Los identificadores de los controles gráficos empiezan con la letra g por defecto. En la siguiente figura se muestra un ejemplo de un control gráfico en una escena.

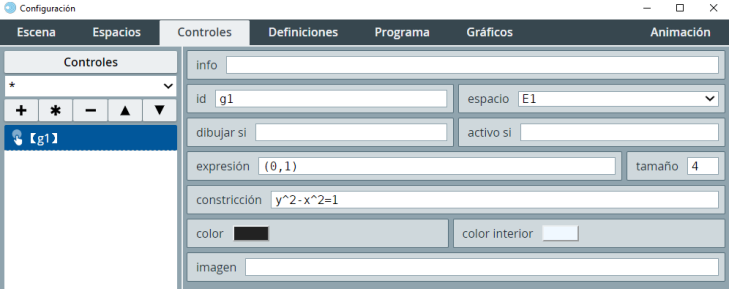
En esta otra figura se muestra la configuración del editor de configuraciones para lograr dicho ejemplo. Nota que se traza una ecuación en este ejemplo. Ello se logra mediante un gráfico tipo ecuación, y la ecuación a trazar es la misma que la constricción para el control gráfico: y2 − x2 = 1. El propósito de trazar dicha gráfica es para mostrar que el control gráfico sigue esa misma curva cuando se le indica en su parámetro constricción.

Nota que para este ejemplo el control gráfico se usa como un punto que está constreñido a una determinada curva, que se encuentra trazada aparte como un gráfico tipo ecuación. Se muestra la curva sólo con fines de que el usuario pueda ver que el punto sigue dicha trayectoria, aunque no es indispensable mostrarla.
id: es un campo de texto donde se agrega el identificador. Este identificador permite, como se verá en breve, extraer propiedades del control como las coordenadas de su posición y si está siendo usado o no. En este sentido no es una variable que guarda un valor como sucede para los identificadores de controles numéricos.
espacio: es un menú donde se escoge en qué espacio aparecerá el control gráfico como el punto interactivo móvil.
expresión: es un campo de texto donde se introduce la coordenada inicial del control gráfico. Por defecto se encuentra en el origen.
tamaño: es un campo de texto en el cual se introduce el radio en pixeles que tendrá el círculo que representa al control gráfico.
constricción:: es un campo de texto en el que se introduce una ecuación. Algunas veces es deseable que el control gráfico no pueda moverse a lo largo de todo el espacio que lo contiene, sino que se mueva dentro de una curva permitida. En dicho caso, la ecuación introducida en este espacio restringirá la posición del control. Por ejemplo, una constricción x2 + y22 = 4 restringirá al control a una circunferencia centrada en el origen y de radio 2. Si la constricción fuera x22 + y22 <= 4, el control gráfico habitaría en el interior de la circunferencia, pero no podría salirse de ella. Nota que si la coordenada indicada no es parte de la constricción dada al control gráfico, cuando se aplican los cambios, el editor de Descartes puede no mostrar el control gráfico en la posición elegida, pero al intentar arrastrarlo éste se ajusta inmediatamente a dicha constricción.
color:: es un botón que abre la herramienta de control de colores para seleccionar el color del contorno del control gráfico. Como se mencionó, el control gráfico se muestra como un punto o círculo de tamaño ajustable. Es precisamente el color del contorno de este círculo lo que se modifica con este parámetro.
color interior:: es un campo de texto para la ruta relativa a un archivo de imagen jpg o png que acompañará al control gráfico. Cuando se usa una imagen, la imagen misma puede arrastrarse como si fuera el control gráfico.
imagen:: es un campo de texto para la ruta relativa a un archivo de imagen jpg o png que acompañará al control gráfico. Cuando se usa una imagen, la imagen misma puede arrastrarse como si fuera el control gráfico
En ocasiones es necesario manipular de forma más precisa y/o conocer el valor de la coordenada horizontal y vertical del control gráfico. Hay dos variables asociadas a los controles gráficos que corresponden a estas coordenadas (que resultan ser las coordenadas relativas al plano del control gráfico). Son <identificador del control>.x y el <identificador del control>.y. Por ejemplo, la coordenada vertical de un control gráfico con identificador grf sería grf.y. Estas variables se pueden usar tanto para conocer o imprimir el valor del gráfico, pero también es posible asignarles valores para colocar al gráfico en una posición particular deseada. Más aún, se pueden generar controles numéricos tipo pulsador con los nombres de estas variables para poder restringir más finamente el movimiento del control. Por ejemplo, se puede hacer que un control no pueda desplazarse en todo un continuo de valores, sino cada 0.5 unidades, etc.
En el siguiente objeto interactivo de aprendizaje del Proyecto Canals se inetractúa con un histograma construyendo columnas cuya altura es ajustable arrastrando un control gráfico.