Una aplicación de DescartesJS: Embaldosados nxn con L-Triominós
Escrito por Ángel Cabezudo BuenoLeyendo el artículo titulado “Embaldosando con L-triominós (Un ejemplo de demostración por inducción)” del profesor Raúl Ibáñez publicado en la revista digital Cuaderno de Cultura Científica (Cátedra de Cultura Científica de la UPV/EHU), me surgió la idea de programar una escena con DescartesJS que permitiera a la vez que repasar algunos apartados interesantes sobre los mencionados embaldosados, manipular los L-Triomínos con tableros virtuales, entendiendo que esta herramienta permitiría al lector interesado abordar los retos que se proponen en el artículo.
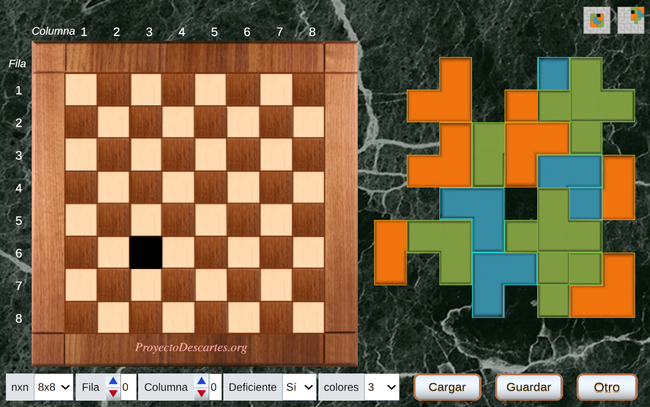
La imagen siguiente lleva un enlace a la escena. Hacer clic izquierdo para abrirla en página nueva e interaccionar con ella. El documento en formato PDF que va a continuación proporciona información acerca de los conceptos, propiedades y retos relacionados con tableros y embaldosados con L-triominós extraidos del artículo de referencia mencionado al principio y va explicando en fases sucesivas los controles que proporciona la escena para poder practicar y abordar los retos propuestos.
![]() Descargar recurso (actualizado 11-03-2023)
Descargar recurso (actualizado 11-03-2023)
Gracias a la gran evolución de la aplicación Descartes, los juegos didácticos de ADJA se ha podido ir mejorando en funcionalidad, jugabilidad, integración y estética. En este artículo nos vamos a centrar en este último aspecto, ya que recientemente se ha realizado una revisión de los juegos de AJDA, siendo uno de sus principales objetivos la mejora en el estilo de los mismos.
A modo de ejemplo indicamos a continuación algunas de las mejoras más significativas introducidas en la interfaz de los juegos:
- Los controles, especialmente los de tipo botón, se muestran con bordes redondeados, resaltado al pasar el ratón por encima, sombra, distinción entre borde y relleno, posibilidad de mostrar o no degradados, introducción de imágenes, alineación de texto, etc. También otros controles han introducidos la posibilidad de introducir color, personalizar flechas, tamaño de letra, etc.
- La presentación de textos se ha mejorado sensiblemente: alineación, bordes sombreados, saltos de línea, posibilidad de introducir nuevas fuentes, etc., además de muchas funciones para trabajar con cadenas de numéricas y alfanuméricas.
- El manejo imágenes se ha enriquecido mucho: posibilidad de escalado, transparencia, rotación, recorte, introducción de imágenes en controles y fondos...
- Se han incluido funcionalidades interesantes para trabajar con los distintos espacios: transparencias, bordes, redondeado de esquinas, posibilidad de redimensionamiento, nuevos fondos, etc. Además de la interesantísima posibilidad de trabajar con espacios html.
- Unificación de estilos en el conjunto de juegos.
En parte de los juegos de AJDA es necesario utilizar y medir el tiempo de duración de las preguntas u otras acciones del juego.
El tiempo es un valor que se introduce en una o varias variables y cuya variación se controla normalmente a través del algoritmo de la pestaña Animación del editor de DescartesJS.
Como se hizo. Interfaz multi-idioma
Escrito por Jesús Manuel Muñoz CalleUna de las características de los juegos didácticos es que se puede seleccionar el idioma de la interfaz, en cualquier momento, a través del menú desplegable situado en la esquina superior derecha de todos los juegos.
A continuación se comentan los principales aspectos de su implementación, teniendo en cuenta que las palabras o frases de cada idioma se introducen en un fichero de texto, manteniendo el mismo orden en todos ellos.
El citado menú de control , identificado como FICHIDM, contiene una opción para cada idioma. Al seleccionarse un determinado idioma a través del mismo se realizan las siguientes acciones:
- Dar un valor a la variable FICHID, que adquirirá el dato del nombre del fichero de texto del idioma en cuestión (por defecto el idioma es español, esp, establecido como tal en las variables iniciales por defecto):
FICHID=(FICHIDM=0)?'esp':((FICHIDM=1)?'alb':((FICHIDM=2)?'ale':((FICHIDM=3)?'ara':((FICHIDM=4)?'ben':((FICHIDM=5)?'bul':.....:'esp')))))...
- La última opción del menú permite cargar directamente el fichero de idioma a través del explorador del navegador, lo cuál permitiría utilizar ficheros de idioma diferentes a los existentes para el juego. La instrucción que se usa en este caso es:
cargaridm=((FICHIDM=43)?_Open_('abriridioma'):0)
- Se establece la variable que indica la ruta relativa completa del fichero de idioma TOTALID (donde RUTAID es la ruta relativa y EXT la extensión ".txt"):
TOTALID=RUTAID+FICHID+EXT
- Se ejecuta la definición/algoritmo: FICHEROIDIOMA()
- En la variable cadena3b se cargan los datos del fichero de idioma cuya ruta viene dada por la variable TOTALID (se hace una comprobación de que el fichero existe y si no carga el idioma por defecto).
- La variable cadena 3, es la variable cadena3b a la que se la incluido al principio <IDM> (y un salto de línea \n) y al final </IDM>. Esto es necesario para que en la siguiente operación la cadena 3 pueda ser transformada en un vector.
- La función SUBIRIDM convierte la cadena 3 en el vector IDM.
Más...
Como se hizo. Números aleatorios diferentes en juegos
Escrito por Jesús Manuel Muñoz Calle
Cinco generaciones de consolas retro
Escrito por Juan Guillermo Rivera BerríoHace poco recordaba cómo los videojuegos llegaron a mi existencia, tenía un poco mas de 15 años. A esa edad cursaba 4º de bachillerato (Noveno grado actualmente y 4 ESO en España), edad en la que la actividad física era intensa, pues luego del estudio dedicábamos muchas horas a jugar “fútbol callejero”.

Fuente: Pues… mira la esquina inferior derecha (en mi tiempo, las porterías las hacíamos con dos piedras, cuya separación dependía del número de jugadores).
Recuerdo a Jairo, mi compañero de estudios, con el que me ponía de acuerdo en no trasladarnos en bus del barrio al colegio y viceversa, para ahorrarnos los pasajes y poder disfrutar, al regreso, de un buen juego de futbolito, en el que también derrochábamos mucha energía.

Fuente: https://es.wikipedia.org/
Cierta vez, cuando regresábamos del colegio (Instituto Popular de Cultura, hoy Instituto Tecnológico Metropolitano – ITM –), ingresamos al sitio donde solíamos jugar al futbolito, nos llevamos una gran sorpresa. En el lugar donde esperábamos hallar nuestro entretenimiento había un extraño mueble, algo así como un armario en el que se había puesto un televisor… nos acercamos.
¡Quedamos impactados! Dos muchachos, como nosotros, movían una raqueta (en realidad era un rectángulo, pero el asombro nos hacía ver una raqueta) evitando que una pelota se desbordara de la pantalla (en realidad era un cuadradito, pero el embrujamiento nos hacia ver una pelota) ¿cómo podían hacerlo?, ¿cómo podían interactuar con el televisor? (en realidad no era un televisor, pero desde nuestros conocimientos previos era una TV).
Pong se volvió, en términos actuales, en un juego viral, por su novedad que, pese a estar diseñado en dos dimensiones, impactó al naciente adicto a los vídeojuegos. La única interacción del jugador era mover una paleta (palanca) verticalmente, procurando devolver la pelota muy al estilo de un juego de tenis (Rivera, Pág. 14).
Fuente: https://es.wikipedia.org/wiki/Pong
Una vez los muchachos terminaron, el dueño del establecimiento se nos acercó y nos preguntó ¿quieren jugar ping pong?, ¡era un juego de tenis de mesa!... un extraño y mágico juego de tenis ¿quieren jugar el telebolito?, insistió el dueño (pese al gran letrero en el armario “Pong”, en Colombia se le llamó “telebolito”).
Ese día, Jairo y yo nos habíamos gastado el pasaje, comprando las láminas del álbum de turno, no recuerdo si era de ciclismo o de futbol. ¡No tenemos plata!, le dijimos al dueño… ¡No importa, hoy es gratis! Era la famosa “probadita”, excelente estrategia de mercadeo que hoy en día todavía funciona… los días siguientes, el dinero de los pasajes fue a parar a las arcas del dueño del telebolito… adiós al fútbol callejero, desde ese momento el gran ejercicio se redujo a las manos y, obviamente, al ejercicio mental.
Esta la historia de cómo el primer videojuego, lanzado por Atari en 1972, llegó a mi vida (existe una discrepancia histórica, pues pare ser que el origen del juego es de Magnavox Odyssey, véase el litigio en Rivera, Pág. 23). Pero, sin importar de quién fue la idea, lo cierto es que el Pong da origen a la “adicción a los videojuegos”.
Hace poco también recordaba que en las décadas de los setenta y ochenta se da origen a una avalancha de consolas de videojuegos, donde el nombre que más se repetía era “Atari”, era la “edad dorada de los vídeo juegos”. En esa época, cuando alguien (por no decir videoadicto) estaba jugando, solíamos expresar “está jugando Atari”, así sea que estuviese en una Commodore, un Sinclair, una Colecovision o en una Tandy. Después de 1984, la frase se transforma a “está jugando Nintendo” que se reconfigura a “está jugando play” con la aparición de la Play Station en 1995.
Pero, ¿por qué esta nostalgia? Todo ocurre al leer un artículo en https://www.elotrolado.net/ sobre la evolución de las consolas, del cual he diseñado el siguiente interactivo, que recoge esta evolución desde la primera generación (1972) hasta el inicio de la sexta en 1999. El interactivo incluye accesos a 15 juegos, nueve vídeos y tres magazines.
Pulsa sobre la imagen, para acceder a la escena interactiva
Si eres de mi generación o cercana a ella, seguramente disfrutarás de este retorno al pasado. Si fuiste tan adicto, como yo, te recomiendo dos libros, también publicados en nuestra red:
Juegos Retro: https://proyectodescartes.org/iCartesiLibri/materiales_didacticos/Juegos_Retro/index.html
Corporaciones Retro: https://proyectodescartes.org/iCartesiLibri/materiales_didacticos/Corporaciones_Retro/index.html
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)

















 CONTACTO
CONTACTO
