Libro de Prácticas
Juan Guillermo Rivera Berrío
Red Educativa Digital Descartes
Córdoba (España)
2022
Título de la obra:
Mi libro
Autores:
AUTORES
Código JavaScript para el libro: Joel Espinosa Longi, IMATE, UNAM.
Recursos interactivos: DescartesJS
Fuentes: Lato y UbuntuMono
DATOS DE LA EDICIÓN
Esta obra está bajo una licencia Creative Commons 4.0 internacional: Reconocimiento-No Comercial-Compartir Igual.
Tabla de contenido
Prefacio
Este libro es el resultado del curso "Diseño de libros interactivos", impartido entre los meses de octubre de 2022 y abril de 2023. El libro incluye siete capítulos, correspondientes a las sesiones 2 a 8 del curso.
En el primer capítulo, se explican las etíquetas básicas de HTML y algunos estilos para dichas etiquetas.
HTML y CSS
HTML y CSS
Usando encabezados, párrafos, saltos de línea y estilos en etiqueta
En este primer apartado vamos a practicar etiquetas HTML y estilos, diseñando un poema.
Arde en tus ojos
Antonio Machado
Arde en tus ojos un misterio, virgen
esquiva y compañera.
No sé si es odio o es amor la lumbre
inagotable de tu aliaba negra.
Conmigo irás mientras proyecte sombra
mi cuerpo y quede a mi sandalia arena.
-¿Eres la sed o el agua en mi camino?-
Dime, virgen esquiva y compañera.
Hemos usado etiquetas HTML para encabezados, párrafos, negrilla y salto de línea. También, usamos estilos en etiquetas para cambio de color, negrilla, alineación y tamaño del texto.
Tarea 1. Terminada la sesión, debes diseñar un poema (consúltalo en Google), usando otros estilos; por ejemplo, para colores usa el formato rgb (haz clic en el siguiente recuadro para que escojas el color o, también, usar este enlace).
Etiqueta bloque, contenedor o caja (div)
Dentro de esta etiqueta podemos poner varios elementos HTML, de tal forma que el estilo que usemos afecte a todos estos elementos; por ejemplo:
Arde en tus ojos un misterio, virgen
esquiva y compañera.
No sé si es odio o es amor la lumbre
inagotable de tu aliaba negra.
Conmigo irás mientras proyecte sombra
mi cuerpo y quede a mi sandalia arena.
-¿Eres la sed o el agua en mi camino?-
Dime, virgen esquiva y compañera.
Hemos encerrado los dos párrafos de Machado en un contenedor <div>, con los siguientes estilos:
Color. Usamos el color rgb(65,160,65).
Ancho del contenedor. Usamos una ancho del 60%. Cada página tiene un ancho efectivo de 540 pixeles, por lo que la caja quedaría con un ancho de 324 pixeles.
Margen izquierda del contenedor. Con el objetivo de centrar el contenedor, usamos una margen del 20% (¿por qué?).
Negrilla. En lugar de la etiqueta <b>, usamos el estilo "font-weight: bold"
El estilo del contenedor, entonces, es el siguiente:
style="color: rgb(65,160,65); font-weight: bold; width:60%; margin-left:20%;"
Listas "ul" y "ol"
Para una lista no ordenada, usamos la etiqueta <ul> (unordered list) y cada elemento va en la etiqueta <li> (list item):
- Arde en tus ojos un misterio, virgen
- esquiva y compañera.
- No sé si es odio o es amor la lumbre
- inagotable de tu aliaba negra.
Podemos usar un estilo para la viñeta de la lista, usando list-style-type, que puede ser "none, circle, disc o square", con este último quedaría así:
- Arde en tus ojos un misterio, virgen
- esquiva y compañera.
- No sé si es odio o es amor la lumbre
- inagotable de tu aliaba negra.
Para una lista ordenada, usamos la etiqueta <ol> (ordered list) y cada elemento va en la etiqueta <li> (list item):
- Arde en tus ojos un misterio, virgen
- esquiva y compañera.
- No sé si es odio o es amor la lumbre
- inagotable de tu aliaba negra.
Podemos ordenar no sólo con números, para ello, usamos el atributo "type", que puede ser "1, A, a, I o i". Usando la última, obtendríamos:
- Arde en tus ojos un misterio, virgen
- esquiva y compañera.
- No sé si es odio o es amor la lumbre
- inagotable de tu aliaba negra.
Es posible que una lista ordenada quede compartida entre dos páginas, por lo que en la segunda página tengamos que inciarla en el orden siguiente al último item de la primera. Por ejemplo, en la primera página quedaron dos elementos, entonces, usamos el atributo "start=3" en la segunda página, para indicar que inicia con el tercer item:
- No sé si es odio o es amor la lumbre
- inagotable de tu aliaba negra.
Los atributos usados, fueron los siguientes:
type="a" start="3"
¡Vaya, ha usado letra "pegada"! Eres buen observador o, quizá, porque le puse tamaño 30. Se trata de otro estilo que podemos usar, las familias de fuentes "font-family" que, por ahora, puedes usar Arial, Verdana, Tahoma, Trebuchet MS, Times New Roman, Georgia, Garamond, Courier New o Brush Script MT, esta última de tipo script o "letra pegada".
Pero, pese a que la hemos usado en un estilo para la etiqueta párrafo, lo más usual es usarla en un estilo puesto en la cabecera del documento o, como veremos en otra sesión, en un archivo externo de estilos.
Estilos en la cabecera del documento HTML
Los estilos definidos en la cabecera del libro, no los recomendamos; sin embargo, en el siguiente video puedes ver cómo se realiza:
Decorando un contenedor o caja
Arde en tus ojos un misterio, virgen
esquiva y compañera.
No sé si es odio o es amor la lumbre
inagotable de tu aliaba negra.
Conmigo irás mientras proyecte sombra
mi cuerpo y quede a mi sandalia arena.
-¿Eres la sed o el agua en mi camino?-
Dime, virgen esquiva y compañera.
¿Cómo se hace?... ¡No te pierdas la segunda sesión del curso!
Hojas de estilo
en un archivo externo
Hojas de estilo en un archivo externo
Archivo "mis_estilos.css"
Tu primera tarea, en esta sesión, es crear un archivo que llamarás mis_estilos.css. ¿Puedo cambiar el nombre?, Ni se te ocurra, pues el libro base está configurado para leer ese archivo. Observa cómo lo puesde crear y dónde lo debes guardar:
Cambio de estilos en etiquetas
Un primer ejercicio es cambiar estilos en las etiquetas pero, por ahora, sólo lo haremos en la etiqueta h1; sin embargo, en el siguiente video, observa algunos cambios que se podrían hacer.
Hemos usado cuatro nuevos estilos:
- background-color. Estilo que pone un color de fondo a la etiqueta, muy usado en etiquetas div.
- border. Pone un borde alrededor de la etiqueta, los parámetros usados son ancho, tipo (solido, dash, groove, ridge, entre otros) y color.
- border-radius. Usado para que las esquinas queden redondeadas.
- text-shadow. Asigna una sombra al texto, como ESTE
Para este curso, usaremos la hoja de estilos externa (mis_estilos.css), básicamente para tres propósitos: diseño de cajas, diseño de tablas y diseño de listas; para ello, definiremos clases de estilos (class); por ejemplo, para la primera caja del siguiente apartado, definimos la clase caja0, así: background-color: Lavender; width: 300px; border: 5px solid DarkViolet; padding: 30px; margin: 20px.
¿Cómo se hace?... ¡No te pierdas la sesión sincrónica del curso!
Diseño de contenedores o cajas
Tarea 2. Diseña cinco modelos de caja, de acuerdo a lo explicado en la sesión sincrónica. He aquí algunos ejemplos:
Auguste Comte
Sólo los buenos sentimientos pueden unirnos, el interés jamás ha forjado uniones duraderas.
José Saramago

 Para saber más
Para saber más
En tu libro de prácticas, diseña una caja como la que se muestra aquí. trata de crear tu propia imagen o la descargas de la Web.
Hay dos cosas que son infinitas: el universo y la estupidez humana; de la primera no estoy muy seguro (Albert Einstein)
Diseño de listas
- Primer elemento de la lista, con una carita feliz, con la imagen a un lado del texto
- Segundo elemento de la lista, con una carita feliz
- Primer elemento de la lista, con el logo de Instagram y de tamaño más grande
- Segundo elemento de la lista, con el logo de Instagram, con el logo dentro del texto de la lista
- Primer elemento de la lista, con el logo de WhatsApp y de tamaño controlado, usando los estilos background-image, background-repeat, background-position y background-size.
- Segundo elemento de la lista, con el logo de WhatsApp




 En un lugar de la Mancha, de cuyo nombre no quiero acordarme, no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero, adarga antigua, rocín flaco y galgo corredor. Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lentejas los viernes, algún palomino de añadidura los domingos, consumían las tres partes de su hacienda. El resto della concluían sayo de velarte, calzas de velludo para las fiestas, con sus pantuflos de lo mesmo, y los días de entresemana se honraba con su vellorí de lo más fino.
En un lugar de la Mancha, de cuyo nombre no quiero acordarme, no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero, adarga antigua, rocín flaco y galgo corredor. Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lentejas los viernes, algún palomino de añadidura los domingos, consumían las tres partes de su hacienda. El resto della concluían sayo de velarte, calzas de velludo para las fiestas, con sus pantuflos de lo mesmo, y los días de entresemana se honraba con su vellorí de lo más fino.
Elementos multimedia
Texto, imágenes y animaciones
Textos
Algunos elementos multimedia tipo texto, sonVeáse Rivera et al. (2019, p. 46).:
- Listas
- Citas textuales
- Notas al pie de página
- Hiperenlaces
- Referencias bibliográficas
- Títulos de gráficas, tablas, videos, etc.
El siguiente texto, incluye cuatro de los elementos anteriores:
Sorprendido, como muchos, recibí la buena noticia del premio Grammy al mejor nuevo artista 2022, otorgado a la cubana Ángela Álvarez:
La vigesimotercera entrega de los Latin Grammy tuvo uno de los momentos más emotivos de la noche: el galardón a Mejor nuevo artista con un empate entre la cantautora mexicana Silvana EstradaEs una compositora y cantautora mexicana de 25 años. Estudió Jazz y se fue a vivir a Nueva York para perseguir su sueño. Ha colaborado con Natalia Lafourcade y Mon Laferte. Al recibir el galardón dijo: “El premio ya era estar nominada porque la mayoría éramos mujeres” y luego miró a Álvarez y le manifestó que “era un verdadero honor” compartir el momento. y la cantante cubana Ángela Álvarez (El Colombiano).
Con este ejemplo de vida, recordé a Zhema, pues es recurrente su afirmación; "hoy me siento como un jovencito". Sin importar la edad, lo importante es entender que podemos "aprender mucho más y que nunca es tarde para lograrlo"
Las etiquetas y estilos para los cuatro elementos anteriores, como lo dice la nota uno al pie de página, lo puedes consultar en Rivera et al. (2019, p. 46); sin embargo, te recomendamos ver el siguiente video:
Presta atención a los cambios de estilo en la clase "note", pues puedes definir, desde ahora, cómo quieres que se presenten las notas textuales.
<span>
Si viste el video, habrás advertido el uso de la estiqueta <span>, la cual se suele usar para incluir textos especiales en un párrafo, como una especie de contenedor pero en una línea de un párrafo. Por ejemplo, hemos usado esta etiqueta para poner de color rojo esta frase.
Imágenes
La siguiente imagen, incluye el último elemento de la lista anterior, usando las etiquetas <figure> y <figcaption>. El código para insertar la imagen de Ángela Álvarez fue:

Animaciones



Para otras figuras como tablas, esquemas, videos u objetos interactivos, se puede usar un prefijo, así:

Finalmente, te recomendamos ver el siguiente video, que explica cómo incluir las imágenes anteriores en nuestro libro:
Referencias
Elementos multimedia Audios, videos y fondos
Audios
Código para insertar un audio
Los formatos de audio para HTML son mp3, wav y ogg, donde mp3 es el formato mejor soportado por la mayoría de los navegadores (véase https://www.caniuse.com/mp3). El código a usar es de la forma:
Obteniendo:
Pero, si deseamos que el panel del audio esté centrado, lo que hacemos es encapsular el código en un contenedor, así:
Estilos para cambiar el color del panel del audio
Se pueden intervenir los colores, de tal forma que obtengamos algo así como:
En el siguiente video, explicamos cómo cambiar el color del panel de control de audio:
El estilo para la segunda clase, mostrada en el video, es este:
Si el PDF que generas no permite el enlace al audio desde la imagen del panel de audio, actualiza la carpeta "book" de tu libro, descargandolo aquí: ![]()
Audios enlazados
Similar a cómo enlazamos la imagen animada del gato, podemos enlazar un audio a partir de una imagen; para ello, usamos el siguiente código:
Obteniendo:

Obviamente, el audio irá acompañado del panel de controles de audio.
Una alternativa para que este panel no aparezca, es usar el siguiente objeto interactivo diseñado con el editor DescartesJS (haz clic sobre la iamgen, tanto para reproducir el audio, como para pausarlo):
El objeto interactivo, descárgalo en este enlace: ![]() . Para modificarlo, sólo tienes que cambiar los archivos de imagen y audio.
. Para modificarlo, sólo tienes que cambiar los archivos de imagen y audio.
Videos
Etiqueta <video>
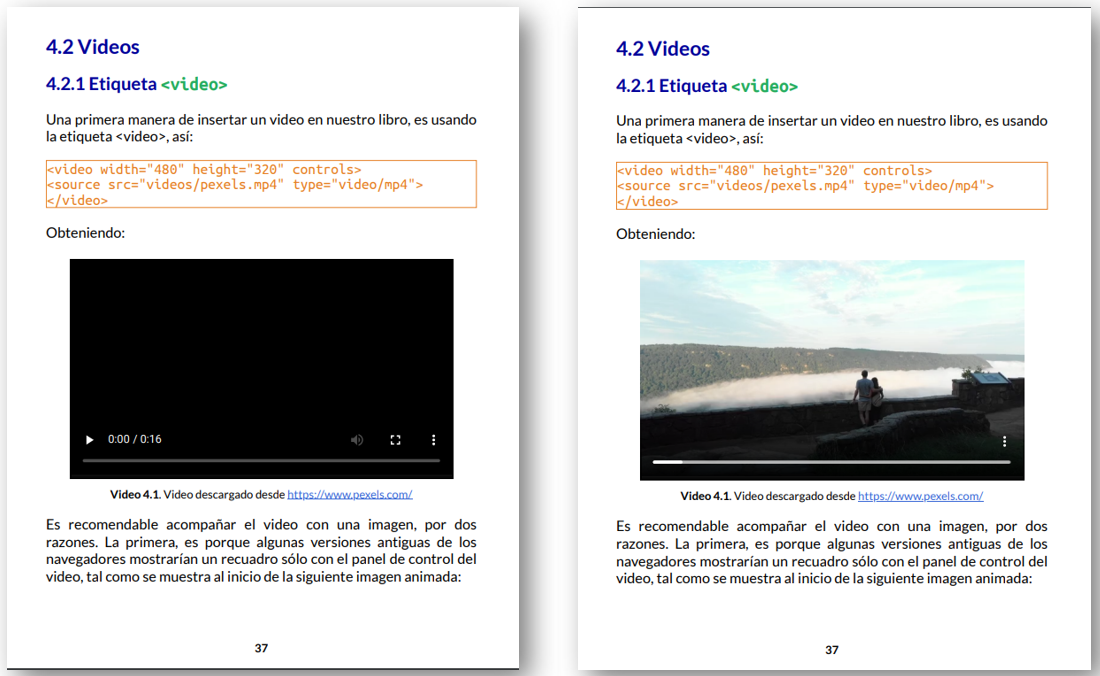
Una primera manera de insertar un video en nuestro libro, es usando la etiqueta <video>, así:
Obteniendo:
Es recomendable acompañar el video con una imagen, por dos razones. La primera, es porque algunas versiones antiguas de los navegadores mostrarían un recuadro sólo con el panel de control del video o, en navegadores actualizado, porque hay demora en la carga del video, tal como se muestra al inicio de la siguiente imagen animada:

La segunda razón, la más importante para nuestro libro, es que ese recuadro aparecería en el PDF del libro (Figura 4.1). Para evitar estos dos inconvenientes, acompañamos el video con un "poster" o imagen previa, así:

Clase interactive
Para el caso de videos alojados en YouTube, Vimeo, Odysee, usaremos un código que incluye la clase interactive; por ejemplo, para videos de YouTube:
Observa que hemos incluido la imagen acompañante (poster), sólo para efectos del PDF. También, incluimos una escala (scale), la cual es necesaria si queremos un tamaño menor para el video, en caso contrario, se puede obviar.
El video obtenido es el siguiente, el cual te recomendamos observar, para comprender cómo se captura el código que va después del parámetro embed:
Otros videos embebidos:
La clase interactive no solo la usaremos para embeber videos, también la podemos usar para objetos interactivos como:
O nuestro archivo de audio:
Fondos
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum...
Imágenes flotantes
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.  Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Imágenes flotantes con figcaption

Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.

Imágenes de fondo en párrafos
Podemos poner imágenes de fondo en un párrafo, usando un estilo en la etiqueta, como el siguiente: style="background-size:540px 350px; background-image:url('images/bananera.jpg'); background-repeat: no-repeat; color:white; padding:1em; border-radius:15px; text-shadow: 4px 4px 8px #00f;; padding-top: 260px; color:yellow".
Para algunos estudiosos es la araña más venenosa del mundo; es una gran araña errante de aspecto imponente y comportamiento agresivo.
Es posible usar fondos sin necesidad de incorporar imágenes, como los que hemos puesto en estas dos páginas (véase: https://www.w3schools.com/css/css3_gradients.asp o https://cssgradient.io/gradient-backgrounds/).
Expresiones matemáticas con $\KaTeX$
Practiquemos con $\KaTeX$
Usando el siguiente interactivo, practica algunos comandos (sin usar el signo pesos), para escribir las expresiones matemáticas de la página derecha, luego usa el signo pesos para incorporarlas en tu libro de prácticas.
¡Sencillo! ¿verdad? pero, para nuestro libro, si debemos encerrar las expresiones con el signo $\$$.
$$\sqrt[m]{\sqrt[n]{x}}$$Tabla de integrales con $\KaTeX$
| TABLA DE INTEGRALES | ||
|---|---|---|
| TIPOS | INTEGRAL | EJEMPLO |
| Potencial | $$\int x^ndx = frac{x^{n+1}}{n+1}$$ | $$\int 5x^3dx = \frac{5x^{3+1}}{3+1} = \frac{5x^4}{4}$$ |
| Logarítmico | $$\int \frac1x dx = \ln x$$ | $$\int \frac4x = 4\ln x$$ |
| Seno | $$\int sen\; x dx = -cos\; x$$ | $$\int 7 sen\; x = -7cos\; x$$ |
Objetos interactivos
En el libro podemos insertar cualquier objeto interactivo, que esté diseñado en HTML5 (HTML + JS + CSS).
DescartesJS
Todo objeto interactivo que tengamos en una carpeta de nuestro libro, lo podemos incorporar con un código como el siguiente:
Obteniendo
Podemos hacer algunos cambios, como:
Obteniendo
o
Para un objeto interactivo desde la Red, debemos conocer su ruta y tamaño; por ejemplo:
Obteniendo
A continuación, observemos otros objetos interactivos de otras plataformas:
GeoGebra
La siguiente es una escena de Rafael Losada:
El código fue copiado de la opción "incrustar" en geogebra.org. Para escenas en local, consulta el libro Comunicación DescartesJS - GeoGebra
PHET Interactive Simulations
Obteniendo
Te sugerimos decargarlo y usarlo en local.
Uso de imágenes previas al objeto interactivo
Si queremos una imagen que al hacer clic sobre ella, muestre un objeto interactivo, debemos utilizar:

Uso de plantillas DescartesJS
Las plantillas se pueden descargar desde este enlace: plantillas
