Plantillas DescartesJS
INTERACTIVO
Juan Guillermo Rivera Berrío
Institución Universitaria Pascual Bravo

Fondo Editorial Pascual Bravo
Medellín2020
Título de la obra:
Plantillas DescartesJS
Autor:
Juan Guillermo Rivera Berrío
Diseño del libro: Juan Guillermo Rivera Berrío
Código JavaScript para el libro: Joel Espinosa Longi, IMATE, UNAM.
Recursos interactivos: DescartesJS
Fuentes: Lato y UbuntuMono
Fondo Editorial Pascual Bravo
Calle 73 73A-226
PBX: (574) 4480520
Apartado 6564
Medellín, Colombia
www.pascualbravo.edu.co
ISBN 978-958-52584-6-4
LICENCIA
Tabla de contenido
Prefacio
El Plantillero DescartesJS es una herramienta que permite a cualquier usuario, con mínimos conocimientos de los entornos digitales, crear contenidos interactivos de acuerdo a sus necesidades. Está dirigido, especialmente, para profesores que incorporan en su quehacer docente las Tecnologías de Información y Comunicación – TIC –, de tal forma que a través de intervenciones simples de las plantillas que se presentan, el profesor pueda enriquecer los contenidos de las asignaturas que desarrolla con sus estudiantes.
En 2012 se diseñaron las primeras plantillas con el editor Descartes de ese entonces, que obligaba a tener instalada la máquina Java en los equipos. Ahora, estamos entregando a la comunidad académica un nuevo proyecto de plantillas en formato JavaScript – JS –, que permite su interacción, tanto en ordenadores de escritorio y portátiles como en dispositivos móviles.
Para editar cada una de las plantillas, sólo se requiere de las siguientes herramientas básicas:
- Un editor de texto. Puede ser el bloc de notas de Windows, el TextEdit de Mac o, en forma general, cualquier editor de texto que no incluya formatos. Para este tutorial, hemos usado el editor Notepad++, que se puede descargar libremente desde https://notepad-plus-plus.org/
- Un editor de imágenes. Para las plantillas que manejan imágenes. No se trata de tener una herramienta sofisticada de edición de imágenes, basta con un Paint de Windows o un Paintbrush de Mac, pues lo único que haremos es redimensionar (resize) algunas imágenes. Es posible, también, recurrir a aplicaciones de la red como: http://www.picresize.com/
- Una grabadora de sonido. Sólo dos plantillas usan archivos de audio. Para este caso, basta con la grabadora de sonido que tiene el equipo o, si se prefiere, una aplicación libre como http://audacity.es/.
En conclusión, podemos diseñar nuestros contenidos digitales con aplicaciones libres, cuya filosofía es también adoptada por nuestra organización: http://proyectodescartes.org/.
Dado que es posible crear y diseñar nuevas plantillas, este libro interactivo estará en permanente actualización, situación que enunciaremos en los "datos de la edición". Por otra parte, consecuentes con el repositorio de plantillas (https://proyectodescartes.org/plantillas/), hemos dividido el libro en los siguientes capítulos:
- Juegos
- Selección Múltiple
- Asociación
- Clasificación
- Emparejamiento
- Identificando Partes
- Completación
- Preguntas de Falso y Verdadero
- Vídeos Interactivos
- Misceláneas
- Contenedores
- Aplicaciones
En el repositorio aparecen en apartados diferentes los juegos y los puzzles, en este libro los hemos agrupado en la categoría de "Juegos".
Dada la periódica producción de plantillas, este libro presentará varias ediciones que incluyan esta nueva producción.
Puedes descargar el libro en formato pdf:

Introducción
Para nadie es un secreto que nuestros estudiantes prefieren jugar a estudiar, en tanto que este "homo ludens"En 1938 al acuñar el término ‘homo ludens’, el autor Holandés Huizinga posicionó la faceta del hombre que se refiere al juego en el mismo nivel que el ‘homo sapiens’ y el ‘homo faber’ relacionados a las facetas de intelecto y creación del ser humano (https://ineverycrea.mx/c).
la tesis principal de Johan Huizinga destaca que el acto de jugar es consustancial a la cultura humana; es decir, el "elemento de juego en la cultura" y "no el elemento de juego de la cultura" (https://es.wikipedia.org/wiki/Homo_ludens).
en sus edades tempranas están en una búsqueda permanente de la diversión y el disfrute... quieren gozarse el mundo que los rodea.
Disfutar la vida o, para nuestro caso, disfrutar lo que hago está asociado a un estado de "Bien Estar" cercano a un estado de "Felicidad"; es decir, estoy feliz con lo que hago. Lograr que nuestros estudiantes estén felices estudiando es un reto bastante grande, no fácil de conseguir, pues si comparamos los ranking de FelicidadEl Informe de Felicidad Mundial de 2019, publicado por la Red de Soluciones de Desarrollo Sostenible para las Naciones Unidas, muestra que los cinco países más felices del mundo fueron Finlandia, Dinamarca, Noruega, Islandia y Países Bajos (véase https://worldhappiness.report/). y Pruebas Pisa, podríamos afirmar que sólo Finlandia lo está lograndoLos resultados Pisa de 2018, muestran a Finlandia en el séptimo lugar. Sorprende China y dos de sus provincias ocupando los primeros lugares... pero, ¿son felices estudiando?
Dado el reto tan grande podemos, al menos, buscar algunos momentos de felicidad en nuestros procesos de aprendizaje usando la herramienta llamada "aprender jugando", estrategia que busca a través del juego el logro de resultados de aprendizaje y, en consecuencia, así sea por algunos momentos, lograr que el estudiante sea "feliz estudiando", mejorando su productividad y creatividad.
Tal Ben-ShaharTal Ben-Shahar tiene el récord de la asignatura con mayor número de estudiantes de la historia de la Universidad de Harvard: más de 1400 alumnos por semestre. Gracias a su curso de Psicología Positiva, el profesor Tal Ben-Shahar se ganó pronto entre los estudiantes el apodo del "profesor de la felicidad". Sus lecciones desde la ciencia sobre cómo afrontar la vida con entusiasmo y alegría han saltado del aula para convertirse en bestsellers de éxito mundial. Ben-Shahar es autor de libros como "Elige la vida que quieres" o "Practicar la felicidad", entre otros, en los que nos habla sobre las emociones y el aprendizaje, la creatividad, la capacidad de innovación, y en definitiva, la mejora de la vida diaria de las personas (https://aprendemosjuntos.elpais.com/especial/se-puede-aprender-a-ser-feliz-tal-ben-shahar/). recomienda que debemos ser auténticos, como nuestros hijos: “Los niños son ellos mismos, y los más exitosos líderes y administradores también son así: no intentan ser alguien más; son auténticos y reales”. Asimismo, es importante que los líderes busquen tiempo para jugar porque, aún si desempeñan la profesión más seria del mundo, es necesario jugar para encender la creatividad, la alegría y la energía (https://www.mejorespracticas.com.mx/).

Figura 1. Tal Ben-Shahar, el profesor de la felicidad (crédito: https://twitter.com/talbenshahar).
1.1 El Ahorcado
Este juego es clasificado como un juego de palabras en el que participan dos jugadores. El primer jugador (el ordenador para nuestro caso) selecciona una palabra que el otro jugador debe adivinar.
Según la "Guía de Oxford de Juegos de palabras" el segundo jugador pierde cuando ha realizado 11 intentos; sin embargo, para nuestro ahorcado lo hemos reducido a cinco intentos, pues por contraste al hangman inglés, las palabras en español son más fáciles de adivinar; no obstante, es posible que los jugadores pacten palabras más complejas, haciendo el juego más retador.
En el idioma español, las doce letras que aparecen frecuentemente son, en orden descendente: e-a-o-s-r-n-i-d-l-c-t-u.
Esta y otras listas de frecuencia de letra son utilizadas por el jugador adivinador para aumentar las probabilidades cuando sea su turno de adivinar. Por otra parte, las mismas listas pueden ser utilizadas por el pionero puzzle para difuminar su oponente eligiendo una palabra que evita deliberadamente letras comunes (por ejemplo, ritmo o zephyr) o uno que contiene letras raras (jazz, por ejemplo).
Usando una fila de guiones, se representa la palabra a adivinar, dando el número de letras, números y categoría. Si el jugador adivinador sugiere una letra o número que aparece en la palabra, el otro jugador la escribe en todas sus posiciones correctas. Si la letra o el número sugerido no ocurre en la palabra, el otro jugador saca un elemento de la figura del ahorcado. El juego termina cuando:
1. El jugador adivinador completa la palabra, o adivina la palabra completa correctamente
2. El otro jugador completa el diagrama:
Este diagrama es, de hecho, diseñado para parecerse a un hombre ahorcado (https://es.wikipedia.org/).
Edición del juego
El juego lo puedes descargar, haciendo clic en esta imagen: 
La edición es muye simple:
- Con el editor de texto, abres el archivo indexb.html.
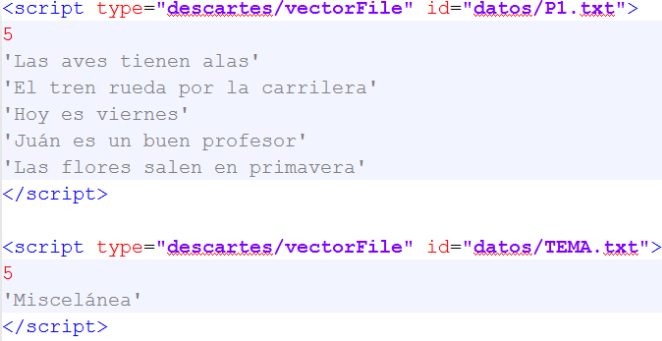
- Al final del archivo encontrarás los datos a modificar dentro de unas etiquetas tipo
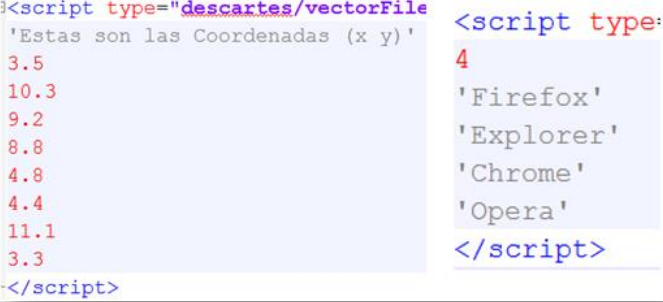
<script>. - Ahora, sólo basta cambiar lo que consideres necesario: Tema del ahorcado, número de palabras, y las palabras. Ten cuidado de escribir los textos entre comillas simples (observa el código en la siguiente página).
- Guardas el archivo… y a jugar con el Ahorcado ¡Eso, es todo!
¡Las palabras deben ir en mayúsculas!
1.2 Sopa de letras
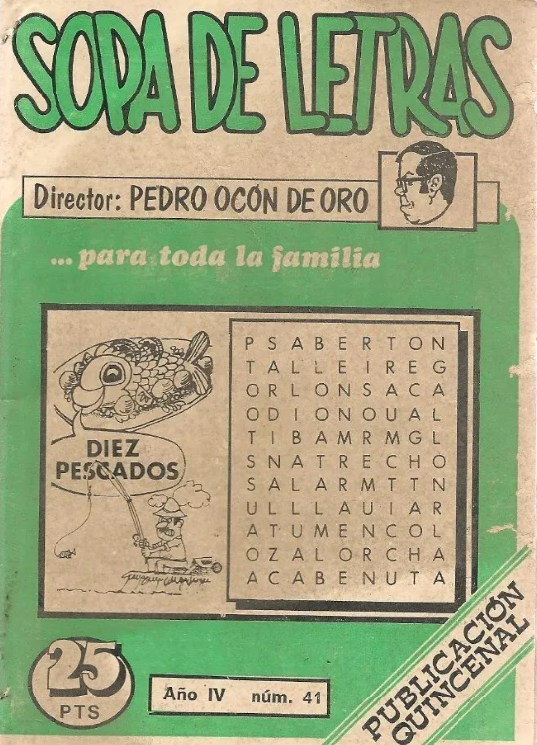
Este pasatiempo fue inventado por el español Pedro Ocón de Oro, logrando una rápida popularización de este juego de palabras.

Figura 2. Portada de la revista número 41 dirigida por Pedro Ocón de Oro (crédito: https://www.todocoleccion.net/).
La sopa de letras es un juego que consiste en descubrir un número determinado de palabras enlazando estas letras de forma horizontal, vertical o diagonal y en cualquier sentido, tanto de derecha a izquierda como de izquierda a derecha (lo que implica la posibilidad de que algunas palabras se hallen deletreadas al revés), y tanto de arriba abajo, como de abajo arriba. Las palabras a encontrar se pueden englobar dentro de una temática concreta (https://es.wikipedia.org/wiki/Sopa_de_letras).
1.2.1 Sopa de letras 12x12
En esta primera sopa, diseñada con el editor DescartesJS, una vez identificada la palabra, debes hacer clic en una letra, luego desplazarte a la siguiente letra y nuevamente hacer clic.
En este diseño se presentan las ocho letras a buscar; es decir, es de un nivel fácil.
Edición de la sopa de letras 12x12
El juego lo puedes descargar, haciendo clic en esta imagen: 
Para cambiar el tema de la sopa y las palabras, debes modificar al final del archivo indexb.html, el script palabras.txt, donde la primera palabra es el tema de la sopa de letras, luego van ocho palabras relacionadas con el tema.
¡Ninguna palabra puede contener más de ocho letras!
Observa que las palabras van en mayúsculas.
En la red es posible que encuentres sitios que ofrecen gran variedad de sopas de letras, como https://www.sopasletras.com.
Tambien hay sitios donde puedes crear tu sopa de letras y luego imprimirla, como https://www.educima.com/wordsearch.php. Nuestra sopa de letras la puedes descargar y usar fuera de línea o, si los deseas, subir a tu sitio web.
1.2.2 Sopas de letras de 15x15
El juego lo puedes descargar, haciendo clic en esta imagen: 
Similar a la anterior, pero con 15 filas y 15 columnas. Su edición es igual, pero con 10 palabras y, además, se extiende la longitud de las palabras a 10 letras.
Otra diferencia es la posibilidad de dejar ocultas las palabras a buscar, aumentando el nivel de dificultad.
1.2.3 Sopa de letras 4x4 
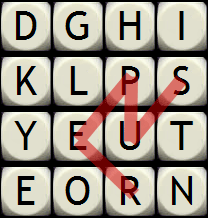
Esta sopa tiene su origen en el clásico WordTwist, el cual tiene como propósito:
descubrir tantas palabras como sea posible dentro de un cuadrado desordenado de dieciséis (4x4) letras seleccionadas al azar. Solo se puede formar una palabra válida si cada letra es contigua (es decir, una al lado de la otra, arriba o abajo, o en diagonal) con la siguiente, y no se puede usar ninguna posición de letra más de una vez en una palabra determinada (https://wordtwist.puzzlebaron.com/).
tal como se indica en la siguiente figura:

Figura 3. Juego WordTwist (crédito: https://wordtwist.puzzlebaron.com/).
Observa, en la figura, la palabra SUPER comenzando con la S, luego yendo diagonalmente a la U, luego hasta la P, diagonalmente a la E y finalmente, diagonalmente a la R. Para nuestra plantilla, no incluimos el desplazamiento diagonal.Este modelo de sopa permite construir la palabra con letras contiguas horizontal o verticalmente.
Incluye, además, tres pistas, dos de ellas castigan la nota al igual que la opción de borrado.
La modificación de esta plantilla, se hace a través de los siguientes <script>, que se encuentran al final del archivo indexb.html.
Escala de evaluación. Nuestras plantillas de evaluación se han diseñado para una escala de calificación de 0 a 10, que es usada en algunos países como España; sin embargo, en atención a la diversidad de escalasEn México se suele usar una escala de 5 a 10, Cuba y Costa Rica de 0 a 100, Argentina de 1 a 10, Chile de 1 a 7, Colombia de 0 a 5, Venezuela de 1 a 20, etcétera., hemos dejado la posibilidad de cambiar la nota máxima, en el siguiente <script>:
Tema de la sopa. Se sugiere que se escriba en mayúsculas, para nuestro ejemplo el tema es capitales de Europa.
Palabras de la sopa. El primer número corresponde a la cantidad de palabras a encontrar, no mayor a 20. A continuación, entre comillas simples, se escriben las palabras en mayúsculas y con un máximo de 12 letras.
Los juegos de sopa de letras forman parte de la historia de la lengua castellana, siendo una herramienta de aprendizaje muy importante a la hora de acercar a los niños y niñas de primaria al aprendizaje de las letras, las palabras y sus significados
(https://www.mundoprimaria.com).
1.3 Juego "Memoriza"
El nombre correcto de este juego debería ser "Memoria", en tanto que su nombre originario es Memory. En 1959, el suizo Heinrich Hurter lo ideó para llevárselos a sus nietos en Londres,
se trataba de cuadrados de cartón decorados con dibujos recortados de revistas. El hijo de Hurter, agregado militar en Londres, fascinado por el juego, lo ofreció a la editorial Otto Maier, como se llamaba Ravensburger en ese entonces. Cuando salió a la venta costaba 4 marcos con 80. Entretanto, la exitosa empresa conocida por sus rompecabezas y sus juegos de mesa ha sacado unas 250 versiones del Memory y en diferentes niveles de dificultad. De 12 hasta 72 pares, de cachorros hasta pinturas famosas (https://www.dw.com/es/5).
Con el editor DescartesJS, hemos creado varios juegos que presentamos a continuación.
1.3.1 Juego memoriza imágenes 
Es un juego que tiene ocho parejas de imágenes escondidas.
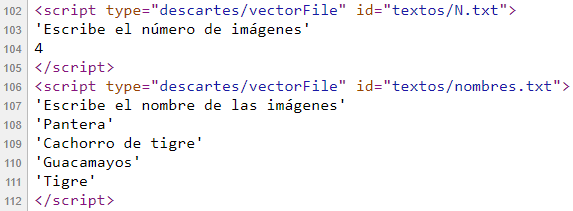
El juego se ha diseñado para incluir cualquier cantidad de temas, para lo cual debes modificar:
- Al final del archivo indexb.html hay tres script. En el primero con el nombre ficheros.txt puedes cambiar el número de temas (6 para el ejemplo) y escribir igual número de títulos para las imágenes: 'imagenes1/',… ,'imagenesn/', donde n es el número de temas; el script imágenes.txt no lo debes modificar; en el script temas.txt escribes el nombre de los temas, respetando el primer dato 'vacío', observa que aparecen el nombre de seis temas, que coincide con los datos dados en el primer script.
|
|
|
- Las carpetas de imágenes deben tener 20 imágenes cada una, de tamaño 120x120 pixeles y en formato png. La cantidad de imágenes es para garantizar la aleatoriedad en la selección de las ocho parejas.
- Ahora, vamos a explicar cómo modificamos las carpetas de imágenes, procedimiento que aplicas para otras plantillas de este libro.
Edición de imágenes
Supongamos que queremos tener una carpeta con imágenes correspondientes a animales. La primera tarea, entonces, es conseguir las imágenes. Si nuestro propósito es educativo, para trabajar con nuestros estudiantes de clase, podemos recurrir a las miles de imágenes que nos brinda la red.
Si lo que queremos es publicar nuestro trabajo, es recomendable usar imágenes propias (álbum de fotos personal, por ejemplo) o, el más común, recurrir a repositorios de imágenes libres como los de https://pixabay.com/es/. Sea cual fuere nuestra fuente, es importante tener en cuenta las siguientes características que deben tener las imágenes:
- Formato. Existen varios formatos, siendo los más populares los formatos gif, jpg y png. Explicar sus orígenes, propiedades y diferencias entre ellos, no hace parte de los objetivos de este libro. Lo que si debes tener en cuenta, es que nuestras imágenes deben ser en formato png.
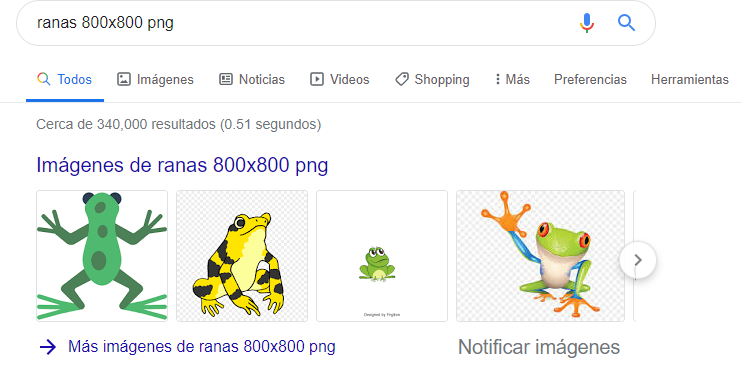
- Tamaño. Seguramente, en nuestros repositorios, será difícil encontrar imágenes de tamaño 120x120 pixeles, que es el que necesitamos. No obstante, es posible encontrar una gran cantidad de imágenes cuadradas: 600x600, 480x480, etcétera. Por ejemplo, en Google, en la opción imágenes, buscamos ranas, escribiendo ranas 800x800 png, nos encontraremos con algo como esto:

Figura 4. Resultado de la búsqueda en Google de ranas 800x800 png.
Fácilmente podemos seleccionar dos que necesitaremos para nuestra actividad.
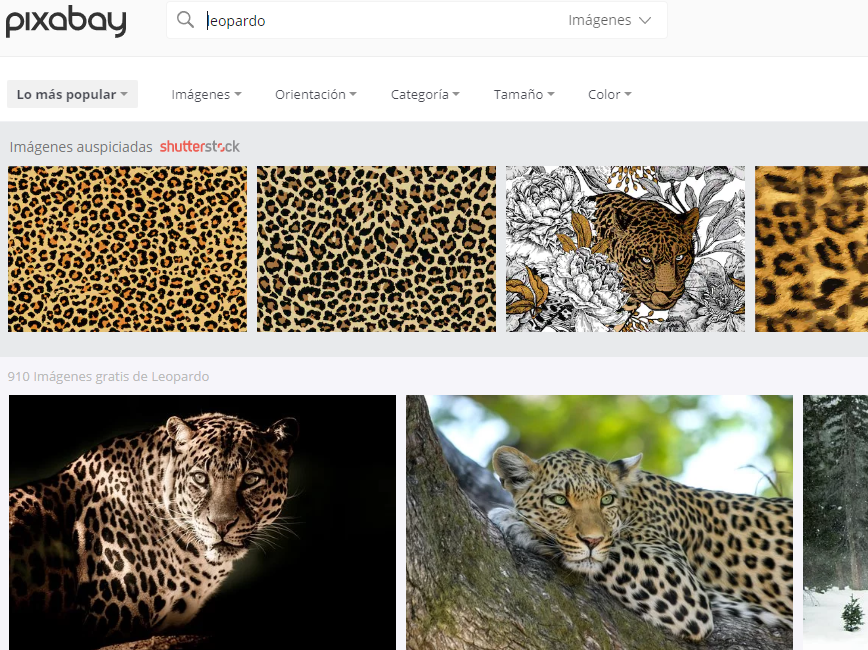
Si lo hacemos en Pixabay, buscando leopardo, nos encontramos con algo como:

Figura 5. Resultado de la búsqueda en Pixabay de la leopardo.
Listado de imágenes del cual, también, podríamos seleccionar dos.
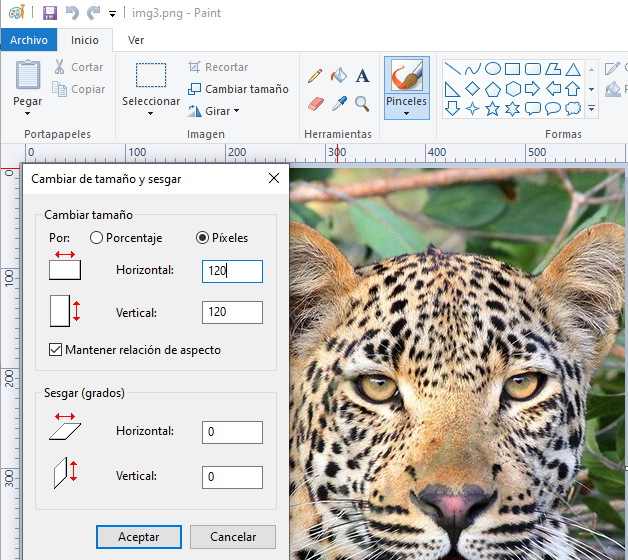
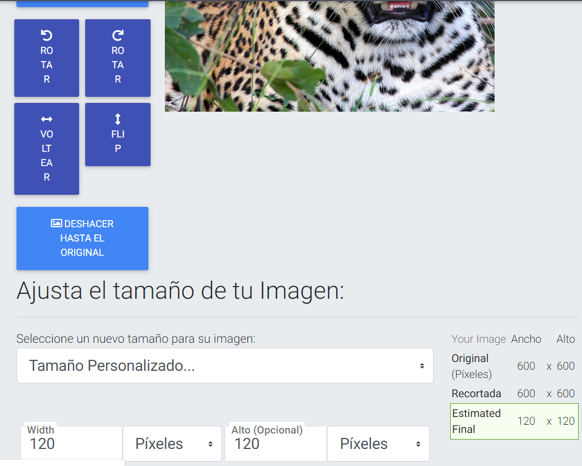
Abrimos nuestro editor de imágenes y cambiamos el tamaño a 120x120. En la siguiente imagen, se observa como lo hicimos en Paint y en la aplicación en línea http://www.picresize.com/:
 |
 |
- Nombre de las imágenes. Es importante que conserves los nombres para las 20 imágenes que uses en cada carpeta. La primera imagen se llamará img1, la segunda img2…, hasta la última que sería img20. La imagen img0 es de tamaño mayor, la cual servirá como fondo final del juego; por ello, busca una imagen de un tamaño mayor o igual a 500x500 que se relacione con el tema, que para la primera carpeta es "animales".
- Error común. En el uso de imágenes se puede presentar un error que no se detecta en local. Si al publicar tu actividad, observas que no se muestran algunas imágenes, esto puede ocurrir porque quizá tengas algunas imágenes con la extensión PNG. Para Descartes, existe diferencia entre la extensión png y PNG. Basta con cambiar la extensión para corregir el error.
¡Es es todo!, para esta plantilla
1.3.2 Juego memoriza imágenes con Flickr 
Juego similar al anterior, pero con imágenes cargadas desde el repositorio Flickr.
El juego se ha diseñado para incluir ocho temas, para lo cual debes modificar únicamente el siguiente <script>:
Los nombres de los temas corresponden a los ocho botones de la plantilla. Es importante no generar ambigüedad, por ejemplo, el tema León puede dar origen a imágenes de alguien con ese apellido o a un estado mexicano, por ello, se opta por el tema “León africano”.
1.3.3 Juego memoriza palabras 
Es un juego que tiene cinco parejas de palabras escondidas.
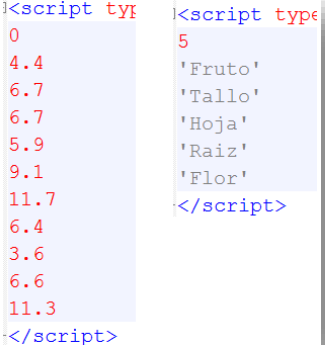
Similar al anterior pero sólo se modifican los siguientes script: temas.txt que contiene el número de temas y sus nombres; en el script términos.txt deben aparecer 10 términos por cada tema, el dato inicial (0) no se modifica.
|
|
|
1.3.4 Juego memoriza imágenes con temporizador 
Este es un juego que tiene diez parejas de imágenes escondidas.
El juego se ha diseñado para incluir cualquier cantidad de temas, para lo cual debes modificar:
- Al final del archivo indexb.html hay cuatro script. El primero (piezas.txt) contiene la cantidad de imágenes que hay en cada carpeta imagenes1, imagenes2,…, imagenesn, que no pueden ser más de 30.
- En el segundo con el nombre ficheros.txt puedes cambiar el número de temas (4 para el ejemplo) y escribir igual número de textos para las imágenes: 'imagenes1/', …,'imagenesn/', donde n es el número de temas; el script imágenes.txt no lo debes modificar; en el script temas.txt escribe el nombre de los temas, respetando el primer dato ‘vacío’, observa que aparecen los nombres de cuatro temas, que coincide con el primer dato dado en el segundo script.
|
|
|
- Las carpetas de imágenes deben tener un máximo de 30 imágenes cada una, de tamaño 120x120 pixeles y en formato png. La cantidad de imágenes es para garantizar la aleatoriedad en la selección de las diez parejas. Recuerda el procedimiento para intervenir las imágenes lo puedes consultar en la plantilla "Memoriza imágenes".
1.3.5 Juego memoriza imágenes con asociación 
Este es un juego que tiene ocho parejas de imágenes escondidas. Las parejas a encontrar tienen algún tipo de asociación.
El juego se ha diseñado para incluir cualquier cantidad de temas, para lo cual debes modificar, al final del archivo indexb.html:
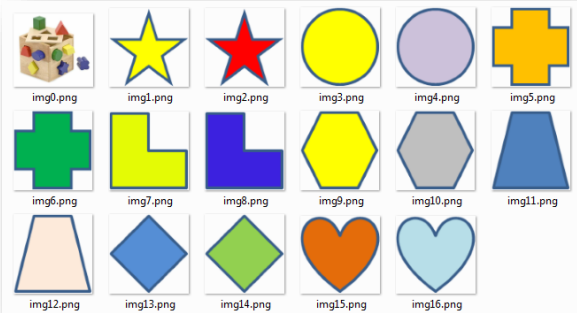
| El script piezas.txt. El ejemplo tiene tres carpetas de imágenes, la primera y segunda con 30 imágenes, y la tercera con 16. Como se trata de encontrar parejas asociadas, es importante nombrar las parejas consecutivamente: img1 con img2, img3 con img4, etcétera (observa la imagen): |
|

Figura 6. Imagenes de la carpeta imagenes3/.
- El script ficheros.txt. Puedes cambiar el número de temas (3 para el ejemplo) y escribir igual número de carpetas de imágenes: 'imagenes1/', …,'imagenesn/', donde n es el número de temas.
- El script imágenes.txt, que no debes modificar.
- El script temas.txt. Escribe el nombre de los temas, respetando el primer dato 'vacío', observa que aparecen los nombres de tres temas, que coincide con el primer dato dado en el segundo script.
- Las carpetas de imágenes deben tener un máximo de 30 imágenes cada una, de tamaño 120x120 pixeles y en formato png.
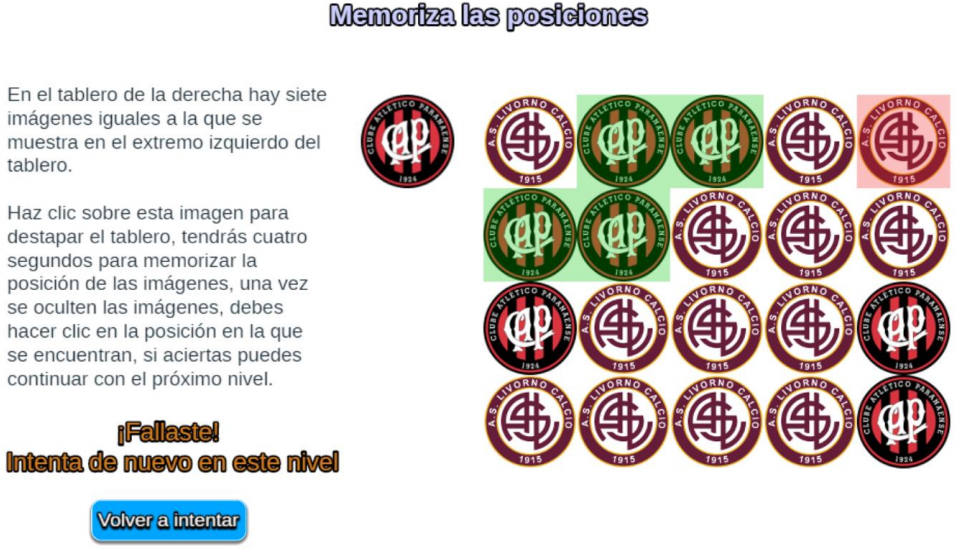
1.3.6 Juego memoriza posiciones 
Este es un juego con un tablero que, dependiendo del nivel, presenta tres, cinco, siete o nueve imágenes cuya posición hay que memorizar.
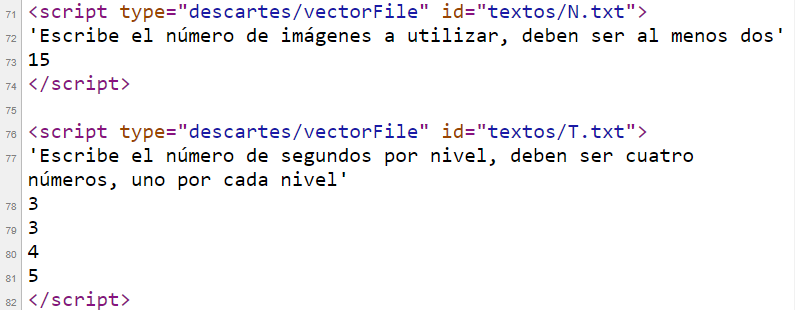
La edición del juego es simple, al final del archivo index.html haya que modificar los <scripts>, que se muestra en la siguiente imagen:

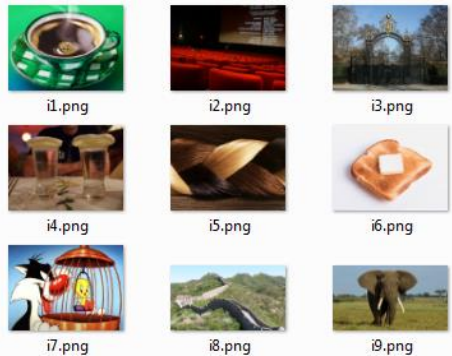
- Imágenes. En la carpeta imágenes guardamos desde dos hasta n imágenes, las cuales debemos nombrar con la estructura i1.png, i2.png,…., es decir, deben estar en formato png. El tamaño de estas imágenes no debe ser superior a 90x90 pixeles. En el
- Tiempos por nivel. En cada nivel, al hacer clic sobre la imagen a memorizar, muestra el tablero destapado con todas las imágenes. Esta muestra se hace por un tiempo o duración dada, que determina el nivel de dificultad del juego. Como son cuatro niveles, en el último
<script>deben aparecer los números correspondientes a cada duración, para el ejemplo son tres, tres, cuatro y cinco segundos.
<script> debemos modificar el número de imágenes.
El juego está diseñado para que se pueda intentar la solución del nivel tantas veces como se quiera.

Figura 7. Imagen del juego.
1.3.7 Juego memoriza imágenes animadas 
Se trata de un puzle que tiene ocho parejas de animaciones escondidas. Las ocho imágenes son seleccionadas del total de imágenes dispuestas en la carpeta gifs. El botón Barajar tiene como función cambiar de posición las imágenes seleccionadas, mientras que el botón "Cambiar gifs", vuelve a seleccionar aleatoriamente ocho imágenes.
En esta plantilla sólo tienes que hacer dos modificaciones para diseñar tu propio juego:
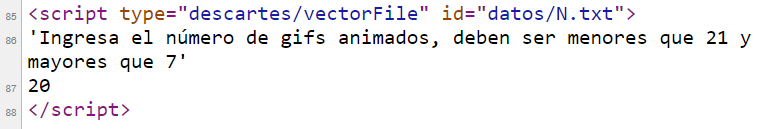
- Número de gifs animados. En este
<script>cambias el número de imágenes animadas que vas a utilizar, el cual debe ser al menos ocho y no más de 20, en el ejemplo hemos usado 20 imágenes.

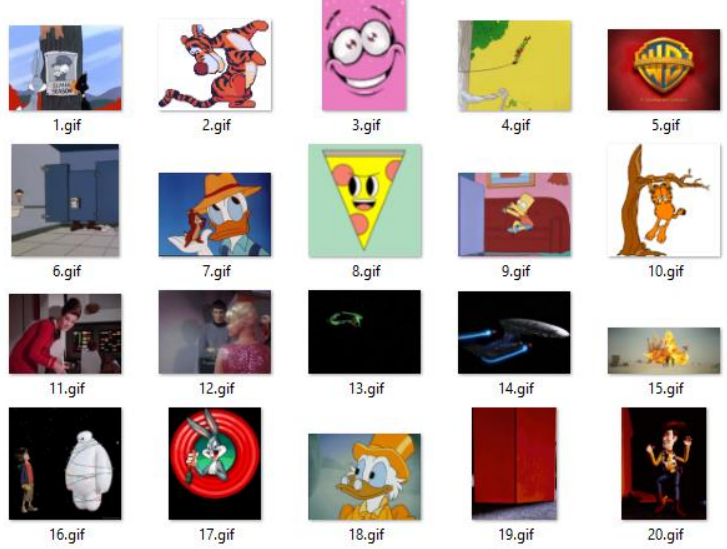
- Imágenes. En la carpeta de nombre gifs incluyes las imágenes a usar en el juego:

Figura 8. Imágenes del juego "Memoriza imágenes animadas".
Es importante que los nombres de las imágenes sean los números 1, 2, 3, …, n, donde n es el número total de imágenes.
El tamaño de las imágenes debe ser tal que la mínima dimensión no sea inferior a 160 pixeles, lo ideal serían imágenes de 160x160, sin embargo, no es común encontrar imágenes animadas de esta dimensión o cuadradas. Es posible encontrar una buena cantidad de páginas que ofrecen gifs animados gratuitos, obviamente con diferentes dimensiones, una vez los hayas descargado puedes cambiar sus dimensiones usando el servicio en línea: http://www.iloveimg.com/
Para terminar, te ivitamos a disfrutar del siguiente puzzle diseñado por un chino de nombre Ken:
¡Haya parejas del mismo valor, en forma ascendente!
1.4 Puzzles
En la categoría de puzzles o "puzles" podemos encontrar rompecabezasExisten rompecabezas muy famosos como el Cubo de Rubik, el Pentaminó, el Tangram y la torres de Hanoir; sin embargo, nos dedicaremos a los rompecabezas que consisten en armar una imagen o foto.
jeroglíficos, crucigramas, acertijos, laberintos, sudokus o, como en el puzle anterior, juegos de "Memoria" .
Este apartado está dedicado a los puzles llamados "Rompecabezas", del cual se tiene la siguiente historia:"
Los primeros puzzles se inspiraron en el teselado. Esa técnica se basa en hacer patrones regulares que recubren o pavimentan una superficie cumpliendo los requisitos de no dejar espacios y de no superponer las figuras. A lo largo de la historia se ha utilizado para crear mosaicos en suelos y paredes.
Está documentado que John Spilsbury, cartógrafo y grabador de origen británico comercializaba rompecabezas ya hacia la década de 1760. Por eso se considera que es el inventor de este juego de ingenio. Concretamente en el 1766 creó el primer rompecabezas para utilizarlo como herramienta para enseñar geografía. Dibujó un mapamundi encima de un tablón de madera y recortó cada país para poderlos separar y unir de forma rápida y educativa. No fue hasta la década de los 30 del siglo XX que los puzzles se empezaron a fabricar en cartón reduciendo costes y llegando así al consumo masivo (https://puzzleadictos.com/historia-del-puzzle/).
El puzle de Spilsbury y toda la colección de puzles de piezas de cartónLos rompecabezas de piezas de cartón son aún muy populares, presentando opciones para los más pequeños como para adultos. Hay rompecabezas desde cuatro piezas hasta el más grande del mundo de 42.000 piezas (La Vuelta al Mundo de Educa)., en el formato digital, los hemos clasificados como "puzles de arrastre".

Figura 9. El puzle de Spilsbury (crédito: https://puzzleadictos.com/).

Figura 10. El puzle de Spilsbury (crédito: https://puzzleadictos.com/).
Honrando a Spilsbury y como actividad de entrada a este apartado, presentamos un rompecabezas diseñado por José Galo (haz clic en la esquina superior derecha del interactivo, para una mejor visualización):
En este caso se trata de acomodar las piezas sobre el mapa de Europa; es decir, el nivel de dificultad no es alto; sin embargo, se destaca su diseño porque se acerca al elaborado por Spilsbury, en tanto que sus piezas son irregulares.
Con el editor DescartesJS hemos diseñado varios tipos de rompecabezas, algunos de ellos de arrastre, con o sin imagen de ayuda; otros puzles son de tipo giratorio, de reemplazo de piezas o de desplazamiento.
1.4.1 Puzle de arrastre 
Puzle cuyo objetivo es armar la imagen en la ventana a la izquierda de la escena, arrastrando las piezas que se encuentran a la derecha (por ello lo llamamos puzle de arrastre) .
Edición del juego
El puzle permite hasta 20 imágenes con un tamaño no inferior a 400x400 pixeles. Su modificación es bastante simple:
Archivo indexb.html. Sólo hay que modificar dos <script>, en el primero va el número de imágenes y, en el segundo, los nombres de dichas imágenes.
Carpeta de imágenes. Las imágenes deben estar en formato png y nombradas como img1.png, img2.png, etcétera. Su tamaño no debe ser inferior a 400x400 pixeles. Las imágenes del ejemplo tienen tamaños de 620x430 para las dos primeras, y 400x400 para las dos últimas. Pese a que la plantilla permite imágenes de tamaño superior, no debemos excedernos en tamaño, pues la plantilla está diseñada para recortar la imagen y ajustarla a 400x400 pixeles.

1.4.2 Puzle de arrastre con Flickr 
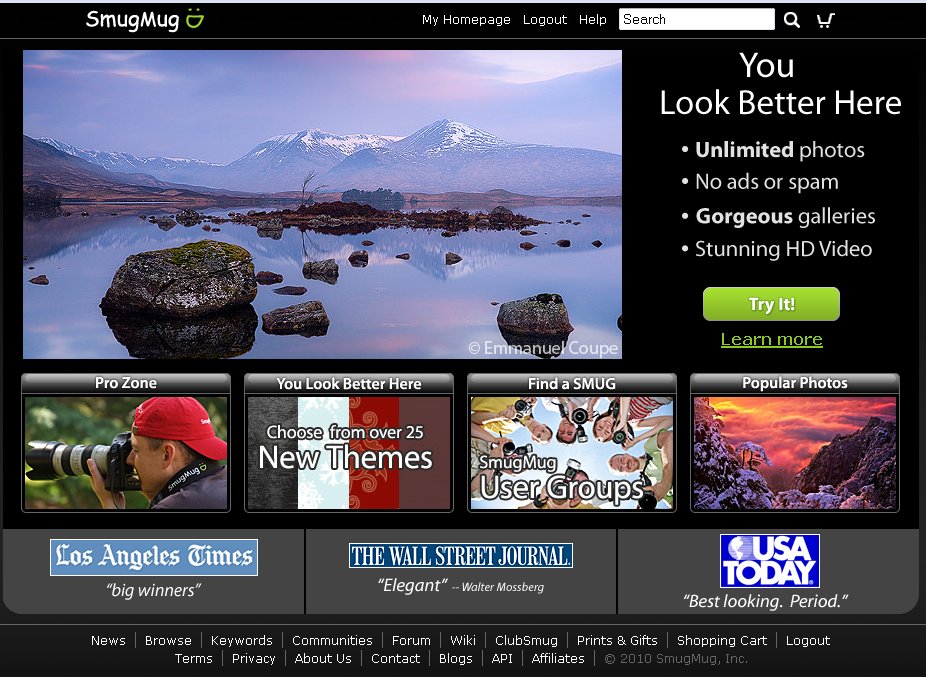
Antes de presentar el puzle y su edición, es necesario que conozcas un poco de historia sobre Flickr. Este sitio web que permite almacenar, ordenar, buscar, vender y compartir fotografías o videos en línea tiene inicios que se remontan al 2004 cuando fue creado por una empresa llamada Ludicorp, en 2005 es comprado por Yahoo! y, actualmente, pertenece a SmugMug, lo que hace predecir que un futuro cercano sus servicios serán netamente comerciales; es decir, con almacenamiento y derivados con pago.
 |
 |
Figura 11. Logo de Flickr y página de inicio de SmugMug.
Para el diseño de nuestro puzle hay que tener en cuenta que la búsqueda a través del repositorio de imágenes Flickr podría arrojar resultados no deseados. Por ejemplo, si queremos que aparezcan imágenes de leones, no sería conveniente escribir la palabra León, en tanto que el motor de búsqueda podría encontrar imágenes asociadas a alguien de nombre León o a la ciudad mexicana León, la expresión correcta, entonces, sería “león africano”.
No ocurriría lo mismo con un tema relacionado con primates, pues no existe ciudad o nombre de persona con dicha palabra, con la ventaja adicional de ser una palabra que se escribe igual en inglés.
Esta búsqueda de imágenes aleatorias son conocidas como aplicaciones del tipo Lorem images, en la que la expresión "Lorem" es la contracción de lorem ipsum que, a su vez, "es el texto que se usa habitualmente en diseño gráfico en demostraciones de tipografías o de borradores de diseño para probar el diseño visual antes de insertar el texto final"Los ejemplos de tipografía se usaron en las imprentas desde el siglo XVI, adoptando un texto de Cicerón "Finibus Bonorum et Malorum", tratado sobre la teoría de la ética. El término "Lorem ipsum..." se ha extraído del texto que dice "Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit...", que se traduciría como "No hay nadie que ame el dolor mismo, que lo busque y lo quiera tener, simplemente porque es el dolor..." (https://support.microsoft.com/). (https://es.wikipedia.org/).
Existen varias aplicaciones generadoras de este tipo de imágenes, algunas de las cuales relacionamos a continuación, para imágenes de tamaño 600x400:
- http://lorempixel.com/600/400/: Es la pionera en este tipo de aplicaciones, presenta 13 categorías de búsqueda, cada una con 10 imágenes.
- http://placeimg.com/600/400/any: Ofrece cinco categorías con 10 imágenes cada una.
- http://loremflickr.com/600/400/león%20africano: Es la que permite un abanico más amplio de imágenes. En este caso incluimos el tema a buscar (león africano).
- Algunas estrellas del cine tienen su lorem images personal, como: https://www.placecage.com/600/400 y http://www.stevensegallery.com/600/400.
Ahora, veamos cómo funciona nuestro puzle (debes esperar algunos segundos, mientras carga las imágenes de Flickr; obviamente, tiempo que dependeo de tu conectividad):
Edición del Puzle
Esta es la plantilla más simple de intervenir, puesto que sólo se requiere cambiar el tema del puzle, que se realiza al final del archivo indexb.html y, como lo dijimos antes, evitando ambigüedad en el tema. El <script> a editar, en el siguiente:
1.4.3 Puzle Giratorio 
Existen diferentes tipos de puzles que usan la rotación como medio para resolver un acertijo. Un puzle muy usual es el de círculos concéntricos de diferente radio, como el diseñado por Logan Franken, que mostramos a continuación:
En este caso, debes rotar los círculos hasta formar la imagen.
Otro ejemplo es "Lazer puzle", diseñado por Dobes Vandermeer, Duncan Shields, Leigh Tingle y Glenn Martin. En este puzle debes girar las piezas hasta que los láseres lleguen a los sensores. Cuando todos los sensores están activados, tu ganas.
A continuación, presentamos el puzle sin el archivo musical original por respeto a los derechos de autor (en su lugar hemos dejado el fondo musical "la soledad", de licencia libre), el puzle se puede descargar en https://github.com/dobesv/.
Otro puzle es el Tantrix, publicado en el Proyecto Canals por el autor de este libro. Se trata de un puzle de circuitos, en el que se presentan cuatros escenas desde un primer nivel, que tiene tres piezas, hasta un cuarto nivel con seis piezas. La idea es construir circuitos cerrados con el número de piezas y con el color que se indican.
El primer nivel puede interesar en las primeras edades, pero el cuarto resulta francamente difícil. Permite trabajar en forma individual o colectiva, como competición.
Ahora, vamos a nuestro puzle giratorio, cuyo objetivo es armar una imagen girando las piezas que la componen. El puzle permite hasta 20 imágenes con un tamaño no inferior a 400x400 pixeles. Su modificación es bastante simple, como veremos a continuación.
Inicialmente, practica con el puzle; para ello, haz clic sobre las piezas para que roten, hasta armar la imagen.
Edición del Puzle
Archivo indexb.html. Sólo hay que modificar dos <script>, en el primero va el número de imágenes y, en el segundo, los nombres de dichas imágenes.

Carpeta de imágenes. Las imágenes deben estar en formato png y nombradas como img1.png, img2.png, etcétera. Su tamaño no debe ser inferior a 400x400 pixeles. Las imágenes del ejemplo tienen tamaños de 640x480 para la segunda y la tercera, y 400x400 para las otras dos. Pese a que la plantilla permite imágenes de tamaño superior, no debemos excedernos en tamaño, pues la plantilla está diseñada para recortar la imagen y ajustarla a 400x400 pixeles.
1.4.4 Puzle Giratorio con Flickr 
Puzle cuyo objetivo es armar la imagen de la escena, girando las piezas, incluye seis categorías de imágenes del repositorio Flickr.
El puzle permite hasta 20 imágenes locales con un tamaño no inferior a 600x400 pixeles. Su modificación es bastante simple:
Archivo indexb.html. Sólo hay que modificar dos <script>, en el primero va el número de imágenes y, en el segundo, los nombres de las categorías de imágenes para la búsqueda en Flickr.
Existe la posibilidad de no incluir las imágenes de Flickr, dejando el diseño del puzle sólo para imágenes en local, para ello, se debe digitar el número cero en el primer tema.
1.4.5 Puzle por desplazamiento 
Este puzle también es conocido como "puzle deslizante", siendo el más famoso "el puzle del 15" o "magic 15".

Figura 12. Puzle del 15 (crédito: https://mk.ssb-media.com/).
El rompecabezas fue "inventado" por Noyes Palmer Chapman en 1874, un administrador de correos en Canastota, Nueva York , quien se dice que le mostró a sus amigos un rompecabezas que constaba de 16 bloques numerados que se iban a armar en filas de cuatro, cada una sumando 34 . Las copias del puzzle mejorado llegaron a Syracuse, Nueva York , a través del hijo de Noyes, Frank, y desde allí, a través de varias conexiones, a Watch Hill, Rhode Island y finalmente a Hartford (Connecticut), donde los estudiantes en la Escuela Americana para Sordos iniciaron la fabricación del rompecabezas y, en diciembre de 1879, la venta de ellos. Matthias Rice, quien dirigía un elegante negocio de carpintería en Boston, comenzó a fabricar el rompecabezas en algún momento en diciembre de 1879 y convenció a un comerciante de artículos de lujo "Yankee Notions" para venderlos bajo el nombre de "Gem Puzzle". El juego se convirtió en una locura en los EE. UU. en febrero de 1880, Canadá en marzo y Europa en abril (https://en.wikipedia.org/).
La disposición de las piezas es importante, pues se ha demostrado matemáticamente que el "15-puzzle" sólo tiene solución si el número de movimientos para resolverlo es par. A continuación, observa el puzle diseñado en DescartesJS con piezas de una imagen:
El puzle no tiene límite de imágenes, las cuales deben tener un tamaño no inferior a 400x400 pixeles y en formato png. Su modificación es bastante simple:
Archivo indexb.html. Sólo hay que modificar un <script> con el número de imágenes.
Imágenes. Están almacenadas en la carpeta imágenes con nombres img1.png, img2.png, etcétera.
Imágenes de la web. Opción que permite incluir la dirección web de una imagen en formato png, jpg, svg, gif, etcétera.
Para terminar este apartado, presentamos un puzle de bloques deslizantes con cuatro niveles de dificultad, publicado en el Proyecto Canals:
1.4.6 Puzle de intercambio de piezas 
Puzle de intercambio para armar una imagen o una foto.
Edición del puzle
Las modificaciones de la plantilla son muy sencillas:
Archivo index.html. Al final de este archivo podemos cambiar el número de imágenes y sus descripciones. Observa que hemos incluido los caracteres \n en la última descripción, los cuales sirven para separar líneas de texto.
Carpeta de imágenes. En esta carpeta debemos incluir tantas imágenes como las que declaramos en el primer <script> del indexb.html. Estas imágenes deben estar en formato png y un tamaño no inferior a 400x400 pixeles.
1.4.7 Vídeo Puzle de arrastre - Modelo 1 
Puzle cuyo objetivo es armar el vídeo en la plantilla de la izquierda de la escena, arrastrando las piezas que se encuentran a la derecha.
Algunos puzles de este tipo se pueden consultar en los siguientes enlaces: https://www.patrick-wied.at/ y http://www.infinything.com/
Edición del puzle
Archivo index.html. En esta plantilla no hemos utilizado el archivo indexb.html, pues hemos aprovechado la propiedad de escalamiento que presenta el editor JS de Descartes. Sólo hay que modificar el <script>, incluyendo la duración del vídeo en segundos.
Carpeta vídeos. En esta carpeta puedes cambiar el vídeo, siempre que éste esté en formato mp4 y se conserve el nombre (video1.mp4). Se recomiendan vídeos no superiores al minuto. En https://pixabay.com/es/videos/ se ofrecen vídeos de dominio público y varias categorías que podrías descargar.
¡He aquí el puzle! Una vez cargue el vídeo, dependiendo del navegador, haz clic en el botón "Inicio".
1.4.8 Vídeo Puzle de arrastre - Modelo 2 
Puzle similar al anterior, con las siguientes modificaciones: aumento de piezas del puzle a seis, posibilidad de ver el vídeo como plantilla de muestra.
Es importante informar que el puzle se ha diseñado utilizando la reproducción simultánea del mismo vídeo en cada pieza y en el recuadro de la izquierda de la escena, por lo que se recomienda utilizar vídeos de corta duración y calidad media.
La edición del puzle es igual al del modelo anterior
¡He aquí el puzle! Una vez cargue el vídeo, dependiendo del navegador, haz clic en el botón "Inicio".
1.4.9 Puzle Acróstico 
En esta categoría existe una gran variedad de puzles. En general, el objetivo es revelar una cita oculta o una palabra en una cuadrícula, respondiendo correctamente las preguntas estilo crucigrama.
Su origen se remonta a los poetas provenzales, por lo que algunos acrósticos célebres sean una composición poética o normal en la que las letras iniciales, medias o finales de cada verso u oración, son leídas en sentido vertical y forman una palabra. Por extensión se llama también acróstico a la palabra (https://es.wikipedia.org/).
El puzle acróstico que hemos diseñado se ajusta a la definición anterior:
1.4.10 Puzle Secuencias temporales tipo 1 
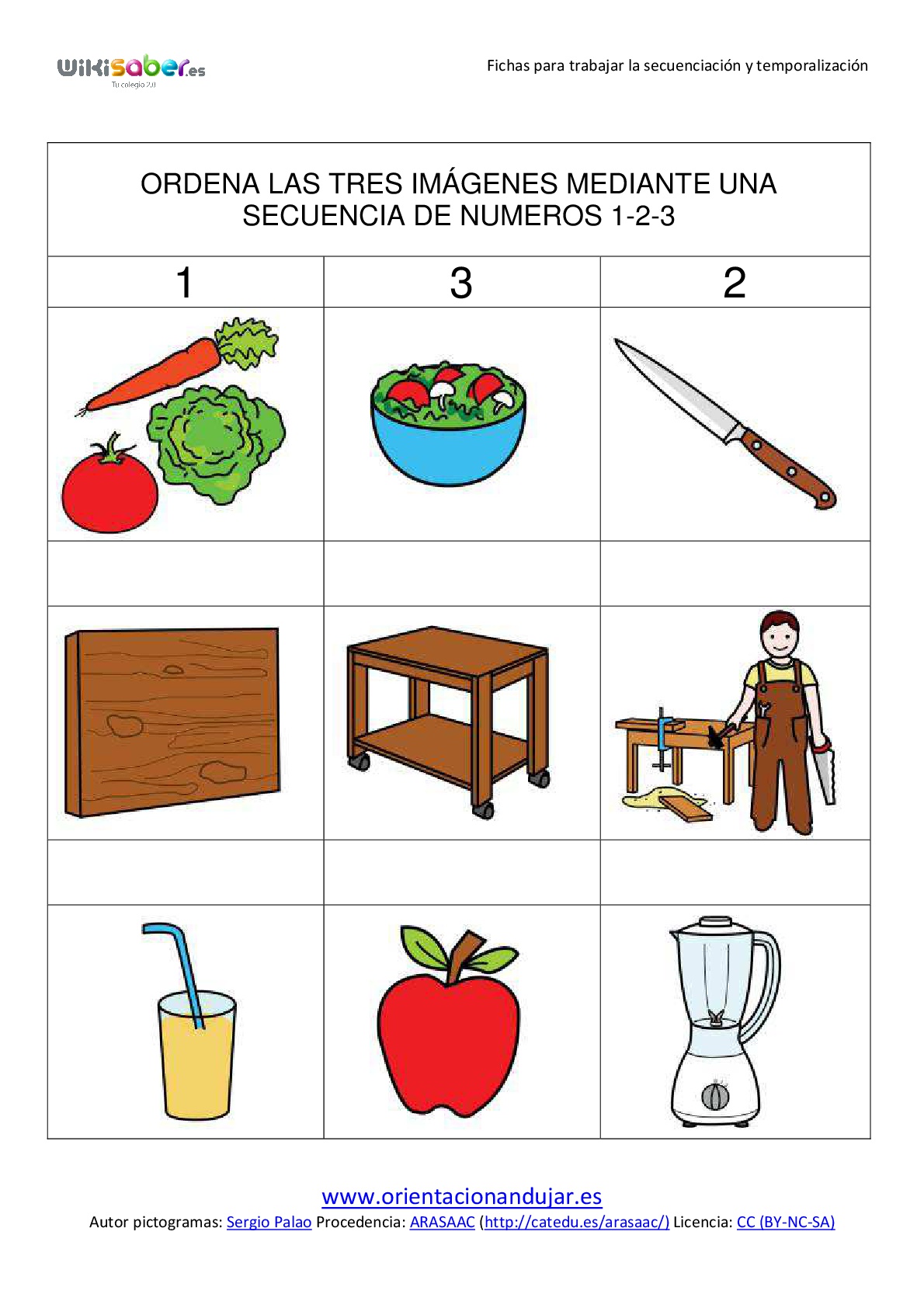
Los puzles de secuencias temporales son actividades lúdicas que ayudan al desarrollo cognitivo. Se trata de poner en orden cronológico o “temporal” una serie de dibujos. La organización temporal, evalúa la habilidad para percibir la sucesión de hechos. Ejemplos de secuencias en tres momentos, se muestra en la siguiente imagen:

Figura 13. Fichas para hallar la secuencia temporal (crédito: https://www.orientacionandujar.es/).
Nuestro primer modelo consta de cuatro secuencias, tal como se observa a continuación:
La plantilla es fácilmente configurable. Lo primero es modificar el archivo indexb.html, que al final presenta los siguientes <script>
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima que, para el ejemplo es cinco.
Número de ejercicios. Este número puede ser cualquiera, obviamente si es muy grande implicaría un número exagerado de imágenes, para el ejemplo son cuatro ejercicios.
Imágenes. Como se trata de secuencias temporales de cuatro imágenes, significa que por cada ejercicio serían igual cantidad de imágenes, para el ejemplo, entonces, serían 16, que tendrían las siguientes características:
las imágenes 1.png, 2.png, 3.png y 4.png, corresponden al primer ejercicio, las imágenes 5.png, 6.png, 7.png y 8.png al segundo, y así sucesivamente. Las dimensiones de cada imagen son 200x200 pixeles.

Figura 14. Las imágenes deben ir en el orden correcto de la secuencia.
1.4.11 Puzle Secuencias temporales tipo 2 
Este modelo presenta seis piezas para ordenar la secuencia temporal, su edición es igual al anterior modelo.
Para terminar, presentamos un rompecabezas diseñado en Jigsaw Planet, que es es desarrollado por Tibo Software, el desarrollador del mejor juego de rompecabezas para Windows (según se expresa en la página).
Introducción
Frederick J Kelly, de la Universidad de Kansas, es considerado como el creador de las preguntas de selección u opción múltiple (multiple-choice test) en 1914. Uno de los primeros usos de este tipo de cuestionarios sirvió para evaluar las capacidades de los reclutas para la Primera Guerra Mundial (https://es.wikipedia.org/).
Las pruebas de opción múltiple pertenecen al grupo de pruebas estructuradas y de tipo escrito. Son preguntas (enunciados o base del reactivo) con varias posibles respuestas (opciones) de las cuales una es la correcta y las restantes (distractores) son verosímiles, o de las que todas son parcialmente correctas, pero sólo una de ellas es la más apropiada; en el primer caso, son llamadas de respuesta correcta y, en el segundo, de respuesta óptima. Este tipo de pruebas se utiliza para medir resultados de aprendizaje tanto simples (conocimiento) como complejos (comprensión, aplicación, interpretación....)(http://sitios.itesm.mx/).
| Por ser una prueba estructurada, se suele usar en algunas pruebas internacionales (PISA) y en pruebas de estado. No obstante, en algunos casos, este tipo de pruebas no reflejan lo que se quiere medir, en tanto en cuanto el azar (o la estrategia del descarte) puede estar presente en las pruebas. |  |
Pese a las críticas, el uso de este tipo de pruebas tiene sus ventajas como:
- Fácil sistematización de los resultados.
- Útil para todo tipo de áreas del conocimiento.
- Permiten evaluar resultados de aprendizaje de diferentes grados de complejidad.
- Se prestan para utilizarse con contenidos digitales, tales como los vídeos interactivos que presentaremos en otro apartado del libro.
- Si están bien formuladas, las respuestas estarán menos sujetas a la adivinación.
Esta última ventaja se constituye, a su vez, en una desventaja, puesto que la formulación de reactivos (preguntas, enunciados, instrucciones o afirmaciones) y opciones (respuesta o respuestas correctas y los distractores) demandan mucho tiempo para su formulación.
A continuación, presentamos varios modelos de plantillas para el diseño de pruebas de selección múltiple.

2.1 Selección múltiple - Múltiple respuesta 
Actividad de varias preguntas con la posibilidad de varias respuestas.
Para modificar la actividad debes hacer los siguientes cambios al final del archivo indexb.html:
script preguntas.txt. Un primer dato que corresponde al número de preguntas no superior a 10 (cinco para el ejemplo), luego vienen las preguntas entre comillas simples.
script respuestas.txt. Para cada pregunta debes escribir cinco respuestas y luego cinco números de tal forma que cero (0) corresponde a una respuesta errada y uno (1) a una respuesta correcta, estos números deben corresponder en orden a las cinco respuestas. El primer dato (frase) no lo debes modificar.
Para el ejemplo en la primera pregunta, las respuestas correctas son la primera (pan), la tercera (sol) y la cuarta (árbol), por ello, escribimos después de las respuestas, lo números 1 0 1 1 0.
2.2 Selección múltiple - Única respuesta 
Actividad de varias preguntas con una única respuesta.
El procedimiento para la edición de la plantilla se hace igual como en la plantilla anterior, excepto por el número de opciones, que se reducen a tres.
Este modelo obliga a diseñar la prueba cuyas respuestas sean cortas. Para respuestas de mayor extensión de caracteres, hemos diseñado el siguiente modelo.
2.3 Selección múltiple - Única respuesta (segundo modelo) 
Actividad de varias preguntas con una única respuesta. En este segundo modelo existe la posibilidad de incluir respuestas largas (hasta 150 caracteres).
El procedimiento para la edición de la plantilla se hace igual como en la anterior plantilla.

2.4 Selección múltiple - Única respuesta (Descubriendo la imagen) 
Actividad de varias preguntas con una única respuesta. Este modelo es similar a los dos anteriores con las siguientes variantes: respuestas cortas (un máximo de 78 caracteres), el número de preguntas es fijo (seis) y la presencia de una imagen oculta que se irá destapando con cada respuesta correcta.
Para modificar la actividad debes hacer los siguientes cambios al final del archivo indexb.html:
Script preguntas.txt. Un primer dato que corresponde a las seis preguntas, cada una de ellas entre comillas simples.
Script respuestas.txt. Para cada pregunta debes escribir tres respuestas y luego un número que indica la posición de la respuesta correcta, el primer dato (frase) no lo debes modificar.
2.5 Selección múltiple - Identifica textos 
Actividad en la que se deben identificar los textos de una tabla que corresponden al enunciado. La plantilla se ha diseñado para escoger el número de filas (máximo 6) y columnas (máximo 4). Se pueden incluir varios ejercicios en la actividad.
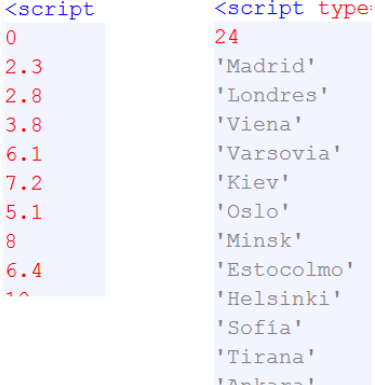
La primera modificación a realizar es en el <script> que contiene el archivo ejercicios.txt. Para el ejemplo el número de ejercicios es tres.
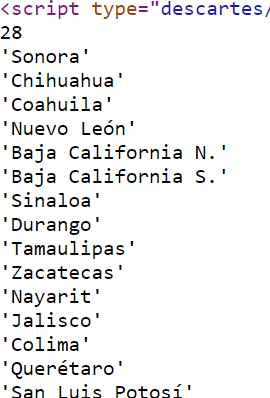
A continuación, modificamos el archivo matriz.txt (siguiente <script>), el cual contiene el título y las dimensiones de la tablas de textos a usar en la actividad. Para nuestro ejemplo, serían tres tablas, la primera tiene como título 'las ciudades de México' y sus dimensiones son de 4x4 (cuatro filas y cuatro columnas).
Finalmente, escribimos los textos de cada tabla, siguiendo las instrucciones:
La cantidad de textos debe corresponder al número de celdas de la tabla, que se obtiene de multiplicar las filas por las columnas. Para la primera tabla sería 4x4 = 16.
Escribimos, inicialmente, el número que indica la cantidad de textos que corresponden al enunciado (nueve para la primera tabla del ejemplo). Luego los textos, escribiendo primero los textos que hacen verdadero el enunciado.
Para la primera tabla hemos seleccionado nueve ciudades de México (Ciudad de México, Mexicali, Chihuahua, Colima, Guanajuato, Guadalajara, Morelia, Monterrey y Hermosillo). Finalmente, escribimos el resto de textos que, para la tabla del primer ejemplo hemos seleccionado siete estados (no ciudades) mexicanos. Este procedimiento se sigue para las otras tablas.
2.6 Selección múltiple - Identifica imágenes 
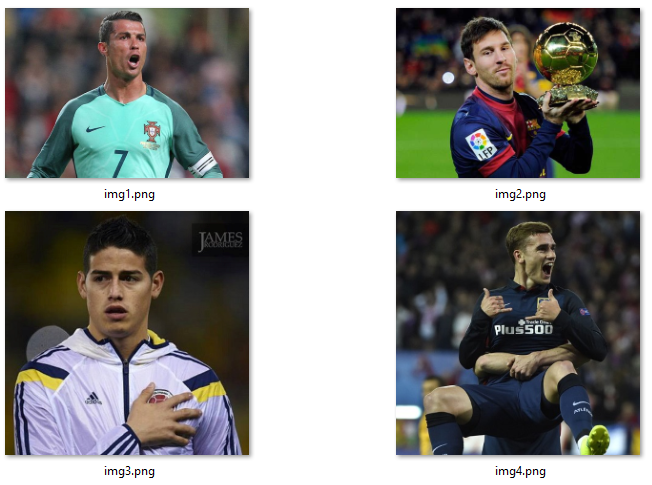
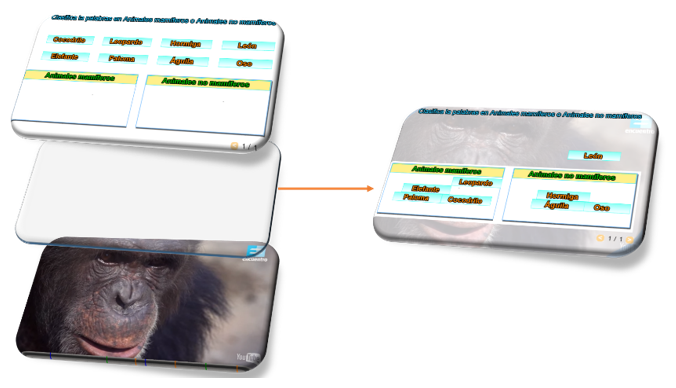
Actividad en la que se deben identificar las imágenes de una tabla que corresponden al enunciado. La plantilla se ha diseñado para escoger el número de filas (máximo 3) y columnas (máximo 6). Se pueden incluir varios ejercicios en la actividad.
La primera modificación a realizar es en el <script> que contiene el archivo ejercicios.txt. Para el ejemplo el número de ejercicios es tres.
A continuación, modificamos el archivo matriz.txt (siguiente <script>), el cual contiene el título y las dimensiones de la tablas de imágenes a usar en la actividad. Para nuestro ejemplo, serían tres tablas, la primera tiene como título 'los animales mamíferos' y sus dimensiones son de 3x6 (tres filas y seis columnas).
En la plantilla hay una carpeta de imágenes en la que debemos incluir todas aquellas que vamos a usar en la actividad, con las siguientes características: i) imágenes con formato png, ii) el tamaño es de 100x100 píxeles y, iii) se deben nombrar como i1.png, i2.png,…
Finalmente, escribimos los datos de las imágenes de cada tabla, siguiendo las siguientes instrucciones:
La cantidad de imágenes debe corresponder al número de celdas de la tabla, que se obtiene de multiplicar las filas por las columnas. Para la primera tabla sería 3x6 = 18.
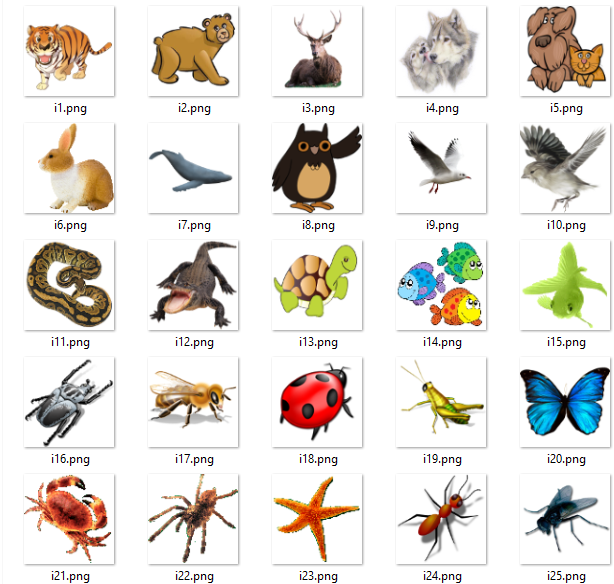
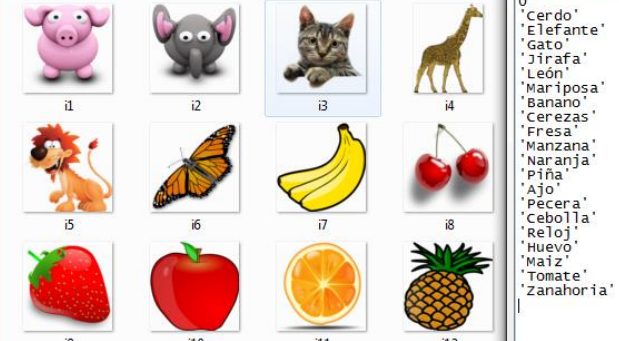
Escribimos, inicialmente, el número que indica la cantidad de imágenes que corresponden al enunciado (siete para la primera tabla del ejemplo).Luego los números de imagen, escribiendo primero los que hacen verdadero el enunciado, es decir, para la primera tabla hemos seleccionado siete imágenes de animales mamíferos (observa la siguiente figura).

Figura 15. Imágenes correspondientes a la primera tabla.
Luego, escribimos el resto de números que, para la tabla del primer ejemplo serían 11, empezando con la imagen 10, que corresponde a un ave.
Este procedimiento se sigue para las otras tablas. Puedes observar que no es necesario seguir un orden en la numeración de las imágenes.
Imágenes de la segunda tabla Imágenes tercera tabla  |
2.7 Selección múltiple - Identifica imágenes (segundo modelo) 
Actividad en la que se deben identificar las imágenes haciendo clic según el enunciado. La diferencia con el primer modelo se presenta porque el enunciado hace alusión al nombre de la imagen.
Modificación de la plantilla. Son sólo tres <script> los que hay que intervenir al final del archivo indexb.html.
Nota máxima. Corresponde a la máxima nota de la escala de evaluación que vas a usar.
Número de imágenes. La plantilla está diseñada para un máximo de 12 imágenes. Obviamente, sería un absurdo usar una sola imagen. Sí usas dos o tres imágenes, el usuario obtendría una nota mínima del 50% o el 33% de la nota máxima, pues la última imagen siempre será acertada. Se sugiere, entonces, entre 4 y 12 imágenes, para el ejemplo hemos usado 10.
Nombres de las imágenes. El último <script> contiene el nombre de cada imagen, cuyo orden de escritura debe corresponder con las imágenes, las cuales deben estar en formato png, de un tamaño no superior a 200x200 pixeles, y nombradas del uno en adelante (observa la siguiente imagen).

Figura 16. Correspondencia entre textos e imágenes.
2.8 Selección múltiple - Única respuesta (tercer modelo) 
Actividad de varias preguntas con una única respuesta. En este tercer modelo se presentan cuatro respuestas, existe la posibilidad de incluir respuestas largas (hasta 160 caracteres).
El diseño de la plantilla es una actividad de evaluación de un objeto del proyecto @prende.mx.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, así:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es cinco):
Número de preguntas. Se pueden incluir un número de preguntas ilimitado, para el ejemplo son ocho (8).
Preguntas. En el <script> que contiene el archivo ptas.txt escribimos las preguntas entre comillas simples.
Respuestas. Para cada pregunta debemos escribir cinco respuestas, teniendo en cuenta que la primera corresponde a la respuesta correcta. La plantilla está diseñada de tal forma que las respuestas se distribuyen aleatoriamente. En el siguiente <script>, la respuesta correcta para la segunda pregunta es 'Todas las respuestas son correctas', sin embargo, en el interactivo puede aparecer en cualquier posición.
2.9 Selección múltiple - Única respuesta (cuarto modelo) 
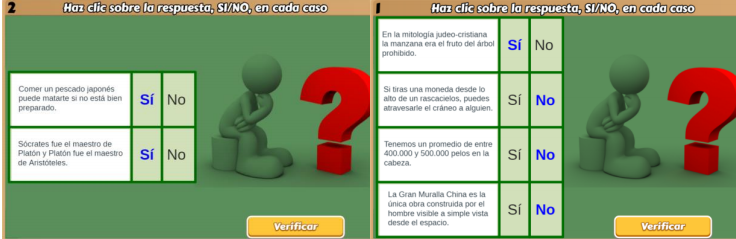
Actividad de varias preguntas con una única respuesta. En este cuarto modelo se presentan cinco respuestas por pregunta, existe la posibilidad de incluir respuestas largas (hasta 160 caracteres), tal como se observa en el interactivo.
El diseño de la plantilla es una actividad de evaluación de un objeto del proyecto @prende.mx.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, así:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es cinco):
Número de preguntas. Se pueden incluir un número de preguntas ilimitado, para el ejemplo son cinco (5).
Preguntas. En el <script> que contiene el archivo ptas.txt escribimos las preguntas entre comillas simples. Para el ejemplo, hemos dejado las preguntas del objeto El timbre del proyecto @prende.mx.
Respuestas. Para cada pregunta debemos escribir cinco respuestas, teniendo en cuenta que la primera corresponde a la respuesta correcta. La plantilla está diseñada de tal forma que las respuestas se distribuyen aleatoriamente. En el siguiente <script>, la respuesta correcta para la primera pregunta es 'El circuito está permanentemente cerrado'.
2.10 Selección múltiple - Única respuesta (quinto modelo) 
Actividad de varias preguntas con una única respuesta. En este quinto modelo se presentan cuatro respuestas por pregunta, con la posibilidad de incluir una imagen que ilustre el problema planteado o lo complemente con una expresión matemática, una gráfica o una tabla. Cada respuesta no puede excederse de 90 caracteres. En la configuración de la plantilla se ha incluido un control que facilita su diseño.
El diseño de la plantilla es una adaptación de una actividad de evaluación de un objeto del proyecto @prende.mx. La plantilla es configurable, interviniendo la carpeta images y el archivo indexb.html, así:
Logo de la Institución. Para el ejemplo hemos incluido el logo del centro IES Bajo Guadalquivir de Lebrija (Sevilla), cuyo tamaño es de 500x412 pixeles. Si deseas cambiar el logo, basta abrir la carpeta images y copiarlo con el nombre logo1.png (debe ir en formato png), que reemplazaría el existente. Ejecuta el archivo index.html y verifica que el logo quede bien en el diseño, si no estás conforme por su tamaño, tendrás que recurrir a modificar sus dimensiones. Abre el archivo indexb.html para las siguientes intervenciones:
Control de diseño. En este primer <script> podemos incluir un control que permita observar todas las preguntas, para verificar que unas o varias preguntas estén bien diseñadas, para ello, debemos cambiar el número cero (0) por uno (1). Este cambio debe ser provisional, una vez tengamos nuestra plantilla diseñada, lo debemos cambiar a cero (0).
Modelo de presentación. Es posible que prefieras tener el panel de respuestas al lado derecho de la escena, esto es posible cambiando el cero (0) del segundo script por uno (1).
En la siguiente imagen mostramos este segundo modelo:

Figura 17. Modelo con respuestas en la ventana derecha.
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es cinco):
Repositorio de preguntas. La plantilla se ha diseñado para contener un máximo de 100 preguntas, es decir, un banco de 100 preguntas. En el ejemplo hemos diseñado un banco de 5 preguntas.
Número de preguntas. Se pueden incluir el total de preguntas del banco, pero lo recomendable para repostorios extensos es dejar que la aplicación seleccione al azar n preguntas del banco, para el ejemplo hemos dispuesto de tres preguntas.
Preguntas. En el <script> que contiene el archivo ptas.txt escribimos las preguntas entre comillas simples.
Observa que en la quinta pregunta hemos usado un código especial conocido como Unicode, con el fin de escribir los exponentes de la función, por ejemplo, para 4x3 usamos x\u00B3. En el siguiente enlace http://www.webusable.com/ puedes consultar otros códigos, del cual hemos usado, a manera de ejemplo, el código \u221E para el símbolo de infinito (∞).
Respuestas. Para cada pregunta debemos escribir cuatro respuestas, teniendo en cuenta que la primera corresponde a la respuesta correcta. La plantilla está diseñada de tal forma que las respuestas se distribuyen aleatoriamente.
En el siguiente <script>, la respuesta correcta para la primera pregunta es 2,4%. Por organización, cada bloque de respuestas lo hemos separado con una línea en blanco, la cual es ignorada por la plantilla.
Imágenes. En este modelo de selección múltiple, la novedad más importante se encuentra en la incorporación de imágenes, tanto para las preguntas como para las respuestas. Lo ideal sería que cada pregunta y respuesta tenga asociada una imagen, sin embargo, es posible que en algunos casos no se requiera de alguna imagen. En resumen, el uso de las imágenes, siguen el siguiente formato:
- A cada pregunta se le puede asociar una imagen, la cual se guardará en la carpeta llamada images en formato png con dimensiones no superiores a 800x600 pixeles. El nombre de la imagen seguirá la siguiente notación imgn.png, donde n corresponde al número de la pregunta, por ejemplo, para la pregunta 22, la imagen se llamará img22.png.
- A cada respuesta se le puede asociar, también, una imagen, la cual se guardará en la carpeta llamada images en formato png con dimensiones no superiores a 800x600 pixeles. El nombre de la imagen seguirá la siguiente notación rn.png, donde n corresponde al número de la pregunta, por ejemplo, para la pregunta 22, la imagen para la respuesta se llamará r22.png.
- Como es posible no incluir algunas imágenes, es importante informarlo al aplicativo, eso se hace con el siguiente
<script>:
En este caso, las pregunta 5 no tiene imagen asociada. La plantilla, en su lugar, imprimirá una imagen con interrogantes.
- En forma similar, se informa sobre la inexistencia de imágenes para algunas respuestas con el último
<script>:
Para el ejemplo, las preguntas cuatro y cinco no tiene imagen de respuesta, en su lugar se deja la imagen de la pregunta.
2.11 Selección múltiple - Única respuesta (sexto modelo - envío por correo) 
Actividad de varias preguntas con una única respuesta (diseñada por José Román Galo Sánchez). Este sexto modelo es igual que el quinto, pero incluyendo el envío del resultado obtenido al profesor vía correo electrónico.
La plantilla es configurable, interviniendo la carpeta images y el archivo indexb.html. El procedimiento es igual al de la plantilla anterior, excepto por el valor agregado que se le ha dado, al incluir el envío por correo, por lo que sólo explicamos cón funciona y cómo se interviene este valor agregado.
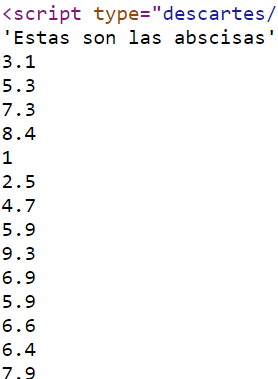
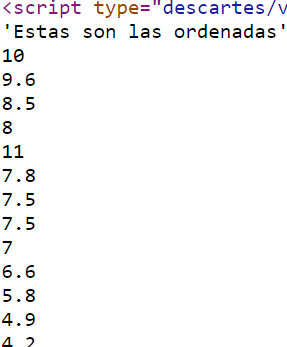
Temática del test. Es otro elemento nuevo, que refleja la temática o tema sobre el que giran los contenidos de las preguntas del test. En el interactivo se observa que la temática es: “Estadística descriptiva”. Esta frase aparece al inicio del test y se incluye en el envío al profesor.
Debes intervenir el sexto <script>:
Tiempo promedio para cada respuesta. En este último <script> debes indicar el tiempo promedio máximo en segundos que se estima necesario para responder cada pregunta del test. Si, por ejemplo, se indica 5 y el test tiene 10 preguntas cuando transcurran 50 segundos el test se bloquea en la pregunta en la que se esté y pasa al apartado final. Dado que cada pregunta puede exigir mayor o menor tiempo para obtener la respuesta, te recomendamos sumar los tiempos estimados y luego promediar; por ejemplo, para cinco preguntas estimas que se requieren 8, 6, 9, 3 y 4 segundos, el promedio sería seis segundos.
Test ciego o visible. Finalmente aquí se indica que si se desea que el test sea ciego; es decir, que no muestre la corrección ni las respuestas o bien que las muestre. Para un test ciego debes poner 0 o 1 para un test no visible.
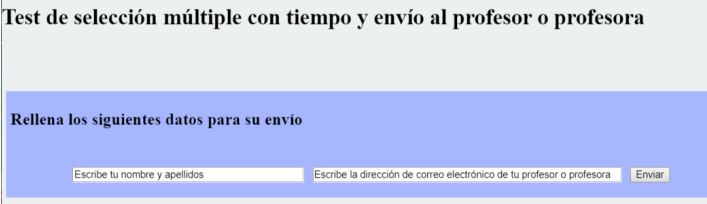
Al finalizar el test se muestra el siguiente texto, en el que se solicita indicar el nombre de quien realiza el test y la dirección de correo electrónico a la que se enviará.

Una vez se pulsa el botón de “Enviar” se avisa la necesidad de estar conectado a internet:

Y al pulsar el botón de “Aceptar” se confirma el envío del resultado del test al destinatario indicado:

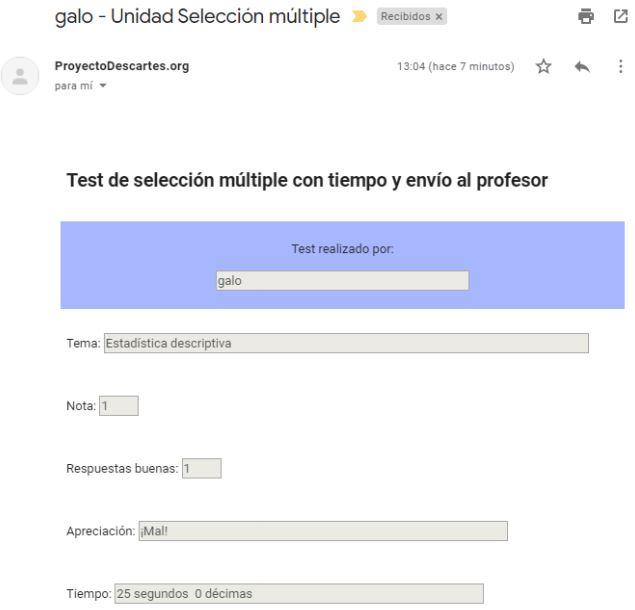
El destinatario recibe en su correo la información reflejada en la siguiente imagen, donde se detalla la temática del test realizado, la nota obtenida, el número de preguntas acertadas, una valoración cualitativa del resultado obtenido y el tiempo empleado en sus respuestas:

2.12 Selección múltiple - Identifica imágenes (tercer modelo) 
Actividad en la que se deben identificar las imágenes haciendo clic (en la casilla de verificación) según el enunciado. Muy similar al segundo modelo, se diferencia no sólo en el diseño sino, también, en que las imágenes pueden ser de cualquier tamaño.
La edición de la plantilla, es demasiado simple:
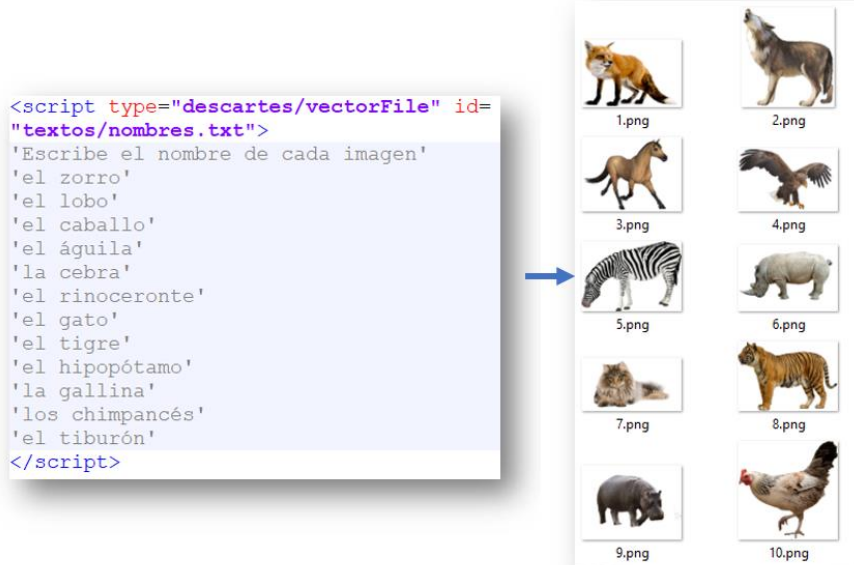
Número de imágenes. En la carpeta "imagenes", debes guardar las imágenes en formato jpg, cuya cantidad no debe ser menor a 12 y no mayor de 25). En el ejemplo, hemos usado justo las 25 imágenes, de las cuales el interactivo escoge 12 y debes responder a ocho preguntas.
En el <script> con id="datos/nombres.txt" pones el título y luego las palabras (25 para el ejemplo) entre comillas simples.
Para terminar este capítulo, como ejemplo de aplicación, presentamos dos objetos interactivos de aprendizaje. El primero fue diseñado por la profesora Sandra Milena Marín de la Institución Universitaria Pascual Bravo de Medellín. La profesora Sandra crea un repositorio de más de 75 preguntas de "razonamiento cuantitativo", de los cuales se seleccionan al azar cinco preguntas por cada prueba.
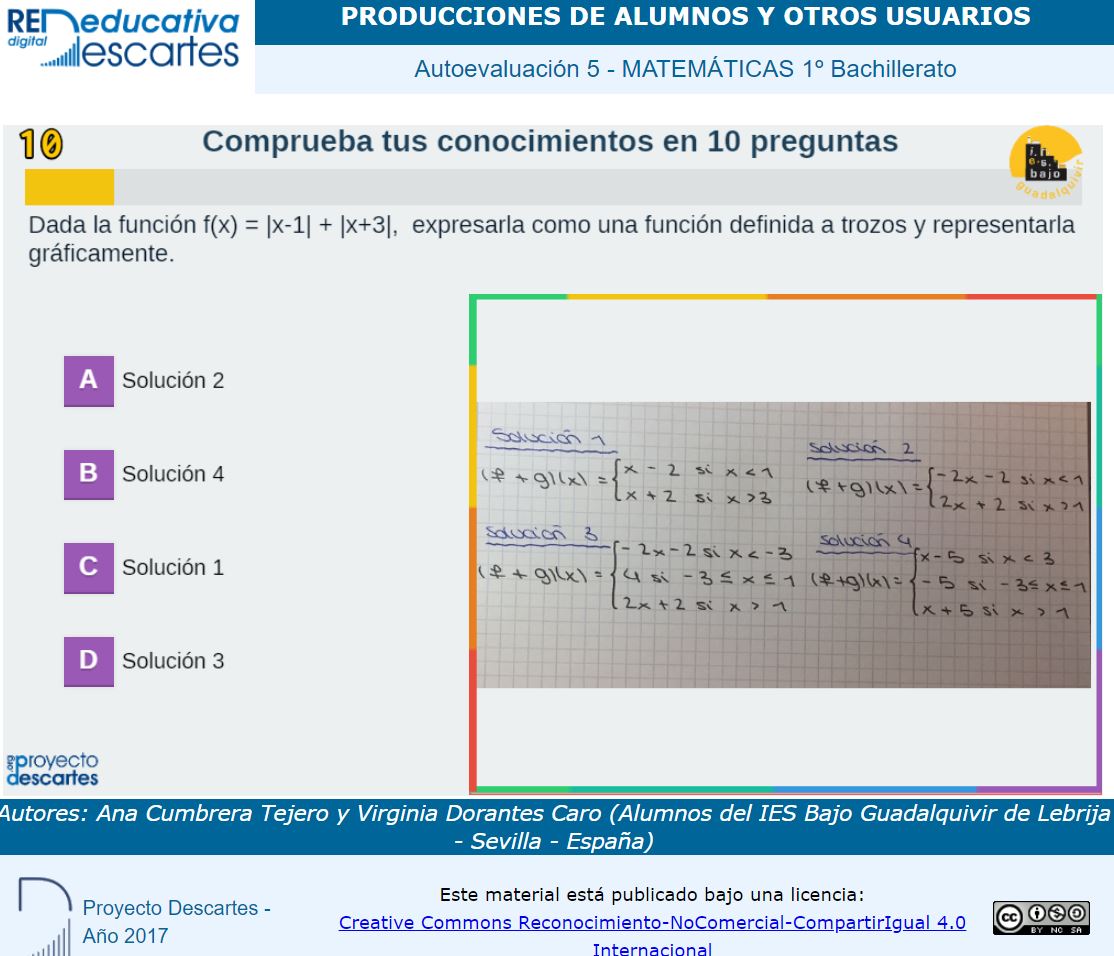
El segundo objeto interactivo, fue diseñado por Ana Cumbrera Tejero y Virginia Dorantes Caro (Alumnos del IES Bajo Guadalquivir de Lebrija - Sevilla - España). El test es de matemáticas para el 1o bachillerato de España.
Haz clic sobre la imagen para abrir el interactivo en una ventana ampliada:

Se destaca la creatividad de estas jóvenes estudiantes, al usar su móvil para obtener imágenes necesarias en algunas preguntas.
Introducción
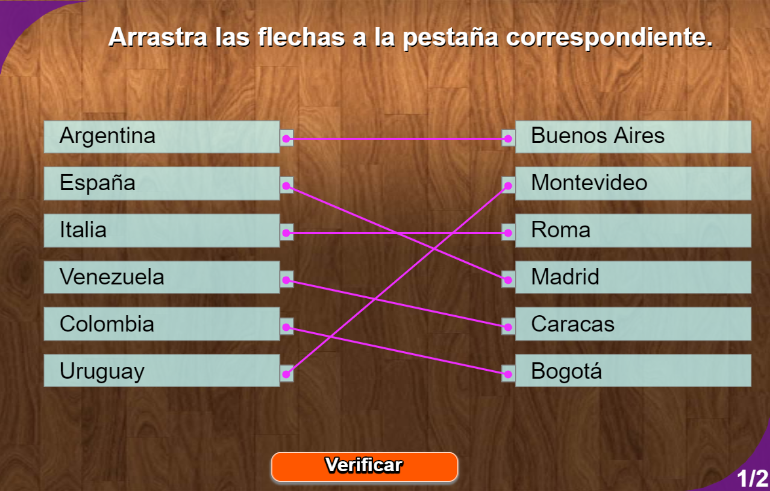
Las pruebas de emparejamiento, como su nombre lo indica, consisten en formar parejas que tengan alguna relación (imágenes-nombres, causas-efectos, autores-obras, etc.). El modelo más común es el de dos columnas, cada una con datos a emparejar a través de flechas o segmentos:
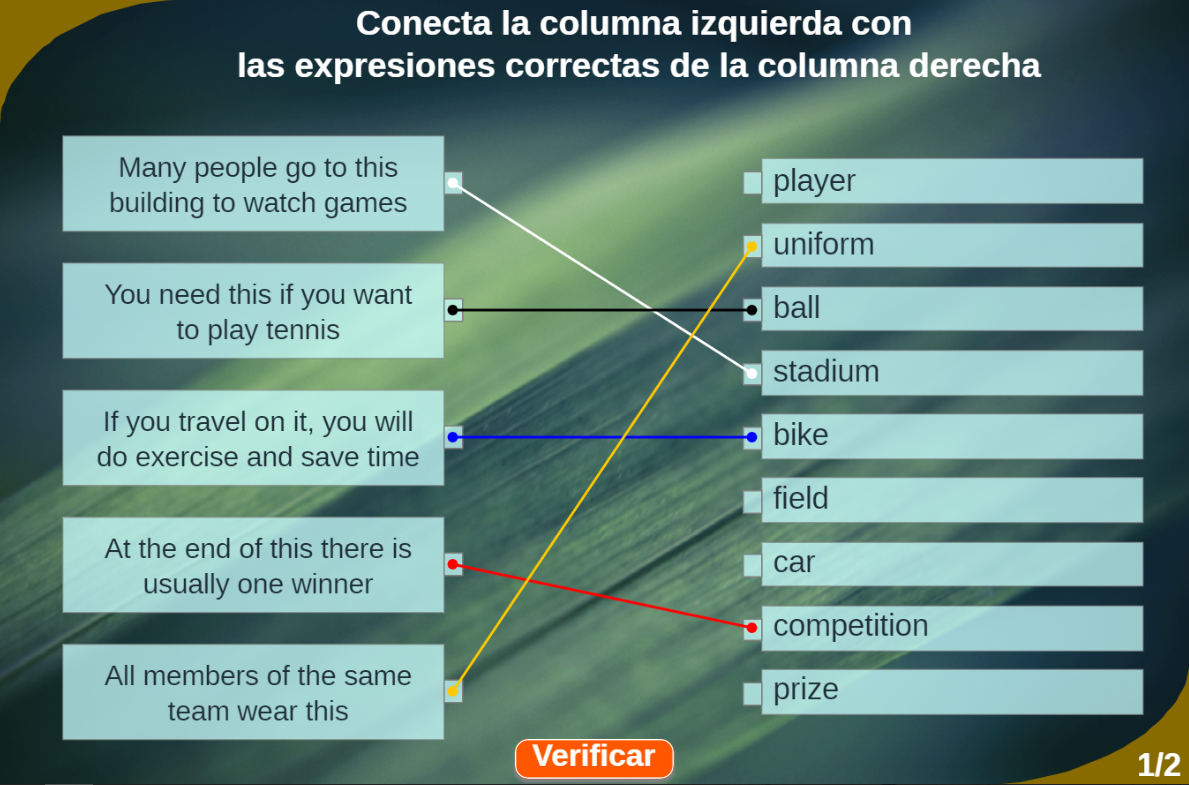
 |
 |
En las imágenes anteriores observamos una relación uno a uno; es decir, a cada elemento de la tabla de la izquierda (llamdos premisas) se le asigna un sólo elemento de la tabla de la derecha (llamado reactivo) y viceversa; sin embargo, es común diseñar emparejamientos donde la tabla de la derecha tiene más elementos que la de la izquierda, lo que le da un mayor grado de dificultad a la prueba (ver figura 18).
Esto tipos de relacionamiento, también son llamados de opción múltiple, pues por cada premisa existen varias opciones a elegir, excepto en la última premisa en el relacionamiento tipo "uno a uno", en tnato que sólo quedaría una opción por escoger.

Figura 18. Emparejamiento con más elementos en la columna derecha.
Otros modelos de emparejamiento, menos tradicionales, hacen parte de nuestro repositorio de plantilas, que en https://proyectodescartes.org/plantillas/ hemos denominado "plantillas de asociación", en las que se puede recurrir al uso de la interactividad para arrastrar imágenes y textos, de tal forma que se logren los emparejamientos. Este tipo de modelos, visualmente, es más atractivo para el estudiante, lo que permite reducir, en parte, los niveles de stress que generan las pruebas.
En la figura 19 prsentamos algunos de los modelos que describiremos en este capítulo.
 |
 |
 |
 |
Figura 19. Algunos modelos de emparejamiento no tradicionales.
3.1 Emparejamiento tipo 1 (imagen-imagen) 
Plantilla que permite emparejar imágenes que tienen una correspondencia
La edición de la plantilla es bastante sencilla. El script temas.txt contiene un número que indica el número de parejas de imágenes a utilizar (mayor de 2), el programa selecciona al azar tres del total de las parejas. Existen dos carpetas de imágenes (imagenes1 e imágenes 2), en las que deben guardarse un número de imágenes igual al dado en temas.txt, cada imagen tiene un tamaño máximo de 70x70 pixeles y en formato png.
Para la intervención de imágenes, consulta la plantilla "1.3.1 Juego memoriza imágenes". Recuerda asignar, cada carpeta, el mismo nombre a las imágenes de cada pareja; por ejemplo, la pareja 1 tendrá la imagen img1.png en las dos carpetas.
¡He aquí la plantilla!
3.2 Emparejamiento tipo 1 (imagen-texto) 
Plantilla que permite emparejar imágenes y textos que tienen una correspondencia. Los cambios son similares a la plantilla anterior con dos excepciones: desaparece la carpeta imagenes2, y en el script temas.txt, además del número de temas (20 para el ejemplo), aparecen los textos a emparejar que deben coincidir en cantidad al número dado al inicio. El programa selecciona tres parejas de las 20 dadas en el ejemplo.
3.3 Emparejamiento tipo 1 (texto-texto) 
Plantilla que permite emparejar textos que tienen una correspondencia.
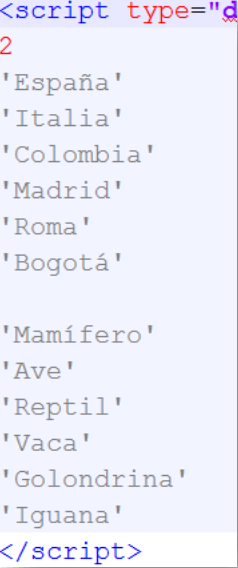
| Para modificar la actividad basta cambiar los datos en el script temas.txt que se encuentra al final del archivo indexb.html, de la siguiente forma: El primer número es la cantidad de temas a desarrollar (2 para el ejemplo). Por cada tema debe haber un grupo de seis textos, los tres primeros que aparecerán aleatoriamente en la columna de la izquierda (España, Italia y Colombia para el primer tema del ejemplo); los tres últimos son textos que tienen correspondencia con los tres primeros y se escriben en el mismo orden de los tres primeros (Madrid, Roma y Bogotá, para el primer tema del ejemplo). |  |
En la siguiente página, puedes interactuar con la plantilla.
3.4 Emparejamiento tipo 2 (imagen-imagen) 
En este tipo, se cuenta con cinco parejas. Los cambios son sencillos. El script temas.txt contiene un número que indica el número de parejas de imágenes a utilizar (mayor de 4), el programa selecciona al azar cinco del total de las parejas.
Existen dos carpetas de imágenes (imagenes1 e imágenes 2), en las que deben guardarse un número de imágenes igual al dado en temas.txt, cada imagen tiene un tamaño máximo de 70x70 pixeles y en formato png.
3.5 Emparejamiento tipo 2 (imagen-texto) 
| Los cambios son similares a la plantilla anterior con dos excepciones: desaparece la carpeta imagenes2, y en el script temas.txt, además del número de temas (20 para el ejemplo), aparecen los textos a emparejar que deben coincidir en cantidad al número dado al inicio. El programa selecciona cinco parejas de las 20 dadas en el ejemplo. |  |
3.6 Emparejamiento tipo 2 (texto-texto) 
En este modelo, para modificar la actividad basta cambiar los datos en el script temas.txt al final del archivo indexb.html, de la siguiente forma:
- El primer número es la cantidad de temas a desarrollar (2 para el ejemplo).
- Por cada tema debe haber un grupo de 10 textos, los cinco primeros que aparecerán aleatoriamente, en la columna de la izquierda (1, 2, 3, 4 y 5 para el primer tema del ejemplo); los cinco últimos son textos que tienen correspondencia con los cinco primeros y se escriben en ese mismo orden (I, II, III, IV y V para el primer tema del ejemplo).
3.7 Emparejamiento tipo 3 (texto-texto) 
En este modelo aparecen seis parejas, que se conforman usando segmentos en lugar de flechas.
| Para modificar la actividad basta cambiar los datos en el script temas.txt al final del archivo indexb.html, de la siguiente forma: El primer número es la cantidad de temas a desarrollar (2 para el ejemplo). Por cada tema debe haber un grupo de 12 textos, los seis primeros que aparecerán, aleatoriamente, en la columna de la izquierda (España, Colombia, Uruguay, Italia, Venezuela y Argentina para el primer tema del ejemplo); los seis últimos son textos que tienen correspondencia con los seis primeros y se escriben en ese mismo orden (Madrid, Bogotá, Montevideo, Roma, Caracas y Buenos Aires para el primer tema del ejemplo). |  |
3.8 Emparejamientos tipo 4 y 5 

| Estos modelos presentan cinco premisas (descripciones, frases, afirmaciones, etc.) en la columna izquierda. En la derecha hay ocho opciones para el modelo 5 y nueve para el 6, lo que genera mayores grados de dificultad en la prueba y, como lo expresamos en la introducción, se convierte en un modelo de múltiples selecciones múltiples, pues cada premisa tendrá, al menos, cuatro opciones de respuesta. |  |
Observa la imagen anterior con el script a editar para cambiar la prueba en el modelo 4 (igual es en el 5), se muestran las cinco premisas y los ocho reactivos (opciones) para el primer tema a evaluar.
A continuación, presentamos el modelo 4:
Las siguientes plantillas de relacionamiento, las hemos denominado "asociaciones", entendidas éstas como relaciones que se establecen entre dos conceptos, imágenes o ideas que tienen algo en común o entre las cuales se puede establecer una implicación intelectual (diccionario Google).
3.9 Asociación de imágenes 
Actividad en la que se busca formar cinco parejas que tengan relación
En esta plantilla se presenta la necesidad de editar imágenes. Pero, vamos por partes:
- Con el editor de texto, abres el archivo indexb.html.
- Al final del archivo encontrarás los datos a modificar dentro de las etiquetas tipo
<script>:
- El primer grupo de datos corresponde al número de carpetas de imágenes que vamos a usar que, para la plantilla ejemplo, son cinco. Si deseas tener más carpetas, debes cambiar el número y agregar tantos textos 'imagenesn/' como carpetas de imágenes adiciones.
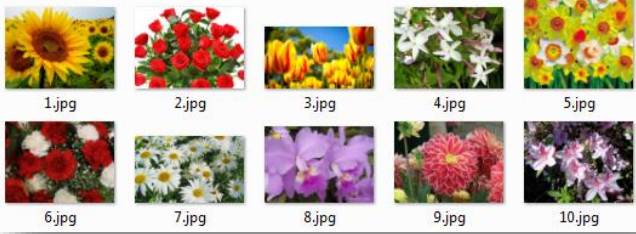
- El segundo grupo corresponde a los temas que trata cada carpeta de imágenes; por ejemplo, la carpeta imagenes4 trata sobre flores. Las imágenes son de 90x90 pixeles en formato png.
- Nombre de las imágenes. Es importante que conserves los nombres para las cinco parejas de imágenes que uses en cada carpeta. La primera pareja se llamará g11 y g12, la segunda g21, g22…, hasta la quinta pareja que sería g51 y g52. Las imágenes f1 y f2 no se deben modificar ni borrar, pues hacen parte del diseño de la plantilla. En la siguiente imagen, puedes observar las tres primeras parejas de flores seleccionadas para la carpeta imagenes4/:

Figura 20.Imágenes de la carpeta imagenes4/.
Observa que cada pareja tiene una propiedad que las asocia, dos rosas o dos orquídeas o dos leopardos si se trata de la carpeta de animales.
En la plantilla ejemplo, hemos incluido algunas imágenes con textos, pero... siguen siendo imágenes, pese a que relacionan imágenes con textos, plantilla que veremos a continuación.
3.10 Asociación de imágenes y textos 
Actividad similar a la anterior que cambia uno de los grupos de imágenes por textos.
Los datos a modificar se encuentran al final del archivo indexb.html.
En las carpetas de imágenes desaparecen las imágenes asociadas: g12.png, g22.png, etc. Se presenta un nuevo grupo de datos con los nombres de los textos asociados; por ejemplo, para la carpeta imagenes1, a g11.png le corresponde el texto 'Hexágono' y a g51.png el texto 'Flecha'.
3.11 Asociación de imágenes y textos - segundo modelo 
Actividad en la que se deben asociar imágenes con el texto correspondiente.
El diseño de la plantilla se hizo adaptando una actividad de evaluación de un objeto del proyecto @prende.mxEl proyecto @prende.mx es una iniciativa de la Secretaría de Educación Pública del gobierno mejicano a través de la cual busca la introducción de las TIC en la Educación. El Gobierno Federal de México proporciona materiales y recursos didácticos que apoyan al alumnado en sus procesos de estudio en el hogar y en la escuela., publicado en la Red Educativa Digital Descartes.
La plantilla es configurable, interviniendo el archivo indexb.html y la carpeta de imágenes, de la siguiente forma:
- Escala de evaluación. Existe la posibilidad de cambiar la nota máxima, en el siguiente script (para el ejemplo es cinco):
- Número de contenedores. La plantilla se puede configurar entre dos y ocho contenedores, en el ejemplo son ocho.
- Títulos de los contenedores. Corresponde al encabezado que tiene cada contenedor. Aquí es importante tener en cuenta el orden de los títulos, pues debe corresponder con las imágenes que incluiremos en la carpeta imagenes.
- Carpeta de imágenes. El total de imágenes que debemos incluir debe ser una por cada contenedor, en nuestro ejemplo serían ocho imágenes. El formato de las imágenes es png y de tamaño 100x100 pixeles, su nombre debe iniciar con las letras img seguido de un entero, así: img1.png, img2.png,…
La primera imagen debe corresponder al primer contenedor, para el ejemplo es Piña, la segunda imagen corresponde al segundo contenedor y así sucesivamente.

Figura 21.Imágenes de la plantilla Asociación de imágenes y textos - segundo modelo.
3.12 Asociación de imágenes y textos - tercer modelo 
Actividad para asociar imágenes con el nombre correspondiente.
Los cambios para un ejercicio diferente son simples: en cada carpeta de imágenes deben aparecer seis imágenes de 120x120 pixeles en formato png (img1.png, img2.png,…, img6.png), en el script palabras.txt que aparece al final del archivo indexb.html, se escribe el número de carpetas de imágenes que vamos a usar, luego se escriben los nombres correspondientes a cada carpeta.

 |
3.13 Asociación de imágenes y textos - cuarto modelo 
Actividad para asociar imágenes con textos que las describen.
Esta actividad se diseñó tomando como idea la actividad educaplay denominada "Relacionar mosaico" (https://es.educaplay.com/es/).
La edición de esta plantilla es sencilla:
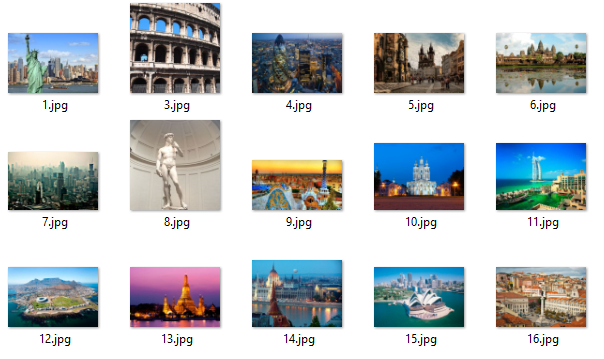
En la carpeta de imágenes deben aparecer 16 imágenes de un tamaño superior a 120x120 pixeles en formato jpg (1.jpg, 2.jpg,…, 16.jpg). Para el ejemplo, hemos seleccionado imágenes que identifican ciudades importantes del mundo, por ejemplo, la primera imagen (1.jpg) corresponde a la ciudad de Nueva York.

Figura 22.Imágenes de la plantilla Asociación de imágenes y textos - cuarto modelo.
Además de las imágenes, se debe intervenir el archivo index.html, así:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es diez):
Título de la actividad. Para el ejemplo, hemos escogido el título “Grandes ciudades del mundo’. Este título se encuentra al principio del segundo <script>, que se encuentra al final del archivo index.html.
Textos asociados a las imágenes. La plantilla se ha diseñado para contener 16 textos que están asociados, en el mismo orden, a las imágenes antes descritas, por ejemplo, el primer texto que sería 'Nueva York, USA.' debe aparecer después del título de la plantilla.
3.14 Asociación de textos 
Actividad de asociación, la cual no incluye imágenes.
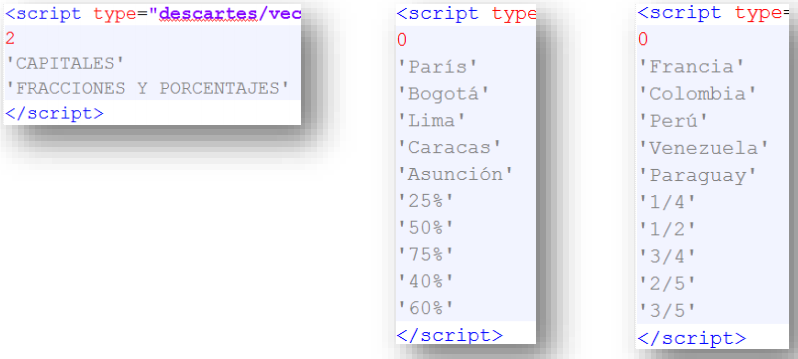
Los datos modificables son tres y sencillos de cambiar. El primero incluye el número de temas (2 para el ejemplo) y el nombre de los temas; el segundo y el tercero presentan los textos asociados, observa en el interactivo que París (en el segundo script) se corresponde con Francia (en el tercer script) y así sucesivamente.
Recuerda que para cada ejercicio debe haber cinco parejas de textos. No debes cambiar el número cero (0) que aparece en los dos últimos scripts, y no olvidar de escribir los textos entre comillas simples.
En este modelo, al igual que en el de "asociación de imágenes", las parejas se pueden conformar en cualquier orden; por ejemplo, es válido Francia-París y, también, París-Francia.

Figura 23.Los <script>: de la plantilla Asociación de textos.
3.15 Asociación de textos - segundo modelo 
Actividad de intercambio de textos para hacerlos coincidir según un atributo común.
Las tarjetas de la plantilla se pueden modificar a través de los dos ficheros que están en la carpeta de datos. El primer script (palabras.txt) que aparece al final del archivo indexb.html, tiene el número de ejercicios a realizar (dos para el ejemplo), luego aparecen varios grupos de seis palabras (dos grupos para el ejemplo). El segundo script (palabras2.txt) presenta igual número de grupos seis palabras asociadas en el mismo orden a las del script anterior, el primer dato no se modifica.
 |  |
Figura 24.Los <script> de la plantilla Asociación de textos - segundo modelo.
3.16 Asociación enunciado término (evaluación tipo Jinich) 
Actividad en la que se debe asociar un enunciado dado con el término correspondiente.
El diseño de la plantilla se hizo adaptando una actividad de evaluación, común en los objetos del proyecto Telesecundaria, publicado en la Red Educativa Digital Descartes. Lo interesante de la plantilla es la barra que aparece en la parte inferior, que se ha denominado Barra Jinich.
Esta barra aparece inicialmente en un avance del 50%, que irá creciendo hasta el extremo verde o decreciendo (más rápido) hasta el extremo rojo, según el resultado de nuestras respuestas.
Dicho funcionamiento es el siguiente: Si tenemos 10 preguntas, por cada respuesta correcta la barra avanza en un 5%; si es incorrecta, retrocede el doble, es decir un 10%. Si la barra llega al extremo rojo, aparece un botón para reiniciar la prueba.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, que explicamos a continuación:
Título. Si bien en el ejemplo aparece un título que pide asociar un enunciado con un término, es posible cambiar la actividad a una de tipo pregunta - respuesta.
Escala de evaluación. Nuestras plantillas de evaluación se han diseñado para una escala de calificación de 0 a 10, que es usada en algunos países como España; sin embargo, en atención a la diversidad de escalas, hemos dejado la posibilidad de cambiar la nota máxima, en el siguiente script:
Número de enunciados. Corresponde a la cantidad de enunciados o preguntas a realizar en la actividad, para el ejemplo es 10.
Términos o respuestas. Son términos o respuestas cortas, no más de 25 caracteres. En la imagen se observa un ejemplo con 20 caracteres.

El número de enunciados o respuestas, debe ser igual al dado anteriormente.
Preguntas. En este vector nos podemos extender en la pregunta, obviamente sin exagerar. Un ejemplo se observa en la siguiente imagen:

Recuerda que la cantidad de preguntas debe corresponder con la cantidad de enunciados.
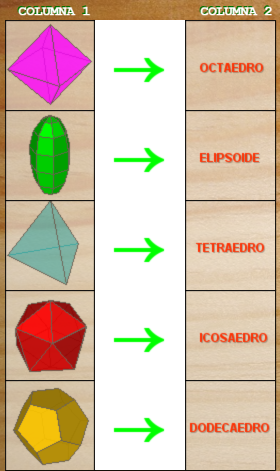
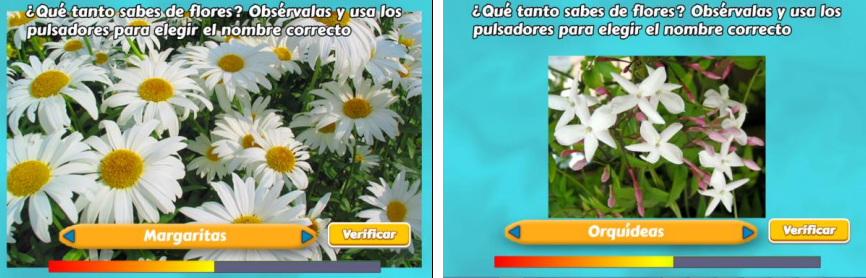
3.17 Asociación imagen - nombre (evaluación tipo Jinich) 
Actividad en la que se debe asociar una imagen dada con su nombre.
Esta plantilla se hizo, también, adaptando una actividad de evaluación, común en los objetos del proyecto Telesecundaria, publicado en la Red Educativa Digital Descartes.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, que explicamos a continuación:
Título. Depende de las imágenes que se están presentando que, para el ejemplo, son flores.
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima, en el siguiente script:
Número de imágenes. Corresponde a la cantidad de imágenes a mostrar en la actividad, para el ejemplo es 10.
Nombres o respuestas. Son nombres o respuestas cortas, no más de 25 caracteres. El número de enunciados o resppuestas, debe ser igual al dado en el script anterior.
Imágenes. En la carpeta images debemos guardar las imágenes cuya cantidad debe corresponder con las respuestas anteriores. Se nombran con un número entero en correspondencia con el orden de las respuestas. El formato debe ser jpg.

Figura 25.Imágenes de la plantilla Asociación imagen - nombre (evaluación tipo Jinich).
En esta plantilla, las dimensiones de las imágenes no importan, obviamente no demasiado grandes. A continuación se muestran dos ejemplos con imágenes de diferentes tamaños.

Observa que en la segunda imagen, su tamaño se encuadra de tal forma que los otros elementos de la escena no se sobrepongan como en la primera. Si se desea que la actividad tenga las imágenes en esta forma, se debe procurar que su altura no sea superior a los 300 pixeles.
En la siguiente página, presentamos una unidad didáctica del Proyecto Telesecundaria, en la que se utiliza la plantilla, para las actividades de evaluación (haz clic en el botón "Actividades").
El objetivo de esta unidad didáctica es resolver problemas de comparación de razones, con base en la noción de equivalencia.
Introducción
Según https://definicion.de/, "Clasificación es un concepto que se refiere a la acción de organizar o situar algo según una determinada directiva", y pone como uno de sus ejemplos la clasificación biológica, que es "la taxonomía (del griego taxis, que puede traducirse como “ordenamiento”, y nomos, “regla”). En su significado más amplio, se trata de la ciencia dedicada a la clasificación que ordena a los diversos organismos dentro de una estructura o de un sistema" (Ibid).
Iniciemos, como introducción, con un interactivo para calsificar "biológicamente" ocho imágenes de diferentes reinos:
A continuación, presentamos seis plantillas diseñadas para actividades de clasificación.
4.1 Clasifica imágenes en dos contenedores 
Como lo muestra el interactivo, se trata de arrastrar las imágenes al contenedor correspondiente.
Los datos modificables son los siguientes:
| El script al final del archivo indexb.text, que incluye un primer dato con el número de ejercicios (2 para el ejemplo) y los títulos de los contenedores (dos por cada ejercicio). | |
Por cada ejercicio debe haber una carpeta de imágenes nombrada como: imagenes1, imagenes2, etc. En cada una de ellas se deben incluir 16 imágenes de tamaño 70x70 pixeles y en formato png (recuerda que el procedimiento de edición de imágenes, se encuentra en el instructivo de la plantilla “Juego memoriza imágenes”), las primeras ocho imágenes corresponden al contenedor 1 (img1.png, img2.png,…) y las otras 8 al contenedor 2 (img9.png, img10.png,...).

Figura 26.Imágenes de la primera actividad de la plantilla "Clasifica imágenes en dos contenedores".
4.2 Clasifica textos en dos contenedores 
Similar al anterior pero sólo se incluyen textos para arrastrarlos a los contenedores.
Sólo se deben modificar dos script al final del archivo indexb.html. El primero (titulos.txt), el cual incluye el número de ejercicios y los títulos de los contenedores (dos por cada ejercicio), y el segundo (palabras.txt) con los datos de los textos, que detallamos a continuación: el primer número indica la cantidad de palabras del primer contenedor (4 para el ejemplo), se deben incluir 8 textos por ejercicio de tal forma que los primeros textos sean del primer contenedor (Italia, España, Alemania e Irlanda para el ejemplo) y los últimos correspondientes al segundo contenedor.
No olvides escribir cada palabra entre comillas simples.
En algunas plantillas habrás notado la presencia de unos <script> con la expresión type="descartes/macro", se trata de códigos adicionales para el diseño y/o programación de la plantilla, los cuales no debes intervenir, a no ser que yengas conocimientos al respecto.
4.3 Clasifica textos en tres contenedores 
Similar a la plantilla de dos contenedores.
El procedimiento de modificación de datos es similar al realizado en las plantillas anteriores. El primer script que se encuentra al final del archivo indexb.html (titulos.txt) incluye el número de ejercicios y los títulos de los contenedores (tres por cada ejercicio), y el segundo (palabras.txt) con los datos de los textos, que detallamos a continuación: un primer número que indica el número de palabras del primer contenedor (5 para el ejemplo), un segundo número con el número de palabras del segundo contenedor (3 para el ejemplo), luego vienen 12 palabras por ejercicio, de tal forma que los primeros textos sean del primer contenedor (Colombia, Nicaragua, Venezuela, Panamá y México, para el ejemplo), las palabras del segundo contenedor siguen a continuación (Italia, Holanda y España) y finalmente las del tercero.
4.4 Clasifica textos en cuatro contenedores 
Similar a las plantillas de dos y tres contenedores.
El procedimiento de modificación de datos es similar al realizado en las plantillas anteriores. El primer script que se encuentra al final del archivo indexb.html (titulos.txt) incluye el número de ejercicios y los títulos de los contenedores (cuatro por cada ejercicio), y el segundo (palabras.txt) con los datos de los textos, que detallamos a continuación: un primer número que indica el número de palabras del primer contenedor (3 para el ejemplo), un segundo número con el número de palabras del segundo contenedor (5 para el ejemplo), un tercer número con el número de palabras del tercer contenedor (1 para el ejemplo), luego vienen 12 palabras por ejercicio, de tal forma que los primeros textos sean del primer contenedor (Amarillo, Ganges y Tigris, para el ejemplo),
las palabras del segundo contenedor siguen a continuación (Amazonas, Paraná, Orinoco, Bravo y Colorado), las palabras del tercer contenedor (Nilo, para el ejemplo), y finalmente las del cuarto.
4.5 Clasifica textos en contenedores variables 
Actividad similar a las de clasificaciones anteriores, cuyo objetivo es arrastrar las palabras a los contenedores correspondientes. Se presenta la posibilidad de variar el número de contenedores, como explicaremos a continuación.
El diseño de la plantilla se hizo adaptando una actividad de evaluación común en los objetos del proyecto @prende.mx, publicado en la Red Educativa Digital Descartes. En este proyecto se usa una fuente externa para el texto (carpeta fonts), que también incorporamos en la plantilla.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, de la siguiente forma:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima, en el siguiente script (para el ejemplo es cinco):
Número de contenedores. La plantilla se puede configurar para dos, tres o cuatro contenedores, en el ejemplo son cuatro los contenedores.
Títulos de los contenedores. Corresponde al encabezado que tiene cada contenedor. Aquí es importante tener en cuenta el orden de los títulos, pues debe corresponder con las palabras que incluiremos en el banco de palabras.
Banco de palabras. El total de palabras que debemos incluir en el banco debe ser seis por cada contenedor, en nuestro ejemplo serían 24 palabras. Esta actividad está diseñada para clasificaciones que soporten esta cantidad de palabras, es decir, una clasificación de los estados del agua (que son tres), no podríamos usarla con esta plantilla, para ello, habría que recurrir a los modelos anteriores.
Es importante que el número de caracteres que tenga una palabra no sea superior a los 15.
Número de palabras a clasificar. Del banco de 24 palabras podemos indicar cuántas palabras se usarán en la actividad, cuyo máximo tendrían que ser 24. Usar el máximo no sería recomendable como actividad de evaluación, para el caso de 24 palabras sugerimos la mitad o una cifra ligeramente superior o inferior, en el ejemplo hemos usado 11.
La plantilla está diseñada para seleccionar en forma aleatoria las palabras, es decir, es posible que seleccione las seis de un contenedor o ninguna. Algunas mejoras con respecto a las plantillas anteriores, son las siguientes: i) número de contenedores variable, ii) uso de un imán que ajusta las palabras al contenedor, iii) texto con fuente externa, que le da una presentación de mayor impacto.
En las siguientes imágenes, se observa el mismo ejemplo con dos y tres contenedores, cuyos bancos de palabras deberían contener 12 y 18 palabras respectivamente.
 |
 |
4.6 Clasifica imágenes en contenedores variables 
Actividad similar a la anterior, cuyo objetivo es arrastrar las imágenes a los contenedores correspondientes. Se presenta la posibilidad de variar el número de contenedores, como explicaremos a continuación.
La plantilla es configurable, interviniendo el archivo indexb.html y la carpeta de imágenes. Sólo describimos lo relacionado con la carpeta de imágenes, pues la edición de los <script> es igual a cómo se explicón en la plantilla anterior.
Carpeta de imágenes. El total de imágenes que debemos incluir debe ser dos por cada contenedor, en nuestro ejemplo serían ocho imágenes.
El formato de las imágenes es png y de tamaño 100x100 pixeles, su nombre debe iniciar con las letras img seguido de un entero, así: img1.png, img2.png,… La primera pareja de imágenes debe corresponder al primer contenedor, para el ejemplo son felinos, la segunda pareja de imágenes corresponde al segundo contenedor y así sucesivamente.
En la siguiente imagen se puede observar esta correspondencia de imágenes con los contenedores.

Figura 27. Imágenes de la plantilla "Clasifica imágenes en contenedores variables".
En la siguiente página, presentamos una unidad didáctica, diseñada para le proyecto @prende.mx, que corresponde a la "Medición", cuyo objetivo es la resolución de problemas en que sea necesaria la conversión entre los múltiplos y submúltiplos del metro, del litro y del kilogramo.
La plantilla se ha usado en el apartado "prueba",
Introducción
La idntificación de partes en una imagen o figura es un tipo de evaluación poco usual, pero se constituye en una alternativa en ciertas áreas del conocimineto. El ejemplo más común es la identificación de partes del cuerpo humano, la cual se puede usar para revisar el vocabulario o como un examen para estudiantes, en el que se debe mirar una imagen y completar alguno cuadros con la palabra correcta.

Figura 28. Identificación de partes del cuerpo humano (crédito: https://oneclass.com/study-guides/).
También es usual para evaluar conocimientos en objetos tecnológicos (mecánica, informática, electricidad, etc.), en el que se espera que el estudiante identifique claramente las partes de una pieza de un sistema tecnológico (motores, circuitos, máquinas, etc.).

Figura 29. Identificación de las partes de una tarjeta madre de un computador (crédito: https://www.scribd.com/doc/).
En este apartado presentamos cuatro modelos de plantillas, para identificar las partes de una figura o imagen.
5.1 Identificando partes - Respuesta escrita 
Actividad de identificación de las partes una imagen
Para modificar esta plantilla, debes seguir los siguientes pasos:
- Selección de la imagen. Debes utilizar una imagen de un máximo de 400x400 pixeles, en formato png, de nombre img1.png, que guardas en la carpeta imágenes.
- Determinación de coordenadas. En la plantilla hemos incluiido el archivo coordenadas.html, que al ejcutarlo cual te permitirá conocer la posición de la parte de la imagen a identificar. Para el ejemplo se han seleccionado cuatro partes con coordenadas (3.5, 10.3), (9.2, 8.8), (4.8, 4.4) y (11.1, 3.3), que puedes verificar a continuación.
Pasa el puntero del ratón sobre la imagen, para que verifiques las coordenadas anteriormente descritas.
- Modificación del archivo indexb.html. Al final de esta archivo, cambias los datos de los siguientes script: coordenadas.txt con las coordenadas identificadas, y partes.txt que tiene el número de partes a identificar (cuatro, para el ejemplo) y el nombre de las partes.

5.2 Identificando partes - Flechas 
Actividad de identificación de las partes una imagen, usando flechas.
Para modificar esta plantilla, debes seguir los siguientes pasos:
- Selección de la imagen. Debes utilizar una imagen de un máximo de 400x400 pixeles, en formato png, de nombre img1.png, que guardas en la carpeta imágenes.
- Determinación de coordenadas. Como en la plantilla anterior, ejecutas el archivo coordenadas.html, el cual te permitirá conocer la posición de la parte de la imagen a identificar. Para el ejemplo se han seleccionado cinco partes con coordenadas (4.4, 6.7), (6.7, 5.9), (9.1, 11.7), (6.4, 3.6) y (6.6, 11.3).
Pasa el puntero del ratón sobre la imagen, para que verifiques las coordenadas anteriormente descritas.
- Modificación del archivo indexb.html. Al final de esta archivo, cambias los datos de los siguientes script: coordenadas.txt con las coordenadas identificadas, y partes.txt que tiene el número de partes a identificar (cinco, para el ejemplo) y el nombre de las partes.

5.3 Identificando partes - Arrastre 
Actividad de identificación de las partes una imagen, arrastrando palabras.
Para modificar esta plantilla, debes seguir los siguientes pasos:
- Selección de la imagen. El mismo procedimiento anteiror.
- Determinación de coordenadas. Con el archivo coordenadas.html identificas la posición de las partes a usar. Para el ejemplo se han seleccionado 24 partes.
- Modificación del archivo indexb.html. Al final de este archivo, cambias los datos de los siguientes script: coordenadas.txt con las coordenadas identificadas, y partes.txt que tiene el número de partes a identificar (24, para el ejemplo) y el nombre de las partes.
La actividad está programada para que seleccione, aleatoriamente, cinco de las 24 partes.

5.4 Identificando partes - Selección múltiple 
Actividad de identificación de las partes una imagen, haciendo clic en la opción correcta.
La edición de esta plantilla es similar a las anteriores, excepto por ls <script>, que tienen una variante, al separar las abscisas y las ordenadas que corresponden a las coordenadas de las partes a identificar.
Modificación del archivo indexb.html. Al final de este archivo, cambias los datos de los siguientes script: X.txt, Y.txt que son los datos de las coordenadas identificadas, y partes.txt que tiene el número de partes a identificar (28, para el ejemplo) y el nombre de las partes.
 |
 |
 |
Introducción
Completar frases, oraciones o, en general, textos es un ejercicio que se suelen llamar de "razonamiento verbal", pues precisa del dominio de un léxico amplio, de una adecuada capacidad analítica y de comprensión verbal.
Las plantillas de completación, permiten diseñar actividades para completar palabras, frases o textos oraciones en los que se han omitido uno o más fragmentos. Un primer modelo lo hemos diseñado a partir de la plantilla "Selección múltiple - Única respuesta (tercer modelo)"Las preguntas fueron tomadas de los ejercicios publicados en http://razonamiento-verbal1.blogspot.com/.
6.1 Completa palabras 
Actividad para completar una palabra arrastrando las letras.
Las modificaciones son sencillas. Al final del archivo indexb.html, encontrarás dos bloques script, en los que sólo tienes que modificar: en el primero, el número de palabras de la actividad y el nombre de las mismas. En el segundo bloque, debes incluir el tema que se está tratando en la actividad, no borres el cero.
6.2 Completa frases - Modelo 1
Actividad para completar una frase arrastrando las palabras. El procedimiento de modificación es igual al de la plantilla anterior con la siguiente diferencia: en lugar de palabra debes escribir frases.

6.3 Completa frases - Modelo 2 
Actividad en la que se debe completar una frase arrastrando las palabras. La plantilla es configurable, interviniendo solamente el archivo indexb.html, de la siguiente forma:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima, en el siguiente script (para el ejemplo es cinco):
Número de frases y palabras a ocultar. En el <script> que contiene el texto ocultas.txt, se escribe el número de frases de la actividad y a continuación el número de palabras a ocultar por cada frase. En el ejemplo, la primera frase tiene dos palabras a ocultar, la segunda cuatro y así sucesivamente.
Posiciones de las palabras a ocultar. Consecuente con los datos anteriores, en el siguiente <script> se escriben las posiciones que ocupan las palabras a ocultar por cada frase. En el ejemplo, la segunda frase es “La vida es muy peligrosa. No por las personas que hacen el mal, sino por las que se sientan a ver lo que pasa. (Albert Einstein)”, se van a ocultar cuatro palabras, en las posiciones 2, 5, 9 y 19; es decir, las palabras: “vida”, “peligrosa.”, “personas” y sientan” (ver interactivo). Se debe evitar la ambigüedad, es decir, palabras con el mismo nombre.
Frases de la actividad. En el útimo <script> se escriben la frases, ocho para el ejemplo. Es importante no incluir espacios innecesarios, pues afectaría el funcionamiento de la actividad.
6.4 Completa frases - Modelo 3 
Actividad en la que se debe completar varias frases arrastrando las palabras.
La plantilla es configurable, interviniendo solamente el archivo indexb.html, de la siguiente forma:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima, en el siguiente script (para el ejemplo es cinco):
Número de frases y palabras a ocultar. En el <script> que contiene el texto ocultas.txt, se escribe el número de frases de la actividad, las cuales no pueden ser superiores a seis (6). En el ejemplo, aparecen el máximo de frases.
Frases de la actividad. En el <script> que contiene el texto frases.txt se escriben la frases, seis para el ejemplo. Es importante no incluir espacios innecesarios, pues afectaría el funcionamiento de la actividad. El máximo número de caracteres de la frase es de 50.
Posiciones de las palabras a ocultar. Consecuente con los datos anteriores, en el siguiente <script> se escribe las posición que ocupa la palabra a ocultar por cada frase (en cada frase sólo se ocultará una palabra). En el ejemplo, la primera frase es “La manzana es de color verde es bastante apetecida”, se va a ocultar la palabra “apetecida”, que es la octava palabra de la frase. Se debe evitar la ambigüedad, es decir, palabras con el mismo nombre.
6.5 Completa frases - Modelo 4 
Actividad que consiste en ordenar las palabras que se presentan desordenadas, para formar una frase. Esta actividad se diseñó tomando como idea la actividad educaplay denominada “Ordenar Palabras” (https://es.educaplay.com/es/).
La edición de esta plantilla es bastante simple. Al final del archivo index.html se modifican los siguiente <script>:
Escala de evaluación. En este <script> escribimos la nota máxima de la escala de evaluación, para el ejemplo hemos usado cinco (5).
Número de frases. En el siguiente <script> escribimos el número de frases que usaremos para la actividad, para ejemplo hemos usado tres frases.
Las frases. En el último <script> escribimos las frases de la actividad, las cuales deben ir acompañadas de una descripción de la misma (frase célebre, definición, nombre, etcétera). Para el ejemplo, serían tres frases. Por ejemplo, la primera frase corresponde a un proverbio kurdo: “Quien tiene miedo, tiene desgracia.”
A tener en cuenta. La actividad se ha diseñado para frases que no superen los 150 caracteres.
La frase: “Solo hay una cosa que hace a un sueño imposible de conseguir: el miedo al fracaso.” tiene 80 caracteres, que en el banco de palabras se distribuye como se indica en la imagen.

En esta plantilla, como notaste en el interactivo, no hay problemas con las palabras repetidas.
Introducción
Las pruebas de “Verdadero o Falso” son generalmente tomadas por fáciles. Todo lo que tienes que hacer es leer la afirmación y decidir si lo que se afirma es verdadero o falso. En el peor de los casos tienes una probabilidad de 50/50 de estar en lo correcto. ¿Estarías satisfecho con una nota de 50 en tu examen? - Claro que no. Las pruebas de Verdadero o Falso son algo más complicadas de lo que parecen. Éstas sirven para testear tu conocimiento en temas específicos. Aun teniendo el conocimiento, es convenientes seguir ciertas pautas para poder demostrar ese conocimiento (https://www.how-to-study.com/).
Antes de presentar nuestras plantillas, es importante que tengas en cuenta algunas recomendaciones para diseñar y responder preguntas de falso y verdadero.
- Los enunciados deben ser claros y precisos.
- Los enunciados no deben ser extensos, ni contener muchas frases calificativas, ni negaciones dobles; por ejemplo, en lugar de la afirmación "3 + 5 = 8 no es incorrecto", usamos "3 + 5 = 8 es correcto".
- Se deben evitar varias interpretaciones.
- Las afirmaciones absolutas suelen ser falsas; por ejemplo, "Todos los gatos son negros".
En los exámenes de verdadero-falso existen dos patrones evidentes. Uno de ellos es que las respuestas "verdaderas" son más comunes que las "falsas". Los enunciados verdaderos vienen más fácilmente a la mente. Recordar un hecho es más rápido que inventar una mentira. ( Investigación relaizada por William Poundstone).
7.1 Preguntas de falso y verdadero 
Test de preguntas para responder falso o verdadero.
Las modificaciones en la plantilla son sencillas. Existen dos script de textos al final del archivo indexb.html, el primero (preguntas.txt) aparece un número que corresponde al número de preguntas (máximo 10) y luego las preguntas entre comillas simples; en el segundo script (respuestas.txt), aparecen las respuestas que se deben escribir como ‘F’ o ‘V’ (en mayúsculas), no borres el mensaje inicial.
7.2 Preguntas de falso y verdadero con tiempo 
Actividad similar a la anterior, pero con tiempo para responder y nuevo diseño.
El diseño de la plantilla se hizo adaptando una actividad de evaluación de los objetos del proyecto @prende.mx, publicado en la Red Educativa Digital Descartes. En este proyecto se usa una fuente externa para el texto (carpeta fonts), que también incorporamos en la plantilla.
La plantilla es configurable, interviniendo sólo el archivo indexb.html, así:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente script (para el ejemplo es cinco):
Tamaño del banco de palabras. Podemos incluir un número de palabras cualquiera. Lo importante es que tengamos igual número de palabras, tanto para respuestas positivas (Verdadero), como negativas (Falso). En nuestro ejemplo son 16.
Número de preguntas. Este número debe ser igual o inferior al del banco de preguntas.
Título del test. Para nuestro ejemplo es "Preguntas de cultura general".
Respuestas verdaderas. En este <script> escribimos los enunciados verdaderos, 16 para el ejemplo.
Respuestas falsas. En este <script> escribimos los enunciados falsos, 16 para el ejemplo.
7.3 Preguntas de falso y verdadero con imágenes y tiempo 
Similar a la anterior, se cambia el texto por imágenes.
La plantilla es configurable, interviniendo el archivo indexb.html, así:
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente script (para el ejemplo es cinco):
Tamaño del banco de palabras. Podemos incluir el número de palabras que queramos. Lo importante es que tengamos igual número de palabras, tanto para respuestas positivas (Verdadero), como negativas (Falso), e igual número de imágenes en formato png. En nuestro ejemplo son 15.
Número de preguntas. Este número debe ser igual o inferior al del banco de preguntas, para el ejemplo son 12.
Respuestas e imágenes verdaderas. En este <script> escribimos los enunciados verdaderos, 15 para el ejemplo, que deben ser correspondientes lógicamente con las imágenes que guardaremos en la carpeta imagenes. Observemos la tabla, la primera respuesta ‘Es un arácnido’ corresponde a la imagen 1.png, la tercera ‘Los escorpiones son arácnidos’ corresponde a la imagen 3.png ¡Es importante conservar este orden!

Respuestas falsas. En este <script> escribimos los enunciados falsos, 15 para el ejemplo que, obviamente, deben ser no correspondientes con las imágenes. Una manera simple sería escribir las respuestas verdaderas en forma negativa, por ejemplo, en lugar de ‘Es una arácnido’, escribimos ‘No es un arácnido’. Otra forma, menos simplista, sería ‘Es un arácnido, pues tiene seis patas’, pero todo queda a la creatividad de cada uno de nosotros.
7.4 Preguntas de falso y verdadero con tiempo y explicación de la respuesta (retroalimentación) 
Actividad similar a la anterior, pero con descripción del resultado.
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es cinco):
Número de preguntas. Este número debe ser igual o inferior al del banco de preguntas y no superior a 13, para el ejemplo son ocho (8).
Banco de preguntas. Podemos incluir un número de preguntas cualquiera. En nuestro ejemplo son 19, que corresponden a las planteadas en el objeto “¿Caen los objetos pesados más rápido que los ligeros?” del área de Ciencias del proyecto @prende.mx. El primer dato (19) es el número de preguntas, luego vienen tres datos por cada pregunta que explicamos para las dos primeras que se muestran en en el <script>:
- Una afirmación. Para las dos primeras preguntas son: ‘Si un objeto cae más rápido que otro, entonces es más pesado.’ y 'Si lanzas un avión de papel en la Luna éste podrá planear.'
- Una aclaración o respuesta. Para las dos primeras preguntas son: 'Los objetos caen al mismo tiempo sin importar cuánto pesan.' y 'Para que un avión de papel pueda planear necesita aire. La Luna no tiene atmósfera y por lo tanto el avión de papel caería como si fuera un balín.'
- Respuesta correcta. Corresponde a uno (1) si es verdadero o cero (0) si es falso. Para las dos primeras preguntas es cero que, en otras palabras, siginfica que las dos afirmaciones son falsas

7.5 Preguntas de falso y verdadero con imágenes, tiempo y retroalimentación 
Actividad similar a la anterior, a la que le hemos incluido imágenes.
Escala de evaluación. Existe la posibilidad de cambiar la nota máxima en el siguiente <script> (para el ejemplo es cinco):
Número de preguntas. Este número debe ser igual o inferior al del banco de preguntas y no superior a 13, para el ejemplo son ocho (8).
Banco de preguntas. Podemos incluir un número de preguntas cualquiera. En nuestro ejemplo son 20. El primer dato (20) es el número de preguntas, luego vienen tres datos por cada pregunta que explicamos para las dos primeras que se muestran en la siguiente imagen:
- Una afirmación. Para las dos primeras preguntas son: ‘El arsénico está presente en el café’ y 'La misma película, sin cortes, dura menos en televisión que en el cine.'
- Una aclaración o respuesta. Para las dos primeras preguntas son: 'El arsénico está presente en la tierra y, por lo tanto, los cultivos lo absorben. Está igualmente presente en numerosos pesticidas, de modo que se puede encontrar en el café, el arroz, el agua…' y 'La proyección de películas en los cines se hace a una velocidad de 24 imágenes por segundo, mientras que en televisión se emiten a 25.'
- Respuesta correcta. Corresponde a uno (1) si es verdadero o cero (0) si es falso. Para las dos primeras preguntas es uno que, en otras palabras, significa que las dos afirmaciones son verdaderas.

Imágenes. En la carpeta images2 guardamos las imágenes correspondientes a cada pregunta, en formato png y con nombre in.png, donde n es el número de la pregunta. Por ejemplo, para las dos primeras preguntas serían i1.png y i2.png.
Un observación importante: no es necesario incluir todas las imágenes, pregunta que no la tenga simplemente no se muestra. El alto de la imagen se sugiere que no sea superior a 200 pixeles, si es mayor no afectará el diseño de la plantilla, pues se recortará la imagen.

Figura 30. Imágenes de la plantilla "Preguntas de falso y verdadero con imágenes, tiempo y retroalimentación".
7.6 Preguntas SI/NO - Modelo 1 
Actividad que presenta cuatro afirmaciones. El usuario debe desplazar estas afirmaciones hacia la derecha si las considera ciertas o hacia la izquierda si no lo son.
Al final del archivo indexb.html se encuentran tres <script> que debes modificar para el diseño de tu actividad.
Nota máxima. Como en las plantillas anteriores, corresponde a la máxima nota de la escala de evaluación que estés empleando, para el ejemplo, es 10.
Afirmaciones correctas. Debes escribir, al menos, cuatro frases ciertas, es decir, afirmaciones correctas. El número mínimo se debe a que la plantilla selecciona al azar el tipo de afirmaciones que, en algún caso, es posible que todas sean ciertas o que todas sean NO ciertas. Para nuestro ejemplo, hemos escrito 10 afirmaciones correctas. La plantilla está diseñada para calcular el número de frases que escribas.
Afirmaciones incorrectas. Debes escribir, al menos, cuatro frases NO ciertas, es decir, afirmaciones incorrectas. Para nuestro ejemplo, hemos escrito 13 afirmaciones NO ciertas.
7.7 Preguntas SI/NO - Modelo 2 
Actividad que presenta cuatro afirmaciones. El usuario debe desplazar estas afirmaciones al contenedor correspondiente, es decir, si la afirmación es cierta, la frase irá al contenedor del SÍ, y si no lo es, al contenedor del NO.
Al final del archivo indexb.html se encuentran tres <script> que debes modificar para el diseño de tu actividad.
Nota máxima. Como en las plantillas anteriores, corresponde a la máxima nota de la escala de evaluación que estés empleando, para el ejemplo, es 10.
Afirmaciones correctas. Debes escribir, al menos, cuatro frases ciertas, es decir, afirmaciones correctas. El número mínimo se debe a que la plantilla selecciona al azar el tipo de afirmaciones que, en algún caso, es posible que todas sean ciertas o que todas sean NO ciertas. Para nuestro ejemplo, hemos escrito 10 afirmaciones correctas. La plantilla está diseñada para calcular el número de frases que escribas.
Afirmaciones incorrectas. Debes escribir, al menos, cuatro frases NO ciertas, es decir, afirmaciones incorrectas. Para nuestro ejemplo, hemos escrito 13 afirmaciones NO ciertas.
7.8 Preguntas SI/NO - Modelo 3 
Grupo de actividades que presentan varias afirmaciones. El usuario debe hacer clic sobre SÍ para afirmaciones ciertas, o sobre NO para las que no lo son.
Esta plantilla presenta algunas diferencias significativas con respecto a las anteriores. La más importante es la posibilidad de incluir dos o más actividades (para el ejemplo son tres), la segunda es que se puede cambiar el número de respuestas (entre dos y cuatro) y, la tercera, la posibilidad de incluir un texto relacionado con las afirmaciones.
Al final del archivo indexb.html se encuentran seis <script> que debes modificar para el diseño de tu actividad.
Nota máxima. Como en las plantillas anteriores, corresponde a la máxima nota de la escala de evaluación que estés empleando, para el ejemplo, es 10.
Número de actividades. Es posible incluir más de una actividad de evaluación, para el ejemplo son tres. Se recomienda, para un número grande de actividades, incluir un número grande de afirmaciones correctas e incorrectas.
Número de respuestas. Deben ser dos, tres o cuatro respuestas por actividad, para el ejemplo hemos elegido tres.
En las siguientes imágenes observas ejemplos para dos y cuatro respuestas:

Afirmaciones correctas. Debes escribir, al menos, cuatro frases ciertas, es decir, afirmaciones correctas. El número mínimo se debe a que la plantilla selecciona al azar el tipo de afirmaciones que, en algún caso, es posible que todas sean ciertas o que todas sean NO ciertas. Para nuestro ejemplo, hemos escrito 10 afirmaciones correctas. La plantilla está diseñada para calcular el número de frases que escribas.
Afirmaciones incorrectas. Debes escribir, al menos, cuatro frases NO ciertas, es decir, afirmaciones incorrectas. Para nuestro ejemplo, hemos escrito 13 afirmaciones NO ciertas.
Texto relacionado. Es opcional, consiste en un texto que tenga relación con las afirmaciones, para el ejemplo hemos escogido uno sobre cultura general.
7.9 Preguntas SI/NO - Modelo 4 
Actividad que presenta cuatro imágenes animadas. El usuario debe desplazar estas imágenes al contenedor correspondiente a la afirmación dada, para el ejemplo, si una bandera es de algún país americano, la imagen irá al contenedor del SÍ, y si no lo es, al contenedor del NO.
Al final del archivo indexb.html se encuentran cuatro <script> que debes modificar para el diseño de tu actividad.
Nota máxima. Como en las plantillas anteriores, corresponde a la máxima nota de la escala de evaluación que estés empleando, para el ejemplo, es 10.
Cantidad de imágenes animadas. La plantilla está diseñada para un máximo de 20 imágenes por cada carpeta SI y NO, la cantidad de imágenes en cada carpeta deber ser igual. Para el ejemplo, hemos puesto 15 imágenes en cada carpeta.
Afirmación relacionada con las imágenes. Debes redactar una afirmación que corresponda con las imágenes, algunos ejemplos podrían ser: ¡Son animales mamíferos!, ¡Es un número entero!, ¡Es una película de Disney! Para el ejemplo, hemos escogido la afirmación ¡Son banderas de países americanos!
Número de actividades. Es posible incluir más de una actividad de evaluación, para el ejemplo son cuatro.
Imágenes. Por ser imágenes animadas, su formato deber ser gif. Estas imágenes se guardan en las carpetas SI y NO. El diseño de la plantilla incluye una aplicación que permite que las imágenes se adapten al tamaño de los recuadros definidos en la escena interactivaEl diseño adaptable de los gifs animados se logra gracias a lo publicado en https://github.com/sathomas/ o, mejor explicado, en https://www.smashingmagazine.com/, es decir, no tienes que preocuparte por redimensionar las imágenes. Estos recuadros tienen un tamaño de 147x90 pixeles, por lo que se recomienda usar imágenes con dimensiones mayores en el largo, si tu imagen tiene como dimensión mayor la altura, sería mejor seleccionar otra, pues podría aparecer recortada, no obstante, siempre existe la opción de redimensionar la imagen, donde la página http://www.iloveimg.com/es/ ofrece un excelente servicio en línea.
Para terminar este apartado, te compartimos otro puzle de Jigsaw Planet.
Introducción
Los recursos digitales puestos al servicio de la educación, día a día crecen en cantidad y calidad. Además de la gran diversidad de repositorios, cuyo propósito es almacenar y disponer para el acceso libre de contenidos académicos como los resultados de investigación y las tesis de maestría o doctorado, existen otros recursos diseñados como herramientas de apoyo a los procesos de enseñanza y aprendizaje. Estos recursos, generalmente, se disponen en otros repositorios denominados bancos de objetos de aprendizaje, como lo es Agrega en España, objetos UNAM en México o el portal Colombia aprende
El diseño o desarrollo de estos objetos de aprendizaje puede ser simple o complejo. Podríamos considerar de diseño simple, todos aquellos objetos que se obtienen de herramientas de fácil uso como un presentador de diapositivas o un editor de textos, que no puede dejar como inferencia que el contenido sea simple, pues el autor del objeto plasma allí toda una conceptualización en torno al objeto que se representa incluyendo, en algunos casos, una intencionalidad didáctica. Otros objetos demandan conocimientos expertos en el uso de herramientas más complejas, las cuales permiten el desarrollo, a su vez, de objetos de mayor complejidad como las animaciones o los objetos interactivos, tal es el caso del Flash de Adobe o los applets de JavaUna buena cantidad de recursos digitales han sido diseñados en Flash o en Java, con la consecuencia ya conocida de su incompatibilidad con dispositivos móviles..
En un estado intermedio se encuentran las denominadas herramientas de autor, tanto comerciales como de uso libre, entre ellas están GeoGebra, Cabri (comercial), Ardora, Lim, JClic y DescartesJS.
Para el diseño de un objeto de aprendizaje con este tipo de herramientas, dependiendo de la cantidad de atributos inherentes al objeto, es posible que sean necesarios otros objetos como imágenes, textos, gráficos o vídeos.
El diseño de vídeos presenta una diversidad de formatos y tiempos de reproducción, la mayoría sin ninguna intencionalidad didáctica. Esta situación ha motivado el desarrollo de la propuesta que se comparte en este capítulo, que permita al usuario, generalmente docentes, la creación de vídeos interactivos.
Los vídeos educativos
Cualquier vídeo que tenga una intencionalidad didáctica, en principio, podemos afirmar que es útil como herramienta de apoyo a los procesos de enseñanza y aprendizaje; no obstante, su impacto en estos procesos depende de algunos factores que discutiremos a continuación.
Todo vídeo facilita algunas acciones interactivas como el pausado y la reproducción en cualquier momento de la línea de tiempo del vídeo. Estas acciones permiten el acercamiento al objeto de conocimiento representado al ritmo del usuario que, en últimas, es un sujeto cognoscente o, si se prefiere, un estudiante que hace uso de este tipo de recurso.
No podemos ignorar que todo material educativo presenta niveles de consulta que depende de algunos factores condicionantes o, mejor aún, motivantes para ser consultados. El estudiante autodidacta o el usuario con claros intereses de acercarse a un objeto de conocimiento, es un potencial usuario de estos materiales, entre ellos los vídeos.
A este tipo de estudiante, no le importa la calidad o duración del mismo, pues su propósito es encontrar respuestas a algunos interrogantes surgidos en el proceso de construcción o reconstrucción del conocimiento. Si su propósito es conocer lo ocurrido en un evento de 1978, es tan útil un vídeo en alta definición, como el producido con la tecnología de hace 40 años. Sin embargo, tampoco podemos ignorar que en la época actual, en la que prolifera la información de fácil acceso, no es fácil motivar a los usuarios en general, y a los estudiantes en particular, para que usen o consulten los materiales educativos puestos a su disposición, lo que constituye un reto para los creadores de este tipo de recursos. Este reto es posible asumirlo, si se recurren a algunas estrategias que hagan el vídeo más atractivo o, en otras palabras, que el vídeo este diseñado de tal forma que atrape al usuario.
Ejemplos de vídeos con esta connotación especial proliferan en las redes sociales, los cuales son denominados “vídeos virales”, que presentan millones de reproducciones, los cuales se caracterizan por ser vídeos cortos con un contenido no intencional, generalmente casual, como el bebé que muerde el dedo de su hermanito o situaciones graciosas como las recopilaciones de caídas de personas en situaciones absurdas. Una primera conclusión, para acercarnos al tipo de vídeo atrapante es su duración, es decir, los vídeos deben ser cortos.
Tipos de vídeos
En una primera clasificación, podemos decir que existe una gran variedad de vídeos, que van desde las películas y documentales, hasta los simples vídeos caseros. Pero, para nuestro propósito, clasificaremos los vídeos en el ámbito educativo, los cuales presentan diferentes formatos y estrategias que permitan atrapar al usuario del vídeo.
- Según su duración. La incursión de los vídeos como herramienta educativa, se hizo a través de un formato clásico, en el que había un estudio de grabación y un profesor. Este formato fue muy utilizado en los albores de la televisión educativa en algunos países que, posteriormente, con el fácil acceso a cámaras de vídeo permitió la grabación directamente en el aula de clase, obteniendo vídeos entre 45 y 60 minutos de duración, que contrastan con el éxito de los vídeos virales y del modelo de Khan Academy, los cuales dan surgimiento al nuevo formato de vídeos cortos, entre ocho y 12 minutos.
- Según las herramientas de apoyo. Otra conclusión que hemos podido sacar de nuestras indagaciones acerca de cómo un vídeo puede ser atrapante, está relacionada con la presencia o no del profesor en el vídeo. Cuando se trata de explicaciones magistrales, donde la oratoria del profesor es necesaria, obviamente la presencia del profesor es fundamental, de lo contrario bastaría con un archivo de audio, tal es el caso en áreas del conocimiento de las ciencias sociales y humanas o vídeos de presentación del profesor al inicio de un curso. En otras situaciones, donde la explicación en una pizarra es trascendental (matemáticas, física, estadística, etcétera), la presencia del profesor se constituye en un distractor innecesario, pues se busca que el usuario o estudiante se concentre en las explicaciones sobre el objeto de conocimiento.
Partiendo de esta segunda conclusión (vídeos sin profesor), podemos encontrar varios tipos de vídeos posibles, que se obtienen con software capturador de pantalla, sea éste comercial como el Camtasia, o gratuito como el CamstudioExisten varias aplicaciones gratuitas que permiten crear vídeos capturando las acciones que realizamos en un ordenados, algunos son: Camstudio, Hypercam, Ezvid, Freeseer y Wink.:
- Vídeo de presentaciones (PowerPoint, Prezi).
- Vídeo de aplicaciones (simulación de escenarios con Matlab).
- Vídeo con tableta. El modelo inicial de Salman Khan, que puede ser tan sofisticado dependiendo de la tableta usada. Muy útil para las explicaciones que incluyen expresiones matemáticasAlgunos vídeos incluyen otras herramientas que lo hacen más atractivo, como las herramientas de animación (PowToon y Animoto, por ejemplo)..
Como lo enunciamos al principio, todo vídeo es útil como herramienta en los procesos de enseñanza y aprendizaje; sin embargo, es su impacto el que cuestionamos en este apartado. Los tipos de vídeo anteriores, tienen como deficiencia principal su unidireccionalidad, pues el sujeto que lo “ve” es pasivo. Nuestro propósito es el diseño de recursos digitales interactivos, en los que el sujeto es activo, en tanto que puede intervenir los atributos del objeto representado, en este caso el vídeo.
Se trata, entonces, de diseñar objetos interventivos, es decir, objetos con los cuales se interactúa.
Vídeos interactivos
Los vídeos interactivos, normalmente, son vídeos a los que se le agregan capas transparentes, con el fin de sobreponer elementos externos como imágenes, textos complementarios, cuestionarios y actividades interactivas. Actualmente se vienen desarrollando varias aplicaciones que permiten el diseño de este tipo de vídeos, por ejemplo, h5p. Es mucha la creatividad que se está generando con este tipo de vídeos, a tal punto que los premios Webby los ha incluido como una categoría a premiar. En 2015, el ganador fue http://www.blind.com/work/project/coldplay-ink/.
El editor de DescartesJS brinda la posibilidad de sobreponer capas transparentes, lo cual abre un gran abanico de alternativas o, si se prefiere, de diversos modelos de vídeos interactivos. En la Figura 30 se ilustra, en una forma simple, cómo se sobrepone al vídeo una capa transparente y un elemento de texto.

Figura 31 Superposición de capas (espacios) en DescartesJS.
En el siguiente vídeo resumimos la introducción a este capítulo.
8.1 Vídeo interactivo Modelo 1 - Local 
Actividad en la que se debe observar un vídeo y responder preguntas durante su producción. Se pueden incluir varias preguntas en la actividad.
Selección del vídeo. Debes escoger y guardar un vídeo en la carpeta videos. Las características del vídeo son las siguientes: formato mp4, ogg, ovg o webm, los cuales son compatibles con HTML5; el tamaño del vídeo no debe ser superior a 630x400.
Modificación de datos. Al final del archivo indexb.html se encuentran los datos de tres
archivos contenidos en sus respectivos <script>. Las modificaciones a realizar son las siguientes:
- Título del vídeo Basta cambiar la segunda línea del
<script>, que para el ejemplo es 'Teoría de conjuntos – Diagramas de Venn'.- Tiempos de parada para preguntas. Debes observar el vídeo y anotar el tiempo de reproducción en el que vas a hacer una pregunta, puedes realizar tantas preguntas como desees; sin embargo, es importante tener en cuenta que un exceso de preguntas le puede quitar interés al usuario del vídeo. Una vez tengas los tiempos, los conviertes a segundos y los escribes en el siguiente
<script>:<script type="descartes/vectorFile" id="textos/segundos.txt"> 'Escribe los segundos transcurridos desde el inicio del vídeo hasta cada pregunta' 20 40 60 70 </script> - Preguntas y respuestas. En el siguiente
<script>, por cada pregunta, debes escribir: la pregunta, cinco respuestas (siempre cinco) y el número que indica la posición de la respuesta correcta.
- Para el ejemplo, la primera pregunta es 'El nombre del profesor que aparece en el vídeo es:', luego cinco respuestas ('Albert Einstein', 'Von Schmohawk', 'Von Helmotz', 'Von Braun' y 'Von Bonite'), finalmente el número dos, que indica la respuesta correcta. No olvides las comillas simples.
<script type="descartes/vectorFile" id="textos/preguntas.txt"> 'Escribe las preguntas, luego cinco respuetas y luego el número que indica la posición de la respuesta correcta' 'El nombre del profesor que aparece en el vídeo es:' 'Albert Einstein' 'Von Schmohawk' 'Von Helmotz' 'Von Braun' 'Von Bonite' 2 'En la unión de conjuntos, los elementos contenidos son:' 'Los del primer conjunto' 'Los del segundo conjunto' 'De cualquiera de los dos' 'De ningún conjunto' 'nulos' 3 . . .
8.2 Vídeo interactivo Modelo 1 - YouTube 
Actividad en la que se debe observar un vídeo y responder preguntas durante su producción. Se pueden incluir varias preguntas en la actividad.
Modificación de datos. Al final del archivo indexb.html se encuentran los datos de cuatro archivos contenidos en sus respectivos <script>. Las modificaciones a realizar son las siguientes:
Selección del vídeo. Debes escoger el vídeo de YouTube y anotar el código que aparece al final de la casilla de dirección del vídeo, después del igual (=). Para nuestro ejemplo es V6CQjkm_qcYUna de las propiedades de un objeto interactivo, es us "perdurabilidad"; por ello, recomendamos usar vídeos en local. No obstante, si prefieres usar YouTube, un buena opción es que uses tu propio canal y, obviamente, tus propios vídeos. Lo cierto es que el cambio recurrente de las políticas de YouTube, afectan la perdurabilidad de los vídeos interactivos.,

Figura 32 Dirección de YouTube en la que se aprecia el código del vídeo.
En el primer <script> escribes este código entre comillas simples.
Título del vídeo. Basta cambiar la segunda línea del <script>, que para el ejemplo es 'Las ciudades más lindas de Europa'.
Preguntas y respuestas. En los siguientes <script>, debes escribir las preguntas y respuestas. Para el ejemplo, la primera pregunta es '¿En qué país queda la ciudad de Amberes?'
Las respuestas deben correponder, en orden, a la preguntas; por ejemplo, para la primera pregunta la respuesta es 'Bélgica'.
Tiempos de parada para preguntas. Debes observar el vídeo y anotar el tiempo de reproducción en el que vas a hacer una pregunta, puedes realizar tantas preguntas como desees. Una vez tengas los tiempos, los conviertes a segundos y los escribes en el siguiente <script>.
8.3 Vídeo interactivo Modelo 2 - Local 
Actividad en la que se debe observar un vídeo y responder preguntas durante su producción. Se pueden incluir varias preguntas en la actividad, además de información, tal como aparece en en el interactivo.
Modificación de datos. El procedimiento para la edición del vídeo es igual al descrito en el modelo 1, los únicos datos nuevos son los siguientes:
Tiempos de parada para mostrar imágenes complementarias. Tiempo en segundos que determina el momento de parada para mostrar información adicional al vídeo. Es importante no dejar un valor de cero, pues generaría un mal funcionamiento de la escena. En caso de no utilizar información complementaria, se sugiere dejar un dato con un valor de 1000
Imágenes complementarias. Este modelo incluye una carpeta de imágenes llamada “información”. En esta carpeta se deben guardar las imágenes de información complementaria, en formato jpg y un tamaño máximo de 300x300 pixeles. Debes tener en cuenta que la cantidad de imágenes deben corresponder a la cantidad de tiempos de parada. Los nombres de las imágenes deben ser i1.jpg, i2.jpg,…

Figura 33 Imágenes de información complementaria para la plantilla "Vídeo interactivo Modelo 2 - Local".
8.4 Vídeo interactivo Modelo 2 - YouTube 
Actividad en la que se debe observar un vídeo de YouTube y responder preguntas durante su producción. Se pueden incluir varias preguntas en la actividad, además de información complementaria.
Modificación de datos. El procedimiento para la edición del vídeo es igual al descrito en el modelo 1 pra el código y título del vídeo, para modificar los otros <script>, hacemos lo siguiente:
Tiempos de parada para mostrar la preguntas. Tiempo en segundos para realizar las preguntas.
Tiempos de parada para mostrar imágenes complementarias. Tiempo en segundos que determina el momento de parada para mostrar información adicional al vídeo. Es importante no dejar un valor de cero, pues generaría un mal funcionamiento de la escena. En caso de no utilizar información complementaria, se sugiere dejar un dato con un valor de 1000.
Tiempos de parada para mostrar una actividad interactiva. En este modelo incluimos una primera actividad interactiva, que se encuentra al final del vídeo, en los siguientes modelos explicamos, con más detalle, cómo se incorporan al vídeo. En el <script> asignamos el tiempo en segundos que determina el momento de iniciar la actividad.
Preguntas y respuestas
Para este modelo, hemos usado preguntas de selección múltiple. El procedimiento es igual al del modelo 1 en local.Imágenes complementarias. Este modelo incluye, como en el modelo anterior, imágenes de “información”, ubicadas en la carpeta "imagenes", en formato jpg y de un tamaño máximo de 300x300 pixeles. Debes tener en cuenta que la cantidad de imágenes deben corresponder a la cantidad de tiempos de parada. Los nombres de las imágenes deben ser i1.jpg, i2.jpg,…
8.5 Vídeo interactivo Modelo 3 - Local 
En esta actividad, durante la reproducción del vídeo, se pueden incluir tres posibles eventos: preguntas diseñadas con las plantillas de este libro, información complementaria, y algunas escenas de Descartes seleccionadas del portal http://proyectodescartes.org o, si lo prefieres, diseñadas por ti.
Modificación de datos. El procedimiento para la edición del vídeo es similar al descrito en los modelos 1 y 2. Dado que se presenta un mayor número de eventos, son mayores los archivos a intervenir que, para este modelo, son seis que se encuentran al final del archivo indexb.html en los siguientes <script>:
Título y altura del vídeo. En el <script> que contiene el archivo titulo.txt, puedes modificar el título del vídeo (respetando las comillas simples) y la altura del mismo. Es importante tener en cuenta que el tamaño máximo del vídeo es de 640 x 480 (mediano estándar).
Plantillas a usar para los eventos de evaluación. Son muchas y variadas las plantillas que se pueden escoger para ser incluidas como parte de la evaluación en el vídeo: El ahorcado, plantilla tipo Clasifica, Emparejamiento, Falso y Verdadero, etc. Una vez las hallas seleccionado y modificado de acuerdo a tu vídeo, debes incluirlas en el <script> que contiene el archivo plantillas.txt. Para nuestro ejemplo, hemos seleccionado del plantillero: "El ahorcado", "selección múltiple de única respuesta" y "Selección múltiple Identifica textos". Como nos interesaba usar dos veces la segunda plantilla, modificamos su nombre:
El número de plantillas debe coincidir con el la cantidad de tiempos de parada para los eventos de evaluación.
Escenas Descartes a usar como actividades interactivas complementarias. Como lo dijimos al principio, es posible incluir escenas de Descartes previamente diseñadas. Para nuestro ejemplo, hemos escogido el puzle de colorear el continente europeo. Los nombres de las escenas interactivas deben ir en el <script> que contiene el archivo actividades.txt.
Tiempos de parada para preguntas. Debes observar el vídeo y anotar el tiempo de reproducción en el que vas a hacer una pregunta, puedes realizar tantas preguntas como desees. Una vez tengas los tiempos, los conviertes a segundos y los escribes en el <script>:
Recuerda que la cantidad de tiempos de parada debe coincidir con el número de plantillas. Si no deseas incluir evaluaciones en el vídeo, debes asignar al primer tiempo de parada un valor de 1000 y borrar los demás.
Tiempos de parada para mostrar imágenes complementarias. Tiempo en segundos que determina el momento de parada para mostrar información adicional al vídeo. Los tiempos de parada los escribes en el <script> que contiene los datos del archivo segundosi.txt
Imágenes complementarias. Ya explicado en los modelos anteriores.
Tiempos de parada para mostrar las actividades interactivas. En el <script> que contiene los datos del archivo segundosa.txt escribes los tiempos de parada para mostrar las actividades interactivas.
8.6 Vídeo interactivo Modelo 3 - YouTube 
En esta actividad, durante la reproducción del vídeo, se pueden incluir tres posibles eventos: preguntas diseñadas con las plantillas de este libro, información complementaria, y algunas escenas de Descartes seleccionadas del portal http://proyectodescartes.org o, si lo prefieres, diseñadas por ti.
Modificación de datos. El procedimiento para la edición del vídeo es similar al descrito los modelos uno y dos. Dado que se presenta un mayor número de eventos, son mayores los archivos a intervenir que, para este modelo, son siete que se encuentran al final del archivo indexb.html en los siguientes <script>:
Código YouTube del vídeo. Debes escoger el vídeo de YouTube y anotar el código que aparece al final de la casilla de dirección del vídeo, después del igual (=). Para nuestro ejemplo es 8CUda-VITTY. En el primer <script> escribes este código entre comillas simples.
Título y altura del vídeo. En el <script> que contiene el archivo titulo.txt, puedes modificar el título del vídeo (respetando las comillas simples) y la altura del mismo. Es importante tener en cuenta que el tamaño máximo del vídeo es de 640 x 480 (mediano estándar).
Plantillas a usar para los eventos de evaluación. Son muchas y variadas las plantillas de este libro que se pueden escoger para ser incluidas como parte de la evaluación en el vídeo. Una vez las hallas seleccionado y modificado de acuerdo a tu vídeo, debes incluirlas en el <script> que contiene el archivo plantillas.txt. Para nuestro ejemplo, hemos seleccionado del plantillero: "Clasifica textos en dos contenedores", "Clasifica imágenes en dos contenedores", "Selección múltiple Identifica textos" y "Selección múltiple Identifica imágenes".
Escenas Descartes a usar como actividades interactivas complementarias. Como lo dijimos al principio, es posible incluir escenas de Descartes previamente diseñadas. Para nuestro ejemplo, hemos escogido dos puzles, uno tipo memoriza y el de giratorios. Los nombres de las escenas interactivas deben ir en el <script> que contiene el archivo actividades.txt.
Tiempos de parada para preguntas. Debes observar el vídeo y anotar el tiempo de reproducción en el que vas a hacer una pregunta, puedes realizar tantas preguntas como desees. Una vez tengas los tiempos, los conviertes a segundos y los escribes en el <script> que contiene los datos del archivo segundos.txt.
Recuerda que la cantidad de tiempos de parada debe coincidir con el número de plantillas. Si no deseas incluir evaluaciones en el vídeo, debes asignar al primer tiempo de parada un valor de 1000 y borrar los demás.
Tiempos de parada para mostrar imágenes complementarias. Tiempo en segundos que determina el momento de parada para mostrar información adicional al vídeo. Es importante no dejar un valor de cero, pues generaría un mal funcionamiento de la escena. Los tiempos de parada los escribes en el <script> que contiene los datos del archivo segundosi.txt
Imágenes complementarias. Este modelo incluye una carpeta de imágenes llamada “información”. En esta carpeta se deben guardar las imágenes de información complementaria, en formato jpg y un tamaño máximo de 600x400 pixeles.
Tiempos de parada para mostrar las actividades interactivas. En el <script> que contiene los datos del archivo segundosa.txt escribes los tiempos de parada para mostrar las actividades interactivas. Para nuestro ejemplo, hay dos escenas interactivas y, en consecuencia, dos datos en el <script>. Recuerda cambiar el primer dato por un valor de 1000, si no deseas incluir este tipo de evento.
8.7 Vídeo interactivo Modelo 4 - Local 
Esta actividad tiene la misma funcionalidad del modelo tres, por lo que su edición es prácticamente igual. La diferencia se encuentra en el diseño de la plantilla, especialmente en el tamaño de vídeo, pues ocupa la mayor parte de la escena.
Modificación de datos. El procedimiento, como lo enunciamos, es el mismo del modelo tres; sin embargo, es importante tener en cuenta las dimensiones del vídeo, pues éstas no pueden ser inferiores a 853 px de ancho y 480 px de alto. Para el ejemplo, hemos usado un vídeo cuyo reproductor es de 1280 px por720 px. Recuerda dejar un solo valor de 1000 para los tiempos de las actividades interactivas o de evaluación, si decides no usar alguna de ellas.
8.8 Vídeo interactivo Modelo 4 - YouTube 
Esta actividad tiene la misma funcionalidad del modelo tres, por lo que su edición es prácticamente igual. La diferencia se encuentra en el diseño de la plantilla, especialmente en el tamaño de vídeo, pues ocupa la mayor parte de la escena.
Modificación de datos. El procedimiento, como lo enunciamos, es el mismo del modelo tres. Para el tamaño del vídeo hemos usado un nivel de calidad "large", en el que la altura del reproductor es de 480 pixeles y las dimensiones del reproductor son de 853x480 pixeles que, en la mayoría de los vídeos, no presentarán problema alguno.
La espiral de Fibonacci
Habíamos advertido que en un vídeo interactivo podemos incluir escenas interactivas no necesariamente diseñadas con DescartesJS, lo importante es que estén diseñadas en HTML5. Presentamos tres ejemplos, en los cuales se usan escenas diseñadas con GeoGebra. Las dos últimas escenas las puedes ver haciendo clic sobre las imágenes.
 |
 |
Introducción
En este capítulo incluimos plantillas que, por su cantidad o tipo, no hemos clasificado aún. No obstante, por las características de este libro, es posible que en una próxima edición surjan nuevas plantillas y, si es del caso, nuevos capítulos que las calsifiquen.
Por ahora, presentamos las últimas siete plantillas de este libro. Finalmente, te invitamos a estar consultando el repositorio de plantillas (https://proyectodescartes.org/plantillas/), pues periódicamente estamos publicando aplicaciones que emergen del uso de este material.
9.1 Test de respuesta escrita 
Actividad para responder un cuestionario en forma escrita
Las modificaciones para cambiar la actividad se hacen al final del archivo indexb.html, que puede contener hasta 24 preguntas (mínimo siete), la plantilla se ha diseñado para escoger al azar siete preguntas (el primer dato no se debe modificar), los siguientes datos son las preguntas con sus respuestas a continuación, todas encerradas en comillas simples.
9.2 Test de respuesta escrita (imágenes) 
Actividad para responder el cuestionario en forma escrita de acuerdo a la imagen.
En la actividad aparecerán cinco imágenes seleccionadas al azar de un grupo de 20. Así las cosas, para cambiar la actividad, debes incluir 20 imágenes (i1.png, i2.png,…, i20.png) y los 20 textos correspondientes en el script respuestas.txt del archivo indexb.html. Las imágenes son de un tamaño de 80x80 pixeles.
En la siguiente imagen puedes observar lo sencillo que es editar esta plantilla:

9.3 Test de respuesta escrita (inglés) 
Actividad para responder un cuestionario en forma escrita.
La mayoría de nuestras plantillas tienen una historia destrás. Para este caso, su diseño surge de una necesidad planteada por un profesor de inglés, en tanto que JavaScript no admitía el "apóstrofe" que se suele usar en las expresiones de la lengua inglesa. Nuestro desarrollador del código JavaScript (Joel), nos dio la solución ( En la explicación sobre la edición de la plantilla se ilustra cómo se incorpora este caracter).
En este modelo se presenta cada pregunta aparte, con el propósito de permitir respuestas de mayor extensión. Por otra parte, se ha incorporado una fuente tipo Amaranth que mejora la estética del objeto interactivo. Las modificaciones para cambiar la actividad se hacen al final del archivo indexb.html. La plantilla se ha diseñado para escoger al azar un número de preguntas que se encuentran en un repositorio.
Máxima nota. Este primer dato a modificar, permite asignar la escala de evaluación que para el ejemplo es cinco.
Número de preguntas. Como lo indicamos anteriormente, la plantilla permite escoger un número de preguntas a realizar, las cuales son tomadas al azar de un repositorio de preguntas. Se debe, entonces, definir el número de preguntas del repositorio y el número de preguntas de la evaluación. Para el ejemplo, el repositorio tiene 10 preguntas y la evaluación se hace con cinco.
Frase introductoria. Es una frase que describe la actividad a realizar, por ejemplo: “Responde la siguiente pregunta”, “Completa el siguiente refrán”, etcétera. Para el ejemplo, la frase es “Change the following sentence to their negative form:”. Si no se desea ninguna frase, basta con cambiar la frase por una cadena vacía ''.
Repositorio. En este <script> se escriben todas las preguntas del repositorio, cuya cantidad debe ser igual a la definida en el segundo <script>, para el ejemplo deben ser 10 preguntas. Es importante que cada pregunta este contenida entre comillas simples.
Respuestas. Otra característica especial de esta plantilla, es la posibilidad de incluir hasta tres respuestas correctas por cada pregunta, situación necesaria para evaluaciones como las del ejemplo. En el <script> se puede apreciar el porqué de esta necesidad.
Presta atención a cómo se escribe nuestro caracter problemático del profesor de inglés.
Para el caso de la segunda pregunta, que consiste en cambiar a la forma negativa la oración: He is tall, existen tres posibles respuestas: He is not tall, He’s not tall, y He isn’t tall.
Para poder incluir el apóstrofe (comilla simple), observa que se ha recurrido a escribir el código Unicode \u0027, pues no es posible usar directamente la comilla simple, en tanto que JavaScript la reconoce como la apertura o cierre de una cadena de caracteres y al escribirla sola, se generaría un error por falta de cierre. Para la primera pregunta existen dos posibles respuestas, como el diseño es para tres respuestas, en la tercera, entonces, se debe escribir el número cero.
9.4 Ordenación de textos 
Actividad de ordenación según una consigna.
Para cambiar la actividad sólo tienes que modificar el script textos.txt que se encuentra al final del archivo indexb.html. Puedes modificar el número de ejercicios (2 para el ejemplo) y luego incluir seis nombres por cada ejercicio (ordenados), antes de cada grupo de nombres debes escribir la consigna (‘en orden alfabético’y ‘de la menor fracción a la mayor’ para el ejemplo).
9.5 Ordenación de imágenes 
Actividad de ordenación según una consigna.
Para cambiar la actividad tienes que modificar el script textos.txt que se encuentra al final del archivo indexb.html. Puedes modificar el número de ejercicios (2 para el ejemplo) y luego incluir seis nombres por cada ejercicio (ordenados), antes de cada grupo de nombres debes escribir la consigna (‘en orden alfabético’ para ambos ejercicios en el ejemplo). En la carpeta de imágenes deben aparecer por cada nombre la imagen correspondiente, nombradas así. I1.png, i2.png, etc., cada imagen es de 80x80 pixeles.

9.6 Dictado - Imágenes y sonido 
Actividad en la que se escucha una palabra y el usuario debe hacer clic en la imagen correspondiente.
Para cambiar los datos debes tener en cuenta: El script respuestas.txt que contiene un primer dato que es la cantidad de textos, imágenes y sonidos que se usarán en la escena (debe ser superior a cuatro). A continuación se escriben los textos que deben corresponder en número al valor dado al inicio del fichero.
Las imágenes (ver carpeta de imágenes) deben tener un tamaño no superior a 80x80 pixeles (la imagen i15, por ejemplo, es de 55x80) y en formato png, se deben nombrar como i1.png, i2.png, i3.png, etcétera, correspondiendo, en orden, a las palabras anteriores.
Las voces de los audios son del autor de este libro y de sus hijos.

La carpeta de sonidos contiene ficheros de formato mp3, hay dos ficheros que no se deben modificar, a no ser que el usuario desee utilizar otros sonidos para anunciar respuesta correcta (bien.mp3) o incorrecta (mal.mp3).
Los otros ficheros deben ser grabados por el usuario (s1.mp3, s2.mp3, etc.), para lo cual puede recurrir a:
- Utilizar sonidos de repositorios subidos a la web y de uso libre.
- Utilizar un software especializado de grabación y edición de sonido.
- Utilizar software libre como el Audacity (http://audacity.sourceforge.net/), que hemos utilizado para esta plantilla. Un manual en español se puede consultar en: https://lihuen.linti.unlp.edu.ar. Cuando se intente guardar en formato mp3, es posibel que un sonido creado en Audacity te exija un fichero “encoder” llamado lame, lo puedes descargar desde http://www.dll-files.com/.
- Una última opción (más simple) es usar la grabadora de sonidos del sistema y luego hacer la conversión a mp3 a través de algún conversor en línea. Por ejemplo, la grabadora de Windows (carpeta accesorios), crea un fichero en formato “Windows Media Audio” o WMA que podemos convertir a mp3 desde https://www.zamzar.com.
9.7 Dictado - Textos y sonido 
Actividad en la que se escucha una palabra y el usuario debe digitarla.
Para cambiar los datos debes tener en cuenta:
El script respuestas.txt que contiene un primer dato que es la cantidad de textos y los sonidos que se usarán en la escena (debe ser superior a cuatro). A continuación se escriben los textos que deben corresponder en número al valor dado al inicio del script.
Al igual que la plantilla anterior, la carpeta de sonidos contiene ficheros de formato mp3 (s1, s2,…), ordenados de acuerdo al orden de los textos, hay dos ficheros que no se deben modificar, a no ser que el usuario desee utilizar otros sonidos para anunciar respuesta correcta (bien.mp3) o incorrecta (mal.mp3).

9.8 Plantilla para el LMS 
Esta plantilla te permite crear evaluaciones bajo el estándar Scorm.
Para crear tu evaluación, sólo tienes que tener en cuenta lo siguiente:
Modificación de datos. Debes modificar, en el indexb.html, el nombre de la evaluación a utilizar, que para nuestro ejemplo es la plantilla "Preguntas de falso y verdadero con tiempo".
Esta plantilla debe estar en la carpeta: interactivos, la cual puedes cambiar escogiendo una de las plantillas disponibles de tipo evaluación.
Plantillas a usar para los eventos de evaluación. Son muchas y variadas las plantillas que se pueden escoger para ser incluidas como parte de la evaluación en el vídeo: El ahorcado, plantillas tipo Clasifica, asociación tipo Jinich, tipo Emparejamiento, tipo Puzle de intercambio, preguntas de falso y verdadero, plantillas de Selección múltiple y, en general, todas aquellas que arrojan una nota como resultado de la actividad.
Finalmente, comprimes tu plantilla de evaluación (zip) y la incorporas como actividad al LMS.
Finalmente, compartimos algunas aplicaciones de las plantillas de este libro, publicadas en https://proyectodescartes.org/plantillas/
Del área de Artes, Rita Jiménez Igea nos ofrece esta apliación:
Qué tal la aplicación de Manuel Muñoz Cañadas (Profesor de Educación Primaria), en el área de Matemáticas:
Recuerda hacer clic en la esquina superior izquierda para abrir la aplicación en una ventana ampliada.
Visita nuestro repositorio, para que consultes cómo se realiza la actividad diseñada por Manuel Muñoz Cañadas.
¡Eso es todo!... por ahora