Este gráfico consiste en una imagen tipo jpg, png, gif o svg que puede insertarse en el interactivo. La imagen debe estar en la misma carpeta que el interactivo o en una subcarpeta. En la siguiente figura se muestra un ejemplo de un gráfico tipo imagen.

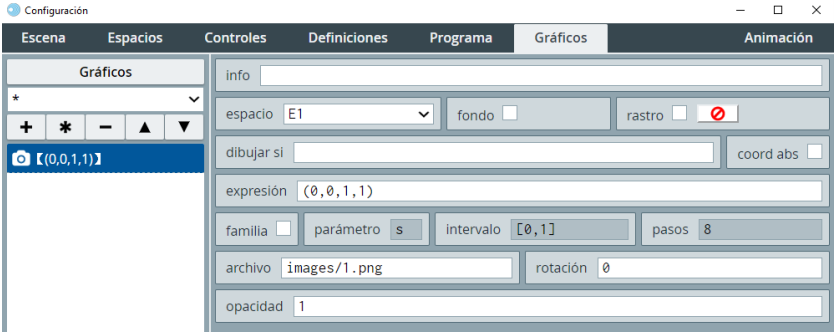
En esta otra figura se muestra la configuración necesaria para lograr dicho ejemplo. Nota que la imagen usada en este ejemplo se guarda en una carpeta images a la altura del archivo html del interactivo, y su nombre es 1.png.

expresión: es un campo de texto en el que se introducen las coordenadas donde habrá de mostrarse la imagen en el interactivo. Por defecto son dos coordenadas y corresponden a dónde estará situada la esquina superior izquierda de la imagen. No obstante, se pueden introducir cuatro entradas en los paréntesis, en donde la tercera y cuarta entradas corresponden al factor de escala del ancho y alto de la imagen. En caso de definir las cuatro entradas, las dos primeras ya no marcan la esquina superior izquierda de la imagen, sino su centro. La tercera y cuarta entradas (las escalas horizontal y vertical) pueden adoptar valores negativos, en cuyo caso la imagen se invertirá horizontal y/o verticalmente.
archivo: es un campo donde se indica la ruta al archivo de imagen. En caso de incluirse en una subcarpeta, se usa la diagonal normal (/) para separar los niveles.
rotación: es un campo de texto donde se introduce el ángulo en grados en que aparece rotada la imagen.
opacidad: es un campo de texto donde se introduce un valor o expresión entre 0 y 1. El valor de 0 corresponde a una opacidad mínima, por lo que la imagen será totalmente transparente. El valor de 1 corresponde a una opacidad máxima, es decir, una transparencia nula.
región del recorte:: es un campo de texto donde se introduce una expresión del tipo (x,y,ancho,alto). Mediante esta expresión, el usuario puede hacer que se vea sólo un recorte de una imagen, en lugar de la imagen completa. x e y corresponden a las coordenadas horizontal y vertical de la esquina superior izquierda donde comenzará el recorte de la imagen. ancho y alto corresponden a el ancho y alto del recorte, medidos respecto a la esquina superior izquierda definida.
Así, por ejemplo, si se cuenta con una imagen de 300px por 150px, y se requiriera sólo mostrar la región central de la misma que corresponde horizontalmente al tercio
medio y verticalmente también al tercio medio, en el parámetro región de recorte se
tendría que introducir (100,50,100,50). Con esta expresión, horizontalmente se
toma del pixel 100 al 200 (el tercio horizontal), y verticalmente se toma del pixel 50
al 100 (el tercio vertical).
Este último campo sería útil para el diseño de puzles.
Es importante tener en cuenta que es necesario guardar el archivo html (si éste ha sido recién creado) y recargarlo antes de que las imágenes se visualicen. Ello se debe a que es sólo hasta que se ha guardado el archivo que Descartes puede determinar a partir de qué ubicación abordar la ruta relativa donde se encuentra la imagen. Así pues, si sólo se aplican los cambios sin haber antes guardado la escena, ésta no será mostrada.