Control numérico tipo Pulsador
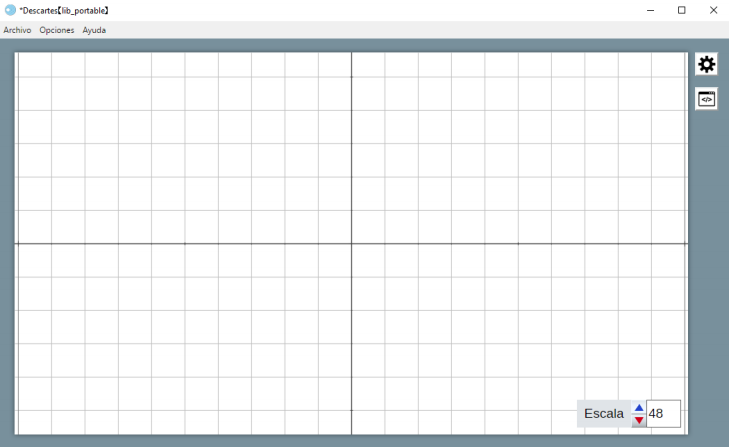
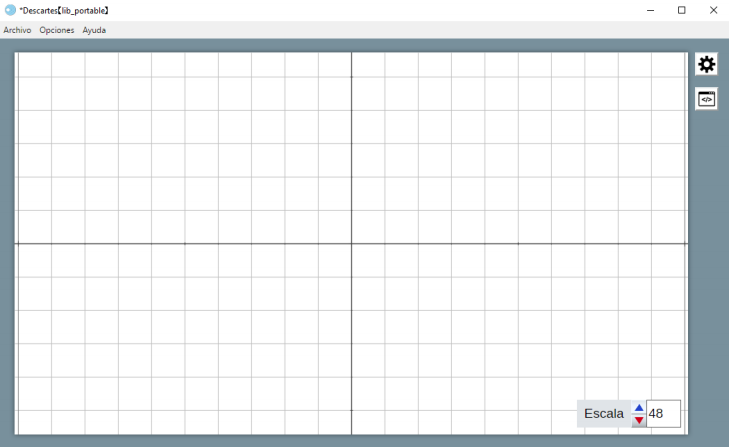
Este tipo de control se asocia con una variable que tiene el mismo nombre del identificador del pulsador. El pulsador permite aumentar y disminuir los valores de la variable, mediante un botón pequeño superior y uno inferior, respectivamente. En la siguiente figura se muestra un ejemplo de un control numérico tipo pulsador en una escena.

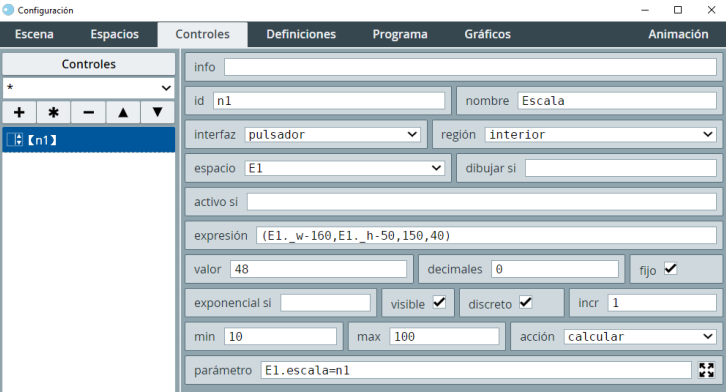
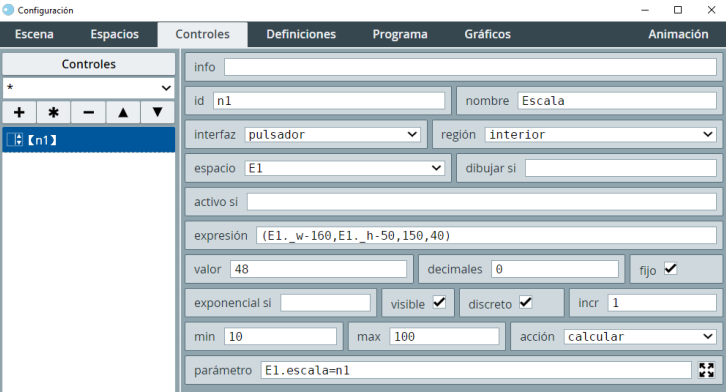
En esta otra figura se muestra la configuración del editor de configuraciones para lograr dicho ejemplo.

Nota que el pulsador en este ejemplo se supone que se puede usar para controlar la escala del espacio E1, como se indica en el parámetro de sus cálculos. Observa que en la ubicación del control, en este ejemplo, se usaron variables de espacio.
- posición de botones: es un menú mediante el cual se determina cómo se disponen los botones de decremento / incremento del pulsador respecto al campo de texto del mismo. Sus opciones son:
- vertical izquierda: (Opción por defecto) Con esta opción, los botones de decremento / incremento del pulsador estarán a la izquierda del campo de texto
del pulsador y el de decremento abajo del de incremento (es decir, dispuestos
verticalmente).
- vertical derecha: Con esta opción, los botones estarán dispuestos en forma vertical, pero a la derecha del campo de texto del pulsador.
- horizontal izquierda: Los botones están dispuestos horizontalmente (el de decremento a la izquierda del de incremento), y ambos a la izquierda del campo de texto del pulsador.
- horizontal derecha: Los botones están dispuestos horizontalmente, y ambos a
la derecha del campo de texto del pulsador.
- horizontal extremos: Los botones están dispuestos horizontalmente, pero en medio de ambos yace el campo de texto del pulsador.
- imagen decremento: es un campo de texto, por defecto vacío (en cuyo caso no se asociará una imagen) en el que se puede introducir la ruta de un archivo de imagen relativa a la carpeta en que se encuentra el archivo html de la escena. Esta imagen se asocia al botón del pulsador encargado de incrementar su valor. Por ejemplo, ../images/baja.png asociará al botón de decremento la imagen baja.png ubicada en la carpeta images que se encuentra en una ubicación por encima de donde
está alojado el html de la escena. Cabe decir que la imagen sólo será visible una vez que el archivo haya sido guardado y luego cargado, pues de lo contrario no se puede saber respecto a qué carpeta se sigue la ruta. La imagen se escala en caso que el tamaño de la imagen no coincida con el del pulsador.
- imagen incremento: actúa igual que el imagen decremento recién mencionado, pero la imagen indicada en este se asocia al botón de incremento del pulsador.
Hagamos un breve ejercicio con dos pulsadores que controlan el ancho y alto de un triángulo rectángulo. El interactivo mostrará la longitud de la hipotenusa y el área del triángulo.
En este ejercicio se puede observar la importancia del menú acción de los controles, así como la forma de introducir el texto en el parámetro del mismo. También se observa la importancia de incluir cálculos iniciales, como los usados en INICIO para que el interactivo quede listo con los datos correctos desde el inicio.