Tercera sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezTercera sesión (11 de noviembre de 2022)
|
1A.
|
Segunda sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezSegunda sesión (4 de noviembre de 2022)
|
1A.
|
Segunda sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezSegunda sesión (28 de octubre de 2022)
|
1A.
|
Primera sesión de la tercera edición del curso "Edición de objetos interactivos con DescartesJS"
Escrito por José R. Galo SánchezPrimera sesión (21 de octubre de 2022)
|
1A.
|
Primera sesión de la 4ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezPrimera sesión (14 de octubre de 2022)
|
1A.
1B.
|
Vídeos de la 3ª edición del curso "Edición de objetos interactivos con DescartesJS"
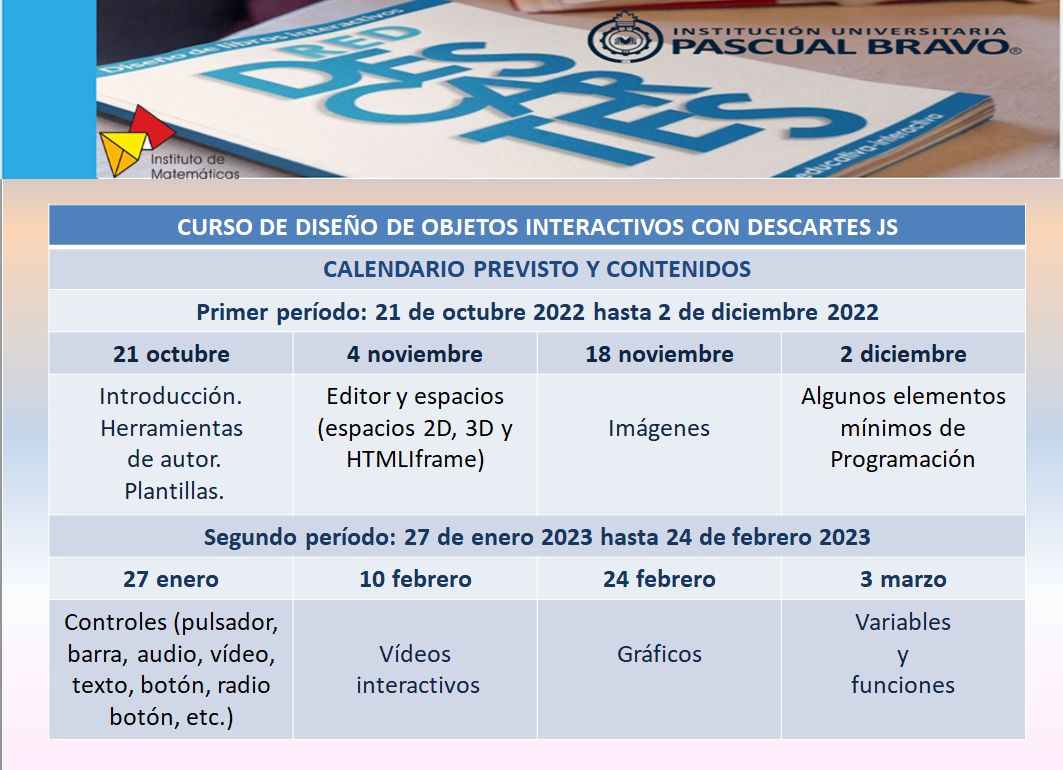
Escrito por José R. Galo SánchezLa tercera edición del curso "Edición de objetos interactivos con Descartes JS" de la RED Descartes se desarrollará desde octubre de 2022 a febrero de 2023, según la siguiente planificación:

Con una metodología basada en la denominada clase invertida, cada participante recibe con antelación los contenidos a tratar en cada sesión, para que pueda tomar contacto con los mismos, familiarizarse con el editor de escenas, realizar sencillas prácticas y terminar aclarando y consultando dudas durante el desarrollo de la sesión, que será grabada y divulgada poseriormente en el portal de RED Descartes.
El material básico que se usará es el siguiente:
- Descarga el software libre DescartesJS para tu sistema operativo (Windows, iOS y Linux).
- Tutorial sobre DescartesJS - Nivel I (2ª edicion)
- Lista en Youtube con vídeos de apoyo
- Primera sesión (21 de octubre de 2022).
- Segunda sesión (4 de noviembre de 2022).
- Tercera sesión (18 de noviembre de2022).
- Cuarta sesión (2 de diciembre de 2022).
- Quinta sesión (27 de enero de 2023).
- Sexta sesión (10 de febrero de 2023).
- Séptima sesión (24 de febrero de 2023).
- Octava sesión (10 de marzo de 2023).
- Sesión final (24 de marzo de 2023).
Vídeos de la 4ª edición del curso "Edición de libros interactivos" de RED Descartes
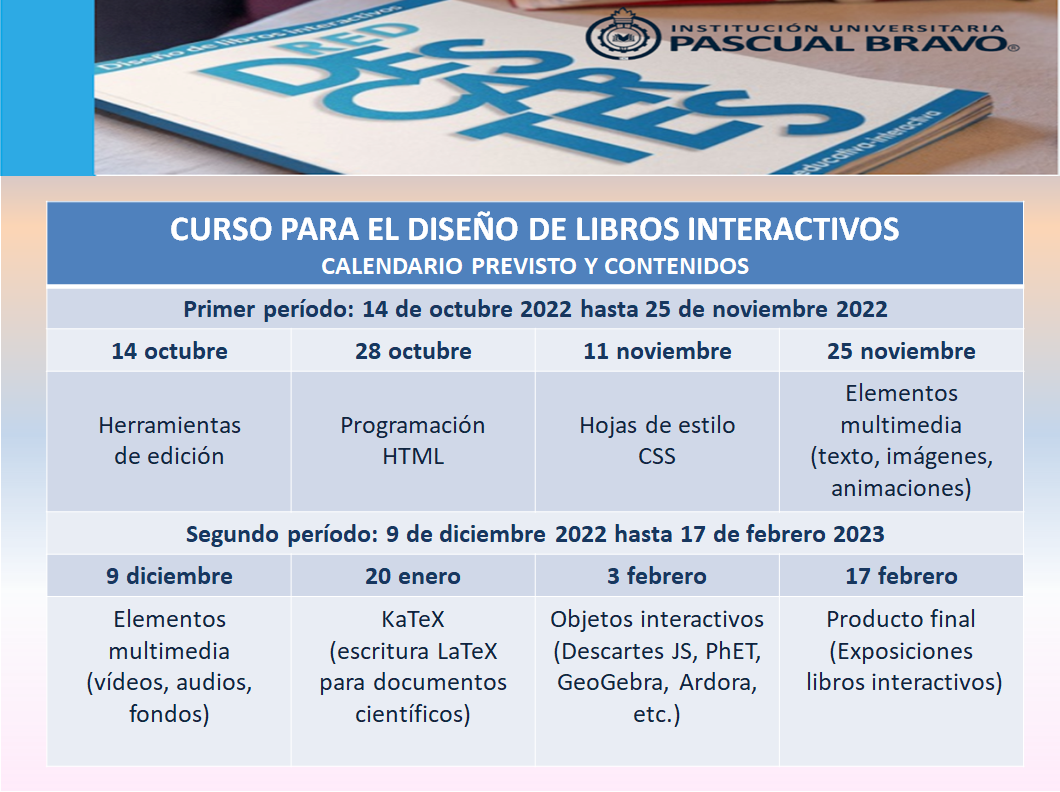
Escrito por José R. Galo SánchezLa cuarta edición del curso "Edición de libros interactivos" de la RED Descartes (octubre de 2022 a febrero de 2023) se está desarrollando según la siguiente planificación:

- Primera sesión (14 de octubre de 2022).
- Segunda sesión (28 de octubre de 2022).
- Tercera sesión (11 de noviembre de 2022).
- Cuarta sesión (25 de noviembre de 2022).
- Quinta sesión (9 de diciembre de 2022).
- Sexta sesión (20 de enero de 2023).
- Séptima sesión (3 de febrero de 2023).
- Octava sesión (17 de febrero de 2023).
Página inicial del curso "Edición de libros interactivos" IV edición
Curso "Edición de libros interactivos" de la RED Descartes (4ª edición en línea)
Escrito por José R. Galo Sánchez|
Diseño de libros interactivos |
- La plantilla o plantillas del libro interactivo. Acceda, mire, observe y descargue la plantilla que vaya a usar.
En el curso se comienza con una plantilla básica (libro_interactivo_plantilla) que puede ver aquí y también descargarla desde acá. - Necesita un editor de texto plano para poder editar ficheros en código html, puede ser el bloc de notas de Windows o TextEdit de iOS, pero le recomendamos Notepad++ o Sublime text porque estos colorean las etiquetas y faclitan la edición. Por favor, descargue el que vaya a usar.
Comience su auto-formación
Lea e interactúe con el libro "Curso de libros interactivos", antes enlazado. También puede descargarlo.
¿Alguna ayuda adicional?
- Puede escribirnos a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo..
- Puede inscribirse a los cursos de formación en línea cuando se convoquen (ver convocatoria de la cuarta edición).
- Puede consultar los vídeos grabados en las sesiones de la tercera edición del curso en línea que ha sido promovido por la Institución Universitaria Pascual Bravo de Medellín (Colombia), por RED Descartes de Colombia y RED Descartes España y que está dirigido e impartido por el Dr. Rivera, vicerrector de dicha institución y presidente de la RED Descartes de Colombia.
Vídeos de la cuarta edición en línea del curso "Edición de libros interactivos"
(se irán publicando a medida que se desarrollen las sesiones)
Octava sesión de la 3ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezOctava sesión (1 de julio de 2022)
|
1A.
Material previo a esta sesión:
|
Séptima sesión de la 3ª edición del curso "Edición de libros interactivos"
Escrito por José R. Galo SánchezSéptima sesión (17 de junio de 2022)
|
1A.
Material previo a esta sesión: se ven los siguientes elementos (págs. 105 y siguientes del libro guía). 1. Actualización del libro Plantillas DescartesJS. También en formato PDF. 2. Para insertar objetos interactivos en nuestro libro, puede consultarse este video. 3. Algo opcional, es el uso del editor DescartesJS para adaptar objetos interactivos diseñados en otras herramientas de autor: Lim, Ardora. Se comparte el libro utilizado en la clase con los elementos explicados en esta sesión. Puede descargarlo desde este enlace.
|
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)




 CONTACTO
CONTACTO
