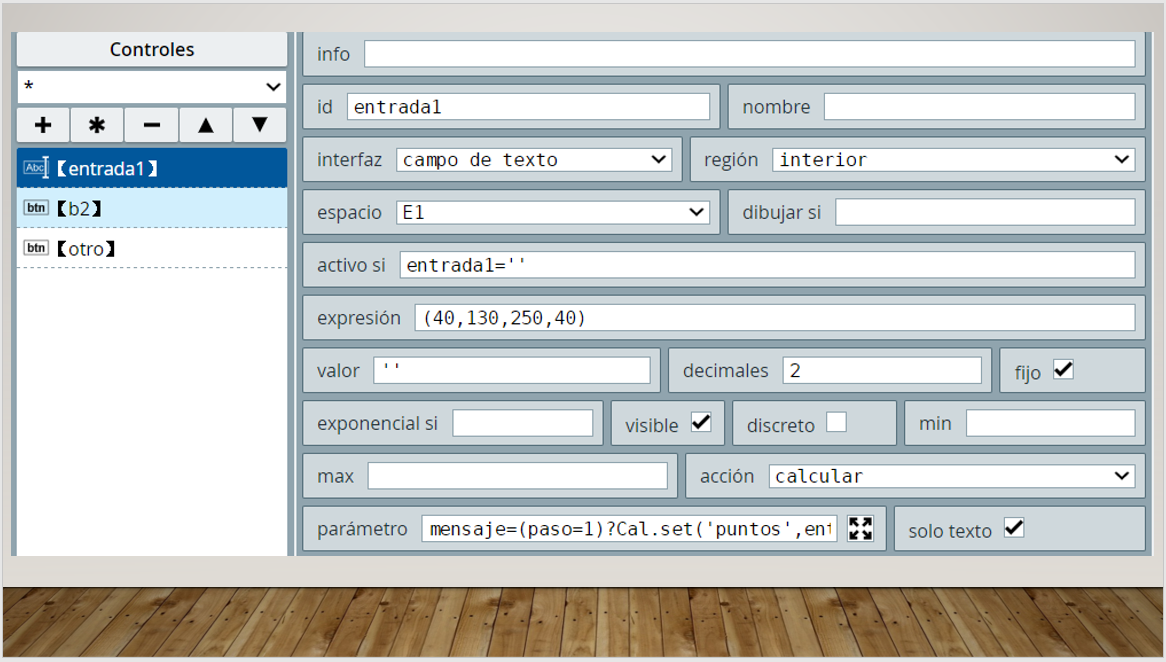
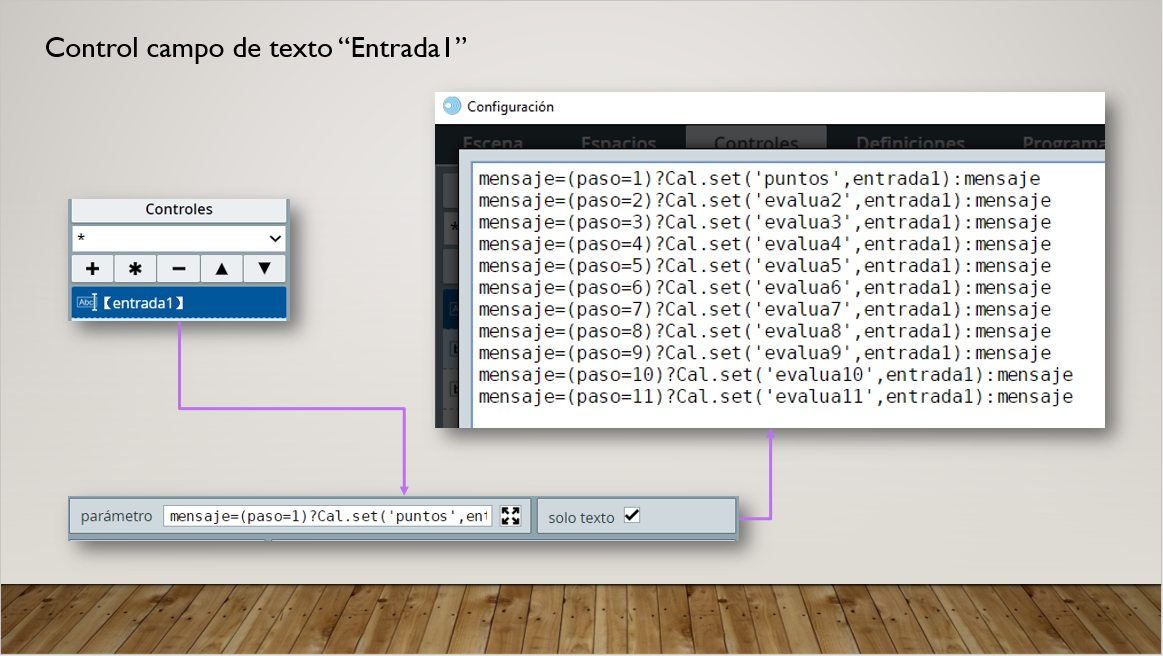
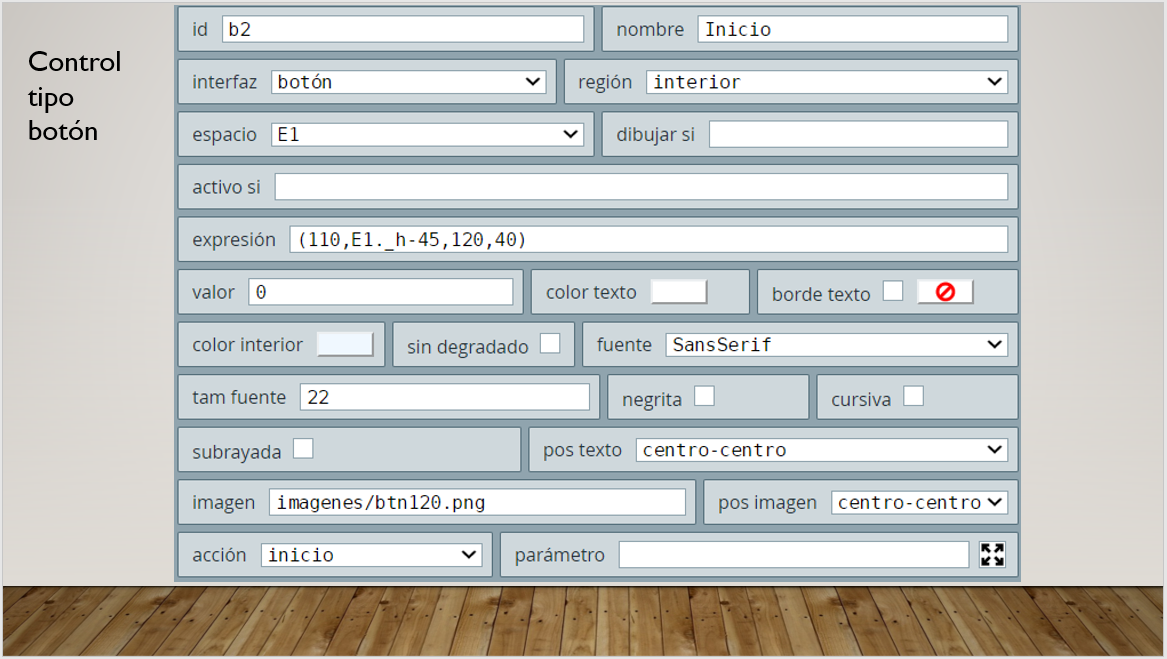
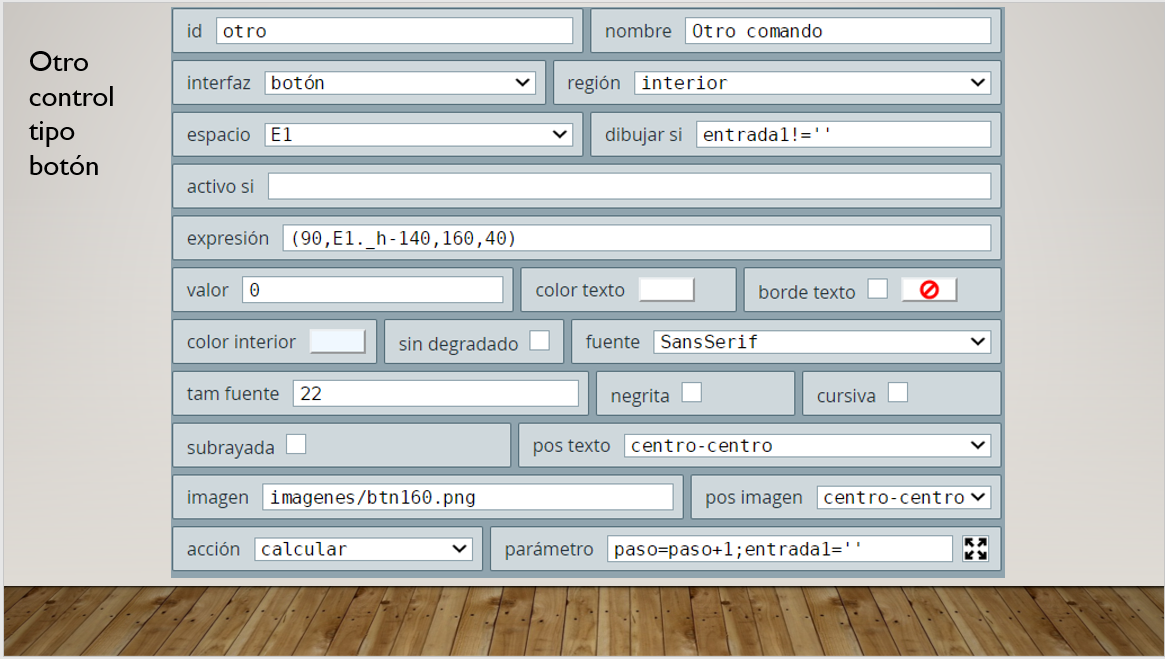
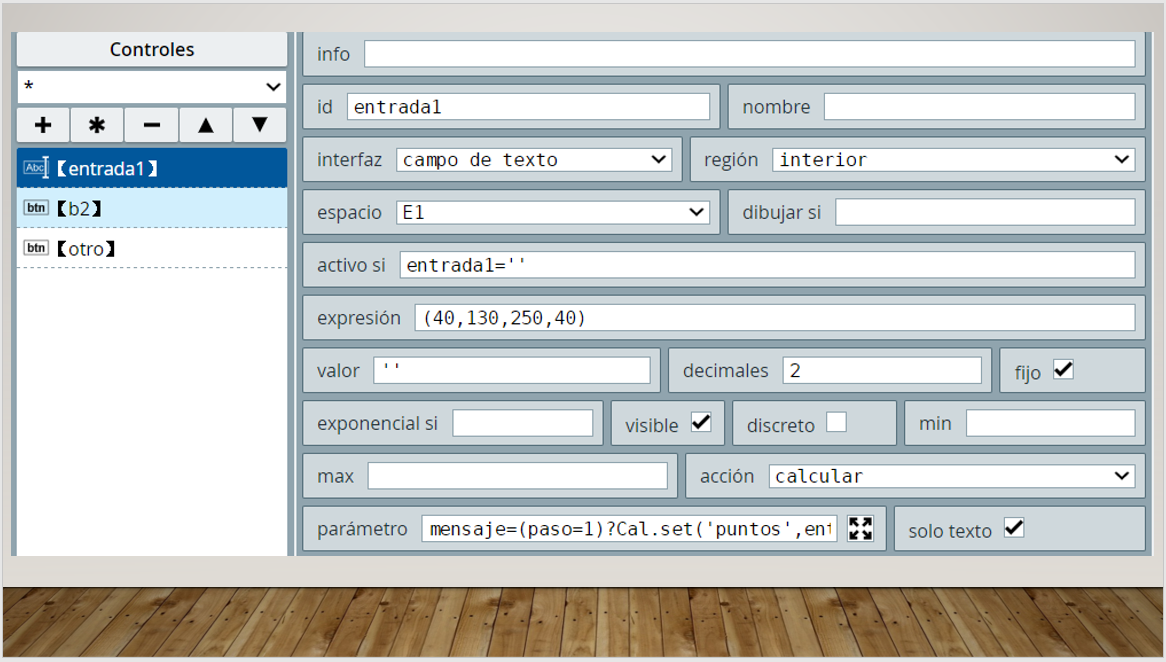
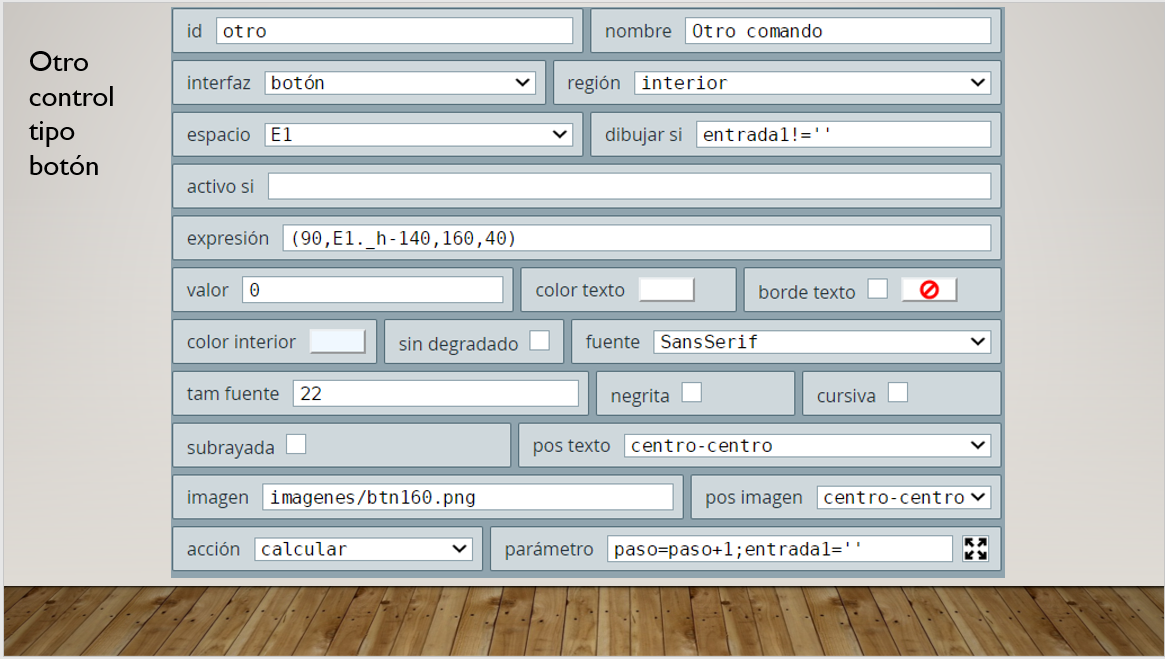
Selector Controles


Observa que sólo se necesitarán dos bloques en el archivo interface

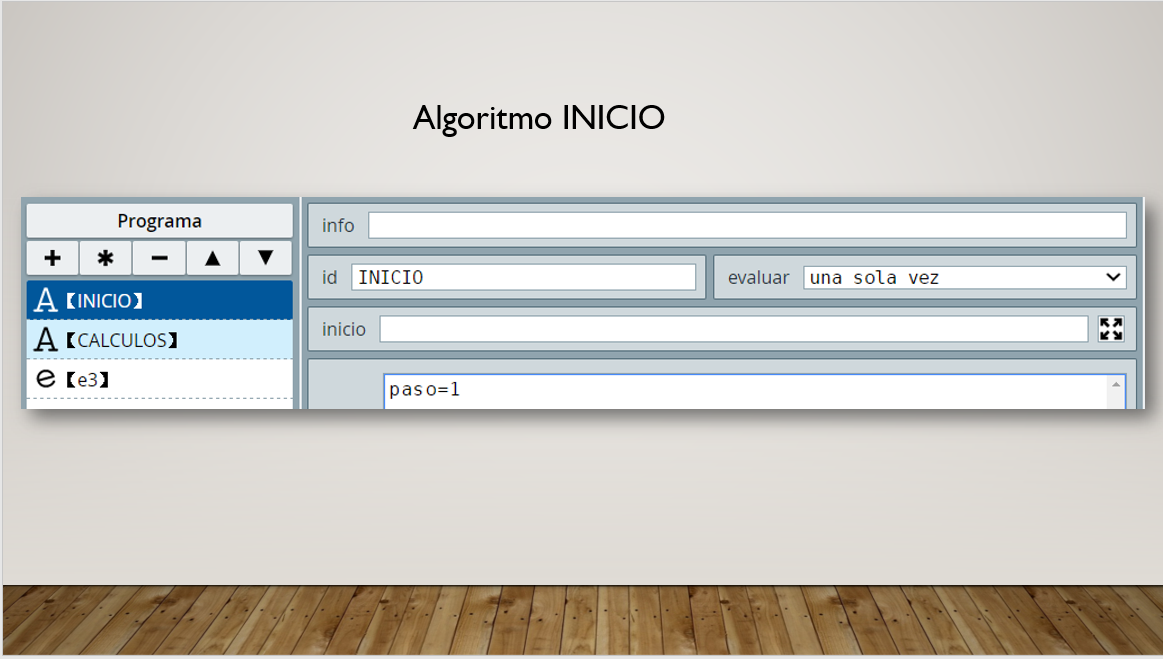
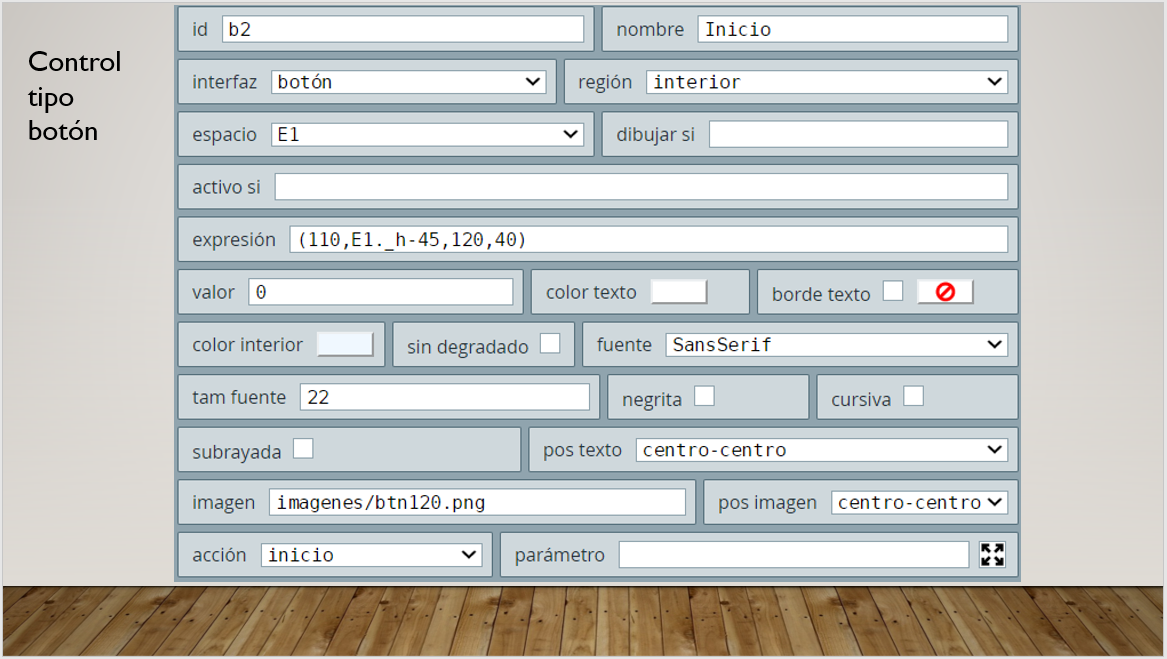
No olvides que la acción es inicio

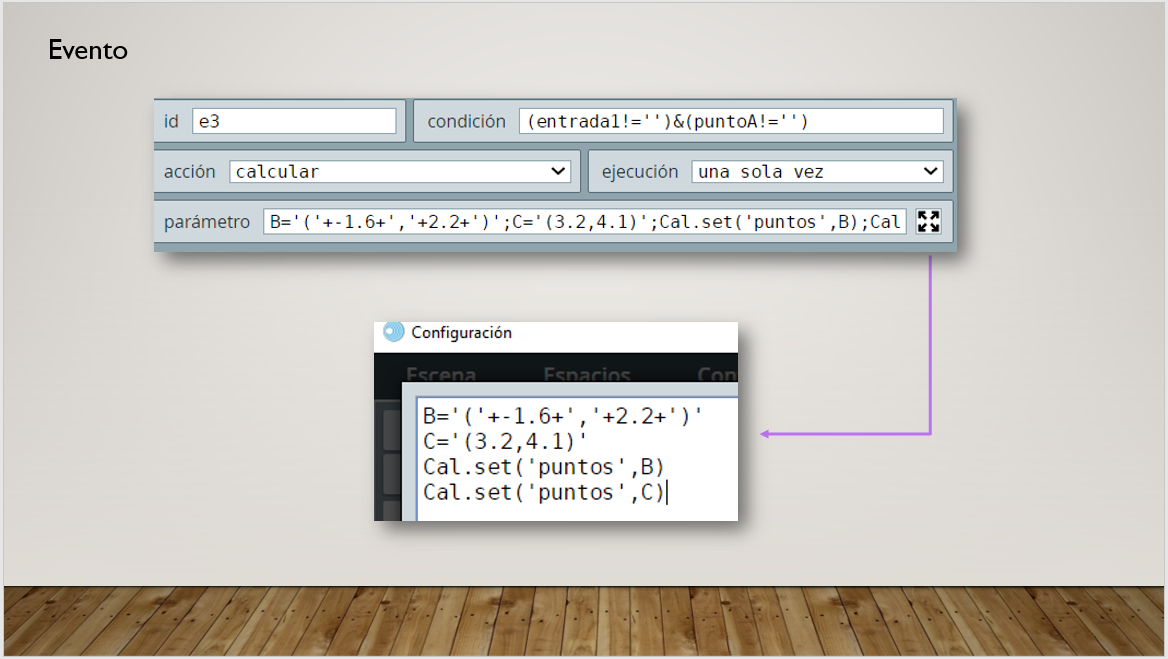
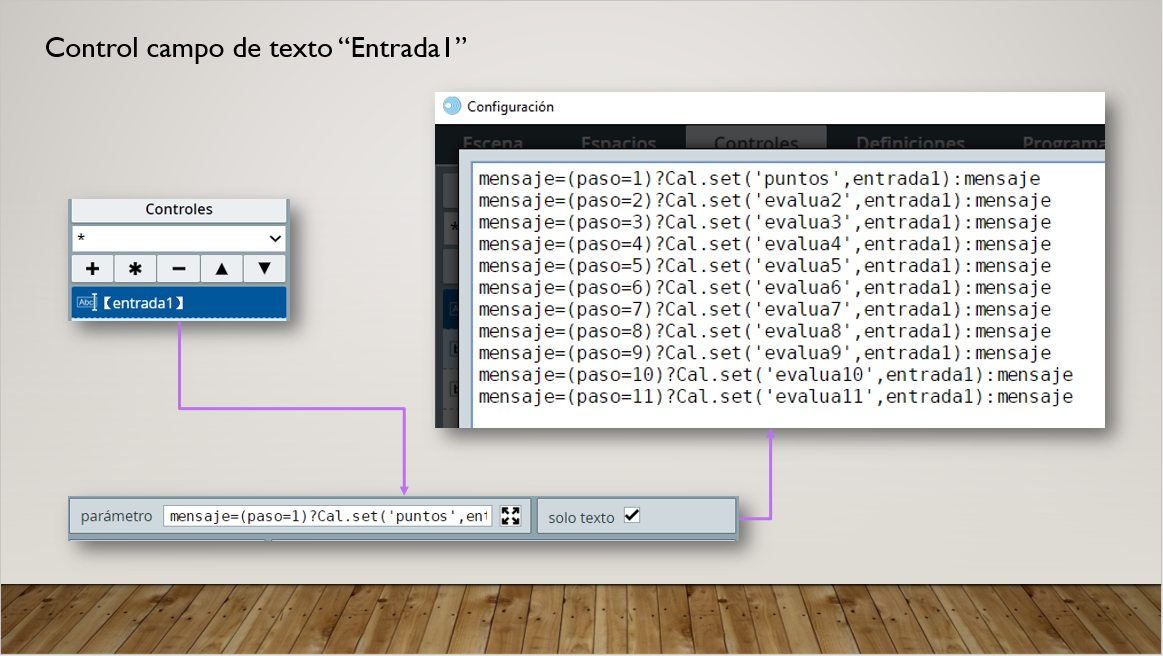
Recuerda que el operador != significa diferente

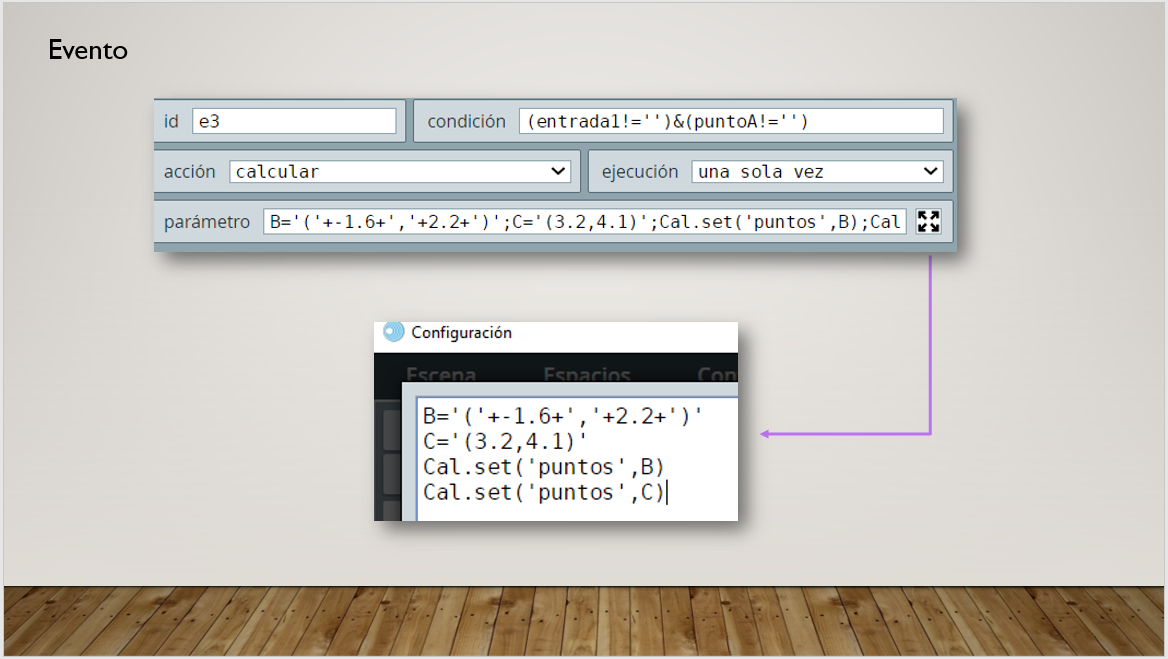
En el selector Programa se agrega el evento
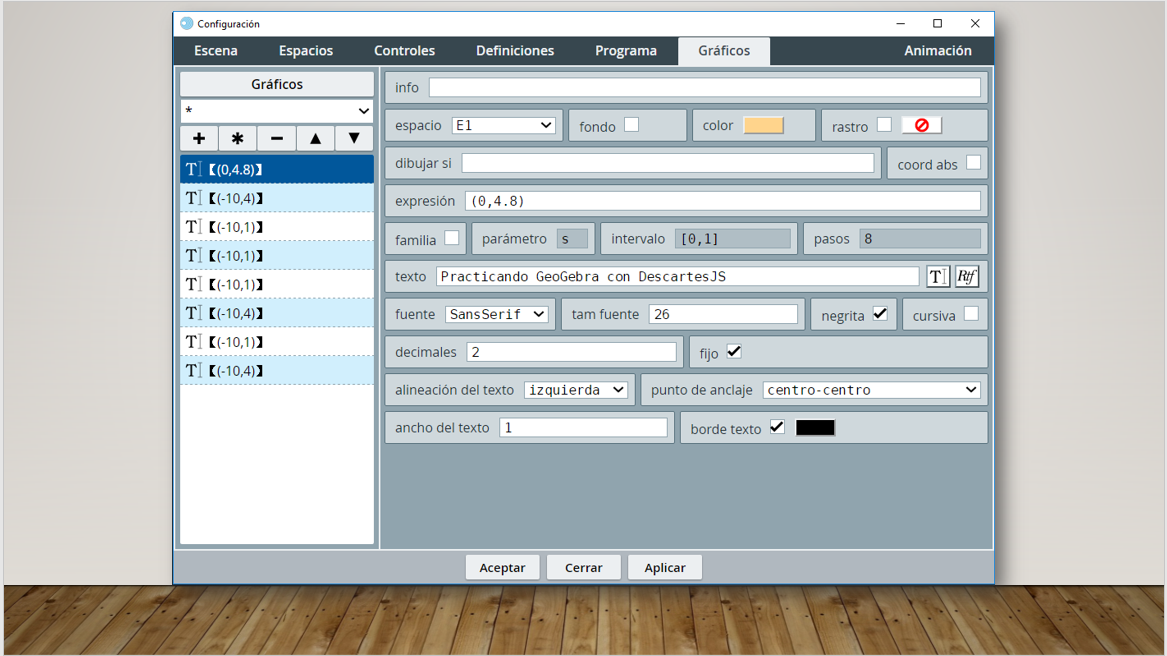
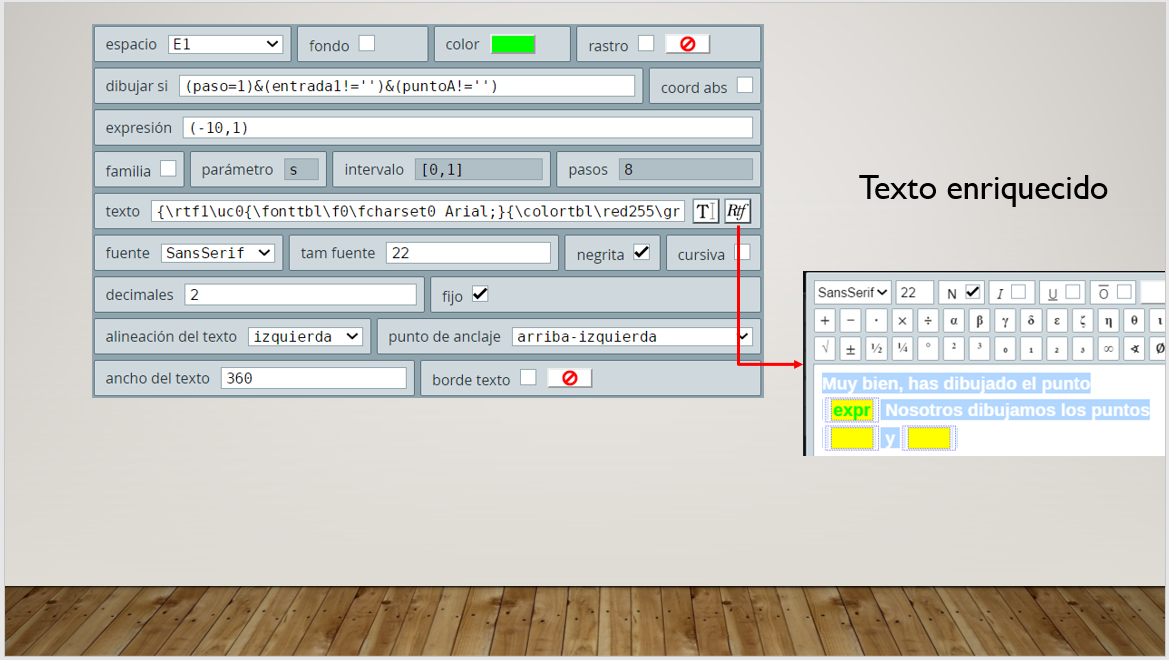
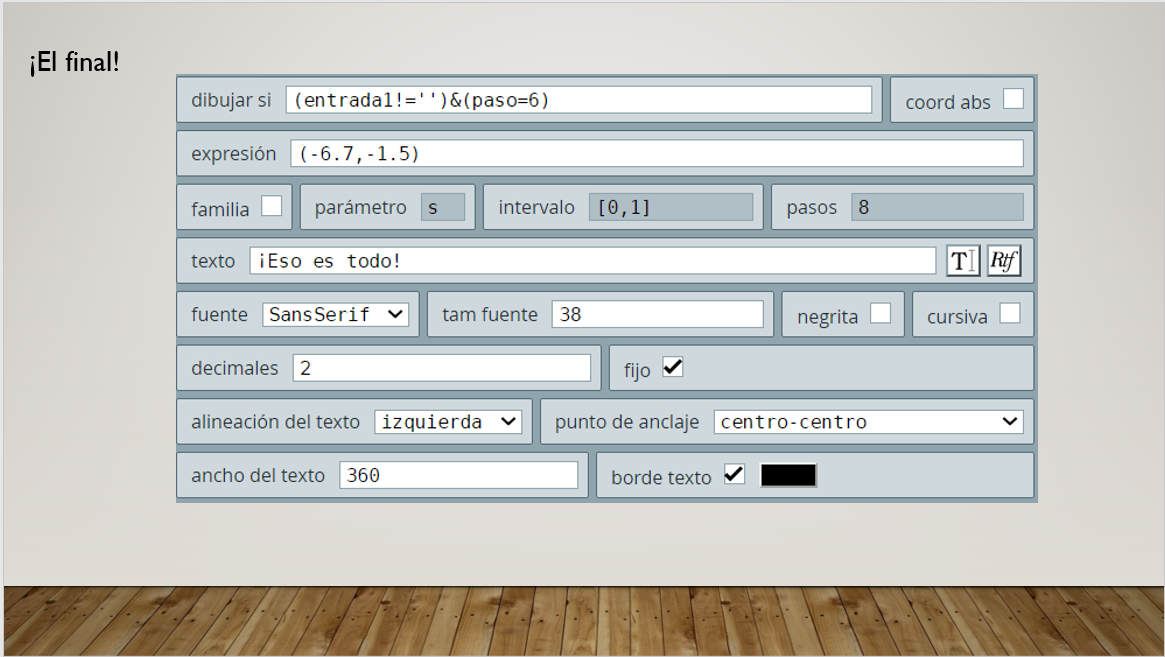
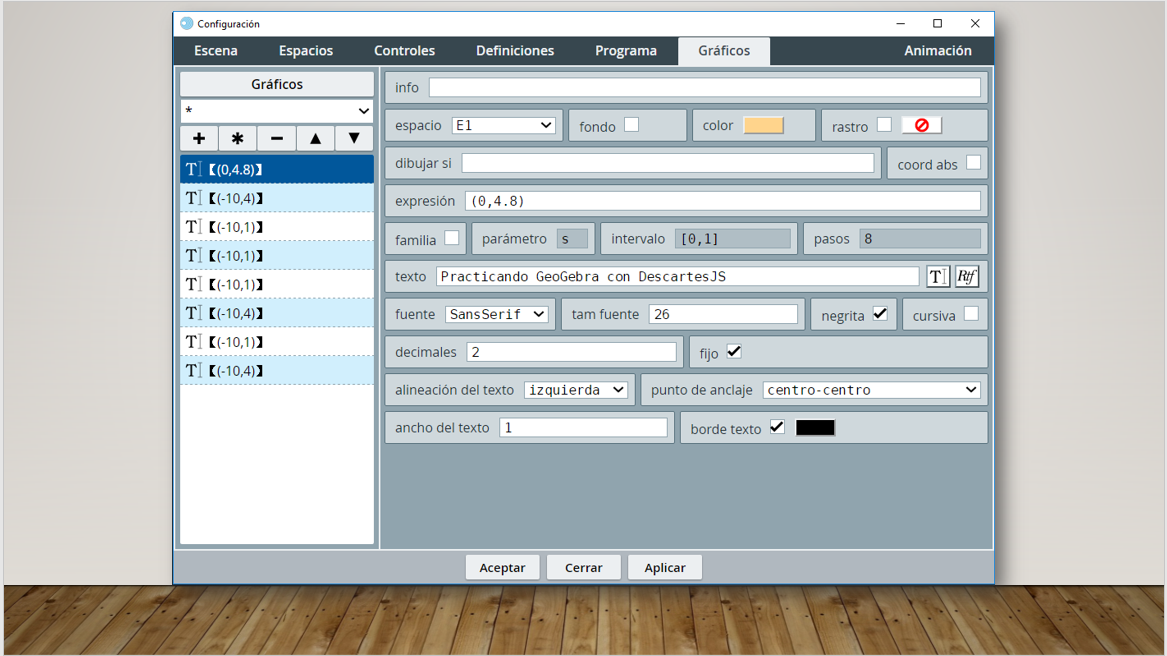
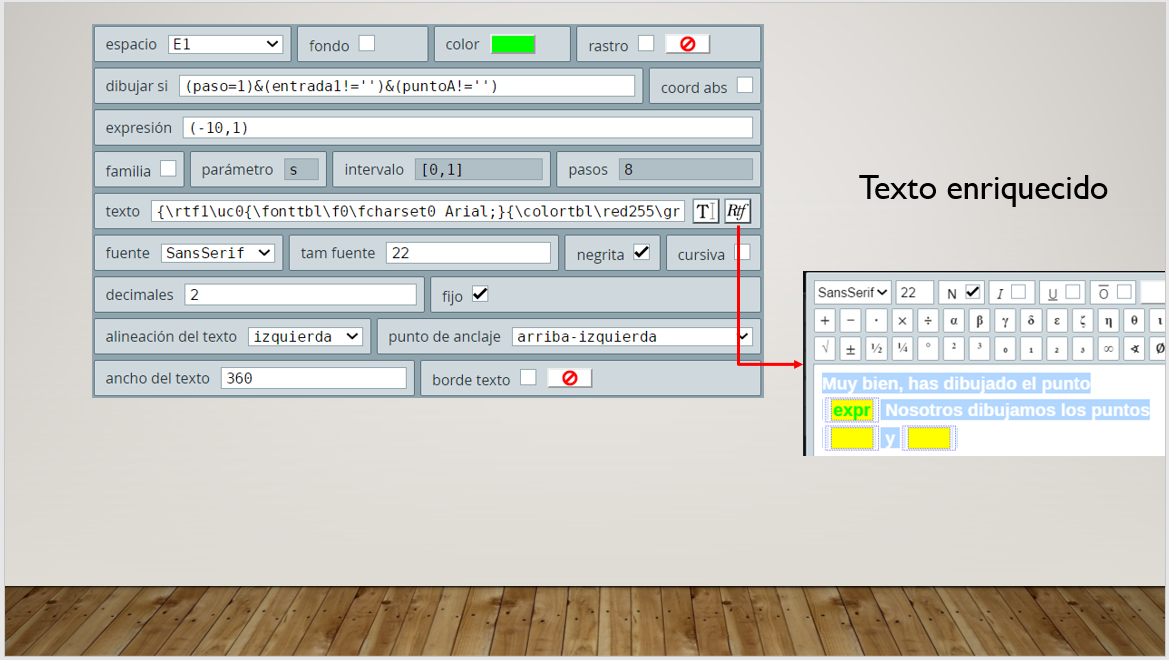
Selector Gráficos


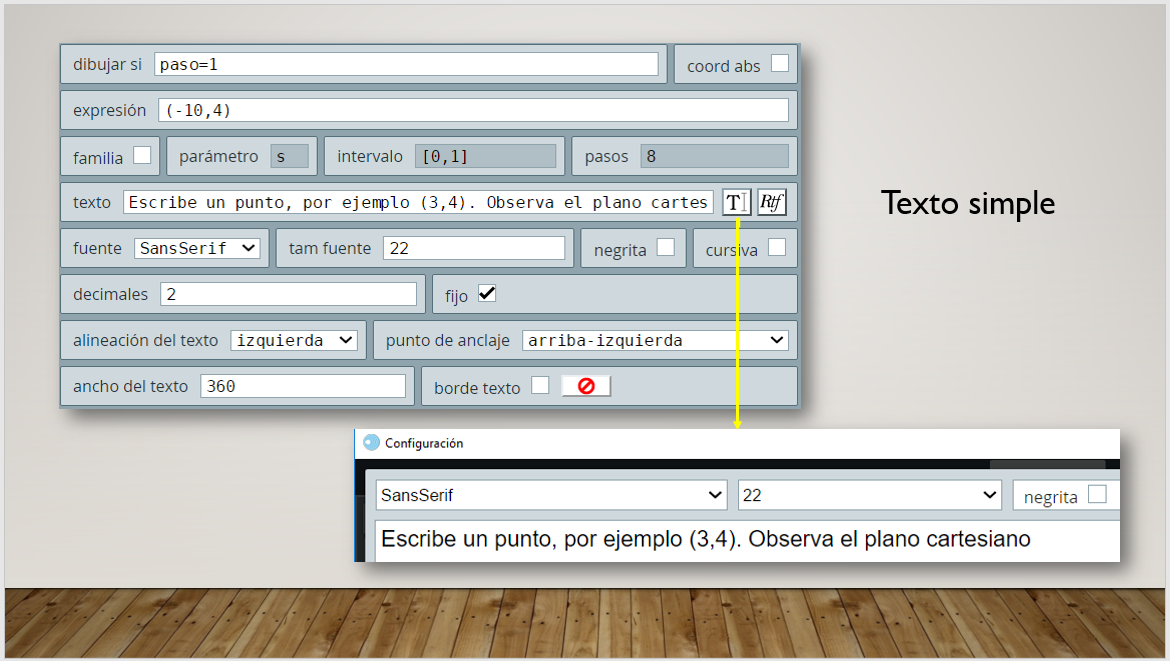
Es el primer paso de la construcción

El texto está en color blanco, la expresión verde es la variable puntoA y las amarillas puntoB y puntoC

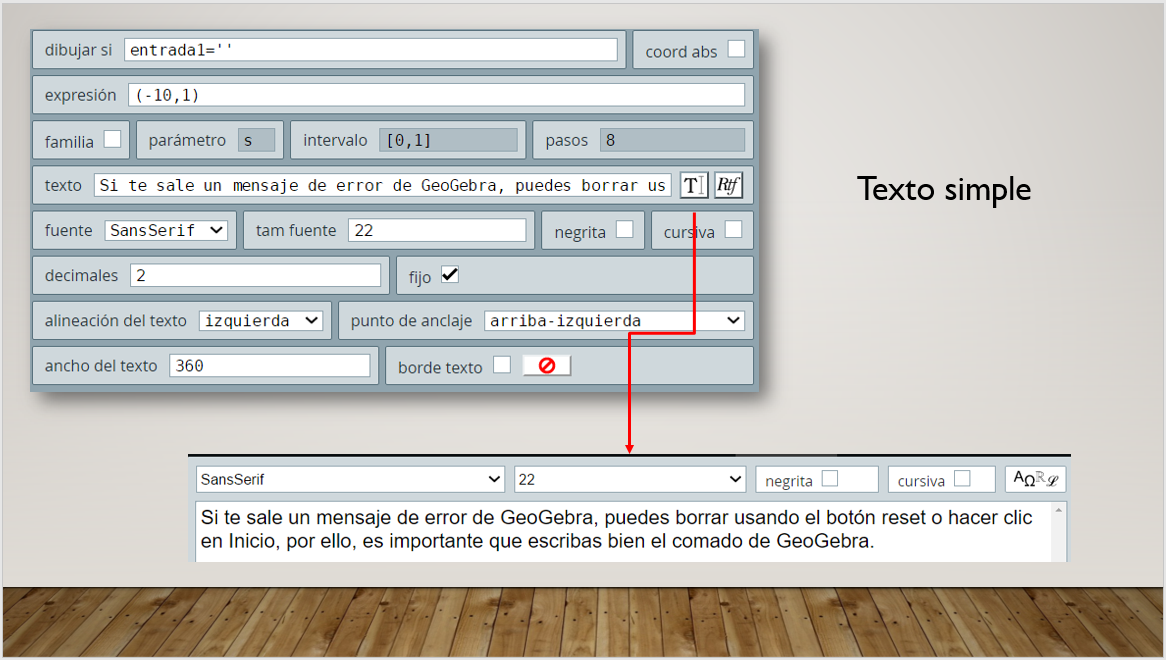
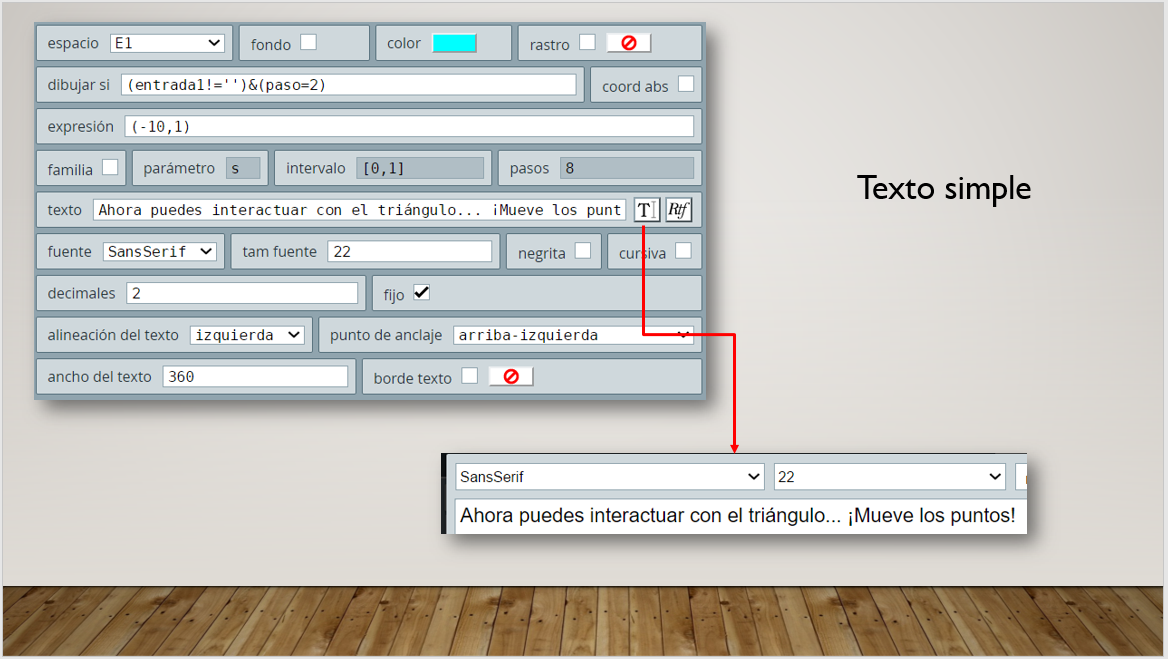
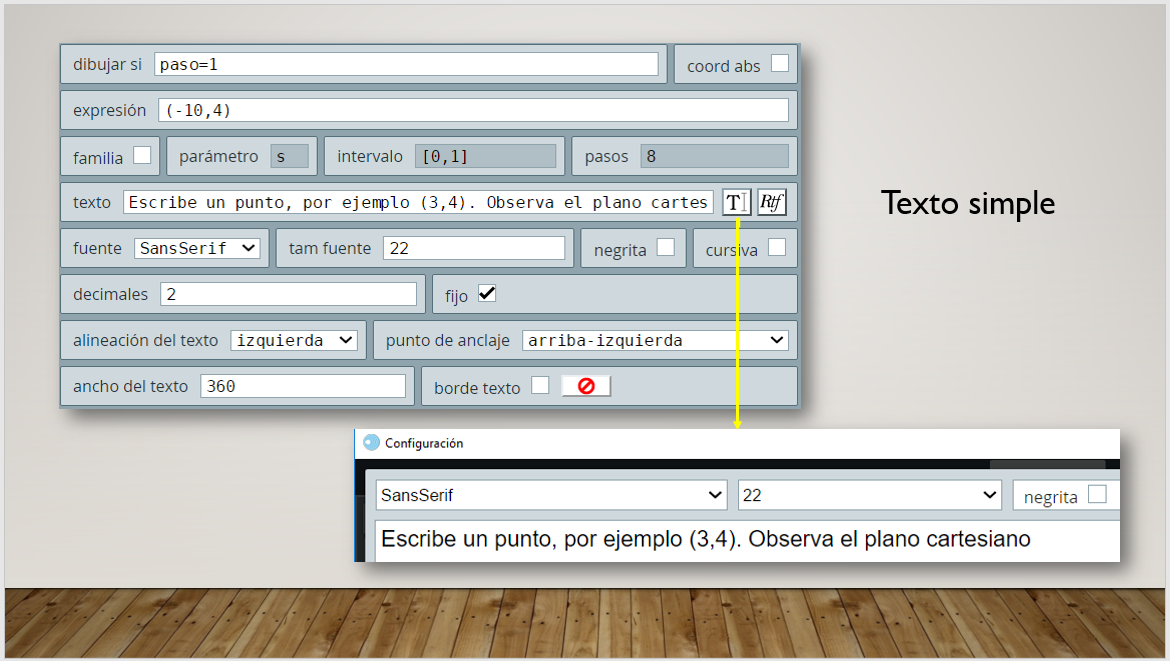
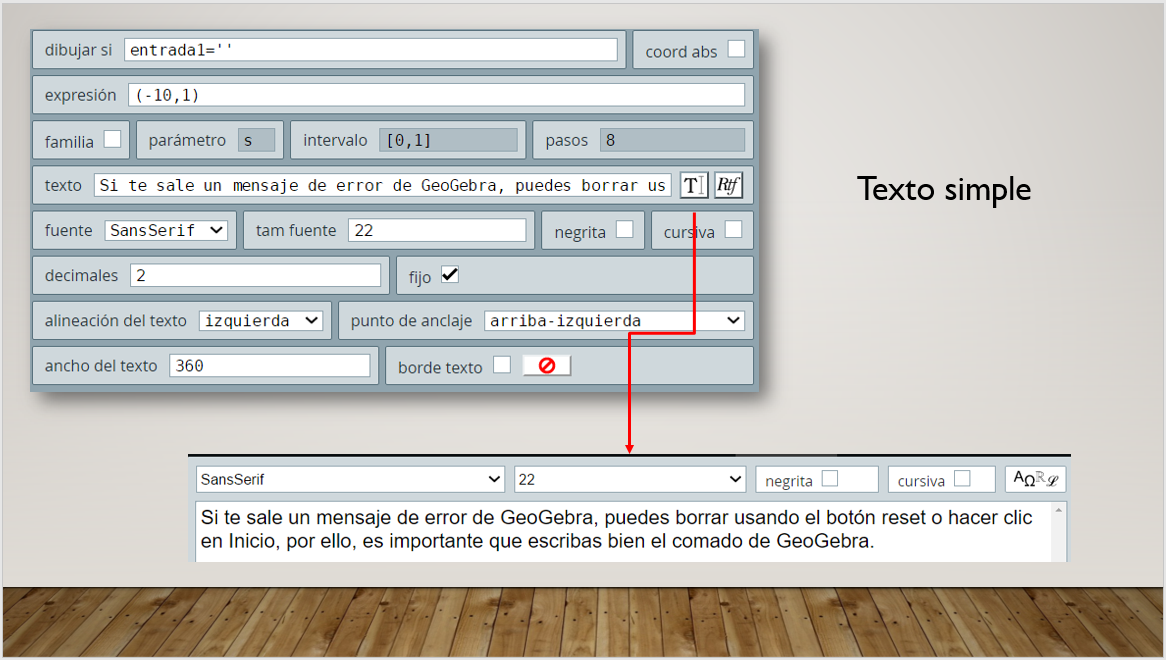
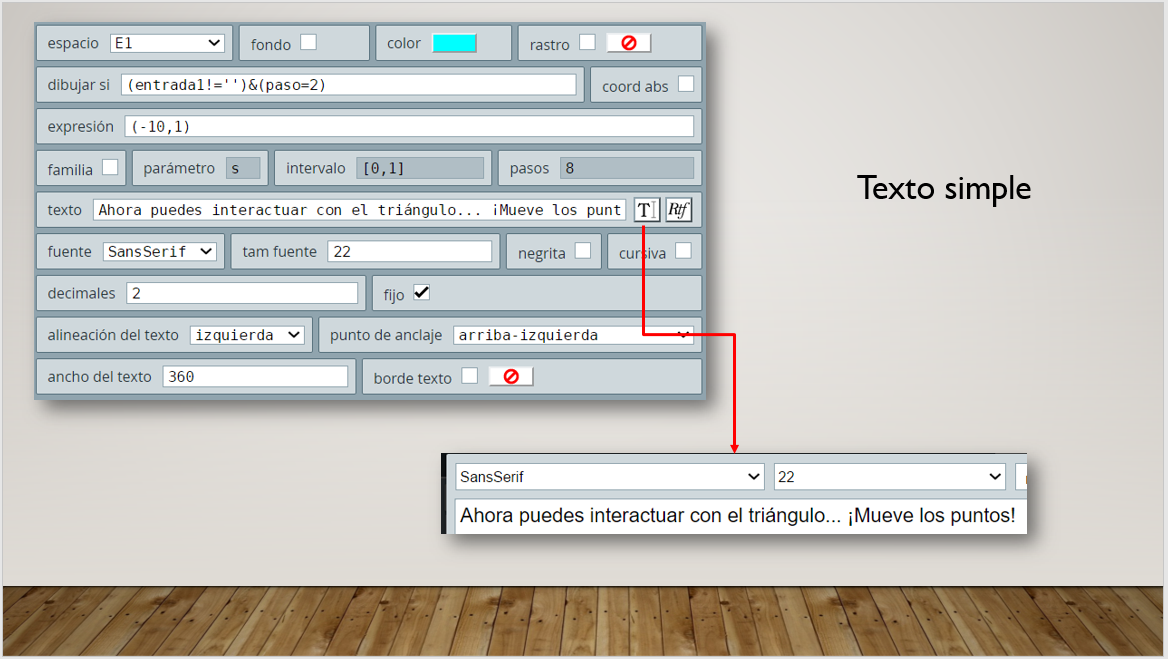
Texto en color turquesa

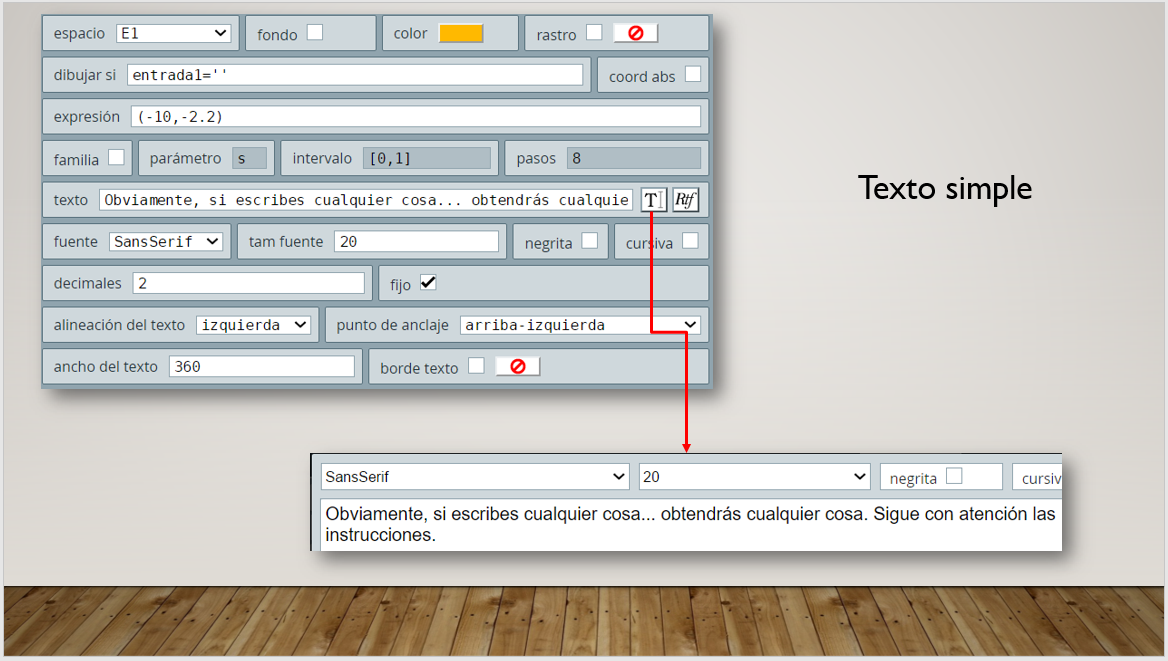
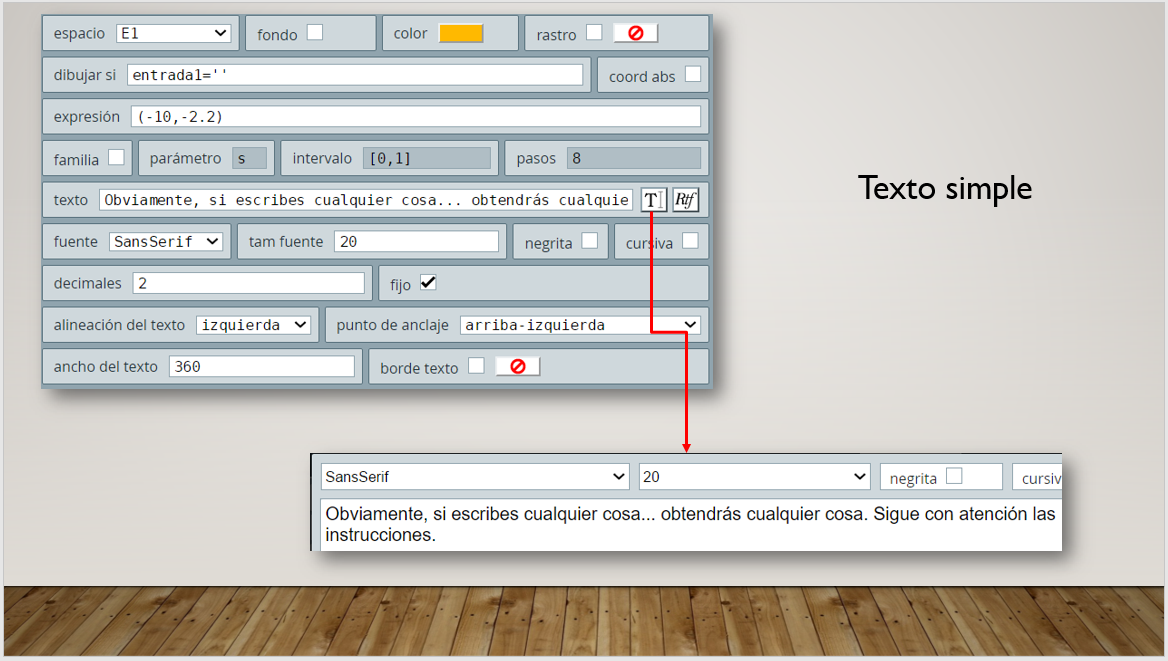
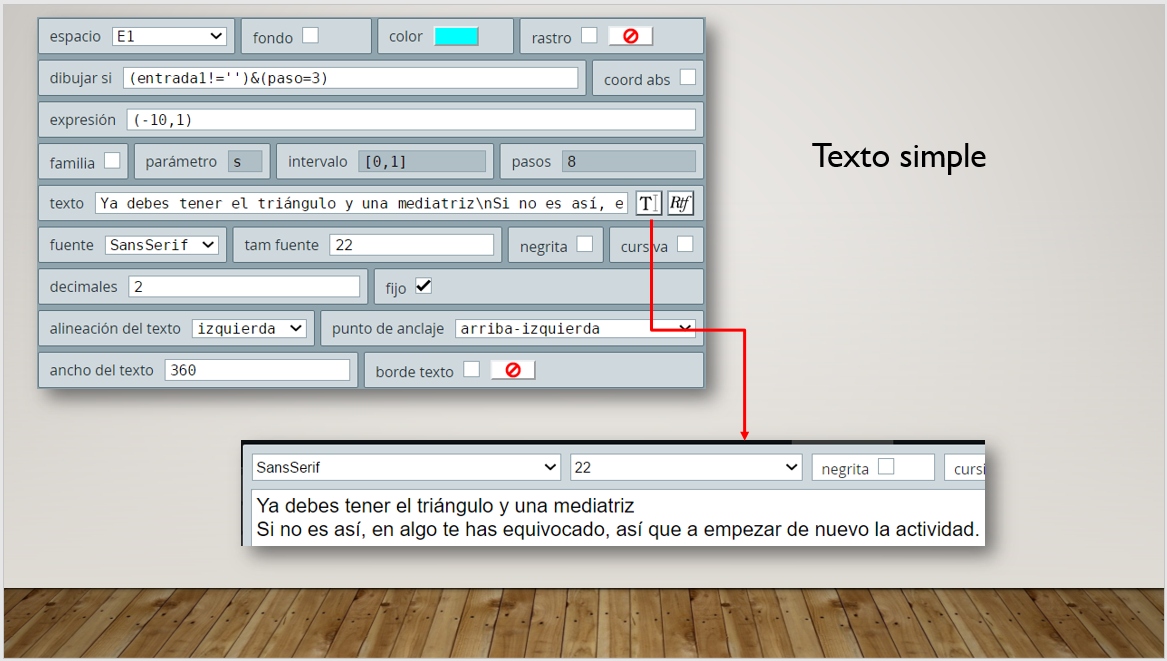
Texto en color naranja, que se muestra cuando no se han ingresado datos en el control tipo texto.

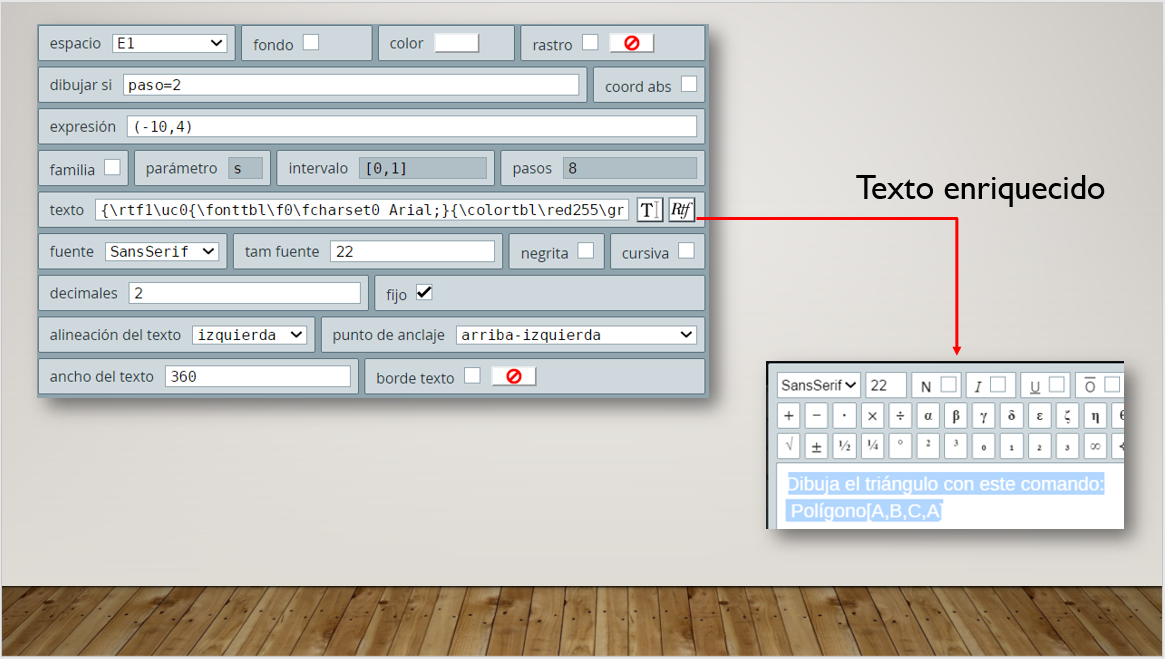
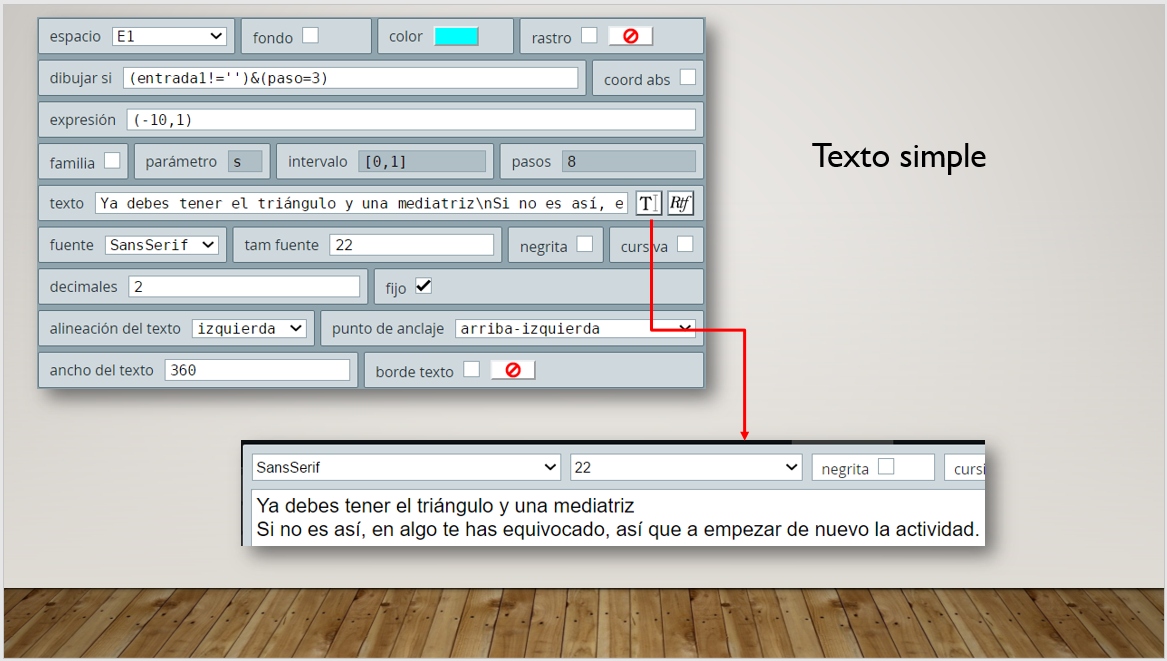
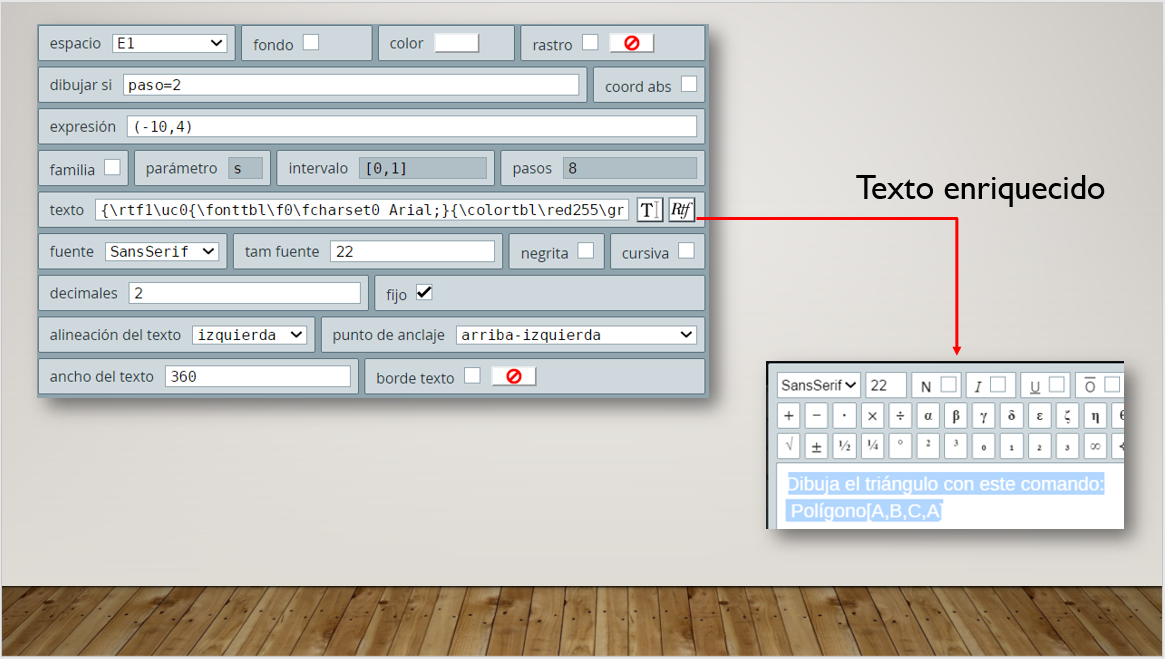
Texto en color blanco, que da inicio al segundo paso de la actividad.

Texto que se muestra una vez se ingrese el comando Polígono[A,B,C,A].

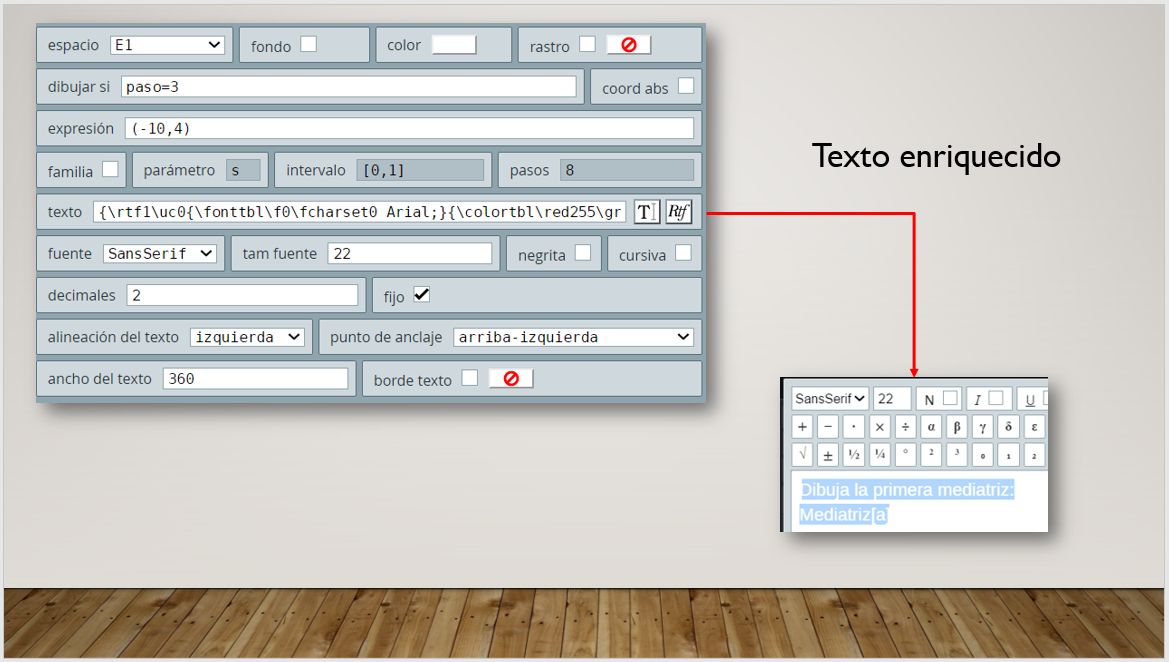
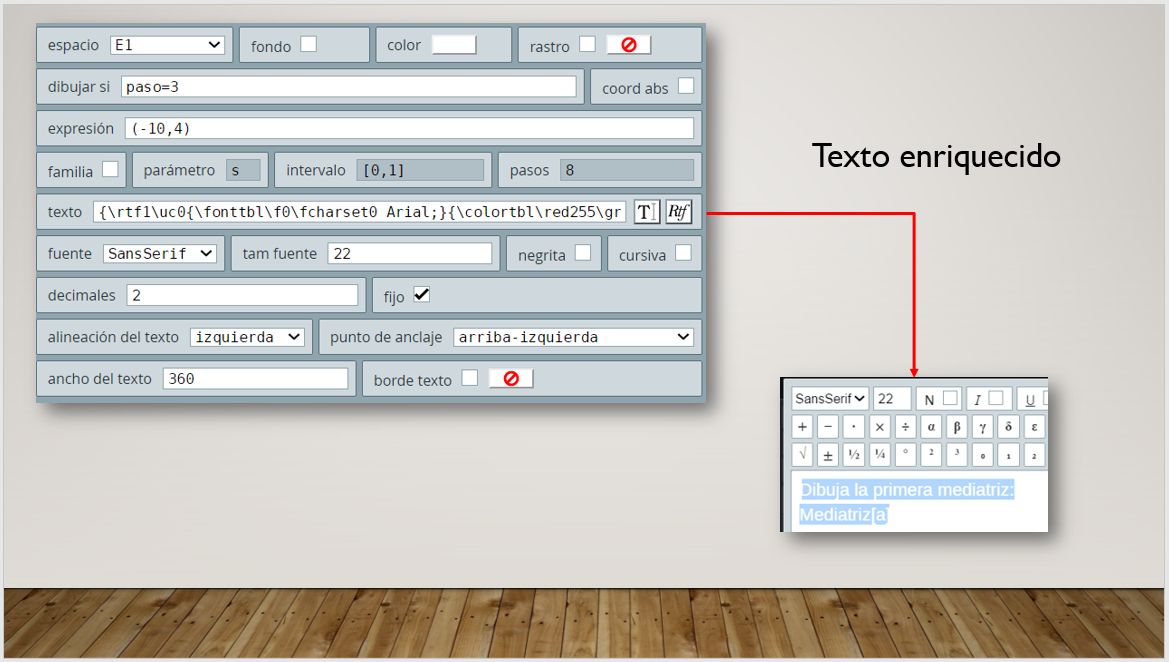
El tercer paso es dibujar la mediatriz a.

Mensaje que aparece después de ingresar la mediatriz.

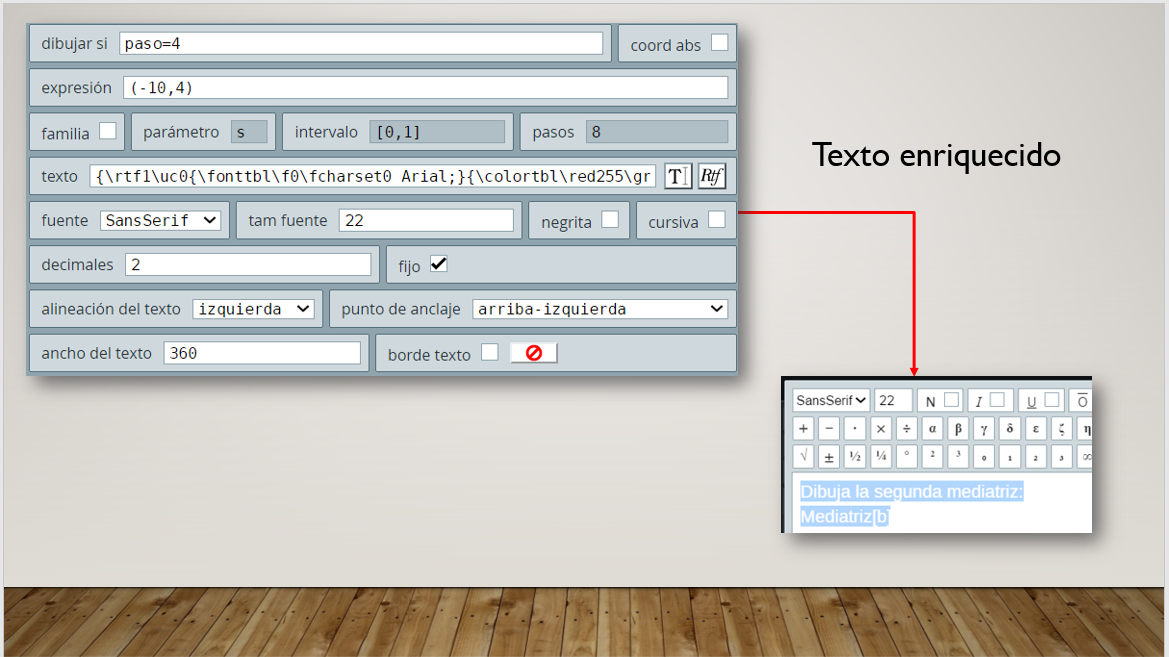
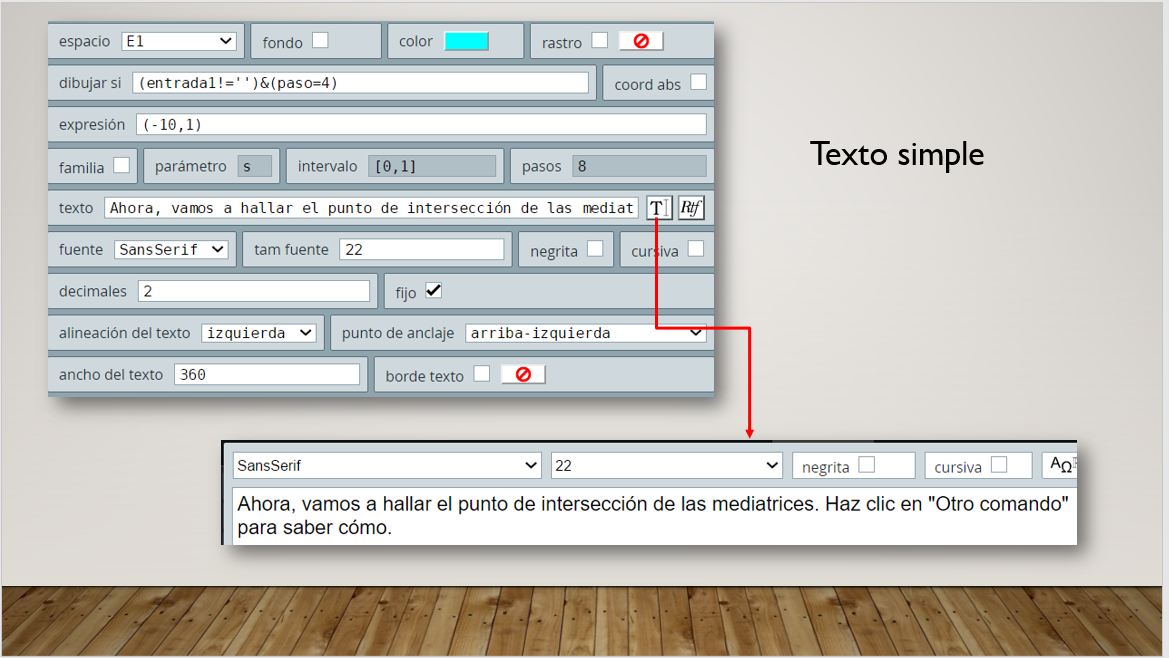
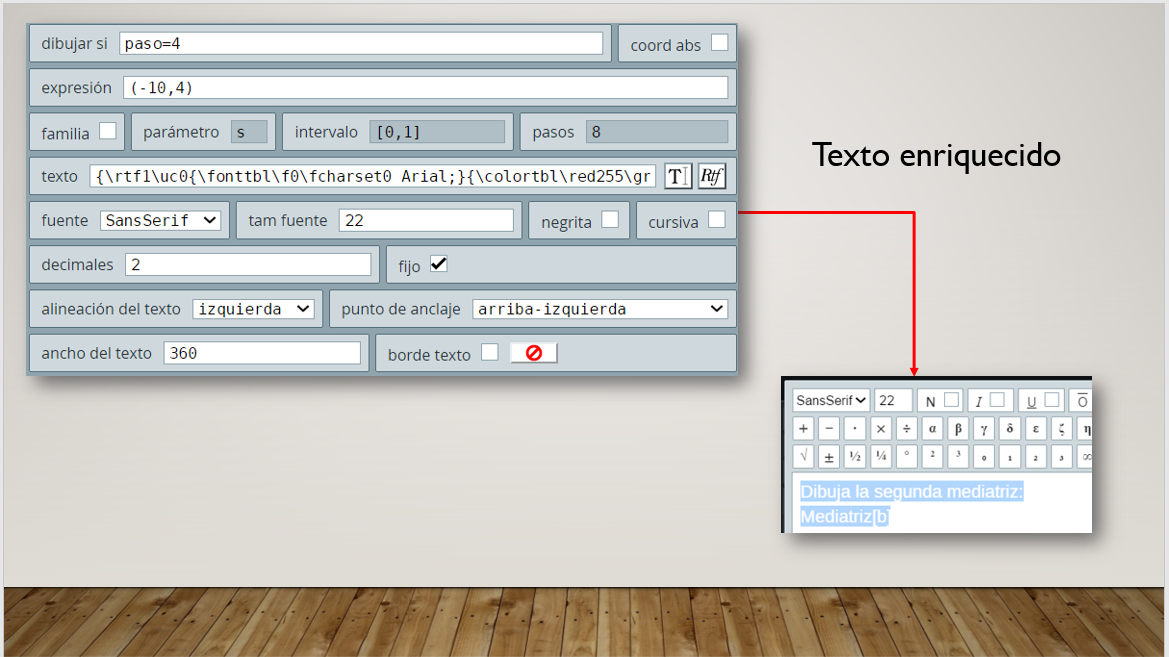
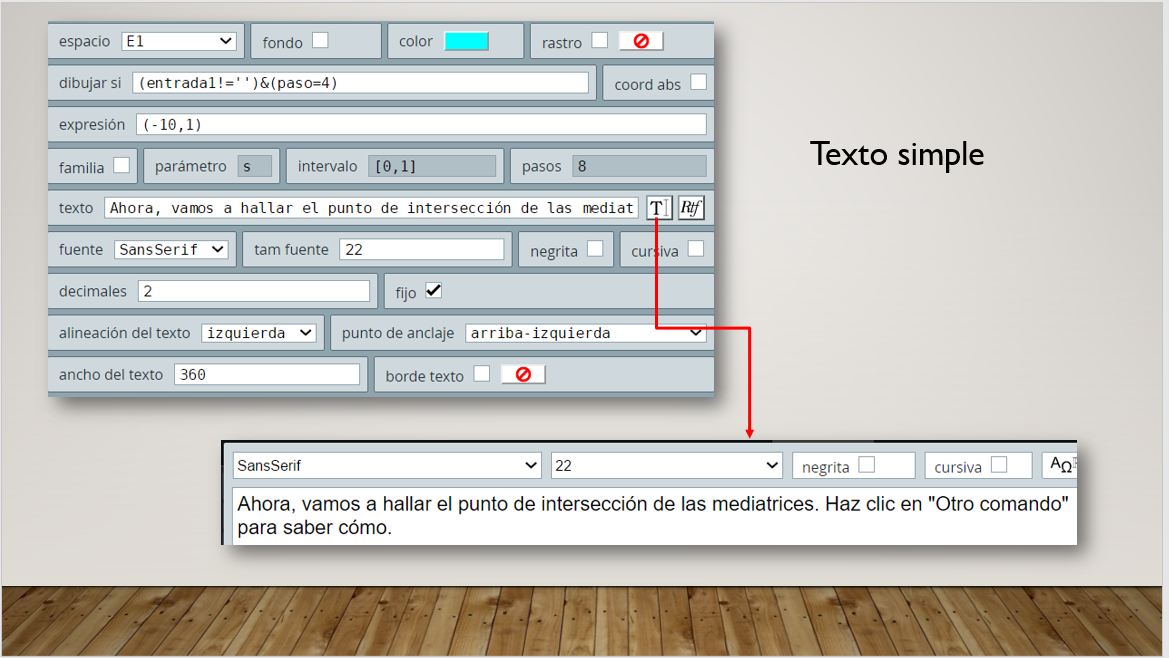
El cuarto paso es dibujar la mediatriz b.

Mensaje que aparece después de ingresar la mediatriz b.

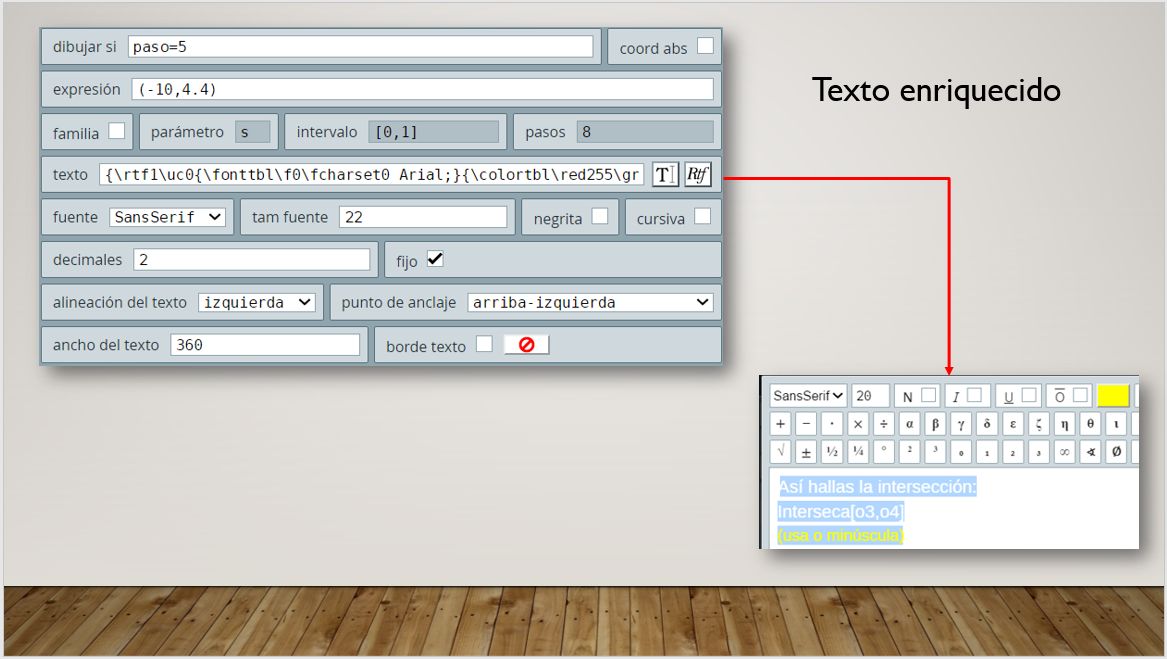
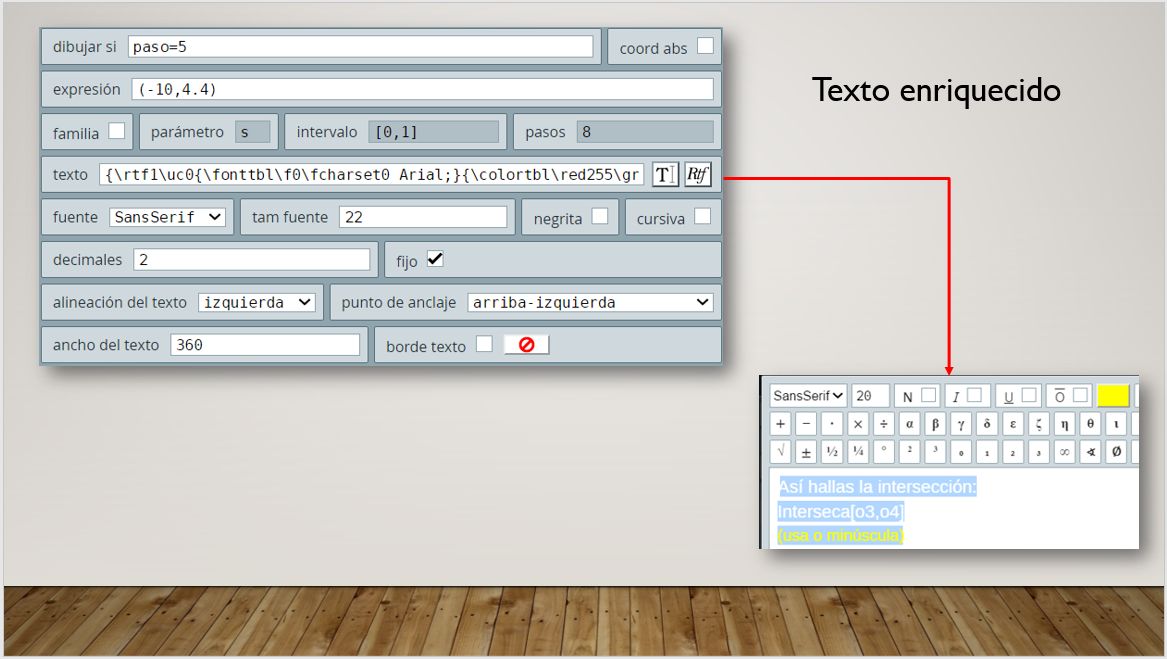
El quinto paso es ingresar el comando Interseca[o3,o4]. Usa "o" minúscula..

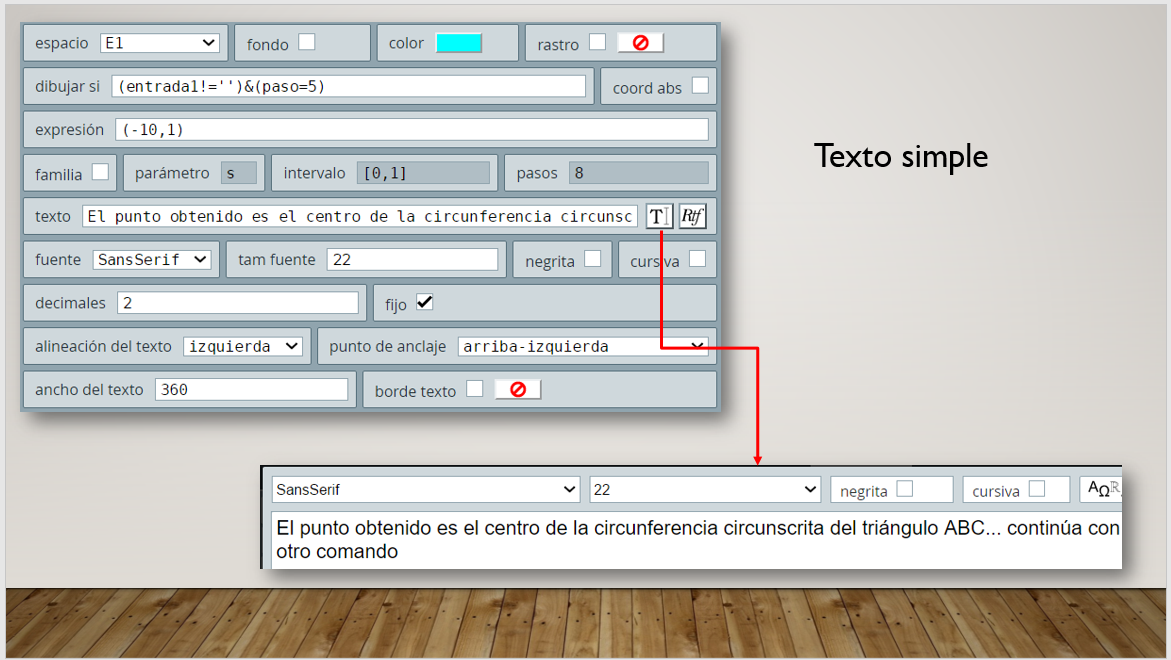
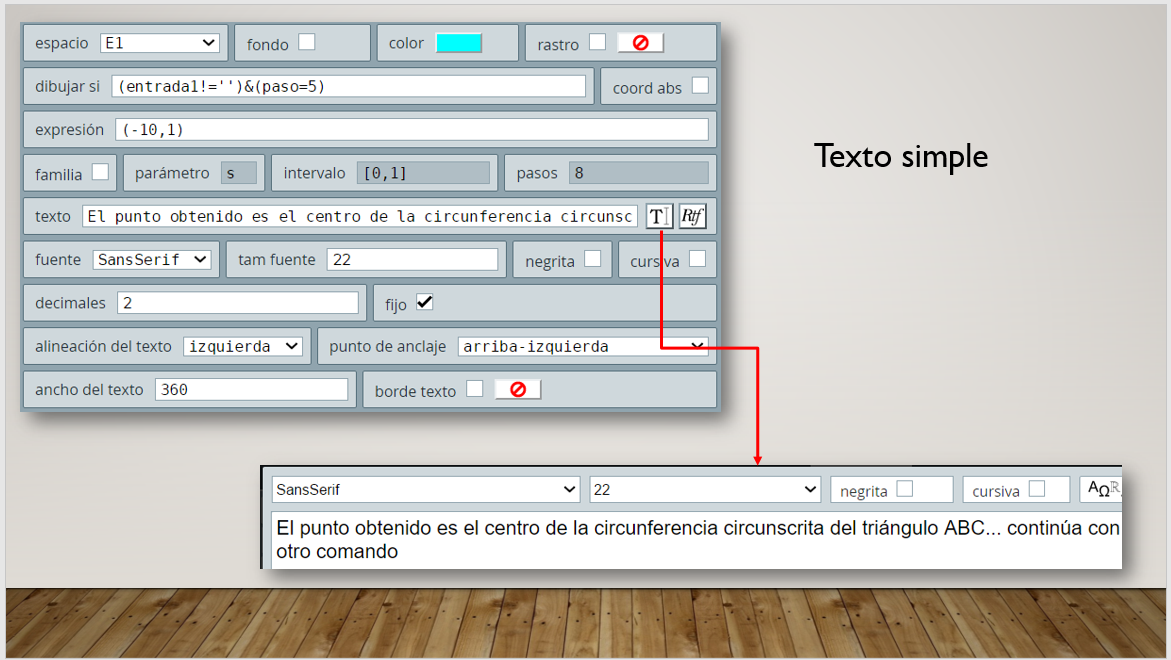
Mensaje que aparece después de ingresar la intersección.

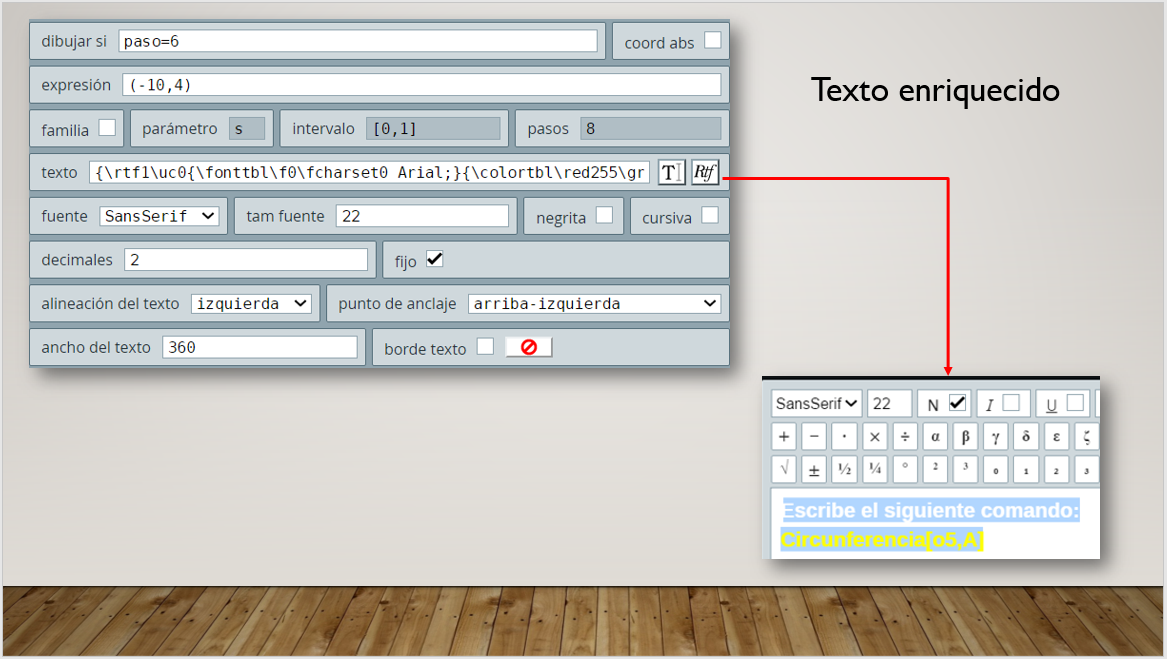
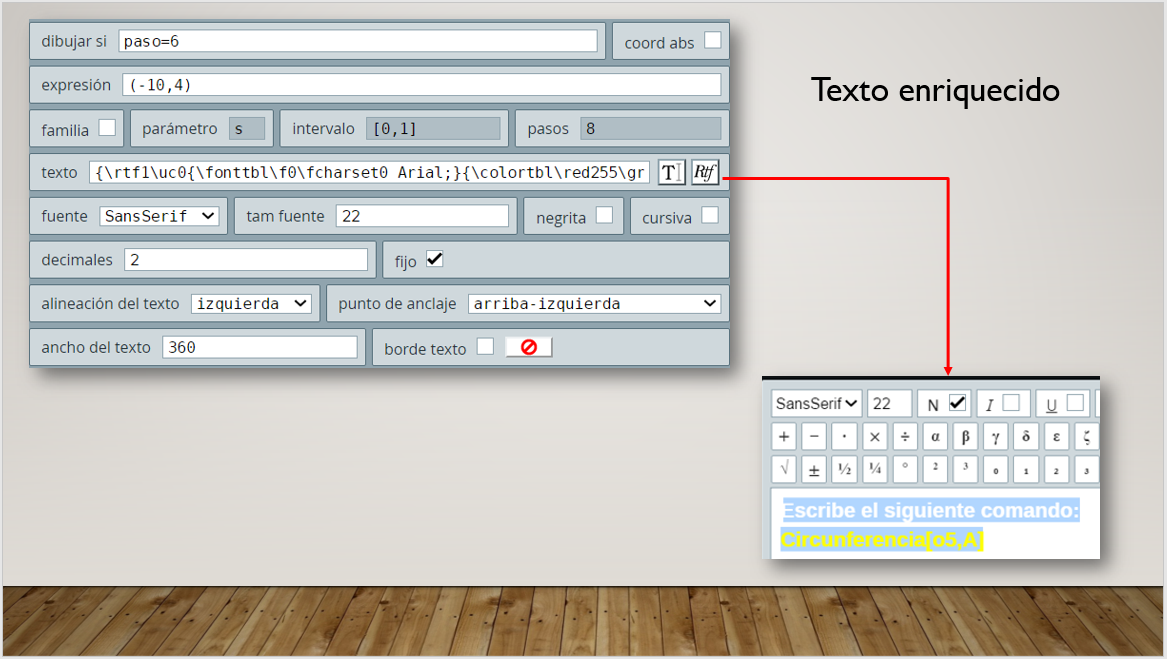
El sexto paso es ingresar el comando para dibujar la circunferencia.
¡Eso es todo... por ahora!