El editor de Descartes, es la aplicación que utilizaremos fundamentalmente para crear, modificar y guardar las escenas.
El editor de Descartes, es la aplicación que utilizaremos fundamentalmente para crear, modificar y guardar las escenas.El editor cuenta con un menú superior, un área de trabajo, un icono con forma de hoja dentada y el icono </> que presenta el código de la escena.

En el menú superior aparecen los apartados: Archivo, Opciones y Ayuda:
- Archivo: Permite crear una escena nueva, abrir una existente, recargarla, guardarla, cerrarla, hacer una captura de pantalla de la escena y cerrar del editor. También permite exportar las escenas como macro y como biblioteca. Otra opción es la de mostrar la carpeta contenedora en la que se encuentra la escena.
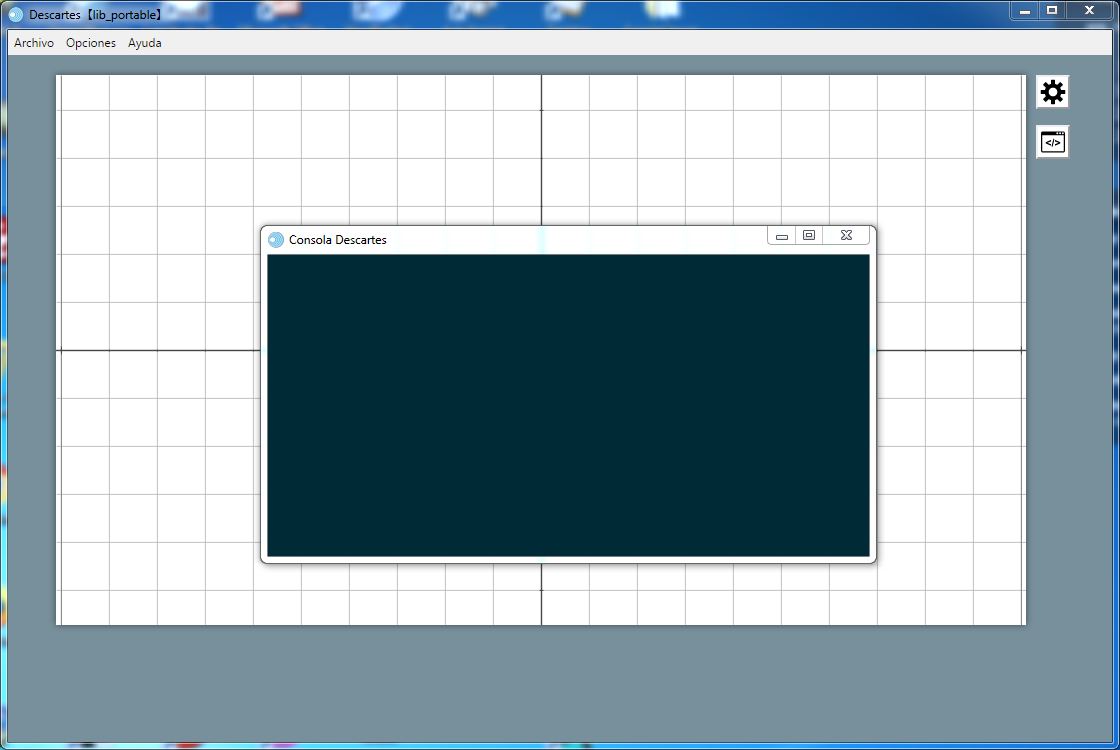
- Opciones: Permite abrir una consola para visualizar posibles errores de las escenas. También tiene otro apartado para escoger la forma en la que el intérprete de las escenas descartes-min.js, estará ubicado respecto de la escena para que pueda ser visualizada en el navegador. El intérprete puede estar: en Internet (la escena contendrá un enlace web hacia el mismo), portable (el intérprete será un fichero que se guardará junto a la escena), de proyecto (el intérprete servirá para todas las escenas de un mismo proyecto) y personalizada (permite elegir la ubicación de dicho intérprete). En el siguiente apartado se amplía la información sobre el intérprete de Descartes.
Una opción interesante es la de "Agregar al html" de la escena las bibliotecas, macros o vectores. Si estas opciones están marcadas, añadirá al final del código de la escena los vectores, macros o bibliotecas que aparezcan en la misma (esto es necesario si la escena contiene estos elementos y se reproduce desde el ordenador local). Además, en este apartado también se incluyen opciones de idioma, zoom y formato del editor. Por ejemplo, presentaremos el editor en el color clásico y en color azul.


- Ayuda: Ofrece la documentación técnica para el uso de escenas y datos sobre la versión del editor y del intérprete
En el área de trabajo se muestran gráficamente las escenas tal y como se verían en el navegador. En ella podemos ir viendo como se va creando y evolucionando nuestra escena.
El icono con forma de rueda dentada abre el editor de configuración de la escena o (simplemente editor de la escena o editor de escenas). Es importante no confundir con el editor de Descartes con el editor de la escena. El editor de la escena es el que permite trabajar y configurar la misma y será el principal objeto de estudio de este curso.

Si se deja el ratón parado más de un segundo sobre un campo del editor, aparece un mensaje emergente o tooltip, indicando la utilidad y funcionamiento de dicho campo, tal y como se puede ver en la siguiente imagen.
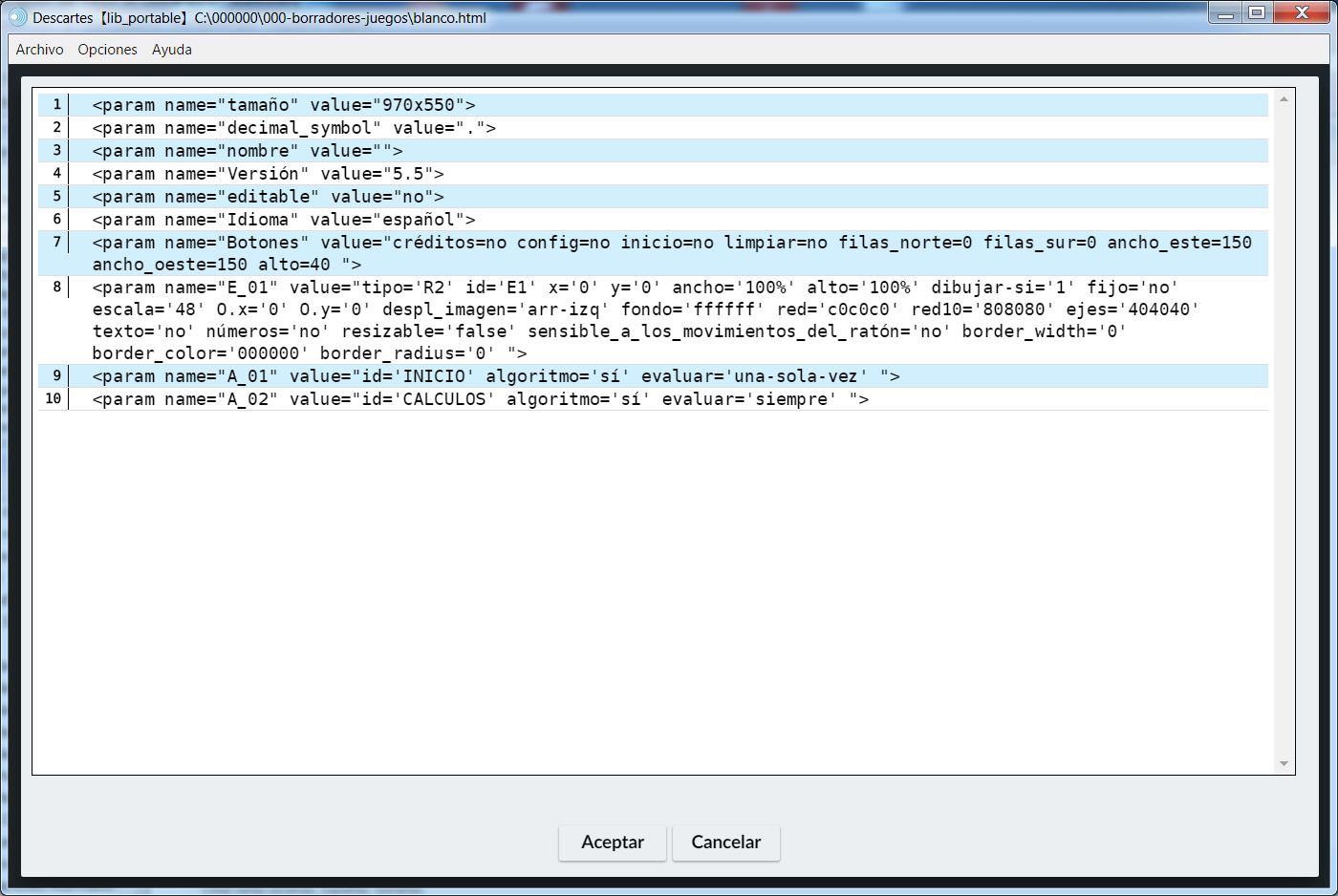
El icono </>, permite abrir el código de la escena y modificarlo (es como si fuera un blog de notas). Si se modifica el código y se quieren guardar los cambios se deberá pulsar la opción Aceptar.