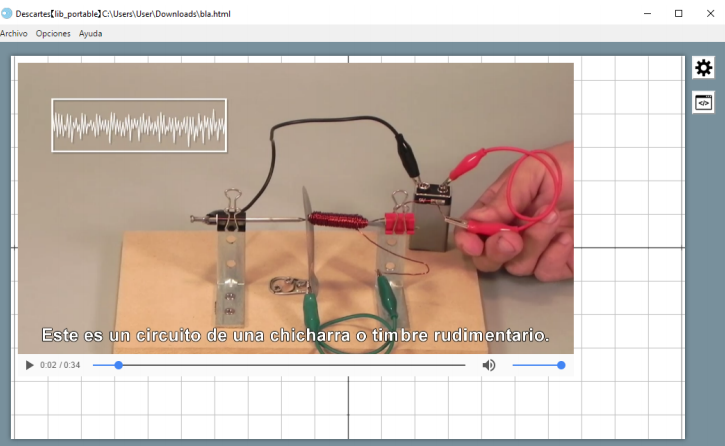
En la siguiente Figura se muestra un ejemplo de un control tipo video en una escena.

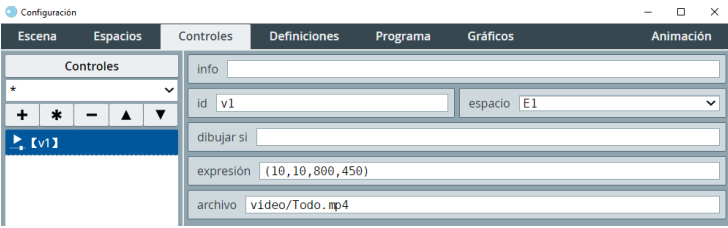
En este otra Figura se muestra la configuración del editor de configuraciones para lograr dicho ejemplo.

Como se observa en la Figura, es necesario, al igual que para los controles de audio, tener una carpeta video a la altura del interactivo dentro de la cual se encuentra el archivo Todo.mp4 a reproducir.
archivo: es un campo de texto en el que se introduce una ruta relativa a donde se encuentra el interactivo y que apunta al archivo de video a reproducir. Recuerda que si el archivo se encuentra en una subcarpeta, es necesario usar la diagonal sencilla para separar carpetas. Por ejemplo, video/peli.mp4.
Los controles de video en Descartes cuentan con las funciones intrínsecas: <identificador del control>.play(), <identificador del control>.stop(), <identificador del control>.pause(), <identificador del control>.currentTime(<segundo de inicio del video>). Adicionalmente, también cuentan con la variable intrínseca <identificador del control>.currentTime que guarda el valor del tiempo en que se encuentra el video en segundos. Como se observa, las funciones y variables intrínsecas son exactamente las mismas que las descritas para controles de audio. Al igual que para los controles de audio, el control de video que aparece en un navegador puede diferir de otro en funcionalidad. Algunos pueden desplegar, por ejemplo, la opción de extender el video a pantalla completa, otros no. Todo esto depende del reproductor de video del navegador en que se muestran los interactivos, y no de Descartes.
Se recomienda que cuando se use un control de video, el parámetro expresión incluya las cuatro entradas de posición en la horizontal, en la vertical, ancho y alto. Conviene que el ancho y alto del control correspondan al ancho y alto del video, o mínimo que respeten la misma proporción.
Si se llegara a requerir una portada para un video (una imagen estática que se muestra al inicio del video), esto se logra guardando en la misma carpeta que el video una imagen png cuyo nombre es el mismo que el del video y cuyas dimensiones también son iguales a las del video.
Debido a la similitud entre la funcionalidad del control de audio y video, no se incluye un ejercicio para este apartado. Se recomienda, sin embargo, que el usuario haga experimentos con algún video.