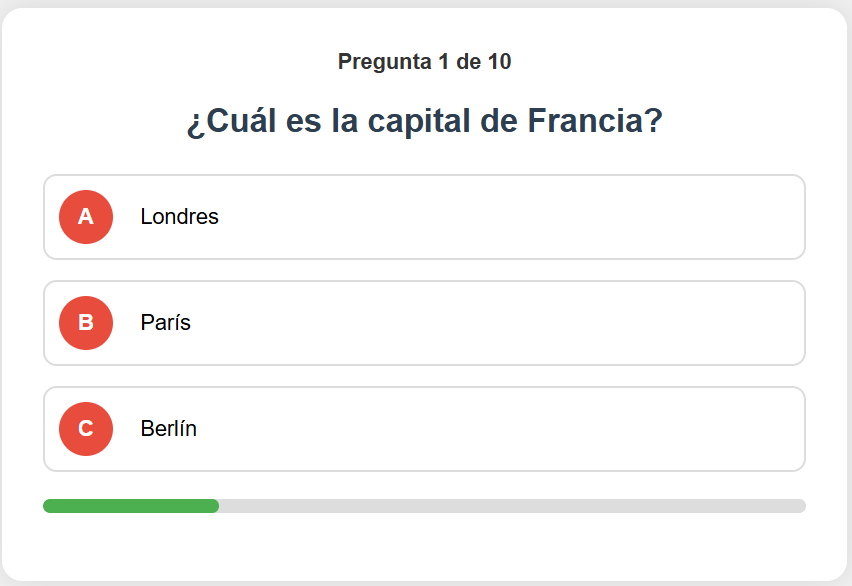
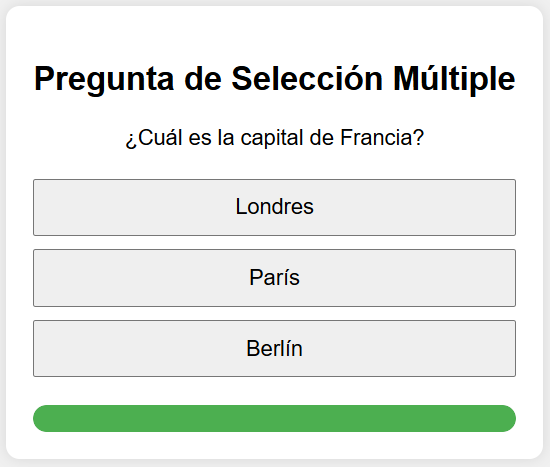
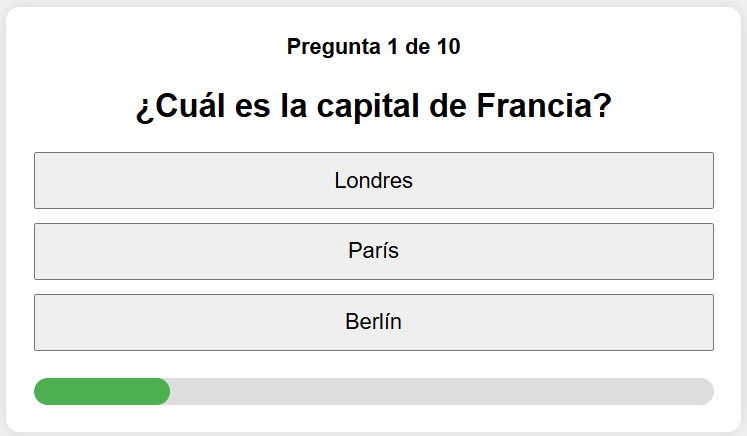
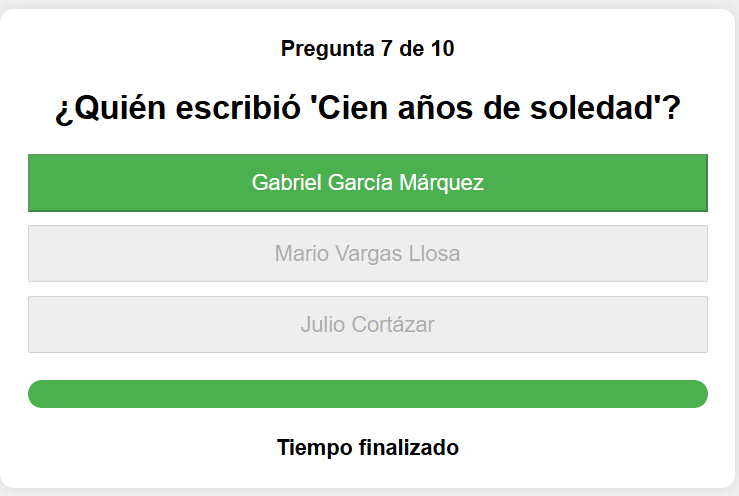
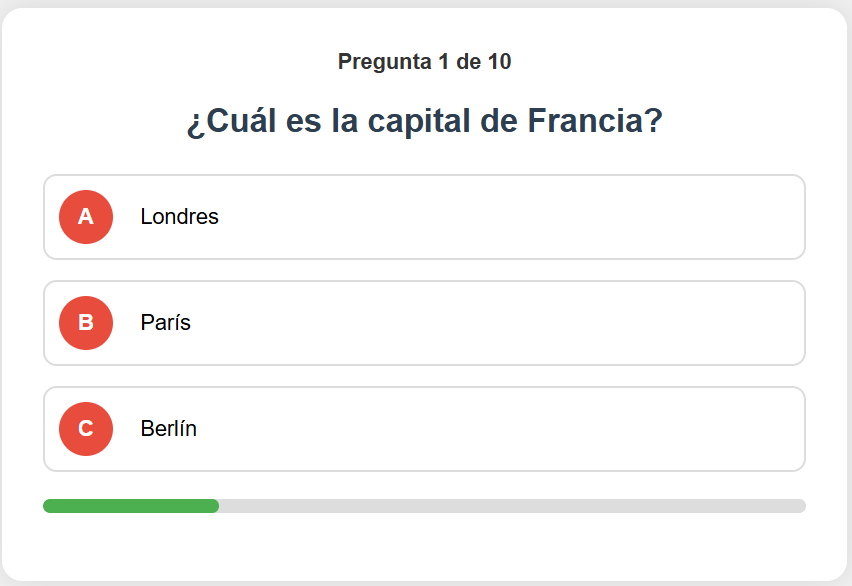
Entendido. Vamos a mejorar la presentación visual del cuestionario con los elementos que has solicitado. Modificaré el CSS y la estructura HTML para lograr este diseño más atractivo. Este diseño mejorado hace que el cuestionario sea más atractivo visualmente y fácil de usar. Las opciones de respuesta ahora están claramente diferenciadas con las letras A, B y C en círculos rojos, y el contenido está en rectángulos blancos con bordes redondeados, tal como solicitaste.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cuestionario de 10 Preguntas</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background-color: #f0f0f0;
padding: 20px;
box-sizing: border-box;
}
.container {
background-color: white;
padding: 30px;
border-radius: 15px;
box-shadow: 0 0 20px rgba(0,0,0,0.1);
text-align: center;
max-width: 600px;
width: 100%;
}
.options {
display: flex;
flex-direction: column;
gap: 15px;
margin-top: 25px;
}
.option {
display: flex;
align-items: center;
background-color: white;
border: 2px solid #ddd;
border-radius: 10px;
overflow: hidden;
cursor: pointer;
transition: all 0.3s ease;
}
.option:hover {
border-color: #4CAF50;
}
.option-letter {
background-color: #e74c3c;
color: white;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
border-radius: 50%;
margin: 10px;
}
.option-text {
flex-grow: 1;
padding: 10px;
text-align: left;
}
#timer {
width: 100%;
height: 10px;
background-color: #ddd;
border-radius: 5px;
overflow: hidden;
margin-top: 20px;
}
#progress {
width: 0%;
height: 100%;
background-color: #4CAF50;
border-radius: 5px;
transition: width 0.1s linear;
}
#questionNumber {
font-weight: bold;
margin-bottom: 15px;
color: #333;
}
.correct {
background-color: #4CAF50;
color: white;
}
#feedback {
margin-top: 20px;
font-weight: bold;
color: #333;
}
h2 {
color: #2c3e50;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<div id="questionNumber"></div>
<h2 id="question"></h2>
<div class="options" id="options"></div>
<div id="timer">
<div id="progress"></div>
</div>
<div id="feedback"></div>
</div>
<script>
const questions = [
{
question: "¿Cuál es la capital de Francia?",
options: ["Londres", "París", "Berlín"],
correctAnswer: 1
},
{
question: "¿Cuál es el río más largo del mundo?",
options: ["Amazonas", "Nilo", "Misisipi"],
correctAnswer: 1
},
{
question: "¿Quién pintó la Mona Lisa?",
options: ["Vincent van Gogh", "Pablo Picasso", "Leonardo da Vinci"],
correctAnswer: 2
},
{
question: "¿Cuál es el planeta más grande del sistema solar?",
options: ["Tierra", "Marte", "Júpiter"],
correctAnswer: 2
},
{
question: "¿En qué año comenzó la Primera Guerra Mundial?",
options: ["1914", "1918", "1939"],
correctAnswer: 0
},
{
question: "¿Cuál es el elemento químico más abundante en el universo?",
options: ["Oxígeno", "Carbono", "Hidrógeno"],
correctAnswer: 2
},
{
question: "¿Quién escribió 'Cien años de soledad'?",
options: ["Gabriel García Márquez", "Mario Vargas Llosa", "Julio Cortázar"],
correctAnswer: 0
},
{
question: "¿Cuál es el océano más grande?",
options: ["Atlántico", "Índico", "Pacífico"],
correctAnswer: 2
},
{
question: "¿Cuál es la montaña más alta del mundo?",
options: ["K2", "Monte Everest", "Monte Kilimanjaro"],
correctAnswer: 1
},
{
question: "¿En qué año se fundó la ONU?",
options: ["1945", "1950", "1955"],
correctAnswer: 0
}
];
let currentQuestion = 0;
let timeLeft = 10;
let timerId;
let correctAnswers = 0;
function loadQuestion() {
const question = questions[currentQuestion];
document.getElementById('questionNumber').textContent = `Pregunta ${currentQuestion + 1} de ${questions.length}`;
document.getElementById('question').textContent = question.question;
const optionsContainer = document.getElementById('options');
optionsContainer.innerHTML = '';
question.options.forEach((option, index) => {
const optionElement = document.createElement('div');
optionElement.className = 'option';
optionElement.innerHTML = `
<div class="option-letter">${String.fromCharCode(65 + index)}</div>
<div class="option-text">${option}</div>
`;
optionElement.onclick = () => selectAnswer(index);
optionsContainer.appendChild(optionElement);
});
document.getElementById('feedback').textContent = '';
startTimer();
}
function startTimer() {
timeLeft = 10;
clearInterval(timerId);
document.getElementById('progress').style.width = '0%';
timerId = setInterval(() => {
timeLeft--;
document.getElementById('progress').style.width = `${(10 - timeLeft) * 10}%`;
if (timeLeft <= 0) {
clearInterval(timerId);
showFeedback("Tiempo finalizado");
}
}, 1000);
}
function selectAnswer(index) {
clearInterval(timerId);
const correct = index === questions[currentQuestion].correctAnswer;
if (correct) {
correctAnswers++;
showFeedback("Correcto");
} else {
showFeedback("Incorrecto");
}
}
function showFeedback(message) {
const optionElements = document.querySelectorAll('.option');
optionElements[questions[currentQuestion].correctAnswer].classList.add('correct');
document.getElementById('feedback').textContent = message;
optionElements.forEach(option => option.onclick = null);
setTimeout(nextQuestion, 2000);
}
function nextQuestion() {
currentQuestion++;
if (currentQuestion < questions.length) {
loadQuestion();
} else {
showFinalScore();
}
}
function showFinalScore() {
document.querySelector('.container').innerHTML = `
<h2>Cuestionario completado</h2>
<p>Has respondido correctamente ${correctAnswers} de ${questions.length} preguntas.</p>
<p>Gracias por participar.</p>
`;
}
loadQuestion();
</script>
</body>
</html>