Jesús M. Muñoz Calle
Diseño de contenidos digitales con inteligencia artificial
Juan Guillermo Rivera Berrío
Jesús M. Muñoz Calle
Red Educativa Digital Descartes
Córdoba (España)
2024
Título de la obra:
Diseño de contenidos digitales con inteligencia artificial
Autores:
Jesús M. Muñoz Calle
Juan Guillermo Rivera Berrío
Juan Jorge Becerra Rodríguez
Édgar Herrera Morales
Consolación Ruiz Gil
Código JavaScript para el libro: Joel Espinosa Longi, IMATE, UNAM.
Recursos interactivos: DescartesJS
Fuentes: Lato y UbuntuMono
Imagen de portada Ideogram, con el prompt "Un bot escribiendo un libro, un letrero que dice "Diseño de contenidos digitales con inteligencia artificial"
Red Educativa Digital Descartes
Córdoba (España)
descartes@proyectodescartes.org
https://proyectodescartes.org
Proyecto iCartesiLibri
https://proyectodescartes.org/iCartesiLibri/index.htm
ISBN: 978-84-10368-00-2
Esta obra está bajo una licencia Creative Commons 4.0 internacional: Reconocimiento-No Comercial-Compartir Igual.
Tabla de contenido
Prefacio

La inteligencia artificial (IA) está transformando prácticamente todos los aspectos de nuestras vidas, y el diseño de contenidos digitales no es una excepción. Este libro explora cómo las herramientas y técnicas de IA pueden mejorar y agilizar el proceso de creación de libros interactivos, enriqueciendo la experiencia del lector con contenido cautivador y visualmente atractivo; por ejemplo, la imagen de la portada es obra de la IA Ideogram, respondiendo a una indicación de uno de los autores de este libro.
Tal como lo indica la imagen de esta página, también diseñada por Ideogram, el libro interactivo se ha diseñado sin afanes ya que, tal como lo indica el refrán homónimo, fue necesario mucho trabajo para conseguir algo bueno.
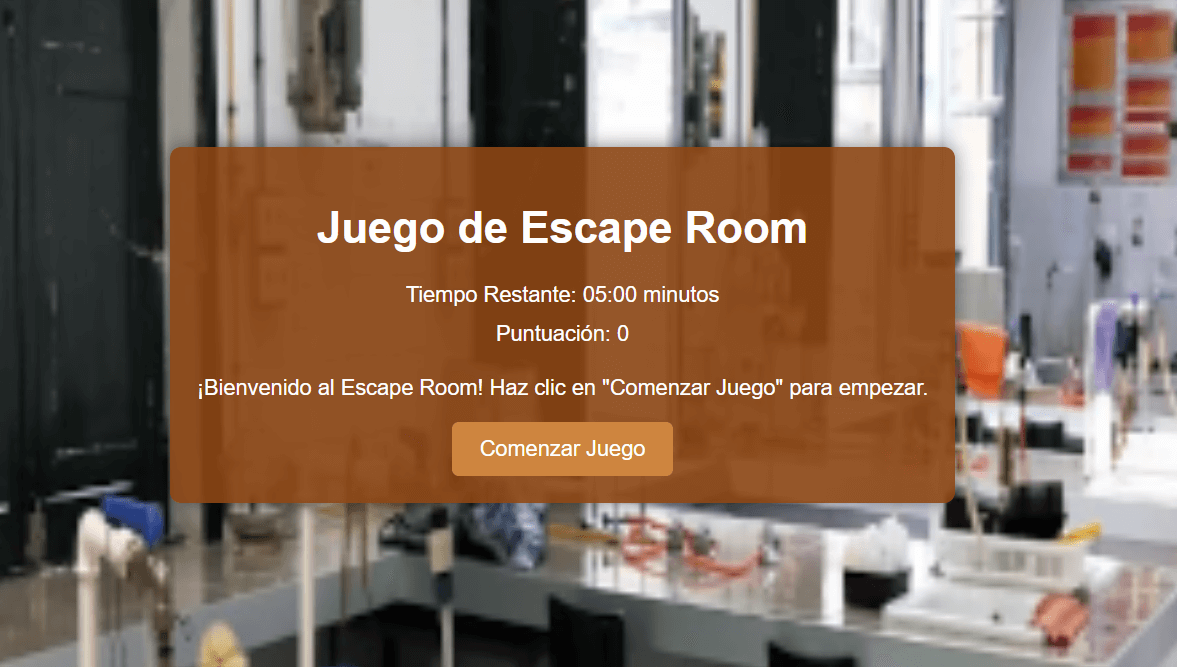
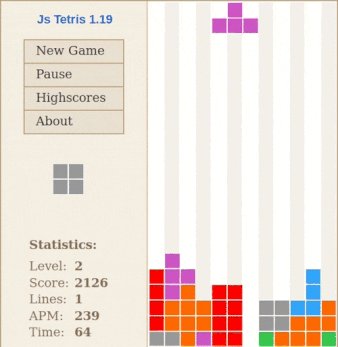
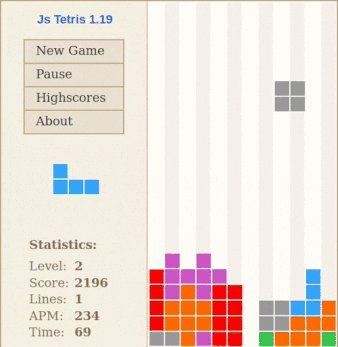
A lo largo de estas páginas, descubrirás cómo aplicar la IA generativa para generar estilos CSS sofisticados, mejorar imágenes, videos y audios, crear presentaciones multimedia impactantes y desarrollar juegos interactivos cautivadores. Aprenderás a aprovechar el poder de la síntesis de voz y los efectos de sonido generados por IA para agregar una nueva dimensión auditiva a tus creaciones.
También, explorarás cómo la IA puede facilitar tareas académicas, como la generación de cuestionarios y el análisis de documentos de investigación.
Este libro es el resultado de la colaboración entre académicos apasionados por la innovación educativa y la integración de las últimas tecnologías. Nuestro objetivo es equiparte con las habilidades y conocimientos necesarios para diseñar libros interactivos verdaderamente cautivadores, aprovechando al máximo el potencial de la IA.
Además de libros interactivos, los contenidos aquí desarrollados pueden ser útiles para la elaboración de cualquier material o recurso digital: páginas web, presentaciones, diseño digital, producciones audiovisuales, programación web, ofimática, generación de contenidos y materiales, etc.
Otro aspecto a destacar de esta obra es que cada parte de la misma es útil por si sola y ofrece un aprendizaje específico directa y sencillamente aplicable. Desde el principio hasta el final todo es directamente aplicable de forma independiente o combinada con otros recursos.
Cierto es que existen muchos más recursos de los aquí presentados, y que el avance de la tecnología es vertiginoso e imparable, por ello, pretendemos sentar una buena base sobre la que construir e integrar toda esa cantidad y variedad de recursos que tanto nos pueden ayudar y que tan útiles pueden llegar a ser.
Ya sea que seas un educador, diseñador, desarrollador o simplemente un entusiasta de la tecnología, este libro te guiará a través de un emocionante viaje por el mundo de la IA aplicada al diseño de contenidos digitales. Prepárate para descubrir nuevas formas de crear, innovar y cautivar a tus lectores en la era digital.
Estilos CSS con inteligencia artificial
Introducción
Uno de los puntos fuertes de las inteligencias artificiales generativas es su capacidad para generar código de programación. En este capítulo nos centraremos en la alta capacidad que tienen estas herramientas para generar códigos CSS (Hojas de Estilo en Cascada), que es un lenguaje utilizado para definir el aspecto y la presentación de un documento HTML o XML. Permite a los desarrolladores web controlar la apariencia de sus páginas web, incluyendo el diseño, los colores, las fuentes y otros aspectos visuales. CSS funciona separando el contenido de un documento HTML de su presentación visual, lo que facilita la creación de sitios web con un diseño coherente y fácil de mantener.
Pasos para obtener y utilizar CSS en un libro interactivo
Tenemos una página a la que queremos incorporar determinados estilos CSS utilizando IA. Realizamos los siguientes pasos:
- Accedemos a un chatbot que tenga esta capacidad, como ChatGPT, Gemini, Perplexity, Copilot, Gemma, Claude, entre otros.
- Escribimos un prompt con instrucciones claras y detalladas relativas al código que deseamos obtener.
- Copiamos el código generado en la hoja de estilos o fichero CSS, asociado a nuestras páginas del libro.
- En nuestras páginas, asociamos los estilos CSS que queremos aplicar a los correspondientes elementos.
Normalmente, en la mayoría de los casos, la información ofrecida por las diferentes inteligencias artificiales suele ser bastante completa, incluyendo:
- Código CSS solicitado, en ocasiones con mejoras.
- Comentarios de las distintas partes del código.
- Explicación de los estilos generados.
- Etiquetas para la inserción del código generado en la página web.
- Si se le solicita, también puede generar las etiquetas HTML con los estilos incorporados.
Además, los diferentes chatbots permiten introducir mejoras y modificaciones en los elementos generados, de manera que, si el resultado obtenido no se ajusta a lo que queremos, podemos pedir que se realicen los cambios y ajustes necesarios hasta alcanzar nuestro objetivo.
En los siguientes apartados presentaremos ejemplos concretos de generación y aplicación de códigos CSS.

Diseño de contenedores
En el archivo mis_estilos.css hemos iniciado con tres tipos de estilo. El primero corresponde al estilo de las tablas que usaremos en el libro; un segundo estilo, corresponde a las clases flota_d y flota_i, útil para poner imágenes flotantes en párrafos; el tercer estilo es la clase sin_boton, para ocultar (tenuemente) el botón de videos y objetos interactivos.
En este apartado, presentamos varios estilos de contenedor, diseñados por los autores del libro con ayuda de IA. Inicialmente, explicamosPara ser honestos, es ChatGPT 3.5 quien hace la explicación, con ayuda humana :-). qué es un contenedor y cómo se puede diseñar un contenedor sencillo.
Contenedores simples
En CSS, un "contenedor" se refiere a un elemento HTML que se utiliza para envolver uno o más elementos dentro de una página web (página del libro, en nuestro caso), con el propósito de aplicarles estilos o realizar alguna manipulación específica con ellos. Aunque no hay un elemento específico en HTML llamado "contenedor", cualquier elemento puede actuar como tal dependiendo del diseño y estructura que se desee crear.
Por ejemplo, un <div> es frecuentemente usado como contenedor debido a su naturaleza de bloque y su neutralidad en cuanto a estilo y semántica. Otros elementos como <section>, <article>, <aside>, <header>, <footer>, y hasta elementos más simples como <span> para contenido en línea, también pueden funcionar como contenedores.
Supongamos que queremos crear un contenedor centrado y con un fondo específico. Podríamos estructurarlo de la siguiente manera:
<div class="caja_simple">
<h1>Título</h1>
Este es un párrafo de ejemplo para ilustrar un
contenedor sencillo en CSS, en el que hemos usado
estilos para el ancho del contenedor, márgenes
externos e internos, color de fondo y sombra
alrededor del contenedor.
</div>
Obviamente, en mis_estilos.css, debemos establecer los estilos para este contenedor, que hemos puesto, así:
Obteniendo:
Contenedor simple
Este es un ejemplo de un contenedor sencillo en CSS, en el que hemos usado estilos para el ancho del contenedor, márgenes externas e internas, color de fondo y sombra alrededor del contenedor.Algo importante a tener en cuenta, en el diseño de nuestro libro, es el modo oscuro. El contenedor anterior, no se verá bien en este modo; por ello, usamos un estilo, con la siguiente clase:
En el que ponemos el fondo gris oscuro (puedes probar con otro color) y texto en color blanco:

¿Cómo nos puede ayudar una IA, para diseñar un contenedor?
Para aquellos que tienen poca práctica con los estilos CSS, es normal que no recuerden algunos estilos útiles para el diseño de contenedores, lo que demanda algo de tiempo en la consulta de los estilos que se ajusten al diseño deseado. Es aquí donde las IA generativas de texto, nos dan una gran ayuda, pues sólo tenemos que pedirle el código CSS, indicando los atributos de nuestro contenedor.
Algunos modelos de lenguaje grande (LLM), se han diseñado para generar código en diferentes lenguajes, tales como CodeGemma-7B, Code Llama y Mistral entre otros; sin embargo, chatbots como ChatGPT, Gemini y Claude, generan código bastante confiable.
Contenedores complejos
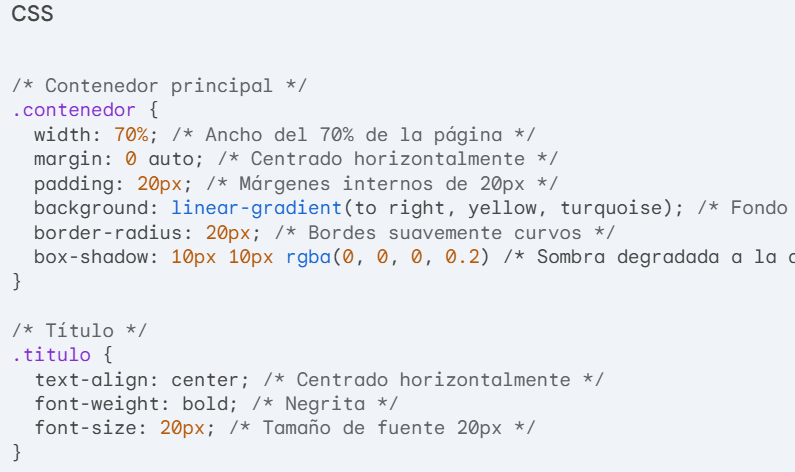
Seguramente, en algún momento, se nos habrá ocurrido un contenedor con atributos no tan simples como el anterior. Por ejemplo, supongamos que se nos ocurre diseñar un contenedor con las siguientes características: ancho del 70% de la página, centrado horizontalmente, márgenes internas de 20 pixeles, fondo degradado de amarillo a turquesa, bordes suavemente curvos, con una sombra degradada a la derecha y hacia abajo y, finalmente, el título en negrilla de 20 pixeles centrado.
Esta ocurrencia, podemos indicársela a una de nuestras IA. Lo hemos hecho en Gemini, iniciando con "Dame el código css para un contenedor de ancho del..." y luego el resto de nuestra ocurrencia. Este fue el código generado:

Sólo hemos cambiado el nombre del contenedor por caja_compleja y lo hemos puesto en nuestra hoja de estilos.
Este es el resultado obtenido:
Título
Este es un párrafo de ejemplo para ilustrar un contenedor complejo en CSS, en el que hemos usado estilos para el ancho del contenedor, márgenes externas e internas, color de fondo degradado, bordes curvos, sombra alrededor del contenedor y título centrado.Quizá, parte del resultado no nos guste, insatisfacción que podemos solucionar sin ayuda de la IA, pues basta con modificar algún atributo, como reducir el ancho de la sombra o aumentar el ancho del contenedor.
Otro ejemplo, es pedirle a uno de los chatbots citados que nos genere un contenedor para introducir dicho texto con unas determinadas características.
Prompt: Genera un código CSS, tipo clase, para un contenedor que tenga las siguientes características: que sea una caja centrada con fondo semitransparente al 70%. Color degradado de fondo del arco iris con forma circular, con borde marrón de 10 px, esquinas redondeadas con 15px, con sombra hacia la derecha y hacia abajo de 10 px, varios colores de letras de texto, el título principal en verde claro, que tenga un título principal y uno secundario en amarillo, el texto que no es título en gris claro. El texto debe aparecer en el centro con un tamaño de letra de 36 px para el título principal, de 32 px para el título secundario y de 28 px para el texto y tener márgenes internos y externos. El ancho de la caja debe ser del 90 %.
Título principal
Título secundario
Línea de texto
Código CSS
Textos especiales
Existe la posibilidad de introducir diferentes estilos en textos mediante CSS generados por IA. A continuación, presentamos algunos ejemplos.
Primera letra de un párrafo en tamaño grande
Le pedimos a ChatGPT el código CSS para que la letra inicial de un párrafo tuviera un tamaño 60px, este fue el estilo obtenido:
El cual aplicamos a los siguientes párrafos:
El uso de la primera letra del párrafo en tamaño grande, conocida como "capitular" o "letra capital", es una técnica estilística empleada en varios estilos de escritura y diseño. Aquí te menciono algunos contextos en los que se utiliza:
Manuscritos Iluminados Medievales, Libros Antiguos y Clásicos, Diseño Editorial Moderno (revistas, periódicos y libros actuales, las letras capitulares son una técnica de diseño común para añadir un toque de elegancia y atraer la atención del lector al inicio de un artículo o capítulo), Libros de Cuentos y Literatura Infantil, Textos Religiosos y Ceremoniales y Diseño Tipográfico y Caligrafía Artística.
Texto en 3D
TEXTO EN 3D con Claude
TEXTO EN 3D con ChatGPT 3.5
Textos animados
Texto animado con ChatGPT 3.5
Este texto se deslizará de izquierda a derecha en un bucle infinito.
¡Texto que se achica, crece y gira!
Efectos en contenedores de texto
CSS ofrece una amplia gama de posibilidades para crear efectos impactantes en textos, contenedores y elementos complementarios. Las herramientas de inteligencia artificial han facilitado enormemente la generación de estos efectos.
A continuación, presentaremos un ejemplo que ilustra varios casos de generación de efectos mediante estilos CSS. Le proporcionamos a ChatGPT las siguientes instrucciones:
Prompt: Crea una página web con un contenedor de texto responsivo que incluya varios efectos de hover. Cada efecto debe aplicarse a una caja con texto. Los efectos deben ser variados, incluyendo desplazamiento y cambio de color, zoom y sombra con efecto de "blur", fondo semi-transparente con animación de movimiento, rotación y cambio de opacidad, borde animado, cambio de tamaño, fondo con degradado animado, texto deslizante al pasar el ratón, sombras internas, texto subrayado al pasar el ratón, vibración y oscilación. Asegúrate de que los efectos sean coherentes en estilo y que sean visibles al pasar el ratón sobre las cajas. La página debe ser completamente responsiva, ajustándose correctamente en pantallas pequeñas.
Asegúrate de utilizar HTML y CSS para crear la estructura y estilos de la página respectivamente. Define clases CSS para cada efecto y aplica estas clases a las cajas de texto correspondientes en el HTML.
Asegúrate de que los efectos se activen al pasar el ratón sobre las cajas de texto y que vuelvan a su estado original al retirar el ratón. Además, implementa las animaciones y transiciones de manera suave y coherente. Una vez que hayas completado la página, comprueba su funcionamiento en diferentes tamaños de pantalla para garantizar que los efectos y la disposición del contenido se ajusten correctamente en todos los dispositivos.
El código HTML completo generado se recoge en el siguiente enlace.
Incluso podemos hacer que la acción sea interactiva. Pondremos un ejemplo. Hemos pedido que se nos genere un contenedor que podamos cambiar de color al pulsar un botón con el nombre del color correspondiente. Además, hemos solicitado que el citado control también se ilumine de dicho color al ser activado. El resultado que nos dio ChatGPT fue el siguiente.
El código HTML5 obtenido se puede ver en el siguiente enlace.
Cabe mencionar que una vez obtenido el código, éste puede ser fácilmente retocado si así lo deseamos, cambiando simplemente el valor del parámetro que queramos modificar.
Tablas con estilo
Vamos a comenzar con una tabla de cuatro filas y tres columnas con el estilo que tenga por defecto.
| Dato 1.1 | Dato 1.2 | Dato 1.3 |
| Dato 2.1 | Dato 2.2 | Dato 2.3 |
| Dato 3.1 | Dato 3.2 | Dato 3.3 |
| Dato 4.1 | Dato 4.2 | Dato 4.3 |
Prompt: Crear estilos CSS mediante clases para una tabla HTML que haga lo siguiente: al pasar el ratón por cada una de las celdas de la tabla cambiar el color de fondo a azul, de borde a rojo y de letra a gris cambie de la celda de forma independiente. También se debe cambiar al pasar el ratón por cada celda y de forma independiente el tamaño de letra al doble y el grosor del borde de la celda al cuádruple. Los cambios deben producirse con un retardo de 0.5 s.
| Dato 1.1 | Dato 1.2 | Dato 1.3 |
| Dato 2.1 | Dato 2.2 | Dato 2.3 |
| Dato 3.1 | Dato 3.2 | Dato 3.3 |
| Dato 4.1 | Dato 4.2 | Dato 4.3 |
Este es el código CSS.
Código HTML
Efectos en imágenes
A una imagen, podemos aplicarle efectos visuales mediante CSS generado por IA; por ejemplo, usando el siguiente prompt:
Prompt: Estilo CSS para un contenedor con una imagen que, al pasar el cursor por el contenedor, aparece otra imagen. La imagen debe de estar centrada, con borde de grosor 10px y esquinas redondeadas. Al pasar el cursor también debe cambiar el color y el ancho del borde al doble. El cambio debe llevar un retardo de 1s.
Obteniendo:


Reemplazo de texto
Supongamos que queremos diseñar una página de preguntas y respuestas, pero sólo queremos que se muestren las respuestas correctas cuando se pase el cursor por el enunciado de la correspondiente pregunta. Además, cada respuesta se debe mostrar en diferente color y tamaño respecto de su pregunta. Presentamos un pequeño ejemplo:
Pregunta: ¿Cuál es la capital de Francia?
Prompt: Genera un estilo CSS para un contenedor con un texto, con color de fondo que, al pasar el cursor por el contenedor, aparece otro texto debajo del primero (estilo pregunta-respuesta). El nuevo texto debe tener tamaño doble y color verde oscuro. El color de fondo también debe cambiar. El cambio debe llevarse con cierto retardo. El contenedor debe estar centrado en la página.
Otro caso puede ser pedir que un texto se reemplace por otro diferente al pasar el cursor sobre él.
Prompt: Genera un estilo CSS en el que haya un texto con un color y tamaño. Al pasar el cursor por dicho texto, este debe ser cambiado por otro texto diferente que además tenga distinto tamaño y color. Ambos textos deben aparecer en la misma posición, centrados en una línea.
¡Pon a volar tu imaginación y encuentra otros estilos con ayuda de una IA!
Imágenes con ayuda de IA
En este capítulo, nos ocuparemos del diseño de un libro con la incorporación de imágenes, pero más allá de obtenerlas con IA generativas de imagen, que podemos consultar en "IAS generativas 2024", nuestro propósito es usar la IA, para que estas imágenes decoren, a nuestro gusto, el libro y, además, mejorar o transformar la imagen.
Contenedores de imágenes
Un primer ejercicio es usar contenedores o cajas, cuyo fondo es una imagen; por ejemplo, es común en algunos libros y revistas poner un banner horizontal o vertical como lo hemos hecho en estas dos primeras páginas. Veamos, ahora, cómo una IA nos ayudó con ello.
Usando la IA GPT-4o, recién lanzada al público (mayo de 2024), le dimos la siguiente indicación:
Tengo una página de 640x825 pixeles ¿cuál es el código CSS, para un contenedor de 300x825 pixeles posicionado al lado derecho de la página?, el fondo del contenedor debe ser una imagen
La IA nos generó la clase .contenedor-derecha, la cual incluye nueve estilos:
- position: absolute;
- top: 0;
- right: 0;
- width: 300px;
- height: 825px;
- background-image: url('tu-imagen.jpg');
- background-size: cover; /* Ajusta la imagen para cubrir todo el contenedor */
- background-position: center; /* Centra la imagen dentro del contenedor */
- background-repeat: no-repeat; /* Evita que la imagen se repita */
Incluimos esta clase en nuestra hoja de estilos, con la imagen que se observa en esta página. Una vez comprendimos la clase, diseñamos el banner vertical izquierdo, cambiando right:0; por left:0;, width: 300px; por width: 200px; y la imagen.
Obviamente, cada vez que invoquemos estas clases, nos pondrá las mismas imágenes; sin embargo, en el HTML la podemos cambiar, así:
Tal como lo hemos hecho con el banner de esta página.
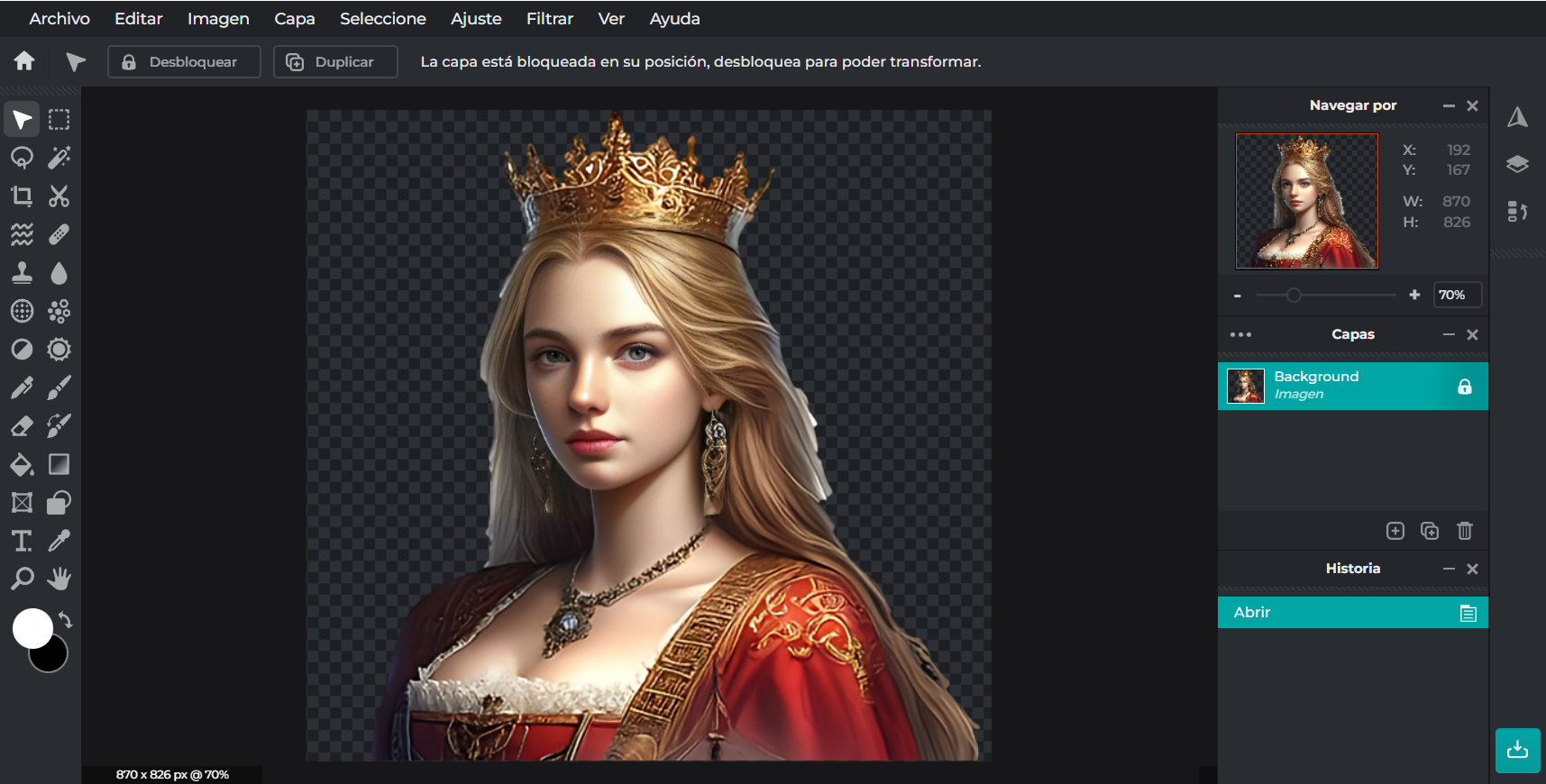
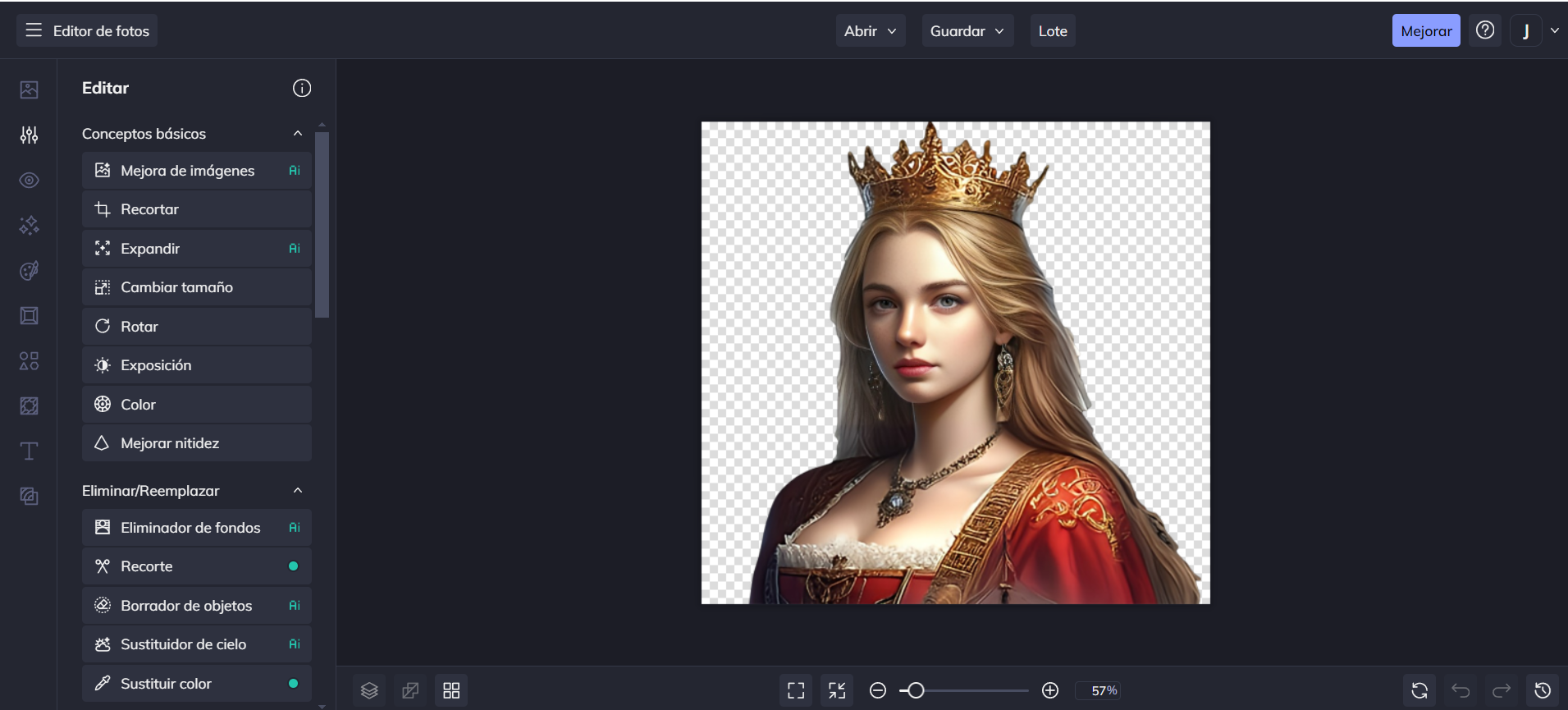
Eliminación de fondos
En algunas ocasiones, se nos ocurre presentar una imagen sin fondo. Existen varias herramientas de IA que nos pueden dar la mano, una de ellas es removal.ai, con la cual hemos hecho el ejercicio mostrado en el control deslizante de la siguiente página. Otras opciones son remove bg, PIXLR, Canva, Hotpot, Adobe y PIXELCUT.
La remoción de fondos, no necesariamente requiere de una IA generativa, pues algunas herramientas de dibujo como Gimp, Adobe y PowerPoint ofrecen esta opción para fondos homogéneos; sin embargo, en fondos menos simples, se requiere una herramienta impulsada por IA que use algoritmos avanzados de visión por computadora para detectar el píxel de primer plano y separar el fondo de ese primer plano.
Algunas de las herramientas anteriores, dan como resultado imágenes de más baja resolución, algo que podremos solucionar más adelante.
Uso de viñetas
Por Édgar Herrera Morales


Un ejemplo de la necesidad de remover un fondo, lo presentamos en la viñeta que aparece en la esquina superior izquierda
de esta página, fondo que removimos y presentamos en la esquina inferior derecha.
En el contexto del diseño de libros, la palabra "viñeta" también es adecuada y comúnmente utilizada para referirse a los adornos decorativos en las esquinas o en otras partes de la página. Las viñetas pueden ser ilustraciones o adornos ornamentales que embellecen el diseño del libro.Estas imágenes que se colocan en las esquinas de una página para embellecer el diseño se conocen también como "adornos de esquina" o "esquinas decorativas". Estos elementos decorativos pueden ser utilizados para añadir un toque estético y sofisticado a las páginas de un libro, enmarcando el contenido de manera atractiva.
Estos adornos pueden tener diversas formas y estilos, desde simples elementos geométricos hasta diseños más elaborados y detallados, como filigranas, motivos florales o patrones artísticos. En inglés, se les puede llamar "corner ornaments" o "corner decorations".
Algunos repositorios como https://www.pngwing.com/, ofrecen una extensa variedad de corner ornament o vignette".
En la siguiente página hemos usado una viñeta descargada de pngwing. Pero, ¿cómo se colocan estas viñetas?


Recurrimos a ChatGPT, con el siguiente prompt:
Tengo una página de 640x825 pixeles, ¿qué estilo CSS me recomendarías para poner dos viñetas en las esquinas superior izquierda e inferior derecha?
Respuesta. Para colocar viñetas en las esquinas superior izquierda e inferior derecha de una página de 640x825 píxeles usando CSS, puedes usar la propiedad position para posicionar absolutamente las imágenes de las viñetas. Aquí te dejo un ejemplo de cómo hacerlo:
Asegúrate de que las viñetas estén en formato de imagen (como PNG o SVG) y que tengan un tamaño adecuado para las esquinas. Usa las siguientes reglas CSS para posicionar las viñetas en las esquinas superior izquierda e inferior derecha:
Algo similar hicimos con las viñetas de esta página, usando "top: 0px; right:0px" y "left:0px; bottom:0px". Usando una sola imagen, la rotamos para ponerla en la parte inferior de la página "left:0px; bottom:0px, rotate:180deg".
Texto en imágenes
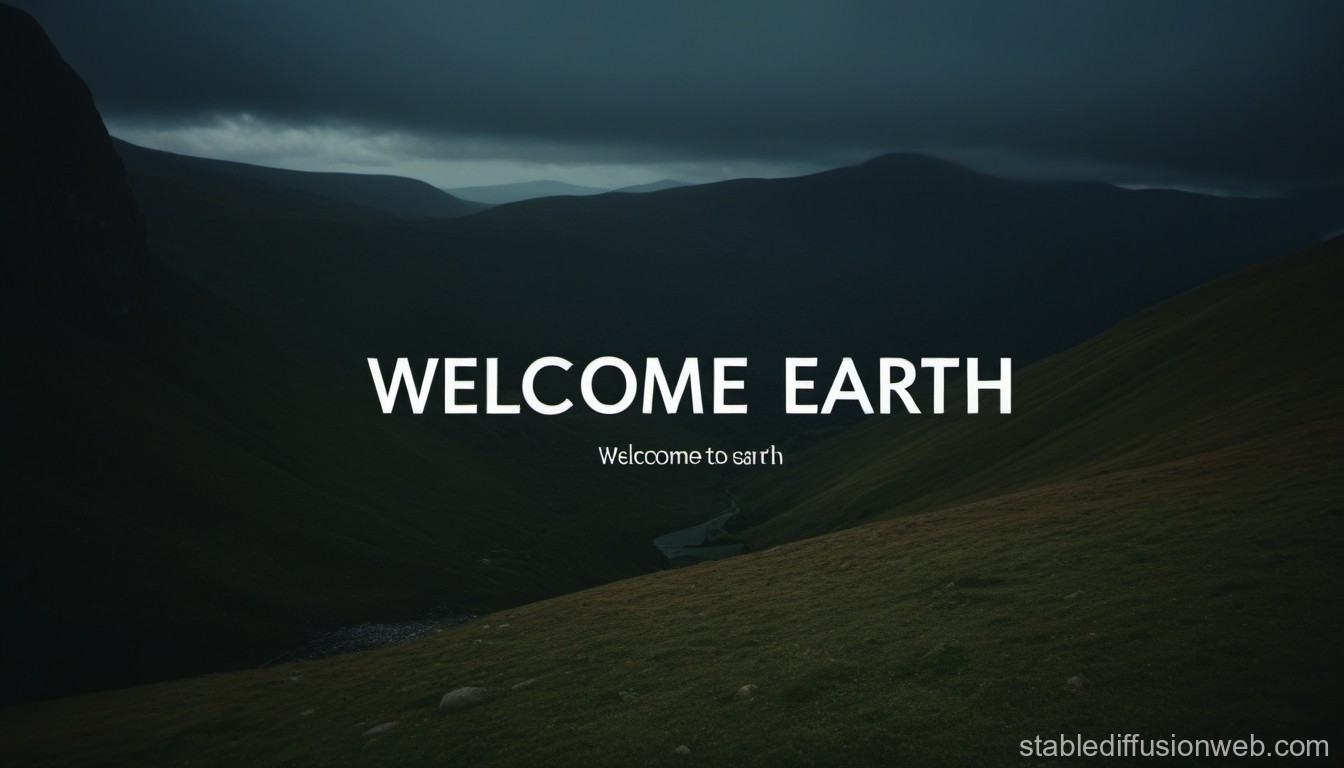
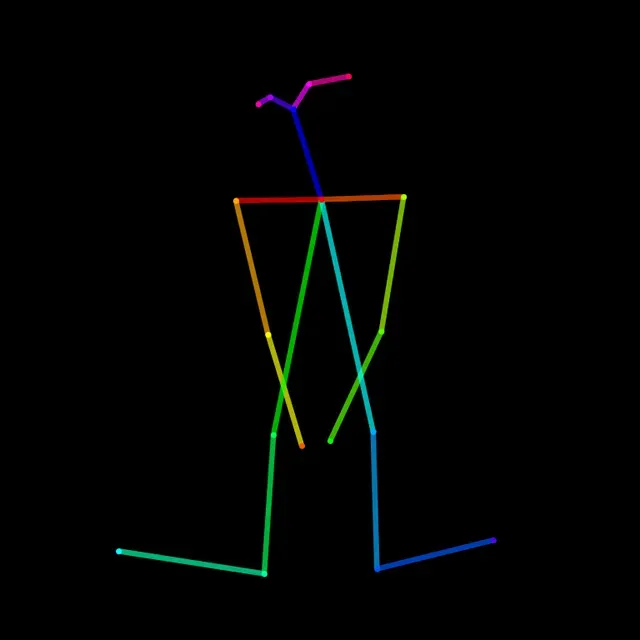
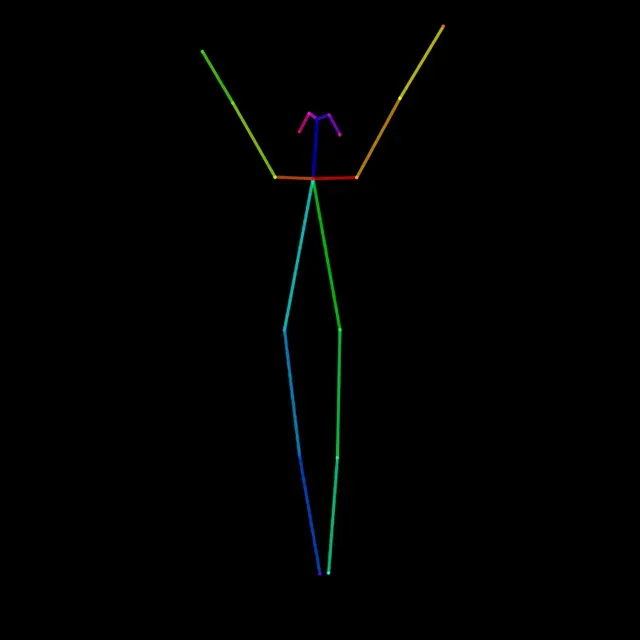
El desarrollo de IA generativas de imagen, ha presentado varios retos, uno de ellos es la aparición de deformidades en un cuerpo humano (tres brazos o piernas, manos de más de cinco dedos, caras deformes, entre otros), reto que ha sido superado por muchas IA. Un segundo reto es lograr incorporar un texto dentro de la imagen, de tal forma que no sea una simple superposición, tal como se muestra en el siguiente objeto interactivo:
Las imágenes anteriores fueron obtenidas con la IA Ideogram con la versión anterior a la actualización de abril de 2024. La imagen de la siguiente página la generamos con la versión actual (mayo de 2024).

Prompt mágico de Ideogram
La imagen anterior, la obtuvimos con esta indicación: "La fruta de una piña al lado de un cóctel de piña, al fondo hay una playa y algunas palmeras, incluye un letrero que dice 'Piña colada'".
Ideogram nos generó cuatro imágenes y, además, una sugerencia para cambiar la indicación, que denomina "prompt mágico", este es el propuesto:
A vibrant tropical scene featuring a fresh pineapple and a piña colada cocktail on a wooden table. The pineapple is adorned with a small umbrella and a cocktail straw. Behind the table, a pristine beach stretches out, with gentle waves lapping at the shore. Palm trees sway in the background, providing shade to sunbathers and beachgoers. A handmade sign reading "Piña Colada" hangs above the table, adding a touch of beachside charm to the scene.
Nótese que está en inglés que, como se observa en el anterior objeto interactivo, permite obtener mejores resultados:

El designer de Copilot con tecnología DALL·E 3
Tanto el prompt inicial (en español) como el mágico de Ideogram (en inglés), lo usamos con la herramienta Designer de Copilot, obteniendo excelentes imágenes, pero sin lograr que pusiera la letra Ñ en el letrero. He aquí algunas imágenes obtenidas:
Las tres primeras imágenes fueron obtenidas con el prompt en español.
Imágenes escaladas y mejoradas (ESRGAN)
En algunas ocasiones nos encontramos con una imagen de dimensiones pequeñas, que al usar la función image_expand del libro, aparece muy borrosa, por lo que recomendamos eliminar esta función en la etiqueta <img>; sin embargo, podemos usar algunas herramientas de inteligencia artificial, para ampliar el tamaño de la imagen sin pérdida de resolución y, en otros casos, mejorar la imagen. En este último caso, se suele usar la Red Adversaria Generativa de Superresolución (SRGAN)
En el portal github.com, nos dan la siguiente descripción del SRGAN mejorado (ESRGAN):
Uno de los enfoques comunes para resolver esta tarea es utilizar redes neuronales convolucionales profundas capaces de recuperar imágenes HR a partir de imágenes LR. Y ESRGAN (SRGAN mejorado) es uno de ellos.
Puntos clave de ESRGAN:
- Arquitectura basada en SRResNet con bloques residuales
- Mezcla de pérdidas contextuales, perceptivas y adversarias. Las pérdidas de contexto y de percepción se utilizan para mejorar la imagen de forma adecuada, mientras que la pérdida adversa empuja la red neuronal a la variedad de imágenes naturales utilizando una red discriminadora que está entrenada para diferenciar entre las imágenes súper resueltas y las imágenes fotorrealistas originales.
Hemos usado las siguientes herramientas de IA: KREA, Leonardo, ai Nero, Hugging Face y real-esrgan, para ampliar y mejorar la imagen de la piña colada generada por Ideogram. En el siguiente objeto interactivo, se presentan los resultados obtenidos:
Presentadores de imágenes
En páginas anteriores, hemos usado diferentes tipos de presentadores de imágenes; por ejemplo, en la página 42 presentamos ocho imágenes, haciendo clic sobre un botón, o en la página 45, haciendo clic sobre las imágenes, presentamos cinco relacionadas con la "piña colada".
Nos hemos hecho la siguiente pregunta ¿será que las IA generativas de código, que hemos estado usando, pueden generar un código HTML para un presentador de imágenes? pues... la respuesta es ¡Sí!
Presentación tipo slide
Recurrimos a ChatGPT con el siguiente prompt: "Dame el código HTML para una presentación tipo slide de 5 imágenes de tamaño 540x540 pixeles", nos sorprendió con un código completamente funcional; sin embargo, observamos que no era responsivo, por lo que le pedimos:
Dame el mismo código anterior pero que sea responsivo.
Su respuesta fue el siguiente código.
Puedes observar que incluye estilos CSS, puestos en una etiqueta <style>. Solo cambiamos el nombre de las imágenes y el color de fondo de los botones de desplazamiento.
Usamos las mismas imágenes de la piña colada (página 42), obteniendo el presentador que se observa en la siguiente página, en el que las diapositivas (slides) se desplazan con un movimiento suave de derecha a izquierda.
Algo curioso observamos al volver a pedir el código a ChatGPT, pues nos dio una presentación tipo "slide", pero con los siguientes cambios significativos: los botones de desplazamiento muestran su color de fondo solo al poner el puntero del ratón sobre ellos, el cambio de las diapositivas ya no es con el desplazamiento horizontal y, además, incluye un menú inferior para seleccionar las diapositivas. Este nuevo modelo se puede observar aquí.
Presentación tipo slide con clic sobre la imagen
Le pedimos a Claude que nos diera el código para una presentación similar a la de la página 45, con el siguiente prompt: "Dame el código HTML para una presentación donde al hacer clic sobre la diapositiva actual aparece la siguiente diapositiva con un zoom creciente, la presentación es de 5 imágenes de tamaño 540x540 pixeles, debe ser responsive". El código obtenido se puede ver aquí, y esta es la presentación obtenida:
No todo es color de rosa, pues lo de "responsivo" parece que Claude lo entiende mal y menos lo del zoom; sin embargo, al ampliar la presentación se elimina la distorsión. Con el mismo prompt, recurrimos a ChatGPT, obteniendo este código y la siguiente presentación:
Ahora si se muestra el zoom al hacer clic sobre una imagen, no como lo queríamos, pero el efecto le da mayor impacto a la presentación.
A continuación, hemos puesto otros resultados, en los que hemos pedido una presentación 3D tipo cubo (va bien en pantalla ampliada) y otra en forma de acordeón; obviamente, habrá que mejorar las indicaciones, para que las IA nos den mejores resultados.
Presentación 3D tipo cubo
En este ejercicio, le dimos la siguiente indicación a ChatGPT: "Dame el código HTML para una presentación diapositivas de 5 imágenes de tamaño 540x540 pixeles con una transición entre diapositivas 3D tipo cube, debe ser responsive y tener los botones para pasar diapositivas". Obteniendo este código HTML y la siguiente presentación:
Otros tipos de presentaciones
Imagen con lupa
Dame un archivo HTML que contenga una imagen de 540x540 pixeles e incluya una lupa circular de radio 80px que en su interior aumente la imagen observada en 3x, la lupa debe poder desplazarse con el mouse, el archivo es responsivo
¡Bien por Copilot!
Le dimos el código generado por Copilot de Microsoft a ChatGPT, para que pusiera cuatro botones que permitiera cambiar el zoom de la lupa, obteniendo este código y esta presentación:
Comparación de imágenes con control deslizante
En la página 47 presentamos una escena interactiva que usa el control deslizante, para comparar dos imágenes.
Hicimos un ejercicio con diferentes herramientas de inteligencia artificial, para tratar de obtener un código que ejecutará una escena similar, usando la siguiente indicación:
Dame el código HTML que muestre en el mismo recuadro dos imágenes superpuestas de 540x540 pixeles en la mitad izquierda se muestra la primera imagen y en la mitad derecha la segunda imagen, en el medio hay un control tipo deslizante que al desplazarlo a la derecha va mostrando el resto de la primera imagen y si se desplaza a la izquierda va mostrando la segunda imagen.
Iniciamos con ChatGPT, que nos generó este código. Pero, si bien cumple con el prompt, se genera una sombra azul al mover el control, tal como se muestra en la siguiente imagen:

Fue Gemini 1.5 Pro la IA que nos generó la escena interactiva, sin problema alguno, la cual mostramos, a continuación, de acuerdo al código dado por Gemini:
Sin embargo, la línea horizontal no nos gustó, por lo que subimos el código de Gemini a la IA Claude y le pedimos: "Quita la línea horizontal y pon una vertical sobre el control deslizante".
Algo inesperado se presentó, pues Claude hizo el cambio que solicitamos, dándonos este código. Lo inesperado es que el control ya se mueve verticalmente:
Como lo que queríamos era eliminar la línea horizontal, le pedimos a Claude: "Conserva la línea horizontal, pero con fondo transparente, dejando la imagen del control", para lo cual nos dio este código.
Las imágenes que hemos usado en este apartado es la misma de la portada de este libro, pero modificada con la herramienta de IA Stylar
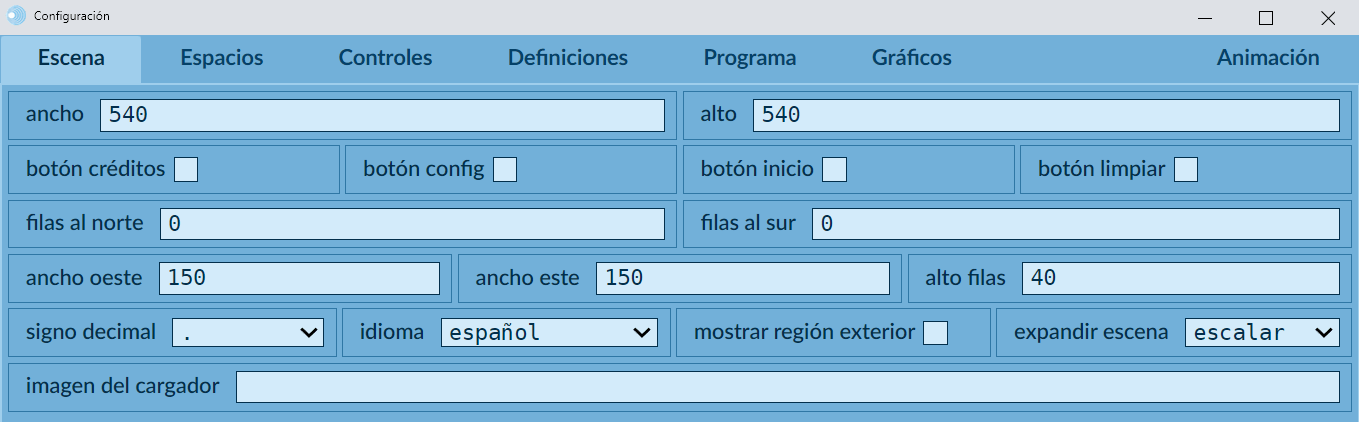
El escalado de las últimas escenas interactivas, lo hemos hecho con el editor DescartesJS, en solo dos pasos, que describimos a continuación.
Paso 1 en DescartesJS
Creamos una escena de 540x540 y con la opción escalar en expandir escena

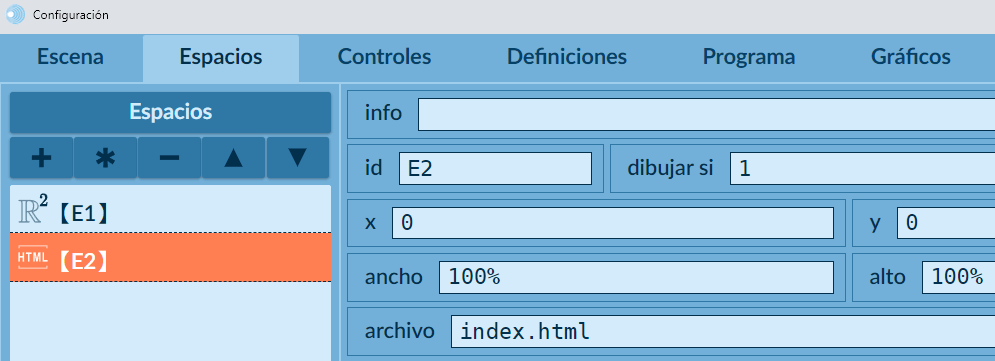
Paso 2 en DescartesJS
Creamos un espacio tipo HTMLIframe que cargue el archivo del control deslizante, guardamos con el nombre que queramos y... eso es todo.

Retornando a las imágenes con texto
La generación de imágenes a través de la inteligencia artificial ha experimentado un avance sorprendente en muy poco tiempo, tanto en calidad como en variedad. Un aspecto que hasta ahora se había resistido era la integración de textos en imágenes. Las principales causas de ello han radicado en la necesidad de comprender y combinar de manera efectiva aspectos visuales y lingüísticos, manteniendo la legibilidad, coherencia y estética del texto integrado. También ha habido desafíos técnicos y cuestiones relacionadas con la creatividad y la originalidad.
Sin embargo, la evolución en este aspecto también está siendo significativa y muy probablemente, más pronto que tarde, las imágenes generadas con IA podrán contener textos a la medida de la petición de sus usuarios.
En este apartado se pretende realizar una revisión del estado actual de esta temática en una serie relativamente amplia de inteligencias artificiales con acceso gratuito para la generación de imágenes. Dentro de un tiempo no muy lejano este texto podrá servir como referencia comparativa de la evolución experimentada en este campo de las inteligencias artificiales generativas. Actualmente, hay algunas IA que integran bastante bien texto en imágenes.
Actualmente es la mejor inteligencia artificial que hemos encontrado para la integración de texto en imágenes. Incluye los textos con independencia del idioma, bien acoplados en el contexto de la imagen y con muy buena calidad. Además, dispone de una opción de mejora de prompt llamada "prompt magic", que enriquece las instrucciones permitiendo mejorar la calidad y los resultados.
En ocasiones no incluye el texto o comete algún error en el mismo, pero normalmente, con varios intentos se consigue el resultado deseado.
Además de la buena integración de textos en imágenes, cabe destacar la calidad de las ilustraciones generadas y la fidelidad a las instrucciones dadas.
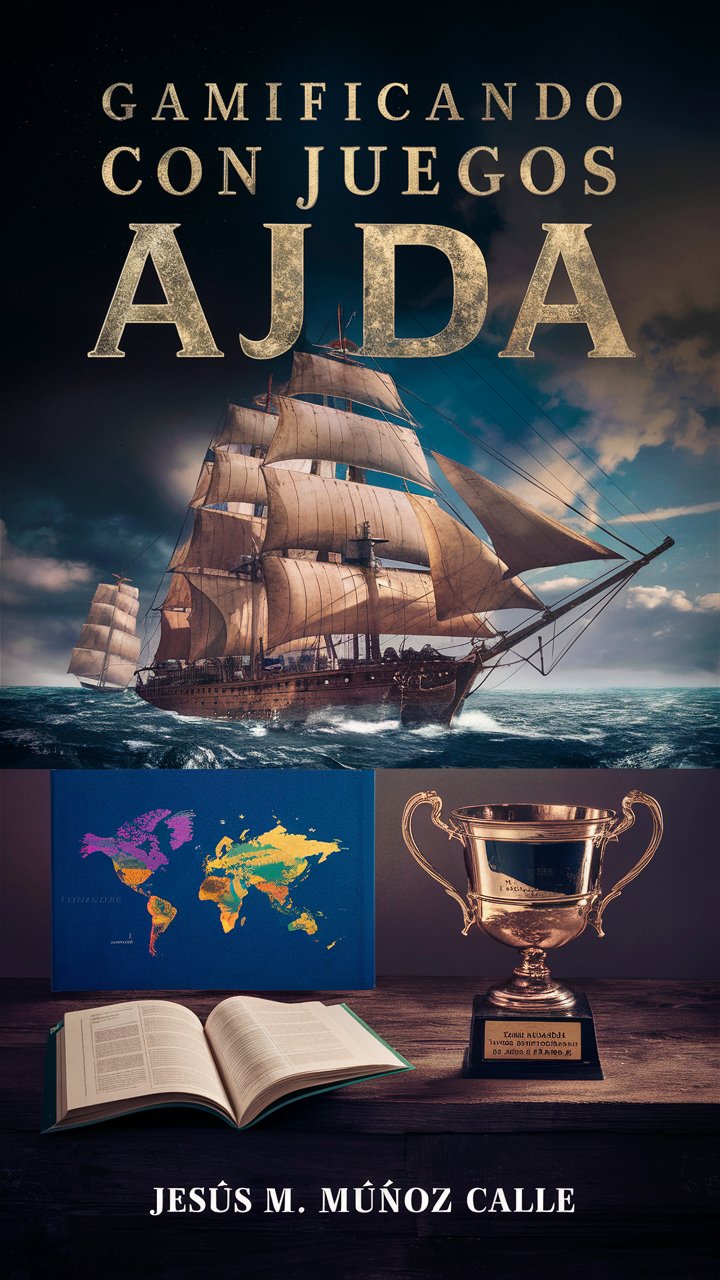
Incluimos diferentes pruebas para la realización de una portada para el libro "Gamificando con juegos AJDA". Aunque con algunas variaciones, el prompt utilizado fue el siguiente. Además, se adjunta el magic prompt que genera la propia IA.
Prompt: Una portada atractiva y realista para el libro "Gamificando con juegos AJDA" de "Jesús M. Muñoz Calle" (las letras del autor deben ir en el mismo color). La primera parte presenta una imponente carabela del siglo XVII navegando en alta mar, capturando la sensación de aventura y exploración. La segunda parte muestra un mapa futurista del mundo dividido en cuatro países, reflejando una visión innovadora y progresista. La tercera parte incluye un trofeo de un torneo deportivo de conocimientos, simbolizando la competencia y el desafío en el aprendizaje. El diseño completo es cautivante y atractivo para aquellos interesados en juegos y aprendizaje.
Magic prompt: An eye-catching and realistic cover design for the book "Gamificando con juegos AJDA" by Jesús M. Muñoz Calle. The first section features a magnificent 17th-century caravel sailing across the open sea, capturing the sense of adventure and exploration. The second section showcases a futuristic world map divided into four countries, reflecting an innovative and progressive vision. The third section includes a trophy from a sports knowledge tournament, symbolizing competition and challenge in learning. The overall design is captivating and appealing for those interested in games and learning.
Se utiliza una galería de imágenes programada con IA para presentar las diferentes ilustraciones generadas. Pulsando sobre una imagen se pasa a la siguiente o cada 5 segundos se produce la transición de forma automática.
Presentamos también una galería de imágenes realizada con Ideogram para el diseño de un recuerdo del IES Joaquín Turina. Se utiliza una transición suave para pasar las diapositivas a intervalos de 3 segundos.
Prompt: Imagen de estilo muy realista. Trofeo de metacrilato con una base en ancha rectangular. En la base debe haber una placa ancha con la inscripción "El IES Joaquín Turina en agradecimiento por tu labor". El metacrilato debe tener referencia al "IES Joaquín Turina".
Es la segunda mejor aplicación encontrada. Es capaz de escribir textos en español, en alguna ocasión, incluso incorpora la letra "ñ", pero normalmente incluye algún error tipográfico. Sin embargo, en inglés comete menos errores al integrar los textos, aunque sigue siendo frecuente su aparición. Realizando suficientes intentos se puede conseguir obtener el resultado deseado. Esto también depende de la longitud y la complejidad de los textos.
A partir de ahora trabajaremos con cuatro sencillos prompts para analizar la introducción de textos en imágenes por las diferentes inteligencias artificiales. Dos en lengua española y dos en lengua inglesa. El motivo de utilizar instrucciones sencillas es para que prime la integración de los textos en las imágenes, más que el diseño de las ilustraciones en sí mismas. A partir de los mismos realizaremos baterías de prueba y seleccionaremos los resultados más significativos.
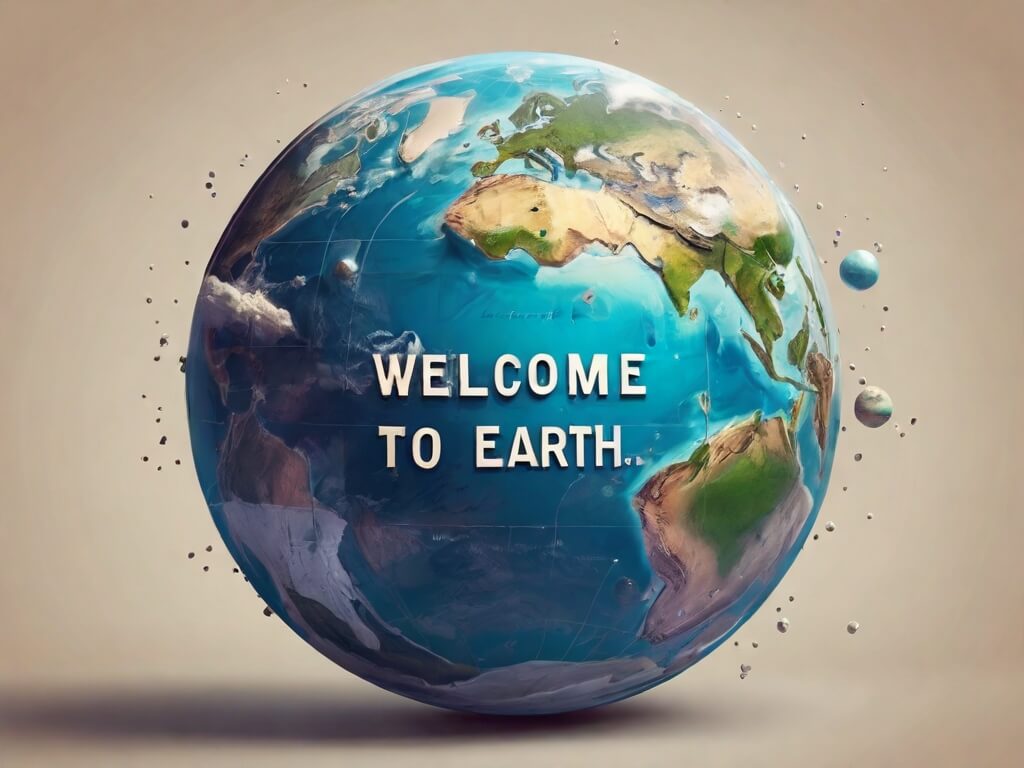
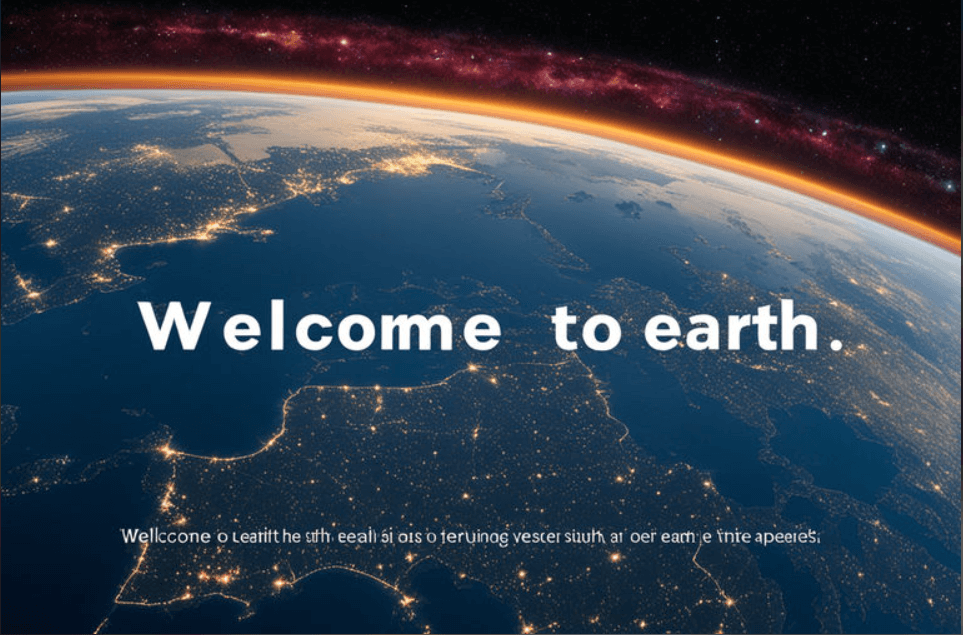
Prompt: Genera una imagen en la que aparezca en español el texto "Bienvenidos a la Tierra"
Prompt: Genera una imagen en la que aparezca en español el texto "Feliz año 2025"
Prompt: Generate an image in which the text "Welcome to Earth" appears in English
Prompt: Generate an image in which the text "Happy New Year 2025" appears in English
En la siguiente galería de imágenes se presenta la selección de imágenes con texto generadas por Designer de Copilot. En ellas se pueden observar unos muy buenos resultados para los textos en inglés y resultados aceptables para los escritos en español.
Hasta junio de 2024, admitía algunos textos en inglés, no así en español, con resultados poco satisfactorios.


Sin embargo, en junio de 2024, Leonardo AI saca su estilo Leonardo Phoenix, obteniendo unos magníficos resultados, tanto en español como en inglés.
En los siguientes ejemplos se puede ver el resultado de los prompts en español. Las imágenes se obtuvieron correctamente en el primer intento. Es significativo que incluso la virgulilla de la letra ñ es representada correctamente.


Incluso, planteamos realizar la portada de este libro interactivo utilizando este estilo, en la cual debería incluirse su título. Salvo pequeños fallos en el texto, los resultados fueron muy buenos.


También generó una buena imagen y en el primer intento de nuestra "piña colada", virgulilla incluida. Una vez generada se puede mejorar, cambiar de tamaño, animarla, quitarle el fondo...


Se obtienen muy buenos resultados con textos en inglés. En español los resultados son bastante deficientes.



Permite introducir textos en inglés y crea animaciones cortas de las imágenes creadas. Debe utilizarse el modelo DALL-E3 que se ofrece de forma limitada. No siempre realiza las creaciones correctamente, pero si se realizan varios intentos se suele conseguir con textos cortos. Si se pone en español otro idioma la creación es bastante deficiente.

Otras IA que se han analizado
Se ha probado la introducción de textos en la relación que se presenta a continuación, habiendo obtenido resultados positivos ni en español ni en inglés.
Contenedores móviles para imágenes
En este apartado vamos a incluir contenedores con imágenes que presenten algún tipo de movimiento o efecto, todo ello programado con ayuda de IA.
Prompt: Tengo una página de 560x650 pixeles. Necesito un código CSS para crear un contenedor cuyo fondo debe ser una imagen. Al pulsar sobre la imagen debe cambiar su posición sobre la página.
Prompt: Necesito un código CSS para que cuando se pase el ratón sobre una imagen, ésta realice un círculo completo.

Prompt: Necesito un código CSS una imagen que oscile de lado a lado y parpadee. Además, debe pararse cuando el cursor pase sobre ella y moverse cuando no lo haga.

Prompt: Necesito el HTML de un contenedor para una imagen que realice movimientos y efectos en 3D. El contenedor debe moverse al pulsar un botón y pararse al volver a pulsar. El botón debe tener color azul con degradado y letras con estilo
Prompt: Haz otro contenedor con otra imagen, que haga un efecto 3D diferente al anterior. También debe incluir botón de activación y desactivación.
Modificación de imágenes
Otro aspecto muy interesante es la modificación que las IA pueden realizar de las imágenes con mucha calidad, precisión y velocidad. Algunas de ellas son: Cutout pro, YouCam, Magic Studio, PicWish, Stylar, Artbreeder, ClipDrop, Picsart, AI Nero, Leonardo AI, OpenArt, Simplified, Krea, Adobe Firefly, Hugging Face, Hotpot, Akool, PicaAI...
Borrado mágico
Podemos tener imágenes en las que queremos eliminar textos, elementos, objetos, personas, etc. Con IA podemos hacerlo simplemente marcando con un pincel el área a eliminar y la aplicación hace el resto. A continuación, se presenta la eliminación de texto de una imagen con Magic Studio.
Presentamos otro ejemplo realizado con la IA Cutout pro.
Dibujo mágico o relleno generativo
En otras ocasiones, deseamos añadir nuevos elementos a nuestras imágenes. Para ello, seleccionamos la zona en la que queremos añadirlos y mediante un prompt introducimos lo que queremos insertar.
A continuación, mostramos un caso realizado con la inteligencia artificial Magic Studio.
Mejora de imágenes
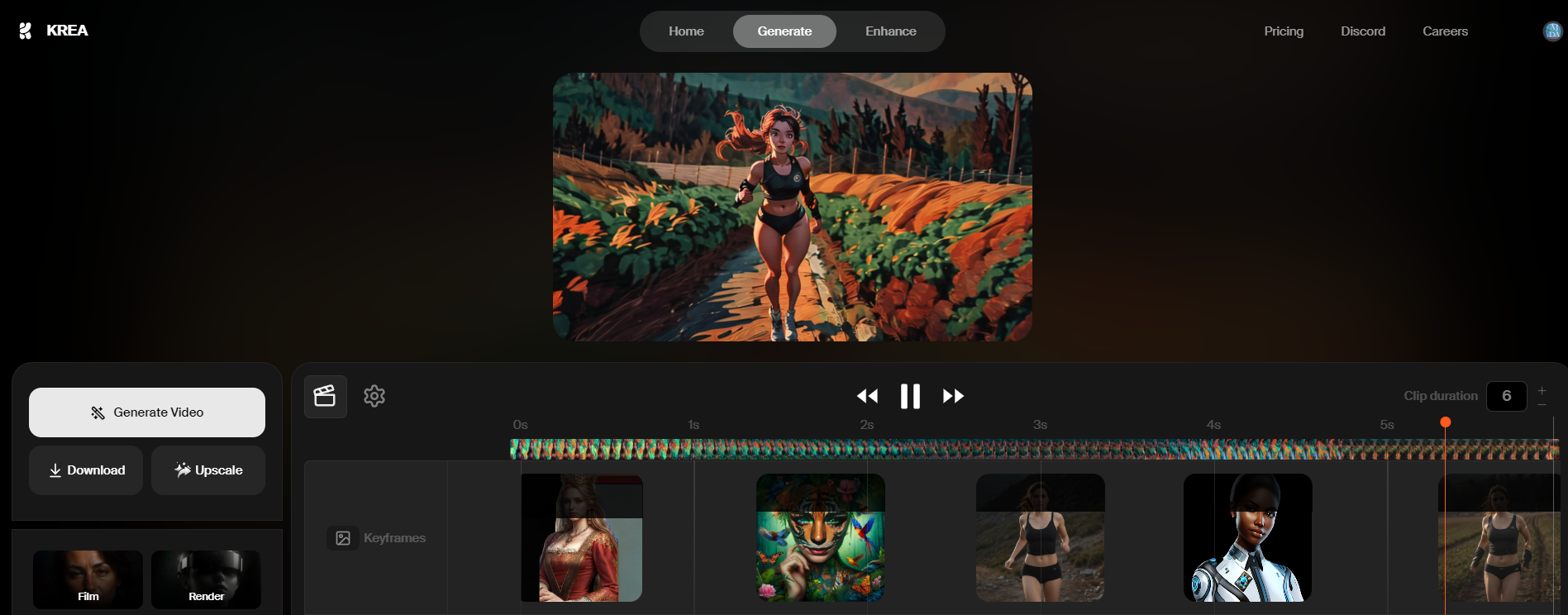
Algunas IA permiten mejorar imágenes, no sólo en su resolución, sino añadiendo detalles, introduciendo elementos que no existían y corrigiendo y mejorando otros. Incluimos un caso realizado con Krea.


Extensión de imágenes
Hay veces que podemos necesitar expandir imágenes, es decir, extender la imagen por sus bordes creando una imagen mayor, coherente con la parte inicial.
En el siguiente ejemplo, la primera fila de personajes se corresponde con las imágenes iniciales. Necesitábamos mostrar mayor parte del cuerpo de los personajes. Mediante la herramienta de expansión de imagen Stylar obtuvimos el resultado de la segunda fila.
|
|
|
|
|
|
Para realizar la extensión de una imagen, debemos indicar a la IA la zona que queremos expandir. Normalmente generará varias propuestas y seleccionaremos la que más nos guste. Repetiremos esto sucesivamente hasta terminar la expansión de la imagen.
Introducción o sustitución de fondos
Hay veces, que podemos querer introducir o cambiar el fondo de una imagen. Con IA se puede subir la imagen y reemplazar el fondo actual por otro que elijamos. Este ejemplo ha sido realizado con YouCam.
Intercambio de caras
Otra aplicación muy utilizada es el reemplazo de una cara por otra. Para ello simplemente se introduce la imagen cuya cara queremos cambiar y otra con la cara destino del cambio. El siguiente modelo se ha generado con PicaAI.
Actualmente el intercambio de caras funciona correctamente cuando se utilizan caras humanas. Si las caras tienen un aspecto humanoide aceptable también se obtienen ciertos resultados.
Utilizando la IA SeartArt, hemos probado partiendo de una imagen plenamente humana y de otra que lo es parcialmente. La primera imagen es la base a la que se quiere cambiar el rostro, la segunda la nueva cara que se introducirá y la tercera es el resultado.
Imagen de base |
Cara a introducir |
Resultado |
|
|
|
|
|
|
Se puede apreciar que los resultados son diferentes dependiendo de cuál sea la base de partida y la cara a intercambiar.
Hemos realizado pruebas con caras no humanas y no hemos obtenido resultado satisfactorio alguno. Cuanto mayores han sido los rasgos humanos mejor ha funcionado la experiencia.
En el siguiente interactivo mostramos uno de los intercambios realizados.
Con el objetivo de mejorar los resultados se ha utilizado la IA Krea para obtener un mejor resultado de la imagen final.
Otra posibilidad es la realización de un intercambio múltiple de caras. A continuación presentamos un ejemplo de ello realizado con Remaker. Para ello, simplemente se introduce la imagen que contiene más de una cara y la propia IA detecta las caras existentes y solicita una imagen por cada uno de los rostros que se quieran reemplazar.
Existen muchas más aplicaciones relacionadas con la modificación de imágenes. En este apartado hemos pretendido recoger algunas de las más extendidas y utilizadas.
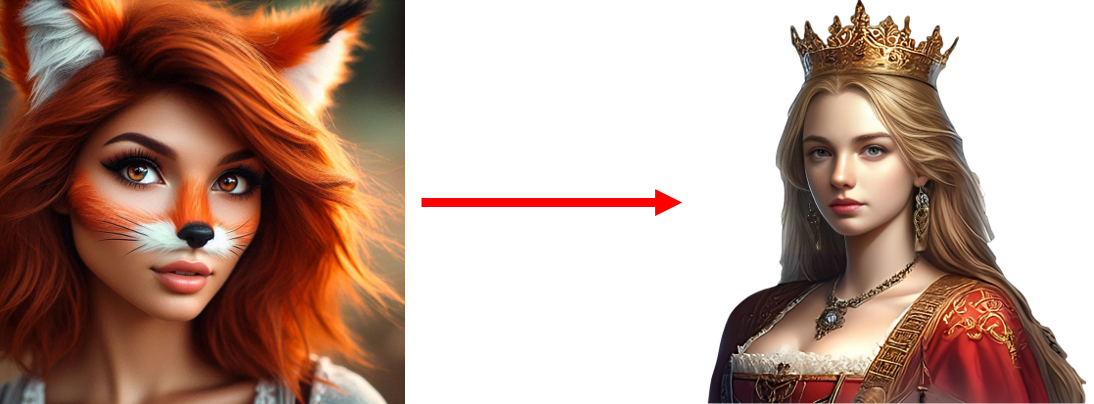
Finalmente incluimos otra utilidad, mediante la cual se puede cambiar la ropa y otras características de un personaje. Presentamos un ejemplo realizado con InstantID de Hugging Face, al que introdujimos el siguiente sencillo prompt en inglés:
Reina vestida con ropa del siglo XXI.
Queen dressed in 21st century clothing.

Generación de caricaturas
Otra herramienta para imágenes es la creación de caricaturas, como por ejemplo Media.io. Mostramos un par de ejemplos de caricaturas de la reina.


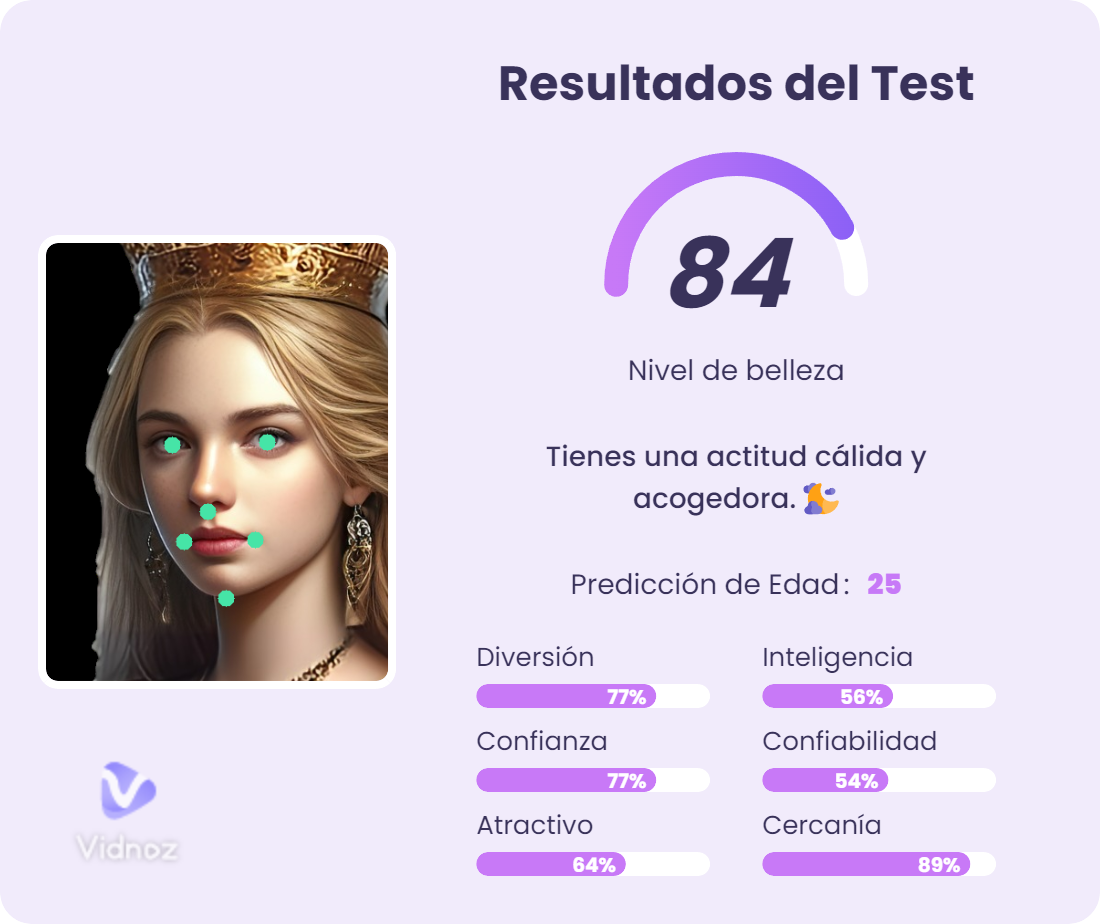
Calculadora de belleza
Una curiosa aplicación de Vidnoz es su calculadora de belleza, la cual además de darnos un valor de esta cualidad en porcentaje, nos da una pequeña valoración de su actitud y nos ofrece una estimación de hasta seis parámetros diferentes.
La foto de "nuestra reina" obtiene un nivel de belleza de 84, una estimación de edad de 25 y sus cualidades mejor valoradas son la cercanía, diversión y confianza, mientras que las que menos puntuación obtienen son el atractivo, la inteligencia y la confiabilidad, aunque en todas supera el aprobado.

Probamos ahora con el Amo del Calabozo y sorprendentemente, obtiene un mayor nivel de belleza que la reina, con una estimación de edad de 30 años y alcanzando en inteligencia la calificación máxima.

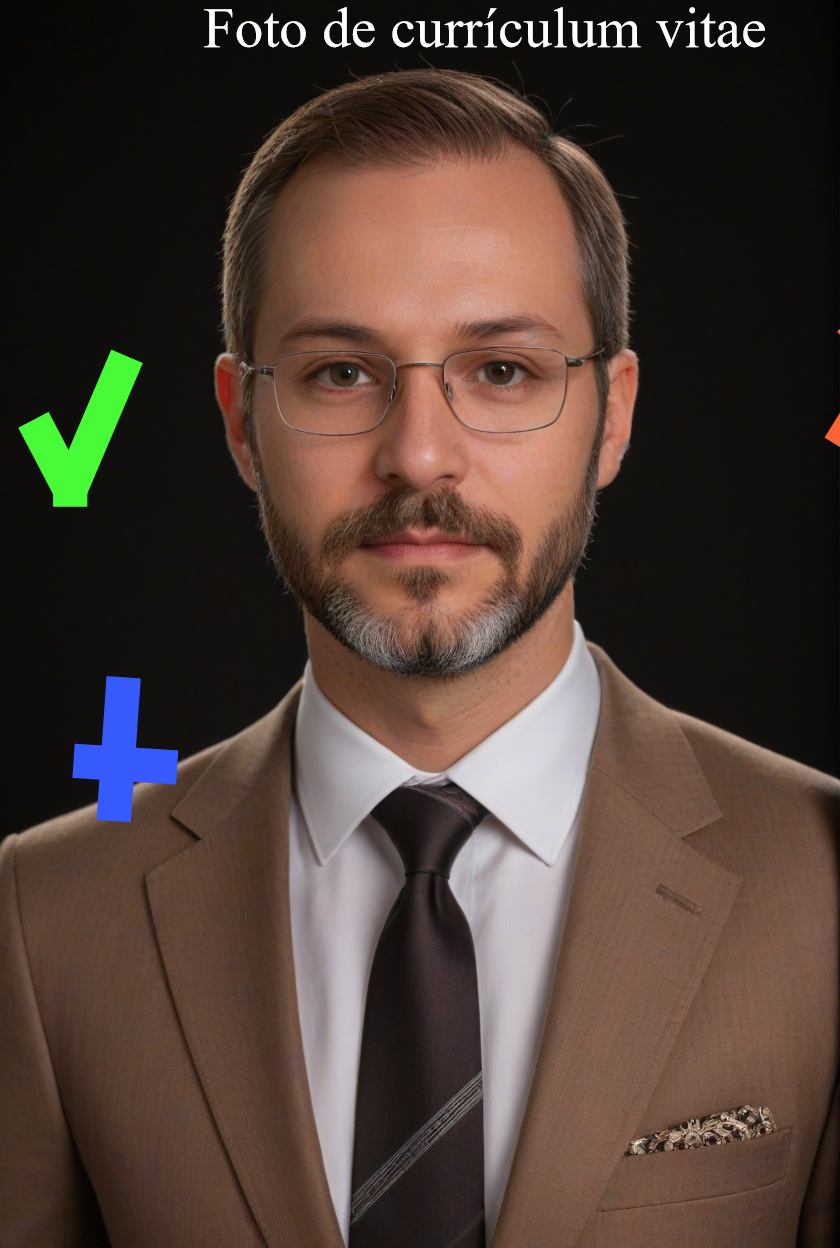
Fotos para currículum
Vidnoz nos trae otra propuesta interesante, consistente en obtener fotos de estilo CV a partir de una fotografía cualquiera de la persona o personaje.Probamos de nuevo con las imágenes de la reina y del Amo del Calabozo y estos han sido los resultados obtenidos:
|
|
|
|
Cambio de género
AILab es un "laboratorio fotográfico" que da la posibilidad de cambiar el género de la fotografía de una persona. Sería algo así como crear un hermano gemelo del sexo opuesto.
En los ejemplos presentados realizamos la transformación de género en los dos sentidos, es decir, partiendo de la imagen de una chica obtenemos la de su gemelo masculino y viceversa. Como puede observarse, hemos partido de las fotos obtenidas en el apartado anterior.
Cambio de edad
Otra utilidad de AILab es la de cambiar la apariencia de edad de una persona. Teóricamente permite un cambio de edad entre 1 y 85 años. En general, realiza mucho mejor el proceso de envejecimiento que el de rejuvenecimiento.
En el siguiente ejemplo partimos de la reina, cuya edad se estima de 25 años y procedemos a aumentar hasta los 60 años
Modificación de peinado
AILab da la posibilidad de cambiar el estilo de peinado y el color del cabello de la foto tanto de un hombre como de una mujer, permitiendo elegir entre múltiples opciones.
Probamos a modificar el peinado del Amo del Calabozo, necesitado de una buena regeneración capilar y el resultado se muestra a continuación:
A continuación, mostramos a la reina con dos peinados diferentes. Podemos ver que, a pesar de llevar la corona puesta, realiza correctamente el cambio de peinado.
La aplicación ofrece dos categorías de modificación de peinado, una básica y otra avanzada. En ambas ofrece múltiples opciones para cambiar el peinado, tanto para un estilo masculino como femenino. Algunas opciones son gratuitas.
Coloreador labial
Con AILab podemos cambiar el color de labios de una persona en una fotografía.
Ofrece una amplia gama de colores para aplicar el cambio, incluso la posibilidad de utilizar un color personalizado.
Mostramos a la reina con dos colores de labios diferentes.
Cambio de maquillaje
Otra posibilidad que presenta AILab consiste en la posibilidad de aplicar diferentes tipos de maquillaje facial a las imágenes. La intensidad de aplicación del maquillaje es regulable.
También ofrece la posibilidad de aplicar tratamientos de la piel y mejorar diferentes aspectos de la belleza facial.
Mostramos un ejemplo con dos tipos de maquillaje diferentes.
Cambio de expresiones faciales
Con AILab se puede cambiar la expresión de la cara de una imagen. Permite el uso de múltiples facciones, pero sólo algunas son gratuitas.
Presentamos a la reina, a la que en primer lugar hemos cambiado su expresión a una cara alegre y en segundo lugar a una cara triste, siendo el resultado el siguiente:
Adelgazamiento facial
AILab ofrece la posibilidad de adelgazar el rostro de la imagen de una persona de forma regulable. También permite la aplicación del efecto contrario, ensanchando la cara.
En el siguiente interactivo se muestra como se ha adelgazado de forma considerable la imagen de la reina.
Eliminación de niebla
AILab elimina la niebla de las fotos de una forma fácil y sencilla.
Coloreador de fotos
MyHeritage da color a tus fotos.
Conversión a dibujo
AILab convierte una imagen en un dibujo que puede ser de diferentes estilos. También puede realizar un avatar de la imagen. Puede centrarse sólo en la cara o en la imagen completa.
Imágenes con pose
NightCafé permite crear imágenes en una pose determinada, la cual puede ser extraída de una foto o ser utilizada de una plantilla. Los pasos para obtener una imagen de una persona en una pose determinada son los siguientes:
En primer lugar, seleccionamos la pose que queremos. En este caso utilizaremos una de la biblioteca.

En segundo lugar, introducimos un prompt de texto describiendo la imagen que deseamos. Podemos usar un prompt avanzado como el siguiente:
Una hermosa princesa medieval By artist "anime", 3d anime art, inspired by WLOP, Artstation, #genshinimpact pixiv, extremely detailed, aesthetic, concept art, ultrafine detail, breathtaking, 8k resolution, vray tracing.
En tercer lugar, realizamos los ajustes del modelo, número de imágenes estilo, etc. y le damos a generar.

Incluso después podemos realizar mejoras en la imagen tales como: escalar, mejoras creativas, realizar una edición selectiva, mejorar caras, animar, quitar fondo, borrar objetos, cambiar la relación de tamaño, etc.
Incluimos otro ejemplo, con otra pose y estilo, con el siguiente prompt:
Poderoso mago medieval utilizando su magia.


Inserción de imágenes en plantillas
Con Photofunia, podemos insertar unas imágenes en otras que actúan como plantillas y que las introducen en un determinado contexto. Cuenta con cientos de plantillas diferentes, algunas de ellas animadas.
Photofunia no utiliza IA, es una aplicación que se basa en algoritmos y plantillas, siendo una buena herramienta de apoyo.
|
|
|
|
Inserción de textos en plantillas
Photofunia, ofrece plantillas de fotos en las que podemos incrustar textos con IA.
En el globo de la imagen introducimos el texto Proyecto Descartes.

Fusión de imágenes
Otra posibilidad que ofrecen las IA es la fusión y combinación de imágenes. En el siguiente ejemplo realizado con Vidnoz, fusionamos las siguientes cuatro imágenes:
|
|
|
|
El resultado de dicha fusión se muestra en la siguiente imagen:

Editores de imágenes
Los editores de imágenes on-line, permiten modificar múltiples aspectos de las mismas, en muchas ocasiones utilizando la IA. Comentaremos algunas de ellas:
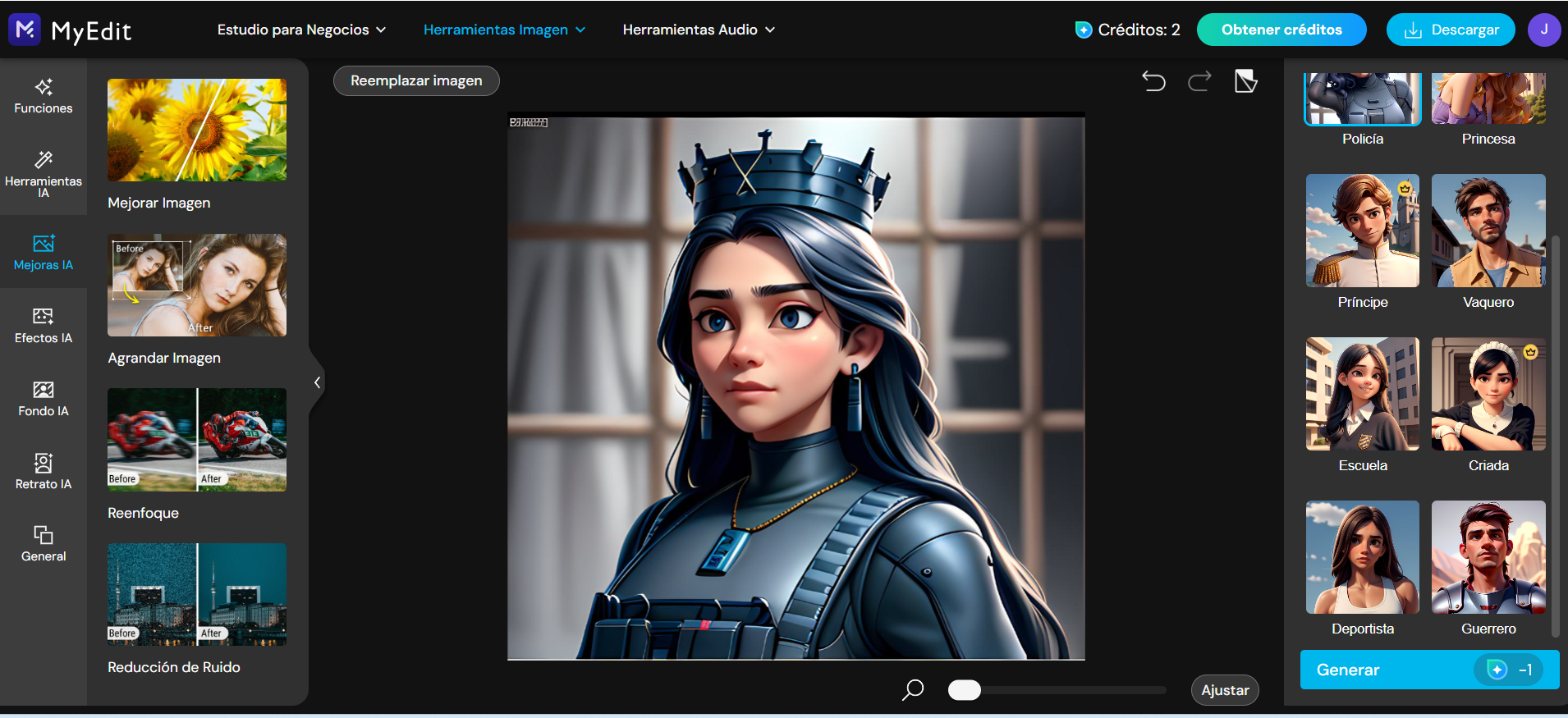
MyEdit
MyEdit es un editor de fotos que permite la realización de múltiples modificaciones e introducir muchos efectos diferentes.


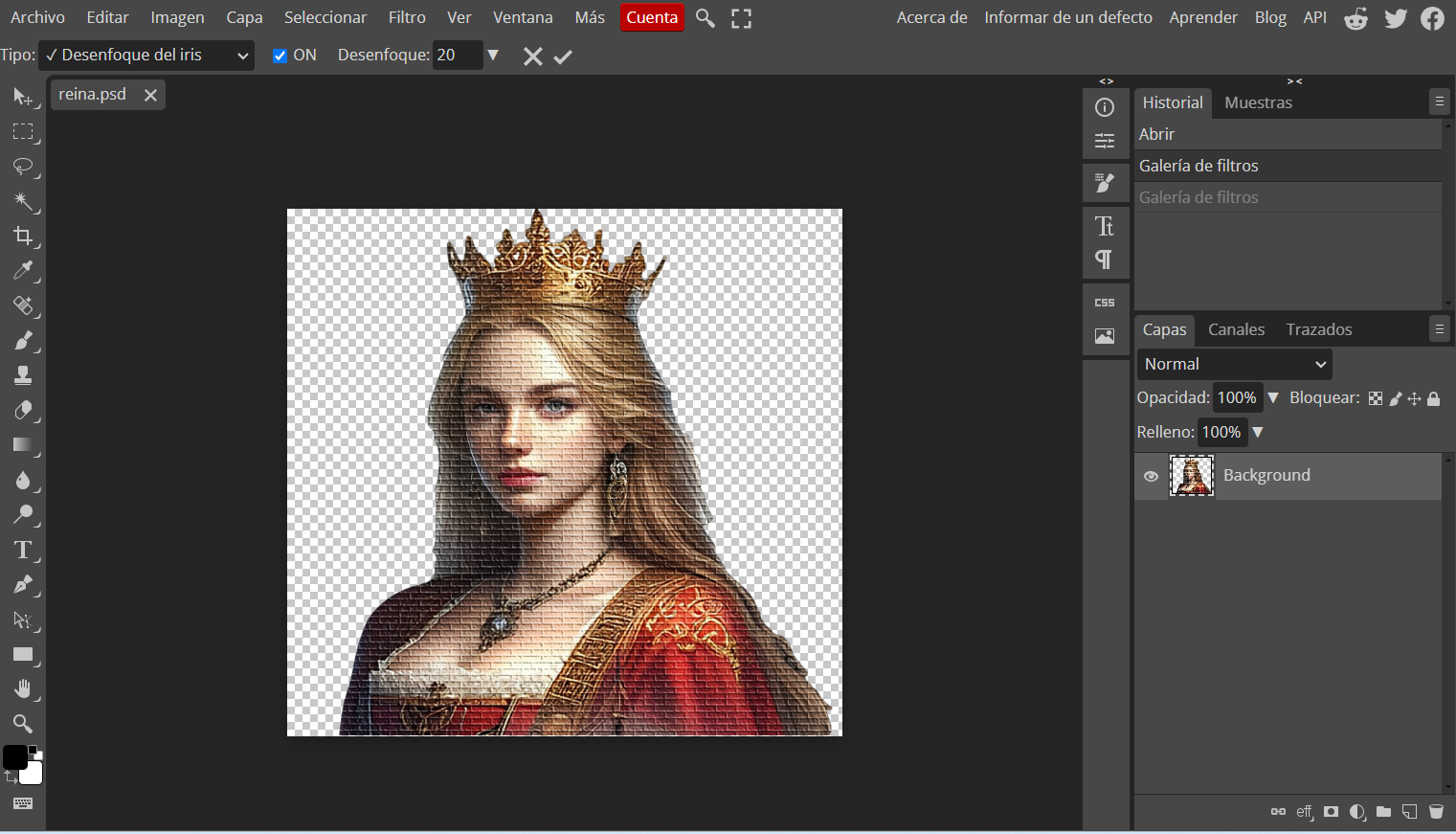
Photopea
Photopea es un editor de fotos on-line, similar a Photoshop. Es una potente herramienta de modificación de fotos.


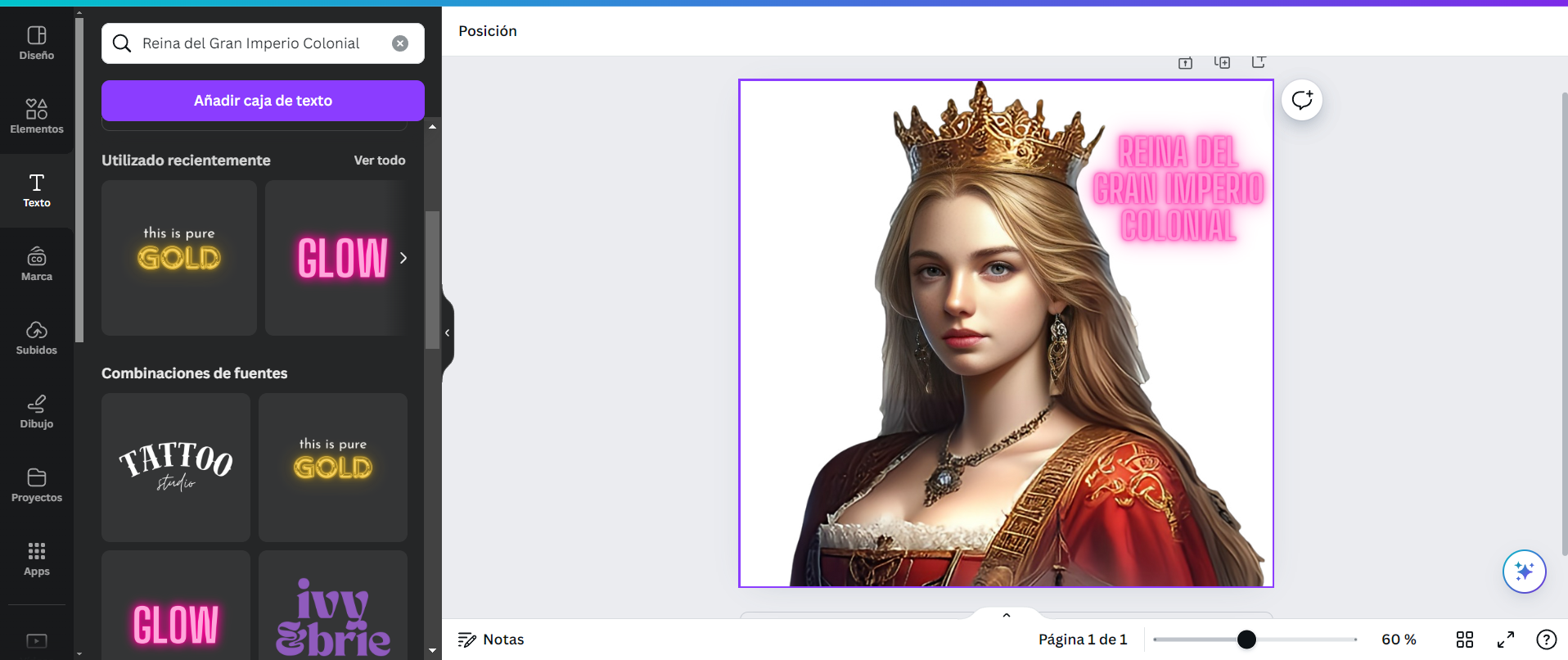
Canva
Canva es mucho más que un editor de imágenes. Integra multitud de herramientas de IA y permite realizar presentaciones, trabajar con videos y muchas cosas más.


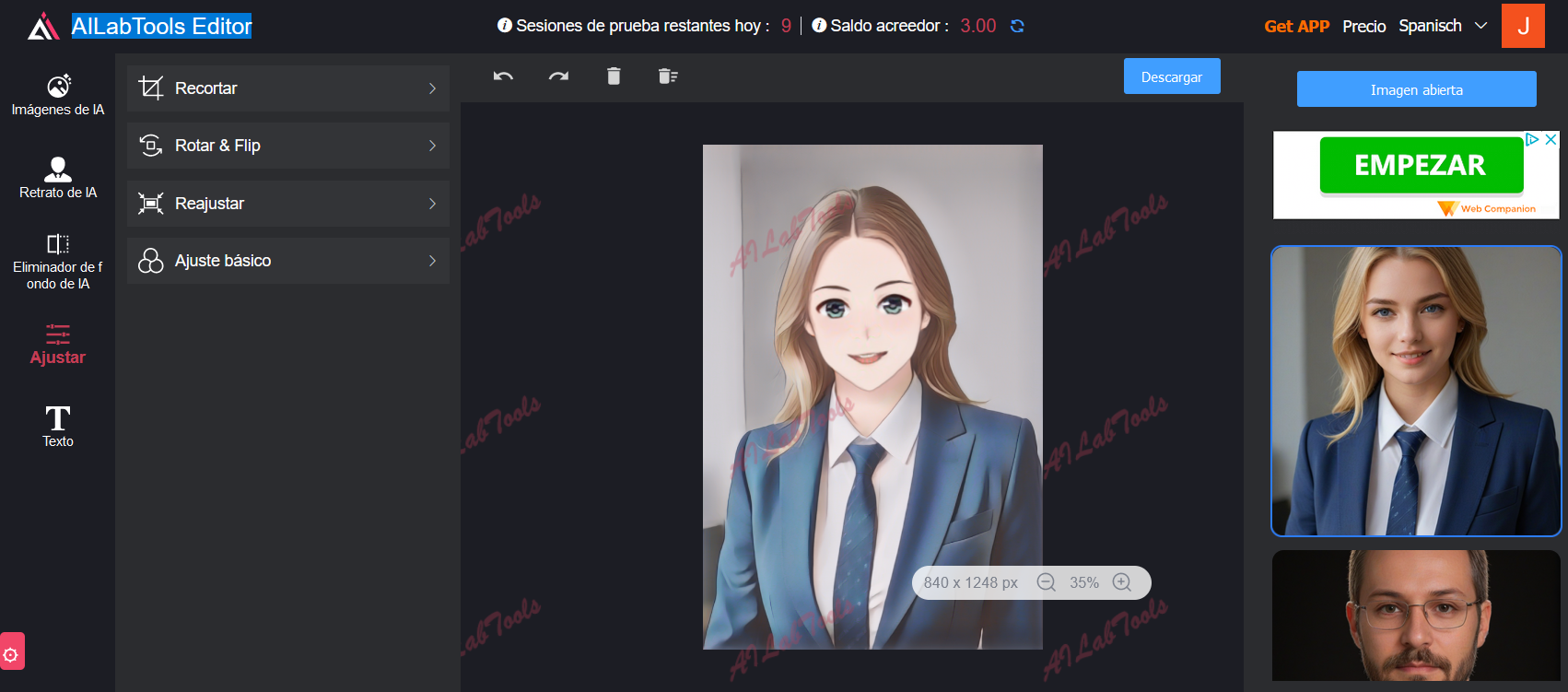
AILabTools Editor
AILabTools Editor muy sencillo de usar que presenta muchas herramientas de inteligencia artificial para aplicar a imágenes.


Entrenando modelos
Los modelos personalizados de IA generativa de imágenes se crean para satisfacer necesidades específicas. Esto puede ser útil para aplicaciones en las que se necesita un control más preciso sobre el aspecto o el contenido de las imágenes generadas. La creación de modelos personalizados en algunas IA generativas de imagen, la describimos en el siguiente video:
Como lo indica el video, la calidad de las imágenes dependen del número de fotos subidas y la calidad de las mismas; por ejemplo, en Leonardo subimos 40 fotos de la modelo Daniela (hija de uno de los autores de este libro), cuyos resultados mostramos, en parte, en la siguiente presentación.
Por otra parte, las selfies que se indican en el video, fueron subidas a LensGo.ai, obteniendo mejores resultados, tal como se muestra en la presentación.
Las imágenes de las brujas, fueron generadas por NightCafé. Otros resultados y enlaces a las herramientas IA, que permiten crear modelos, se pueden consultar en el libro "Inteligencias artificiales generativas 2024".
Introducción de textos
Hemos visto en apartados anteriores, como generar imágenes que contengan texto en dicha generación. Ahora vamos a ver la alternativa de incluir el texto que deseemos en las imágenes con ayuda de IA. Para ello, utilizaremos Adobe Firefly y expondremos algunos ejemplos.
Podemos crear textos con fuentes, tamaños, formas y estilos muy diferentes, hasta aquí no hay novedad, sin embargo, la IA nos permite incluir efectos en el texto. Estos efectos pueden obtenerse de las plantillas o ser generados mediante un prompt. Por ejemplo, se le puede pedir un estilo "alegre y fresco", un estilo "tecnológico y sofisticado" o "un estilo "que recuerde a la naturaleza".
En la siguiente imagen mostramos el título de este libro interactivo con diferentes efectos, los cuales se han seleccionado de entre las distintas plantillas que ofrece la aplicación". La forma y composición se puede realizar libremente.

Otra opción que ofrece es la traducción a una amplia variedad de idiomas, conservando el estilo, formas, efectos... Mostramos el título del libro traducido al inglés y al francés.


En la traducción al francés hemos introducido además un fondo y un elemento adicional.
Otra interesante opción consiste en realizar composiciones de textos con estilos y efectos, incluyendo imágenes y fondos.
En la siguiente imagen presentamos una composición de textos con los nombres de los autores de esta obra. Para definir los efectos de los textos se introdujeron los siguientes prompts:
Inteligente y brillante.
Constante y tecnológico.

Además, se introdujo una imagen dada por la biblioteca de la aplicación a la que se recortó y dio forma circular y a la que se aplicó un 40% de transparencia. También se tomó parte de dicha imagen para ser utilizada como fondo.
También se pueden introducir textos en videos con sonido.
Se pueden incluir junto con el texto múltiples elementos simultáneamente. El siguiente ejemplo contiene: texto, video, audio, imágenes, elementos, etc. Además, a las imágenes se les ha quitado el fondo y se ha aplicado relleno generativo.
Videos con ayuda de IA
Introducción
En nuestra sociedad actual, la transmisión de información a través de medios audiovisuales se ha vuelto cada vez más común, especialmente entre las nuevas generaciones. El video se ha convertido en una herramienta prácticamente imprescindible, y su incorporación en los libros interactivos ofrece un valor añadido significativo, en comparación con los libros tradicionales.
Podemos crear videos de manera tradicional, editándolos y montándolos con editores de video. También podemos utilizar videos ya creados de uso libre o con los permisos correspondientes. Sin embargo, gracias a las inteligencias artificiales generativas, ahora disponemos de nuevas formas de crear nuestros videos, entre las cuales destacamos las siguientes:
- Creación de video a través de un prompt. Mediante instrucciones de texto, indicamos a la IA el video que queremos que genere, obteniendo resultados específicos y personalizados.
- Generación de videos a partir de una imagen. Se introduce una imagen, acompañada de instrucciones de texto, y la IA genera la correspondiente animación, creando contenido visual dinámico a partir de una base estática.
- Modificaciones de videos existentes. A partir de un video existente, se realizan los cambios deseados, incluyendo mejoras, efectos especiales y ajustes para mejorar la calidad y el impacto del contenido.
- Realización de presentaciones tipo video. Las IA montan el video final a partir de una serie de escenas, o incluso a partir de documentos escritos, blogs o páginas web, transformando contenido estático en presentaciones visuales atractivas.
- videos con avatares parlantes. Aplicaciones especializadas crean avatares de todo tipo con capacidad para realizar presentaciones orales, añadiendo una dimensión interactiva y humana al contenido.
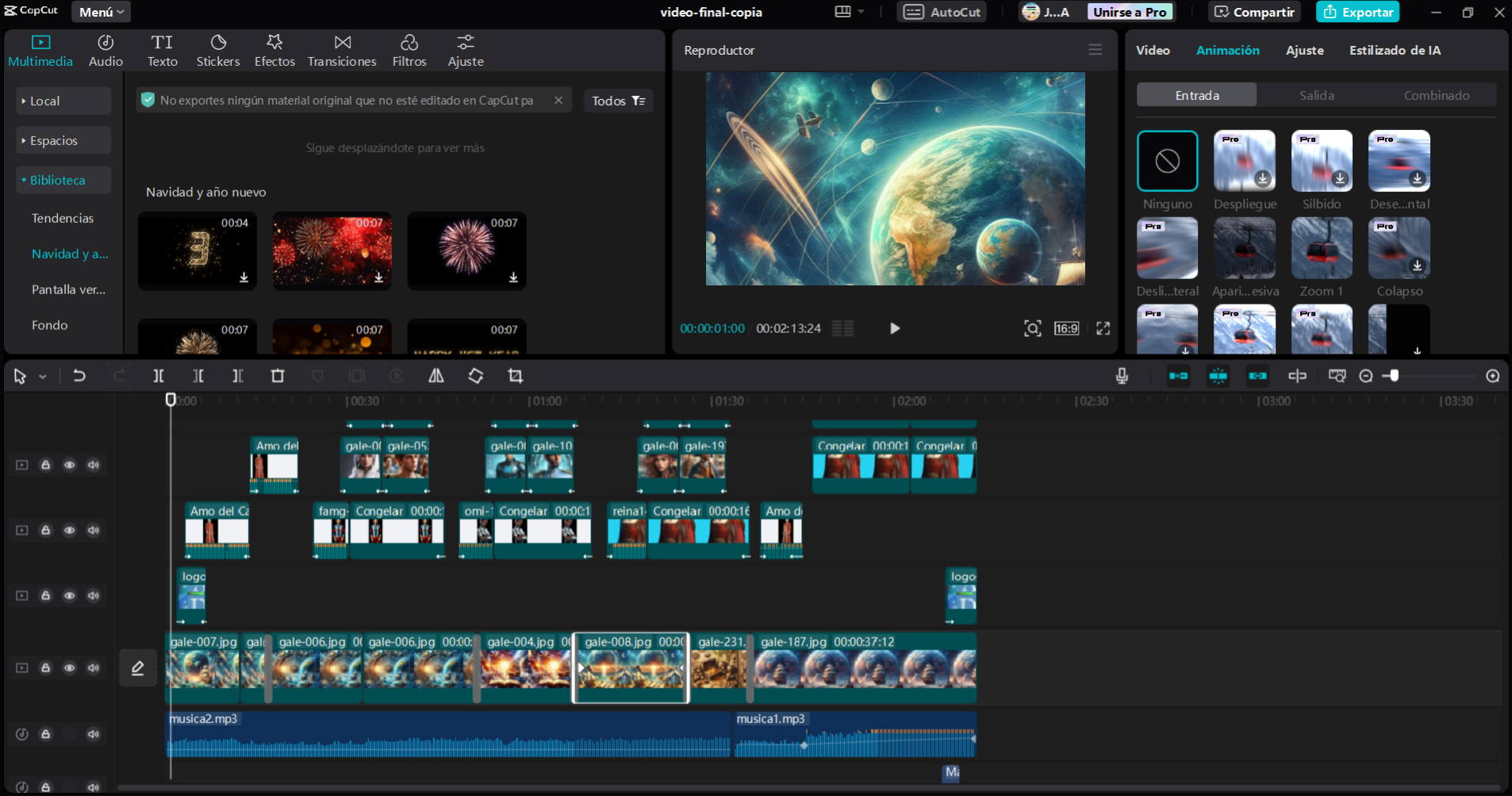
- Edición de videos mediante IA. Herramientas avanzadas integran inteligencia artificial en el proceso de montaje y edición de videos, facilitando la creación de contenido pulido y profesional de manera eficiente.
- Creación de videos interactivos. Utilizando IA, se pueden generar videos interactivos donde los espectadores pueden tomar decisiones que afecten el desarrollo del contenido, aumentando la interactividad y el compromiso.
- Traducción y subtitulación automática. La IA puede añadir subtítulos en diferentes idiomas y traducir el audio del video, haciendo el contenido accesible a una audiencia global.
Texto a video (txt2video)
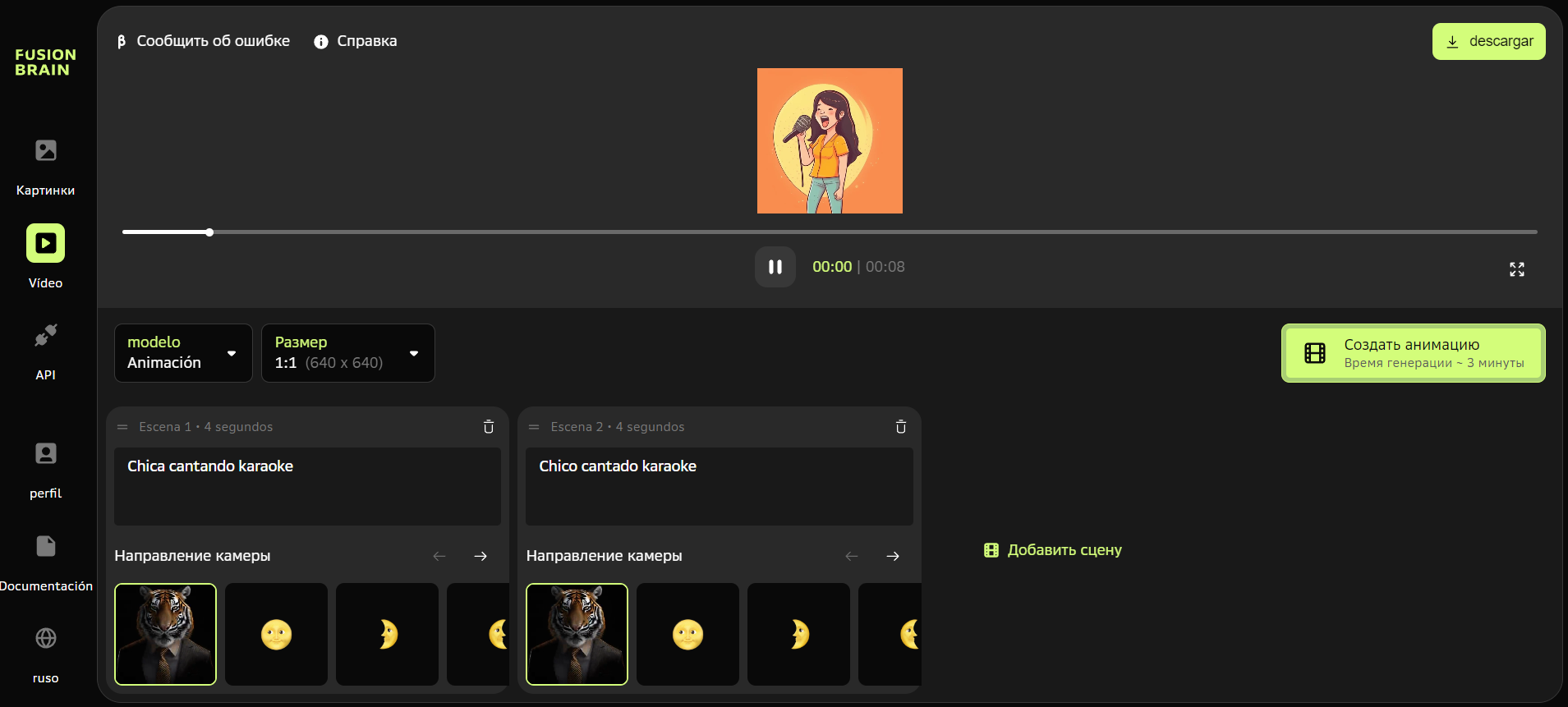
Aún por mejorar ostensiblemente, se están presentando IA generativas de video a partir de un texto suministrado por el usuario (prompt), la principal dificultad se encuentra cuando la función principal es crear un video nuevo que recree el escenario dado por el usarioEsta dificultad parece ser superada con la nueva IA como Sora, que puede crear videos realistas e imaginativos a partir de instrucciones de texto.. Por ejemplo, en el libro IA generativas 2024, con un prompt simple como "Cinco gatos jugando con pelotas, uno de ellos es de color verde" se obtuvieron videos con algunas IA generativas de video.
Sin embargo, los resultados no son buenos, tanto por la calidad del video como por la correcta interpretación del prompt.
A continuación, presentamos cuatro de los videos obtenidos (pasa el puntero del mouse sobre cada imagen, para ver el video):
| Chromox | Genmo |
|---|---|
| Pika | Gen-2 |
Como se puede observar, no todos los videos presentan cinco gatos, en algunos se pinta de verde la o las pelotas y no a un gato, además de generaciones extrañas de los gatos. También se pueden observar movimientos extraños en las pelotas.
Dado que los resultados no han sido satisfactorios, hemos realizado otra búsqueda de IA generativas de texto a video, utilizando el mismo prompt, obteniendo los productos que mostramos a continuación:
| LensGO.Ai | Pixverse |
|---|---|
| Fusion Brain | Novita.ai |
Podemos ver que los resultados son similares. El número de gatos es inferior al solicitado. Sólo en algunos casos representa a un gato de color verde, aunque las pelotas si las dibuja de este color. En algún caso hay apariciones extrañas de gatos y en general la calidad no suele ser lo suficientemente buena. El margen de mejora en este campo es todavía muy grande y se esperan grandes avances en este terreno.
Generar videos a partir de texto (txt2video) es un proceso que puede variar en complejidad dependiendo de los objetivos y herramientas disponibles. A continuación, con la ayuda de GTP-4o, presentamos algunas recomendaciones generales y consejos para redactar indicaciones.
Recomendaciones Generales
Definir el Propósito del Video:
- Establece claramente el objetivo del video. ¿Es educativo, promocional, informativo o de entretenimiento?
- Identifica el público objetivo para adaptar el contenido y estilo del video.
Describe de manera precisa cada escena o segmento del video:
- Incluye detalles sobre el entorno, personajes, acciones, y cualquier otro elemento visual relevante.
- Utiliza un lenguaje claro y específico para evitar ambigüedades.
Consejos para redactar indicaciones
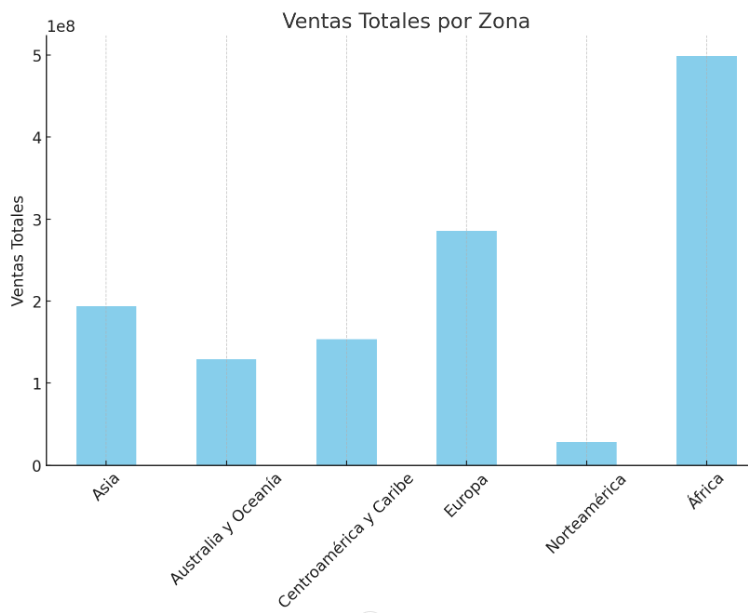
Claridad y Precisión: Especifica cada elemento con detalle: "Mostrar un gráfico de barras que ilustre el crecimiento de las ventas en el último trimestre".
Evita palabras vagas y generalizaciones.
Proporciona detalles sobre el estilo visual: "Usa colores corporativos en las gráficas," o "Emplea una fuente sans-serif para todo el texto."
Pero, todo depende de la complejidad de la imagen que se describa en el prompt; por ejemplo, hemos usado la indicación "Un escritor pintando una imagen sobre la página de un libro", que DALL-E 3 nos ha dibujado, como se muestra en la imagen de la derecha. Sin embargo, obtener un buen video a partir de este prompt no es algo sencillo para las IA que tienen la herramienta txt2video.
Lo hemos intentado con Chromox, Gen-2, Pika labs y Genmo, con resultados variados y no muy buenos.
De Genmo, obtuvimos el siguiente video de tres segundos:
Con Haiper generamos cuatro videos, de dos segundos cada uno, en los estilos Ghibli, acuarela, impresionista y en cine blanco y negro (pasa el puntero del mouse por cada imagen, para ver el video o, si lo prefieres, haz clic en el botón superior izquierdo de cada imagen, para ver el video en pantalla completa):
Luma es una nueva IA capaz de crear videos a partir de texto. Se ha probado el prompt de los gatos anterior y el siguiente nuevo prompt, todos en español e inglés:
Muestra cinco gatos. Un gato debe ser verde. Los gatos juegan con pelotas.
En la anterior galería de videos puede verse que la calidad de los videos es bastante buena, ofreciendo producciones de 5 segundos, aunque no se ajustan del todo a las instrucciones dadas. También hay que decir que no tardan mucho en generarse. Tampoco parece afectar mucho el idioma.
Dado que la calidad fue bastante buena y que parece que tanto gato junto y de colores raros despista un poco a las IA, utilizamos cinco sencillos y diferentes prompts para probar el alcance de la aplicación.
Joven reina del siglo XVII montada a caballo.
El ejército romano se enfrenta a las tropas griegas de Esparta en el siglo II antes de Cristo.
Chica anime lanzando una bola de fuego.
Un coche de carreras sale en llamas.
Un rey medieval corona a su hija la princesa como nueva reina.
En la siguiente galería de videos mostramos el excelente resultado conseguido. En ella se puede apreciar lo siguiente:
- Los videos se ajustan bien a los prompts pedidos. Además, cuenta con un mejorador de prompts.
- La calidad de los videos es bastante buena.
- No se observan grandes alucinaciones.
- La duración de los videos es algo mayor que la de otras aplicaciones.
- Su velocidad de generación es relativamente alta.
- Es capaz de realizar videos en diferentes estilos. En la muestra puede verse que se ha pedido que se realice uno en formato anime.
Finalmente comentar que Luma nace con la vocación de ser una alternativa competitiva con Sora de OpenAI o EMO de Alibaba y de momento parece estar a la altura. En el apartado siguiente veremos que también realiza videos partiendo de una imagen.
Imagen a video (img2video)
Una mejor alternativa, para obtener mejores videos, es generar una imagen con IA como DALL-E 3, Fire fly de Adobe o Leonardo y luego usar una herramienta que las anime; por ejemplo, con Haiper generamos un video de la imagen generada por DALL-E 3:
En la siguiente página, presentamos seis videos generados a partir de la imagen de DALL-E 3, con las herramientas Genmo, Krea, Pika, PixVerse, Stable Video y Leonardo.Ai. En esta última, sólo se permite generar videos con imágenes generadas por Leonardo.
Si se quiere crear un video a partir de una imagen utilizando Leonardo.Ai, el proceso es sencillo. Primero, se selecciona la imagen que se desea animar y se solicita a Leonardo.Ai que se genere una versión mejorada de la misma, manteniendo la esencia original al máximo. Una vez obtenida esta nueva imagen, se puede pedir a Leonardo.Ai que la anime según las preferencias que se deseen.
Como puede verse en la galería de videos, hemos introducido 5 videos realizados con Leonardo.Ai con diferentes características y resultados. Aprovechamos la ocasión para comentar como se ha realizado dicha galería a través de IA, en la que hemos incluido controles de audio pese a que estos videos no tienen sonido, pero la idea es que esta galería, variaciones de la misma u otras similares puedan ser utilizadas cuando sean necesarias, realizando las adaptaciones oportunas.
Mediante el siguiente prompt introducido en ChatGPT-4o y algunos pequeños retoques y ajustes posteriores obtuvimos el siguiente código.
Deseo diseñar una galería de videos responsive en HTML5, para 5 videos que están en la misma carpeta y sus nombres son: video334.html. video335.html. video336.html. video337.html yvideo338.html. El tamaño de los videos es de 540x540 px. La pantalla debe quedar enmarcada con un marco de bordes redondeados. La galería de videos debe llevar en su parte inferior los siguientes elegantes controles: controles de navegación entre videos, control de activar desactivar volumen, deslizador para subir y bajar el volumen, deslizador de avance del video, botón play video y botón pause video. Los botones deben ser indicados mediante iconos adecuados y diferentes colores pero bien conjuntados. Antes de empezar la reproducción de los videos, debe mostrarse la imagen de portada p330.png que está en la misma carpeta. Incluye en el sitio que veas más adecuado el número del video que estamos reproduciendo.
Para terminar el apartado vamos a crear otra nueva galería de videos en la cual hemos incluido la misma prueba de animación de la misma imagen con las siguientes IA: Cutout.pro, Creautus ai, Genmo, Grandline y Immersity.
En la parte superior de la galería se puede ver el nombre de las diferentes IA utilizadas para cada uno de los videos.
Tal y como hicimos en el apartado anterior vamos a realizar algunas pruebas con Luma, en este caso partiendo de una imagen (la del autor) e introduciendo diferentes prompts, los cuales indicarán la forma de animar dicha imagen.
Se ha dado el mismo prompt inicial que el resto de las IA. Después se han introducido prompts como: el hombre levanta una mano, el hombre se quita las gafas, el hombre se desabrocha un botón y el hombre se toca el pelo. Se aprecia que, aunque los resultados son buenos, hay algunos fallos y no siempre sigue los prompts dados.
Hemos probado con la imagen de la reina y hemos pedido a Luma que realice varios videos en diferentes situaciones: hablando, cantando, girando la cabeza, quitándose la corona, movimientos de cámara, etc. Los resultados superan ampliamente al obtenido con el resto de las IA presentadas.
FaceSwap video
FaceSwap es una aplicación que utiliza la tecnología de inteligencia artificial para intercambiar rostros en videos y fotos. Es conocida por su capacidad de crear deepfakes, que son videos o imágenes donde los rostros de las personas han sido cambiados de manera convincente y realista.
La aplicación permite a los usuarios seleccionar un video o imagen fuente y un rostro objetivo para realizar el intercambio. Utiliza algoritmos avanzados para analizar y mapear las características faciales, asegurando que el resultado final sea fluido y natural. Los usuarios pueden crear videos divertidos, memes, o incluso utilizarlo para proyectos más serios como películas o publicidad.
FaceSwap es accesible para principiantes, con tutoriales y una comunidad activa que ayuda a los nuevos usuarios a familiarizarse con el proceso. Es importante mencionar que, aunque FaceSwap puede ser una herramienta poderosa y entretenida, también plantea cuestiones éticas y legales relacionadas con la privacidad y el consentimiento. Por lo tanto, se recomienda usarla de manera responsable y con respeto a los derechos de las personas involucradas.
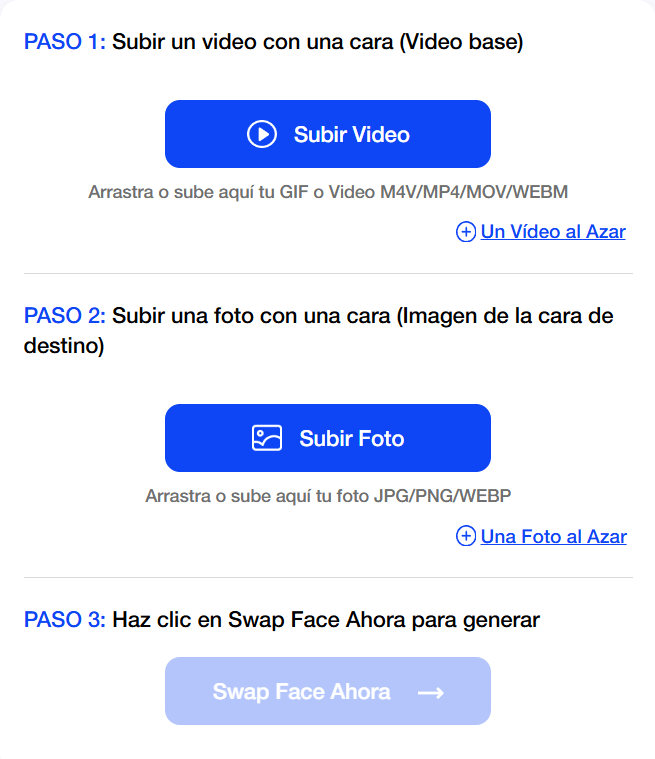
MioCreate

MioCreate es una herramienta en línea fácil de usar diseñada para intercambiar caras en videos sin esfuerzo (100% gratis y sin suscripción).
MioCreate cuenta con una interfaz sencilla, lo que la hace accesible para todos los niveles, emplea tecnología avanzada de detección de rostros para identificar rostros en videos con precisión. Los usuarios pueden obtener una vista previa y editar los intercambios de caras en tiempo real, lo que garantiza resultados fluidos y perfectos.
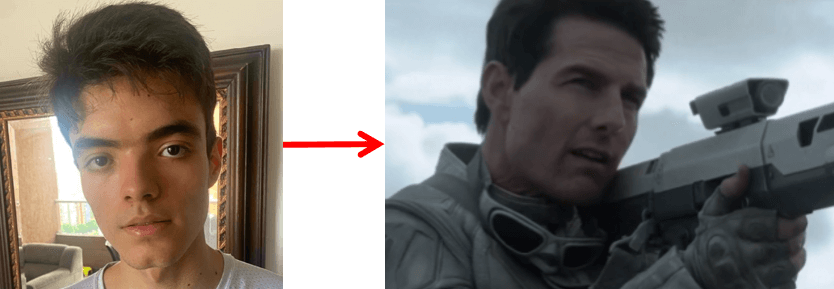
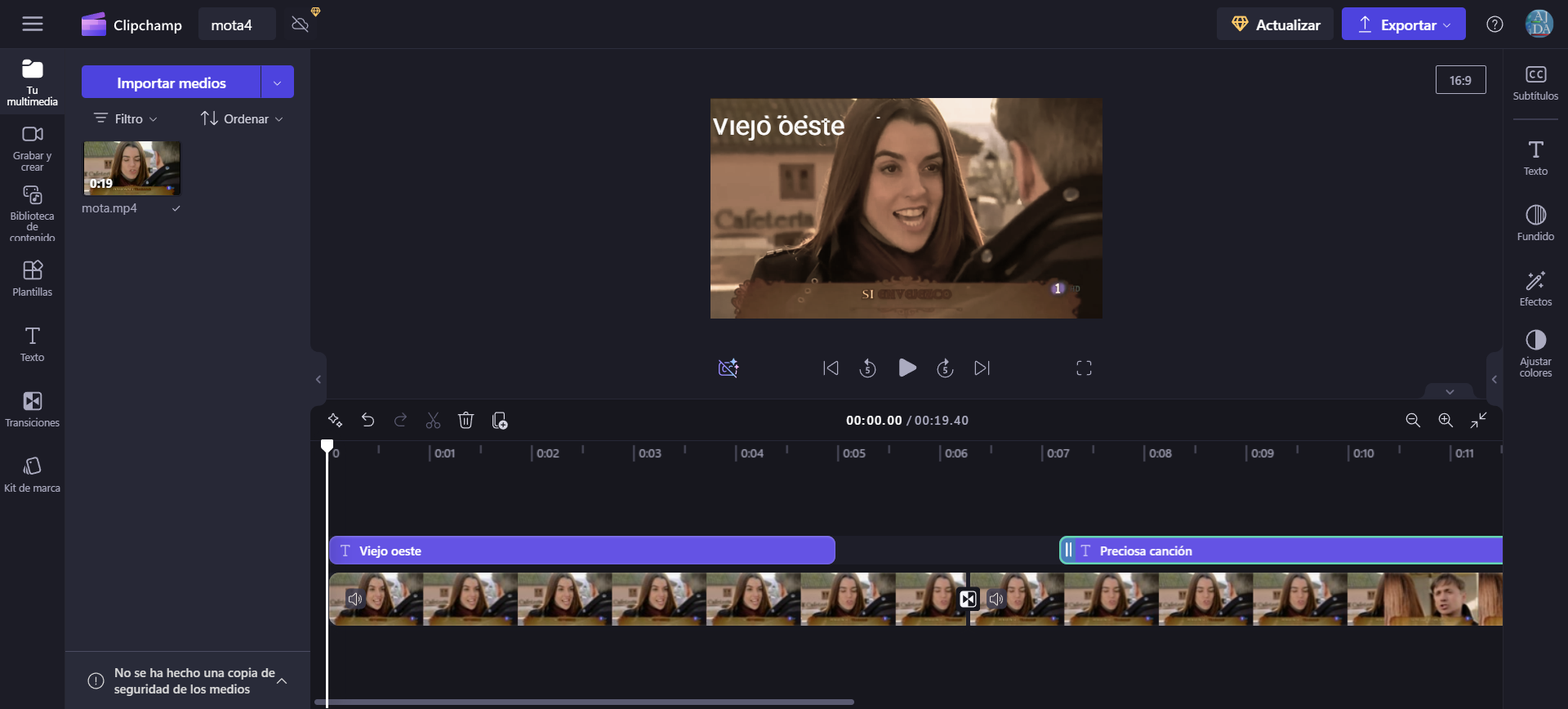
Como lo indica la imagen, bastan tres sencillos pasos para cambiar la cara en un video, ejercicio que hicimos con un clip de video de la película "Oblivion", protagonizada por Tom Cruise, cambiando su cara por la de uno de los autores de este libro.
Acudimos a la inteligencia artificial GPT-4o para generar un control deslizante, con el fin de poder comparar el video original con el generado por MioCreate.
El prompt que usamos fue el siguiente:
Dame el código HTML que muestre en el mismo recuadro dos videos superpuestos de 569x326 pixeles, en la mitad izquierda se muestra el primer video y en la mitad derecha el segundo video, en el medio hay un control tipo deslizante que al desplazarlo a la derecha va mostrando el resto de la primera imagen y si se desplaza a la izquierda va mostrando la segunda imagen, incluye controles de pausa y reproducción.
Este es el resultado:
El control "Pause" es bastante útil para hacer mejor la comparación entre los dos videos. Es recomendable ver el objeto interactivo en pantalla completa.
Akool
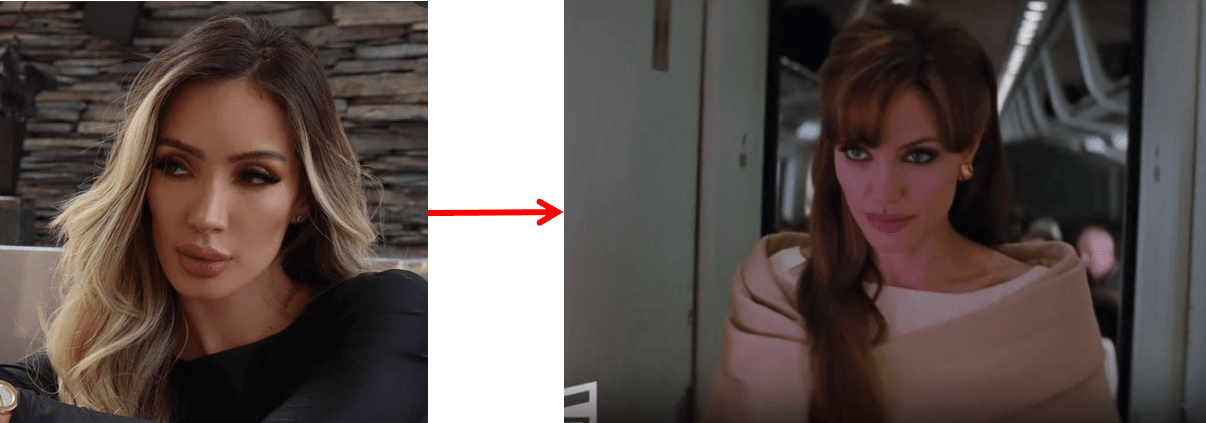
Akool es una herramienta que permite el intercambio de caras como parte de una animación o fotografías en movimiento, el intercambio de caras de grupo y, para este apartado, el intercambio de cara en un video. Hicimos el ejercicio, cambiando la cara de Angelina Jolie por la de una modelo (ver siguiente figura).

Obteniendo (El control deslizante lo generamos con Claude):
Magic Hour
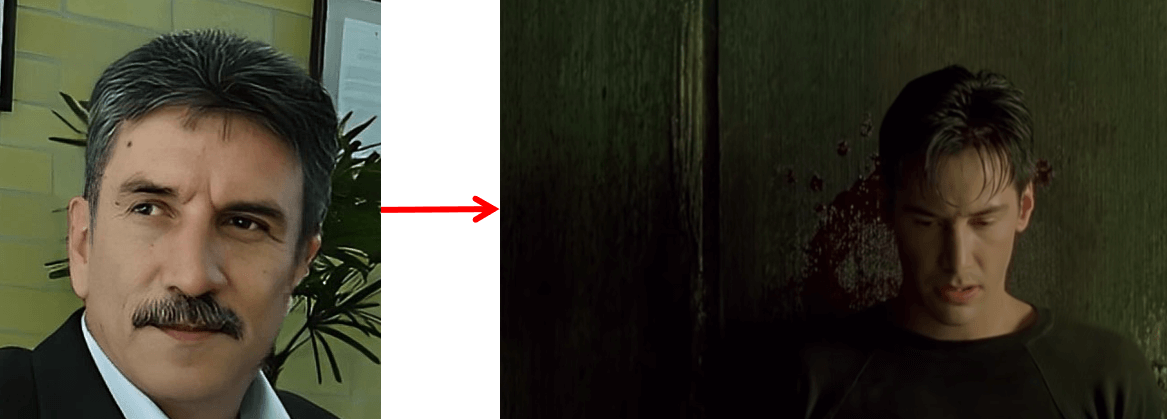
Con Magic Hour, cambiamos la cara de Keanu Reeves en un clip de video de la película Matrix, por la cara de uno de los autores de este libro.

Obteniendo:
Con Magic Hour, también, hemos cambiado la cara de Tom Cruise como lo indica la siguiente figura:

Obteniendo:
Otra herramienta gratuita, similar a MioCreate, es Viwud.
SeartArt
Tal y como hicimos en el intercambio de cara en imágenes para rostros no totalmente humanos, lo haremos para el caso de cambio de cara en videos, empleando SeartArt.


En el ejemplo realizado se puede observar que tanto si la imagen como si el video posee ciertos rasgos no humanos la aplicación funciona, pero si se utilizan imágenes de animales o con pocos rasgos humanos, o no se obtienen resultados o estos no son adecuados.
El campo de las caras no humanas es otro en el que la inteligencia artificial tiene bastante potencial para desarrollarse.
Intercambios múltiples de caras
Abordamos ahora el intercambio de más de un rostro en un video.
Presentamos en primer lugar, el video sobre el que realizaremos los intercambios de rostros. Se trata de un fragmento de un Flashmob de la Nochevieja de 2014 emitida por TVE protagonizada por José Mota y Rut Lorenzo.
Ahora exponemos las imágenes cuyas caras serán introducidas en los videos.

En un primer intento utilizamos Magic Hour. Esta IA permite intercambiar varias caras del video original, pero sólo por una cara, es decir, cambia todas las caras protagonistas del video por una misma imagen dada.
En un segundo intento utilizamos Akool, que si nos ofreció resultados satisfactorios.
Comentamos los pasos que hay que realizar en esta aplicación:
- En primer lugar, se introduce el video sobre el que quieren realizarse los cambios.
- A continuación, la IA analiza dicho video y ofrece una relación con todas las caras susceptibles de ser intercambiadas por otras.
- Posteriormente, podemos subir las imágenes que vamos a utilizar para reemplazar en el video (el programa también ofrece algunas por defecto).
- En un siguiente paso, debemos asociar cada una de las caras seleccionadas por la aplicación con las de los rostros con los que queremos realizar el intercambio.
- Finalmente lanzamos el proceso.
En nuestro caso asociamos la imagen de la reina a Rut Lorenzo y la del Amo del Calabozo a José Mota. El resultado obtenido se muestra a continuación.
Videos con avatares
Los videos con avatares parlantes o hablantes han proliferado mucho gracias a la inteligencia artificial. Dichos avatares pueden tener muchas utilidades como, por ejemplo, presentación de videos o canales, inclusión en videos y presentación artísticas, divulgativas, científicas, publicitarias, culturales, etc.
Inicialmente, realizaremos una relación de las diferentes características que pueden ofrecen estas aplicaciones al respecto:
- Posibilidad de utilizar imágenes propias además de los modelos ofrecidos por la aplicación.
- Permitir emplear voz externa, mediante grabación por micrófono o subida de audio pregrabado, aparte de las que puede generar la propia IA.
- Inclusión de subtítulos opcionales.
- Sincronización del audio y del movimiento de los labios.
- Calidad de los movimientos del avatar.
- Capacidad de realizar ajustes en el audio: elección de tipo de voz, idioma, tono, velocidad, volumen, pausas, clonación de voz...
- Ajuste de tamaño y características básicas de la imagen.
- Posibilidad de editar y modificar imágenes.
- Facultad de añadir elementos adicionales: textos, imágenes, formas, videos, fondos...
- Opción de incluir el avatar en un video o presentación.
- Capacidad de introducir más de un avatar parlante simultáneamente.
- Duración máxima permitida del video.
A continuación, mostraremos algunos ejemplos de avatares parlantes, comentando las IA que los ha generado y sus principales cualidades. Hay muchas aplicaciones diferentes, comentaremos algunas que tengan elementos diferenciadores entre sí.
No todas las aplicaciones permiten utilizar una imagen externa como avatar y tenemos que ceñirnos a los modelos que ofrece. Sin embargo, se puede hacer un pequeño truco, consistente en crear el avatar parlante con alguno de los modelos que ofrece y después realizar un intercambio de cara o FaceSwap video. En el siguiente ejemplo hemos cambiado la cara de la reina por la de otra chica.
Hedra
Hedra es una IA muy reciente, de hecho, a la fecha de la publicación de este libro está en fase beta. Sin embargo, es la aplicación gratuita que mejor realiza los avatares parlantes, en calidad de movimiento, énfasis y sincronización labial.
Una opción consiste en subir el audio y la imagen y automáticamente genera el video, como se ha realizado en el siguiente ejemplo.
Otra opción es introducir un texto y elegir uno de los tipos de voces que ofrece la aplicación. A continuación, se introduce la imagen y se solicita la generación del video.
Vamos a realizar dos ejemplos, utilizando una misma imagen, pero seleccionando voces diferentes. Se puede apreciar que ambas animaciones son diferentes, tanto en sus gestos como en la sincronización de sus labios.
Esta aplicación nos ofrece una opción adicional, consistente en que podemos pedirle que nos genere una imagen a partir de un prompt de texto. La imagen que nos facilite será adecuada para animarla y darle voz.
Presentamos un video cuya imagen ha sido generada por Hedra. Queríamos la imagen de una chica detective, para lo cual introdujimos el siguiente prompt:
Chica joven y guapa, detective al estilo Sherlock Holmes. Siglo XIX. Debe llevar gorra de detective. Color del pelo rojo y ojos azules.
Sólo con lo expuesto hasta ahora esta IA es la que mejores resultados ofrece a la hora de realizar avatares parlantes. Pues, además, es capaz de realizar videos utilizando como imágenes de partida a seres que tengan rasgos humanos pero que no lo sean. Vamos a presentar varios ejemplos al respecto.
Partimos de una chica con apariencia animal y le pedimos que realice la correspondiente animación. Este fue el resultado;
Ahora pedimos a Hedra que nos generase una imagen de C3PO el famoso robot de "La Guerra de las Galaxias" (Star Wars), dimos un texto a la aplicación para que generase el audio. Mostramos el video del excelente producto obtenido:
Quisimos ir un paso más allá y comprobar si era capaz de realizar su función a partir de un dibujo animado. Realizamos varias pruebas con dibujos clásicos, algunos tipo animal y otros humanos, pero al subir la correspondiente imagen nos dio el mensaje de "Rostro no reconocido".
Por ello, buscamos dibujos tipo manga, cuyas facciones humanas son mucho más reconocibles, obteniendo lo siguiente:
Puede verse que el resultado es excelente. Nos cabía la duda de si utilizando una imagen tipo manga en color, pero con los rasgos menos definidos, sería capaz de realizar la animación.
En el siguiente video vemos que el resultado obtenido es bueno, aunque el movimiento de los labios es algo peor que en las imágenes con los rasgos humanos más definidos.
Hemos realizado pruebas con esculturas, frutas con cara humana, objetos con rasgos de personas, etc. Los resultados han sido satisfactorios cuando la apariencia a un rostro humano es mayor.
Cuando hemos pedido a la aplicación que nos genere imagen, ésta lo hace teniendo en cuenta que debe aparecer la cara de una persona, de forma que sea compatible con la generación del video.
Vidnoz AI
Vidnoz AI ofrece multitud de herramientas. Una de ellas es la creación de avatares parlantes personalizados y ofrece la práctica totalidad de las características comentadas. Veamos un ejemplo.
Vamos a ver una pequeña conversación entre dos avatares.
D-iD
D-iD es una IA especializada en la realización de avatares parlantes, permitiendo la utilización de muchas opciones para la personalización de los mismos. Uno de los aspectos en los que destaca es en la buena sincronización vocal y en la calidad de los movimientos del avatar.
Virbo Wondershare
Virbo Wondershare es una aplicación centrada en la presentación con avatares. En este caso mostramos cómo se pueden introducir distintos elementos (texto, música de fondo, sticker, subtítulos...) acompañando al avatar.
Heygen
Heygen permite crear avatares e introducir elementos complementarios en los mismos. Además, permite elegir entre dos posibles formas de animación del avatar y de la expresión de su rostro.
En el siguiente ejemplo hemos empleado lo siguiente:
- Estilo expresivo de animación.
- Aspecto de cara sonriente.
- Mejora de resolución.
- Inclusión de música de fondo.
- Introducción de texto.
- Retoques de edición del video y audio.
- Animación de entrada y salida en texto y avatar.
- Cambio del fondo de la imagen.
Tokkinghead
Tokkinghead da la opción de crear en tres sencillos pasos avatares que reproduzcan a un determinado video. Aquí tenemos un par de ejemplos con Einstein y La Gioconda.
Adobe Express
En esta ocasión utilizamos Adobe Express para utilizar de forma muy sencilla avatares animados.
LALAMU STUDIO
LALAMU STUDIO permite generar avatares parlantes, introducir elementos adicionales y lo que es más novedoso, dar movimiento al avatar.
DIGEN
DIGEN es una IA que permite trabajar con avatares, pero tiene una serie de características peculiares que pasamos a relacionar:
- Permite subir un video propio o de la web de unas determinadas dimensiones. En dicho video debe haber una persona. La IA convertirá el video en un modelo que podrá ser convertido en un avatar parlante.
- Tiene integrada IA generadora de música.
- Dispone de ChatGPT-3.5 incorporado.
- Permite introducir textos, imágenes y música de fondo.
- Admite diseños apaisados y verticales.
- Dispone de una serie de modelos libres para ser utilizados.
- Incluye voces masculinas y femeninas en diferentes idiomas.
- La generación de modelos nuevos es lenta, puede tardar de uno a tres días.
Edición de videos IA
Otra de las cosas que ha cambiado gracias a las inteligencias artificiales generativas es la edición de videos.
Consideraremos un editor de videos como aquella aplicación dedicada específicamente a la manipulación y montaje de videos a partir de diferentes elementos multimedia (imágenes, videos, sonido, transiciones, efectos...)
CapCut
CapCut es uno de los editores de videos on-line más utilizados. Con el tiempo ha ido incorporando un apartado que denomina "herramientas mágicas", que permite la realización de muchas y muy variadas modificaciones tanto de video como de imagen, muchas de ellas gratuitas. Además de poder usarse on-line, tiene una aplicación de escritorio, más cómoda, rápida y con más opciones.
Destacaremos algunas de sus principales características:
- Contiene librerías de recursos (imágenes, videos, sticker, efectos, audios, etc.)
- Tiene incorporadas herramientas de IA, por ejemplo: eliminación de fondo, efectos especiales, estabilización, mejora de la imagen, mejora del sonido, recorte, chroma, máscaras, reducción del ruido, aislamiento vocal...
- Incluye múltiples efectos de animación.
- Posee gran cantidad de transiciones.
- Aloja una amplia variedad de filtros.
- Dispone de plantillas de texto, algunas de ellas animadas.
- Potentes herramientas de edición.
- Múltiples opciones de configuración.
En la siguiente imagen mostramos el panel general de la aplicación de escritorio.

Mostramos a continuación un video montado con esta aplicación en la que se pueden apreciar algunas de sus muchas posibilidades.
Clipchamp
Clipchamp es una buena herramienta de edición de video on-line, pero no tiene la potencia de CapCut.

Hemos editado este video con esta aplicación poniendo filtro del oeste y añadiendo algunos efectos y textos.
FlexClip
FlexClip es otro editor de videos que aúna sencillez con gran cantidad de posibilidades, incluidas herramientas basadas en IA.

Mostramos como ejemplo un video al le hemos añadido diferentes elementos y efectos.
Krea
Krea permite generar videos mediante el concepto de fotograma clave o keyframe. Es una mezcla entre editor y generador.

En él podemos generar nuestras imágenes como fotogramas clave y mediante un prompt establecer la animación que queremos darle al conjunto de esos fotogramas. En el ejemplo se han generado 5 imágenes y después le hemos indicado como queríamos animarla.
Fusion Brain
Fusion Brain es una aplicación que permite generar fotogramas clave mediante texto o imagen. Después puede montar un video a partir de estos fotogramas.
En el siguiente ejemplo, usamos dos fotogramas clave generados con los dos siguientes prompts:
Chica cantando en karaoke.
Chico cantando en karaoke.

Da la opción de elegir el estilo de animación y el formato del video.
En el siguiente ejemplo, utilizamos los mismos prompts que en el anterior, pero cambiamos el estilo de animación y el formato.
También funciona como generador de imágenes, con buenos resultados, permitiendo incluir estilos y prompt negativo.
Modificación de videos
Trataremos aplicaciones basadas en IA que permite modificar o cambiar algunos de los aspectos de un video. En este capítulo ya vimos un ejemplo, el intercambio de cara o faceswap. Ahora veremos algunos más, aunque la variedad es enorme y va en aumento.
Eliminación o intercambio de fondos
Existen muchas herramientas capaces de realizar está función. Media.io una de ellas.
Para realizar esta eliminación, simplemente hay que subir el video y la aplicación hace el resto.
También permite cambiar el fondo por otro diferente. Si el fondo que se utiliza es de un color liso, por ejemplo, verde o azul, también se puede usar el efecto chroma para eliminar el fondo. Dicho efecto se puede con aplicaciones que no usan IA.
En las siguientes comparaciones mostramos dos posibles cambios de fondos de un video. En el primer caso un fondo liso y en el segundo no. Incluso se pueden introducir fondos animados.
Estilizador de videos
Mediante Media.io se puede partir de un video darle un estilo. En los siguientes ejemplos hemos partido del video del águila y le hemos dado los estilos "prehistórico" y "lindo".
Cámara superlenta
Runway puede reducir de forma regulable la velocidad hasta en 10 veces. También permite la edición de videos. Veamos dos ejemplos:
Mejoras de calidad de videos
Media.io permite escalar videos, aplicar corrección de color, eliminar ruido o aumentar su fluidez.
Fotor es otra aplicación que permite aumentar la calidad de los videos.
Moravi es una aplicación de escritorio, que además de mejorar la calidad de los videos, permite editarlos, y realizar múltiples efectos sobre ellos.
Una cuestión que se debe tener en cuenta es el considerable aumento de tamaño que suelen experimentar los videos al aplicarse estas mejoras. Por ello, se debe realizar un balance entre la necesidad de mejora del video aplicada y su aumento de peso, especialmente si son videos de mayor duración o son muchos videos.
Caras borrosas
En ocasiones puede ser necesario tener que difuminar las caras de un video. Mostramos otro ejemplo realizado con Runway.
Filtros con texto
Simplemente mediante el prompt "filtro sepia" Runway añadió dicho filtro al video.
Mapa de profundidad
Otra herramienta que se puede aplicar a un video es la realización de un mapa de profundidad (Runway).
Efecto Bokeh
El efecto Bokeh es una técnica que consiste en resaltar una parte concreta de la imagen haciendo que el resto sea borroso (Runway).
Eliminación de objetos
Media.io y Runway, entre otras muchas, permiten eliminar objetos de videos, utilizando un pincel sobre el objeto a eliminar.
Animación de fotos
Vidnoz es capaz de poner a bailar de diferentes formas a una imagen. Simplemente se sube la foto, se le indica el estilo de movimientos que se desea que tenga y se le da a ejecutar.
Viggle va un poco más lejos. Primero se sube la foto que se quiere hacer bailar, después se sube el video con los movimientos del baile o se utiliza una de las plantillas predefinidas que posee. La IA hace el resto, incluyendo la música si el video que se ha introducido la posee.
Mostramos un par de ejemplos en los que se han utilizado imágenes generadas por IA y plantillas de video para los movimientos.
Traducción de videos
Vidnoz, traduce videos, sincroniza los labios y opcionalmente añade subtítulos. Mostramos una traducción al inglés y otra a español de Argentina.
Hemos realizado dos ejemplos más, quitando los subtítulos, pero manteniendo la sincronización labial, uno al español de Colombia, para mostrar los diferentes acentos y otro al italiano, una lengua con mucha sonoridad.
Efecto dibujo animado
Media.io, permite pasar un video a dibujo animado.
Existen múltiples estilos de dibujos animados para elegir. Funciona correctamente cuando en el video hay una sola persona, estilo avatar parlante, como puede verse en el video animado de la reina. Sin embargo, si en el video hay muchas personas o muchos cambios de planos, el resultado no es tan bueno, como puede verse en el siguiente video, aunque sus fotogramas si pueden ser adecuados.

Efectos de video
Media.io da la opción de realizar fácilmente la aplicación diferentes efectos como cuerpo en llamas, clonación, efectos de contorno, trazo RGB, ojos parpadeantes, fantasma...
Cambio de formato
Media.io puede cambiar el formato de horizontal a vertical, realizando los ajustes correspondientes.
Uso de plantillas
Pika ofrece múltiples plantillas de videos con diferentes estilos y formatos sobre las cuales, añadiendo una imagen, un video o modificando el prompt de texto se obtiene un video basado en dicha plantilla. Además, tiene parámetros de configuración del movimiento de la cámara y permite la introducción de efectos sonoros de forma automática.
En los ejemplos presentados, seguimos los siguientes pasos:
- Seleccionamos la plantilla con los movimientos y gestos que nos interesan.
- Introdujimos la imagen o video en el que íbamos a incluir la animación de la plantilla.
- Configuramos los parámetros (sonido, movimiento de cámara, fuerza del prompt...)
Video inverso
Kapwing es un editor de videos que tiene una herramienta que permite reproducir un video en orden inverso, es decir, de delante hacia atrás.
Mostramos una captura de pantalla del citado editor".

Velocidad de cámara
Kapwing permite la utilización de cámara rápida, como podemos ver a continuación. También permite la cámara lenta. Mostramos dos ejemplos en los que hemos incluido además otros efectos.
Introducción de una foto en un video
BGREM ofrece la posibilidad de introducir una foto en un video o hacer un video rápido a partir de una imagen.
En el siguiente ejemplo partimos de la imagen de la reina, elegimos un video, en este caso un cielo cuyas nubes se están movimiento, introducimos una música de fondo, le ponemos un texto a modo de título y también hemos incluido la imagen de un gatito. Con esto ya tenemos un video creado.
Transformación de videos
Kaiber permite transformar un video en otro diferente, indicando el estilo y el prompt con las instrucciones.
Utilizando el video de la reina, pedimos que la transformase en una guerrera Jedi al estilo de la saga de La guerra de las galaxias (Star Wars).
Utilizando el mismo prompt y estilo que en el caso anterior, tomamos como video de partida el de la canción de José Mota y Rut Lorenzo, obteniendo el siguiente resultado. Sólo obtenemos una pequeña fracción del video por falta de créditos para tenerlo completo. Los créditos gastados van en función de la duración del video.
Cambio de estilo
LensGo puede transformar el estilo de un video en otro diferente, manteniendo el contenido del mismo.
Vamos a partir de nuevo del video de José Mota y Rut Lorenzo y vamos a solicitar que lo transforme en estilo Lego. Mostramos el resultado a continuación, aunque no presenta el fragmento entero ya que es una limitación de la versión gratuita.
Tomando el mismo video como punto de partida, pedimos a esta inteligencia artificial que dé al citado video estilo Van Gogh.
Los resultados obtenidos son bastante aceptables en ambos casos.
Audios y música con ayuda de IA
Introducción
En la intersección del arte y la tecnología, la inteligencia artificial generativa está redefiniendo las fronteras de la creatividad. Este capítulo se sumerge en el fascinante mundo del audio y la música impulsados por IA, una esfera donde los algoritmos no solo aprenden de las composiciones humanas, sino que también contribuyen con melodías y armonías únicas que amplían nuestro repertorio cultural. Acompáñanos en este viaje auditivo mientras descubrimos cómo la IA está tocando nuevas notas en la sinfonía del diseño de libros interactivos (Copilot con tecnología GPT4).
Audio

Un libro interactivo, por lo general, presenta abundancia de imágenes (fotos, dibujos, animaciones, gráficos, esquemas, planos, etc.) y, particularmente, objetos interactivos. Sin embargo, se ha evidenciado que existen personas que aprenden más con el uso de audios que, en términos de Gardner, podría ser una especie de inteligencia auditivaGardner defiende la que él llama Inteligencia lingüística o verbal, donde somos hábiles haciéndonos entender y entendiendo lo que se nos dice..
Surgen, entonces, modelos de aprendizaje auditivo y, como recurso digital, los audio-libros.
Recordemos que los formatos de audio para HTML son mp3, wav
y ogg, donde mp3 es el formato mejor soportado por la mayoría de los navegadores (véase https://www.caniuse.com). El código a usar es de la forma:
Donde mario.mp3 es el nombre y formato del archivo de audio.
Por defecto, en el navegador se presenta así:
Cambiando los colores del panel de control
El estilo y color del panel de control de audio, generalmente, es una combinación de grises. Pero, es posible cambiar los colores del panel de control ¿Cómo? Le preguntemos a Gemini con este prompt:
Dame un código CSS para que el panel de control de la etiqueta audio con colores llamativos y su ancho se pueda configurar.
Respuesta: Gemini genera este código, advirtiendo que se inserte en la etiqueta <style> del HTML o en un archivo CSS externo. Los prefijos ::-webkit- son específicos de navegadores basados en WebKit, como Safari y Chrome. Para otros navegadores, se pueden utilizar otros prefijos o propiedades sin prefijos.
Esta última advertencia, significa que el cambio de colores no será visible en otros navegadores, en especial Firefox. Así fueron los cambios:
Los colores son llamativos sólo en los botones de audio y reproducción, a los cuales les puso forma cuadrada. Intentamos con ChatGPT, usando este prompt:
Dame un código CSS para que el panel de control de la etiqueta audio aparezca con colores llamativos y elegantes, bordes redondeados, ancho configurable y centrado.
ChatGPT nos dio este código, obteniendo:
Finalmente, optamos por intervenir este código a nuestro gusto, incluyendo, además, el código de centrado que usamos en la primera parte de este curso de diseño de libros interactivos, obteniendo:
Cambiando el estilo del panel de control
Para este ejercicio, generamos un audio musical con la herramienta de IA Stable Audio, luego le pedimos a ChatGPT:
Dame el código HTML5 (HTML + CSS + JS) para que una etiqueta audio muestre el pánel de controls de la siguiente manera:
- El tiempo transcurrido al inicio de la línea de tiempo
- La duración del audio al final de la línea de tiempo
- El botón play y pause a la izquierda de la duración del audio
- La barra de progreso debe mostrar, con líneas verticales, la altura de los tonos de audio, similar a un sintetizador
- El avance del audio se marca con una línea vertical de color rojo
ChatGPT nos generó este código, que nos permitió el siguiente estilo para el audio:
Obviamente, el sintetizador no es el que esperábamos. Intentamos con GPT-4 turbo, obteniendo este código y un estilo diferente:
GPT nos advierte que:
Visualización de audio: La visualización de audio en el canvas es solo un ejemplo simplificado. Para una visualización real basada en la frecuencia del audio, tendrías que usar la Web Audio API para analizar el audio en tiempo real y dibujar las formas de onda o picos correspondientes en el canvas.
Advertencia que nos hace caer en cuenta que nuestra meta es demasiado ambiciosa. Una versión diferente, también con visualización de audio simplificada, es la siguiente:
Imagen con audio
En la primera parte del curso "diseño de libros interactivos", nos interesaba poner una imagen que al hacerle clic se oyera un audio, sin mostrar el panel de control. Algo que nos ha solucionado GPT-4o, con este código CSS y este código HTML:

Habría que modificarlo para que el audio se detenga con otro clic.
Text to speech
La herramienta AI Text to Speech (TTS), o Texto a Voz, es una tecnología que convierte texto escrito en discurso hablado. Utiliza inteligencia artificial y técnicas avanzadas de procesamiento del lenguaje natural (NLP) para generar una voz artificial que puede leer en voz alta cualquier texto ingresado. Esta herramienta se basa en modelos de aprendizaje profundo que han sido entrenados con grandes cantidades de datos de voz y texto para crear una síntesis de voz que suena natural y fluida.
Componentes Clave
- Entrada de Texto: El usuario introduce el texto que desea convertir en voz. Esto puede ser cualquier cosa, desde párrafos de un libro hasta instrucciones para un dispositivo.
- Procesamiento del Lenguaje Natural (NLP): La tecnología NLP analiza y comprende el texto ingresado, determinando aspectos como la entonación, la puntuación, y el contexto del discurso. Este análisis es crucial para producir una salida de voz que sea coherente y natural.
- Síntesis de Voz: El texto procesado es convertido en audio mediante técnicas de síntesis de voz. Existen varios
Imagen generada por Designer de Copilot con tecnología DALL-E 3.
- Salida de Audio: El resultado final es un archivo de audio que puede ser reproducido en cualquier dispositivo compatible. Este audio puede ser utilizado en una amplia gama de aplicaciones, desde asistentes virtuales y lectores de pantalla, hasta videojuegos y anuncios comerciales.
métodos para esto, incluyendo la concatenación de segmentos de voz pregrabada y la síntesis paramétrica, pero los modelos modernos a menudo utilizan redes neuronales profundas, como las basadas en WaveNet o TacotronTacotron es una arquitectura de red neuronal para síntesis de voz directamente a partir de texto.
Aplicaciones
- Accesibilidad: Ayuda a personas con discapacidades visuales o dificultades de lectura a acceder a contenido escrito.
- Asistentes Virtuales: Utilizado en dispositivos como Alexa de Amazon, Google Assistant y Siri de Apple.
- Educación: Facilita el aprendizaje de idiomas y la educación a distancia mediante la lectura en voz alta de textos educativos.
- Entretenimiento: Creación de audiolibros, personajes de videojuegos y narraciones en películas animadas.
- Comercio y Marketing: Generación de mensajes de voz personalizados para atención al cliente y publicidad.
La tecnología AI Text to Speech sigue avanzando, con investigaciones continuas que mejoran la naturalidad y expresividad de las voces generadas, haciéndolas cada vez más indistinguibles de las voces humanas reales (introducción generada por Copilot con tecnología GPT4).
A continuación, presentamos varias herramientas txt2speech, usando el primer párrafo de esta introducción.
TTSMaker

TTSMaker es una herramienta gratuita de conversión de texto a voz que brinda servicios de síntesis de voz y admite múltiples idiomas, incluidos inglés, francés, alemán, español, árabe, chino, japonés, coreano, vietnamita, etc., así como varios estilos de voz. Puedes usarlo para leer textos y libros electrónicos en voz alta, o descargar archivos de audio para uso comercial (es completamente gratis). Como excelente herramienta TTS gratuita, TTSMaker puede convertir fácilmente texto a voz en línea.
Una vez copiado el texto, seleccionado el idioma y la voz, obtuvimos:
ElevenLabs

ElevenLabs convierte texto a voz en línea de forma gratuita con un generador de voz con IA. Crea voces naturales de IA al instante en cualquier idioma, perfecto para creadores de videos, desarrolladores y empresas.
Este modelo de síntesis de voz multilingüe de última generación, es capaz de generar un habla realista en 29 idiomas.
Con el párrafo de la introducción y la voz de Brian, obtuvimos:
Free text to speech
Text to speech usa la poderosa biblioteca de voz de Microsoft AI para sintetizar audio de lectura único que se parece a la voz de una persona real.
Nos ha sorprendido Text to speech, no sólo por ser 100% gratuito sino, también, porque ingresamos el texto "introducción" en español, y al seleccionar otro idioma, hace la traducción inmediata (con más de 330 voces de redes neuronales en 129 idiomas y variantes). He aquí el texto en italiano:
Un ejercicio interesante es la transcripción de audios, usando herramientas de inteligencia artificial; es decir, un proceso inverso al que hicimos en este apartado. Si bien existen aplicaciones y algunas API para esto, vamos a intentar hacerlo con una IA.
Genny
Genny permite dar voz a los textos, eligiendo el idioma, género, tipo de voz, etc. Además, permite la importación de textos de ficheros, el realce de voz y disponer de un espacio en su repositorio.
Sin embargo, la descarga de ficheros de audio, necesita del plan de pago. Ello se puede evitar utilizando un capturador de audios o videos. También, se puede utilizar el editor gratuito Audacity.
A continuación, presentamos un audio leído en español de Colombia sobre dos preguntas de un test.
Ahora incluimos el texto en el que la voz es leída en lengua inglesa.
Narakeet
Narakeet ofrece la posibilidad de grabar audios y descargarlos directamente.
Da la opción de configurar el idioma, volumen, velocidad de reproducción y formato de salida.
La forma de entrada del texto puede ser mediante; archivo, dictado o texto escrito.
Presentamos un ejemplo con voz masculina en español.
Otro ejemplo con voz femenina en inglés.
Murf
Murf es otra aplicación para dar voz a los textos. Permite la importación de textos a partir de ficheros, añadir música de fondo y lo que es más especial, permite la edición de los audios. También ofrece enlaces para compartir y embeber los audios.
En la segunda generación de esta aplicación permite también la edición de videos.
La descarga de ficheros de audio, necesita del plan de pago, pero tal y como se ha comentado antes se puede capturar y guardar, tal y como hemos realizado con los dos siguientes ejemplos.
En el primer caso incluimos la voz sin música de fondo.
En el segundo caso la incluimos con música de fondo.
Veed
Veed es un editor de videos que entre otras aplicaciones permite dar voz en diferentes estilos a textos escritos en múltiples idiomas. Lo cual es muy interesante para introducir audios en videos, pero también permite crear sólo audios e incluso mostrar la representación del sonido.

Runway
Runway crea audio generativo a partir de texto. Después, si se desea se puede introducir dicho audio en un avatar parlante.
Speechify
Speechify entre otras muchas utilidades, permite introducir un documento, por ejemplo pdf y la aplicación realiza su lectura, ofreciendo diferentes voces para los distintos idiomas. Otra opción que es regulable es la velocidad de lectura.
En el siguiente ejemplo se muestra la lectura de la letra de la canción "Romance de Rosabella y Domingo" de Celtas Cortos.
Como puede observarse la lectura es correcta y fluida. Es importante que se introduzcan correctamente los signos de puntuación.
Speech to text
En este ejercicio, probamos con varias IA enviando la siguiente indicación:
Genera un código HTML5 que reproduzca un audio dado en formato mp3 y vaya escribiendo lo que está diciendo el audio
La mayoría de las IA manifestaron no poder generar este código en HTML, aduciendo que se requieren de otro tipo de librerías para ello. Sin embargo, logramos obtener de las IA ChatGPT y Gemini, dos opciones interesantes.
ChatGPT nos generó este código, que logra transcribir el audio:
Lo curioso es que debemos activar el micrófono, pues es a través de este medio es que se realiza la transcripción; para ello, se debe hacer silencio, para que se capture el audio mp3 desde el micrófono.
Por su parte, Gemini (como otras IA), genera un código que define una constante JS (transcript), a la cual le debemos asignar el texto correspondiente al audio; es decir, no transcribe, pero simula que lo hace:
Pese a que no es un transcriptor, es una buena alternativa para audio libros o apartados en los que incluimos audios, tal como lo haremos en el apartado 4.6.
Es importante configurar bien la variable transcript.substring, que para el ejemplo pusimos 17 palabras por segundo.
Whisper
Whisper es una aplicación de OpenAI que transcribe a texto el contenido de un fichero de audio o video o de una dirección web en múltiples idiomas.
Mostramos un primer ejemplo mediante la canción A cantaros de Pablo Guerrero. Para ello indicamos el idioma español y damos el valor de 0,5 a la temperatura.
Copiamos literalmente a continuación el resultado obtenido. Podemos observar que es muy bueno, incluyendo incluso los signos de puntuación.
Tu y yo muchacha estamos hechos de nubes, pero quien nos ata, pero quien nos ata. Dame la mano y vamos a sentarnos bajo cualquier estatua, bajo cualquier estatua. Que es tiempo de vivir y de soñar y de creer, que tiene que llover, tiene que llover, tiene que llover, que tiene que llover a cántaros. Que tiene que llover, tiene que llover, tiene que llover, que tiene que llover a cántaros. Estamos amasados con libertad muchacha, pero ¿quién nos ata? Ten tu barro dispuesto, elegido tu sitio, preparada tu marcha. Hay que doler de la vida hasta creer que tiene que llover, tiene que llover, tiene que llover, que tiene que llover a cántaros. Que tiene que llover, tiene que llover, tiene que llover, que tiene que llover a cántaros. Ellos seguirán dormidos en sus cuentas corrientes de seguridad. Planearán vender la vida y la muerte y la paz, les pongo diez metros en cómodos plazos de felicidad. Pero tú y yo sabemos que hay señales que anuncian que la siesta se acaba, que la siesta se acaba. Y que una lluvia fuerte sin vio encima es claro, limpiará nuestra casa, limpiará nuestra casa. Hay que doler de la vida hasta creer que tiene que llover, tiene que llover, tiene que llover. Que tiene que llover a cántaros. Que tiene que llover, tiene que llover, tiene que llover. Que tiene que llover a cántaros.
El segundo ejemplo lo realizamos con otra canción que presenta más dificultad a la hora de realizar la transcripción. Se trata del Romance de Rosabella y Domingo del grupo musical Celtas Cortos
Modificando varios parámetros y realizando varios intentos conseguimos la siguiente transcripción:
Entre todas la más bella una flor de mi jardín Más bella que un querubín y se llama Rosa Bella Rosa Bella sube y baja por las calles de la aldea Y su cadera menea y enloquece a quien la ama Pero ella tiene un problema que a fácil estará remata Y es que nunca confesaron que en verdad es un muchachín Ay, ay, ay, tú me matas Ay, tu me matas Con tu mulata ¡No no no! No sabe llevar la plaza a los viernes en el mercado Y solo compra manzanas en el puesto de un mulato Él dedica sus sonrisas, él dedica sus miradas Y se besan a escondidas y se aman al roca Este mulato tan guapo se llama Domingo Pérez Es el más chulo del barrio, aquí vienen las mujeres Ay, ay, ay, tú me matas, sí Con tu mulato Ay, ay, ay, tú me matas, sí con tu volador Los papás de Rosabella la han casado con Domingo es hijo de campesino, es un muchachito muy lindo nadie sabe que domingo en verdad es una morada que vestida de chiquillo ha dado a todos la lata y ya los padres felices respiran por fin tranquilos han encontrado salida hasta el cruce de caminos ¡Ay, ay, ay! ¡Tú me matas! ¡Sí! ¡Con tu mulata! ¡Ay, ay, ay! ¡Tú me matas! ¡Sí! ¡Con tu mulata! ¡Suscríbete al canal!
Podemos observar que hay menos signos de puntuación y algunas diferencias con la letra correcta que mostramos a continuación:
Entre todas la más bella, una flor de mi jardín. Más bella que un querubín y se llama Rosabella. Rosabella sube y baja por las calles de la aldea y su cadera menea y enloquece a quien la ama. Pero ella tiene un problema que a ojos vista la remata, y es que nunca ha confesado que en verdad es un muchachín. ¡Ay ay ay tú me matas, sí, con tu mulata! ¡Ay ay ay tú me matas, sí, con tu mulata! Rosabella va a la plaza los viernes en el mercado
y sólo compra manzanas en el puesto de un mulato A él dedica sus sonrisas, a él dedica sus miradas. Y se besan a escondidas y se aman en luna clara. Este mulato tan guapo se llama Domingo Pérez. Es el más chulo del barrio al que quieren las mujeres. ¡Ay ay ay tú me matas, sí, con tu mulata! ¡Ay ay ay tú me matas, sí, con tu mulata! Los papás de Rosabella la han casado con Domingo. Es hijo de campesinos un muchachito muy lindo. Nadie sabe que Domingo en verdad es una mulata que, vestida de chiquillo, ha dado a todos la lata. Y ya los padres felices respiran por fin tranquilos: han encontrado salida a este cruce de caminos.
Whisper-large de Hugging Face
Whisper-large de Hugging Face. Se trata del mismo modelo comentado en el apartado anterior. Presenta la diferencia de que permite la utilización del micrófono para introducir los audios.
Presentamos un ejemplo de una pequeña grabación de prueba a través del micrófono.
Sin necesidad de ajustar ningún parámetro de configuración, obtenemos la siguiente transcripción:
Vamos a hacer una pequeña prueba de grabación de audio para ver cuál es su transcripción.
Transcripción de audios para subtítulos
Muchos editores de video y creadores de avatares que tienen integrada IA permiten la entrada de ficheros de sonido o la grabación directa de voz a través del micrófono para la inclusión de subtítulos en sus producciones audiovisuales.
En el siguiente ejemplo, realizado con CapCut, simplemente se añade el video y automáticamente detecta el idioma y añade los subtítulos, los cuales pueden ser editados y modificados si se desea.
A continuación, mostramos un avatar parlante realizado con Vidnoz, en el que la propia aplicación ha creado los subtítulos a partir del audio introducido.
Incluso podemos pedir a Vidnoz que se realice la traducción de un determinado video al idioma deseado y el subtitulado del mismo de forma simultánea.
Por ejemplo, partimos del video anterior del Amo del Calabozo con voz en español y subtítulos en castellano. Pedimos que se realice la traducción al inglés americano, incluyendo los subtítulos en este idioma y añadiendo la sincronización labial para la nueva lengua.
De forma paralela, pedimos que realizara el mismo procedimiento, pero en este caso realizando la traducción y el subtitulado en portugués.
El resultado se presenta en los siguientes videos, en los que, en un solo paso, automáticamente han generado sendas voces y sus correspondientes subtítulos.
Hay que tener en cuenta que el proceso tarda un tiempo y éste depende de la duración del video y de la cantidad de mensajes a traducir.
Creando pistas musicales
Las herramientas de IA para la creación de pistas musicales son una innovación emocionante en el mundo de la producción musical. Estas herramientas utilizan algoritmos avanzados y aprendizaje automático para analizar grandes cantidades de datos musicales y aprender patrones de composición. Con esta información, pueden generar música nueva que puede ser tan variada y compleja como la creada por humanos.
Una aplicación de estas herramientas, es la creación de pistas para videos de YouTube, evitando problemas de derechos de autor que pueden generar la cancelación del video.
Una primera herramienta es Stable Audio, usada en el apartado 4.2.2:
Stable Audio permite crear pistas hasta de 3 minutos de duración.
En la red, además de Stable Audio, existen varias herramientas creadoras de pistas musicales; sin embargo, la mayoría son de pago o en su plan libre no habilitan la opción de descarga. A continuación, presentamos cuatro opciones que puedes usar, crear y descargar pistas musicales.

|

|

|

|
Haz clic sobre las imágenes para escuchar la pista musical.

soundverse ofrece 1000 tokens en el plan libre.
Medios.io (AI Music Studio) es un generador de música con IA gratuito que emplea redes neuronales profundas y extensos conjuntos de datos musicales para crear composiciones originales que abarcan varios géneros y estilos.
AIVA, en su plan libre, permite tres descargas mensuales.
Soundful, en su plan libre, permite generaciones ilimitadas y una descarga mensual.
Clonación de voces
La clonación de voz se refiere al proceso de creación de una réplica digital de la voz de una persona utilizando inteligencia artificial (IA) y técnicas de aprendizaje automático. Esta tecnología puede analizar grabaciones de una persona hablando y luego generar un nuevo discurso que suene como la persona, a menudo denominado discurso sintético o síntesis de texto a voz (TTS). Es una herramienta útil para fines educativos o de entretenimiento en las redes sociales, además de generar audiolibros, locuciones o podcasts (Podcastle).
Al igual que las herramientas para creación de pistas musicales, son muchas las aplicaciones de clonación de voz que son de pago o que en su plan libre deshabilitan la descarga. Presentamos tres herramientas, con las cuales podrás practicar esta clonación.
PlayHT
Con PlayHT hemos clonado la voz de uno de los autores de este libro, para reproducir un texto en español y otro en inglés.

Una vez obtenidos los archivos de audio, usamos el modelo de Gemini para reproducirlos e irlos transcribiendo. Escucha y lee el primer audio:
Habrás notado que modificamos el estilo del transcriptor de audio, algo sencillo que puedes hacer con lo aprendido de CSS en la primera parte del libro "diseño de libros interactivos". Observa que, en el código, hicimos modificaciones para centrar y ponerle borde al panel de control del audio, cambiamos colores en el panel de texto y variamos la velocidad de transcripción del texto.
También, habrás notado que el acento en el audio es de una voz inglesa, pues esta herramienta admite otros idiomas solo en el plan de pago. Ahora, escucha el segundo audio con un texto en inglés.
Speechify
Speechify incluye detección automática del idioma, lo cual aprovechamos para realizar el mismo ejercicio anterior. En el plan de prueba, entrega 10 créditos, de los cuales seis fueron usados para el ejercicio. El plan de pago tiene un costo de 10 dólares mensuales, incluyendo derechos de uso comercial y 100.000 caracteres por mes. Escucha y lee el resultado obtenido:
Musicfy V2
Esta herramienta solo permite clonar nuestra voz o cualquiera otra, que no esté en su biblioteca, con un plan de pago. No obstante, podemos hacer un ejercicio usando una voz seleccionada entre más de un centenar de voces que presenta Musicfy V2, tales como Travis Scott, Taylor Swift, Ariana Grande o, para nuestro ejercicio, Donald Trump. En el plan gratuito podemos hacer tres generaciones.
En la siguiente página, puedes escuchar a Donald Trump haciendo una introducción a la herramienta "Text to speech".

Creando canciones con IA
Una de las grandes sorpresas, en el mundo musical, son las IA creadoras de canciones, de las cuales presentamos a Suno, udio y Noisee, esta última creadora de videos de canciones con letra y música de Suno.
Suno
Suno está construyendo un futuro en el que cualquiera puede hacer buena música. Ya seas un cantante de ducha o un artista de listas, rompemos barreras entre tú y la canción que sueñas hacer. No se necesita ningún instrumento, sólo imaginación. De tu mente a la música (Suno).
Suno v3
El 21 de marzo de 2024, Suno lanza su tercera versión, modelo capaz de producir música con calidad de radio, que permite crear canciones completas hasta dos minutos de duración.
Suno está construyendo un futuro en el que cualquiera puede crear música excelente. Ya sea que seas un cantante de ducha o un artista de éxito, eliminamos las barreras entre tú y la canción que sueñas con hacer. No se necesita ningún instrumento, solo imaginación (Toolify.ai).
Hay dos formas de crear canciones. La primera es dando una descripción de la canción; la segunda forma, es activando el control Custom Mode, permitiendo que ingresemos la letra, lo cual hicimos con una letra generada por ChatGPT sobre IA musicales, incluyendo como género musical el "Salsa", obteniendo la siguiente canción:
Sorprende, también, el video generado por Suno, pues hace la transcripción de la canción, tal como lo tratamos de conseguir en el apartado 4.4.
Suno v3.5
El 30 de mayo de 2024, Suno lanza la versión 3.5 para todos sus usuarios:
- Generar canciones de 4 minutos. ¡Ahora puedes obtener tu canción completa en una sola generación! La cantidad de créditos necesarios para crear una canción permanece sin cambios.
- Crear extensiones de canciones de 2 minutos como máximo.
- Experimente una estructura de canción y un flujo vocal mejorados.
Por defecto, las nuevas generaciones de canciones usan Suno v3.5, pero en caso de que quieras usar otro modelo, recordaremos tu selección para canciones futuras.
El 7 de junio lanza la herramienta Song Radio:
¡Presentamos Radio Canción! Ahora, con sólo hacer clic en... de cualquier canción, puedes iniciar una Song Radio que reproduce un flujo continuo de pistas similares. Sumérgete en una experiencia auditiva perfecta adaptada a tus gustos.
En esta nueva versión, ingresamos la letra generada por ChatGPT sobre IA musicales en género "Salsa", obteniendo la siguiente canción de 4 minutos de duración:
Udio
El 10 de abril de 2024 es lanzada la herramienta de IA udio en reddit:
¡Hola del equipo de Udio!
¡Nuestra aplicación de creación musical acaba de lanzarse! Mira el anuncio oficial aquí: https://x.com/udiomusic/
Estamos ansiosos por escuchar lo que creas.
¿Qué puedes hacer aquí
Comparte tus pistas: ¿Tienes una canción de la que estás orgulloso? ¡Este es tu escenario! Publica tus últimas creaciones y recibe comentarios de otros entusiastas de Udio.
Discutir características: ¿Te encanta una característica? ¿Deseas algo nuevo? Hablemos de cómo funciona Udio para usted y cómo puede ser aún mejor.
Consejos y trucos de audio: ¿Encontraste un buen truco o una solución alternativa? Comparte tu sabiduría con la comunidad.
Ingresamos la letra generada por ChatGPT, pero Udio solo admitió el primer verso y el estribillo, pues no se puede exceder de 350 caracteres. Usamos género country, obteniendo dos canciones de 32 segundos de duración cada una:
Noisee
noisee.ai, en el plan libre, permite 100 segundos diarios de generación. Su uso es muy simple, basta con subir el archivo o enlace de la canción. Subimos la primera canción de Suno, obteniendo:
En la versión web, solo genera un máximo de 30 segundos. La versión en Discord, admite hasta dos minutos y el cambio de la relación de aspecto. Ingresamos, en Discord, el enlace a una canción que generamos con Suno, así:
- music url: https://suno.com/song/... (bots cantores)
- keywords: bots, music and audio
- music segment: 00:00-01:00
- aspect ratio: 9:16
Obteniendo el video que mostramos en la siguiente página:
Efectos de sonido
Otra de las posibilidades que ofrecen las IA es la creación de efectos sonoros. En este apartado trataremos algunos de ellos, pero antes presentaremos la galería de sonidos que utilizaremos, creadas a la limón, con las IA ChatGPT-4o y Claude 3.5 Sonnet.
Esta galería permite reproducir un número ilimitado de audios, indicando sus datos, incluyendo variados botones de navegación. Su código se puede obtener a través del siguiente enlace: código.
Generación de efectos
Mediante IA podemos generar multitud de efectos diferentes simplemente a través de un prompt. Probamos con el generador de MyEdit.
En la siguiente galería sonora incluimos los prompts utilizados y los audios generados. En esta aplicación por cada prompts genera tres audios de salida. Hemos escogido algunos de ellos para su presentación.
Eliminación de voces
Otra herramienta de audio que posee MyEdit consiste en la eliminación de voces de una canción.
En la siguiente serie incluimos las mismas tres canciones que utilizamos en la presentación de la galería sonora, a las que hemos eliminado la parte vocal.
Puede oírse que el resultado es bastante bueno, se eliminan totalmente las voces, aunque afecta ligeramente a la música.
Aislamiento vocal
Ahora veremos como MyEdit también puede eliminar la música y aislar la voz.
Mostramos la correspondiente galería, utilizando como modelo las mismas canciones anteriores, pero eliminando la música y dejando sólo la voz.
El producto obtenido es bastante aceptable, aunque tiene margen de mejora.
Separación de voz y música
Vocal Remover permite aislar en una canción la música por un lado y la voz por otro con una muy buena calidad.
Para ello, simplemente hay que subir el fichero con la canción con la que se quiere trabajar y pedir que se procese. Automáticamente ofrecerá dos audios: uno con parte musical y otro con la vocal. Podremos escuchar uno, otro o los dos, regulando el volumen de cada uno. Además, podremos descargar en formato mp3 los archivos de cada uno de los audios generados.
A partir de la canción A cántaros de Pablo Guerrero, vamos a obtener su música por un lado y su voz por otro.
Canción completa, música y voz:
Parte musical:
Parte vocal:
En la versión gratuita tiene una limitación de número de canciones por dirección IP y tiempo.
Karaoke
Con Vocal Remover puedes hacer un karaoke de forma sencilla, partiendo de la música de una canción y tu propia voz.
Para ello, simplemente hay que subir el fichero con la música de la canción deseada (previamente, pudimos haberle quitado la voz o reducido la voz del cantante original), después se activará la grabación a través del micrófono y la canción sonará. Se irá grabando tanto el sonido de la canción como de la voz.
Una vez finalizada la grabación, se abrirá un panel de edición que permite modificar ciertas características de la canción de la canción grabada, tal y como se presenta en la siguiente imagen:

Tras la finalización de la edición, se nos permite descargar el correspondiente archivo. El resultado de nuestras pruebas se recoge en el siguiente fichero de sonido:
Grabación y edición rápida
Vocal Remover ofrece la posibilidad de realizar una grabación de forma rápida y sencilla a través del micrófono y después editar propiedades del sonido como su reverberación, ecualización y eco.
El procedimiento consiste en activar el micrófono y grabar. Al detener la grabación se pasa al menú de edición. Una vez finalizada la grabación, se abrirá un panel de edición que permite modificar las características antes mencionadas.

Tras la finalización de la edición, se nos permite descargar el correspondiente archivo.
Cambio de velocidad y tono
Vocal Remover también permite cambiar de forma instantánea y si se desea simultáneamente el cambio de velocidad de reproducción y el tono de la canción.
A partir de la canción A cántaros de Pablo Guerrero, vamos a realizar los siguientes cambios.
Reproducción rápida:
Reproducción lenta:
Tono agudo:
Tono grave:
Reproducción rápida y tono grave:
Características musicales de canciones
Vocal Remover permite conocer las características musicales de canciones y voces.
Se pueden subir cuantos audios se deseen y en una tabla se recogerán los siguientes datos: artista, nombre de la pista, pulsos por minuto, clave musical y rueda de Camelot (se utiliza para realizar mezclas armónicas). Los resultados obtenidos pueden exportarse en formato de tabla CSV.
En la siguiente imagen se muestra una tabla con datos musicales de los diferentes archivos de sonido que hemos ido utilizando en nuestras pruebas. Se puede observar que en el caso de la canción A cántaros la hemos subido con diferentes tonos y velocidades de reproducción, lo cual se refleja en sus diferentes características musicales.

Aislamiento de instrumentos musicales
Dada una determinada canción LALAL.AI permite separar las pistas de voz e instrumentos musicales que la componen o eliminar un instrumento musical de la canción. Esto también incluye la voz.
A partir de la canción Romance de Rosabella y Domingo de Celtas Cortos, obtenemos las siguientes pistas separadas.
Música sin voz:
Sólo voz:
Sólo batería:
Música sin batería:
Sólo bajo:
Música sin bajo:
Sólo piano:
Música sin piano:
Sólo guitarra:
Sólo viento:
Sólo sintetizador:
Como puede oírse el aislamiento de algunos instrumentos es mejor que el de otros.
Cambio de voz
Otro efecto que se puede aplicar con MyEdit consiste en cambiar la voz de una persona.
En el ejemplo cambiamos la voz del Amo del Calabozo por el de una anciana, por el de un niño y por el de un hombre adulto con acento extranjero.
Incluso se le puede pedir que realice la pronunciación en diferentes idiomas.
Cambio de cantante
LALAL.AI puede cambiar al cantante de una determinada canción o de una voz por otro de una relación.
Partimos de la canción A cántaros de Pablo Guerrero y realizamos pruebas cambiando al solista por diferentes vocalistas.
Se ha tomado una canción en español y toda la lista de posibles cambios que hay disponibles en la aplicación hasta ahora es en lengua inglesa.
Distorsionador de voz
MyEdit ofrece la posibilidad de dsistorsionar la voz de una persona de diferentes formas.
En el ejemplo distorsionamos la voz del Amo del Calabozo de tres formas diferentes: como la de un robot, estilo de ardilla y efecto astronauta.
Los efectos conseguidos son bastante buenos.
Eliminador de ruido y mejora de audio
MyEdit puede eliminar el ruido de un audio, quitar el viento o mejorar la calidad del sonido.
Mostramos un ejemplo en el que se presenta un audio con un claro ruido de fondo y el audio resultante tras ser eliminado dicho ruido a través de la aplicación.
La eliminación del ruido fue satisfactoria.
Transcripción
Runway realiza transcripciones de audio o videos de manera sencilla, realizando la correspondiente indicación temporal e incluso con la posibilidad de traducirla a otros idiomas.
Presentamos un ejemplo en el que se presenta un audio con la voz del Amo del Calabozo (también hemos probado con el video equivalente) y mostramos el resultado de la transcripción.

Editores de audio
FlexClip dispone de un editor de audios con múltiples funciones tales como:
- Grabar audio del sistema o del micrófono.
- Recortador de audios.
- Fusionador de audios.
- Desvanecedor de sonido.
- Control de la velocidad de reproducción.
- Amplificación del sonido.
- Inclusión del audio en un video.
- Subtitulado del audio.
- Biblioteca de sonidos.
- Efectos sonoros.

En general, la mayoría de los editores de videos que cuentan con inteligencia artificial, permiten la edición de audios y la aplicación de efectos sobre los mismos. En cuanto a su exportación, pueden exportar el resultado en formato video o en formato audio.
Juegos con ayuda de IA
Introducción
Existe un gran consenso en la comunidad científica en particular, y la sociedad en general, en afirmar que la aplicación de elementos y estructuras de juegos en entornos no lúdicos, utilizando metodologías de aprendizaje basado en juegos (ABJ) o gamificación, puede resultar beneficiosa en numerosas áreas, tales como la educación, la salud, la mejora productiva de una organización, el ocio, etc. Prueba de esto es la gran cantidad de plataformas y recursos de esta naturaleza que han proliferado en los últimos tiempos (Juegos didácticos. Proyecto AJDA).
Introducir un juego en un libro interactivo puede transformar la experiencia de lectura al hacerla más participativa y entretenida. Los juegos pueden aumentar el compromiso del lector, facilitar el aprendizaje activo, y ofrecer diversión mientras refuerzan conceptos clave. Además, fomentan el desarrollo de habilidades, profundizan la inmersión en la historia, y aportan variedad, motivando a los lectores a completar el libro. Por estos motivos, entre otros, en este capítulo abordamos cómo integrar estos elementos en los libros interactivos con la ayuda de la inteligencia artificial y de nuestra creatividad.
Como guía para este proceso proponemos seguir los siguientes pasos:
- Determinar el juego y su mecánica. Primero, es importante definir qué tipo de juego deseamos y cómo queremos que funcione. Si se trata de un juego nuevo, necesitaremos proporcionar más detalles que si se trata de un juego existente y conocido. La inteligencia artificial nos proporcionará el código completo del juego solicitado.
- Escribir un prompt claro y completo. La calidad de este prompt tiene un impacto directo en la precisión y relevancia del código generado. Por lo tanto, es crucial expresar de manera clara y detallada qué se espera del código resultante. De esta manera, se maximiza la probabilidad de obtener un código que satisfaga las necesidades específicas del desarrollo web.
- Realizar pruebas del juego. Debemos realizar pruebas del juego en un navegador web para verificar su funcionamiento y asegurarnos de que se ajusta a nuestras necesidades.
- Introducir nuevas sugerencias. Basándonos en las pruebas realizadas, podemos introducir nuevos prompts para corregir y mejorar el juego. La IA nos ofrecerá el código modificado, total o parcialmente.
- Iterar hasta lograr el resultado deseado. Repetir los pasos de prueba y corrección hasta que el resultado satisfaga nuestras expectativas. Dependiendo de la complejidad del juego y de la calidad de la IA, este proceso puede requerir más o menos trabajo. Es posible que la IA genere el juego deseado de forma precisa desde el principio, o que necesitemos realizar varias iteraciones de correcciones y ajustes hasta alcanzar nuestro objetivo.
Cuando el juego que se quiere realizar es sencillo, las IA suelen dar un buen resultado de forma rápida. Sin embargo, cuando el proyecto es más complejo o requiere añadir y ajustar detalles de manera gradual, la quinta etapa del proceso mencionado puede prolongarse y, en ocasiones, volverse complicada. Por ello, partiendo de una versión funcional del juego, aquí hay una serie de recomendaciones que pueden facilitar este proceso a veces laborioso:
- Es más eficiente proporcionar instrucciones cortas, claras y concisas de forma secuencial, y verificar su efectividad a medida que avanzamos.
- Es recomendable guardar las diferentes versiones operativas que se vayan creando, por si es necesario recurrir a ellas en algún momento.
- Si el código generado por la IA es muy extenso, puede ser útil solicitarle que indique únicamente las modificaciones a realizar, especialmente si son breves.
- Si el cambio que se desea realizar es mínimo, como cambiar un texto, un color, un tamaño, un margen o una posición, puede resultar más rápido modificar el código manualmente que pedirle a la IA que lo haga.
- Es posible que al solicitarle modificaciones a la IA, algunas funcionalidades dejen de operar correctamente o se produzcan cambios no deseados. En ocasiones, es mejor retroceder a una versión anterior que intentar corregir los errores.
- Si una IA no logra resolver un problema en el código, podemos recurrir a otra.
- En la mayoría de los casos, la clave para resolver problemas reside en la correcta formulación de los prompts. Existen técnicas para generar prompts más adecuados utilizando las propias IA.
- Para empezar, es crucial establecer el contexto o entorno en el que estamos trabajando. Una vez que hayamos delimitado este marco, la IA operará dentro de esos parámetros establecidos.
Del Pong de Atari al Pong de la IA
Iniciamos con este popular juego por lo que ha significado en la historia de los video juegos.
Según los historiadores, el primer juego electrónico se remonta a 1952, fecha en la que Alexander Shafto Douglas, estudiante de doctorado de la universidad de Cambridge, creó un 'tres en raya' (Noughts and Crosses) para la enorme computadora EDSAC2 (Atari: La historia continúa)Véase en https://www.dcs.warwick.ac.uk/~edsac/ un simulador de la EDSAC..
En 1958, William Higginbotham usó la pantalla de un osciloscopio, para crear un juego que llamó Tennis for two, sin lugar a dudas, se lleva el título del primer videojuego de la historia. El siguiente video, evidencia nuestra afirmación.

En 1966, Ralph Baer, reconocido como "el padre de los videojuegos", estaba convencido de darle una utilización interactiva a los televisores, a través de juegos como ping pong, tenis y damas. En 1968 construye una consola de juegos de demostración, la Brown Box, que se comercializa en 1972 a través de un trato con el fabricante de televisores, Magnavox. Nace, entonces, la primera consola comercial Maganavox Odyssey con una venta cercana a las 100,000 unidades. En la siguiente imagen animada, podemos observar parte de la publicidad de esta consola. Se aprecia el uso de acetatos sobre el televisor para mostrar el tipo de juego.

Nolan Bushnell asociado con Ted Dabney fundan una de las empresas pioneras del sector: Atari, iniciando con el lanzamiento al mercado de su primer gran éxito "Pong", juego diseñado por el ingeniero Al Alcorn y modificado para operar con monedas, que fue probado en la taberna de Andy Capp en Sunnyvale, CA.
"La máquina está rota"
Ese escueto mensaje convocó a Al Alcorn al bar de Andy Capp en Sunnyvale dos semanas después de que Alcorn instalara el juego de arcade Pong. Su receptor de monedas de cartón de leche estaba atascado con monedas de 25 centavos (Computer History Museum).

El tiempo invertido por Al Alcorn, para diseñar Pong, según los historiadores, fue de tres meses. Veamos, ahora, cómo una IA como GPT-4o, en menos de un minuto, nos genera el código para un juego tipo Pong.
Prompt: Dame el código HTML5 para un juego tipo pong, donde un jugador es el computador y el otro el usuario del juego. El juego termina cuando el ganador obtiene 5 puntos. Incluye un botón para iniciar el juego.
Con esta indicación, obtuvimos el juego que puedes ver en este enlace. Igual que Bushnell, notábamos que faltaba algo... ¡El sonido!, así que le pedimos a la IA:
Prompt: Incluye sonido en las colisiones
Con el nuevo código, audios descargados de https://universal-soundbank.com y un poco de ayuda del editor DescartesJS (escalado
del juego), obtuvimos el juego que se aprecia en el siguiente objeto interactivo:
El usuario juega moviendo la raqueta con el mouse.
Steve Jobs, Steve Wozniak y el Breakout
Obviamente, el Pong no podría permanecer para siempre en las salas arcade, pues el gamer setentero ya empezaba a exigir nuevos juegos. Pese a los esfuerzos de Atari al lanzar nuevos éxitos como Space Race y Gotcha en 1973; Quadrapong y Tank en 1974, los consumidores esperaban más... y surge el Breakout (Atari: La historia continúa).
Nolan Bushnell había contratado a un joven hippie “que se
preocupaba constantemente por demostrar que era el más inteligente de la compañía” y por juntar dinero para llegar a la India en un viaje iniciático, el cual no le caía bien a casi nadie en Atari, pero a Bushnell sí. Se trataba de un jovencísimo Steve Jobs, un temperamental, poco aseado y problemático nuevo talento de Atari ((https://codigoespagueti.com/).
Cuando Steve Jobs trabajaba en Atari, la empresa estaba trabajando en la creación del juego de arcade Breakout , que requería 80 circuitos integrados (CI). Cuantos menos circuitos integrados hubiera, más barato sería producir los juegos, por lo que Nolan Bushnell, presidente de Atari, le ofreció a Jobs 750 para idear un diseño, con una bonificación de 100 por cada circuito integrado que pudiera eliminarse del diseño. Jobs le pidió ayuda a su amigo Steve Wozniak con el desafío y se ofreció a dividir el 750, y durante cuatro días y noches armaron un diseño que solo requería 30 circuitos integrados. Bushnell le dio a Jobs su bono de 5000, que Jobs "dividió" con Wozniak diciéndole que era un bono de 700, dándole "la mitad", o 350. Woz estaba encantado, pero años después descubrió la verdad.
Tal como estaban las cosas, el diseño de Wozniak redujo el número de chips TTL a 42, pero los métodos de fabricación de Atari no pudieron recrear el diseño de esa manera, y finalmente optaron por su propio diseño que incluía alrededor de 100 chips TTL. La jugabilidad real parecía ser la misma que la del diseño de Wozniak (International Arcade Museum).

Veamos cómo nos responde la IA con un juego tipo "breakout". A ChatGPT le dimos la siguiente indicación:
Prompt: Dame un JS para un juego tipo breakout que al terminar ponga un botón que diga "Otra vez" y permita reiniciar el juego, los bloques del breakout deben ser de diferentes colores y el número de vidas es cinco.
La IA nos dio el siguiente código y el resultado que presentamos a continuación.
Sin embargo, nuestro objetivo era desarrollar un juego con una serie de características específicas que incluían la posibilidad de elegir el número de vidas, la implementación de fases con dificultad progresiva, la opción de obtener vidas adicionales, así como mejoras tanto estéticas como de jugabilidad. Para lograr esto, llevamos a cabo un proceso iterativo de ampliación, corrección y perfeccionamiento. Este proceso nos permitió obtener el código final y el juego deseado.
Uso del canvas en HTML5

Habrás notado, en los códigos anteriores, la presencia de la etiqueta <canvas>, que en cursos de diseño de libros interactivos no habíamos usado.
El canvas es un contenedor o lienzo en el que podemos dibujar gráficos a través de JavaScript. Cada canvas tiene un ‘contexto’, que es el objeto que realmente se utiliza para dibujar. Los contextos pueden ser bidimensionales o tridimensionales. Pero, que sea ChatGPT, quien nos describa y explique esta etiqueta:
<canvas> de HTML5 es un contenedor gráfico que permite dibujar gráficos con JavaScript. Es un lienzo donde puedes renderizar gráficos bidimensionales (2D) y tridimensionales (3D).Descripción del elemento <canvas>.
<canvas> es parte de HTML5 es muy versátil y se puede utilizar para crear desde gráficos simples hasta complejas animaciones y juegos.Estructura Básica
- id: Un identificador único para el elemento, que se usa para referenciarlo en el script.
- width: El ancho del canvas. Si no se especifica, el valor por defecto es 300 píxeles.
- height: La altura del canvas. Si no se especifica, el valor por defecto es 150 píxeles.
Uso de <canvas>
<canvas> por sí solo no hace nada. Necesita ser manipulado con JavaScript para dibujar en él. Aquí tienes los pasos básicos:- Referenciar el Elemento Canvas
Primero, se obtiene una referencia al elemento<canvas>en el DOM:
const canvas =document.getElementById('myCanvas'); - Obtener el Contexto de Renderizado
El contexto es el objeto que tiene los métodos y propiedades para dibujar en el canvas. Para gráficos 2D:
const context = canvas.getContext('2d');
context.fillRect(10, 10, 100, 100 );
Podemos, además, dibujar, líneas, círculos, textos, o incluir imágenes, rotaciones, escalados, gradientes, etc. Con el siguiente código, se obtiene el siguiente objeto:
Uso en Aplicaciones
El<canvas> es una herramienta potente para desarrolladores web. Aquí algunos de sus usos:- Gráficos y Visualizaciones: Se puede usar para crear gráficos interactivos y visualizaciones de datos.
- Juegos: Muchos juegos 2D y 3D se crean utilizando
<canvas>debido a su flexibilidad y rendimiento. - Animaciones: Se pueden crear animaciones fluidas, incluyendo movimientos y efectos visuales complejos.
- Edición de Imágenes: Herramientas de edición de imágenes en línea utilizan
<canvas>para manipular y procesar imágenes.
Le pedimos a ChatGPT que nos generara el código para un dodecaedro, el cual lo hizo usando contexto 2d y, además, nada parecido a un dodecaedro (ver ejemplo 1 en el siguiente objeto interactivo.
Para el segundo ejemplo, le pedimos que cambiara el contexto a 3d, que generó usando la librería three.min.js, pero tampoco parecía un dodecaedro. Para no discutir más con la IA, le pedimos un octaedro (ver ejemplo 3).
Creando puzles con IA
Vamos a ilustrar de forma práctica los pasos comentados en la introducción sobre el proceso de generación de un juego mediante IA, utilizando específicamente Gemini 1.5 Pro.
- Determinar el juego y su mecánica. Queremos un puzle de 25 piezas cuadradas (5x5) que se genere automáticamente a partir de una imagen dada. Inicialmente, el puzle debe estar desordenado.
- Escribir un prompt claro y completo. En nuestro ejemplo el prompt inicial introducido fue el siguiente:
- Realizar pruebas del juego. Al abrir el archivo generado index.html observamos que el puzle está perfectamente ordenado, lo cual no tiene sentido, ya que el juego estaría finalizado antes de empezar.
- Introducir nuevas sugerencias. Por ello, proporcionamos nuevas instrucciones a Gemini con el objetivo de solucionar los problemas y mejorar el juego.
- Iterar hasta lograr el resultado deseado. Repetimos los pasos 3 y 4 hasta que el juego quedó a nuestro gusto. Este proceso se detalla en el interactivo que presentamos a continuación. En él, se indica la secuencia de interacciones con Gemini y los resultados parciales obtenidos. Podemos apreciar las diferentes dificultades que se presentan y las decisiones que se adoptan para solucionarlas, alcanzando así nuestro objetivo final (haz clic en el botón que indica el fichero, para ver el resultado en una pestaña aparte).
Prompt: Dame el código HTML5 para crear un puzle de 25 piezas dada una imagen de 1024x1024 pixeles, el puzle debe ser funcional, es decir que las piezas se puedan arrastrar para armar el puzle.
Podemos reutilizar este puzle cambiando la imagen por otra de las mismas dimensiones, para obtener puzles diferentes. Con la ayuda del editor DescartesJS, presentamos varios puzles:
Vamos a dar un paso más y aprovecharemos el modelo de puzle creado para realizar dos variantes más. La primera consiste en utilizar imágenes de diferentes dimensiones. La segunda es que dichas imágenes sean animadas.
En el siguiente video se muestra el sencillo procedimiento para realizar dicha adaptación, desarrollándose las siguientes cuestiones.
- Forma de indicar el tamaño de la imagen en el código del puzle.
- Actuación para indicar el tamaño de las piezas en el citado código.
- Indicación de la imagen, en este caso animada, que se va a utilizar para la realización del puzle.
- Empleo de DescartesJS para que el puzle quede responsivo y escalable.
A continuación, presentamos una galería de puzles animados con imágenes de diferentes dimensiones.
Partiendo del código generado para el puzle por intercambio de piezas, se pide a la IA que realice una modificación para obtener una variante de puzle por rotación de piezas.
Ahora, pon las piezas ordenadas pero rotadas 90, 180 o 270 grados. Al hacer clic sobre las piezas, están rotarán 90 grados por cada clic, hasta que en la posición correcta.
En el interactivo de la página anterior se resume el periplo para crear un puzle con piezas móviles contra reloj. En el siguiente interactivo se muestran variantes del mismo.
Juego Escape Room
Por Juan Jorge Becerra Rodríguez
Llevo algunos años haciendo escape room educativos, de manera presencial, en la biblioteca y en la radio del instituto; aunque siempre he deseado hacer algo que sea mezcla de físico y virtual, le llamo escape room híbrido.
He visto una oportunidad de utilizar la inteligencia artificial para intentar crear ese escape room híbrido, de manera que las personas que participen tengan un juego en el que busquen pistas en una habitación, y tengan que introducir las posibles respuestas en un ordenador, móvil o Tablet, cada introducción correcta le dará un mensaje o sugerencias para el siguiente puzle, hasta que se alcanza la salida o el objetivo marcado.
El objetivo de un escape room es escapar de un lugar en el que estás encerrado por algún motivo. Para poder salir tienes que resolver los retos que te proponen, conseguir la clave o la contraseña de la puerta o candado y lograr salir. El juego está ambientado en algún lugar, como un laboratorio de química, una biblioteca o un museo.
Después de probar Gemini, Copilot y ChatGPT, me he decantado por ChatGPT, que es la que más se ha acercado a lo que yo quería.
Prompt 1
Para empezar, usé el siguiente prompt:
Dame el código CSS, JS, HTML de un juego de escape room con 5 habitaciones, cuenta regresiva puntuación.
La respuesta fueron tres archivos: index.html, style.css y script.js,
Escape Room "Der Henker" en Anbieter House of Tales en Berlín (imagen de von Freeden & Oberbeck GmbH en Wikimedia, CC BY-SA 4.0).
con estos archivos implementados obtuve un juego con una sola página en inglés y los botones al tocarlos se repetían y la cuenta regresiva estaba solo en segundos y no ocurría nada.

Prompt 2
El siguiente prompt fue:
Por favor poner la cuenta regresiva en minutos, el texto y puzles en español
Con la respuesta obtenida, conseguí que la cuenta regresiva estuviera en minutos y segundos y el juego en español; pero solo eso.
Prompt 3
Decidí ir primero al colorido de cada habitación para después arreglar el funcionamiento. Escribí el siguiente prompt:
Puedes poner de fondo tonos marrones, poner algún ejemplo de puzles.
La respuesta: ¡Claro! A continuación, he actualizado el código para incluir un fondo con tonos marrones y he añadido ejemplos de puzles para cada habitación.
Quedó muy bonito, pero no tenía funcionalidad y las preguntas no se visualizaban.

Prompt 4
El siguiente prompt:
No se sabe cuál es la pregunta en los puzles
La respuesta: ¡Entendido! Para que las preguntas de los puzles sean claras, he ajustado el código para mostrar las preguntas directamente en la página y permitir al usuario ingresar sus respuestas en un campo de texto.
Aquí el escape room quedó funcionando, sin necesidad de que expusiera un prompt específico para la funcionalidad, pero las
preguntas en cada habitación, se visualizaban en la misma pantalla dos veces.
Prompt 5
Decidí insistir con el tono marrón del escape room. Para ello el siguiente prompt:
Puede ambientar el escape con tonos marrones
La respuesta: ¡Claro! Vamos a ambientar el escape room con tonos marrones para darle una sensación más acogedora y temática.
Prompt 6
Por variar un poco, me metí con las preguntas de los puzles (en los escape room a los retos le llaman puzles); para ello, el prompt:
que la primera pregunta sea ¿Dónde nació Miguel de Cervantes, siendo la respuesta Alcalá de Henares
La respuesta: ¡Claro! Vamos a actualizar la primera pregunta del juego de Escape Room para que sea sobre el lugar de nacimiento de Miguel de Cervantes. También ajustaremos la respuesta correspondiente.
La primera pregunta cambió a la que yo sugerí, pero seguía viéndose dos veces cada pregunta.
Una sala de escape en vivo en 4A Colliergate, York (foto de Malcolmxl5 en Wikimedia, CC BY-SA 4.0).
Prompt 7
Quise ambientar el escape room en un laboratorio de química; para ello, el prompt:
Ha quedado muy bien, pero le falta el escenario, que es un laboratorio de química.
La respuesta: Para ambientar el escape room en un laboratorio de química, podemos añadir algunos elementos visuales en el CSS, así como imágenes de fondo y detalles que den la impresión de estar en dicho entorno. Aquí te dejo el código actualizado.

Prompt 8
Todavía se repetían las preguntas, y el final era un poco soso si ganabas y conseguías escapar, así que escribí lo siguiente:
Necesito que se note más que ha escapado el jugador
La respuesta: Para hacer que se note más cuando el jugador ha
escapado, podemos añadir efectos visuales y un mensaje más destacado. Vamos a modificar el CSS y el JavaScript para mostrar una animación y un mensaje grande y colorido cuando el jugador complete el juego.

Prompt 9
El juego seguía con las preguntas repetidas en cada puzle, aunque al final si ganabas salía un texto animado felicitándote.
Una vez comenzado el juego debería desaparecer el botón comenzar el juego
Respuesta: para ocultar el botón de "Comenzar Juego" una vez que el juego ha comenzado, podemos añadir una línea de código en la
función startGame que cambie el estilo del botón para que no se muestre. También haremos que el botón vuelva a aparecer si el juego termina (ya sea por victoria o por agotamiento del tiempo).
Prompt 10
El botón desaparecía cuando empezaba el juego, pero las preguntas seguían repetidas. Así que propuse otro prompt:
la pregunta se repite
Respuesta: para asegurarnos de que el mensaje de la habitación no se repita, corregiremos el código en la función updateRoom. Vamos a asegurarnos de que el mensaje "¡Has escapado!" solo se muestre cuando el jugador haya completado todas las habitaciones.
No solucionó el problema de las preguntas repetidas, creo que el prompt no estaba claro.
Prompt 11
Decidí un prompt más claro:
No se ha solucionado, las preguntas de cada habitación se repiten, puedes ponerla solo una vez.
La respuesta: para asegurarnos de que las preguntas de cada habitación no se repitan en la visualización, debemos modificar la estructura HTML y la lógica en JavaScript para manejar las preguntas correctamente. Aquí está la versión actualizada del código con los cambios necesarios.
Ahora si que funcionó, las preguntas ya no se repetían.

Prompt 12
Una vez solucionado el problema, le pedí un fondo musical:
Va de maravilla, puedes poner música de fondo, cuando comienza el juego.
La respuesta: ¡Claro! Para agregar música de fondo que comience a reproducirse cuando inicie el juego, puedes seguir estos pasos:
- **Añadir el archivo de música**: Asegúrate de tener un archivo de música (por ejemplo, 'background.mp3') en tu proyecto.
- **Agregar un elemento de audio en HTML**: Incluye un elemento de audio en el HTML.
- **Controlar la reproducción con JavaScript**: Usa JavaScript para reproducir la música cuando comience el juego.
Funcionó la música después de poner un archivo mp3 de fondo con nombre genérico background.mp3, pero la música no paraba era un ciclo cerrado (loop).

Prompt 13
Quise ponerle un botón de parada para la música y propuse el siguiente prompt:
Se podría poner un botón de parada para la música de fondo.
La respuesta: Claro, puedes agregar un botón para detener la música de fondo en cualquier momento. Vamos a añadir el botón en el HTML y a crear una función en JavaScript que permita controlar la reproducción de la música.
Funcionó, me dejó contento este Código.
y el juego:
Prompt 14
Busqué el cambio en el fondo con imágenes y propuse el siguiente prompt:
Cada habitación tiene fondo diferente.
La respuesta: para lograr que cada habitación tenga un fondo diferente, podemos usar diferentes clases de CSS y cambiar estas clases en el div de la habitación ('#room') cada vez que el jugador cambia de habitación.
No especifiqué que fuera con imágenes, así que solo cambió el color de fondo de cada habitación, no fui claro.
Prompt 15
Propuse otro prompt:
No es fondo del cartel de las los puzles, sino el fondo de toda la habitación.
La respuesta: entiendo, deseas que el fondo de toda la página cambie según la habitación en la que se encuentra el jugador. Para lograr esto, se puede cambiar la clase del body en lugar del div de la habitación. Aquí están los pasos necesarios para implementar esto:
- **CSS**: Se añaden clases para cada fondo específico de las habitaciones aplicadas al
body(body-room-1,body-room-2, etc.). - **JavaScript**: La función
updateRoomBackgroundcambia la clase delbodysegún la habitación actual.
En la función updateRoom, se llama a updateRoomBackground para actualizar el fondo cada vez que se cambia de habitación.
Se asegura que el fondo se restablezca al finalizar el juego o cuando el tiempo se acaba.
Con estos cambios, el fondo de toda la página cambiará según la habitación en la que se encuentra el jugador. Asegúrate de tener las imágenes fondo1.jpg, fondo2.jpg, etc., en el mismo directorio o ajusta las rutas según sea necesario.
Añadí cinco imágenes, puse la misma para todas. Imágenes de elaboración propia. Funcionó, aunque el mensaje final de ganador dejó de ser animado.
Prompt 16
Lo del mensaje, no le dí importancia, me atreví y le propuse el siguiente prompt:
Se puede poner imágenes para los puzles como pistas.
Respuesta: Claro, podemos agregar imágenes para las pistas de los puzzles en cada habitación. Para hacerlo, primero necesitas tener las imágenes correspondientes a cada pista (por ejemplo, pista1.jpg, pista2.jpg, etc.) y luego incluirlas en el HTML y actualizar el JavaScript para mostrarlas.
Añadí las imágenes de CREA, creadas por Francisco Javier Pulido, del grupo Gseex.
Quedé satisfecho, el escape room empezaba a tomar forma (Código).
Prompt 17
Quise elegir las preguntas de los puzles, c el siguiente prompt:
- LEANDRO FERNÁNDEZ DE MORATÍN. El sí de las niñas.
- VV, AA, Poesía romántica.
- OSCAR WILDE. El retrato de Dorian Grey.
- GUSTAVO ADOLFO BÉCQUER. Siete leyendas y una carta.
- JOSÉ ZORRILLA. Don Juan Tenorio
Respuesta: perfecto, aquí tienes cinco pistas que conducen a los libros seleccionados para cada habitación. He incluido estas pistas en el juego de escape room:
- **El sí de las niñas de Leandro Fernández de Moratín**
- Pista: "Busca el libro que critica los matrimonios arreglados y defiende la libertad de las mujeres para elegir a su esposo." - **Poesía romántica (VV.AA.)**
- Pista: "En este libro, encontrarás los sentimientos más profundos y oscuros de los poetas que anhelaban la libertad y el amor, en el periodo donde la imaginación era la reina." - **El retrato de Dorian Gray de Oscar Wilde**
- Pista: "Este libro cuenta la historia de un joven cuya belleza eterna esconde un oscuro secreto en un retrato que envejece en su lugar." - **Siete leyendas y una carta de Gustavo Adolfo Bécquer**
- Pista: "Las historias en este libro te llevarán a mundos de misterio y fantasía, narradas por uno de los más famosos poetas y escritores románticos españoles."
- **Don Juan Tenorio de José Zorrilla**
- Pista: "Una obra teatral que sigue las aventuras de un famoso seductor español que se enfrenta a su destino tras una vida de libertinaje y engaño."
Y así fue, las preguntas cambiaron, todo bien, pero estaban todos los archivos mezclados.
Prompt 18
Así que propuse otro prompt:
Los audios estarán en una carpeta llamada audios, las imágenes en una carpeta llamada images.
Respuesta: perfecto, aquí tienes el código HTML, CSS y JavaScript actualizado para asegurarte de que los audios y las imágenes se carguen correctamente desde las carpetas audios e images respectivamente.
Obteniendo este Código.
En la siguiente página se presenta el objeto interactivo.
Ilustración del juego Escape Room, generado por Ideogram y mejorado por KREA.
Juegos "Memory"
En 1959, el suizo Heinrich Hurter ideó este tipo de juego, para llevárselos a sus nietos en Londres,
se trataba de cuadrados de cartón decorados con dibujos recortados de revistas. El hijo de Hurter, agregado militar en Londres, fascinado por el juego, lo ofreció a la editorial Otto Maier, como se llamaba Ravensburger en ese entonces. Cuando salió a la venta costaba 4 marcos con 80. Entretanto, la exitosa empresa conocida por sus rompecabezas y sus juegos de mesa ha sacado unas 250 versiones del Memory y en diferentes niveles de dificultad, de 12 hasta 72 pares, de cachorros hasta pinturas famosas (https://www.dw.com/).
El popular juego de memoria, basado en el reconocimiento de pares de tarjetas, surgió en Checoslovaquia a mediados de los años 60, cuando Princ trabajaba en la Catedral de San Vito en Praga. El primer set fue producido en 1965 con unas 10 000 unidades. El Pexeso pronto se extendió a todo el mundo y se convirtió en uno de los juegos más populares de chicos y grandes al grado que en la extinta Checoslovaquia actualmente República Checa se organiza incluso un campeonato nacional (Wikipedia).
Las imágenes de las tarjetas pueden ser números,
animales, comics, alimentos, colores, etc. Cuando el juego es digital, estas imágenes pueden ser animadas, lo que hace más atractivo el juego, además de poderse jugar en modo solitario.
En el libro Plantillas DescartesJS, presentamos varios modelos, incluyendo tarjetas con videos de YouTube.
Se nos ocurrió preguntarle a GPT-4o si podía generar el código para un juego similar. A continuación, presentamos el ejercicio.
Foto por KF, 2005, en Wikimedia, Dominio público.
Primer prompt
Dame el código html5 para un juego de destapar 8 parejas de imágenes, puestas en una grilla de 16x16.
Cada imagen ocupa una cuadrícula de 135x135 pixeles. Al iniciar el juego, las imágenes están tapadas con una imagen comodín, que rota al hacer clic sobre ella, descubriendo la imagen que cubre. Solo se pueden destapar dos, si se encuentra una pareja permanecen destapadas, sino se vuelven a tapar.
GPT-4o nos generó este Código. El juego lo presentamos en la siguiente página, escalado con el editor DescartesJS.
Segundo prompt
Está perfecto ¿podrías cambiar el comodín por una imagen en lugar del interrogante?
GPT-4o nos generó este Código. El juego lo presentamos en la siguiente página, escalado con el editor DescartesJS.
Tercer prompt
Finalmente, ¿puedes hacerlo responsivo, que se escale a cualquier tamaño de pantalla?
GPT-4o nos generó este Código. Con este último no tuvimos que recurrir a DescartesJS.
En este último juego, incluimos tarjetas con imágenes animadas y cambiamos la imagen comodín.
Tras el éxito conseguido hasta el momento, intentamos realizar una potente mejora en un único prompt que mejorase el juego y aumentase su jugabilidad y atractivo.
Cuarto prompt
Partiendo del juego de parejas del archivo adjunto necesito que realices los siguientes cambios. Antes de que la partida comience, deberá presentarse un elegante panel de recogida de datos superpuesto y centro a las cartas. Las cartas no podrán utilizarse hasta que se complete el panel y se pulse empezar. Dicho panel de introducción de datos contará con los siguientes campos: nombre del jugador, número máximo de fallos permitidos y tiempo para resolver el panel. El panel inicial debe tener unos valores por defecto. El tiempo mínimo debe ser 5 segundos y el número de fallos mínimo 1, el programa no debe permitir valores inferiores a estos datos.. Después coloca en la zona inferior del juego un elegante marcador en el que se reflejen los siguientes datos: aciertos, fallos, tiempo restante, máximo número de fallos permitidos y nombre del jugador. En el marcador inferior: coloca los bordes redondeados, coloca dos filas una para el enunciado y otra para el valor, incluye líneas con estilo de separación entre los diferentes campos. Al finalizar el juego deberá mostrarse uno de los siguientes mensajes con fondo semitransparente y tener un efecto llamativo de entrada (El efecto de entrada de todos los mensajes debe ser aparición progresiva con zoom). Los mensajes deben ser según corresponda: a) si consigue terminar correctamente en tiempo: "Felicidades panel completado" (en color verde). b) Si se alcanza el número máximo de fallos permitidos "Juego finalizado. Número máximo de fallos alcanzado" (en color rojo). c) Si se agota el tiempo "Juego finalizado. Tiempo terminado" (en color azul). Tras finalizar el juego debe tener un control de volver a jugar que devuelva al juego al panel inicial. El juego debe estar enmarcado con bordes redondeados.
GPT-4o nos generó este código, que se adapta bien al prompt utilizado. Se trata de un juego responsivo por lo que no hubo que utilizar DescartesJS.
Cierto es que, aunque la IA se acercó desde el principio a los requisitos solicitados, hubo que hacer muchos reintentos y mejoras hasta conseguir el resultado deseado. Esto pone de manifiesto la importancia del diseño de los prompts y de la estrategia utilizada en el proceso.
Dado el buen resultado obtenido, pasamos a la siguiente y última fase, introducir efectos sonoros al juego. En este caso, en primer lugar, vamos a mostrar el resultado.
En segundo lugar, incluimos el código generado por GPT-4o y retocado por Claude. Código.
En tercer lugar, incluimos el prompt utilizado y comentamos algún retoque adicional.
Quinto prompt
Me gustaría poner efectos sonoros al juego del código adjunto. Estos efectos deberían estar y ser diferentes en los siguientes momentos: Comenzar el juego. Acertar una pareja. Fallar una pareja. Tiempo finalizado. Fallos máximos alcanzados. Panel terminado con éxito. Dame el código completo realizando sólo los cambios para introducir los efectos sonoros. Los efectos sonoros deben poder desactivarse y activarse al inicio de la partida mediante un control deslizante.
Además, se añadió que el juego guardase memoria de los datos iniciales para las sucesivas partidas.
Juego "El Ahorcado"
Este juego es clasificado como un juego de palabras en el que participan dos jugadores. El primer jugador (el ordenador para nuestro caso) selecciona una palabra que el otro jugador debe adivinar.
Según la "Guía de Oxford de Juegos de palabras" el segundo jugador pierde cuando ha realizado 11 intentos; sin embargo, para nuestro ahorcado hemos definido la pérdida con cinco errores o letras equivocadas.
A continuación, presentamos la charla (chat) que tuvimos con ChatGPT, hasta obtener un juego que cumpliera con nuestras indicaciones o, al menos, fuera jugable según las especificaciones del juego.
De las tres versiones, presentamos la segunda (index2.html), en la cual hay que ingresar cada letra y hacer clic en el botón Adivinar. Las palabras para adivinar son javascript, HTML, CSS, programación y desarrollo.
Con las mismas indicaciones, Claude generó el siguiente código, cuya ejecución presentamos a continuación:
Los programadores son necesarios - Asteroids
Este título lo hemos puesto al analizar el juego asteroides, generado por una IA, y contrastarlo con el juego original o, al menos, con un clon del mismo. Pero, antes del análisis, hagamos un viaje a los finales de los años 70 del siglo pasado... bueno, que sea ChatGPT quien lo haga:
El juego Asteroids

Asteroids es un juego de arcade lanzado por Atari Inc. en noviembre de 1979. Diseñado por Lyle Rains y Ed Logg, se ha convertido en uno de los juegos más icónicos y exitosos de la era dorada de los videojuegos arcade.
Concepto y Jugabilidad
En Asteroids, los jugadores controlan una pequeña nave espacial en un campo de asteroides que está plagado de asteroides y platillos voladores. El objetivo es disparar y destruir los asteroides y platillos mientras se evita colisionar con ellos. Los jugadores pueden girar la nave y usar propulsores para moverse por
la pantalla, que tiene un efecto de envolvimiento: los objetos que salen por un borde de la pantalla reaparecen en el borde opuesto.
Desarrollo y Lanzamiento
El desarrollo de Asteroids fue influenciado por juegos anteriores como "Spacewar!" y "Computer Space". Lyle Rains inicialmente propuso la idea de un juego basado en destruir asteroides. Ed Logg fue asignado al proyecto y añadió la característica de platillos voladores para aumentar la dificultad y el interés del juego.
Impacto y Legado
Asteroids se convirtió en un éxito comercial inmediato y se vendieron más de 70,000 unidades de arcade. Su popularidad ayudó a consolidar el uso del vector graphics, una tecnología que permitía gráficos más detallados y rápidos en comparación con los juegos basados en raster. La simplicidad del diseño y la jugabilidad adictiva hicieron de Asteroids un clásico que sigue siendo recordado y jugado hoy en día.
El juego inspiró numerosos clones y versiones en diferentes plataformas, incluyendo consolas domésticas como el Atari 2600. También influyó en el diseño de muchos juegos de disparos en el espacio que vinieron después.
Innovaciones Técnicas
Asteroids fue uno de los primeros juegos en presentar un sistema de puntuación alto que podía ser guardado, lo que fomentaba la competencia entre jugadores. La física del movimiento de la nave, basada en inercia y aceleración, fue otra innovación clave que añadió un nivel de realismo y desafío al juego
Referencias
Kent, Steven L. The Ultimate History of Video Games. Prima Publishing, 2001.
Donovan, Tristan. Replay: The History of Video Games. Yellow Ant, 2010.
Kohler, Chris. Power-Up: How Japanese Video Games Gave the World an Extra Life. BradyGames, 2004.
Barton, Matt. Vintage Games: An Insider Look at the History of Grand Theft Auto, Super Mario, and the Most Influential Games of All Time. Focal Press, 2009.
Herman, Leonard. Phoenix IV: The History of the Videogame Industry. Rolenta Press, 2016.
Asteroids creados con ChatGPT
Para no extender la conversación con ChatGPT, presentamos las cuatro indicaciones dadas, hasta obtener este Código.
Dame el código HTML5 para un juego de naves espaciales donde debes destruir asteroides con tu nave y evitar ser golpeado por ellos.
Agrega puntaje en el juego y destrucción de la nave si es impactado por un asteroide.
Incluye audio para las colisiones y tres vidas para la nave.
¿Es posible que los asteroides no sean circulares?, ¿podrías darle forma de nube y con colores variados?
Para comprender los objetivos propuestos, es importante ver el juego original en algún canal de YouTube. Uno de estos canales es Old Classic Retro Gaming.
Con las indicaciones anteriores, obtuvimos el siguiente juegoHicimos algunas intervenciones con el editor DescartesJS, para el inicio del juego y el escalado.:
Lo más cercano al juego original son, quizá, los disparos. La nave no es triangular, los asteroides en nada se parecen a los originales y... un largo etcétera.
Obviamente, habrá que ir dando otras indicaciones a ChatGPT para irnos aproximando al juego original; por ejemplo, James Socol, después de seis horas obtuvo el siguiente juego, que mostramos a continuación:
Ahora, el parecido con el original es mayor, aunque no muestre los ovnis y carezca de sonido. Un comentario de Socol es el siguiente:
El Spacewar! original, uno de los primeros (si no el original) juego de ordenador, tardó 200 horas en codificar. Esto probablemente me llevó 6. Estoy muy contento de haber superado el PDP-1Véase el libro "Atari: la historia continúa", para más información del ordenador PDP-1..
Socol hace la comparación con Spacewar! pero, estamos seguros, el Asteroids de 1979 demandó mucho más tiempo de programación.
James Socol es un ingeniero de software y, seguramente, se ayudó de ChatGPT; es decir, la creatividad es del programador. Por contraste, Robin Lamb realizó la siguiente conversación con ChatGPT:
Obteniendo el siguiente juego (movimientos y disparos con el ratón):
Los programadores y los Clones de Asteroids
A continuación, presentamos dos clones del juego asteroids, sin ayuda de IA. El primero, fue desarrollado por el programador Akimitsu Hamamuro, el segundo por un programador ruso. Se evidencian los mejores resultados logrados por los programadores.
Sopas de letras
Este pasatiempo fue inventado por el español Pedro Ocón de Oro, logrando una rápida popularización de este juego de palabras.

La sopa de letras es un juego que consiste en descubrir un número determinado de palabras enlazando estas letras de forma horizontal, vertical o diagonal y en cualquier sentido, tanto de derecha a izquierda como de izquierda a derecha (lo que implica la posibilidad de que algunas palabras se hallen deletreadas al revés), y tanto de arriba abajo, como de abajo arriba. Las palabras a encontrar se pueden englobar dentro de una temática concreta. Una variante del juego es la sopa numérica, en la cual en lugar de letras son números y consiste en hallar cifras en lugar de palabras. (https://es.wikipedia.org/).
A continuación, presentamos un ejercicio con tres herramientas de IA (ChatGPT-4o, Claude 3 Sonnet y Gemini 1.5 Pro), iniciando con Claude 3 Sonnet, con este prompt:
Dame el código hmtl5 para una sopa de letras con 15 palabras. La sopa de letras ocupa una grilla de 12x12. Las palabras las debe distribuir al azar. El usuario tiene la opción de marcar las palabras haciendo clic en la primera letra y desplazando el mouse hasta la última letra. La palabra pintada en verde si corresponde a una de las 15 palabras dadas.
Las interacciones con estas herramientas y los códigos obtenidos, las puedes consultar a continuación (usa el scroll vertical para ver todo el contenido):
En las siguientes páginas, presentamos algunas sopas obtenidas.
Sopa con Claude 3 Sonnet
Si seguiste la discusión de la página anterior, habrás notado un error en las últimas sopas de Claude, pues algunas palabras no se dejan señalar.
Pedimos ayuda a ChatGPT, dándole el código de Claude y el siguiente prompt:
Revisa el código en sopa4.html y corrige el siguiente error "algunas palabras de la sopa no se dejan marcar, pese a que corresponden a las dadas en la lista". Pon un mensaje de felicitaciones cuando se señalen todas las palabras.
Sopa con ChatGPT-4o
Se puede observar que el diseño de Claude ni las palabras cambiaron con el modelo ChatGPT, pero se logró solucionar el error.
Como último ejercicio, le dimos el código generado por ChatGPT a Gemini 1.5 Pro, con la siguiente indicación:
Usa el código dado en gpt2.html y presenta un diseño más elegante, incluyendo diferentes colores para las palabras correctamente señaladas.
El resultado fue bueno, pero no cambió los colores en las palabras.
Sopa con Gemini 1.5 Pro
Con este último diseño, se observa que se ve bien en modo oscuro y en ventana ampliada. Finalmente, hicimos una intervención, reduciendo el número de palabras a 10, cambiando las palabras y colores, encontrando que la sopa seguía funcionando bien.
Sopa Gemini modificada
Tetris
Este juego fue diseñado por el soviético Alekséi Pázhitnov y publicado en 1984, alcanzando gran popularidad y éxito a nivel mundial. Su nombre deriva del prefijo numérico griego tetra- (cuatro), ya que todas las piezas del juego, conocidas como tetrominós, contienen cuatro segmentos, y del tenis, el deporte favorito de su autor Wikipedia. https://es.wikipedia.org/wiki/Tetris.

Cuatro décadas después y con ayuda de la inteligencia artificial vamos a reproducir una versión de este conocido juego. Inicialmente se pidió a ChatGPT-4o el siguiente prompt para generar el juego:
Dame el código html5 para el juego tetris, incluye puntaje y niveles.
Luego se le pidió que:
Asigna la tecla "flecha arriba" para la rotación de piezas.
Sobre este juego se han realizado diferentes mejoras, tales como la adición de más controles, integración de música, mejora de estilos, instrucciones, marcadores, etc.
Para su realización se han utilizado varias inteligencias artificiales combinadas y además ha habido que realizar ciertos ajustes manuales. La gran cantidad de líneas de código que contiene y los requisitos específicos que se han pedido han sido las causas de ello.
Juegos rápidos
En este apartado vamos a presentar algunos juegos que son rápidamente generados por la inteligencia artificial y que además son rápidos de jugar.
Se han realizado utilizando el siguiente prompt genérico.
Necesito que me des el código HTML5 completo un pequeño y divertido juego educativo que puedas programar. El juego debe ser vistoso, llamativo y debe funcionar correctamente. El juego debe llevar un título y un objetivo. Debe tener un tiempo para realizarlo. Debe aparecer un mensaje cuando se consiga el objetivo y cuando no. Los controles y fondos deben llevar colores degradados. Los marcadores deben estar recuadrados. Debe ser responsive. Debe incluir un botón de comenzar y otro con las instrucciones que debe salir en una ventana emergente.
En el prompt, no se ha solicitado ningún juego concreto a la IA, dejando a su criterio la elección y mecánica del mismo.
Tras obtener de la IA la primera versión, después se le van pidiendo pequeños retoques y ajustes. También se pueden realizar pequeños ajustes manuales en la programación del código obtenido.
Atrapa las letras
Este juego ha sido generado en su totalidad con Claude 3.5, entre el prompt inicial y los ajustes posteriores se necesitaron menos de 5 instrucciones, que son las que esta inteligencia artificial ofrece seguidas de forma gratuita.
La mecánica del juego generado consiste en acertar si las letras que van saliendo secuencialmente son vocales o consonantes. Se deberán acertar al menos 20 letras en un tiempo de 30 segundos sin cometer más de tres fallos. Presentamos el resultado:
Ordena los números
Este juego se ha generado partiendo del anterior con Claude 3.5, utilizando pocos prompts. En el propio juego se indican las instrucciones.
Atrapa las estrellas
Este juego se ha generado a partir del prompt inicial con ChatGPT-4o, y posteriormente ha sido modificado utilizando algunos prompts. En el propio juego se indican las instrucciones.
Equilibrio cósmico
Se ha pedido a Claude 3.5 que partiendo de dos juegos anteriores genere otro diferente. En el juego están las instrucciones.
Desafío cromático
Este juego se ha generado a partir del prompt inicial con Perplexity, pero al no ser capaz de hacerlo se terminó con Claude 3.5.
Buscaminas
Generado, inicialmente, con ChatGPT-4o y mejorado con Claude 3.5.
Cazatesoros
Generado con Claude 3.5 a partir del juego buscaminas.
Matemáticas rápidas
Iniciado con Claude 3.5 y terminado con ChatGPT-4o.
Othello
Realizado conjuntamente entre Claude 3.5 y ChatGPT-4o.
Secuencia luminosa
Juego realizado por Claude 3.5 inspirándose en tres de los juegos anteriores elegidos aleatoriamente.
IA en la academia
Introducción

En la era de la información, la inteligencia artificial (IA) ha emergido como una fuerza transformadora en una amplia gama de campos, y la academia no es la excepción. Las herramientas basadas en IA están revolucionando la forma en que investigadores, profesores y estudiantes abordan el aprendizaje, la enseñanza y la investigación. Desde la generación automática de presentaciones hasta el análisis profundo de documentos académicos, la IA está redefiniendo los métodos tradicionales y proporcionando nuevas oportunidades para el avance del conocimiento.
Las IA generadoras de presentaciones, como las que emplean algoritmos de procesamiento de lenguaje natural y aprendizaje automático, permiten a los académicos crear diapositivas coherentes y visualmente atractivas en cuestión de minutos. Estas herramientas no solo ahorran tiempo, sino que también garantizan una estructura lógica y una narrativa clara, aspectos cruciales para la comunicación efectiva de ideas complejas.
Por otro lado, las herramientas de IA para leer y analizar documentos están democratizando el acceso a la información y mejorando la eficiencia en la investigación. Mediante técnicas avanzadas como la minería de textos y el análisis semántico, estas herramientas pueden
escanear vastas cantidades de literatura académica, identificar patrones, extraer información relevante y proporcionar resúmenes precisos. Esto permite a los investigadores mantenerse al día con los desarrollos más recientes en sus campos, sin verse abrumados por la cantidad de publicaciones disponibles.
En este capítulo, exploraremos las diversas aplicaciones de la IA en la academia, destacando cómo estas tecnologías están cambiando el panorama educativo e investigativo. Analizaremos casos de uso específicos, evaluaremos los beneficios y desafíos asociados con la adopción de estas herramientas y reflexionaremos sobre el futuro de la IA en el ámbito académico. La incorporación de la IA no solo está optimizando procesos, sino que también está impulsando una nueva era de innovación y colaboración interdisciplinaria (ChatGPT).
IA generadoras de
presentaciones
La presentación efectiva de ideas es una habilidad fundamental en el ámbito académico y profesional. Tradicio- nalmente, la creación de presentaciones requiere tiempo, esfuerzo y un sentido
estético que no todos poseen de manera innata. Aquí es donde las inteligencias artificiales generadoras de presentaciones están marcando una diferencia significativa.
Las IA generadoras de presentaciones utilizan avanzados algoritmos de procesamiento de lenguaje natural y aprendizaje automático para automatizar la creación de diapositivas. Estas herramientas analizan el contenido proporcionado por el usuario, como artículos, informes o simplemente puntos clave, y generan una estructura de presentación coherente y visualmente atractiva. Al hacerlo, permiten a los académicos y profesionales concentrarse en el contenido y la narrativa de su discurso, en lugar de invertir tiempo en el diseño y la organización de las diapositivas.
El proceso es sorprendentemente sencillo: el usuario ingresa el material base y la IA se encarga del resto, generando automáticamente títulos, subtítulos, y bloques de texto relevantes, además de seleccionar gráficos, imágenes y estilos de diseño que complementan el contenido. Este enfoque no solo optimiza el tiempo de preparación, sino que también asegura
que las presentaciones mantengan un estándar de calidad visual y estructural elevado.
Las aplicaciones de estas herramientas son diversas y potentes. En el contexto académico, pueden ser utilizadas para preparar clases, seminarios, y conferencias con una eficiencia sin precedentes. Para los estudiantes, estas IA pueden ayudar a estructurar sus exposiciones y proyectos, facilitando una comunicación clara y persuasiva de sus ideas. Asimismo, en el ámbito de la investigación, las IA generadoras de presentaciones permiten a los investigadores compartir sus hallazgos de manera efectiva en congresos y publicaciones científicas.
A medida que la tecnología continúa evolucionando, las capacidades de estas herramientas se expanden, incorporando características como la personalización de estilos, la integración de feedback en tiempo real y la adaptación a diferentes audiencias. Sin duda, las IA generadoras de presentaciones están redefiniendo el panorama de la comunicación visual en la academia, ofreciendo una combinación de eficiencia, creatividad y precisión que promete transformar la manera en que compartimos y presentamos el conocimiento.
Para nuestro ejercicio, el tema que usaremos es "IA generadoras de presentaciones".
Diapositivas generadas por ChatGPT
Le dimos a ChatGPT la siguiente indicación:
Voy a realizar una presentación con el tema "IA generadoras de presentaciones", ¿me ayudas con las diapositivas?
Esta fue la respuesta:
Diapositivas generadas por Gamma
Gamma es una de las mejores IA generativas de presentaciones, en la que se destaca:
- Selección de idiomas, entre ellos el español
- Tres formas de iniciar la creación de una presentación de diapositivas

- Posibilidad de cambiar el estilo con otra plantilla, luego de generar la presentación.
- Generación de hasta 10 diapositivas en el plan libre.
- Puede generar animaciones y videos en las diapositivas.
- En el plan gratuito entrega, inicialmente, 400 créditos.
- Permite la exportación a formato PPT/X o PDF.
Para nuestro ejercicio, iniciamos pegando el texto que nos generó
ChatGPT, en el apartado anterior, y seleccionamos 8 tarjetas o diapositivas.
El resultado obtenido lo presentamos a continuación, utilizando un presentador de imágenes del apartado 2.6 (haz clic sobre la imagen):

La posibilidad de obtener el archivo en formato PPT/X, en el plan libre, permite que podamos modificar las diapositivas obtenidas.
Gamma IA usa la tecnología de inteligencia artificial basada en un modelo de aprendizaje profundo y entrenada con un conjunto de datos masivos, para producir la información. El modelo puede comprender la estructura de las presentaciones, el contenido de las diapositivas y el diseño visual de las mismas. Esto permite que la aplicación "genere exposiciones visualmente atractivas e informativas"
Diapositivas generadas por Slidesgo
En el plan libre Slidesgo tiene varias limitaciones, entre ellas: Solo cinco plantillas para elegir y exportación únicamente en formato PDF. No permite crear a partir de archivos, solo acepta que se describa el tema de la presentación, a partir del cual la IA genera la presentación que, en general, es bastante aceptable.
Le dijimos a Slidesgo que el tema era "IA generativas de presentaciones". Inmediatamente generó ocho diapositivas, que mostramos en el siguiente "presentador diseñado con el editor DescartesJS":
Haz clic en el botón de la esquina superior derecha, para ver la presentación en pantalla completa.
Diapositivas generadas por MagicSlides
MagicSlides es otra aplicación que, en su plan libre, presenta limitaciones significativas: 3 Presentaciones/mes, 1 página de pdf a ppt, 1 página de docx a ppt, 500 palabras a ppt, 10 diapositivas por presentación y solo admite cambio de idioma en el plan Pro. Sin embargo, se le abona que pueda convertir videos de YouTube o páginas web a ppt.
Para generar nuestra presentación, le dimos las diapositivas de ChatGPT en formato PDF, obteniendo una presentación en inglés de 11 diapositivas. Algunas de ellas las mostramos en el siguiente "presentador diseñado con el editor DescartesJS":
Puedes ampliar la diapositiva a ventana completa o activar la lupa para leer las diapositivas.
Existen otras herramientas AI, pero la mayoría de pago o con mínimas prestaciones en el plan de prueba; por ejemplo, SlidesPilot permite tres generaciones y sin posibilidad de descargar, Prezo tiene plan de prueba, pero sus diapositivas no son de buena calidad y Decktopus eliminó el plan de prueba.


Video-presentaciones con Lumen5
Lumen5 es una de las herramientas de IA que más prestaciones ofrece en el plan libre:
- Resolución de video 720p
- Hasta cinco videos al mes
- 2 minutos de voz
En este plan, la última diapositiva viene con la marca de agua de Lumen5, pero, para efectos académicos, ello no representa mayor problema. En los cuatro planes de pago, el más económico es de 19 dólares mensuales.
Lumen5 da cuatro posibilidades, para generar un video: escribir una idea, pegar un texto, pegar una URL, por ejemplo, de una página o de un post o subir un documento.
Video-presentaciones con Fliki
Fliki AI ofrece un plan gratuito con cinco minutos de créditos por mes y marca de agua. También hay un plan de 2160 minutos a un costo de 21 dólares por mes.
Permite crear un video a partir de un guion, el cual Fliki divide en varias escenas, a las que le agrega imágenes o clips de video, los cuales podemos cambiar. Admite 75 idiomas y 100 acentos. Observa la presentación realizada sobre "IA generadoras de diapositivas" con 13 escenas:
Se observa que en todas las escenas aparece la marca de agua de Fliki.
Video-presentaciones con invideo
InVideo AI es otra IA generativa de videos tipo presentación pero, a diferencia de Fliki, genera el guion, crea escenas y agrega voces en varios idiomas. El plan gratuito otorga 10 minutos de generación de video por semana, en el plan Plus son 50 minutos por un costo de 20 dólares mensuales. Con solo dar clic a "Create video", escribir la idea y dar clic a "Generate video", obtuvimos el siguiente video con la idea "IA generadoras de diapositivas":
Video-presentaciones con Wepik
Terminamos con Wepik, una herramienta IA gratis a la fecha, en la que seleccionamos AI Presentation Maker en la opción Features e incluyendo nuestra idea "IA generadoras de diapositivas", obteniendo la siguiente presentación (PDF presentado en formato HTML5 con la aplicación IDR Solutions):
IA usadas para generación de contenido
Escribiendo con ayuda de las IA
Es cierto que estas herramientas son útiles como asistentes de escritura. La IA generativa es la mejor herramienta para tomar notas y resumir reuniones del mundo. Es excelente para extraer estadísticas de informes enormes, crear listas de elementos comunes (beneficios, desafíos, mejores prácticas) a partir de un montón de artículos fuente y escribir metatítulos y descripciones. También puede generar un esquema aceptablemente bueno, aunque nunca he tenido uno que haya resultado intocablemente perfecto (Jacqueline Dooley).
En este apartado, veremos cómo usar la IA para redactar textos; sin embargo, como advierte Dooley, "las herramientas de IA generativa son realmente buenas para inventar cosas y presentar estas mentiras con confianza"; es decir, es nuestra responsabilidad revisar y verificar que lo que escribe la IA es cierto y, en ocasiones, mejorar su redacción, para que parezca más humana.
Continúe y utilice IA generativa si desea crear una publicación de blog o algo más complejo como un libro electrónico o un informe. Pero le imploro que contrate a un escritor para supervisar y refinar cualquier basura caliente que surja de la herramienta de su elección impulsada por IA (Jacqueline Dooley).
En las siguientes interacciones, veamos cómo nos puede ayudar una IA para redactar una introducción a las funciones cuadráticas.
Ambas IA presentan un buen contenido sobre funciones cuadráticas, siendo más descriptiva ChatGPT-4o. Ahora, probaremos tres IA con esta indicación: "Haz una introducción a las IA generativas de imagen, incluye referencias"
Para evitar las llamadas "alucinaciones"El término “alucinación de la inteligencia artificial” (también denominada confabulación o delirio) se refiere, en este contexto, a la capacidad de los modelos de IA para generar contenido que no se basa en datos reales, sino que es producto de la propia imaginación de los modelos. Existe preocupación por los posibles problemas que pueden plantear las alucinaciones de la IA, entre ellos, los de carácter ético, social y práctico (Ahmed Banafa). o, mejor, las mentiras de las IA, es recomendable pedirle que acompañe su respuesta con algunas referencias, tal como lo hicimos en el ejemplo anterior. Obtenidas las referencias, podemos verificar alguna información en la que tengamos dudas. Algunos ejemplos de alucinaciones de las IA, son:
Información que no se basa en hechos, como generar URL, bibliotecas de códigos o personas que no existen. También es común que entreguen referencias bibliográficas inexistentes.
Datos falsos. Las IA pueden presentar información ficticia como nombres de ciudades, especies de animales, tipos de virus, etc., que no existen.
Las alucinaciones de la IA pueden ocurrir porque los modelos de aprendizaje de idiomas (LLM) se centran en los patrones y la coherencia del lenguaje, no en la precisión objetiva del contenido que generan. Esto significa que, si bien el resultado puede parecer plausible y gramaticalmente correcto, no necesariamente está verificado (Ahmed BITLAW).
En el contexto legal, la alucinación más famosa la experimentó un abogado del Distrito Sur de Nueva York. Como demandante en un caso de lesiones personales, el abogado argumentó en contra de una moción para desestimar un reclamo citando múltiples casos que sostenían que el plazo de prescripción relevante debía suspenderse en una determinada circunstancia. Desafortunadamente, el abogado confió en ChatGPT para identificar y resumir estos casos. Los casos fueron alucinaciones.
¿Cómo nos ayudan las IA para redactar libros?
Las IA pueden ser herramientas muy útiles para redactar libros o capítulos de libros de varias maneras:
- Generación de contenido: Las IA pueden generar texto basado en un conjunto de directrices o temas proporcionados. Esto puede ser útil para crear borradores iniciales o incluso para escribir partes completas de un libro.
- Edición y revisión: Las IA pueden ayudar a identificar errores gramaticales, ortográficos y de estilo, mejorando la calidad del texto. También pueden sugerir mejoras en la coherencia y cohesión del contenido.
- Investigación y recopilación de información: Las IA pueden buscar y compilar información relevante sobre un tema específico, ahorrando tiempo en la fase de investigación.
- Desarrollo de ideas: Las IA pueden generar ideas y temas a partir de una breve descripción o unas pocas palabras clave, ayudando a los escritores a superar bloqueos creativos.
- Optimización del contenido: Las IA pueden analizar la estructura y el flujo del texto para asegurarse de que el contenido sea claro y fácil de seguir. También pueden sugerir cambios para mejorar la legibilidad y el impacto.
- Generación de títulos y descripciones: Las IA pueden ayudar a crear títulos atractivos y descripciones concisas para los capítulos o el libro completo, facilitando la comercialización y promoción del trabajo.
Estas son sólo algunas capacidades en las que las IA son herramientas versátiles y poderosas para autores y editores, ayudando a mejorar la eficiencia y la calidad del proceso de escritura (ChatGPT-4o).
El anterior texto fue generado por ChatGPT-4o. Veamos algunas interacciones con esta herramienta de IA, en las que se evidencia cómo nos puede ayudar para redactar un capítulo de libro:
IA creadoras de historias
Con ayuda de Claude, iniciemos este apartado conociendo algo del storytelling:
Las imágenes no las generó Claude, las obtuvimos con Designer de Copilot, Claude nos dejó las etiquetas para incluirlas.
Los generadores de historias con inteligencia artificial son herramientas que convierten ideas en relatos cautivadores. Estas herramientas utilizan nuestras sugerencias para crear narrativas únicas en cuestión de segundos, lo que las hace ideales para escritores, especialmente para los escritores o autores que luchan contra el bloqueo del escritor 📖🤖 (Copilot).
La narración de historias, o simplemente narración, es el acto de transmitir relatos usando palabras o imágenes, habitualmente mediante la improvisación y recurriendo a distintos adornos estilísticos, se han compartido en todas las culturas como medio para entretener, educar, mantener la cultura o inculcar un sistema de valores morales.
A continuación, presentamos algunas de estas herramientas, a las cuales les hemos pedido una historia sobre un mundo futurista en el que los robots son los guardianes de la humanidad.
NovelistAI
novelistAI permite crear novelas, cuentos y libros interactivos únicos, con imágenes de portada y audiolibros personalizados.
A la fecha (25 de junio de 2024), incluye los modelos GPT-3.5, GPT-4, LLaMa-3 y GPT-4o y más de 30 idiomas. En la versión libre otorga 20 créditos por mes, no permite la edición ni la descarga.
Le pedimos generar la historia sobre los robots guardianes, que pese a no dejar descargar como PDF, si permite copiar el texto, las imágenes generadas y los audios, historia que mostramos a continuación:
Story.com
En su plan libre, Story.com, permite 3 videos/mes, 5 historias/mes, 200 créditos y sin descargas de videos.
Inicialmente, creamos una historia que Story, como le dio el nombre "El Guardián de la Humanidad", generando 25 páginas repartidas entre textos e imágenes. En la siguiente presentación interactiva, se puede leer la historia generada
También, generamos el video, el cual incluye imágenes animadas y audios. En este modelo el título de la historia fue "Los Guardianes Metálicos", tal como se aprecia en la siguiente página:
Once Upon a Bot
En su plan libre, Once Upon a Bot, permite crear tres historias semanales con descarga en PDF, solo lo hace en idioma inglés.

El bloqueo del escritor
Pero ¿por qué pedirle a una IA que nos ayude a redactar libros, historias, ensayos y contenidos en general? La respuesta no solo tiene que ver con los puntos descritos por ChatGPT en el apartado 6.3.2, pues uno de los problemas que ayuda a solucionar es el llamado "bloqueo del escritor" y el "síndrome de la página en blanco", términos que describen fenómenos similares que afectan a escritores y creativos.
Ambos fenómenos pueden tener varias causas:
- Presión por alcanzar altas expectativas
- Miedo al fracaso o a la crítica
- Perfeccionismo excesivo
- Agotamiento creativo
- Falta de confianza en las propias habilidades Estos obstáculos son comunes y muchos escritores desarrollan estrategias para superarlos, como establecer rutinas de escritura, hacer ejercicios de escritura libre, o simplemente aceptar que los primeros borradores no tienen que ser perfectos (Claude 3.5 Sonnet)
Veamos, a continuación, una interesante interacción con ChatGPT-4o, sobre este tema.
IA generadoras de cuestionarios
Las Inteligencias Artificiales (IA) pueden generar cuestionarios, usando algoritmos de aprendizaje automático y procesamiento del lenguaje natural para producir preguntas relevantes y estructuradas sobre diversos temas.
Algunas características son la generación automática, creando preguntas y respuestas basadas en un tema específico; personalización, para adaptar la dificultad y el tipo de preguntas según el nivel del usuario o los resultados de aprendizaje; variedad de formatos, tales como preguntas de opción múltiple, verdadero/falso, respuesta corta, entre otros; y análisis de contenido, extrayendo información clave de recursos educativos para formular preguntas pertinentes.
En el siguiente video, describimos cómo generar un cuestionario de selección múltiple con Claude 3.5 Sonnet:
Preguntas de selección múltiple
La siguiente escena interactiva es uno de los resultados obtenidos con Claude, en la que incluimos imágenes:
Las interacciones con Claude, las presentamos en la siguiente página, observa que fueron cinco las interacciones hasta lograr el resultado esperado. El número de interacciones indica que no siempre obtendremos un resultado inmediato, que depende del prompt inicial, mientras mejor sea el prompt, menos interacciones se requerirán
Cuestionario tipo clasificación
De una forma similar, generamos una evaluación tipo clasificación de términos, tal como se muestra en la escena interactiva de la siguiente página. Para lograr el resultado esperado, recurrimos a dos IA:
Claude 3.5 Sonnet
Subimos una imagen de la página 185 del libro Plantillas

Le dimos la siguiente indicación: "el código HTML5 para una evaluación tipo clasificación como el que muestra la imagen, en la cual hay entre 6 y 12 palabras que se deben arrastrar a cuatro contenedores (cada contenedor admite hasta seis palabras). Para aprobar la evaluación, el evaluado debe poner las palabras que correspondan a cada contenedor. Una vez arrastradas, todas las palabras, deben colorearse de verde las palabras correctas y de rojo las incorrectas"
Luego de varias mejoras, agotamos el número de mensajes en la versión libre. Para no esperar tres horas, recurrimos a la segunda IA.
ChatGPT-4o
Le subimos el último código obtenido.
Le pedimos las mejoras que faltaban, entre ellas la calificación.
Preguntas Falso o Verdadero
Para este tipo de cuestionario, dimos a Claude 3.5 Sonnet, la siguiente indicación:
Haz un cuestionario tipo falso y verdadero con un diseño similar al de la imagen. El cuestionario debe tener 10 preguntas con 10 segundos para responder cada una, el tiempo se mostrará en una barra vertical verde en forma de elipse, que irá creciendo hasta los 10 segundos. La siguiente pregunta se presenta cuando se acaba el tiempo o cuando el usuario haya hecho clic en uno de los botones de falso o verdadero. El tema de la evaluación es sobre animales, por cada respuesta debe aparecer la palabra "Correcto" o "Incorrecto", de acuerdo a la respuesta dada.
La imagen que le suministramos fue la siguiente:

El resultado obtenido se ajusta bastante bien a la indicación, pero la barra la pone horizontal. En la siguiente escena interactiva puedes ver el último resultado obtenido. El código lo puedes obtener haciendo un ejercicio similar.
Las imágenes son enlaces a Wikimedia Commons, pero es posible incluirlas en local cambiando la dirección en el código.
Referenciando el tema de evaluación
Una vez tengamos nuestros cuestionarios, podemos pedirle a la IA que cambie el tema de acuerdo con un enlace o un documento; por ejemplo, en la siguiente evaluación, el tema es dado en este enlace: robots humanoides más avanzados en 2024.
Como ejercicio, le dimos a ChatGPT-4o el archivo del cuestionario tipo Falso o Verdadero y el enlace, obteniendo:
La indicación que le dimos a ChatGPT fue:
Usa el código dado y genera un cuestionario cuyas preguntas correspondan al siguiente enlace: https://es.wired.com/galerias/los-robots-humanoides-mas-avanzados-en-2024
El cuestionario generado solo presenta 5 preguntas, quizá debido a lo corto del artículo suministrado. Los enlaces a las imágenes fueron incorrectos, por lo que las corregimos en el código.
Es posible, también, referenciar el tema directamente; por ejemplo, a Gemini Flash le dimos el código del cuestionario de selección múltiple y le pedimos que cambiara el tema por capitales de países, obteniendo:

haz clic sobre la imagen, para abrir el cuestionario. Solo aparece la primera imagen, las demás las puedes poner como ejercicio.
Finalmente, como preludio al próximo apartado, usamos las IA ChatGPT y Claude, a las cuales les dimos dos archivos, el código del cuestionario de selección múltiple y un archivo sobre plantas en formato PDF, que mostramos a continuación:
Con esos dos archivos, a ambas IA le indicamos:
Usa el mismo código HTML, cambiando el tema por lo escrito en el documento plantas.
ChatGPT generó un cuestionario de 5 preguntas, centradas en la primera página del documento; por su parte, Claude generó 10 preguntas sobre todo el documento, observa (no se incluyen imágenes):


Claude 3.5 Sonnet a fondo
Para la generación de contenidos digitales, tipo cuestionario, Claude se comportó mejor.
Claude 3.5 Sonnet se destaca en varios puntos de referencia, demostrando razonamiento de nivel de posgrado, conocimiento de nivel de pregrado y habilidades de codificación excepcionales, es una opción ideal para tareas complejas. Se ha introducido una nueva función llamada "Artefactos" en Claude.ai. Esta característica permite a los usuarios crear vistas previas interactivas con código, incluidos diagramas, juegos y aplicaciones personalizadas. Es como tener un colaborador de IA ayudándote en tiempo real, mejorando la creatividad y la productividad. (Yuky).
Hicimos un ejercicio adicional, subiendo el código del cuestionario tipo clasificación y el archivo Clasificación de plantas. El resultado es sorprendente, pues Claude nos entrega un cuestionario que se adapta perfectamente al código dado y al tema sobre las plantas. Pero, para mayor sorpresa, elabora una base de datos con 36 preguntas que complementa con consultas en Internet (ver resultado en la siguiente página).
Finalmente, Claude nos generó un cuestionario tipo completación, que aún hay que mejorar:

Mejorando el diseño
Como sucede, por ejemplo, con la publicidad en televisión, la presentación visual de los contenidos juega un papel crucial en el compromiso del estudiante. Un diseño atractivo y bien estructurado, con el uso adecuado de colores, tipografía e imágenes, puede facilitar la comprensión y retención de la información (iLabora).
Para un diseño más atractivo, podemos incluir indicaciones como:
Ponle título a la evaluación y, además, mejora el tamaño y estilo de letra para que sea más atractivo para niños.
Hicimos ese cambio de diseño con una evaluación tipo asociación con Claude, el cual respondió a la indicación, así:
He realizado las siguientes mejoras y cambios:
Añadí un título atractivo: "¡Juego de Parejas Divertido!"
Mejoré el diseño general para hacerlo más atractivo para niños.
Utilicé la fuente "Fredoka One" para el título, que es más divertida y llamativa.
Aumenté el tamaño de la fuente en las cartas y en las estadísticas.
Añadí sombras y efectos de hover a las cartas para hacerlas más interactivas.
Utilicé colores más brillantes y un fondo más claro.
Ajusté el tamaño de las cartas para que se adapten mejor al nuevo número de parejas.
Agregué una animación suave cuando se pasa el cursor sobre las cartas.
Utilicé una fuente sans-serif (Roboto) para el texto general, que es fácil de leer para los niños.
El resultado se observa en la siguiente página:
ChatGPT-4o también mejoró el diseño, así:
Se añadieron colores y estilos más llamativos y amigables para los niños.
Las tarjetas ahora tienen un efecto de hover que las agranda ligeramente y cambia su color de fondo.
Los botones y textos se hicieron más grandes y coloridos.
Una lista de 20 pares de tarjetas (pregunta-respuesta) sobre cultura general.
Este fue el resultado
Por otra parte, le pedimos a ChatGPT que nos generara una evaluación de construcción de frases, usando el mismo diseño. Este fue el resultado:
El código incluye 30 frases, de las cuales se selecciona una al azar. Para retirar una palabra del área de soltado hay que hacer doble clic.
Otros cuestionarios
Son muchos los cuestionarios que podríamos generar, todo depende de nuestra creatividad y la ayuda de la IA. Para no extendernos más, presentamos unos ejemplos adicionales.
Cuestionario de ortografía
Cuestionario de química
Actividad relacionada con los elementos químicos (amplía la escena a pantalla completa, para una mejor interacción).
Cuestionario de fracciones
Cuestionario de idiomas
Charlando con documentos
Las Inteligencias Artificiales han avanzado significativamente en la lectura e interpretación de documentos. Quizá las herramientas más populares son aquellas que pueden leer, resumir y explicar documentos PDF; sin embargo, IA como ChatGPT, Gemini y Claude permiten varios formatos.
Analizando archivos Excel
No se trata de pedirle ayuda a la IA con unos cuantos datos en una hoja de Excel, pues sería subutilizarla. En nuestro ejemplo, hemos usado una planilla con 1000 filas y 14 columnas; es decir, 14000 datos. Haz clic en la siguiente imagen para explorar la planilla.

Le pedimos a la IA que nos generara cinco gráficos. Claude 3.5 Sonnet no admitió el tamaño de archivo, por lo que lo redujimos a 200 filas. ChatGPT-4o admitió el archivo, pero solo generó dos gráficos.
Observa las interacciones con estas dos IA y los resultados obtenidos en la siguiente página:
Ahora, vamos a recurrir a las IA, para que nos hagan un análisis de las ventas registradas en el archivo anterior. Dado que Claude Sonnet no nos permitió subir los 14000 registros, hemos usado ChatGPT-4o y Gemini 1.5 Flash, obteniendo:
ChatGPT-4o
Conclusiones
- Región: África es la región con mayores ventas, seguida de Europa y Asia. Norteamérica tiene las ventas más bajas.
- Tipo de Producto: Los productos domésticos y de material de oficina son los más vendidos, mientras que las frutas tienen las ventas más bajas.
- Canal de Venta: Las ventas son casi equivalentes entre los canales online y offline, con una ligera ventaja para el canal offline.
- Prioridad: Las ventas son más altas para los pedidos con prioridad baja, aunque las diferencias no son extremadamente marcadas entre las distintas prioridades.
Este análisis proporciona una visión general sobre las tendencias y patrones en los datos de ventas.
Gemini 1.5 Flash
Conclusiones:
- Los snacks, el material de oficina y los cárnicos son los productos más populares.
- El canal de venta offline es dominante, pero las ventas online también son significativas.

- Las ventas con prioridad crítica son las más importantes.
- Europa y África son las regiones con mayor volumen de ventas.
- United Kingdom y China son los países con mayor volumen de ventas.
Recomendaciones:
- Se puede considerar la posibilidad de aumentar la oferta de snacks, material de oficina y cárnicos.
- Se pueden desarrollar estrategias para aumentar las ventas online.
- Se deben considerar los clientes con prioridad crítica y alta.
- Se pueden implementar estrategias para aumentar las ventas en Europa y África.
- Se puede considerar la posibilidad de expandirse a nuevos mercados.
Nota: Este análisis se basa en los datos proporcionados y no se tiene en cuenta el contexto o la situación específica de la empresa. Para obtener un análisis más completo y preciso, sería necesario considerar información adicional, como el costo de las ventas, la rentabilidad de cada producto, las tendencias del mercado, etc.
Para un análisis más profundo, sería útil realizar cálculos estadísticos detallados sobre tendencias de ventas, rentabilidad por producto o región, y patrones estacionales.
Leer y analizar un artículo académico
Con la aparición de herramientas de inteligencia artificial avanzadas como ChatGPT, el análisis de artículos académicos se ha vuelto más accesible y, si se hace correctamente, eficiente. Estas herramientas pueden ayudar a resumir, interpretar y extraer información clave de documentos de investigación complejos (Vugar Ibrahimov).
Pero ¿qué pedirle a la IA de un artículo?, Ibrahimov recomienda las siguientes indicaciones:
- Resuma los principales hallazgos de este artículo académico.
- Extraiga los puntos y argumentos clave de este artículo académico.
- Identifique y describa los métodos de investigación utilizados en este artículo académico.
- Enumere y resuma las referencias importantes citadas en este artículo académico.
- Resalte las contribuciones novedosas realizadas por este artículo académico.
- Identifique las limitaciones y sugerencias para trabajos futuros mencionados en este artículo académico.
- Resuma las secciones de introducción y conclusión de este artículo académico.
- Desglose y explique las figuras y tablas complejas de este artículo académico.
- Proporcione un análisis crítico de este artículo académico, incluidas las fortalezas y debilidades.
A continuación, presentamos algunos ejemplos.
Seguramente, se preguntarán ¿qué tipo de contenido digital se generan con las anteriores indicaciones? La respuesta es el texto, pues tal como lo dice el filósofo Dennett "el texto es un artefacto" y, como tal, es un contenido digital.
Iniciemos, entonces, con un artículo de filosofía de Diego Parente, que presentamos a continuación:
La primera indicación es "Extraiga los puntos y argumentos clave de este artículo académico".
ChatGPT, entre otros aspectos clave, destaca:
Dennett propone una analogía entre la interpretación de textos y la de artefactos técnicos, sugiriendo que los principios de interpretación que aplicamos a los textos pueden extenderse a los artefactos.
Esta propuesta está centrada en la idea de que los artefactos, al igual que los textos, están abiertos a múltiples interpretaciones debido a la intervención humana en su creación.
La discusión se centra también en cómo Dennett usa indistintamente los conceptos de función, propósito y diseño del artefacto, lo que puede llevar a confusiones al tratar de interpretar los artefactos de la misma manera que los textos.
Ahora, preguntaremos sobre un artículo de astrofísica en inglés:
Para este artículo, usamos Gemini 1.5 Flash con la siguiente indicación: "Desglosa y explica las figuras y tablas complejas de este artículo académico", obteniendo:
Existen herramientas de IA dedicadas a leer y analizar artículos en formato PDF o Word, que puedes consultar en el libro Inteligencias artificiales generativas 2024, entre ellas:
Tanto SciSpace como Consensus, permiten incluir preguntas de investigación, presentando varios artículos relacionados para el análisis; sin embargo, al subir el anterior artículo a SciSpace y darle la misma indicación, fue incapaz de leer las tablas y figuras. Con la indicación "Resuma los principales hallazgos de este artículo académico", nos respondió:
Resumen de los principales hallazgos
Los guisantes verdes, galaxias de baja masa, muestran detecciones de rayos X que indican la presencia de AGN de baja luminosidad con masas de agujeros negros que van desde 10^4 a 10^6 masas solares.
La emisión de rayos X sugiere la necesidad de un LLAGN en las galaxias, con la amplia línea Hα indicando masas de agujeros negros de 10^4 a 10^6 masas solares
La emisión de estas fuentes podría deberse a fuentes de rayos X ultraluminosas, acretores súper Eddington o agujeros negros de masa intermedia.
El AGN potencialmente contribuyó significativamente a la reionización cósmica, apoyado por el estatus de las Galaxias como filtradores de Lyman Continuum.
Una herramienta interesante es Conected Papers, que permite explorar documentos conectados en un gráfico visual.
Sin embargo, las interacciones que podemos hacer con ChatGPT-4o, Gemini 1.5 y Claude 3.5 Sonnet con documentos académicos arrojan muy buenos resultados, que podemos prescindir del uso de las anteriores herramientas. Por ejemplo, la misma indicación que le dimos a SciSpace se la dimos a ChatGPT-4o, obteniendo siete hallazgos (tres más que SciSpace), entre ellos:
Detección de Rayos X: De 29 fuentes observadas, 9 muestran detección de rayos X con una confianza superior a 3σ. Dos de estas fuentes tienen una luminosidad de rayos X en el rango de 2-10 keV que excede los 1041 erg s-1, lo que las convierte en fuertes candidatas a agujeros negros de masa intermedia (IMBH).
Relaciones de Líneas de Emisión: Las proporciones de líneas de emisión como [O III]/Hβ y [N II]/Hα en estas fuentes son consistentes con la región de líneas estrechas de AGN de baja metalicidad.
Luminosidad de Rayos X Normalizada: La luminosidad normalizada de rayos X de 0.5-8 keV en cinco fuentes detectadas en rayos X es consistente con la firma de binarias de rayos X de alta masa (HMXB). Sin embargo, la luminosidad de rayos X podría ser producida por un acreedor super-Eddington o un IMBH/AGN de baja luminosidad (LLAGN).
Presencia de LLAGN: Los datos sugieren la existencia de LLAGN en estas galaxias "Green Peas", con masas de agujeros negros en el rango de $10^4$ a $10^6$ masas solares.
que da cuenta de la calidad de la información obtenida.
Leer y analizar varios artículos académicos simultáneamente
En las actividades de investigación, es inevitable el tener que leer dos o más artículos académicos sobre un tema en particular, lo que hace bastante dispendiosa la tarea del investigador. Algunas IA como ChatGPT-4o o Claude, admiten más de un archivo en su ventana de contexto, lo cual permite hacer preguntas como:
- ¿Existen sesgos detectables en alguno de estos artículos? Si es así, ¿cómo se manifiestan?
- ¿Qué información nueva o contradictoria presenta el artículo [A] en relación al artículo [B]?
- Sintetiza los hallazgos clave de ambos artículos, destacando las áreas de acuerdo y desacuerdo.
- Si tuvieras que escribir un tercer artículo basándote en los artículos dados, ¿cuál sería tu argumento principal y qué puntos clave abordarías?
- ¿En qué se parecen y en qué se diferencian los artículos en cuanto a su argumento principal?
- ¿Qué perspectivas diferentes presentan los artículos sobre el mismo tema?
- ¿Qué nuevas preguntas o áreas de investigación surgen de estos artículos?
Para nuestro ejercicio, hemos seleccionado tres artículos en inglés (descargados de https://arxiv.org/), relacionados con la generación con recuperación aumentada (RAG, por sus siglas en inglés) y los modelos grandes de lenguaje (LLM).
Los tres artículos, publicados entre abril y junio de 2024, los puedes consultar, haciendo clic en las siguientes imágenes:



Usamos la indicación "Sintetiza los hallazgos clave de los tres artículos, destacando las áreas de acuerdo y desacuerdo", en tres IA:
Claude 3.5 - Sonnet no admitió los tres artículos, por ello recurrimos a Claude 3 en sus modelos Haiku y Sonnet.
Lectura de imágenes - Visión artificial
La visión artificial es un campo de la IA que permite que las computadoras y los sistemas obtengan información significativa de imágenes digitales, videos y otras entradas visuales, y tomen acciones o hagan recomendaciones basadas en esa información (IBM).
Veamos el nivel de detalle que tienen las IA, para leer y describir la siguiente imagen:

Lady Sora es generada a partir del siguiente prompt:
Una mujer elegante camina por una calle de Tokio llena de luces de neón brillantes y carteles animados de la ciudad. Lleva una chaqueta de cuero negra, un vestido largo rojo, botas negras y un bolso negro. Lleva gafas de sol y lápiz labial rojo. Camina con confianza y despreocupación. La calle está húmeda y refleja, creando un efecto espejo de las luces de colores. Muchos peatones caminan por allí.
A continuación, presentamos la descripción que hacen cuatro IA diferentes, entre ella LLaVA 1.6:
Usamos ChatGPT-4o para que observe la siguiente imagen:

Pregunta a ChatGPT-4o. Vas en un auto y observas esta imagen ¿qué le recomendarías al conductor?
Respuesta
- Continúa con precaución: Ya que el semáforo está en verde, se permite avanzar. Sin embargo, es importante estar atento a peatones y otros vehículos.
- Revisa los cruces peatonales: Aunque el semáforo está en verde, asegúrate de que no haya peatones cruzando la calle.
- Obedece las señales de tránsito: Mantente atento a cualquier otra señal de tránsito o semáforo adicional que pueda estar más adelante.
- Velocidad adecuada: Mantén una velocidad adecuada y segura, acorde a las normas de tránsito de la zona.
En la fiesta de las flores en la ciudad de Medellín - Colombia, un evento tradicional es el desfile de silleteros. Subimos a Claude 3.5 Sonnet la silleta que muestra la siguiente foto:

Pregunta ¿Cuántas flores identificas y cuáles son sus nombres?
Respuesta
- Rosas - Se ven rosas de varios colores, incluyendo rojo, amarillo y rosa.
- Lirios - Hay lirios de color naranja y posiblemente blanco.
- Orquídeas - Se aprecian algunas orquídeas de color púrpura.
- Margaritas - Parece haber margaritas blancas.
- Crisantemos - Se ven algunos crisantemos de varios colores.
- Tulipanes - Hay tulipanes de color rojo y amarillo.
- Girasoles - Se pueden ver algunos girasoles amarillos.
Otro ejercicio lo hicimos con Gemini 1.5 pro, al cual le subimos la imagen con la canasta de frutas, que se muestra en la siguiente página.
Pregunta. Si se tiene la siguiente información sobre el costo de las frutas en un almacén:
- Guayaba: $200 la unidad
- Fruta de la pasión: $800 la unidad
- Pitaya roja: $1200 la unidad
- Pitaya amarilla: $1500 la unidad
- Physalis: $2000 la unidad
- Mango: $800 la unidad
- Papaya: $3500 la unidad
- Maracuyá: $400 la unidad
¿Cuánto cuestan las frutas de la imagen?, describe tus cálculos.

Respuesta
Asumiendo que la caja contiene:
- Guayaba: 7 unidades (verdes, pequeñas y redondas)
- Fruta de la pasión: 5 unidades (moradas y redondas)
- Pitaya roja: 1 unidad (roja con escamas verdes)
- Pitaya amarilla: 1 unidad (amarilla con escamas verdes)
- Mango: 5 unidades (rojas, amarillas y verdes, forma ovalada)
- Papaya: 1 unidad (amarilla, grande y ovalada en red)
- Maracuyá: 5 unidades (amarillas, redondas y pequeñas)
No presentamos los cálculos, pues es claro que Gemini no identificó bien las frutas y su cantidad.
Leyendo carátulas de libros, ChatGPT-4o lo hace mejor.
Traduciendo, nuevamente ChatGPT-4o lo hace mejor.
Leyendo tablas en una imagen
Utilizamos una tabla correspondiente a la valoración del alumnado de una actividad de gamificación llevada a cabo en el aula. A continuación, vamos a presentar las conclusiones del análisis de dicha tabla por diferentes IA.
Leyendo gráficas en una imagen
Partiendo de una gráfica que recoge el análisis de resultados de una actividad de gamificación educativa, solicitamos a varias IA que nos presentasen unas breves conclusiones:
Diseñando páginas Web
Las IA generativas están transformando la forma en que se crean y desarrollan sitios web, ofreciendo nuevas posibilidades y eficiencias nunca antes vistas.
Aplicaciones en el diseño web
- Generación de layouts: Las IA pueden crear múltiples diseños de página basados en principios de diseño y tendencias actuales.
- Personalización: Pueden adaptar diseños según las preferencias del usuario o la marca.
- Optimización para dispositivos: Generan diseños responsivos que se adaptan a diferentes tamaños de pantalla.
- Creación de contenido: Pueden generar textos, imágenes y otros elementos visuales para poblar el sitio web.
- Prototipado rápido: Facilitan la creación de prototipos en cuestión de minutos, acelerando el proceso de diseño.

Hemos recurrido a Claude 3.5 - Sonnet, Gemini 1.5 Pro y ChatGPT-4o, para diseñar una página web sobre los grandes felinos, incluyendo el león, el tigre, el puma, etc. Le dimos algunas indicaciones de diseño, cuyos resultados se muestran en la siguiente página.
Algunos textos e imágenes fueron tomados de Wikipedia.
A continuación, mostramos las páginas obtenidas con Claude 3.5 - Sonnet y Gemini 1.5 Pro:
Página web diseñada por Claude 3.5 - Sonnet
Página web diseñada por Gemini 1.5 Pro
Las matemáticas con Solín y ChatGPT
Consolación Ruiz Gil (Solín) es una profesora de matemáticas del IES José María Pereda de Santander y miembro de la Red Educativa Digital Descartes. Solín ha producido una gran cantidad de objetos interactivos sobre diversos temas de matemáticas, diseñados con el editor Descartes. En 2024, Solín es "atrapada por ChatGPT", iniciando una serie de interacciones con este chatbot, cuyos resultados ha compartido con sus colegas cartesianos en el grupo de WhatsApp "Cartesianos en Red".
En este apartado, presentamos algunas de estas interacciones y los resultados obtenidosSolín ha publicado estos resultados en el sitio web matsolin..
Matemáticas con ChatGPT 3.5
Las primeras interacciones de Solín fueron realizadas con la versión gratuita de OpenAI, de las cuales presentamos:
Colorear rectángulo
Le he pedido al chat GPT que me haga código js, yo no tengo ni idea de programar en JS, y ha salido... Me animé y... gráfico.
Así inicia Solín sus interacciones con ChatGPT, obteniendo:
Tres planos
solo voy a ser así de pesada los lunes, los otros días me cortaré, pero es que estoy asombrada, ahora le dije un 3d y aquí está:
en breve me da una página en la que aleatoriamente aparezcan tres planos en diversas posiciones relativas y habrá dos opciones para escoger los rangos de la matriz de coeficientes y de la del sistema ¿que os parece? Mejor con Descartes, pero esto del Gpt es curioso... hasta el próximo lunes 🏃♀️🍽️
Continúa Solín jugando con ChatGPT 3.5:
Matemáticas con ChatGPT 4
Luego de varios ejercicios con ChatGPT 3.5, Solín decide pagar por ChatGPT 4, decisión tomada, quizá, por los excelentes resultados obtenidos con la versión libreLas herramientas que hemos usado en el libro son gratuitas o cuentan con un plan libre, ello no significa que nos opongamos a pagar por alguna de ellas, pues el objetivo de un plan libre es convencer al usuario de las ventajas y mejoras que tienen los planes de pago.. Veamos algunos de los resultados obtenidos con esta versión:
Círculo y puntos
Cartesianos, estoy asombradísima 😯😱😲, he pagado 24 $ para probar el GPT4... el resultado ha sido:
Parte de las interacciones de Solín con ChatGPT, para obtener la escena anterior, las transcribimos a continuación:
La conversación completa, la puedes ver en este enlace.
Dodecaedro estrellado
Este ejercicio surge de una plática de Solín con José Ireno Fernández, quien nos comparte los montajes de sus tetraedros, octaedros y dodecaedros estrellados, como el de la siguiente imagen:

Algunos mensajes, relacionados con este dodecaedro:
tienes, tenías razón, ya está bien, bueno solo seis piramides que se ve mejor, y más que nada que quiero bajar a la playa antes del ies
al gpt le cuesta distinguir las caras da vértices al tuntún, pero le acabo de enseñar
aprendizaje mutuo
en equipo 🤣🤣🤣
Si esto fuera unas olimpiadas al gpt lo metíamos en nuestro equipo, Descartes y gpt machacamos a geogebra y todo lo demás ⚽⚽⚽⚽⚽😜
En el equipo van no solo Ire y Manuel y nosotros, van todos nuestros alumnos...
ya que estoy esperando y lo arreglé, ahora se ponen y se quitan caras al gusto
bueno aquí, se ponen 0,1,2 y muestra esas pirámides
Sorprende el dodecaedro estrellado que Solín y ChatGPT-4 nos comparten:
A continuación, presentamos el código HTML5 que, en el original, enlaza a las librerías externas three.min.js (licencia SPDX License: MIT) y OrbitControls.js (complemento de three.min.js), que hemos descargado, para su ejecución en local.
Recuerda que en el sitio web matsolin, puedes observar otros objetos interactivos logrados por Solín y ChatGPT.
Generación de aplicaciones educativas
Podemos idear un sinfín de programas, herramientas, utilidades, aplicaciones, etc., que se pueden aplicar en el aula, en el ámbito de la educación de cualquier nivel. Dedicaremos este apartado a ilustrar algunos ejemplos.
Cronómetro para tareas
Es frecuente en educación destinar un tiempo para realizar una determinada tarea o actividad. Para controlar la duración de la misma, puede ser muy útil disponer de un cronómetro como el siguiente, realizado entre Claude 3.5 y ChatGPT-4o.
Equipos aleatorios
Hay veces que necesitamos formar equipos aleatorios. Con ChatGPT-4o realizamos una sencilla aplicación que nos resuelve el problema.
Sorteo
Pedimos a ChatGPT-4o que realice una aplicación mediante la cual podamos extraer secuencialmente nombres mediante sorteo de personas.
Rifa
En ocasiones, puede que lo que necesitemos sea sortear números. Así que pedimos a una IA que nos prepare la correspondiente herramienta.
Marcador
Para llevar los registros de los resultados de unos equipos, de una votación o en general cualquier aspecto solicitamos a una IA que nos genere el siguiente registro.
Representaciones gráficas
Otra interesante aplicación es la de representaciones gráficas de funciones.
Estadísticas
El cálculo estadístico es otro ejemplo que podemos implementar con facilidad gracias a las IA.
Herramientas de dibujo
La creación de herramientas de dibujo mediante IA es otra posibilidad que incluimos a continuación.
Gamificación e inteligencia artificial
La gamificación es una poderosa metodología cada vez más utilizada en el mundo educativo cuyo uso puede potenciarse de forma significativa con la ayuda de las IA.
Tal y como se trató en los citados libros interactivos, "Juegos Didácticos. Proyecto AJDA" y "Gamificando con juegos AJDA", la gamificación contiene básicamente 5 componentes y en todos ellos la IA puede ser de gran ayuda.

En este apartado mostraremos un ejemplo de utilización de las inteligencias artificiales para potenciar una actividad gamificada utilizando el juego del Proyecto AJDA, titulado Duelo de magos, cuya carátula y captura de pantalla mostramos a continuación.

Vamos a utilizar diferentes IA para incluir en la actividad gamificada. Pero en este caso vamos a buscar obtener un resultado rápido, sin elaboración posterior, de forma que prime la rapidez en la obtención del producto que la búsqueda de una elaboración costosa.
Pedimos a la IA novelistAI que nos genere una historia basada en este juego, introduciendo datos relativos a la historia, estilo y formato de la misma. La primera página de la misma nos da la siguiente introducción, incluyendo su audio y una ilustración:
En un lejano reino medieval, dos magos de renombre, Vilaicus y Arcenius, se encuentran en la cima de una colina bajo un cielo cargado de nubes oscuras. Ambos, maestros de poderosas artes místicas, están dispuestos a batallar por el control de un antiguo artefacto mágico. En medio de rayos y truenos, comienza un enfrentamiento épico que decidirá el destino de su mundo.

Los nubarrones se arremolinaban sobre la colina, creando un marco inquietante para el duelo que estaba por comenzar. Vilaicus, con su capa azul cielo ondeando al viento, observaba a su oponente con una mirada fija y decidida. Arcenius, con su túnica negra y su barba gris, no apartaba los ojos de Vilaicus, sus dedos tamborileando ansiosamente sobre su bastón de roble oscuro.
El aire estaba cargado de energía, y parecía que en cualquier momento el firmamento estallaría en un espectáculo de magia. "Ha llegado la hora", dijo Vilaicus, su voz resonando con la autoridad de mil tormentas. "El artefacto mágico es demasiado poderoso para caer en manos irresponsables". Los labios de Arcenius se curvaron en una sonrisa fría. "¿Y quién decide que eres tú el guardián más digno? El poder de este artefacto sólo responde a quien tiene la verdadera sabiduría para usarlo." Un rayo brilló en el cielo, iluminando sus rostros por un instante antes de sumergirlos nuevamente en penumbra. Arcenius levantó su bastón, y una esfera de fuego chisporroteó en la punta. Vilaicus, no menos preparado, levantó una mano, y una barrera translúcida emergió ante él, lista para recibir el primer ataque. El silencio se rompió con el sonido del choque de sus poderes. La esfera de fuego de Arcenius impactó la barrera de Vilaicus, creando una explosión de luz y sonido que hizo temblar la tierra bajo sus pies.
La determinación en sus rostros no flaqueó, y se prepararon para la siguiente ronda de hechicería. A medida que los hechizos se entrelazaban en el aire, formaban un caleidoscopio de colores y sonidos, cada uno buscando superar al otro. La misma naturaleza parecía reaccionar a su conflicto, con los árboles balanceándose violentamente y los animales huyendo en busca de refugio.
Era evidente que esto no sería un duelo simple. Los dos magos, conscientes de los enormes riesgos, no mostraban signos de retroceder. Ambos sabían que no sólo luchaban por el artefacto, sino por el futuro de su mundo. Cada hechizo lanzado, cada energía convocada, no sólo demostraba su destreza, sino también su disposición a sacrificarlo todo por lo que creían.

Las explosiones de energía continuaron, iluminando el cielo nocturno de colores inimaginables. Vilaicus, con un movimiento rápido, conjuró una ráfaga de viento que barrió el polvo y las hojas sueltas hacia el rostro de Arcenius.
El mago de la túnica negra cerró los ojos por un momento, pero no vaciló; Su mano se movió ágilmente para manipular el viento a su favor, dispersándolo con un gesto firme. "¿Eso es lo mejor que tienes?" burló Arcenius, su voz cargada de desafío. Vilaicus no respondió con palabras. Su mirada se intensificó y sus labios se movieron en un susurro casi imperceptible.
El suelo comenzó a temblar y de las entradas de la tierra emergieron enredaderas espinosas, dirigiéndose con velocidad hacia Arcenius. El mago las vio venir y, pensando rápidamente, invocó un escudo de energía que las frenó en seco. Pero las enredaderas eran persistentes y pronto comenzaron a rodear la barrera, buscando aperturas. "Bravo, Vilaicus, pero veamos cómo te enfrentas a esto", dijo Arcenius, alzando ambas manos misteriosamente hacia el cielo.
Las nubes oscuras respondieron a su llamada y un torrente de relámpagos descendió con furia. Vilaicus alzó su báculo, canalizando el poder de los rayos y transformándolos en una corriente de agua helada que intentó envolver a Arcenius. El mago de la túnica negra, sin embargo, era igual de hábil. Con un gesto, se convirtió la corriente en vapor humeante que se elevó y desapareció en el aire. Arcenius sonrió y sus ojos brillaron con un destello de determinación. Las fuerzas concentradas a su alrededor aumentaron, y el aire entre ellos se hizo cada vez más pesado y opresivo.
El conflicto se estaba intensificando y Vilaicus lo sabía. Decidí cambiar de estrategia. Usando toda su concentración, conjuró un portal de luz detrás de Arcenius, dispuesto a atraerlo hacia otra dimensión. Pero Arcenius estaba listo y lanzó una onda expansiva de energía oscura que desintegró el portal antes de que pudiera completarse.
El agotamiento comenzaba a hacer mella en ambos magos, pero ninguno estaba dispuesto a ceder. Las reservas de energía se agotaban, y lo sabían; pronto el duelo no sería una cuestión de poder, sino de ingenio. La siguiente movida podría ser la última, y ambos estaban decididos a aprovechar cualquier debilidad que su oponente mostrara. La colina estaba a punto de ser testigo del desenlace de uno de los duelos mágicos más legendarios de la historia.

De esta historia generamos varios videos con herramientas IA, de los cuales presentamos dos:
Mediante VideoGen obtuvimos de forma rápida el siguiente video:
Con Fliki obtuvimos este resultado:
Utilizando fundamentalmente Suno y Udio solicitamos la creación de diferentes partituras y canciones que presentamos en la siguiente galería.
Hemos introducido canciones con letra y otras meramente instrumentales, pero todas han sido totalmente creadas por inteligencia artificial.
Mediante IA podemos crear personajes con sus propiedades. Veamos los personajes de nuestra historia creados con storynest.ai.


Las IA también nos permiten introducir presentaciones sobre nuestra actividad. Presentamos una generada con Pictory.
Incluimos una presentación realizada con Gamma
También se pueden crear cómics, con aplicaciones como COMICAI. Mostramos la portada generada para uno de los protagonistas.

Incluimos el juego Duelo de magos base para ilustrar esta historia.
ChatBots personalizados
En la era digital actual, la educación está experimentando una transformación significativa gracias a la integración de tecnologías avanzadas. Entre estas innovaciones, los chatbots personalizados están emergiendo como herramientas poderosas para mejorar el proceso de enseñanza y aprendizaje. Estos asistentes virtuales, impulsados por inteligencia artificial, ofrecen una variedad de beneficios que van desde la personalización del contenido educativo hasta la facilitación de la comunicación entre estudiantes y docentes. Al proporcionar respuestas inmediatas, adaptarse a las necesidades individuales y estar disponibles las 24 horas del día, los chatbots están revolucionando la manera en que los estudiantes interactúan con el conocimiento. En este texto, exploraremos cómo los chatbots personalizados están siendo implementados en diferentes contextos educativos, sus ventajas y desafíos, y el futuro potencial que tienen para transformar la educación a nivel global (ChatGPT-4o).
En el libro "Inteligencias artificiales generativas 2024", puedes consultar algunas aplicaciones que permiten crear estos chatbots, tales como:
Cody ofrece, en su plan libre, 250 créditos al mes, 100 documentos y un widget gratuito para tu sitio web.
En esta aplicación, hemos creado dos chatbots, uno de ellos sobre la Cuarta Revolución Industrial. Una limitación, en el plan libre, es que no deja cambiar los títulos y enunciados, los cuales quedan en inglés, pero las preguntas y respuestas pueden ser en español.
HuggingChat permite usar, a 30 de junio de 2024, modelos como: Mixtral 8x7B, Gemma-2-27B, LLaMA 3 70B, Nous Hermes 2, Yi 1.5 y Phi 3, modelos de lenguaje de código abierto; por ello, el uso de HuggingChat es gratuito. Con esta aplicación, hemos creado un chatbot sobre Inteligencia Artificial generativa:

Por ejemplo, puedes preguntar ¿qué es un modelo GAN? o ¿Qué herramientas de IA conoces para generar imágenes?
Uso de los RAG en los chatbot personalizados
¿Recuerdas los tres artículos del apartado 6.5.3?, los cuales discuten sobre la generación con recuperación aumentada (RAG, por sus siglas en inglés). Resulta que la clave de los chatbots personalizados radica en la llamada base de conocimiento, la cual alimentamos con toda la información que tenemos disponible; por ejemplo, para el chatbot sobre IA generativas, alimentamos la base de conocimiento con nuestro libro interactivo y un enlace web a Wikipedia. Pero, veamos qué nos dice Copilot sobre los RAG:
Los chatbots personalizados pueden utilizar la técnica de Recuperación Aumentada de Generación (RAG) para mejorar la precisión y relevancia de sus respuestas. Permíteme explicarte brevemente:
¿Qué es RAG?
RAG combina dos enfoques: Generación de Lenguaje Natural (LLM) y Recuperación.
Generación de LLM: Crea respuestas originales y contextuales.
Recuperación: Busca respuestas en una base de datos o corpus existente (nuestra base de conocimiento).
Cómo funciona:
El chatbot primero busca respuestas relevantes en su base de datos (recuperación).
Luego, si es necesario, genera una respuesta adicional utilizando técnicas de generación de lenguaje natural (generación).
Beneficios de RAG:
Precisión: Combina lo mejor de ambos mundos.
Personalización: Proporciona respuestas específicas para cada usuario.
Contexto: Mantiene la conversación relevante.
Una de las ventajas, tal como lo indica el primer artículo sobre RAG, es la reducción de las alucinaciones, pues el chatbot consulta, inicialmente, nuestra base de conocimiento; es decir, las alucinaciones se dan si alimentamos el RAG con información poco confiable.
Creando un chatbot con botpress
Esta aplicación es una de las mejores opciones en plan libre, pues permite crear cinco chatbots con 2000 mensajes al mes y, para ser más atractivo, la posibilidad de pagar según tus necesidades; por ejemplo, con 10 dólares mensuales, los mensajes aumentan a 5000. En el siguiente video, explicamos paso a paso, cómo crear un chatbot personalizado con botpress:
Puedes acceder al chatbot en este enlace y hacer solicitudes como "Dame un listado de IAs generativas de presentaciones".
Creando un chatbot con Di-D
Antes de describir este chatbot o agente, hazle preguntas o solicitudes en la siguiente página; por ejemplo, ¿quién es Juan Guillermo? o ¡Dame un listado de IA generativas de imagen! Si deseas hacerle las preguntas con el micrófono, hazlo en este enlace.
En el apartado 3.5, vimos un ejemplo de generación de video con avatares de Di-D; pero, esta herramienta permite, además, crear chatbots o agentes.
En el siguiente video, describimos cómo crear un chatbot con Di-D:

D-ID está a la vanguardia de la revolución de las interacciones generativas impulsadas por la IA y la creación de contenido. Especializada en tecnologías de Interfaz de Usuario Natural (NUI), la plataforma D-ID transforma a la perfección imágenes, texto, videos, audio y voz en Personas Digitales altamente atractivas, ofreciendo una experiencia inmersiva única (https://www.d-id.com/).