Adicionalmente, las animaciones pueden ser cíclicas (cuando llega al final de la animación, ésta vuelve a empezar), pueden iniciar desde que se carga la escena o hasta que el usuario modifique algún control.
Las animaciones funcionan de la misma manera que los algoritmos INICIO y CALCULOS, y las funciones. Es decir, cuentan con un campo para asignaciones iniciales, un campo para asignaciones recurrentes o cíclicas, y un campo en donde se da la condición para detener la animación.
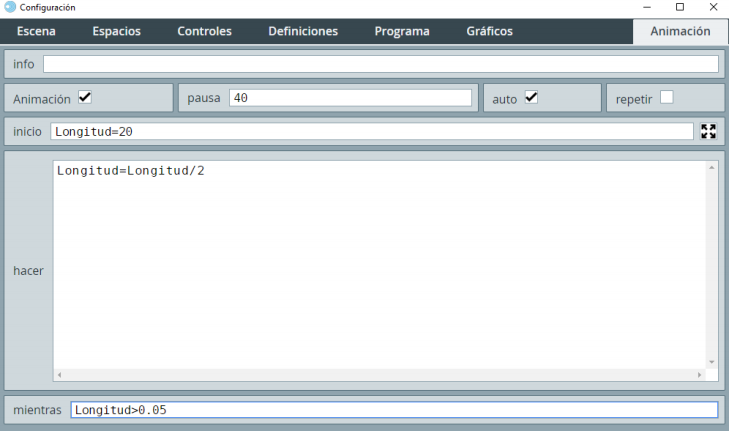
En la siguiente Figura se muestra un ejemplo de cómo configurar una animación en el selector.

Animación:: es un checkbox que habilita todos los parámetros de la animación descritos a continuación. Si no se encuentra marcado, es imposible editar los demás parámetros. Así pues, si no se planea tener una animación, es conveniente tener este checkbox desmarcado.
pausa: es un campo de texto en el que se introduce un valor o una expresión que determina el número de milisegundos de la pausa entre cada paso de la animación. Es preciso notar que si la animación involucra una gran cantidad de cálculos complejos que excedan el tiempo indicado en pausa, dicho tiempo no se respetará.
auto: es un checkbox que si se deja marcado hace que el interactivo lance la animación desde el momento en que es cargado, sin previa instrucción del usuario. Es importante notar que esta funcionalidad en el editor de Descartes sólo funciona cuando se oprime el botón Aceptar en lugar de Aplicar. Si sólo se pulsa Aplicar, el interactivo se carga pero la animación no se lanza. Para ello es necesario presionar Aceptar. En el navegador, las animaciones inician automáticamente desde el principio si este checkbox está marcado.
repetir: es un checkbox que si está marcado hace que el ciclo hacer que define la animación se repita indefinidamente ignorando cualquier condición que se encuentre en el campo mientras, de la misma. Básicamente, es lo mismo usar repetir que marcar 1 en el campo mientras de la animación, ya que hacer esto último garantiza que la animación se repetirá indefinidamente.
inicio, hacer y mientras: son campos de texto cuya funcionalidad es igual a la del algoritmo INICIO, CÁLCULOS y las funciones, que trataremos más adelante.
En la siguiente escena interactiva, diseñada por Carlos Alberto Jaimes Vergara (Proyecto Telesecundaria), puedes observar un ejemplo de animación.