm. 3
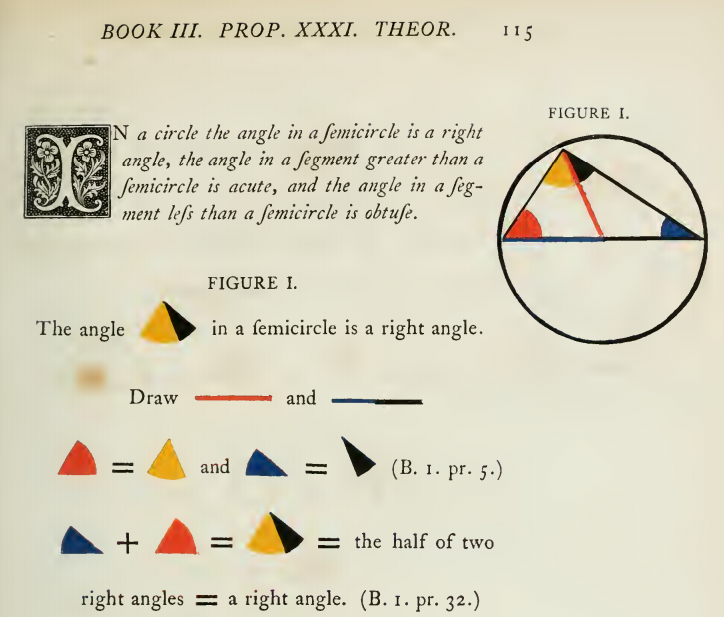
Una primera mejora al tratado de Euclides la realiza el ingeniero civil Oliver Byrne, quien empleó un esquema de colores para la edición de 1847, facilitando el aprendizaje. El resultado se ha descrito como uno de los libros más excepcionales y bellos del siglo XIX.
He aquí la proposición 31 del libro III (Figura I)Byrne presenta los primeros seis libros de Euclides con diagramas y símbolos coloreados. Una edición mejorada, se puede descargar aquí:

Red Descartes 2022/Año 2, núm. 3
En 2019, en un encuentro de geometría en la Universidad Pedagógica Nacional de Colombia, presento el modelo de Byrne con una modificación o, mejor, con una mejora para el aprendizaje... la interactividad.
He aquí la proposición 31 del libro III:
¡Mueve el punto verde!
Red Descartes 2022/Año 2, núm. 3
En diciembre de 2018, Nicholas Rougeux interviene el libro de Byrne presentando una propuesta interactiva, que se puede consultar en https://www.c82.net/.
Una reproducción de los Elementos de Euclides de Oliver Byrne de 1847 que rinde homenaje al hermoso diseño original e incluye mejoras como diagramas interactivos, referencias cruzadas y carteles.
Este sitio fue creado para dar vida a la colorida edición de Byrne poniéndola a disposición de una audiencia moderna al reproducir el libro completo en línea para que sea accesible para cualquier persona con equipo moderno y un diseño flexible lo más fiel posible al original. Cada diagrama se creó rastreando los originales y asegurando que sus dimensiones y relaciones se mantuvieran fieles a los principios geométricos de Euclides. Las pruebas que acompañan a cada diagrama se han mejorado con formas en las que se puede hacer clic para ayudar a comprender las formas a las que se hace referencia (https://www.c82.net/).
En el siguiente video, se observa en qué consiste la interactividad:
Red Descartes 2022/Año 2, núm. 3
Obviamente, hay diferencias significativas en ambos objetos interactivos. En mi propuesta, se busca que el estudiante verifique la proposición "en un círculo el ángulo en el semicírculo es recto" o, como lo expresaba Thales, "un ángulo inscrito a lo largo del diámetro de un círculo es siempre un ángulo recto". Al poder mover el vértice del ángulo, puede verificar que, para cualquier posición,

No se puede desconocer el esfuerzo realizado por Rougeux en su proyecto; sin embargo, quedan dudas frente a la intencionalidad didáctica que tienen cada uno de los objetos interactivos (ver video anterior). Por otra parte, una interactividad más efectiva para el aprendizaje se logra cuando el sujeto perceptor de conocimiento, puede intervenir los atributos del objeto de conocimiento; es decir, va más allá de hacer clic sobre un atributo del objeto.
Un reto para los lectores de este artículo, con conocimientos de DescartesJS u otra herramienta, sería diseñar uno de los primeros seis libros de Euclides, diagramados y coloreados por Byrne.
Red Descartes 2022/Año 2, núm. 3
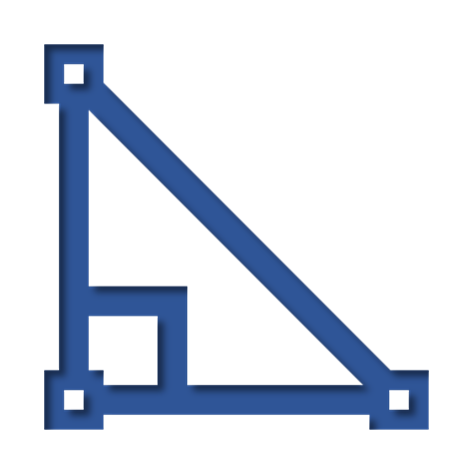
Geometría

Aplicación de fórmulas para la visualización de los escintores
Hernán Darío Ortiz Alzate
El presente artículo tiene como objetivo principal ser una extensión interactiva de lo presentado en el texto ¨Puntos notables y escintores de un triángulo" publicado por el autor
En el artículo se hace uso del software de geometría dinámica GeoGebra para visualizar el proceso de la construcción sintética de los escintores del triángulo y para la aplicación de las fórmulas algebraicas que permiten la ubicación de sus puntos extremos, en términos de la longitud de los lados o de las coordenadas cartesianas de sus vértices, cuya determinación analítica puede verse en Ortiz, 2021
Se espera que este trabajo sirva de referencia para estudiantes, docentes, investigadores y amantes de las matemáticas interesados en ampliar el margen de aplicación de los conceptos tratados .
Red Descartes 2022/Año 2, núm. 3
Definiciones básicas
El concepto de escintor hace referencia al segmento inscrito en el triángulo que divide su perímetro en dos partes iguales.Los términos de escintor y su clasificación como vescintor, mescintor y escintriz fueron acuñados en la literatura colombiana por Therán y Falcón, 2006
Entre los escintores se presentan algunos casos especiales, como son:
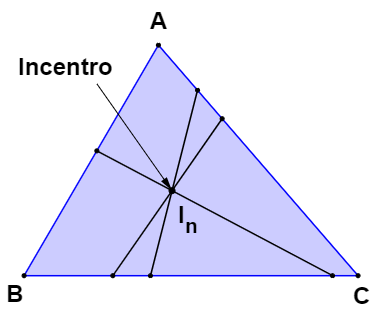
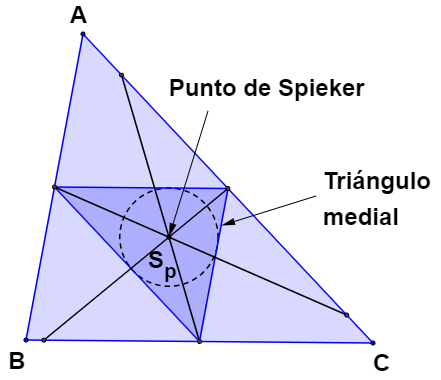
Mescintor (cleaver): corresponde a un escintor que tiene por uno de sus puntos extremos al punto medio de un lado del triángulo.
Los mescintores concurren en un punto denominado punto de Spieker .El punto de Spieker es el incentro del triángulo medial (triángulo cuyos vértices son los puntos medios de los lados).

Red Descartes 2022/Año 2, núm. 3
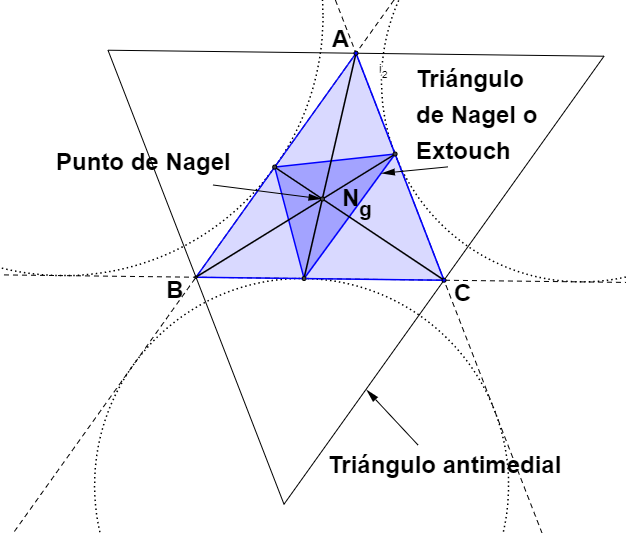
Vescintor (splitter): corresponde a un escintor que tiene por uno de sus puntos extremos a un vértice del triángulo y por otro de los extremos a un punto de extangencia ().Un punto de extangencia es el punto de contacto entre un lado del triángulo y la circunferencia exinscrita a ese lado. El triángulo formado por los puntos de extangencia se denomina triángulo de Nagel o extouch.
Los vescintores concurren en un punto denominado punto de Nagel.El punto de Nagel es el incentro del triángulo antimedial (triángulo formado por las rectas que trazadas por cada uno de los vértices son paralelas a los lados opuestos).

Red Descartes 2022/Año 2, núm. 3
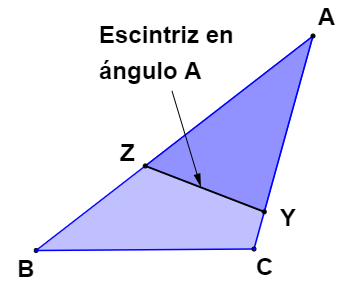
Escintriz (equalizer): corresponde a un escintor que divide al triángulo en dos regiones poligonales de igual área.
Las escintrices concurren en el incentro ()
Se denomina escintriz en ángulo β a aquella que en el triángulo corta a los lados que forman dicho ángulo ().
Teorema 1: Dado $\overline{YZ}$, escintriz en ángulo $A$ del $\triangle{ABC}$, se cumple para el $\triangle{AZY}$ que ${AZ}\cdot{AY}=\dfrac{1}{2}{AB}\cdot{AC}$.
Demostración:
Sea el $\triangle{ABC}$ con $\overline{YZ}$ escintriz en ángulo $A$, donde $Y$ está sobre $\overline{AC}$ y $Z$ sobre $\overline{AB}$. Por definición de escintriz $A(\triangle{AZY})=\dfrac{1}{2}A(\triangle{ABC})$, luego, ${AZ}\cdot{AYsenA}=$ $\dfrac{1}{2}({AB}\cdot{ACsenA})$, con lo cual ${AZ}\cdot{AY}=\dfrac{1}{2}({AB}\cdot{AC})$.
Red Descartes 2022/Año 2, núm. 3
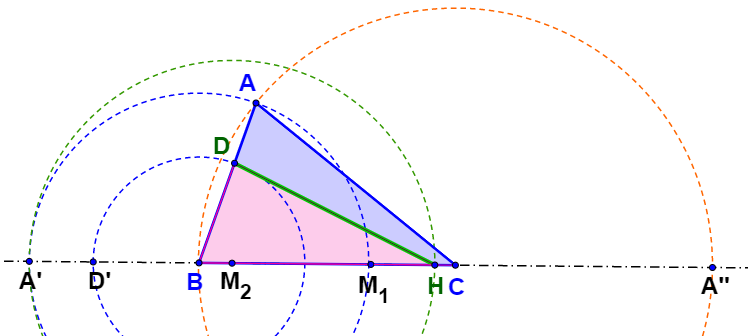
Construcción sintética de un escintor de un triángulo
A continuación, se describe el procedimiento para la construcción sintética de un escintor general de un triángulo.

1. Trácense los arcos de circunferencia con centro en los vértices $B$ y $C$ de radios iguales a $d(B,A)$ y $d(C,A)$, respectivamente, los cuales cortan a $\overleftrightarrow{BC}$ en los puntos $A'$ y $A''$, de manera correspondiente.
2. Sea $M_1$ el punto medio de $\overline{A'A''}$.
3. Haciendo centro en el vértice $B$ y tomando como radio una distancia menor a $d(A,B)$, trácese un arco de circunferencia, el cual cortará a $\overline{AB}$ en el punto $D$ y a $\overleftrightarrow{BC}$ en el punto $D'$.
4. Sea $M_2$ el punto medio de $\overline{M_1D'}$.
5. Haciendo centro en el punto $M_2$ trácese el arco de circunferencia con radio igual a $d(M_2,A')$, el cual corta a $\overline{BC}$ en el punto $H$.
6. Únase $D$ con $H$
Red Descartes 2022/Año 2, núm. 3
Para el caso en que $\overline{HD}$ esté inscrito en el $\triangle{ABC}$ este será un escintor, esto es, $HB+BD=HC+CA+AD$
En el puede verse la variación de la posición del escintor desplazando los vértices del triángulo o el punto extremo D de este.
Red Descartes 2022/Año 2, núm. 3
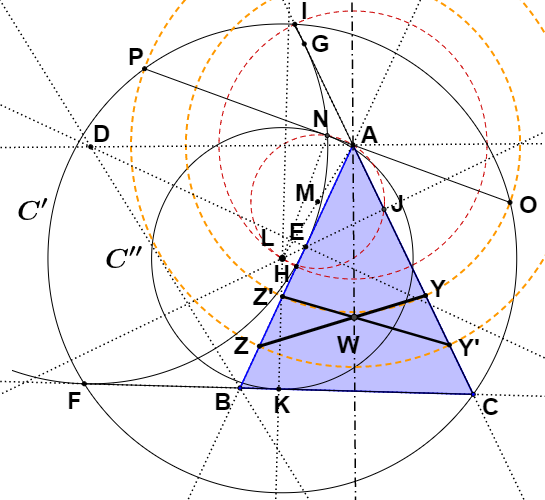
Construcción sintética de las escintrices respecto de un ángulo de un triángulo.
A continuación, se describe el procedimiento para la construcción sintética de las escintrices respecto de un ángulo de un triángulo.

1. Trácense las bisectrices exteriores de los ángulos $A$ y $B$, las cuales se intersecan en $D$.
2. Trácese la perpendicular desde $D$ hasta $\overline{AB}$, cuyo pie es $E$.
3. Con centro en $D$ y radio igual a $d(D,E)$ trácese la circunferencia exinscrita que corta a $\overleftrightarrow{CB}$ en $F$ y a $\overleftrightarrow{CA}$ en $G$.
4. Sea $H$ el punto medio de $\overline{AB}$.
5. Con centro en $A$ trácese el arco de circunferencia de radio igual a $d(A,H)$, el cual corta a $\overleftrightarrow{CA}$ en $I$.
Red Descartes 2022/Año 2, núm. 3
6. Sea $J$ el punto medio de $\overline{CI}$ y $K$ el punto medio de $\overline{CF}$.
7. Trácense las perpendiculares por $J$ y $K$ (mediatrices), las cuales se cortan en $L$.
8. Con centro en $L$ y radio igual a $d(L,C)$ trácese la circunferencia $C'$ que pasa por $I$, $F$ y $C$.
9. Con centro en $L$ y radio igual a $d(L,K)$ trácese la circunferencia $C''$ tangente a $\overline{CF}$ en K.
10. Sea $M$ punto medio de $\overline{AL}$.
11. Trácese la circunferencia con centro en $M$ y radio igual a $d(M,A)$, la cual corta a $C''$ en $N$.
12. Trácese $\overleftrightarrow{AN}$, la cual corta a $C'$ en $O$ y en $P$.
13. Con centro en $A$ trazar la circunferencia de radio igual a $d(A,O)$ la cual corta a $\overleftrightarrow{AC}$ en $Y$ y a $\overleftrightarrow{AB}$ en $Z'$.
14. Con centro $A$ trazar la circunferencia de radio igual a $d(A,P)$ la cual corta a $\overleftrightarrow{AB}$ en $Z$ y a $\overleftrightarrow{AC}$ en $Y'$.
15. Únase $Z$ con $Y$ y $Z'$ con $Y'$, donde $\overline{YZ}\cong\overline{Y'Z'}$.
Por el teorema del producto de las cuerdas cruzadas en una circunferencia y el Teorema 1, se establece que $AO\cdot{AP}=AY\cdot{AZ}=AY'\cdot{AZ'}=\dfrac{1}{2}AB\cdot{AC}$, con lo cual, en los casos en que $\overline{YZ}$ o $\overline{Y'Z'}$ sean segmentos inscritos del $\triangle{ABC}$, se cumplirá que $A(\triangle{AZY})=\dfrac{1}{2}A(\triangle{ABC})$ o $A(\triangle{AZ'Y'})=\dfrac{1}{2}A(\triangle{ABC})$, esto es, $\overline{YZ}$ o $\overline{Y'Z'}$ corresponderán a escintrices en ángulo $A$La explicación demostrativa puede verse en Ortiz, 2021
Red Descartes 2022/Año 2, núm. 3
De acuerdo con el desarrollo de la construcción de las escintrices de un triángulo es posible establecer que su existencia depende de la ubicación del vértice $A$ con relación a la circunferencia $C''$, con lo cual puede darse uno de los siguientes casos:
Caso 1. El vértice $A$ es exterior a la circunferencia $C''$.
Situación en la cual $A\neq{N}$ y $AP\neq{AO}$, donde se da que los segmentos $\overline{YZ}$ y $\overline{Y'Z'}$ no serán coincidentes y, de acuerdo con la medida de los lados del triángulo, puede ocurrir que ambos sean inscritos, formando dos escintrices en ángulo $A$, que solo uno de ellos sea inscrito, formando una escintriz en ángulo $A$, o que ninguno de ellos sea inscrito, y no formar escintrices en ángulo $A$. Berele, A; Catoiu, S. 2016
Caso 2. El vértice $A$ forma parte de la circunferencia $C''$.
Situación en la cual $A=N$ y $AP=AO$, donde se da que los segmentos $\overline{YZ}$ y $\overline{Y'Z'}$ serán coincidentes y perpendiculares a la bisectriz del ángulo $A$, esto es, solo existirá una escintriz en ángulo $A$.
Caso 3. El vértice $A$ está en el interior de la circunferencia $C''$.
Situación en la cual no se da la ocurrencia de $\overline{PO}$ y por consiguiente de N, por lo tanto, no existirá escintriz en ángulo $A$.
En el se puede visualizar los casos posibles para la existencia o no de las escintrices en ángulo A desplazando los vértices del triángulo.
Red Descartes 2022/Año 2, núm. 3
Red Descartes 2022/Año 2, núm. 3
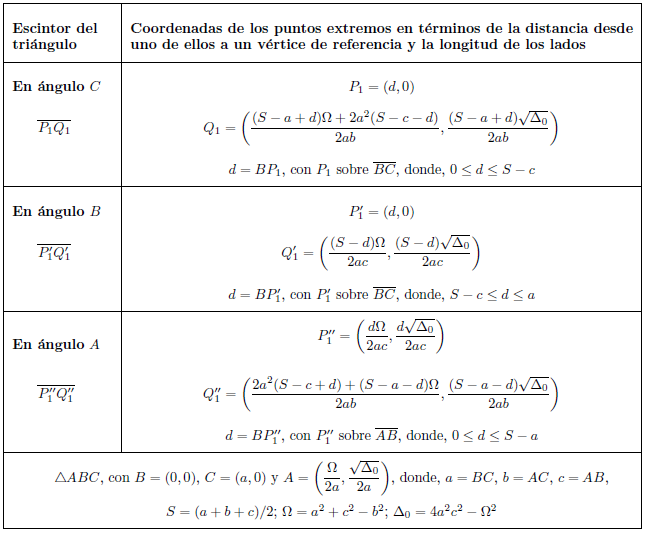
Coordenadas de los puntos extremos de los escintores de un triángulo en términos de la distancia a un vértice de referencia y de la longitud de los lados
En la se expone las fórmulas para determinar las coordenadas de los puntos extremos de los escintores de un triángulo en términos de la distancia a uno de los vértices, tomado como punto de referencia, y la longitud de los ladosLa explicación demostrativa para la obtención de dichas fórmulas puede verse en Ortiz, 2021

Red Descartes 2022/Año 2, núm. 3
En el se hace uso de las fórmulas expuestas en la , lo cual permite visualizar los escintores de un triángulo en términos de la distancia desde uno de sus extremos a un vértice de referencia y la longitud de los lados.
Red Descartes 2022/Año 2, núm. 3
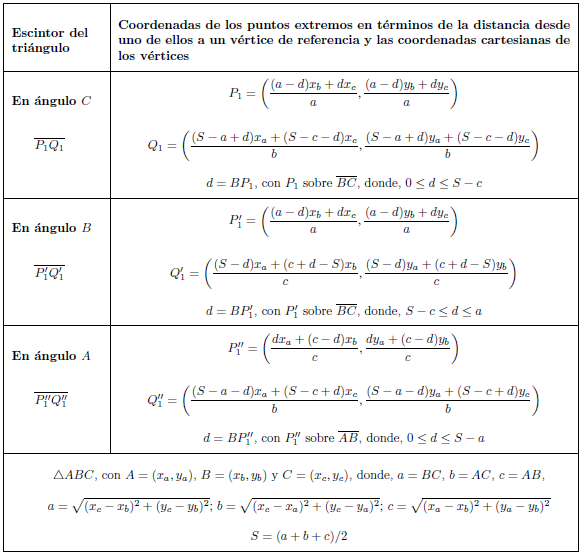
Coordenadas de los puntos extremos de los escintores de un triángulo en términos de la distancia a un vértice de referencia y de las coordenadas cartesianas de los vértices
En la se expone las fórmulas para determinar las coordenadas de los puntos extremos de los escintores de un triángulo en términos de la distancia a uno de los vértices, tomado como punto de referencia, y de las coordenadas cartesianas de los vértices
Red Descartes 2022/Año 2, núm. 3
En el se hace uso de las fórmulas expuestas en la , lo cual permite visualizar los escintores de un triángulo en términos de la distancia desde uno de sus extremos a un vértice de referencia y las coordenadas cartesianas de los vértices.
Red Descartes 2022/Año 2, núm. 3
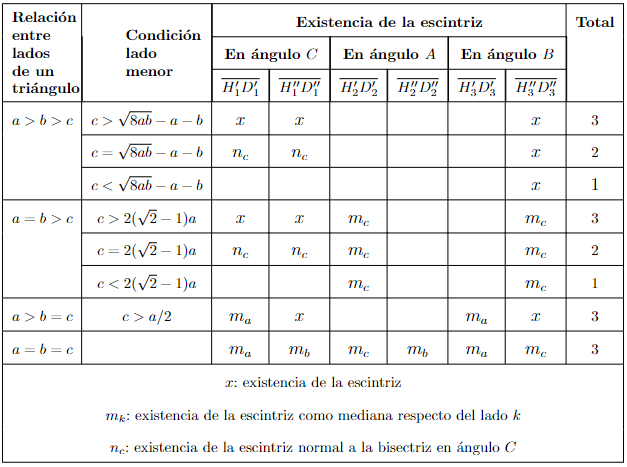
Cantidad de escintrices existentes en un triángulo de acuerdo con la longitud de los lados
Dependiendo de la relación métrica entre los lados de un triángulo cualquiera puede establecerse, sin pérdida de generalidad, la existencia de 1, 2 o 3 escintrices, como se desprende de la
Red Descartes 2022/Año 2, núm. 3
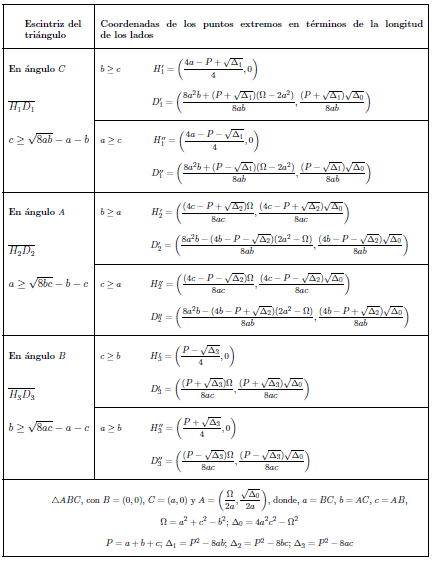
Coordenadas de los puntos extremos de las escintrices de un triángulo en términos de la longitud de los lados
En la se expone las fórmulas para determinar las coordenadas de los puntos extremos de las escintrices de un triángulo en términos de la longitud de los lados
Red Descartes 2022/Año 2, núm. 3
La aplicación en un software de geometría dinámicaEn el presente artículo se hace uso del software GeoGebra. de las fórmulas expuestas en la , junto con las de la , permite la visualización de las escintrices de un triángulo en términos de la longitud de los lados, como se muestra en el .
Red Descartes 2022/Año 2, núm. 3
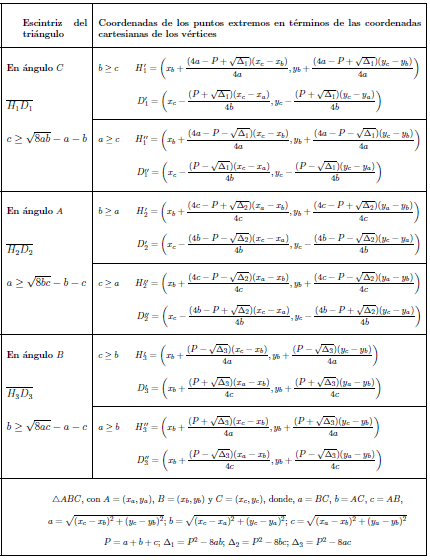
Coordenadas de los puntos extremos de las escintrices de un triángulo en términos de las coordenadas cartesianas de los vértices
En la se expone las fórmulas para determinar las coordenadas de los puntos extremos de las escintrices de un triángulo en términos de las coordenadas cartesianas de los vértices
Red Descartes 2022/Año 2, núm. 3
La aplicación en un software de geometría dinámica de las fórmulas expuestas en la , junto con las de la , permite la visualización de las escintrices de un triángulo en términos de las coordenadas cartesianas de los vértices, como se muestra en el .
Red Descartes 2022/Año 2, núm. 3
Referencias bibliográficas
https://doi.org/10.4169/002557010X482916.
(azimpremjiuniversity.edu.in)
Red Descartes 2022/Año 2, núm. 3
Pedagogía

Competencias digitales docentes y estrategias didácticas
Sandra Patricia Hoyos Sepúlveda y Ángela Clemencia Serna García (Unidad de Educación Digital - I.U.Pascual Bravo)
A continuación se presentan reflexiones sobre las competencias digitales docentes para el momento actual que, sin duda, se vieron marcadas históricamente por la pandemia COVID-19, y que se suman al boom de las herramientas digitales para el aprendizaje y la construcción de estrategias digitales pertinentes en los tiempos y contextos.
El docente debe contar entonces con las competencias necesarias para realizar curación de contenido digital, incorporar estrategias tecnopedagógicas en los procesos de enseñanza aprendizaje, usar herramientas colaborativas, así como el diseño y almacenamiento de recursos digitales, para lograr de manera exitosa la incorporación de estrategias educativas que promuevan el aprendizaje significativo.
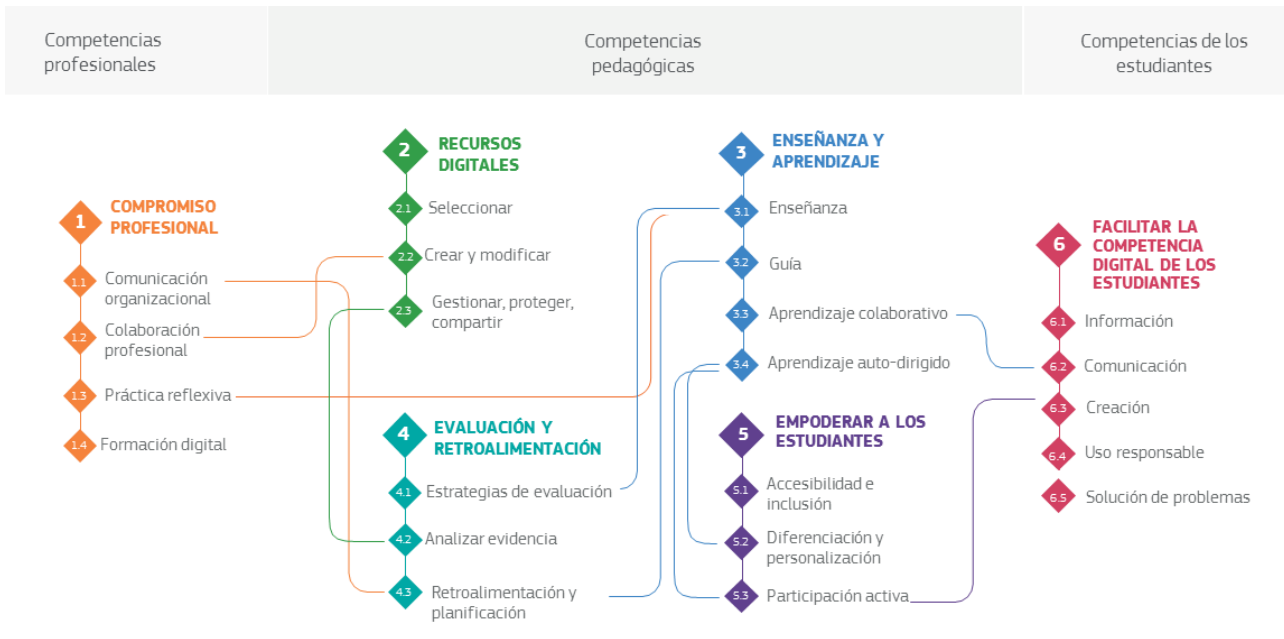
Desde el 2017 al 2019, el Marco Común Europeo trabajó en la consolidación de un marco de referencia sobre las competencias digitales docentes- DigCompEdu, dejando señaladas las competencias requeridas por los docentes, representadas en seis áreas y un total de 22 competencias. Las áreas fueron dispuestas de la siguiente manera: (1) Compromiso profesional, (2) Recursos digitales, (3) Enseñanza y aprendizaje, (4) Evaluación y retroalimentación, (5) Empoderar a los estudiantes y (6) Facilitar la competencia digital de los estudiantes (véase Figura 13).
Red Descartes 2022/Año 2, núm. 3

De acuerdo con las competencias digitales docentes y el marco común, el reto es contribuir al desarrollo del proceso de aprendizaje activo, especialmente aquellas competencias específicas referidas al uso de las TIC que posibilitan la dinamización de los escenarios de aprendizaje (recursos digitales — creación y modificación—, trabajo colaborativo).
Es necesario recordar entonces que el diseño de los contenidos debe estar mediado por la accesibilidad, que corresponde a la disponibilidad y la utilización del recurso; a la reusabilidad, que busca la modificación y reutilización (trabajo cooperativo); y a la facilidad de adaptación de la información y la autonomía del mismo.
Red Descartes 2022/Año 2, núm. 3
Además, deben considerarse los derechos de autor a la hora de construir recursos digitales, para que cumplan con los requerimientos de acceso, adaptación, flexibilidad, interoperabilidad y diseño granular con un alcance de respeto por la propiedad intelectual y normas de producción de contenidos, correcta atribución y licencias abiertas. Este es el caso de las plantillas Descartes, que proporcionan un sinnúmero de ofertas didácticas para el desarrollo dinámico de contenido digital.
Ahora bien, la utilización de las tecnologías debe favorecer orientaciones y asistencia que incluya nuevas formas para la construcción del conocimiento, y que permitan orientar y guiar al estudiante.
Por otro lado, la estrategia debe ser comprendida, según Monereo et al.
el conjunto de cuestiones y decisiones que guiarán el proceso de aprendizaje resolución, desde que se percibe la demanda hasta que se considera finalizada la tarea […] puede adoptar una variedad de métodos […], como por ejemplo el análisis de casos, la entrevista a un experto, el modelado, el análisis y discusión metacognitivas o las actividades perspectivas. (pp. 18-20)
Por lo que el diseño de estrategias didácticas tiene la intención de potenciar y fortalecer el proceso de aprendizaje en el aula, tanto presencial como digital, pues se considera la acción pedagógica mediante el uso de tecnologías de la información y del conocimiento para estimular el desarrollo del aprendizaje.
De esta manera, integrar dispositivos y recursos digitales en los procesos de desarrollo de conocimiento posibilita mejorar la eficacia de las prácticas de enseñanza, adaptar adecuadamente las bases tecnológicas, administrar y orquestar las intervenciones de enseñanza digital, experimentar y desarrollar nuevos formatos y métodos pedagógicos de instrucción
Red Descartes 2022/Año 2, núm. 3
Por lo anterior, el proyecto Descartes, en sus diferentes ofertas de recursos, posibilita potenciar, promover y utilizar herramientas y servicios digitales para que el estudiante interactúe, siguiendo las orientaciones y la asistencia oportuna y específica de acuerdo con el recurso, para crear una nueva experiencia de apoyo en los escenarios de aprendizaje.
¿Reconoce su nivel de uso de las estrategias didácticas en el aula? - Participa del ejercicio.
Red Descartes 2022/Año 2, núm. 3
| Indicaciones. Arrastre hacia la derecha las preguntas cuya respuesta sea SÍ y hacía la izquierda las de respuesta NO. Recuerda: este ejercicio permitirá medir sus conocimientos y competencias digitales de acuerdo con el Marco Común Europeo y sus niveles A y B. | |
|---|---|
| A | No uso o raramente uso la tecnología en clase |
| A | Hago un uso básico del equipo disponible. Por ejemplo: equipo de audio, televisión, proyector, pizarra digital… |
| B | Uso una gran variedad de estrategias digitales en mi enseñanza. |
| B | Uso herramientas digitales para mejorar sistemáticamente la enseñanza. |
| A | No uso entornos digitales con mis alumnos. |
| A | No superviso la actividad de los estudiantes en los entornos en línea que utilizamos. |
| B | De vez en cuando los reviso y tengo en cuenta. |
| B | Regularmente superviso y analizo la actividad en línea de mis alumnos. |
| A | Mis alumnos no trabajan en grupos. |
| A | No me es posible integrar las tecnologías digitales en el trabajo grupal. |
| B | Aliento a los estudiantes que trabajan en grupos a buscar información en línea o a presentar sus resultados en formato digital. |
| B | Cuando trabajan en grupos, siempre pido que utilicen Internet para encontrar información y presentar sus resultados en formato digital. |
| A | No es posible en mi ambiente de trabajo. |
| A | Mis alumnos reflexionan sobre su aprendizaje, pero no con las tecnologías digitales. |
Red Descartes 2022/Año 2, núm. 3
| B | Algunas veces uso, por ejemplo, pruebas para autoevaluación. |
| B | Utilizo una gran variedad de herramientas digitales para permitir que los alumnos planifiquen, documenten o reflexionen sobre su aprendizaje. |
No debe olvidarse que las distintas plantillas que se proponen tienen un alto potencial, dado que posibilitan la repetición, exploración e investigación, considerando las acciones cognitivas como comprender, aplicar, analizar, evaluar, crear. De tal modo, que consolidan la promoción de la enseñanza y el aprendizaje desde lo didáctico y la creación de contenidos mediados por las TIC.
Referencias
Red Descartes 2022/Año 2, núm. 3
Ilusiones ópticas

El kinetoscopio y Descartes JS
Juan Guillermo Rivera Berrío
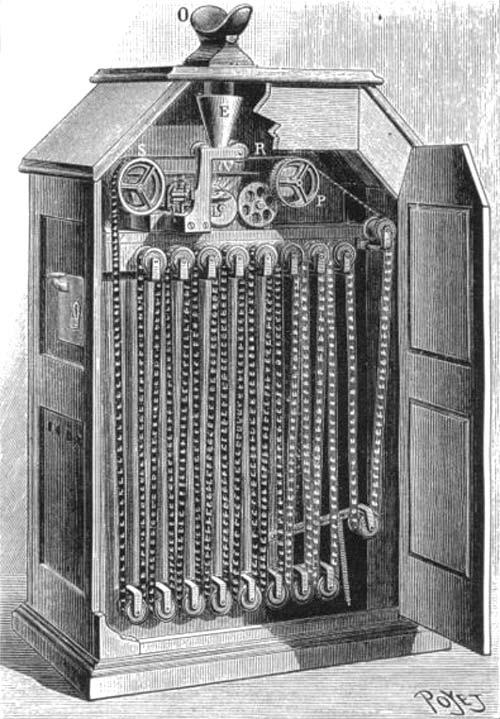
El quinetoscopio (también kinetoscopio o cinetoscopio) fue el precursor del moderno proyector de películas, aunque el dispositivo no se trataba de un proyector de películas, sino que introdujo el enfoque básico que se convertiría en el estándar para todas las proyecciones cinematográficas antes del advenimiento del vídeo, al crear la ilusión de movimiento transportando una tira de película perforada con imágenes secuenciales sobre una fuente de luz con un obturador de alta velocidad.
El concepto fue utilizado también por el inventor estadounidense Thomas Edison en 1889, y posteriormente fue desarrollado por su empleado William Kennedy Laurie Dickson entre 1889 y 1895. Existe un precursor, realizado por Louis Le Prince y patentado en 1888, antes del invento de Edison, solo que Le Prince, desapareció en circunstancias extrañas cuando se dirigía a patentar su invento en Londres. Dickson y su equipo en el laboratorio de Edison también diseñaron el quinetógrafo, una innovadora cámara de cine con movimiento de película intermitente para fotografiar películas para experimentos internos y, eventualmente, presentaciones comerciales de quinetoscopio (https://es.wikipedia.org/).
En 1889 Thomas Edison exhibe su primera película con un kinetoscopio. Paulina Alarcón, en el siguiente video, nos cuenta qué es y cómo funciona este artefacto que fue el precursor del cine y de las primeras películas de la historia.
Red Descartes 2022/Año 2, núm. 3

Red Descartes 2022/Año 2, núm. 3
Un quinetoscopio diseñado con DescartesJS
El objetivo de este artículo es explicar cómo se puede diseñar un objeto interactivo en DescartesJS, que emule el quinetoscopio. Inicialmente, observa el resultado que he obtenido en la siguiente escena interactiva (haz clic en el botón animar, para iniciar la emulación o para detenerla).
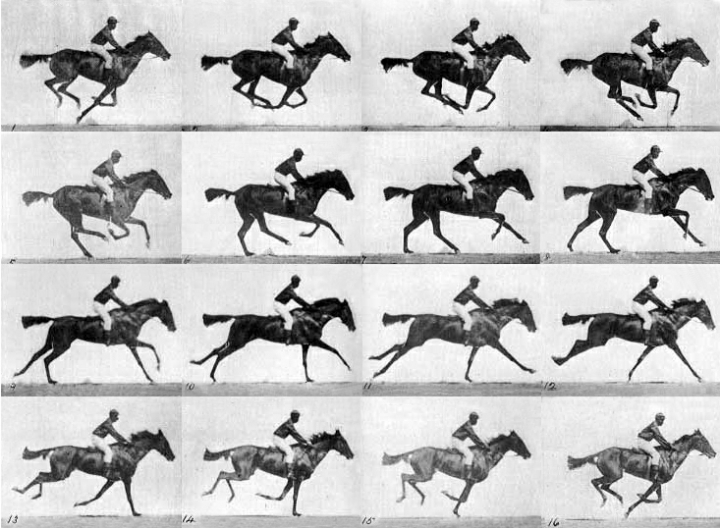
El diseño resulta bastante sencillo, al usar el parámetro "región de recorte" en el elemento gráfico del editor DescartesJS, el cual es un campo de texto donde se introduce una expresión del tipo (x, y, ancho, alto), permitiendo elegir una parte recortada de una imagen, en lugar de la imagen completa. La imagen usada es la que se muestra en la Figura 15.
Red Descartes 2022/Año 2, núm. 3

Procedimiento de diseño
Espacio
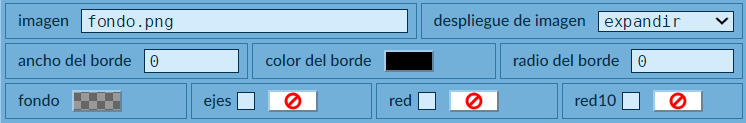
La escena tiene dimensiones de 600x400 pixeles, en la que he creado un espacio con una imagen de fondo, descargada de https://www.klipartz.com/, y fondo transparente.

Red Descartes 2022/Año 2, núm. 3
Definiciones
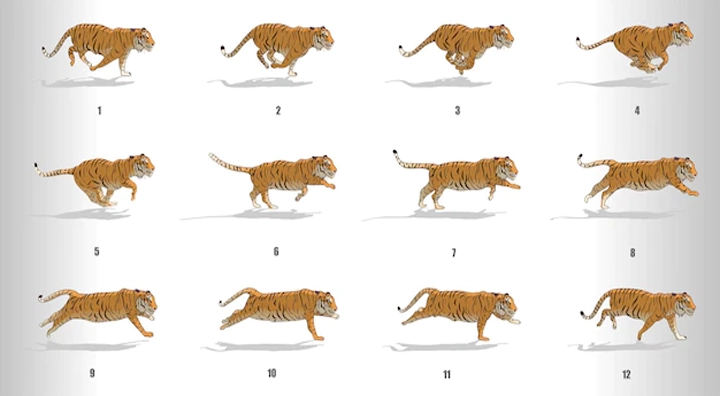
He usado una imagen de dominio público, descargada de https://es.wikipedia.org/, la cual tiene 16 fotogramas como se muestra en la Figura 15. Con un editor de imágenes ajusté el tamaño de la imagen a 720x528 pixeles, de tal forma que los anchos y alturas de cada fotograma fueran números enteros (180x132 pixeles).
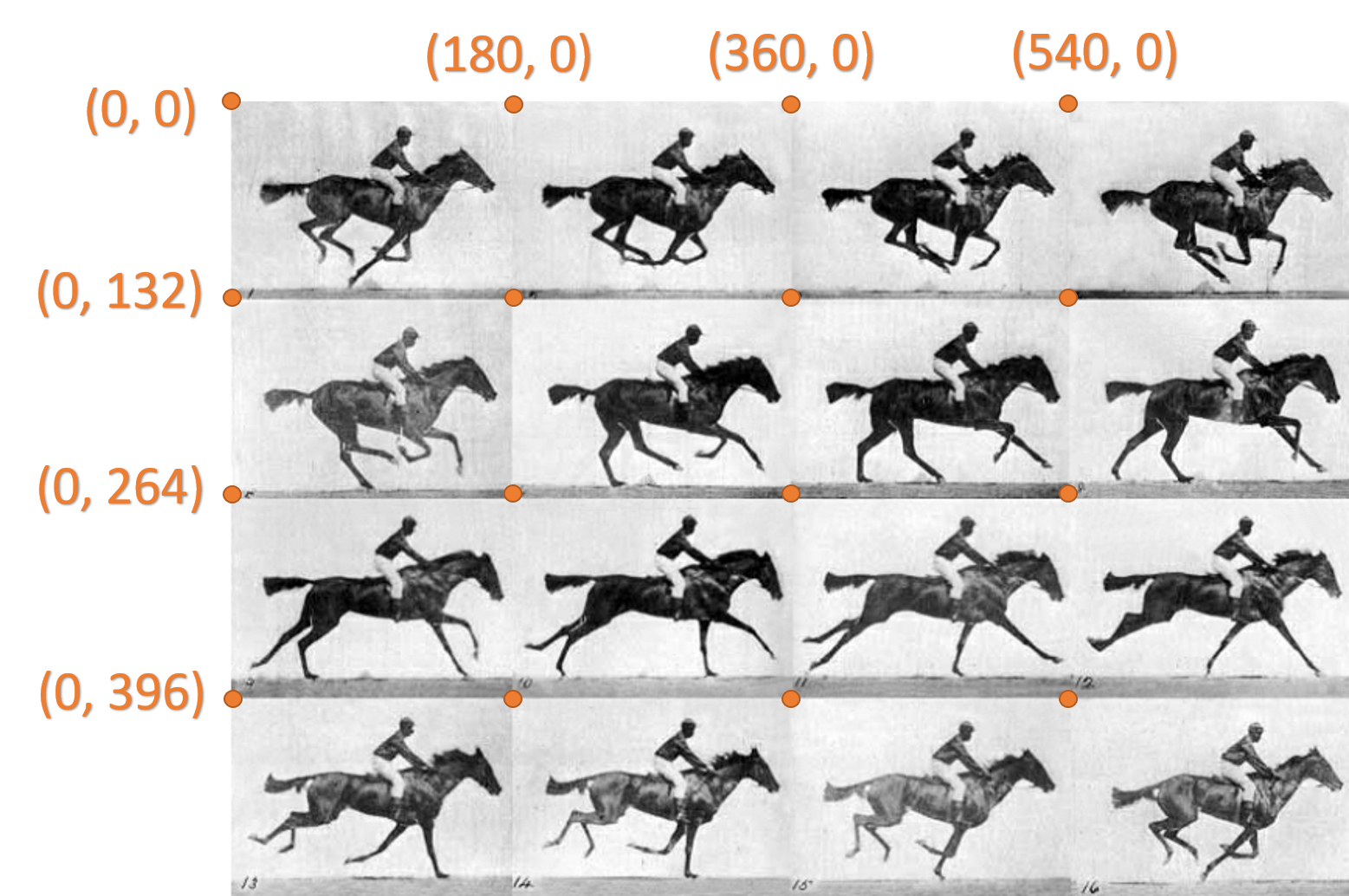
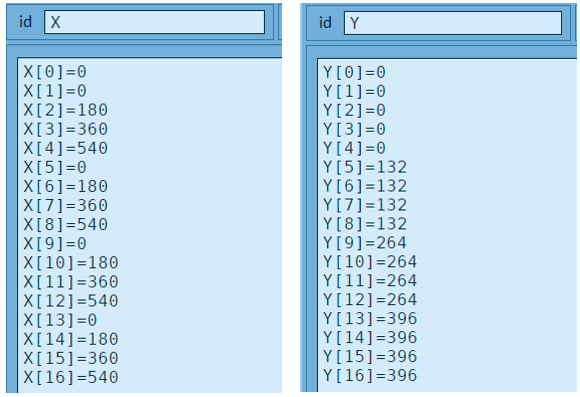
Configurada la imagen a usar, determiné las coordenadas de la esquina superior izquierda de cada fotograma:

Estas coordenadas las almacené en dos vectores X y Y, tal como se indica en la Figura 16.
Con estas coordenadas y la imagen, es posible reproducir los 16 fotogramas en una línea de tiempo que, en últimas, genera la "ilusión de movimiento". Para ello, sólo usé una imagen en el selector Gráficos.
Red Descartes 2022/Año 2, núm. 3

Gráficos
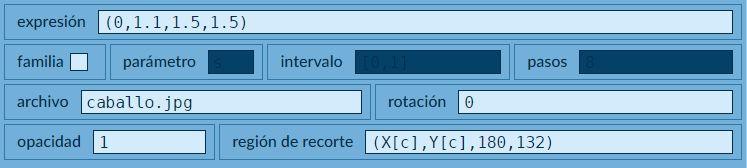
Para el logro de mi objetivo, sólo necesité un gráfico tipo imagen, con la siguiente configuración:

En el campo de texto expresión, ubiqué la imagen en el espacio, centrada horizontalmente (x=0) y un poco más de una unidad arriba del eje x (y=1.1), con el fin de posicionarla bien sobre la imagen de fondo. Amplié el tamaño de la imagen un 50% (w=1.5, h=1.5).
Red Descartes 2022/Año 2, núm. 3
Observa que la imagen tiene un campo de texto variable, se trata del campo de texto región de recorte, que tiene las coordenadas de cada fotograma: X[c] y Y[c], con sus dimensiones 180 y 132
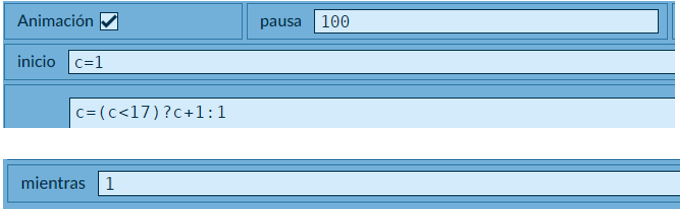
El valor de la variable c cambia según la siguiente animación:
Animación
Creé una animación con una pausa de 100 milisegundos, que determina la velocidad de presentación de los 16 fotogramas, la cual puede cambiarse a gusto del diseñador.

Observa que c aumenta de uno en uno, hasta llegar a 17, momento en el cual retorna al valor de uno. La animación se reproduce indefinidamente, pues en "mientras" puse un valor "verdadero", o sea uno (1).
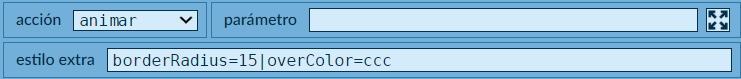
Controles
Finalmente, agregué un control tipo botón que activa la animación:

Red Descartes 2022/Año 2, núm. 3
Siguiendo el procedimiento anterior, he diseñado otra escena interactiva, usando una imagen de 12 fotogramas y en el nuevo formato webp:

Obteniendo:
Red Descartes 2022/Año 2, núm. 3
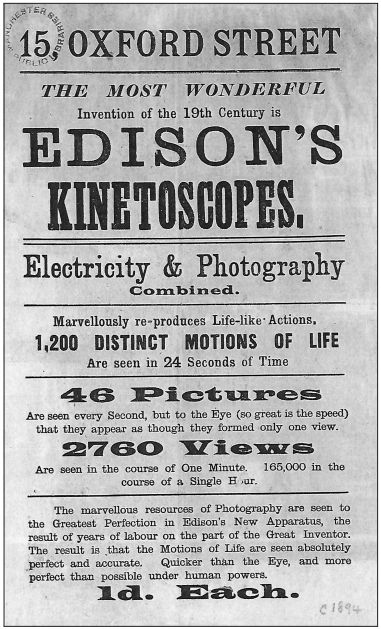
El kinetoscopio marcó el inicio de la industria cinematográfica. Hace cerca de 140 años, este maravilloso invento sorprendió al público, permitiendo el desarrollo de un negocio, que en sus inicios se publicitaba con gran éxito.

Ahora, con una herramienta digital, pude emular lo que en la década de 1890 se hacía con una gran máquina electromecánica.
Red Descartes 2022/Año 2, núm. 3
Parece que no hay consenso sobre cuál fue la primera película de la historia, pues inspirados en el kinetoscopio y otros descubrimientos como los rollos de fotos, los hermanos Lumière crearon el cinematógrafo que, para algunos historiadores, fue la máquina que permitió presentar la primera película de la historia, a finales de 1895, a 33 espectadores. La película titulada "La sortie des ouvriers des usines Lumière à Lyon" muestra, en 26 segundos, la salida de obreros de una fábrica en Lyon, Francia.
Obviamente, tanto Alva Edison como los hermanos Lumière necesitaban de profesionales de la fotografía pero... eso es otra historia. Por mi parte, he recurrido a fotografiar o, mejor, copiar nueve fotogramas de la película Mickey's Magical World de 1988 y archivada en https://archive.org/details/PILA-1061 luego, usando nuestro procedimiento y una imagen sobrepuesta de un televisor, he obtenido:
Red Descartes 2022/Año 2, núm. 3
Las ilusiones ópticas que nos hacen ver el movimiento, también tienen otra historia por contar; por ejemplo, el fenaquistiscopio inventado por el físico Joseph Plateau en 1832, tiene por principio la persistencia de la visión, generadora de la ilusión de movimiento. Plateau pudo darse cuenta que nuestro ojo percibe el movimiento con una cadencia de 10 imágenes por segundo, permitiendo que se superpongan en la retina y, a su vez, el cerebro las represente como una sola imagen móvil. Es decir, todo mi trabajo en la escena interactiva anterior, es para que usted perciba el movimiento en un segundo.
Pero, para que no quede iniciado, he diseñado una escena con este otro maravilloso invento:
El fenaquistiscopio, para algunos, es el precursor de los gifs animados, para otros proporciona el principio fundamental del cine.
¡Eso es todo!... por ahora.
Red Descartes 2022/Año 2, núm. 3
Reseña

Función lineal y cuadrática
Carlos Alberto Rojas Hincapié
El libro interactivo está pensando como estrategia mediadora en el proceso de aprendizaje, con el propósito de aportar a los procesos de enseñanza-aprendizaje de las Matemáticas del Nivel Básico del sistema educativo colombiano, y que al mismo tiempo es un abre bocas a un nivel inicial de universidad.
Con el ánimo de complementar el trabajo de los docentes del área y fortalecer la parte práctica de los estudiantes, se diseñó el libro interactivo “función lineal y cuadrática”,  y al mismo tiempo pensando en que sea una opción autodidacta que permita contribuir a aquellas personas que presentan dificultades para asistir de forma presencial a la institución, teniendo presente sea una estrategia que ayude a subsanar las dificultades que nos generó la pandemia del “Covid-19”, el libro, además, va acompañado de material interactivo que facilite una mayor comprensión de los contenidos.
y al mismo tiempo pensando en que sea una opción autodidacta que permita contribuir a aquellas personas que presentan dificultades para asistir de forma presencial a la institución, teniendo presente sea una estrategia que ayude a subsanar las dificultades que nos generó la pandemia del “Covid-19”, el libro, además, va acompañado de material interactivo que facilite una mayor comprensión de los contenidos.
Red Descartes 2022/Año 2, núm. 3
Inicialmente, hablamos del concepto de función matemática, representada como $y = f(x)$, estamos hablando de uno de los conceptos más importantes no solo en matemáticas, sino en diferentes campos como pueden ser la ingeniería, las ciencias en general entre otros.
La definición de función, trata de una regla que se asigna a cada elemento de un conjunto de partida (llamaremos variable independiente “$x$”) un único elemento de otro conjunto de llegada (llamaremos variable dependiente “$y$”). Cuando no se plantea esta restricción, se dice que dicha regla es una relación o una correspondencia.
 Estructura del libro interactivo.
Estructura del libro interactivo.
El libro interactivo se encuentra estructurado en tres capitulos, saberes previos, función lineal y función cuadrática.
Cada capítulo, contenido o actividad se encuentra identificada por medio de un icono como se explica a continuación:
Para el inicio de cada capítulo nos centramos en:
- Sabemos o queremos aprender
 Contenido introductorio a cada capítulo sobre qué conceptos previos se deben saber para el inicio de lo que queremos aprender.
Contenido introductorio a cada capítulo sobre qué conceptos previos se deben saber para el inicio de lo que queremos aprender.
Red Descartes 2022/Año 2, núm. 3
Encontraremos las competencias o logros que se aprenderán y que se enfocan a distinguir, formular y representar a través de los conceptos situaciones mediante una función lineal o cuadrática.
- Exploración.
 Para complementar los momentos de aprendizaje, encontraremos actividades de exploración, es decir, escenas interactivas que proporcionan una mejor comprensión de los contenidos que se trataran en cada sección.
Para complementar los momentos de aprendizaje, encontraremos actividades de exploración, es decir, escenas interactivas que proporcionan una mejor comprensión de los contenidos que se trataran en cada sección.
Partes del plano cartesiano. Escribe, en cada uno de los recuadros, los nombres correspondientes, inicia con letra mayúscula.
Función lineal y cuadrática, escena interactiva. Cap.1, pag.14
Red Descartes 2022/Año 2, núm. 3
- Para identificar una escena interactiva.
 Las escenas interactivas proporcionan ayuda a la comprensión de los contenidos y a la solución de las actividades propuestas.
Las escenas interactivas proporcionan ayuda a la comprensión de los contenidos y a la solución de las actividades propuestas.
Observa ejemplos de los métodos de reducción, sustitución e igualación.
Función lineal y cuadrática, escena interactiva. Cap.2, pag.41
- Piensa, analiza y responde
 Representa actividades y diferentes preguntas de análisis que se plantean de los contenidos trabajados en cada sección complementando los diferentes conceptos.
Representa actividades y diferentes preguntas de análisis que se plantean de los contenidos trabajados en cada sección complementando los diferentes conceptos.
Red Descartes 2022/Año 2, núm. 3
Algunas preguntas de análisis permiten evaluar los aprendizajes, de acuerdo a las competencias estudiadas en cada sección, este tipo de pregunta, son para respuesta inmediata donde al mismo tiempo se puede verificar su solución
Función lineal y cuadrática, escena interactiva. Cap.3, pag.65
 Si la ecuación de la parábola es $y = 2x^2 - \frac{5}{2}$, ¿Cuál será su vértice?
Si la ecuación de la parábola es $y = 2x^2 - \frac{5}{2}$, ¿Cuál será su vértice?
 Este icono sirve para utilizar la calculadora en cualquier momento, siempre y cuando sea necesario para comprobar y/o encontrar resultados.
Este icono sirve para utilizar la calculadora en cualquier momento, siempre y cuando sea necesario para comprobar y/o encontrar resultados.
Red Descartes 2022/Año 2, núm. 3
Podríamos coincidir en que este libro está destinado tanto a personas que no han usado el aplicativo de DescartesJS como a personas que tienen cierta experiencia y desean mejorarla. En cada apartado del libro se proponen ejercicios y se incluyen ejemplos para que el lector pueda comprender paso a paso la funcionalidad y el enorme potencial que aportan los objetos interactivos de aprendizaje.
Para finalizar
Se trata, en última instancia, de que los estudiantes conozcan y exploren otras formas de representación matemática, en la cual sean ellos mismos los que se arriesguen a conjeturar, plantear hipótesis, verificar y finalmente proponer soluciones en un ambiente de trabajo colaborativo y mediado por algo tan afín a ellos en la actualidad como lo son las nuevas tecnologías de información y comunicación.
Referencias bibliográficas
Red Descartes 2022/Año 2, núm. 3
Difusión

La mujer y la niña en la ciencia
José Antonio Salgueiro González
En la actualidad, las mujeres y niñas encuentran barreras de muchos tipos, a veces muy sutiles, que dificultan su presencia en la ciencia. El 15 de diciembre de 2015, la Asamblea General de las Naciones Unidas proclamó el 11 de febrero Día Internacional de la Mujer y la Niña en la Ciencia, invitando a que se organizaran actividades de educación y sensibilización pública que ayudaran a lograr una mayor participación y progreso de las mujeres y las niñas en la ciencia. Así, en septiembre de 2016, un grupo de personas del ámbito científico, de forma completamente voluntaria y sin ánimo de lucro, lanzan la Iniciativa 11 de Febrero, con el objetivo de llenar las agendas de actividades que conmemoren el Día Internacional de la Mujer y la Niña en la Ciencia, que ayuden a visibilizar el trabajo de las científicas, a crear roles femeninos en los ámbitos de la ciencia y la tecnología y que promuevan prácticas que favorezcan la igualdad de género en el ámbito científico-tecnológico.
Desde RED Descartes se difunde la enorme labor desarrollada, a lo largo de la historia, por la mujer en la ciencia, y muy especialmente en las ciencias matemáticas, físicas y químicas. Además, promovemos en nuestras aulas y divulgamos la ciencia que realizan nuestras alumnas, de cualquier etapa educativa, desde los diversos proyectos que abordamos y que compartimos en este artículo, con una muestra representativa, para apoyar los objetivos del 11 de febrero y que recogemos a continuación:
Red Descartes 2022/Año 2, núm. 3
- Visibilizar el trabajo de las mujeres que se dedican a las áreas STEM (Science, Technology, Engineering and Mathematics), creando así referentes femeninos para la infancia que puedan contribuir a la elección de estas áreas como carreras profesionales.
- Conocer los diferentes factores que afectan a la situación actual de la mujer en las áreas STEM, para fomentar prácticas que conduzcan a su eliminación y alcanzar la igualdad de género en el ámbito científico.

La mujer en la ciencia
"El personaje misterioso" es un programa de Radio Descartes conducido por Eva Perdiguero y Ángel Cabezudo, con el objetivo de dar a conocer un poco más de cerca la parte humana de los personajes matemáticos famosos a lo largo de la historia.
Red Descartes 2022/Año 2, núm. 3
Concretamente, tras la entrevista del invitado, que no se desvela, el escuchante debería conocer su nombre o bien tomar los datos que se aportan en la dramatización y tomarse un tiempo para averiguarlo consultando en la múltiple documentación que hoy día se encuentra disponible, principalmente en Internet o en libros divulgativos de Historia de las Matemáticas o de Matemáticos célebres, pasando a responder en un comentario del blog de nuestro portal.
Pues bien, de este proyecto hemos seleccionado la entrevista ficticia a la gran matemática rusa Sofia Kovalévskaya, genialmente interpretada por Marta Macho Stadler, matemática y divulgadora científica.
Podemos acceder a una interesante colección de entrevistas ficticias a matemáticas en los artículos dedicados a la efemérides:
Para descubrir al personaje misterioso, se publica un puzle creado con Descartes JS por Ángel Cabezudo Bueno que incluye imágenes alusivas, alegóricas o de efemérides que descubren al personaje entrevistado.
¿Te atreves con el puzle?
Red Descartes 2022/Año 2, núm. 3
Haz clic sobre la siguiente imagen

Contribuciones de alumnas a la ciencia
Son varios los proyectos difundidos desde el portal de RED Descartes donde las alumnas son protagonistas y divulgadoras de la ciencia, especialmente de la matemática. Así, hemos seleccionado con motivo de la difusión en nuestra revista las siguientes contribuciones y aportaciones de alumnas a la ciencia, una por cada etapa educativa, con el objetivo de que puedan usarse en las pizarras digitales de las aulas, en los espacios virtuales de aprendizaje, abrir debates y plantear la actividad que cada docente determine.
Red Descartes 2022/Año 2, núm. 3
Científicas en Primaria
Compartimos un audiovisual donde podemos ver y oír a un grupo de alumnas de 4º de Primaria (9 - 10 años) durante un momento de su proceso de investigación, experimentación y aprendizaje sobre capacidades, sus unidades de medida y su expresión en lenguaje matemático.
Científicas en Secundaria
Del proyecto para el desarrollo de la comunicación audiovisual a través de las Matemáticas con Descartes, hemos seleccionado el producto multimedia creado por Antonia y Maite, alumnas de 4º ESO (15 - 16 años) del IES Bajo Guadalquivir de Lebrija, con la temática "Aplicaciones de una maqueta para el aprendizaje de la semejanza", que han presentado un producto de cultura digital de calidad, demostrando con la incorporación de las tomas falsas la compatibilidad entre aprendizaje y diversión en esta etapa final de la ESO.
Red Descartes 2022/Año 2, núm. 3
Durante el primer trimestre habíamos trabajado en el aula los aspectos correspondientes a la semejanza de figuras, usando la unidad interactiva del mismo nombre, es decir, "Semejanzas", con su cuaderno de trabajo asociado y, como colofón, procedimos a la construcción de la maqueta y a poner en práctica todo lo aprendido para garantizar su consolidación. Además, es aconsejable el uso de materiales manipulativos para que el alumnado aprenda haciendo, construyendo y “tocando las matemáticas”.
Te proporcionamos los recursos necesarios y recomendables para poner en práctica la experiencia con tu alumnado:
- Maqueta de la torre, aplicaciones y solucionario.
- Razón de semejanza en áreas.
- Razón de semejanza en volúmenes.
- La maqueta como estrategia en el aprendizaje de la semejanza de figuras.
Red Descartes 2022/Año 2, núm. 3
Científicas en Bachillerato
Del proyecto para el desarrollo de la comunicación audiovisual, a través de las Matemáticas con Descartes, hemos seleccionado el dedicado a la resolución de triángulos rectángulos con Descartes.
Los alumnos y alumnas del s. XXI utilizan los ordenadores personales, y sobre todo sus dispositivos móviles, para comunicarse, jugar, buscar información, estar conectados y generar contenido multimedia para el ocio y relaciones en sociedad a través, básicamente, de sus redes sociales habituales. Pero, ¿cómo utilizar este potencial tecnológico para que nuestros alumnos y alumnas generen contenido multimedia destinado al aprendizaje de sus áreas o materias? ¿Debemos los docentes asesorar, orientar, proponer y evaluar tareas y pruebas encaminadas a este fin?
Con objeto de atender esta necesidad, pusimos en marcha el proyecto denominado "El alumnado como generador de contenido multimedia con Descartes JS", aprovechando los recursos ofrecidos
Red Descartes 2022/Año 2, núm. 3
por el Proyecto Plantillas, y hemos seleccionado para la ocasión el producto de cultura digital creado por nuestras jóvenes científicas Laura y Ángela
Científicas en la Universidad
"Matemáticas a un clic", aprendizaje móvil a través de píldoras de contenido, o microcontenidos, agrupados en cinco áreas temáticas, forma parte del Proyecto de Innovación aprobado en la IV convocatoria de Innovación Docente de la Universidad de Cantabria (España), que se desarrolla en la materia Cálculo del Grado en Ingeniería Mecánica.
Pues bien, en este marco, hemos seleccionado el audiovisual donde Lucía y Alicia nos explican cómo calcular el volumen del Atomium de Bruselas.
Red Descartes 2022/Año 2, núm. 3
Juego didáctico sobre mujeres científicas
Presentamos una versión del televisivo concurso ¿Quién quiere ser millonario? dedicado a mujeres científicas, basado en el formato de preguntas y respuestas con sus tres comodines, un juego ideal para desarrollar en el aula desde la pizarra digital interactiva y por equipos.
Por supuesto, antes de comenzar, se deben leer y aclarar las reglas del juego, accesibles desde el botón "Instrucciones".
Red Descartes 2022/Año 2, núm. 3
Créditos
¿Quién quiere ser millonario?
Licencia MIT
Copyright (c) 2017 orpillasam
Por la presente se concede permiso, sin cargo, a cualquier persona que obtenga una copia de este software y los archivos de documentación asociados (el "Software"), para tratar en el Software sin restricciones, incluidos, entre otros, los derechos de usar, copiar, modificar, fusionar, publicar, distribuir, sublicenciar y/o vender copias del Software, y para permitir a las personas a quienes se les provisto para hacerlo, sujeto a las siguientes condiciones:
El aviso de derechos de autor anterior y este aviso de permiso se incluirán en todos, copias o partes sustanciales del Software.
Red Descartes 2022/Año 2, núm. 3
Pedagogía

Interactividad en la Universidad 4.0
Sonia J. Moreno Jiménez
Los cambios a los que ha sido sometida la industria se evidencian en una gran cantidad de transformaciones que han incidido de manera notable que hoy se describe como transición tecnológica: es la revolución industrial a través del tiempo y cuyo origen es el conocimiento.
El saber ha llevado a que la máquina de vapor y el control mecánico fuesen los soportes de una revolución caracterizada por la mecanización, luego, aparece la intervención de la electricidad para sustentar la producción en serie y aquí aparecieron las tarjetas perforadas: los cimientos de la digitalización que llevó a crear los Microcontroladores, los PLC y el software.
Por último, entra en escena la conectividad traducida en operaciones remotas y el intercambio de información: es
la denominada Revolución 4.0 aunque ya algunos hablan de la Revolución 5.0 pero a nuestra manera de visualizar ese contexto creemos que puede existir, pero no para el ciudadano de a pie. En el Magazín Cultural de junio del 2021 del periódico el Espectador hicieron referencia a la definición del profesor Español Fernando Pérez Borbujo sobre este integrante de la sociedad: “Entre tanta desgracia y calamidad, atento a los pequeños brotes de esperanza, el ciudadano de a pie ve cómo su vida se encamina, lenta pero inevitablemente, al desastre”
Como académicos creemos que el aprendizaje contribuye a tratar de evitar ese desastre del ciudadano común y corriente, caracterizado según el mismo profesor Pérez porque le toca “discriminar su basura en productos orgánicos, papel o plástico, ayudando con su esfuerzo a que alguna empresa contaminante, que tiene empresas encubiertas para
Red Descartes 2022/Año 2, núm. 3
reciclar, siga forrándose a su costa”.
Para llegar a obtener el nivel de aprendizaje de la universidad 4.0 es necesario superar las cuatro etapas descritas y que se
observan en el esquema 1, donde en cada una de esas etapas nos encontramos con procesos observables o actividades básicas que se transforman en procesos cognitivos de aprendizaje.
Red Descartes 2022/Año 2, núm. 3
Los procesos cognitivos que según Chertakova (2021) abarcan creatividad, inteligencia y atención, son diferentes en cada nivel de aprendizaje. En el nivel Básico se interpretan las conjeturas propuestas por otros, se establecen nuevas relaciones y se comprenden y simbolizan entornos particulares.
El nivel de aprendizaje donde se aprende a comunicar el saber, se adquieren significados, se cuestionan los conceptos y adquiere la capacidad de asignarles otros significados a dichos conceptos.
Un nivel investigativo genera una interpretación de nuevas conjeturas con niveles más altos de las que se interpretan en el primer nivel ya que el aprendiz analiza y abstrae los nuevos saberes y ello le permite generar nuevas ideas y conceptos.
Por último, en el aprendizaje para innovar el aprendiz imagina, planea y crea nuevas estructuras.
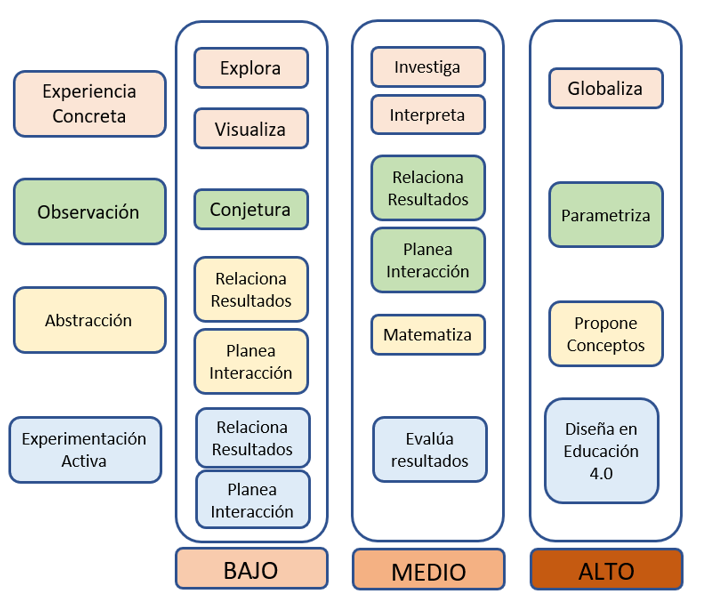
Podemos visualizar en este nivel que la participación del aprendiz se puede observar a través de sus acciones y que los procesos cognitivos se han de reflejar en su producción de conocimiento. Hemos establecido tres categorías con respecto a la educación 4.0, un nivel bajo, un nivel medio y un nivel alto
En cada uno de esos estadios coexisten la observación, la abstracción, la experimentación activa y la experiencia concreta, se diferencian en lo referente a los procesos cognitivos: los que han de caracterizar a esos tres niveles que observamos en la figura.
En el nivel bajo a partir de una relación de resultados se planea una interacción, anotando que debe partir de una exploración y visualización que origina la conjetura para lograr la planeación del objetivo a lograr mediante la interacción.
En el nivel medio de aprendizaje en el marco de la educación 4.0,
Red Descartes 2022/Año 2, núm. 3
a partir de la investigación y la interpretación de los resultados obtenidos se planea una interacción de un nivel más complejo que el logrado en el nivel bajo ya que se matematiza o se justifican esos diseños desde la conceptualización matemática y a partir de ello se evalúan nuevos resultados.
En el nivel superior de ese aprendizaje 4.0 ya se globaliza esa experiencia concreta y se parametriza la observación y se proponen conceptos para tener un diseño que logre la intencionalidad máxima con el uso de la tecnología.

Red Descartes 2022/Año 2, núm. 3
La interactividad 4.0
El concepto de interactividad es relativamente nuevo y tiene estrecha relación con la evolución que han tenido la informática y las nuevas tecnologías de la información y la comunicación -TIC-, de manera indistinta la interactividad puede definirse con el sustantivo interacción y el adjetivo interactivo.
Si nos referimos al contexto educativo, la interactividad está ligada con los materiales educativos, en épocas históricas anteriores como en la Grecia Antigua, como durante el Imperio Romano o posteriormente a lo largo de la Edad Media, la enseñanza se apoyaba en las demostraciones y explicaciones orales ofrecidas por el maestro sobre los objetos y su manipulación. En la figura 2 para la interactividad 4.0.

Red Descartes 2022/Año 2, núm. 3
Lo anterior nos lleva a expresar que la interactividad requiere descripciones y categorización de los objetos y medios didácticos con potencial para fortalecer la dinámica de los procesos de enseñanza aprendizaje, que los podemos clasificar en dos categorías:
- Materiales físicos
- Recursos tecnológicos
- Multimediales
- Informáticos
Los recursos tecnológicos según Solís (2021) requieren adecuación pedagógica para emplear correctamente estas tecnologías digitales. Cuando se agrupan la tecnología educativa, la tecnología de la instrucción, los Objetos Virtuales de Aprendizaje y la enseñanza mediada por computadora hablamos de "Tecnologización de la educación" que con herramientas de autor como lo es Descartes JS y otras similares nos permiten expresar que la virtualidad ($V_T$) es:
En donde: $$:= V $$
Implica el atributo de ser digitales
$$:= D $$Indica que sumado de manera intuitiva a la percepción en el espacio digital
$$:= P(eD)$$Indica el almacenamiento de información en el espacio digital.
El análisis categorial de la interactividad obliga a partir de la definición de lo que son los Objetos de Aprendizaje -OA-, los objetos de aprendizaje son
elementos que aportan al tipo de enseñanza basada en el ordenador, la cual a su vez se basa en el paradigma orientado a objetos de la informática.Red Descartes 2022/Año 2, núm. 3
Según lo expresa Whiley (2000) un OA es "cualquier recurso digital que pueda ser reutilizado para apoyar el aprendizaje" o como "... cualquier entidad, digital o no digital, que puede ser utilizada,
reutilizada o referenciada durante el aprendizaje con apoyo tecnológico". El esquema siguiente nos permite entender mejor la manera de categorizar la virtualidad a partir de los OA:
Esquema 2. Categorización de los Objetos de Aprendizaje.
Ahora, si categorizamos la interacción podemos afirmar que tiene como fundamento dos ciclos:
- Interactividad entre o con sujetos
Implica una transformación de la información y de la percepción
Red Descartes 2022/Año 2, núm. 3
- Interactividad con objetos o entre objetos
Conlleva a una transformación desde los objetos y a la didáctica empleando esos objetos
La evidencia de esas transformaciones entre los sujetos (las reflejadas en tipos
de aprendizaje) unida con las transformaciones generadas por los objetos (las que se reflejan en los tipos de Objetos Interactivos de Aprendizaje- OIA) dan origen a los diferentes niveles y grados de interactividad. En la figura 3 podemos visualizar esquematicamente el diseño de una interactividad:

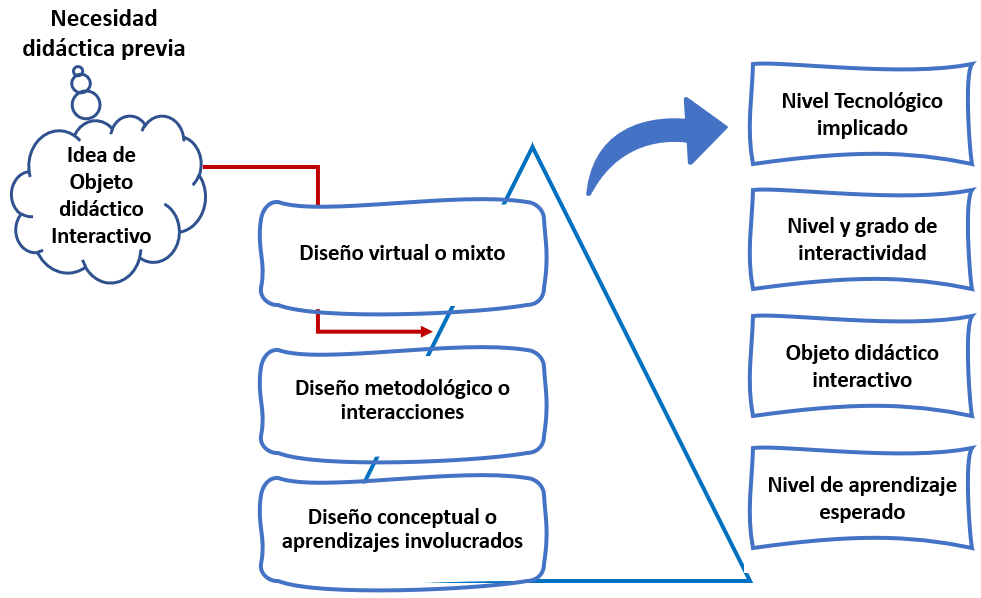
El diseño de interactivos en el esquema de la univrsidad 4.0 tiene como todos los OA una necesidad didáctica que da origen a una idea de objeto didáctico.
Red Descartes 2022/Año 2, núm. 3
Como lo expresa Morales (2019) el material didáctico es el conjunto de medios materiales que intervienen y facilitan el proceso de enseñanza-aprendizaje. Para nosotros esa concepción de objeto didáctico conlleva a la elaboración de una estructura piramidal cuya base la constituyen los diseños conceptuales de los aprendizajes involucrados, ello da soporte al diseño metodológico (interacciones) sobre las que se sostienen los
diseños virtuales o diseños mixtos. El diseño como tal demostrará cual es el nivel tecnológico implicado, el nivel y grado de interactividad, la calidad del objeto didáctico interactivo y el nivel de aprendizaje esperado. Como ejemplo de esto último podemos observar la siguiente escena diseñada con Descartes JS, este diseño ha de permitir entender como funciona el experimento de Rutherford en el bombardeo de átomos.
Red Descartes 2022/Año 2, núm. 3
Para finalizar, podemos afirmar que la interactividad necesaria para que los aprendices se posicionen en la universidad 4.0 requiere que los docentes participen en los grupos de diseño instruccional que producen esa interactividad ya que en el ecosistema al que nos hemos referido a través de esta reflexión le ha cambiado el rol a los docentes, entre ellos citamos algunos:
- Diseñador de entornos de aprendizaje
- Establece las competencias de aprendizaje
- Diseña rutas de aprendizaje
- Verificador de la calidad del aprendizaje
- Adaptar, ya sea por producción o por capacitación en pedagogías emergentes
Además de lo anterior, ese ecosistema gobernado por las TIC ha permitido que algunos docentes se hayan convertido
en administradores de datos y creadores de portafolios educativos para intervenir en la sociedad de divulgación del conocimiento.
Referencias
Red Descartes 2022/Año 2, núm. 3
Matemáticas

La "Rotación de Rodrigues"
José R. Galo Sánchez
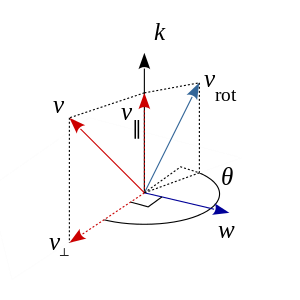
La rotación de Rodrigues es un procedimiento analítico matricial, fácil y cómodo que permite rotar un ángulo $\theta$ y un vector $v$ tridimensional alrededor de otro vector unitario $k = (k_x, k_y, k_z)$. La expresión matricial de este giro es la siguiente:
$$\begin{bmatrix} 0& -k_z & k_y\\ k_z & 0 & -k_x\\ -k_y & k_x & 0 \end{bmatrix}$$ $$\bold{v}_{rot} = [I +(sen\theta) K + (1-cos\theta)K^2]\bold{v}$$Su deducción puede realizarse mediante planteamientos vectoriales geométricos como se aborda en este artículo o bien apoyándose en el trabajo con cuaterniones. Este trabajo de Rodrigues ha quedado algo relegado y opacado por los ángulos de Euler o más directamente por los parámetros de Euler, mediante los que se obtiene la fórmula de Euler-Rodrigues, que no es más que una parametrización especial de la fórmula de Rodrigues reflejada anteriormente.
En este artículo se busca mostrar la aplicación de esta rotación de Rodrigues, visualizando gráficamente su efecto y, en particular, usando la rotación, para dar respuesta al problema de obtener el desarrollo plano de las caras que determinan un ángulo poliedro.
Red Descartes 2022/Año 2, núm. 3
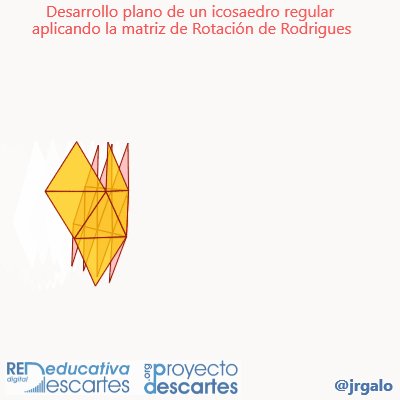
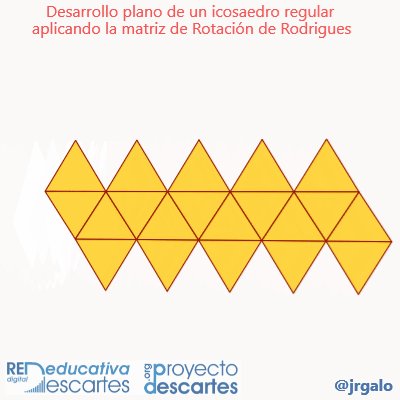
Esto último, lo utilizaremos a modo de ejemplo, para mostrar el desarrollo plano animado de un icosaedro, así como el de cualquier cilindro generalizado.
En la siguiente escena interactiva se tiene acceso a siete opciones de menú que detallamos a continuación.

Pulsa sobre la imagen para abrir la escena
- Matriz de rotación de Rodrigues: A partir de los datos aportados por defecto o de los introducidos por el usuario en los que se especifican las componentes del vector v que se desea a girar respecto al vector w, se calcula la matriz de rotación de Rodrigues para cada ángulo de giro aportado y se refleja gráficamente el movimiento indicado.
Red Descartes 2022/Año 2, núm. 3
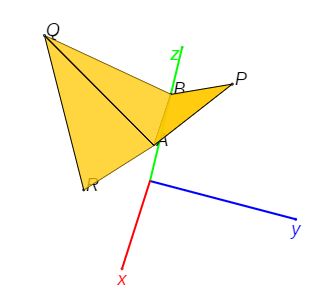
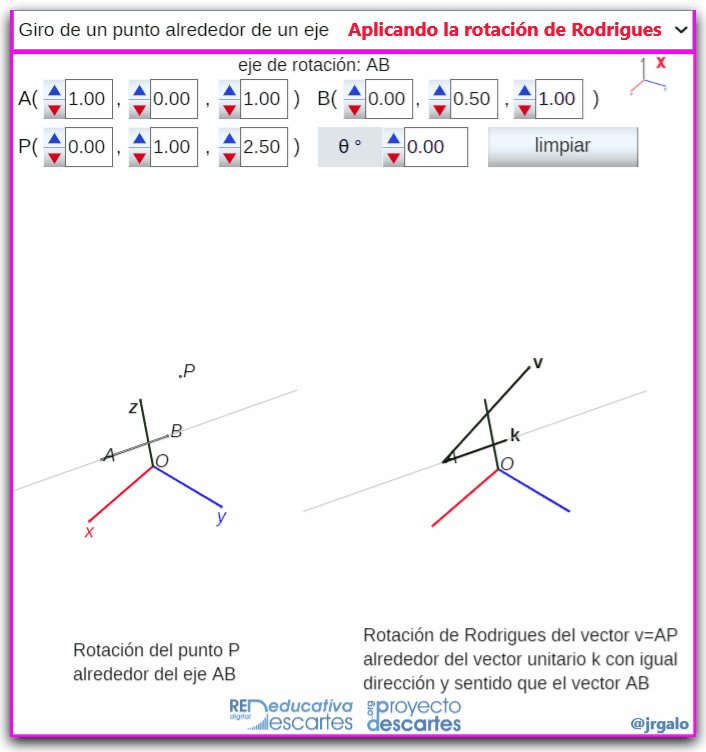
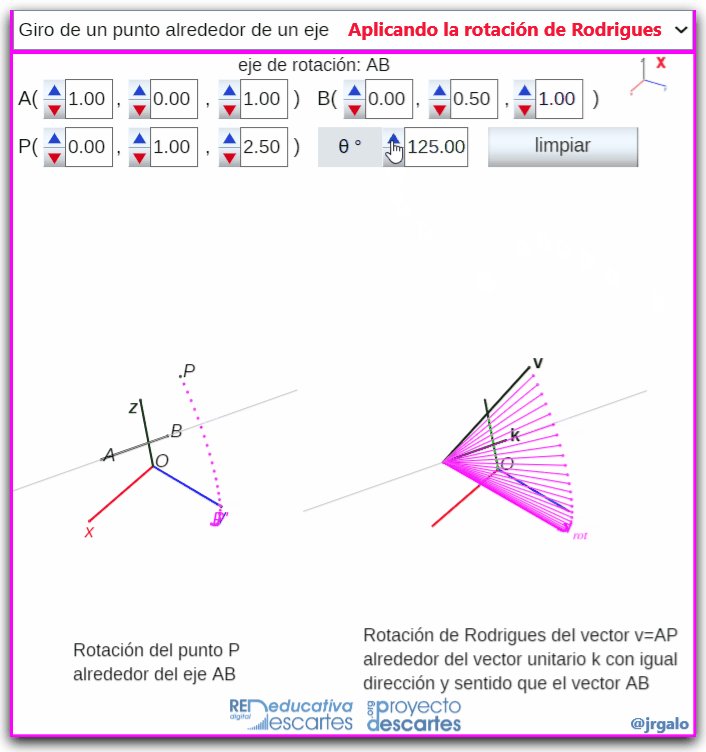
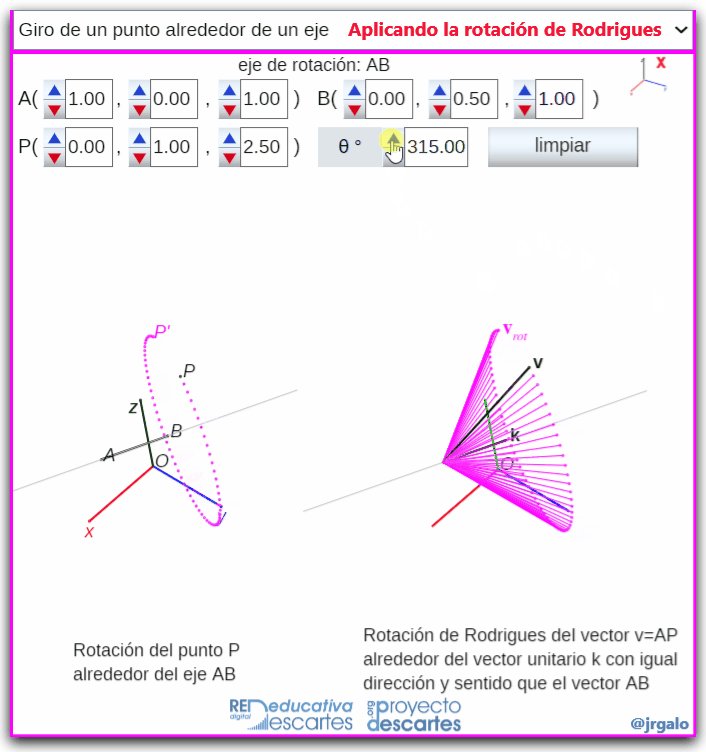
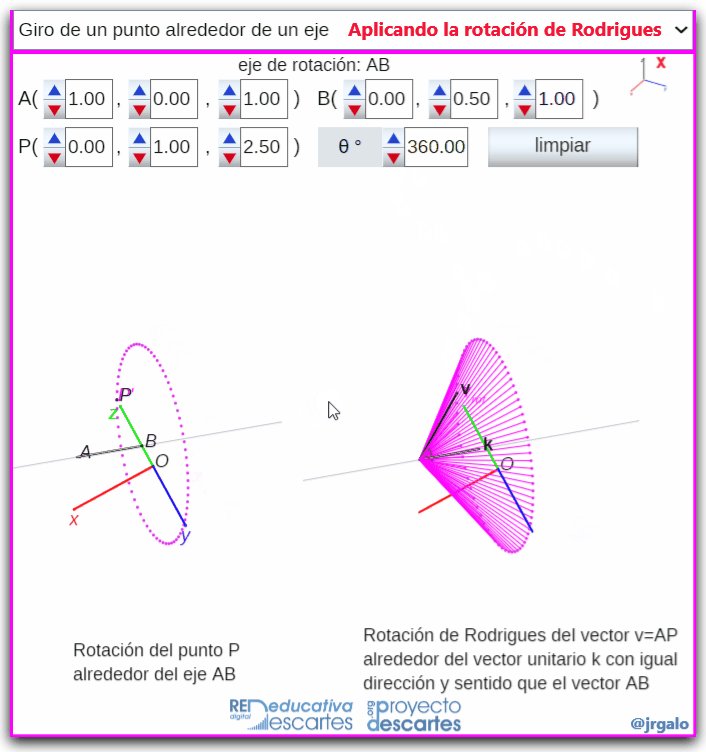
- Giro de un punto alrededor de un eje: Se plantea el problema geométrico de girar un punto alredor de un eje y éste se redefine como el problema vectorial analizado en el punto anterior.

Pulsa sobre la imagen para ampliarla
- Giro manual de un triángulo alrededor de uno de sus lados: La situación se corresponde con el apartado anterior, porque se reduce a girar el vértice del triángulo no perteneciente al lado alrededor del que se gira y este apartado servirá como primer paso para proceder al desarrollo plano antes anunciado. Se indica "giro manual" porque es el usuario el que indica manualmente el ángulo que desea que gire dicho triángulo.
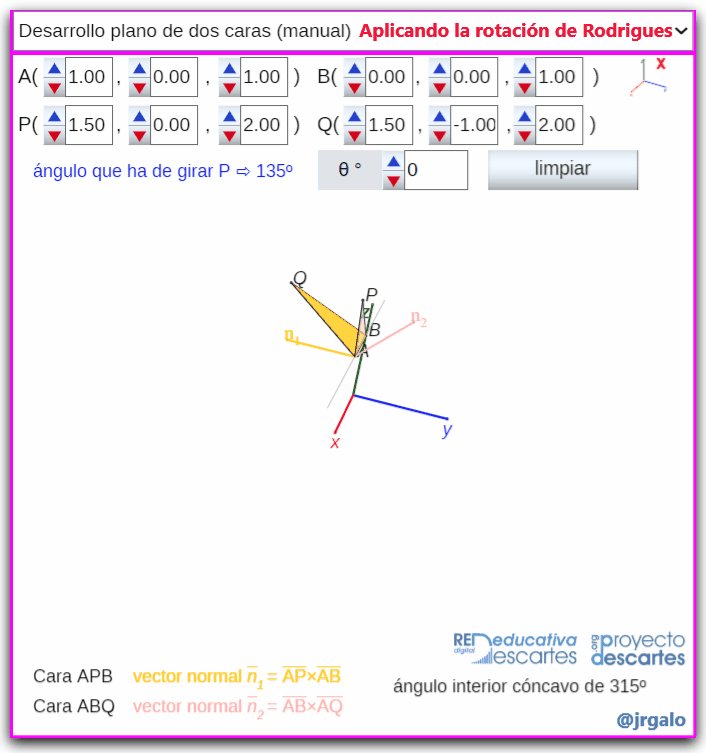
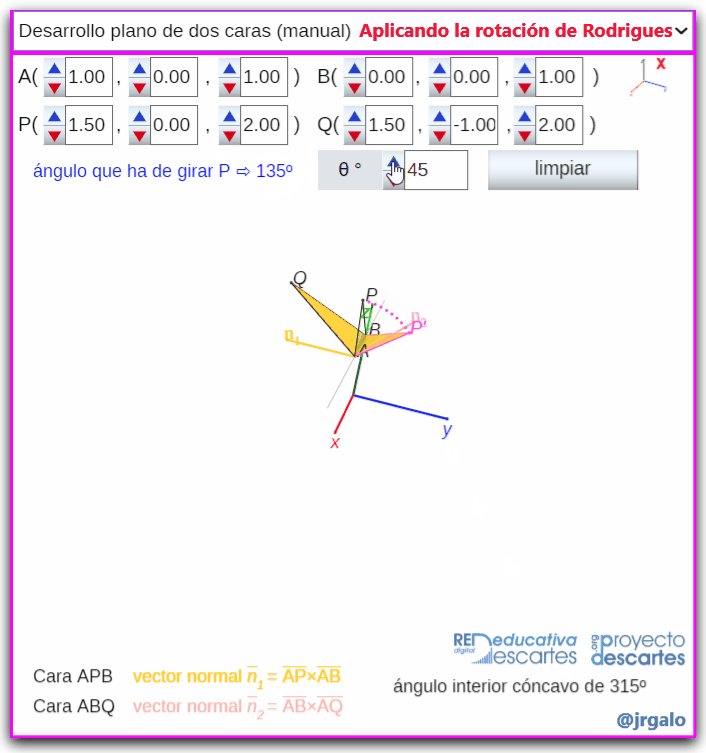
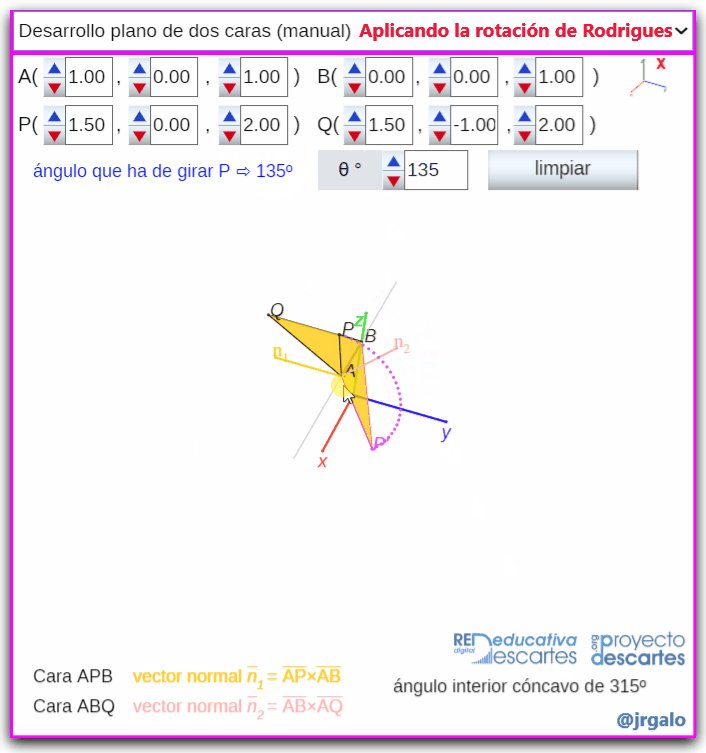
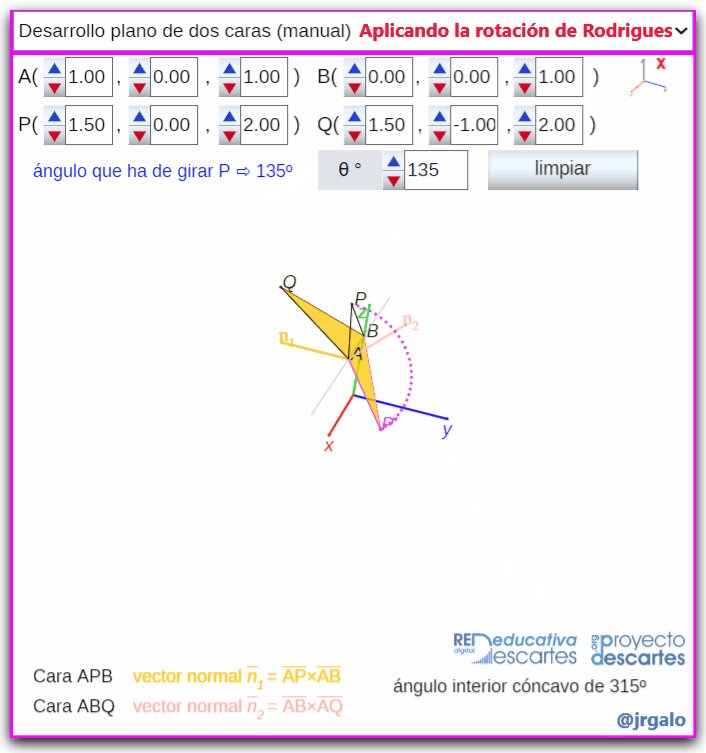
- Desarrollo plano de dos caras (manual): A partir de dos caras triangulares, que comparten un lado, se aborda el giro de una de ellas hasta hacer que ambas se ubiquen en un mismo plano, es decir, se aborda el desarrollo plano de un diedro. La situación se corresponde con el punto anterior y, en este caso, aunque el giro se realiza manualmente, se indica cual es el ángulo que ha de girarse para conseguir el desarrollo plano buscado.
Red Descartes 2022/Año 2, núm. 3
- Para calcular automáticamente este ángulo se determinan los vectores normales exteriores a dichas caras y el ángulo que foman ambos y, para determinar si el ángulo diedro interior es cóncavo o convexo, se comprueba si el vector normal a los anteriores tiene el mismo sentido o no que el vector director del lado sobre el que se gira.

Pulsa sobre la imagen para ampliarla
- Desarrollo plano de dos caras (automático): En esta opción se introduce una animación mediante la que se aborda de manera automática la obtención del desarrollo plano deseado. Obviamente es imprescindible la determinación automática del ángulo que ha de girarse.
- Desarrollo plano de un triedro: Para obtener el desarrollo plano de un triedro, o de un ángulo poliedro en general, basta encadenar el desarrollo de pares de caras concurrentes.
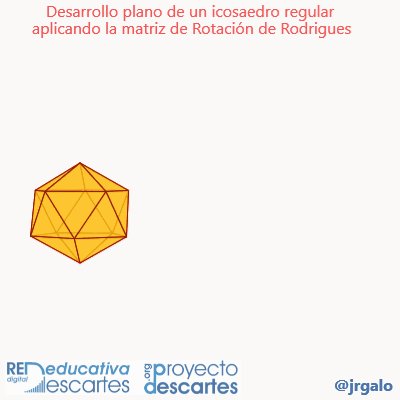
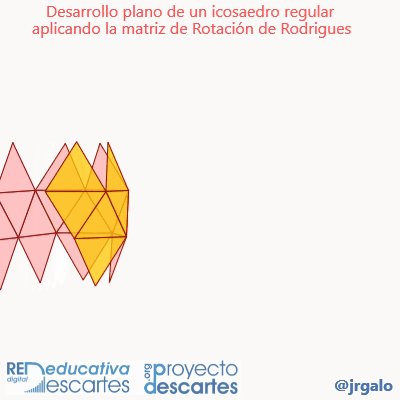
- Desarrollo plano de un icosaedro: Como ejemplo final en esta escena se muestra la obtención automática de un desarrollo plano de un icosaedro regular.
Red Descartes 2022/Año 2, núm. 3

Pulsa sobre la imagen para ampliarla
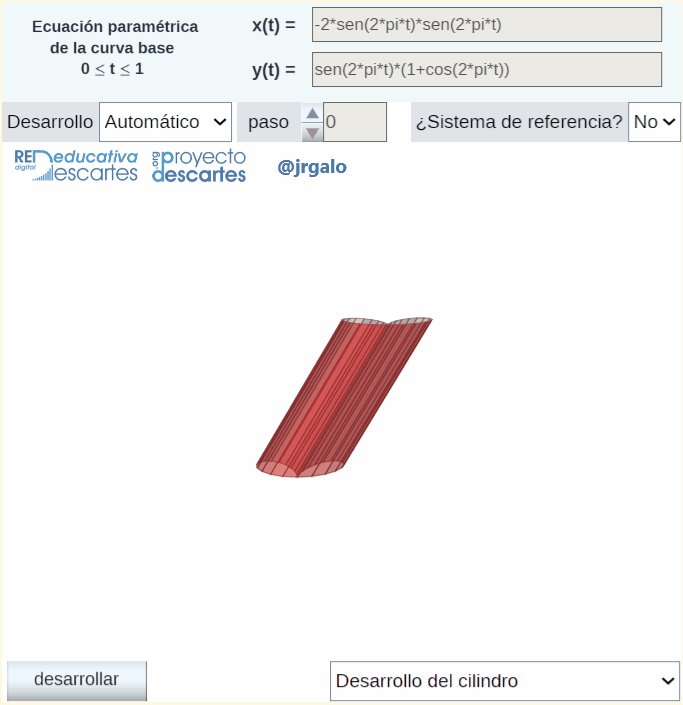
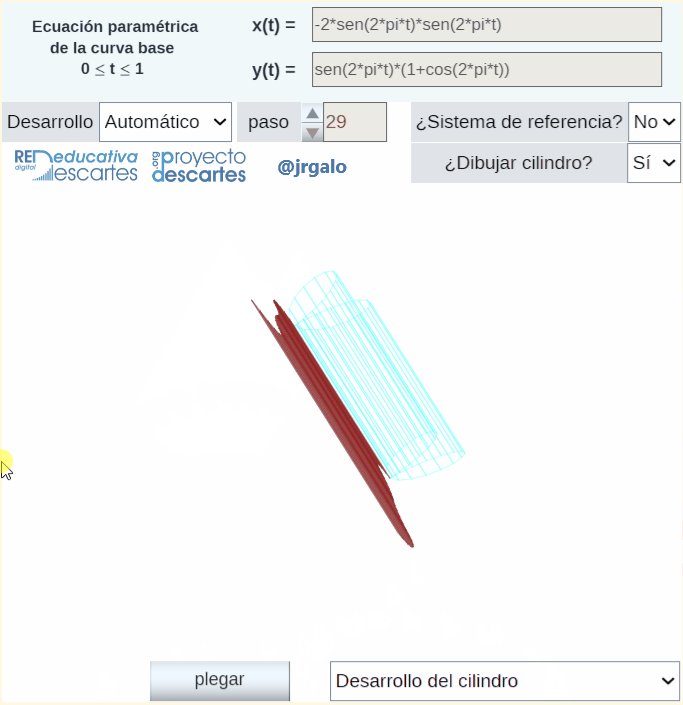
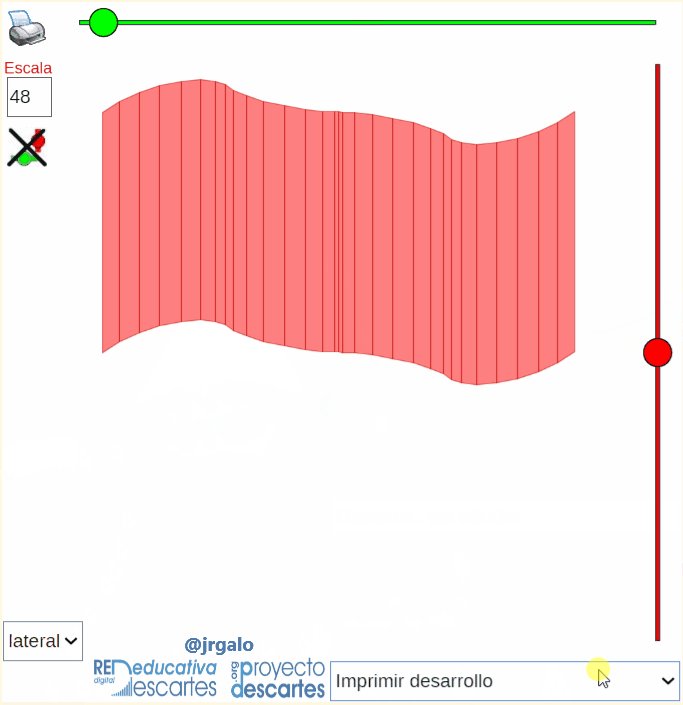
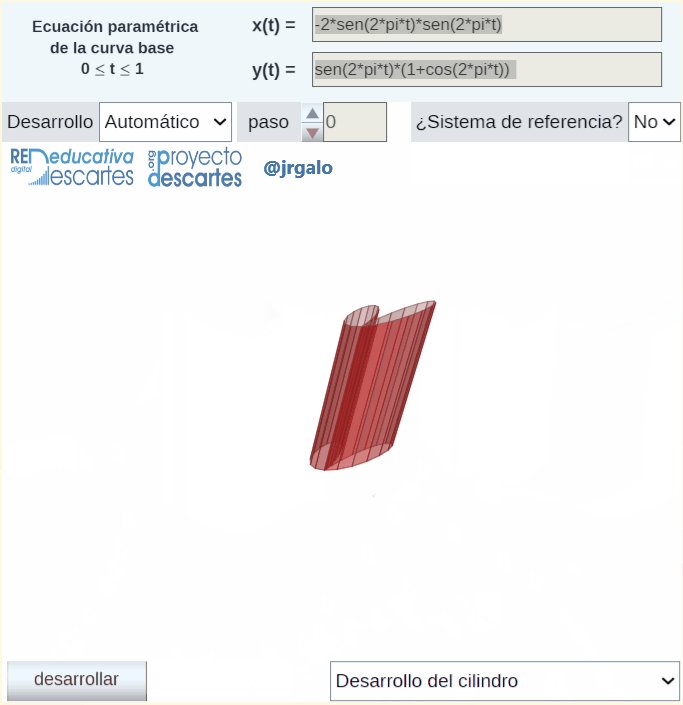
Otra muestra de aplicación de la rotación de Rodrigues es la obtención automática del desarrollo plano de un cilindro generalizado, ya que éste puede plantearse como el desarrollo plano de un prisma que se ajuste suficientemente al cilindro dado. En la animación siguiente se plantea el desarrollo plano de un cilindro generalizado en el que su base es la curva denominada bifolium.

Red Descartes 2022/Año 2, núm. 3
Este ejemplo y algunos más puede consultarse en la miscelánea "Ejemplos de cilindros generalizados" y también cada cual puede construir el cilindro generalizado que desee, obtener su respectivo desarrollo plano y construirlo físicamente con la miscelánea "Construyo mis cilindros".

Red Descartes 2022/Año 2, núm. 3
Características de los artículos
- El autor puede presentar el artículo en un documento de texto con un máximo de ocho páginas en Arial tamaño 12.
- Si el autor tiene competencias en el diseño HTML y CSS, puede usar la plantilla de la revista, con un máximo de 10 páginas.
- El título será menor a 150 caracteres.
- Las imágenes, figuras, tablas, videos y objetos interactivos se deben enviar en un archivo zip aparte.
- Idioma. La revista acepta artículos en español, inglés y portugués.
- Los artículos, preferiblemente, se relacionarán con aspectos educativos y el uso de las tecnologías en los procesos de enseñanza-aprendizaje. No obstante, se aceptan artículos de otras áreas del conocimiento, siempre que estos incorporen contenidos digitales diseñados con el editor DescartesJS.
- Presentar los permisos para el uso de contenido sujeto a derechos de autor, incluyendo los que provienen de Internet.
Red Descartes 2021/Año 2, núm. 3
El artículo y los anexos deben enviarse en una archivo zip, a través de un enlace (vía hosting o Google Drive, por ejemplo).
Los artículos deben abordar temas como:
- Difusión relacionada con la Red Educativa Digital Descartes
- Reseñas de libros interactivos
- Aplicaciones con DescartesJS
- Novedades DescartesJS
- Experiencias en el aula
- Investigaciones que incluyan el uso de contenidos digitales interactivos diseñados con DescartesJS
Evaluación de los artículos
El o los autores podrán sugerir revisores, indicando los datos de contacto (nombre y dirección de correo).
Los editores del Consejo Editorial, en primera instancia, valorarán los artículos para verificar que cumplen con los objetivos de publicación de la revista, si el concepto es positivo se asignarán mínimo dos revisores quienes evaluarán el artículo y harán las recomendaciones pertinentes, entre ellas la aceptación o no de su publicación.
Red Descartes 2021/Año 2, núm. 3