Este tipo de control numérico es el más simple. Consiste en un botón que al ser oprimido hace alguna acción. Muchos de los parámetros del botón son comunes a todos los controles y se pueden consultar dentro de los elementos comunes a los controles. En la siguiente Figura se muestra un ejemplo de un control numérico tipo botón en una escena.

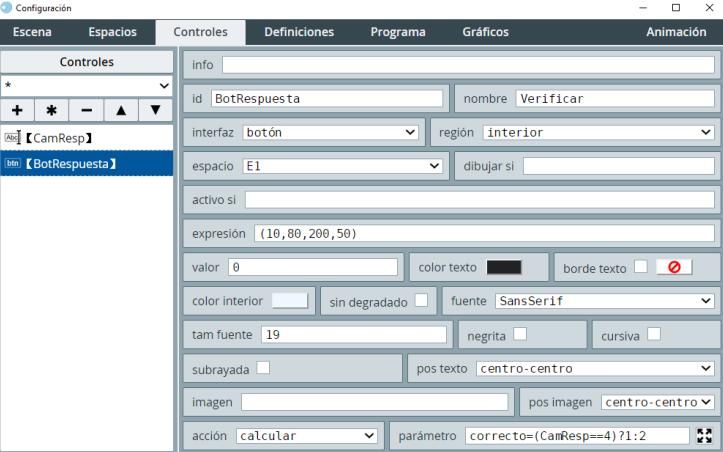
En esta otra figura se muestra la configuración del editor de configuraciones para lograr dicho ejemplo.

Nota que para este ejemplo el botón se supone se usa para ejecutar un cálculo que determinará si la respuesta del usuario es correcta. La respuesta está colocada en otro control numérico (CamResp) tipo campo de texto. Observa que, en los cálculos de la acción del botón hay una variable correcto que de ser correcta la respuesta valdrá 1 y de lo contrario valdrá 2. Puedes consultar más a fondo toda esta funcionalidad cuando abordemos los condicionales y operadores booleanos. Por ahora, concentrémonos en la configuración del control:
color texto: es un botón que por defecto aparece de color oscuro. Al usarlo, se lanza la herramienta de control de colores, donde se puede seleccionar el color del texto del botón.
borde texto: es un checkbox que, de marcarse, habilita un botón a su derecha para controlar el color del borde del texto. Dicho control se hace también a través de la herramienta de control de colores.
color interior: es un botón que aparece por defecto con un color claro. Al oprimirlo lanza la herramienta de control de colores, donde se puede seleccionar el color del fondo del botón. Como se describe a continuación, es posible asignar una imagen jpg, png o gif al fondo del botón con el campo de texto imagen. Si esta imagen tiene transparencia, se recomienda que la transparencia del fondo del botón se ajuste al máximo mediante el color interior del botón.
fuente: es un menú del cual se puede seleccionar el tipo de fuente del texto del botón. Las opciones disponibles son SansSerif, Serif y Monospaced.
tam fuente: es un campo de texto en el que se introduce el número de puntos que controla el tamaño de la fuente.
negrita: es un checkbox que debe estar marcado si se desea que el texto del botón aparezca en negritas.
cursiva: es un checkbox que debe estar marcado si se desea que el texto del botón aparezca en letra cursiva.
subrayada: es un checkbox que debe estar marcado si se desea que el texto del botón aparezca subrayado.
pos texto: es un menú que controla la posición del texto del botón respecto a su forma rectangular. Sus opciones son arriba-izquierda, arriba-centro, arriba-derecha, centro-izquierda, centro-centro, centro-derecha, abajo-izquierda, abajo-centro y abajo-derecha.
imagen: es un campo de texto donde se introduce una ruta relativa a la carpeta donde se encuentra el interactivo, y que apunta hacia a una imagen png, gif o jpg que se ha de usar como fondo del botón. Si la imagen se encuentra en una carpeta, es necesario usar la diagonal sencilla (/) en la ruta. Por ejemplo, si se quisiera usar una imagen bot.png en la carpeta images que está en la misma carpeta que el interactivo, tendría que escribirse en este campo images/bot.png.
pos imagen: es un menú que controla la posición de la imagen del botón respecto a su forma rectangular. Aplica si la imagen en cuestión no cubre completamente el área del botón. Sus opciones son arriba-izquierda, arriba-centro, arriba-derecha, centro-izquierda, centro-centro, centro-derecha, abajo-izquierda, abajo-centro y abajo-derecha.
tooltip: es un campo de texto mediante el cual se introduce el texto de la ayuda contextual a mostrar cuando el usuario posa el puntero del mouse sobre el botón por más de 1.5 segundos. De esta forma es posible dar indicaciones más precisas al usuario cuando el nombre del botón resulta insuficiente.
estilo extra: es un campo de texto mediante el cual se le puede definir estilo adicional a los botones. Este estilo es independiente a cualquier imagen que pudiera asociarse al botón. Por ejemplo, a un botón se le podría indicar la siguiente cadena (que involucra todos los tipos de edición al mismo) en este parámetro:
border=3|borderRadius=10|borderColor=ff0000| overColor=e0a12b|downColor=0000ff| inactiveColor=c0c0c0|font=Serif| shadowTextColor=a6620e|shadowBoxColor=808080| shadowInsetBoxColor=b46100| flat=1
Todo este texto se pone de corrido. Cada indicación de la edición se separa de la siguiente con el símbolo | (conocido como pipe, y que suele encontrarse en el teclado
a la izquierda del número 1). Después del nombre del parámetro a cambiar se coloca un signo de igual seguido de su valor. De no incluirse alguno de los parámetros, el botón no incluirá dicho cambio y se usará la configuración por defecto. Se describen los parámetros de edición:
activo si del botón sea verdadera.Ahora haremos un ejercicio que involucra un botón cuya función es calcular el siguiente valor de una sucesión numérica dados dos números iniciales (haz clic sobre el botón Calcular).
En este ejercicio practicamos el uso del control numérico tipo botón como un medio para realizar cálculos sucesivos. El valor de la variable suma en cada paso resulta seguir una sucesión llamada Sucesión de Fibonacci, cuyos primeros valores son 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, ... Como se puede observar, el valor en alguna posición corresponde a la suma de los dos valores anteriores. Se trata de una sucesión recursiva puesto que el valor de alguna posición sólo puede conocerse calculando todos los valores anteriores hasta él.
Así pues, el botón realiza el cálculo del valor de la sucesión en la posición en que se encuentra. Algo a notar en este ejercicio es la importancia de inicializar variables en algunas ocasiones. De no inicializar las variables con el valor 1 en este ejercicio, los valores de suma nunca cambian. Las variables que no se inicializan siempre adoptan el valor de cero por defecto.