HCI - Interfaces Humano-Computador orientado a la Inclusión Social
HCI - Interfaces Humano-Computador orientado a la Inclusión Social
Ramiro Antonio Lopera Sánchez
Oscar Ignacio Botero Henao
Oscar Julián Galeano Echeverri
Miguel Alberto Becerra Botero
Javier Alberto Saldarriaga Cano
Institución Universitaria Pascual Bravo
Fondo Editorial Pascual Bravo
Medellín
Título de la obra
HCI - Interfaces Humano-Computador orientado a la Inclusión Social
Grupo de Investigación en Ciencias Electrónicas e Informáticas - GICEI
2018
Diseño del libro: Ramiro Antonio Lopera Sánchez
Diseño de cubierta: Diana María Velásquez García
Librería turn.js: Emmanuel García
Herramienta de edición: DescartesJS
Fuente: Titillium
Fondo Editorial Pascual Bravo
Calle 73 73A-226
PBX: (574) 4480520
Apartado 6564
Medellín, Colombia
www.pascualbravo.edu.co

Excepto donde se indique lo contrario, el contenido creado en este libro está licenciado bajo una licencia Creative Commons Attribution 4.0. Todos los objetos interactivos y los contenidos de esta obra están protegidos por la Ley de Propiedad Intelectual.
Propiedades y superficies de Bèzier 54
TOKENIZADOR PARA EL LENGUAJE DE SEÑAS 59
Estructura de un compilador 64
Procedimiento del tokenizador para lexemas del lenguaje de señas 66
4
Índice de figuras
Figura 1. Estructura del grupo de investigación. 7
Figura 2. Interfaces de usuarios 17
Figura 3. Teclado de alto contraste 21
Figura 4. Estudios de Brecha Digital ColombiaTIC 28
Figura 8. Clasificación de las curvas de Bèzier 45
Figura 9. Coordenadas de puntos 47
Figura 11. Otra combinación posible 51
Figura 12. Grado de la curva 52
Figura 13. Definición de la curva 54
Figura 14. Superficie de Bèzier 55
Figura 15. Superficie de Bèzier resultante 56
Figura 16. Tipos de interpolación 62
Figura 17. Estructura de un compilador 64
Figura 18. Procedimiento del tokenizador para lexemas del lenguaje de señas 66
Figura 19. Escritorio del tokenizador para lexemas del lenguaje de señas 67
Figura 20. Logo del entorno de desarrollo integrado Visual Studio 68
Figura 21. Proyecto de Visual C# 70
5
6
Prefacio
El libro se ha elaborado con fundamento en el proyecto de investigación Interfaces Humano-Computador orientado a la inclusión social, Proyecto vinculado al Grupo de Investigación en Ciencias Electrónicas e Informáticas – GICEI, de la Institución Universitaria Pascual Bravo; no obstante, puede ser utilizado en cualquier Institución. Gran parte de los contenidos del libro son productos resultados de la investigación en curso.

Ampliar
Figura 1. Estructura del grupo de investigación.
Fuente: diseño de los autores
7
¿Por qué HTML5?
En 2010 Steve Jobs hizo una fuerte crítica a Flash, en tanto que su desempeño es bueno en ordenadores, pero no es lo mejor para dispositivos móviles. Recomendó, entonces, el uso de HTML5 para la creación de aplicaciones y juegos, además de ser una tecnología sin costo. Con el tiempo, Adobe declaró que iba a dejar de desarrollar la tecnología Flash para dispositivos móviles apoyando a HTML5.
El HTML5 tiene por objetivo la homologación de todos los buscadores y sistemas operativos para que cualquier dispositivo móvil pueda desplegar gráficos, animaciones y videos, entre otras aplicaciones multimedia. Desde 1998 el Consorcio de Internet (World Wide Web Consortium W3C) dejó de evolucionar el protocolo HTML y comenzaron a buscar nuevas maneras de desplegar una red más atractiva desde su base. Tras diversas pruebas y decisiones, en 2007 se formó el grupo actual de trabajo del W3C que revisa la implementación de HTML5.
Su evolución continúa, ya que aún no es estándar, se encuentra en Working Draft (Borrador de Trabajo), pero ya se está aplicando en muchos proyectos Web importantes. Empresas de gran peso en Internet están apoyando HTML5 e impulsando su estandarización y perfeccionamiento, entre ellas podemos nombrar a Google, Mozilla, Adobe y Microsoft y, por qué no, nuestro primer libro digital interactivo.
8
¿Qué es un Objeto Interactivo de Aprendizaje ?
Dado que en este libro el núcleo de desarrollo es el objeto interactivo de aprendizaje, es necesario realizar un inciso en el que se detalle el significado conceptual del mismo, en especial cuando se le está anexando el calificativo de “interactivo”. Existe una amplia gama de definiciones sobre lo que debemos entender por un objeto de aprendizaje (OA). El Comité de Estándares de Tecnologías de Aprendizaje (LTSC: Learning Technology Standards Committee) propone la siguiente definición:
"Un Objeto de Aprendizaje es cualquier entidad, digital o no digital, la cual puede ser usada, reusada o referenciada durante el aprendizaje apoyado por tecnología […] Ejemplos de Objetos de Aprendizaje incluyen una lección, un simple archivo JPEG, contenidos multimedia, un video, simulaciones, cuadros digitales, animaciones…”.
Es común considerar como OA a cualquier recurso digital que pueda ser reutilizado en diferentes ámbitos educativos, teniendo en cuenta que el concepto de reutilización está influido por el contexto en el que puede ser utilizado un OA determinado. Una fotografía sin texto tiene más poder de reutilización que otra que lo incorpore, pues en este último caso se presentan problemas de comprensión del lenguaje.
En general, parece haber consenso en lo referido a que sean recursos digitales que se pueden combinar para construir lecciones, módulos, cursos o, incluso, todo un plan de estudios.
9
Visto de esta manera, el desarrollo de objetos de aprendizaje se configura como un proceso que contempla una secuencia que va desde el diseño, el análisis de herramientas disponibles, la definición de criterios, la reflexión, y a su vez su producción, aplicación y evaluación. La definición más aceptada, desde el contexto de los recursos digitales, establece que el diseño debe contemplar objetivos como: la reutilización, de ahí la posibilidad que brinda para construir unidades más complejas en diferentes contextos; la interoperabilidad, la durabilidad (objetos que no requieren de actualizaciones periódicas) y la accesibilidad (fácilmente identificados y encontrados, bien clasificados por categorías, lo que obliga a almacenarlos en metadatos asociados a él).
Todo lo anterior puede ser válido en el entorno de la web 1.0; sin embargo, en el contexto de los nuevos ambientes virtuales de aprendizaje, el concepto de OA adquiere un nuevo significado o, para ser más precisos, incluye un nuevo componente: la interactividad. Por tanto un OA debe diseñarse a partir de criterios como atemporalidad didáctica, reutilización, interacción y accesibilidad. No en vano, para el caso de las matemáticas, el proyecto ''Definición y selección de competencias clave'', impulsado por la Organización para la Cooperación y el Desarrollo Económico (OCDE), clasifica las destrezas matemáticas como herramientas interactivas, necesarias para resolver múltiples tareas en diversas situaciones; desde esta taxonomía, los OA de la web 1.0 no serían compatibles con estas destrezas, si bien se constituyen en recursos valiosos para los procesos de enseñanza-aprendizaje, ya que no permiten interacción alguna y por tanto podemos considerar que no son más que objetos de información.
10
Pero, ¿Qué es un objeto interactivo? Son objetos de conocimiento que permiten a los usuarios del objeto realizar inferencias. Son dos las condiciones que el objeto tiene que satisfacer para ser interactivo:
La primera condición consiste en que el objeto es utilizado por alguien para representar algo (un volumen de revolución, por ejemplo) y la segunda, que Contessa llama razonamiento subrogatorio, es que el objeto permita que sus usuarios realicen inferencias específicas desde el objeto al fenómeno que representa. Por tanto el objeto no sólo integra la teoría que pretendemos representar, también permite intervenir en su percepción en tanto que interactúa en los procesos cognitivos de los usuarios. La percepción, indudablemente, será de un grado superior. Este objeto de aprendizaje, así comprendido, se constituye en un efectivo mediador (virtual) entre lo que se representa y el usuario que interpreta, o entre la teoría y el usuario, con dos posibles propósitos: que el usuario intervenga sobre lo representado (he ahí la interactividad) y que infiera y deduzca la teoría que sustenta (he ahí la efectividad); es decir, promueve su conocimiento significativo.
Este libro digital interactivo se ha diseñado utilizando el editor de Descartes para HTML5, de tal forma que se pueda leer en ordenadores y dispositivos móviles sin necesidad de instalar ningún programa o plugin.
11
“Disability is not a choice, but a trauma that no one ever wants to live” (Conversano, Manzulli & Binacchi, 2012, págs. 117-126).
“La discapacidad no es una opción, sino un trauma que nadie quiere vivir”
12
INTRODUCCIÓN AL HCI
13
14
1. Introducción al HCI
1.1 ¿Qué es el HCI?
El HCI es una disciplina que se enfoca principalmente en el diseño, evaluación e implementación de software y dispositivos tecnológicos interactivos, con propósitos como la eficiencia, la disminución en las limitaciones en su utilización y el incremento en la satisfacción por parte del usuario (E. Manchón, 2013).
El desarrollo de las interfaces pretende minimizar errores, aumentando la satisfacción y disminuyendo la frustración, lo que hace más productiva las tareas que realizan las personas en el computador.
Dentro de la elaboración de las interfaces influyen ciencias como la psicología, ya que factores como la memoria, la percepción, la solución de problemas y adquisición de habilidades son algunos de los procesos fundamentales para el diseño de sistemas de interacción del usuario.
Los primeros estudios de HCI surgieron en los años sesenta y hacían referencia a la interacción entre Persona-Ordenador. “Este autor afirmó anticipándose a la problemática posterior que el problema de la interacción hombre-ordenador no es crear ordenadores productores de respuestas, sino ordenadores que sean capaces de anticipar y participar en la formulación de las preguntas” (Robnett Licklider, 1960).
15
Hansen (1971), escribió el libro "User Engineering Principles for Interactive Systems", donde enumera algunos de los principios para diseñar sistemas interactivos para el usuario, minimizando la memorización y optimizando la operación de forma que se estructure la información para facilitar su uso. (Kossiakoff, Sweet, Seymour & Biemer, 2011, pág. 560).
1. Una de las primeras técnicas fue desarrollada por Iván Sutherland con su programa Sketchpad, que se desarrolló durante su tesis doctoral en el año 1963. Sketchpad fue el primer programa creado para realizar dibujos por computadora. Sutherland y su estudiante Bob Sproull, implementaron un sistema de realidad virtual en 1966. El sistema permitía a los usuarios, con ayuda de un casco, simular el ingreso a una habitación y mirar en todas las direcciones.
2. Alan Key en 1968 creó Dynabook, que era una especie de dispositivo electrónico similar a una tableta y procuraba acercar a los niños al mundo digital.
3. Smalltalk, es el resultado de las investigaciones realizadas por Alan Key, Dan Ingalls, Ted Kaehler, Adele Goldberg durante los 70’s en el Palo Alto Research Center de Xerox (Xerox PARC).
4. Las investigaciones realizadas por Alan Key, Dan Ingalls, Ted Kaehler, Adele Goldberg durante los años 70 en el Palo Alto Research Center de Xerox (Xerox PARC) dieron como resultado a Smalltalk, un lenguaje de programación, orientado a objetos y con datos de tipo dinámico. Es un mundo virtual donde los objetos se comunican entre sí, mediante el envío de mensajes.
16
Interfaces de Usuarios

Figura 2. Interfaces de usuarios
Fuente: diseño de los autores
17
Es un tema que comenzó con el desarrollo de la tecnología y desde entonces se han producido diferentes tipos como son CLI (Interfaz de Línea de Comandos), GUI (Interfaz Gráfica de Usuario), TUI (Interfaz de Usuario Tangible), NUI (Interfaz Natural de Usuario) y ZUI (Interfaz de Enfoque del Usuario), entre otras.
HCI es un estudio multi-disciplinario de como los humanos interactúan con la tecnología. Mucha de estas disciplinas, como la sicología cognitiva, sociología, computación, inteligencia artificial y lingüística todas tiene una incidencia en el aprendizaje. HCI provee un número relevante de teorías de la memoria, atención, percepción, y conocimiento de la particularidad del significante cuando se torna como adquisición, almacenamiento y adquisición del conocimiento (particularmente conocimiento heurístico ganado a través de la experiencia) aprendizaje a través del hacer (Crearie, 2013, págs. 99-108).
La interacción con las máquinas se viene incrementando en las últimas décadas con el desarrollo de las mismas y con nuevas formas de comunicación y mando, no solo con dispositivos de interfaz como teclados y mouse, los cuales son los más comunes; por el contrario se siguen explorando nuevas formas de interactuar como: sistemas táctiles, detección de gestos, lectura de bioseñales neuronales y musculares, entre otras.
18
Algunos Datos estadísticos
Según la Organización de las Naciones Unidas para la Educación, la Ciencia y la Cultura, en su cuadragésima octava Conferencia Internacional de Educación “La Educación Inclusiva: El camino hacia el futuro”, aduce que la inclusión es un proceso:
Y debe considerarse como una búsqueda incesante de mejores formas de responder a la diversidad. Se trata de aprender a vivir con la diferencia y de aprender a capitalizar las experiencias derivadas de las diferencias. De tal forma que éstas últimas lleguen a considerarse más positivamente como incentivo para fomentar el aprendizaje (Organización de las Naciones Unidas para la Educación, la Ciencia y la Cultura, 2008, pág. 21).
En Colombia se presenta una tasa de prevalencia de la discapacidad del 12% de la población total (aproximadamente 4 millones de personas), según la Organización Panamericana de la Salud (OPS), con condiciones de vida limítrofes con la línea de pobreza. El Departamento Administrativo Nacional de Estadística (DANE) en el Censo de 1993 estimó un porcentaje aproximado de personas con discapacidad del 2,02% del total de la población, que equivale aproximadamente a 723.160 personas, de éstas tan solo el 38% accede a la educación de nivel secundario y un 1,9% al nivel universitario. De los datos arrojados por el “Registro para la Localización y Caracterización de Personas con Discapacidad” (DANE, 2002) tan solo el 5,34% de las personas con discapacidad encuestadas aprobaron el onceavo grado de educación básica, del tal forma que el Registro señaló que el 90% no tiene educación básica secundaria y por tanto no acceden a la educación universitaria. frente a las cifras del censo del 2005
19
Este panorama no ha cambiado en donde se reporta el 6,3% de la población colombiana con discapacidad y con un porcentaje incluso más bajo sobre el acceso a la educación (Molina, 2015).
En Medellín se encuentran aproximadamente 47 mil personas con algún tipo de discapacidad física o sensorial según el DANE. El 97 por ciento (45.590) de los discapacitados pertenecen a los estratos 1, 2, y 3 y su principal causa son: los accidentes cerebrovasculares y la diabetes. Les siguen accidentes de tránsito, violencia y conflicto armado, afectando en su mayoría a la población masculina.
La tecnología al servicio de la inclusión social de las personas con este tipo de dificultades es primordial e indispensable para el desarrollo personal, familiar, laboral y social. La interacción por medio de interfaces humano – computador (HCI) son herramientas que facilitan y benefician.
La inclusión vista desde el ámbito social, tiene relación directa con el desempeño personal y laboral en su quehacer diario, independiente de su actividad, condición socio-económica y origen. Son múltiples los métodos que se utilizan para realizar la inclusión social, donde se les proveen los medios necesarios para mejorar su estilo de vida.
Es evidente que la tecnología produce beneficios para el proceso de enseñanza – aprendizaje en todas las áreas, es por ello que haciendo uso de HCI se pueden presentar mejoras en el aprendizaje y por ende en las actividades cotidianas. “HCI ofrece muchas teorías relevantes que son significativas en el contexto del aprendizaje y la recuperación de los conocimientos” (HCI provides many relevant theories that are significant in the context of learning and retrieval of knowledge, 2013, págs. 99-108).
20
Ahora que, los desarrolladores de software están exhortados al consumo y creación de contenidos y un medio muy representativo que ofrece una gran posibilidad para la Interacción Humano – Computador son los dispositivos móviles (tabletas y teléfonos inteligentes) que ofrecen un amplio abanico de posibilidades en HCI (Crearie. 2013, págs. 99-108) y que conllevan a la solución de dificultades y generen la inclusión social, la equidad y la cohesión (Savkovic, Stavljanin & Minovic. 2013, págs. 644-649).
Igualmente, la accesibilidad y usabilidad en aplicaciones y páginas web desarrolladas, no siempre contemplan que sus usuarios sean personas con estas dificultades, excluyéndolas directamente de su público objetivo, por una falta de visión o conciencia del programador.
En el uso de HCI debe incluirse al núcleo familiar, no solo la persona con dificultades de inclusión; un estudio realizado arrojó como resultado que “La capacidad de las madres para resolver problemas con hijos discapacitados resultaron ser más bajos que los de madres con niños sin discapacidades” (Simsek & Gürsoy, 2015, págs. 104-111), es por ello que la familia hace parte esencial en todo este proceso, ya que proporciona confianza, apoyo y seguridad a las personas con limitaciones físicas.
La dependencia es uno de los factores que más influye en las personas con dificultades físicas y es posible a través de algunos desarrollos, brindar mejores oportunidades con bajos costos de implementación y con buenas prestaciones.
21

Figura 3. Teclado de alto contraste
Fuente: Periódico Institucional PB Edición N° 11. p.4
La Institución Universitaria Pascual Bravo apoya este tipo de investigaciones con el fin de garantizar el ejercicio efectivo de los derechos legales de las personas con limitaciones físicas, y así mismo, garantizar el acceso real y efectivo de dichas personas y a sus familiares a los diferentes servicios sociales que se ofrecen al resto de ciudadanos.
Dentro del marco normativo, la Institución Universitaria Pascual Bravo debe dar cumplimiento a una serie de leyes que se refieren al tema de la inclusión social a las personas con limitaciones físicas, como es la Ley 1618 de 2013 y con este proyecto claramente se apunta al artículo 5° de la ley antes mencionada, la cual dice:
La ley 1346 en el artículo 3° literal c) dice: Las entidades públicas del orden nacional, departamental, municipal, distrital y local, en el marco del Sistema
22
Nacional de Discapacidad, son responsables de la inclusión real y efectiva de las personas con discapacidad, debiendo asegurar que todas las políticas, planes y programas, garanticen el ejercicio total y efectivo de sus derechos (Diario oficial, 2009).
Términos sobre HCI
23
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect” (Berners-Lee, 1997).
“El poder de la Web está en su universalidad. El acceso de todos sin importar la discapacidad es un aspecto esencial.”
24
INTERFACES PARA LA INCLUSIÓN
25
INTRODUCCIÓN
El continuo avance tecnológico de nuestra sociedad no debería suponer una barrera de integración física o psíquica para las personas en situación de discapacidad física y/o psíquica.
En el desarrollo de interfaces orientadas a brindar opciones de bienestar y mejor calidad de vida a los usuarios juega un papel importante las opciones de software que se dispongan. En la sociedad actual de la información el software libre busca dar libertad al usuario en cuanto a modificación, distribución y acceso, considerando posibilidades disponibilidad del código para su reutilización.
La comunidad internacional denominada W3C, define la accesibilidad Web referente a que personas con algún tipo de discapacidad van a poder hacer uso de la Web. En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos.
27
LA BRECHA DIGITAL
MinTIC define este término como: La diferencia socioeconómica entre aquellas comunidades que tienen accesibilidad a las TIC y aquellas que no, y también hace referencia a las diferencias que hay entre grupos según su capacidad para utilizar las TIC de forma eficaz, debido a los distintos niveles de alfabetización y capacidad tecnológica (MINTIC, 2015).
Con cierta frecuencia se tiende a emplear el término inclusión digital como opuesto a la brecha digital, haciendo alguna referencia a la capacidad de utilización eficaz de las TIC y niveles de alfabetización.
Un buen ejemplo para comprender lo de la brecha digital y la accesibilidad lo exponen Segovia Romero y Abella García en el libro Blanco del software libre en España (II)…

Figura 4. Estudios de Brecha Digital ColombiaTIC
Fuente: colombiatic.mintic.gov.co/679/w3-article-18830.html
28
…mientras unos tendrán un micrófono para dirigirse a la sociedad, otros lo intentarán afónicos, sin posibilidades de ser escuchados…
En primer lugar decir que el precio de las adaptaciones tecnológicas puede resultar excesivo para una gran parte de los ciudadanos de la sociedad digital. Estas adaptaciones dan soporte hardware y/o software a interfaces hombre-máquina alternativas que son imprescindibles en los casos en que el usuario presenta algún tipo de discapacidad. En el caso de adaptaciones tecnológicas software, la existencia de un producto software libre supone una solución al precio inaccesible de algunas alternativas de software privativo.
En segundo lugar, no hay que olvidar la legislación vigente que promueve, y en ocasiones exige, la accesibilidad en los diversos ámbitos de la Sociedad de la Información (Sánchez, 2010).
“La informática no es sólo una ayuda técnica más. Es una tecnología que se puede utilizar en diferentes campos sociales, económicos y culturales por lo que además de prótesis que compensa discapacidades hace posible ampliar el entorno de desarrollo personal” (Martínez & Calivar, 2012)
Las herramientas informáticas pueden ser un puente interesante y valioso si son bien aprovechadas y configuradas para el apoyo a personas con algún tipo de necesidad especial, brindándole servicios enfocados en imagen, sonido, movimientos, entre otros.
A nivel tecnológico existen diferentes dispositivos que facilitan la comunicación a personas con dificultades en su lenguaje expresivo o motriz y no pueden acceder directamente a herramientas con interfaces gráficas.
29
Si bien la red crea un nuevo entorno para que todos puedan comunicarse, es peligrosa porque produce una saturación informativa que tal vez las personas con discapacidad no puedan asumir, pero al mismo tiempo debemos evitar que queden marginadas por desconocimiento de los nuevos avances. Para ello debemos, definir prioridades y concertar posiciones que permitirán que todos tengan acceso a esta tecnología por igual.
A fin de acceder a una comunicación electrónica, una persona con discapacidad necesita al menos saber leer, tener una línea telefónica, una computadora, una interface adecuada a su discapacidad y dominar el idioma inglés, en el que aparece el 70 % de los mensajes contenidos en la red. Cualquiera de esos requisitos, y más aún todos a la vez, es de difícil realización en algunos países (Koon & de la Vega, 2014).
Como lo expresa el Dr. Pierre Rabishong "No debemos convertirnos en esclavos de la tecnología, ni mucho menos, sino ser capaces de domesticarla y usarla a nuestro favor. Si la tecnología llega a fallar, el peligro puede ser enorme, sobre todo para el minusválido físico" (Arista Rivera, 2016).
Como consecuencia, este trabajo parte de la premisa de que no es suficiente con que la Web sea accesible, es necesario también que existan herramientas basadas en software libre que lo permitan y que dichas herramientas sean a su vez accesibles. A continuación se introducirá el concepto de la accesibilidad en el contexto de las Tecnologías de la Información, se describirán las ventajas del software libre y se revisarán los proyectos de software libre más significativos destinados a mejorar la accesibilidad Información (Sánchez, 2010).
30
31
A continuación se ofrece una revisión de proyectos de software libre creados u orientados a facilitar la experiencia de uso de personas con discapacidad, basada en la revisión previa realizada por The Wil Family (2007). Los proyectos han sido clasificados en función del tipo de discapacidad.
32
33
CONCLUSIONES
Sanchez (2010) en su artículo Software libre y accesibilidad expresa que “Oliver S. (1992) en su libro Despertares afirma que la desgracia no es la sordera en sí, sino que la sordera llega con el fracaso de la comunicación y el lenguaje” (Sánchez, 2010, pág. 7). Si el usuario no puede establecer con su entorno un proceso satisfactorio de comunicación, generará un aislamiento y un desarrollo intelectual negativo en su proceso de aprendizaje y en el conocimiento que tenga de sí mismo.
El reto es vencer los obstáculos que se presentan entre la independencia personal y la comunicación; para lo cual se hace necesario el análisis entre el software y los periféricos o dispositivos elegidos para garantizar la autonomía de sus usuarios, teniendo claro el potenciamiento de las posibilidades hacia las personas con discapacidad motriz y apuntando hacia una mejor calidad de vida para garantizar el acceso a educación, integración laboral, ocio, entorno familiar y social, entre otros.
34
36
CURVAS DE BÈZIER
37
38
CURVAS DE BÈZIER
Al final de los años 50, el diseño de elementos de ingeniería, se llevaba a cabo a mano alzada o ayudado por escuadras y plantilla de Burmester (también conocida como curvígrafo), entre otros elementos de dibujo técnico que introducían errores en los diseños e implicaban reprocesos y aumento de tiempo en replicar dichos diseños. El ingeniero Pierre Bèzier, en busca de implementar mejores métodos en el diseño de los autos y el diseño aerodinámico en general, elabora un sistema de trazado de dibujo técnico, a través del uso de líneas para fijar curvas, y es así como describió el método matemático que lleva su nombre y el cual fue implementado posteriormente en las herramientas de Diseño Asistido por Computador. En la actualidad, la mayoría de los programas de diseño, ingeniería y animación, y programas para fuentes vectoriales como PostScript, utilizan este principio, para modelar y describir movimientos y formas geométricamente, sin nombrar cada uno de los puntos en una trayectoria o descripción de curvas.
Este mismo modelo matemático, fue desarrollado por otro ingeniero Paul de Casteljau (ingeniero en Citroën) incluso antes de la publicación de Bèzier, pero por problemas de propiedad intelectual no fue posible antes. Posteriormente se demostró una equivalencia entre ambos métodos, pero Bèzier los publicó primero.
“El objetivo es realizar una curva que pase por determinados puntos o lo más aproximadamente posible, de manera que la curva resultante tenga un aspecto parecido al de la figura que se forma si unimos los puntos mediante segmentos. Por ejemplo, si los puntos son colineales, que la curva obtenida sea una recta y a medida que los puntos se van alejando de esta recta la curva tenga un comportamiento similar en los alrededores de los puntos que se alejan” (Galdames Bravo, 2011, págs. 181-193)
39
Líneas para crear curvas de Bèzier
Recurso interactivo diseñado por: Juan Guillermo Rivera
40
Las curvas de Bèzier
Introducción
Para efectos de entender lo que propone las curvas de Bèzier, se inicia con la descripción de la trayectoria de un punto M sobre una línea recta a una velocidad constante. Esta línea recta está por concepto, dada entre dos puntos y la variable t, es el valor numérico entre 0 y 1, que muestra cómo se desplaza dicho punto sobre el segmento de la línea.

Figura 5. Curva de Bèzier
Fuente: http://blog.sigbus.info/2011/10/bezier.html
42
Si se agrega otro punto trazando una nueva línea (P1 a P2), y recorremos con otro punto M1 este nuevo segmento de recta, con otro punto con el mismo comportamiento de M0, tal como el anterior ejercicio y considerando que ambos puntos se mueven bajo los mismo lineamientos.

Figura 6. Curva de Bèzier
Fuente: http://blog.sigbus.info/2011/10/bezier.html
43
Siguiendo el mismo procedimiento, de anexar una nueva recta y un nuevo punto, se repite el comportamiento.

Figura 7. Curva de Bèzier
Fuente: http://blog.sigbus.info/2011/10/bezier.html
44
Por grados se clasifican así:

Figura 8. Clasificación de las curvas de Bèzier
Fuente: http://blog.sigbus.info/2011/10/bezier.html
45
Actividad Interactiva
Ahora, recrea las curvas de bèzier, de uno de los grados. Haga clic en varios puntos del área en blanco y observe el trazo que se genera.
Recurso interactivo basado y adaptado de https://www.openprocessing.org/
46
Aplicaciones
Las aplicaciones de las curvas de Bèzier, están dadas en los campos de Diseño Asistido por Computador CAD en programas de diseño, ayudando en la creación de formas y generación de figuras a mano alzada en 2D y 3D; además de permitir almacenar de una forma más compacta y descriptiva las coordenadas de puntos para construcción de mallas de alambre, figuras y describir movimientos o trayectorias con mejor precisión que utilizando solo los vértices, la Manufactura Asistida por Computador – CAM, al describir trayectorias en cortes, impresión y demás técnicas como CNC, en robótica para calcular la trayectoria de las extremidades de los robots, entre muchas otras. (Chantakamo & Dejdumrong, 2013, págs. 38-41)
Figura 9. Coordenadas de puntos
Fuente: makehumancommunity.org/w/images/5/57/Mwa-010-armature.png
47
Actividad Interactiva
Arrastre los puntos amarillos para interactuar con la curva de Bèzier.
Recurso interactivo basado y adaptado de https://www.openprocessing.org/
48
Actividad Interactiva
Arrastre los extremos de la línea roja y observe la forma que toma la figura.
Recurso interactivo basado y adaptado de https://www.openprocessing.org/
49
Algoritmo de Casteljau
Dados dos puntos en el plano real P0 = (X0,y0) y P1 = (X1,y1), podemos calcular la combinación convexa entre ellos, y esta se representa medianta una curva en coordenadas paramétricas
β00(t) := tP1 + (1 – t)P0 = (tx1 + (1 - t) x0, ty1 + (1 - t) y0) t ∈ [0,1],
Supongamos ahora que tenemos un conjunto más grande de puntos en el plano, por ejemplo {P0,P1,P2,P3} = {(x0,y0),(x1,y1),(x2,y2),(x3,y3)}, entonces puede surgir la idea de realizar combinaciones convexas entre todas las parejas de puntos. Pero, como hemos dicho, no es esto lo que buscamos, estamos buscando obtener una curva con las combinaciones que nos interesan.

Figura 10. Combinaciones
Fuente: Modelación con curvas y superficies de Bèzier. p.184
50
Entonces realizamos las combinaciones convexas entre los puntos que más se vayan a aproximar a la curva resultante que queremos obtener, por este motivo el orden de los puntos es importante, considerando otra combinación posible, en el que se han intercambiado los puntos P1 y P2 lo que da a entender que la curva que deseamos obtener tendrá una zona que se estrecha.

Figura 11. Otra combinación posible
Fuente: Modelación con curvas y superficies de Bèzier. p.184
En nuestro caso las combinaciones convexas que deseamos obtener son las tres líneas dibujadas en las combinaciones que nos interesan.
β00(t) := tP1 + (1 – t)P0 = (tx1) + (1 - t) x0, ty1) + (1 - t) y0) t ∈ [0,1],
β10(t) := tP2 + (1 – t)P1 = (tx2) + (1 - t) x1, ty2) + (1 - t) y1) t ∈ [0,1],
β20(t) := tP3 + (1 – t)P2 = (tx3) + (1 - t) x2, ty3) + (1 - t) y2) t ∈ [0,1],
51
El siguiente paso es volver a realizar una combinación convexa, pero ahora entre las curvas obtenidas, observaremos entonces que lo que conseguimos con esto es elevar el grado de los polinomios que parametrizan la curva, a este grado se le conoce como grado de la curva, veamos:

Figura 12. Grado de la curva
Fuente: Modelación con curvas y superficies de Bèzier. p.185
Análogamente obtenemos la siguiente curva:
β11(t) := t2P3 + 2t(1 – t)P2 + (1 - t) 2P1 t ∈ [0,1],
52
Actividad Interactiva
Observe las interacciones de acuerdo a los cambios del desplazamiento según la ecuación Bèzier(t)= P0 (1 - t) 3 +3*P1*t*(1 - t)2 + 3*P2*t2*(1 - t) + P3*t3
Recurso interactivo basado y adaptado de https://www.openprocessing.org/
53
Propiedades y superficies de Bèzier
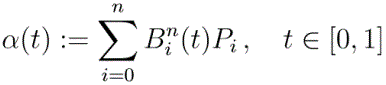
La forma de las curvas de Bèzier pueden expresarse sin necesidad de utilizar el algoritmo de recurrencia, haciendo uso del i-ésimo polinomio de Bernstein de grado n, Bin(t) := (in)ti(1 – t)n-i
Así podemos definir la curva de Bèzier como

Figura 13. Definición de la curva
Fuente: Fuente: Modelación con curvas y superficies de Bèzier. p.186
Esta es la forma actualizada que tienen hoy en día las curvas de Bèzier, el algoritmo de Casteljau es muy didáctico y ayuda a comprender el funcionamiento de las mismas. Pasemos a ver algunas de sus múltiples propiedades.
Invarianza afin. La forma de una curva de Bèzier no varía mediante una transformación afin, homotecias, traslaciones y rotaciones.
Es decir, dada f: R2 → R2 afin y ∝(t) la curva de Bèzier de los puntos {Pi}ni=0,, entonces f(∝(t)) es la curva de Bèzier de los puntos f{Pi}ni=0.
Envoltura convexa. La curva de Bèzier siempre está contenida dentro de la envoltura convexa de los puntos de control.
54
Simetría. Si invertimos el orden de los puntos de control, la curva de Bèzier resultante tras el cambio es la misma pero recorrida en sentido inverso.
Disminución de la variación. El número de intersecciones entre la curva de Bèzier y una recta es menor o igual al número de intersecciones de la misma recta con su polígono de control. Intuitivamente, esto nos dice que el polígono de control ya nos da una idea aproximada de por donde irá la curva.
Pseudo-control local. Esta es tal vez la propiedad más destacada. Si movemos un punto de control Pi a Pii, entonces todos los puntos de la curva se moverán respecto a la curva original en la dirección del vector PP. Aunque el cambio no afecta a todos los puntos por igual, acentuándose en la zona más cercana al punto P. en imperceptible en los puntos alejados del mismo.
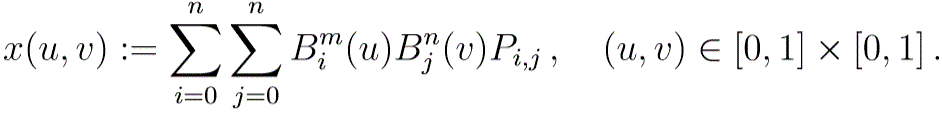
Dado un conjunto finito de puntos R3 que llamaremos red de control  definimos la superficie de Bèzier x: [0,1] x [0,1] → R3 como
definimos la superficie de Bèzier x: [0,1] x [0,1] → R3 como

Figura 14. Superficie de Bèzier
Fuente: Modelación con curvas y superficies de Bèzier. p.187
55
En la figura 15 vemos representada la red de control junto con la superficie de Bèzier resultante.

Figura 15. Superficie de Bèzier resultante
Fuente: Modelación con curvas y superficies de Bèzier. p.187
56
57
58
TOKENIZADOR PARA EL LENGUAJE DE SEÑAS
60
INTRODUCCIÓN
En la Institución Universitaria Pascual Bravo, se desarrolló una herramienta tecnológica como lo es un analizador léxico, con el fin de reducir la brecha existente de las personas en situación de discapacidad.
La elaboración de la aplicación se inició con el diseño de la interpolación del lenguaje escrito, con el fin de poder analizar, interpretar y reproducir cada palabra o lexema en la ejecución de los movimientos previamente definidos y que fueron almacenados en un archivo de texto plano, en la cual se indica la posición con base en los tres ejes que debe representar cada extremidad en cada uno de los fotogramas, haciendo uso de herramientas de Diseño Asistido por Computador – CAD.
Hay dos tipos de interpolaciones: los de forma, que se basan en una línea de tiempo que se dibuja de forma vectorial y los de movimiento que se fundamentan en la posición, el tamaño y la rotación del movimiento y es por ello, que este último, fue el utilizado en está aplicación.
61
Tipos de interpolación

Figura 16. Tipos de interpolación
Fuente: diseño de los autores
62
Para iniciar dicho proceso se modeló un sistema intérprete, partiendo de una oración y sus respectivos lexemas involucrados; determinando la trayectoria tridimensional de las gesturas que se guardan en un repositorio o base de datos (BD), para ser representado en un lenguaje de señas mediante un sistema multimedial que se encarga de reproducirlos de forma secuencial, brindando facilidad de interactuar a las personas en situación de discapacidad auditiva con las que no están en dicha situación.
En el proceso expuesto anteriormente se utilizaron compiladores, que son programas de computador que se encargan de traducir un lenguaje de alto nivel a otro de bajo nivel, o en lenguaje precompilado (JIT, Just in time), el cual toma como datos de entrada un programa escrito legible para los humanos (conocido como lenguaje de alto nivel) y genera un lenguaje equivalente entendible para la máquina objetivo; es decir, código escrito como instrucciones correspondientes al dispositivo en la cual se ejecutará dicha aplicación, basado en la arquitectura u otro lenguaje de salida.
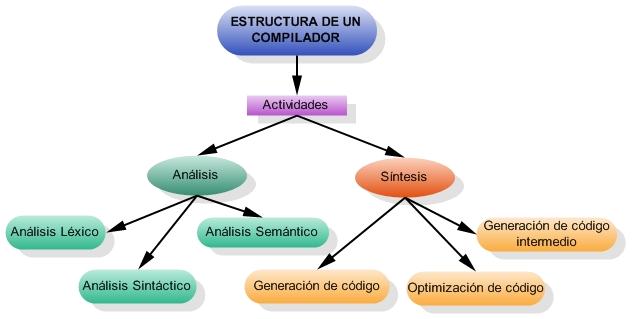
A continuación, se hará una breve descripción de cada fase de acuerdo a la estructura (Serna, 2011)
- Analizador léxico: se encarga de leer del programa fuente la secuencia de caracteres de izquierda a derecha y los agrupa en “tokens” que son cadenas de caracteres que posee un significado coherente.
- Análisis sintáctico: este comprueba si la secuencia léxica mantiene las reglas de la sintaxis del lenguaje y generando una estructura jerárquica en forma de árbol.
63
- Análisis semántico: realiza pruebas al árbol sintáctico, con el fin de establecer el correcto significado que arroja el programa.
- Generación de código intermedio: consiste en depurar el árbol sintáctico para que no aparezcan construcciones de alto nivel. Mejorando el código, ya no estructurado que facilita su traducción.
- Optimización del código: genera un código mejorado, más fácil de traducir a código ensamblador o máquina.
- Generación de código objeto: parte de la representación intermedia como entrada y genera el código objeto final.
Estructura de un compilador

Figura 17. Estructura de un compilador
Fuente: diseño de los autores
64
En la Figura 18 se observa el proceso que ejecuta la aplicación:
- Inicialmente, en la ventana de la aplicación se digitaliza la frase a tokenizar, la aplicación la depura eliminando espacios y caracteres especiales.
- Ejecuta la interpretación.
- Busca los lexemas (palabras) en la base de datos
- Entrega los resultados pertinentes.
- En caso de no encontrar el token la divide en letras para poder ser interpretado.
65
Procedimiento del tokenizador para lexemas del lenguaje de señas

Figura 18. Procedimiento del tokenizador para lexemas del lenguaje de señas
Fuente: diseño de los autores
66
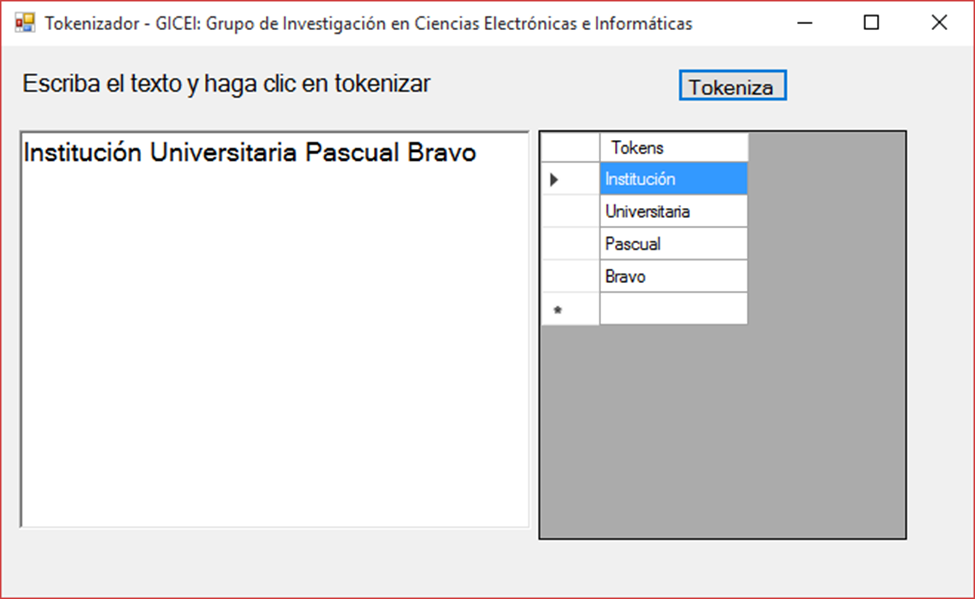
El uso del entorno de la aplicación es fácil y sencillo:

Figura 19. Escritorio del tokenizador para lexemas del lenguaje de señas
Fuente: diseño de los autores
67
- Digita el texto a tokenizar a lado izquierdo de la ventana y luego le da clic en el botón tokeniza.
- Al lado derecho de la ventana le mostrará el texto tokenizado por lexemas o en su defecto por cadena de caracteres.
- En el desarrollo del prototipo funcional, fue utilizado la aplicación Visual Studio 2015 y C#, generando como resultado el componente reutilizable para la versión final de las demás aplicaciones.
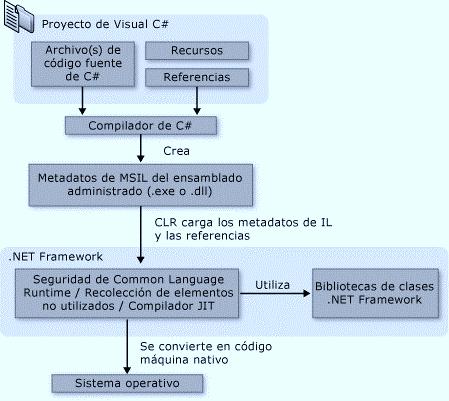
- Microsoft Visual Studio es un entorno de desarrollo integrado (IDE) para sistemas operativos Windows, soporta varios lenguajes de programación como Visual C++, Visual C#, Visual J# y Visual Basic .NET, además de entornos de desarrollo web como ASP.NET. Aunque en la actualidad se han desarrollado las extensiones necesarias para otros, permitiendo a los desarrolladores crear aplicaciones, sitios, aplicaciones web; lo que con lleva a intercomunicarse entre estaciones de trabajo, páginas web y dispositivos móviles. Microsoft Visual Studio es una colección completa de herramientas y servicios

Figura 20. Logo del entorno de desarrollo integrado Visual Studio
Fuente: https://robertomspnicaragua.files.wordpress.com/2014/06/visual-studio-2013-logo.png
68
El lenguaje de programación C# está diseñado para compilar aplicaciones a ejecutar en .NET Framework. Se caracteriza por ser simple, eficaz, seguro y con numerosas innovaciones.
Visual C# es una implementación del lenguaje de C# de Microsoft. Se cuenta con un editor de código, un compilador, plantillas de proyecto, entre otras herramientas de fácil uso y otras herramientas. Ofrece acceso a servicios de sistema operativo y a otras clases útiles para acelerar el ciclo de desarrollo de manera significativa mediante la biblioteca de clases de .NET Framework.
C# lenguaje es un lenguaje orientado a objetos que posibilita a los desarrolladores compilar aplicaciones sólidas y seguras para ser ejecutadas en .NET Framework, para crear aplicaciones cliente de Windows tradicionales, servicios Web XML, componentes distribuidos, aplicaciones cliente-servidor, aplicaciones de base de datos, y mucho, mucho más.
Los programas de C# son ejecutados en .NET Framework, un componente Windows y que incluye un conjunto unificado de bibliotecas de clases y un sistema de ejecución virtual denominado Common Language Runtime (CLR) que es la implementación comercial de Microsoft de un estándar internacional que constituye la base para crear entornos de ejecución y desarrollo, integral, denominado CLI (Common Language Infrastructure).
69
Conclusiones
Concluyendo, la primera versión desarrollada de la aplicación para “Tokenizar” los lexemas del lenguaje de señas ha entregado muy buenos resultados y da pie para generar nuevas versiones con optimizaciones debido a la realización de un proyecto de grado titulado “Testing y Manuales para un software intérprete de lenguaje de señas”, el cual está vinculado a este proyecto de investigación.
Impactos actuales o potenciales del HCI hacia la atención de necesidades a la población en alguna situación de discapacidad.
La discapacidad es un concepto que evoluciona constantemente y en la actualidad se hace necesario abordarla desde el punto de vista social con acciones encaminadas a facilitar la participación integral de las personas con discapacidad en todos los ámbitos de la sociedad.
Hoy en día la sociedad se encuentra inmersa en una era digital en donde las nuevas tecnologías y el conocimiento brindan a las personas con discapacidad nuevas posibilidades y oportunidades. Los nuevos avances tecnológicos deben apoyar la igualdad de oportunidades para la población con discapacidad y facilitar su inclusión en la sociedad. En este contexto la tecnología se hace Imprescindible para poder equiparar oportunidades y posibilidades de integrarse en este momento histórico. Es por esto que vemos la necesidad de implementar nuevas tecnologías que promuevan diferentes tipos de apoyos para esta población.
71
Es importante involucrar en este punto el concepto de tecnologías de apoyo, el cual se define como “Una amplia gama de dispositivos, ayudas técnicas, servicio y prácticas que son concebidas y aplicadas para promover la mejora de calidad de vida de las personas con discapacidad y mayores”. Las denominadas interfaces persona-computador(HCI) sobre las cuales se fundamenta nuestra investigación
son parte integrante de esas Tecnologías de Apoyo, específicamente se ha centrado el trabajo en las denominadas “Tecnologías de Apoyo a la Comunicación” que busca una solución integral para las necesidades de comunicación de personas con limitaciones auditivas que utilizan la lengua de señas.
La población con discapacidad auditiva, utiliza como sistemas de comunicación principalmente la lengua de signos y en menor medida la lengua oral, a diario estas personas encuentran dificultades para el desempeño de sus actividades cotidianas, esto se genera principalmente por las barreras de comunicación. Estas barreras generan otros tipos de consecuencias negativas como lo es: el aislamiento, las deficiencias en las competencias académicas y de habilidades sociales, dificultades del comportamiento, problemas laborales y vocacionales, también se pueden encontrar dificultades en el desempeño de actividades de ocio y entretenimiento.
Es por esto que el principal impacto del proyecto es el de mitigar o compensar las consecuencias negativas generadas por las dificultades de comunicación de las personas con discapacidad auditiva, por medio de esta solución se tendrá un aumento significativo de la interacción-comunicación en contextos tan diversos como: La educación, la inclusión laboral, aumento en la participación social y su
72
participación en actividades de entretenimiento y ocio, todo esto conlleva a impactar significativamente en el bienestar y calidad de vida, bienestar psicológico, incremento de la independencia, la autoestima, la sensación de control y la funcionalidad. En general, se tendrá un impacto positivo sobre diversos factores psicosociales.
Impactos potenciales que se podrán obtener de esta tecnología podríamos destacar los siguientes:
· Creación de contenidos digitales de video y audios accesibles en lengua de señas.
· Desarrollo de contenidos educativos accesibles.
· Traductor de contenidos textuales digitales como libros y artículos.
· Interpretación de películas y contenidos audiovisuales en señas.
· Implementación de video juegos accesibles.
· Interpretación simultanea de conferencias, clases presenciales o conversación con personas sordas.
· Accesibilidad en sitios web
Por último, Cabe destacar que, dentro del amplio número de discapacidades, las personas con dificultades auditivas son uno de los colectivos más desfavorecidos el campo de la investigación y más aún en lo relativo a los productos de apoyo. Es por esto, que podemos decir que nuestro proyecto es una valiosa contribución al mejoramiento de la calidad de vida de estas personas y permite una mejora considerable en su inclusión social educativa y laboral.
73
75
REFERENCIAS
A. Kossiakoff, W. Sweet, S. Seymour y S. Biemer. (2011). Systems Engineering Principles and Practice, Computer methods and programs in biomedicine. 102, 560.
Arista Rivera, M. T. (2016). Sistema de asistencia manual (SAM): Para disfunciones neurologicas y misceláneas. Obtenido de upch.edu.pe/vrinve/dugic/revistas/index.php/RHR/article/download/
2894/2765
Berners-Lee, T. (22 de 10 de 1997). World Wide Web Consortium Launches International Program Office for Web Accessibility Initiative. Obtenido de https://www.w3.org/Press/IPO-announce
Chantakamo , A., & Dejdumrong, N. (11 de Noviembre de 2013). Conversion of Rational Bezier Curves into Non-rational Bezier Curves Using Progressive Iterative Approximation. doi:10.1109/CGIV.2013.16
Diario Oficial 47.427. (2009). Diario oficial. Recuperado de mincit.gov.co/loader.php?lServicio=Documentos&lFuncion=verPdf&id=75385&name=
Ley_1346_del_2009.pdf&prefijo=file.
E. Manchón. (2013). Alzado.org. Recuperado de http://www.alzado.org/articulo.php?id_art=40.
E. Serna. (2011). Introducción a compiladores. Universidad Autónoma de Aguascalientes. Recuperado de http://www.paginasprodigy.com/edserna/cursos/compilador/notas/Notas1.pdf
Galdames Bravo, O. (2011). Modelización con curvas y superficies de Bèzier doi:https://doi.org/10.4995/msel.2011.3071
J. C. Robnett Licklider. (1960). Man-Computer Symbiosis. Recuperado de http://groups.csail.mit.edu/medg/people/psz/Licklider.html.
Koon, R., & de la Vega, M. E. (2014). EL IMPACTO TECNOLÓGICO EN LAS PERSONAS CON DISCAPACIDAD. Obtenido de repositoriocdpd.net:8080/bitstream/handle/123456789/363/
Pon_KoonRA_ImpactoTecnologicoPersonas_2000.pdf?sequence=1
L. Crearie. (2013). Human Computer Interaction (HCI) Factors in Technology Enhanced Learning, ICICTE Proceedings, 99-108.
L. Crearie. (2013). Human Computer Interaction (HCI) factors in Technology Enhanced Learning. ICICTE Proceedings, HUMAN COMPUTER INTERACTION (HCI) FACTORS IN TECHNOLOGY ENHANCED LEARNING. 99-108.
M. Savkovic, V. Stavljanin & M. Minovic. (2013). HCI Aspects of Social Media in Collaboration of Software Developers. International Journal Of Engineering Education. 29(3). 644-649.
Martínez, L. B., & Calivar, R. C. (2012). AYUDAS TÉCNICAS Y ADAPTACIONES PARA ALUMNOS CON DISCAPACIDAD PARA LOGRAR UNA EDUCACIÓN INCLUSIVA. Obtenido de http://www.capacidad.es/fida2012sica/C409.pdf
MINTIC. (30 de 06 de 2015). Brecha Digital. Obtenido de http://www.mintic.gov.co/portal/604/w3-article-5467.html
Organización de las Naciones Unidas para la Educación, la Ciencia y la Cultura. (2008). Conferencia Internacional de Educación. Recuperado de ibe.unesco.org/fileadmin/user_upload/Policy_Dialogue/48th_ICE/
CONFINTED_48-3_Spanish.pdf
R. Conversano, G. Manzulli & M. Binacchi. (2012). Use of Tecchnology to increase functional autonomy and facilitate communication for people with disabilities: Design of an emerging "DIS(EASE)ABILITY" model, ICICTE 2012 Proceedings, 117-126.
R. Molina. (2015). Servicio de apoyo a estudiantes con discapacidad: un avance en la Universidad Inclusiva. Recuperado http://www.urosario.edu.co/incluser/Archivos/El-servicio-de-apoyo-a-estudiantes-con-discapacida/El-servicio-de-apoyo-a-estudiantes-con-discapacidad-un-avance-en-la-inclusion.pdf
S. Simsek & F. Gürsoy. (2015). The investigation of problem solving skills of mother with and without disabled children. International Journal On New Trends In Education & Their Implications (IJONTE). The investigation of problem solving skills of mothers with and without disabled children, 6(1), 104-111.
Sánchez, M. (15 de 06 de 2010). Software libre y accesibilidad. Obtenido de http://www.nosolousabilidad.com/articulos/software_libre.htm?utm_source=feedburner#biblio