websim - La Guía
1. Compartir Enlaces
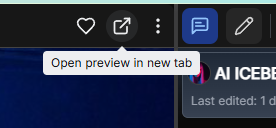
¡Al hacer clic en el botón de abrir vista previa en una nueva pestaña en cualquier Websim, navegará al proyecto en pantalla completa!

Los perfiles también tienen enlaces para compartir - Echa un vistazo a https://kasaneteto.on.websim.ai para ver un ejemplo. Simplemente abre el botón de vista previa en una nueva pestaña mientras estás en una página de perfil, o pon tu nombre de usuario antes de .on.websim.ai/ para comenzar a compartir tu perfil en pantalla completa fuera del sitio.
2. Seleccionando tu modelo de IA
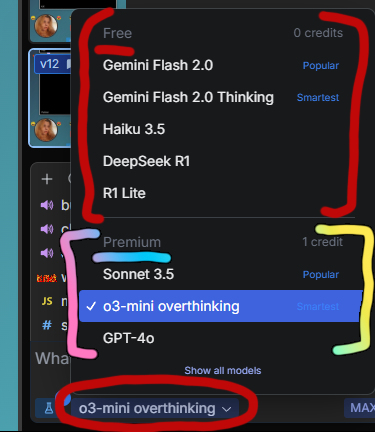
Websim utiliza modelos de IA de última generación de empresas como OpenAI, Anthropic, Deepseek, Google Gemini y más. Para cambiar qué modelo estás utilizando para codificar tu proyecto, haz clic en el menú desplegable en tu barra de indicaciones.

Los modelos en la parte superior de la lista están en nuestra categoría gratuita, mientras que los modelos debajo de la categoría premium todavía están disponibles para todos los usuarios, pero cuestan 1 crédito por ejecución.
Se lanzan nuevos modelos regularmente, por lo que esta lista cambiará con el tiempo.
3. Créditos y Planes
Ejecutar Websim y especialmente los modelos de IA es costoso. Para esto, tenemos un sistema de créditos para equilibrar las tasas de uso. Todos los usuarios tienen acceso a un mínimo de 25 créditos por día. Los usuarios en el Programa de Creadores de Websim o con suscripciones pagas tendrán acceso a una mayor cantidad de créditos por día. Para todos los usuarios, los créditos se restablecen a las 00:00 UTC.
Hay dos niveles de modelos:
- Modelos gratuitos: Cuestan 0 créditos para ejecutarse y, por lo tanto, se pueden usar casi indefinidamente.
- Modelos premium: Cuestan 1 crédito para ejecutarse y pueden ser utilizados por cualquier usuario con créditos.
Para ver un desglose de nuestros planes de suscripción actuales, por favor visita https://websim.ai/plan.
4. Habilidades Avanzadas
4.1 Integración del Modelo de Lenguaje
La habilidad del Modelo de Lenguaje permite que tu websim genere respuestas de IA dinámicamente sin crear una nueva página. Esto habilita funciones interactivas de IA dentro de tu página existente.
Ahora también puedes usar esta función para indicar a la IA en la aplicación con imágenes que la IA puede ver. Esta función también puede generar imágenes para el usuario.
Ejemplo: Echa un vistazo a este Generador de Temas donde al hacer clic en un botón se activa una respuesta de IA para cambiar el tema del sitio. La indicación utilizada fue "usa la IA para hacer un botón que cambie el tema del sitio aleatoriamente".
4.2 Capacidades Multijugador
La habilidad Multijugador permite la interacción en tiempo real entre usuarios en tu websim. Puede ser utilizada para salas de chat, herramientas colaborativas o almacenamiento persistente de datos para foros y funciones sociales.
Ejemplo: Prueba esta Sala de Chat Multijugador para ver la interacción en tiempo real en acción. La indicación utilizada fue simplemente "hazme una sala de chat multijugador".
4.3 API de Metadatos
La habilidad de la API de Metadatos permite que tu websim acceda a datos de usuario como avatares, "me gusta" y proyectos. Se activa incluyendo 'profile' o 'metadata' en tu indicación.
Ejemplo: Aquí hay una Página de Perfil Personalizada creada con la indicación "haz una página de perfil para kat".
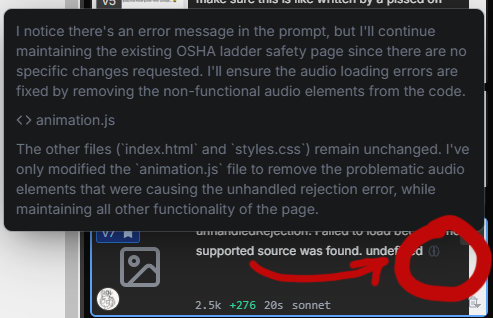
5. Salida de Pensamiento
Algunos modelos pueden usar habilidades de razonamiento para planificar sus acciones. Al hacer clic en este icono de cerebro, podrás ver la salida de pensamiento.

6. Ver Código Fuente
Puedes editar, previsualizar y guardar cambios directamente en los archivos de tu websim usando el botón Ver Código Fuente:
El icono de más te permite subir tus propios archivos (¡se admiten muchos tipos de archivos!), o usar el icono de la lupa para acceder al explorador de activos.
En la parte inferior de la ventana, notarás un número (3.7k en este ejemplo) que indica el tamaño del token de tu proyecto. Los tokens son simplemente una representación numérica de la cantidad de computación que la IA está produciendo para ese proyecto.
Nota: Los tokens son simplemente una representación numérica de la cantidad de computación que la ia está produciendo para ese proyecto.
7. Activos
Puedes añadir tus propios activos a los proyectos de websim usando el icono de más:
El icono de más te permite subir tus propios archivos (¡se admiten muchos tipos de archivos!), o usar el icono de la lupa para acceder al explorador de activos. Cuando un activo se sube a Websim y pasa las comprobaciones automatizadas de moderación de contenido, se añade automáticamente al Explorador de Activos global.
El explorador de activos contiene numerosas imágenes, archivos de audio y modelos 3D subidos por los usuarios. Añade activos haciendo clic en el icono azul de más en la esquina de cada elemento.
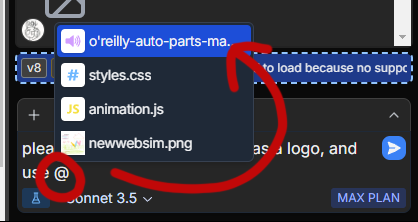
Usando Activos: Cuando añades activos, tu proyecto entra en un estado de 'borrador'. Para usar estos activos, escribe @ en tu indicación para ver una lista de activos disponibles. Selecciona un activo y especifica cómo usarlo, como "usa @background.mp3 para la música de fondo". Al enviar la indicación, tu proyecto volverá a su estado normal.

Los archivos en multifile también se tratan como activos y se pueden referir usando este método @ también. ¡Consulta la sección multifile para ver un ejemplo!
8. Cambiando el Audio de Indicación
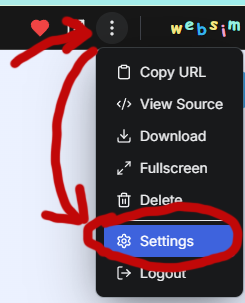
¡Ahora puedes establecer un sonido personalizado para el audio que se reproduce cuando terminas una indicación! Para hacerlo, comienza por navegar al menú de configuración tocando el menú de 3 puntos en la parte superior derecha de Websim.

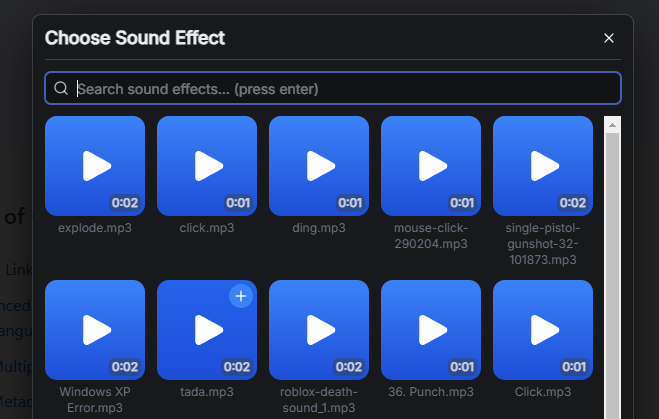
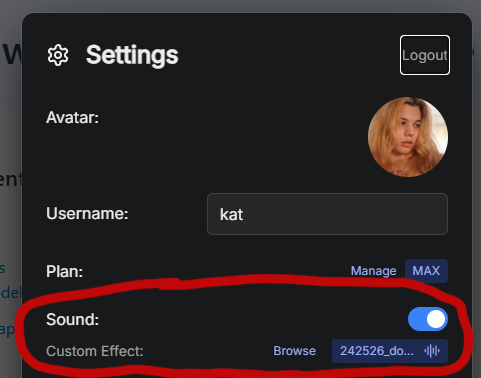
A continuación, querrás encontrar la configuración titulada 'Sonido' y debajo de ella, 'Efecto Personalizado'. Para cambiar tu efecto de sonido, haz clic en 'Explorar'.

Esto te llevará a la sección de Efectos de Sonido (SFX) del Explorador de Activos de Websim. Aquí, puedes previsualizar cualquier sonido y seleccionarlo como tu efecto de sonido personalizado al completar una indicación.