Herramienta del control de colores
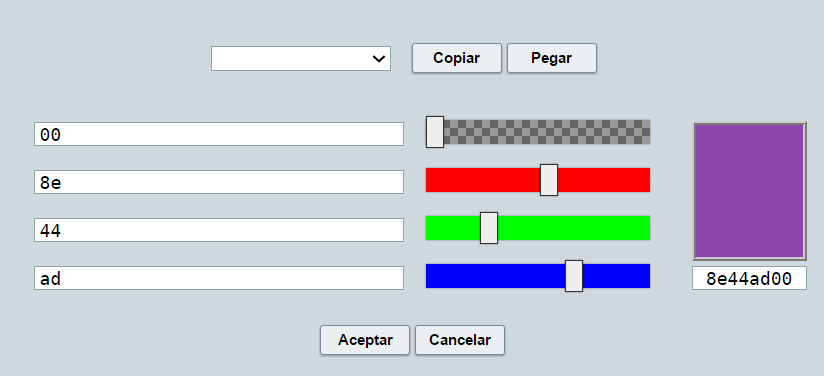
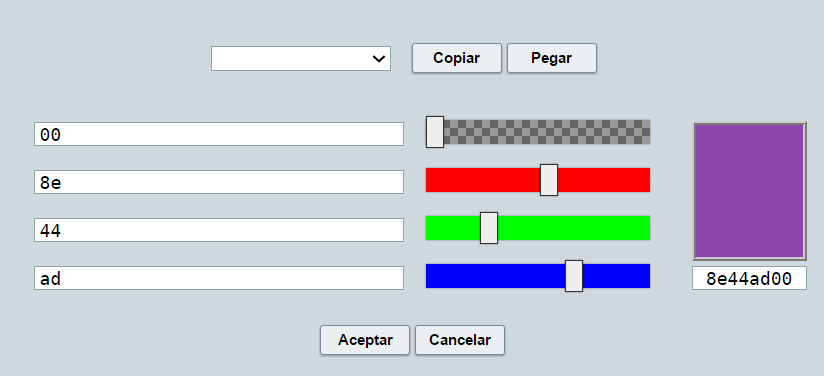
Esta herramienta consiste en una ventana que es lanzada cuando se pulsa el botón de color para algún objeto en DescartesJS. Ejemplos de objetos que utilizan colores son: una curva, el color de los ejes, el color de los textos, el color del contorno y fondo de polígonos, así como muchos otros más. En la siguiente figura se muestra la ventana para el control de colores. El color usado en esta ventana es 8E44AD y la transparencia es de 0.

Esta ventana cuenta con los siguientes elementos:
menú de colores: un menú desplegable que permite elegir entre algunos colores prediseñados.
copiar: es un menú con el mismo par de opciones que para los algoritmos INICIO
y CALCULOS, y de hecho también se encuentra para los vectores. La opción siempre se usa cuando se desea que las instrucciones del panel de la matriz se realicen cada vez que el usuario interactúa con algún control del interactivo.
La opción una sola vez se usa para sólo hacer dichas instrucciones al cargarse el interactivo. Nuevamente, ésta opción es la más utilizada ya que la modificación del contenido de la matriz suele hacerse mediante funciones.
pegar: un botón que permite pegar un color previamente copiado de tal forma que
el elemento en edición termine con el mismo color que se había copiado.
campo de texto y barra de transparencia:: consiste en un campo de texto y una barra
horizontal. Ambos controlan la transparencia del objeto (que es qué tanto se permite ver de los objetos que se encuentran detrás del objeto siendo editado). Este control es útil cuando se prefiere dejar ver información u objetos detrás de aquél en cuestión. Es decir, cuando no se desea que el objeto cubra su fondo de forma total. Se puede introducir en forma de texto o controlando la barra. Adelante se detalla cómo se introducen los datos en forma de texto.
campo de texto y barra del color rojo:: también consiste en un control que se puede
editar introduciendo texto en el campo, o bien a partir de la barra horizontal correspondiente. Este control define el componente del color rojo que tiene el objeto.
campo de texto y barra del color verde:: también consiste en un control que se puede
editar introduciendo texto en el campo, o bien a partir de la barra horizontal correspondiente. Este control define el componente del color verde que tiene el objeto.
campo de texto y barra del color azul:: también consiste en un control que se puede
editar introduciendo texto en el campo, o bien a partir de la barra horizontal correspondiente. Este control define el componente del color azul que tiene el objeto.
panel de muestra del color:: un cuadro que permite una vista previa del color del
elemento editado, así como su código en hexadecimal. En la Figura anterior se muestra el panel a la derecha. Abajo de panel está un código de 8 dígitos. Los primeros 6 corresponden al código hexadecimal del color y los últimos dos a la transparencia.
Si el color ha de introducirse en forma de texto, se puede introducir en forma hexadecimal y forma decimal, como se detalla a continuación:
Forma hexadecimal de introducción de color
Cuando se introduce un color en hexadecimal (también conocido como base 16), cada componente de color y la transparencia tiene un total de 256 distintos valores posibles para cada color y la transparencia. Los valores van como sigue: 00, 01, 02, 03, 04, 05, 06, 07, 08, 09, 0a, 0b, 0c, 0d, 0e, 0f, 10, 12, 13 ... 9d, 9e, 9f, a0, a1, a2 y así sucesivamente hasta el valor ff. El valor 00 corresponde al valor más bajo y el valor ff corresponde al más alto.
Cuando se introduce un valor hexadecimal en alguno de los campos de texto, se puede presionar INTRO y la barra horizontal correspondiente se actualizará. También el cuadrado de vista previa del color lo hará. De forma semejante, el arrastrar una de las barras horizontales automáticamente actualizará el valor del campo de texto y el color del cuadro de vista previa.
En caso de no estar familiarizado con la numeración hexadecimal, resulta un buen ejercicio mover una de las barras horizontales aumentando un valor a la vez para entender mejor este tipo de numeración.
Forma decimal de introducción de color
Aunque la notación hexadecimal es la más usada para determinar los colores, DescartesJS también permite una notación decimal. En este caso, el valor mínimo es el 0 y el valor máximo es el 1. Esto resulta útil cuando el color es determinado por el valor de alguna variable, en lugar de introducir sólo un valor constante determinado en forma hexadecimal.
Por ejemplo, en el campo de texto de color rojo se puede poner la variable ColorRojo (que acepta valores entre 0 y 1), que en algún otro lado cambia de valor según el comportamiento del interactivo. De tal forma que el cambio de color puede ser dinámico. Sin embargo, nota que si se introduce una variable para controlar un cierto color, la barra del color correspondiente automáticamente se correrá al extremo izquierdo y el color del panel no necesariamente corresponderá al color en cuestión. Ello sucede pues, al usar una variable para controlar el color, la herramienta de control de colores no sabe qué color usar y no mostrará el correcto.
Ahora bien, nos compete también hacernos la pregunta: ¿cómo entonces convertimos entre hexadecimal y decimal?
Transformación de hexadecimal a decimal en la introducción de color
Muchas calculadoras científicas cuentan con un convertidor entre la numeración decimal y hexadecimal. Algunas páginas tales como la incluida en este vínculo y éste permiten estas conversiones también. Así, podemos, por ejemplo, introducir el valor hexadecimal 9a y convertirlo a decimal: 154. Dado que DescartesJS maneja valores en decimal entre 0 y 1, el valor obtenido ha de dividirse entre 256 (el valor máximo admitido), lo cual nos da un valor de 0.6015625.
Éste es el valor en forma decimal, y resulta igual introducirlo en el campo de texto que introducir 9a.
La desventaja de introducir valores decimales es que, aún cuando se presione INTRO, la barra no se actualizará. Tampoco lo hará el cuadrado de vista previa de color. Pero el color será mostrado al presionar el botón Aplicar. En caso que se introduzca un valor menor a 0 o mayor a 1 en alguno de los colores o la transparencia, el color mostrado será negro dado que no se podrá interpretar dicho valor. Así pues, el panel de vista previa del color sólo servirá si el color es introducido en forma hexadecimal.