Agenda 8
La interactividad

SUMARIO
1 Observaciones finales de diseño
5 Objetos interactivos no escalables

Observaciones finales de diseño
Inicio de numeración
La numeración del libro inicia cuando se detecta el comando init-page-num="true". Pruébalo cambiándolo de posicion.
Numeración arábiga
La numeración por defecto es con números romanos. Para cambiar a numeración arábiga hay que incluir el comando num-type-arabic="true". Si no se desea que aparezca el número de página, se debe usar num="".
Cambio de posición de los números de página
La numeración, por defecto, es centrada en el borde inferior de la página. Para esta agenda la hemos puesto en las esquinas inferiores de la página, usando los siguientes comandos en el archivo mis_estilos.css: .page:nth-child(even) .page_number y .page:nth-child(odd) .page_number, observa las instrucciones completas en el archivos mis_estilos.css.
Cambio de color del texto
Puedes cambiar el color de la letra, pero es posible que no se vea bien en modo oscuro (cambia a modo oscuro para verificar).
Este texto se cambió de color, pero se tuvo en cuenta el color para modo oscuro (observa y analiza las últimas instrucciones del archivo mis_estilos.css).
Textos a doble columna
Este texto usa la clasecol2_izq con 17 pixeles de tamaño. Al estar en la etiqueta div no requiere estar dentro de un párrafo, pero no habría problema en hacerlo.
Por ejemplo, aquí hemos usado la etiqueta párrafo.
Una recomendación es usar la etiqueta $\lt$h1$\gt$, sólo para los títulos de capítulo.
Imagen con la clase expandir
 El código usado es:
El código usado es:$\lt$
img class="image_expand" onclick="openImage(this)" src="imagenes/fondo6.jpg" width="100%"/$\gt$
col2_der.
Es importante tener en cuenta la jerarquía de las etiquetas al escribir el texto. Dentro de una etiqueta $\lt$div$\gt$ podemos incluir una etiqueta $\lt$p$\gt$, pero no al contrario, pese a que algunos navegadores lo ignoren... es un error.
Imagen sin la clase expandir... pero expande

También, es posible incluir videos y objetos interactivos, pero se sugiere ponerlos al final de la página, permitiendo un ancho mayor.
Textos a tres columnas
Este texto usa la clasecol3_izq con 15 pixeles de tamaño de letra. No recomendamos usar este diseño; no obstante, dejamos la opción. Lo que sí es importante tener en cuenta es el tipo de alineación, pues cuando es justificada los espacios entre palabras son más notables.Hemos puesto un fondo degradado y un color de letra que no cambia con el fondo oscuro.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
col3_med con 15 pixeles de tamaño de letra.Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur.
col3_der con 15 pixeles de tamaño de letra.Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur.
Objetos interactivos
Para encapsular, incrustar o embeber objetos interactivos en nuestro libro, debes usar el código que aparece a continuación:
Un ejemplo es la siguiente escena del libro "percepción Visual":
xxx es el ancho del interactivo, yyy su altura y en src pones la dirección donde se encuentra con el nombre del interactivo; para este ejemplo, es interactivos/faces/index.html. Es importante que pongas el tamaño real o, si lo deseas, proporcional del interactivo que, para este ejemplo es 660x460 o, si lo deseas, 1320x920, o...
También, puedes usar una escala para reducir el tamaño del interactivo usando el comando scale="zzz%" por ejemplo, el interactivo anterior lo vamos a reducir al 70% y con tamaño 1320/920. Comprueba la diferencia al abrirlo en una ventana emergente (clic en la esquina superior derecha).
El código usado fue:
Objetos interactivos no escalables
Es común encontrar objetos interactivos diseñados por desarrolladores JavaScript (JS), como el que vemos a continuación:
Muchos de estos interactivos no son adaptables a la pantalla, por lo que recurrimos a la ayuda de DescartesJS. En el siguiente video puedes observar cómo usar el editor DescartesJS para volver escalable una actividad interactiva de la herramienta de autor Ardora:
El mismo procedimiento usamos para el sudoku de Krunal Patel:
Usando el Proyecto Plantillas
Una forma de obtener objetos interactivos para nuestro libro es el uso de modelos fáciles de intervenir. El Proyecto "Plantillas" de la red Descartes permite que el profesorado no necesite conocer cómo elaborar la escena de Descartes sino utilizar la plantilla como soporte para la consecución de su objetivo educativo, pues su tarea se centra en el diseño y elaboración de los medios auxiliares (textos, imágenes) que se usan como datos de entreda.
En las siguiente página puedes ver un ejemplo de aplicación con una plantilla tipo SÍ/NO, en la que lo único que hemos hecho es incluir 11 afirmaciones verdaderas y 11 falsas (pueden ser más de 11). La plantilla selecciona, al azar, cuatro afirmaciones.
A continuación, mostramos un ejemplo la plantilla tipo contenedor (agrupa varias actividades interactivas):
Veamos dos ejemplos de aplicación de los contenedores, diseñados por el profesor Manuel Muñoz Cañadas:
¡Por último!
videos interactivos
Vídeos interactivos
Diseñar vídeo interactivos es "muy fácil", si usas una de las plantillas del libro Plantillas Descartes JS, en el que tenemos varios modelos para vídeos en local o de YouTube. Sin embargo, vamos a explicar cómo se intervienen dos vídeos (no incluidos en las plantillas) que, si prestas atención, estarás en capacidad de intervenir los demás modelos.
Modelo de vídeo interactivo en local
Este modelo es similar al ofrecido por educaplay.Dale, inicialmente, una mirada:
Como pudiste observar, se trata de un vídeo en el que se hacen cuatro preguntas tipo selección múltiple. Puedes modificar el número de preguntas, el momento (tiempo) en el que se hace cada pregunta, el fondo, el color de los recuadros y, obviamente, las preguntas.
En la carpeta interactivos de este libro, encontrarás una subcarpeta llamada "video_interactivo_Local". Observarás tres archivos, dos de los cuales puedes modificar usando un editor de textos planos:
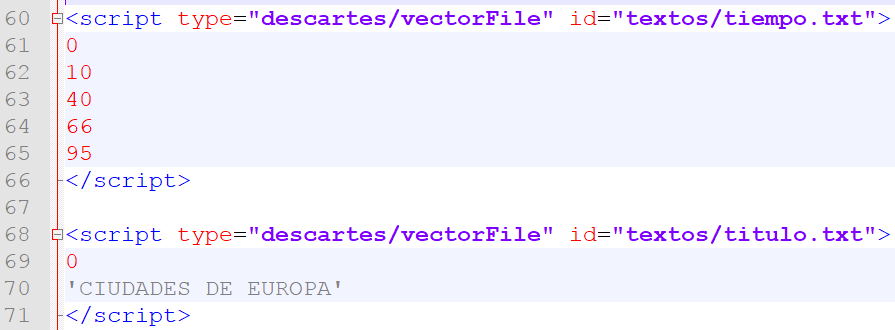
Archivo index.html. Al final de este archivo observarás tres <script>. En el primero puedes cambiar los tiempos de parada del vídeo (en segundos), conservando el cero (0) inicial; para nuestro modelo son cuatro preguntas, usa mínimo una (obvio) y máximo seis (6). En el segundo <script>, puedes cambiar el título del vídeo, el cual debe ir entre comillas simples..

El tercer <script> pone una sombra curva en la esquina superior izquierda; sino te gusta, simplemente bórralo. Como puedes ver, la intervención de este archivo se muy sencilla.
El fondo es una imagen llamada fondo5.png que se encuentra en la carpeta imagenes, puedes cambiar la imagen por el fondo que desees, siempre que conserves el mismo formato png (en minúscula).
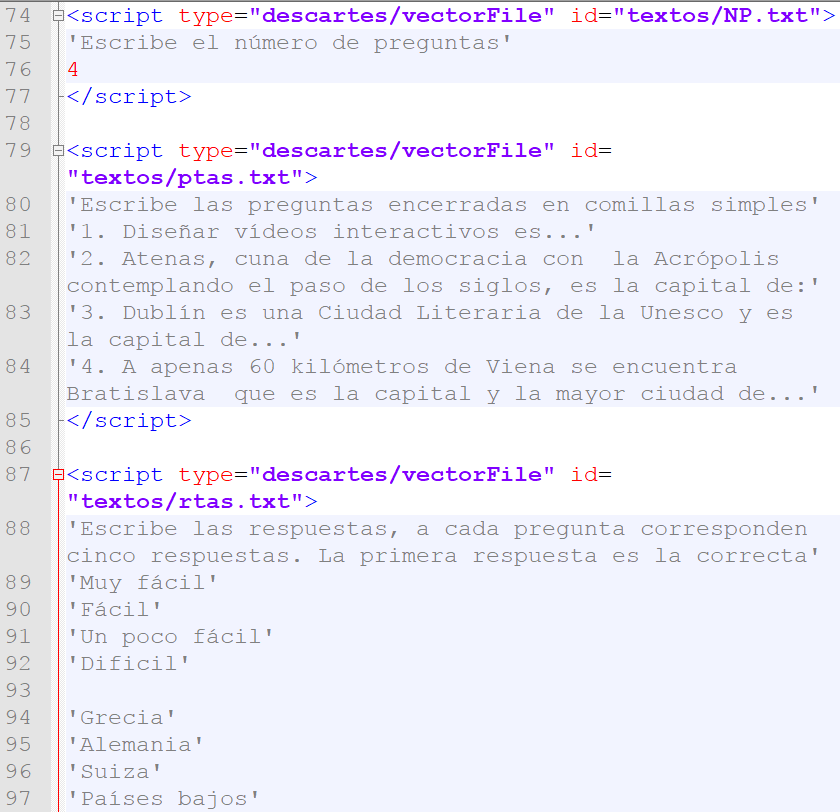
Archivo index2.html. Al final de este archivo observarás cinco <script>. El primero es intocable, pues afectarías el funcionamiento del interactivo. El segundo permite cambiar el número de preguntas, que para el ejemplo son cuatro (4). Es importante que coincida con el número de tiempos de parada del archivo anterior. En el segundo <script>, pones las preguntas encerradas entre comillas simples.
Es importante que no te exageres en la extensión de la pregunta, pues sólo dispones de dos líneas en los recuadros.
En el tercer <script> escribes las respuestas, cuatro por cada pregunta donde la primera es la respuesta correcta. En la siguiente imagen puedes ver los tres <script>, que acabamos de describir (en el tercero sólo aparecen las respuestas de las dos primeras preguntas.

El último <script> permite cambiar el color de los recuadros en formato decimal; por ejemplo, recuerda que el rojo es 255, 0, 0 o el turquesa que es 0, 255, 255.
No olvides cambiar el vídeo en la carpeta videos, conservando el nombre video1 y, preferiblemte, en formato mp4.

¡Eso es todo!... para este modelo.
Modelo de vídeo interactivo con YouTube
Otro ¡antes de explicar el segundo modelo!, se nos hace importante reflexionar un poco sobre la importancia de un vídeo interactivo:
...todo vídeo es útil como herramienta en los procesos de enseñanza y aprendizaje; sin embargo, es su impacto el que cuestionamos en este apartado. Los vídeos, en general, tienen como deficiencia principal su unidireccionalidad, pues el sujeto que lo “ve” es pasivo. Nuestro propósito es el diseño de recursos digitales interactivos, en los que el sujeto es activo, en tanto que puede intervenir los atributos del objeto representado, en este caso el vídeo. Se trata, entonces, de diseñar objetos interventivos, es decir, objetos con los cuales se interactúa (Rivera, Espinosa & Radillo, 2019, pág. 168).
Como recurso digital, el vídeo es una excelente opción; no obstante, debe garantizar, al menos, las siguientes condiciones: i) perdurabilidad (en lo que hemos sido insistentes), ii) intencionalidad pedagógica (que permite un aprendizaje significativo), iii) motivador (de corta duración, buen diseño... atrapante) y, de ser posible, iv) interactivo.
La última condición es opcional, pues todos conocemos los llamados "vídeos virales", que cumplen con la tercera condición o los populares vídeos de Khan Academy y Julio Profe que cumplen las tres primeras. La interactividad, a nuestro criterio, potencia estas tres condiciones y, además, permite garantizar que nuestros estudiantes "vean" el vídeo, al incluir el componente evaluativo, tal como lo hicimos en el primer modelo.
Pero, para atrapar al estudiante, las evaluaciones en la línea de tiempo del vídeo no necesariamente cumple con la tercera condición (motivador), por lo que incluir otro tipo de actividades puede ayudar a generar un excelente "vídeo interactivo de aprendizaje". El segundo modelo, que vamos a presentar, incluye dos actividades adicionales. La primera, común en otras herramientas como YouTube, es la presencia de mensajes que permiten acceder a información adicional. El siguiente vídeo es un ejemplo de ello (no hagas clic en YouTube, pues se pierde la interactividad, sólo haz clic en el botón del centro y presta atención):
Pudiste observar que pusimos un botón "más información", que aparece en algunos puntos de la línea de tiempo, además de una pregunta.
Otro elemento, que podemos incluir en nuestro vídeo, es la actividad interactiva. Por ejemplo, en el siguiente vídeo, al final, se incluye una actividad interactiva del subproyecto GEOgráfica:
Si ves el vídeo, recorrerás la comunidad autónoma de Andalucía, al final aparecerá un mapa interactivo diseñado en DescartesJS, por cada pregunta acertada se mostrará un pequeño clip de la provincia señalada.
Ahora sí, vamos a explicar el segundo modelo, en el cual incluiremos tres tipos de actividades ¡Presta atención!
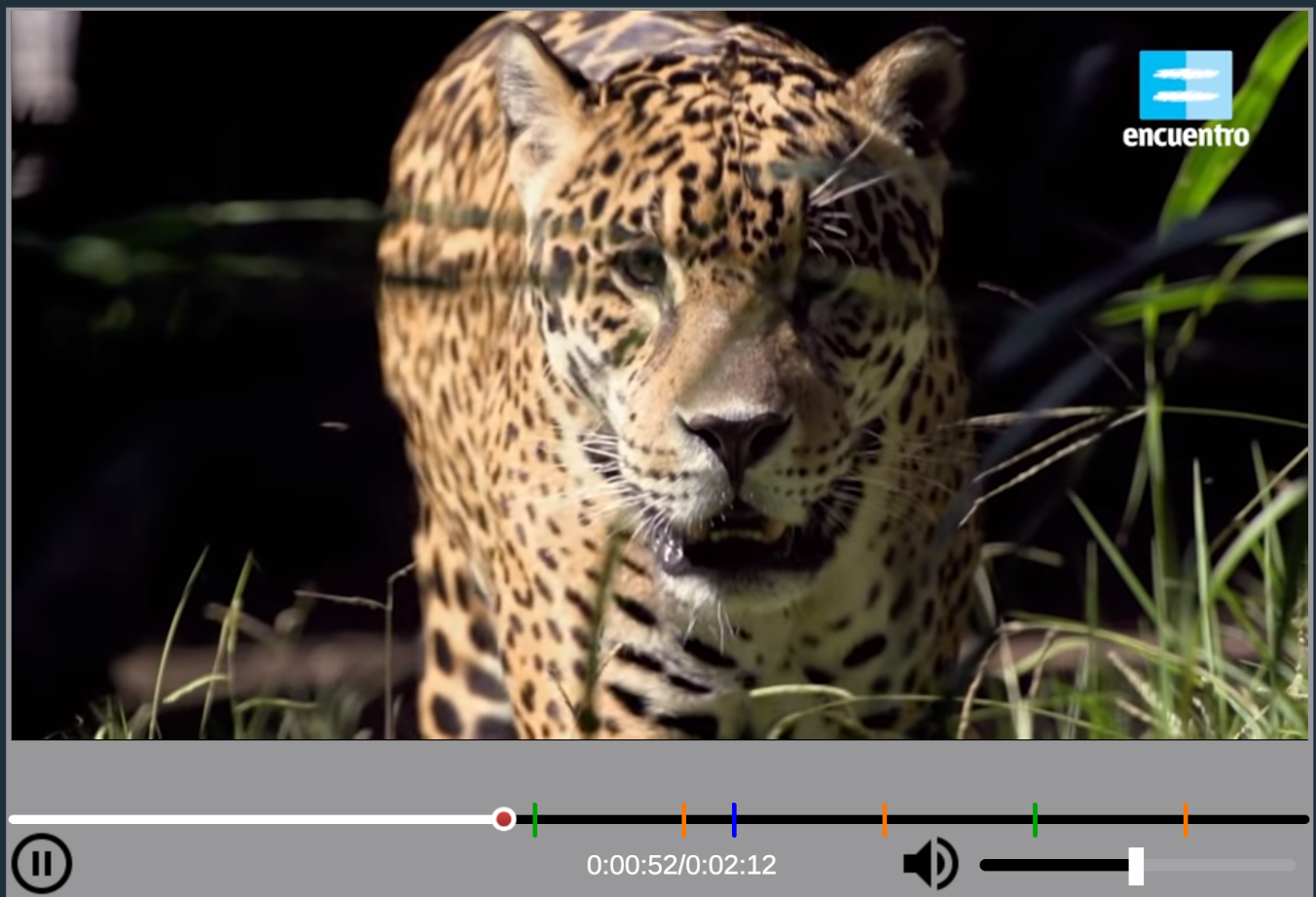
Los tres tipos de actividades se presentarán durante la reproducción del vídeo, las cuales se identifican con una marca azul (información), naranja (evaluación) o verde (actividad interactiva), tal como se muestra en la siguiente imagen:

En la carpeta interactivos de este libro, encontrarás una subcarpeta llamada "video_interactivo_YouTube", en la cual hay varios elementos que debes intervenir para diseñar tu vídeo interactivo, usando un vídeo de YouTube.
Vídeo introductorio. Lo primero que se te puede ocurrir, es cambiar el clip (vídeo muy corto) de introducción que, para este caso, es de la Institución Universitaria Pascual Bravo.
Obviamente, debes contar con el enlace de este vídeo. Por ejemplo, si eres de la Universidad Nacional Autónoma de México, existe un "intro" de 16 segundos, como se muestra en la siguiente imagen:

El enlace es https://www.youtube.com/watch?v=jq9TP6Jim5E, en el cual resaltamos en rojo el código del vídeo, que aparece despues de los caracteres v=.
Algunos otros códigos son 56lHDyN0aSw de la Universidad de los Andes e Colombia, EPl2OQYWLHI de la Universidad del País Vasco pero, si no cuentas con ese intro, puedes usar uno de un paisaje (1HTpkAGhYnY), de música (QF08nvtHHCY), de la tierra vista desde el espacio (QF08nvtHHCY), etc.
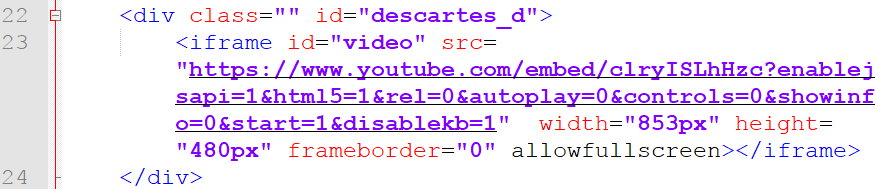
Una vez tengas el código, abres el archivo ivideo.html y cambias el código YouTube (clryISLhHzc) que aparece después de embed/, observa:

Hecho esto, este procedimiento no lo vuelves a repetir en tus siguientes vídeos, a no ser que quieras usar diferentes introducciones.
Las siguientes intervenciones las haremos en el archivo index.html
Código YouTube del vídeo. Corresponde al vídeo que seleccionaste para interactuar con el. Debes anotar el código, tal como lo hicimos en el anterior. Al final del archivo, en el primer <script> escribes este código entre comillas simples, que para nuestro vídeo de animales es 8CUda-VITTY.

Título del vídeo. En el <script> que contiene el archivo titulo.txt, puedes modificar el título del vídeo (respetando las comillas simples).

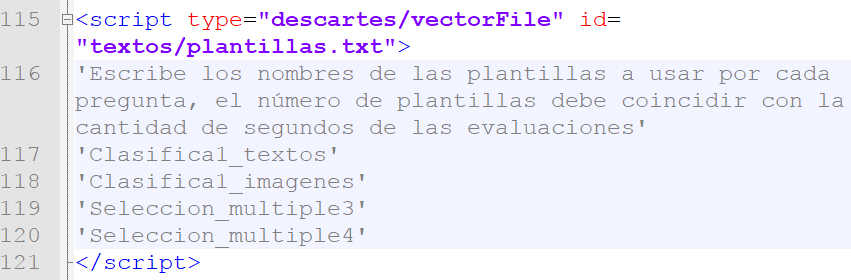
Plantillas a usar para los eventos de evaluación. ¿Recuerdas el archivo index2.html del primer modelo?, esa podría ser una plantilla a usar; sin embargo, puedes seleccionar nuchas otras del Proyecto Plantillas o, si lo prefieres, de otras plataformas como GeoGebra. Una vez las hallas seleccionado y modificado de acuerdo a tu vídeo, debes incluirlas en el <script> que contiene el archivo plantillas.txt. Para nuestro ejemplo, hemos seleccionado del plantillero: “Clasifica textos en dos contenedores”, “Clasifica imágenes en dos contenedores”, “Selección múltiple Identifica textos” y “Selección múltiple Identifica imágenes”.

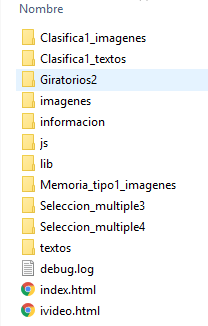
Estas plantillas deben estar ubicadas en la carpeta de nuestro vídeo y sus nombres deben coincidir con los declarados en el <script> (observa la imagen de la dercha). |  |
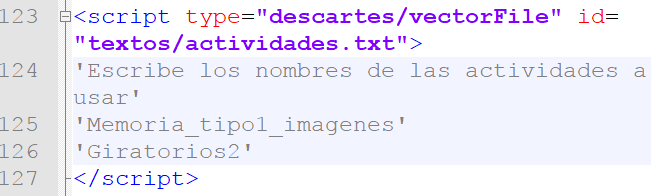
Actividades interactivas complementarias. Es posible incluir escenas de DescartesJS, GeoGebra, Phet, etc. Para nuestro ejemplo, hemos escogido del proyecto Plantillas dos puzles, uno tipo memoriza y el de giratorios. Los nombres de las carpetas de estas escenas interactivas deben ir en el <script> que contiene el archivo actividades.txt.

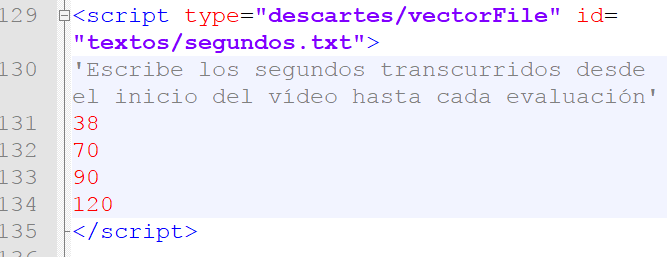
Tiempos de parada para preguntas. Debes observar el vídeo y anotar el tiempo de reproducción en el que vas a hacer una pregunta, puedes realizar tantas preguntas como desees; sin embargo, es importante tener en cuenta que un exceso de preguntas le puede quitar interés al usuario del vídeo. Una vez tengas los tiempos, los conviertes a segundos y los escribes en el <script> que contiene los datos del archivo segundos.txt.

Recuerda que la cantidad de tiempos de parada debe coincidir con el número de plantillas. Si no deseas incluir evaluaciones en el vídeo, debes asignar al primer tiempo de parada un valor de 1000 y borrar los demás.
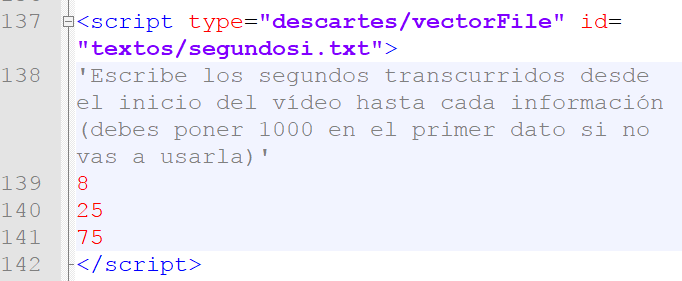
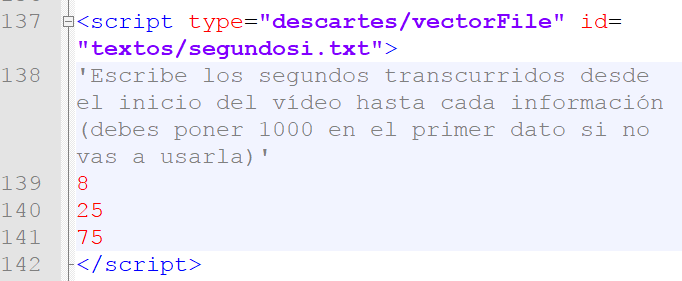
Tiempos de parada para mostrar imágenes complementarias. Tiempo en segundos que determina el momento de parada para mostrar información adicional al vídeo. Es importante no dejar un valor de cero, pues generaría un mal funcionamiento de la escena. En caso de no utilizar información complementaria, se sugiere dejar un dato con un valor de 1000 y borrar los demás. Los tiempos de parada los escribes en el <script> que contiene los datos del archivo segundosi.txt.

Imágenes complementarias. Este modelo incluye una carpeta de imágenes llamada “informacion”. En esta carpeta se deben guardar las imágenes de información complementaria, en formato jpg y un tamaño máximo de 600x400 pixeles.
Debes tener en cuenta que la cantidad de imágenes deben corresponder a la cantidad de tiempos de parada. Los nombres de las imágenes deben ser i1.jpg, i2.jpg,…
Tiempos de parada para mostrar las actividades interactivas. En el <script> que contiene los datos del archivo segundosa.txt escribes los tiempos de parada para mostrar las actividades interactivas. Para nuestro ejemplo, hay dos escenas interactivas y, en consecuencia, dos datos en el <script>. Recuerda cambiar el primer dato por un valor de 1000, si no deseas incluir este tipo de evento.

Bueno... ¡Eso es todo!, observa el resultado, en la siguiente página, e interactúa.
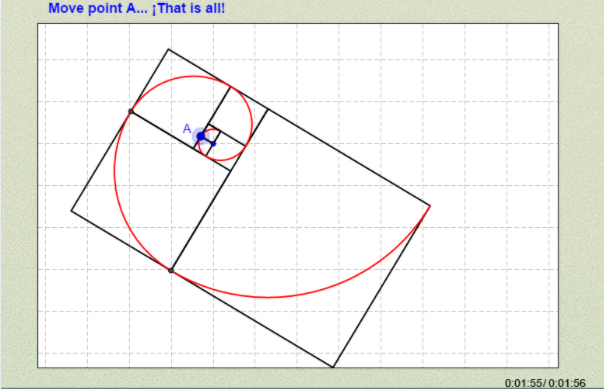
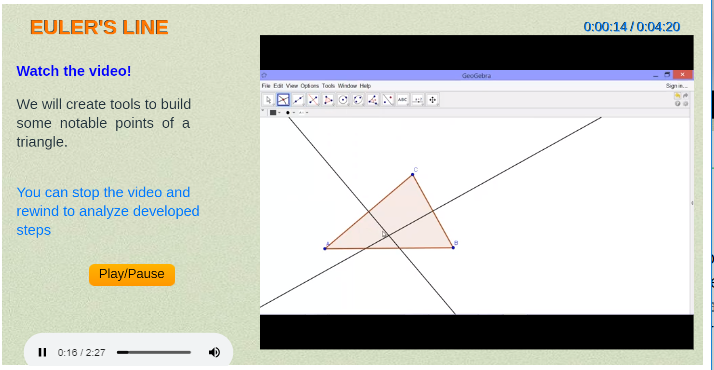
Presentamos algunos ejemplos usando la herramienta GeoGebra, en los cuales se presentan suspensiones del vídeo, de tal forma que se practique lo explicado en el vídeo (haz clic sobre cada imagen para observarlos).



Inicia aquí tu práctica
En este página vamos a practicar con objetos interactivos de diferentes herramientas de autor o diseñadas en HTML5 por otros desarrolladores.